3Dモデルで放棄された廃墟を作成する
____________________________________
最初のアイデア
背景をどのように見せたいかを考えるのは少し難しいかもしれません。
あなたを助けるために、グーグルで参照を調べることを恐れないでください。
ただし、常に規則とガイドラインに従うことを忘れないでください。
したがって、始める前に、背景がどのようになるかを漠然と知っていることが重要です。たぶん、あなたの最初のアイデアの非常に基本的なスケッチでさえ、非常に役立つかもしれません。
私の最初のアイデアは、建物の古くて崩壊したファサードのクローズアップでした。そこにはたくさんの植物やブドウの木があります。
今はかなり奇妙に見えますが、とにかく単純なスケッチです。
また、最初のアイデアを思い描いたとおりに再現できない可能性があるため、あまり心配する必要はありません。
私はこのキャンバスサイズを使用しました:
-
幅:1600px
高さ:2560px
-
(このサイズは、1つのWebトゥーンパネルの標準サイズである800x1280pxの2倍です。)
Clip Studio Assets
次に、アセットストアを開きます。
文字通り廃墟を入力するだけで、すべての素晴らしいオプションを見ることができます。
(このメモでは、この素晴らしいアセットをすべて共有してくれたすべての素晴らしい人々に感謝します!)
あなたが好きなものをダウンロードしてください。私はこれらをダウンロードしました:
また、絵にブドウの木を追加したかったのです。
繰り返しになりますが、検索バーに探しているものを入力して、好きなものをダウンロードするだけです。
つる植物として機能するように、これらの植物の茎のブラシをダウンロードしました。
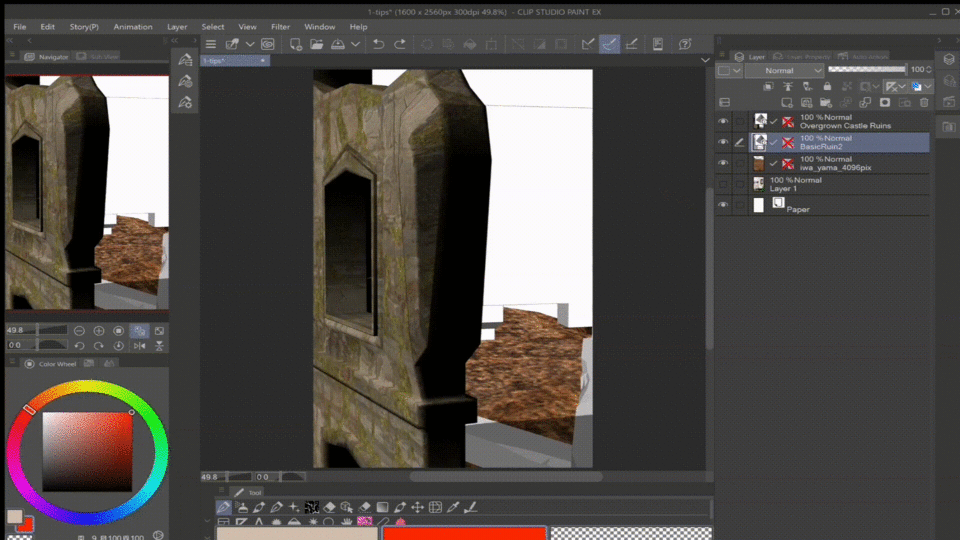
3Dモデルの配置
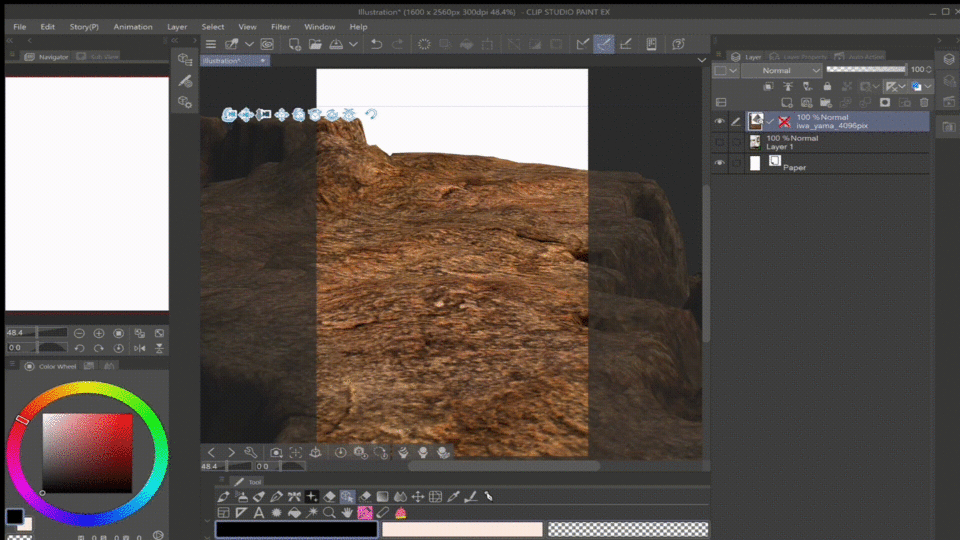
次に、「マテリアル」フォルダを開き、最初の3Dモデルをキャンバスにドラッグアンドドロップする必要があります。
お好みに合わせて調整できます。

外観に満足したら、3Dモデルを調整する必要がなくなったので、[レイヤー]、[ラスタライズ]の順にクリックします。

ウェブトゥーンを完全に色付けしたいのですが、白黒にしたい場合は、もう一度[レイヤー]をクリックしてから[線とトーンに変換]をクリックするだけです。
変換が完了すると、小さなウィンドウが表示され、見た目の深さを調整できます。

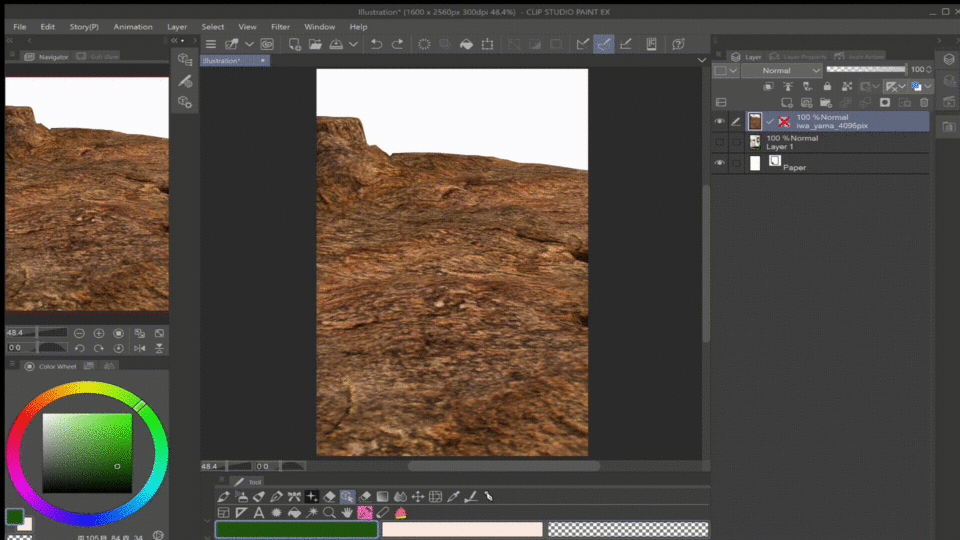
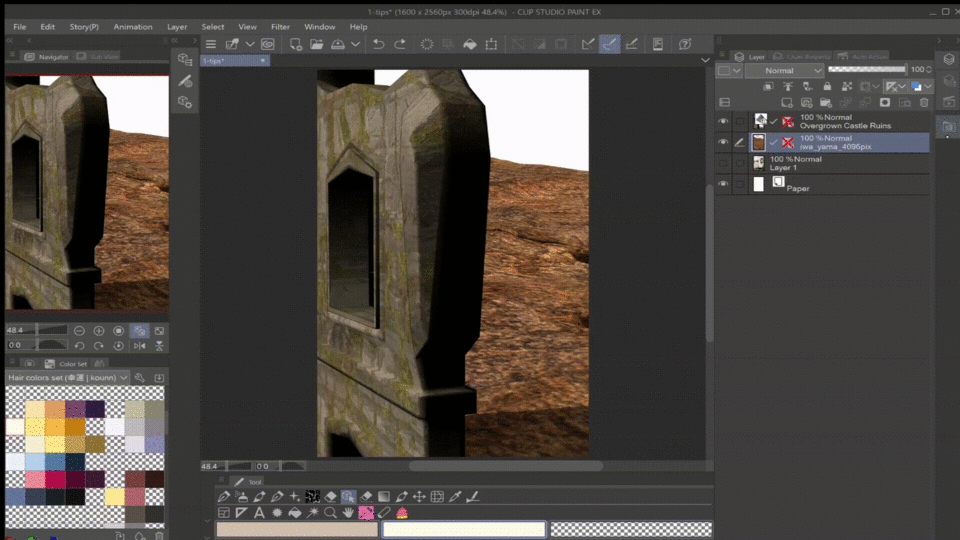
「マテリアル」フォルダをもう一度開き、3D遺跡モデルをキャンバスにドラッグアンドドロップします。
新しいレイヤーで自動的に開かれます。
繰り返しますが、好みに合わせて調整してください。
(3Dモデルに当たるライトを調整することもできます。レンチアイコンをクリックしてから、[光源]をクリックします。)


3Dモデルの配置方法がわからない場合は、多くのプリセットの1つを使用して、そこから作業することができます。
最後に、正面の3Dモデルが投影している影をオフにしました。
3Dモデルを線とトーンに変換する
今、私は上記のクリップスタジオペイントのこの素晴らしい機能を利用しています。
3Dモデルを変換すると、後で好きなように色を付けることができます。
すでに完全にテクスチャリングされているものをそのままにしておくこともできますが(下のクリップで使用しているもののように)、自分でやりたかったのです。

私はすべてのアウトラインレイヤーを取り、それらを一番上に置きました。
(後でフォルダにも入れます。)
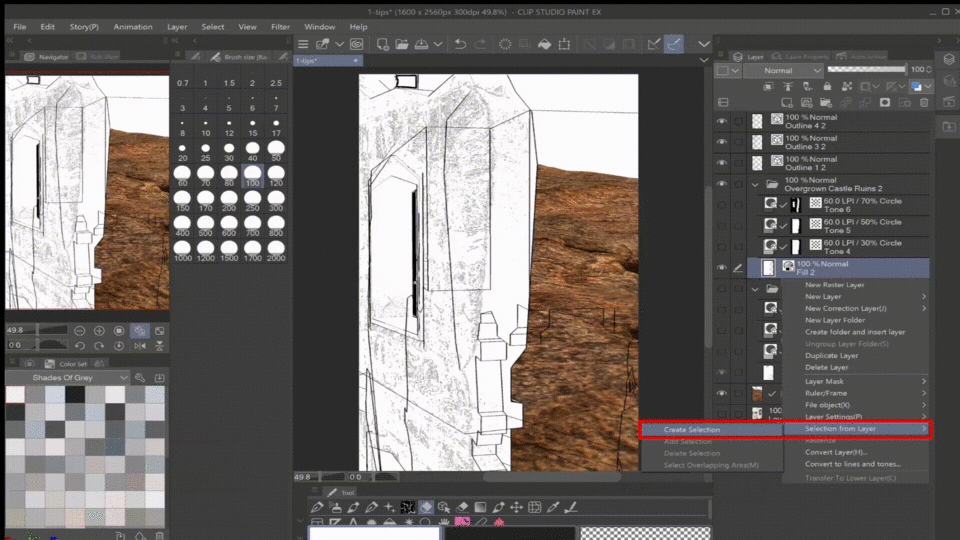
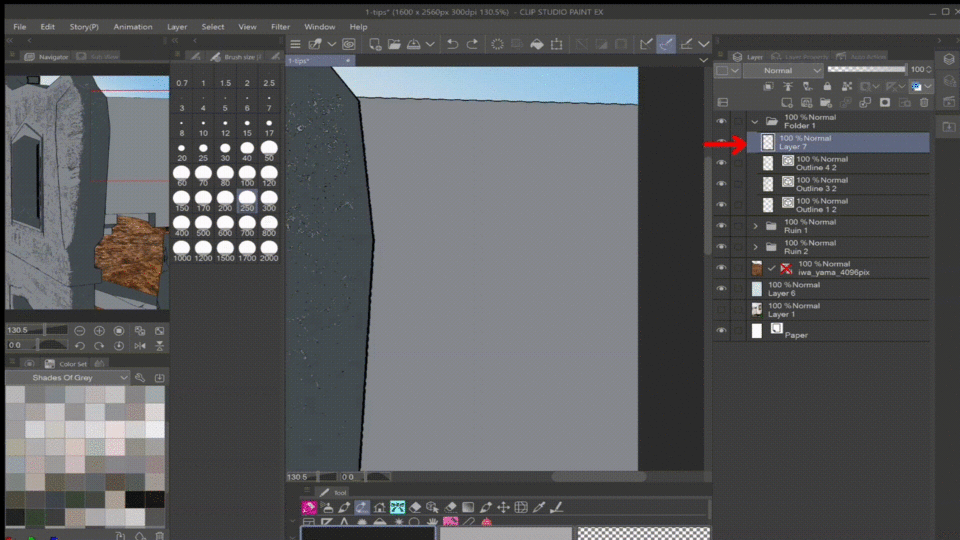
この部分は少し紛らわしいように聞こえるかもしれませんが、基本的には、フォアグラウンドの3Dモデルのベースカラーレイヤーをクリックするだけです。
このレイヤーを右クリックし、「レイヤーからの選択」の下で「選択の作成」をクリックします。
次に、背景にある3Dモデルのアウトラインレイヤーをクリックし、円のような「削除」アイコンをクリックしてから、「選択解除」をクリックします。
これは、不要な行を自分で消去するのではなく、単純なショートカットです。
(アウトラインのブラシを変更することもできますが、ここではその方法については説明しません。)

着色
前にも言ったように、この背景を自分で色付けしたかったのですが、そのためにとてもきれいなカラーパレットを見つけました。
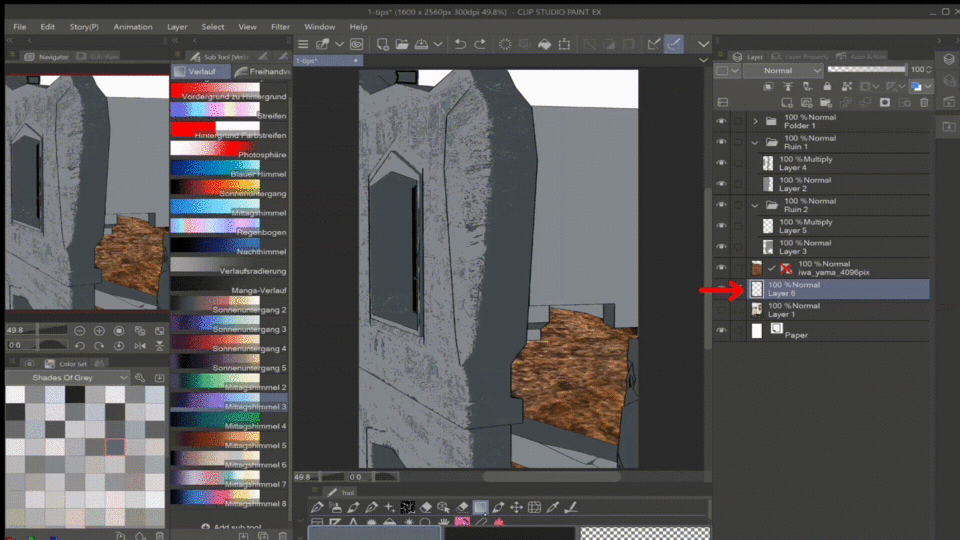
ここでも、ベースカラーレイヤーから選択範囲を作成します。
新しいレイヤー(アウトラインの下)を追加し、に色を付けます。
他の必要なレイヤーでこれを繰り返すだけです。

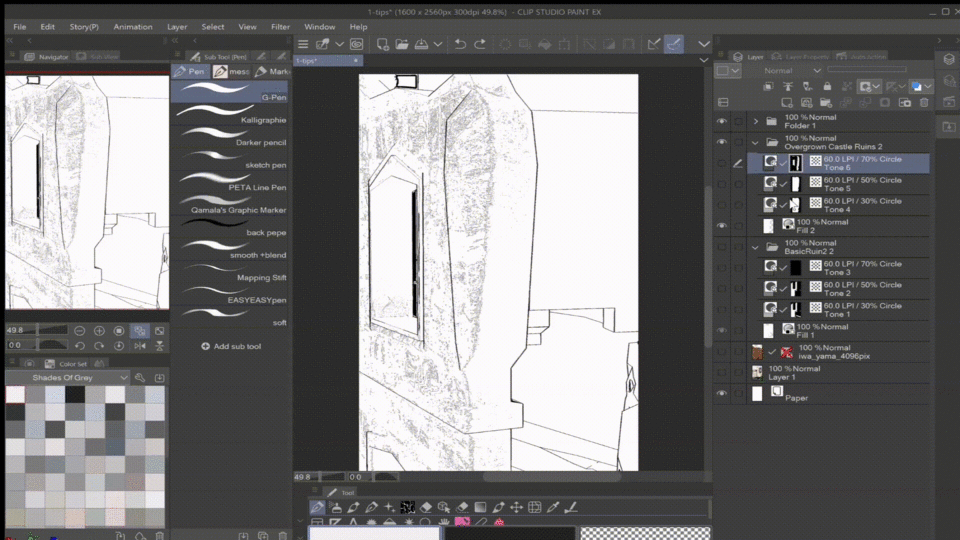
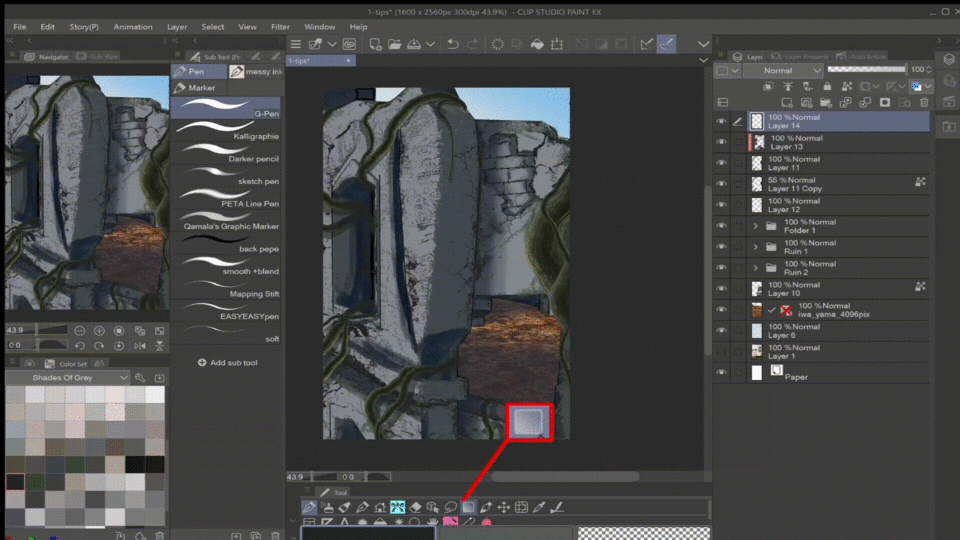
マスクレイヤーの場合は、「レイヤーマスクサムネイル」を正確にクリックします。
下の画像の左側でそれらを強調表示しました。
このサムネイルでは、領域が黒と白で覆われていることがわかります。
基本的に、黒の領域は非表示になり、表示されなくなります。
これで、この「マスク」から選択フォームを作成するときに、表示されている領域(白い領域)のみを選択します。
_
以前と同じ色を使用し、新しいMultiplyLayerでシャドウを作成しました。
グラデーションマップを使用すると、非常に速くてきれいな空が得られます。

構造と詳細の追加
廃墟と腐敗した外観を図面に追加することに移ります。
これは、アセットストアで入手できるもう1つの優れたブラシです。

必要なすべての詳細を追加し続けます。
ブラシのサイズを変えると、さらに見栄えが良くなります。
私は本当に夢中になりました。
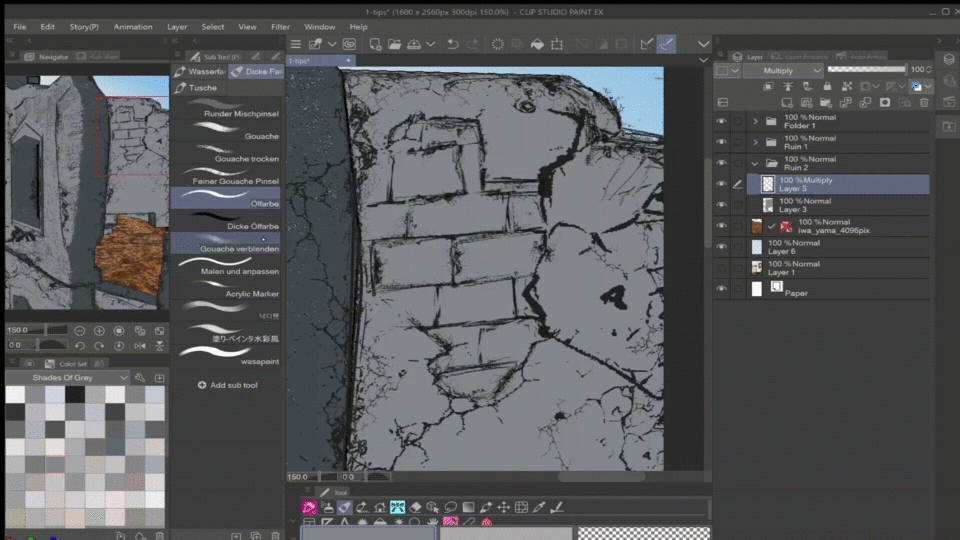
次に、新しいレイヤーを追加し、「ブラシ」ツールの下で「油絵の具」ブラシを選択して、いくつかのレンガを描き始めました。また、レンガの線の一部を消去して、レンガの線を図面の残りの部分に合わせました。
以前と同じブラシ(ディケイブラシ)で、その崩壊した外観を追加しました。
また、壁の一部を消して、その上に描きました。

以前と同じMultiplyLayersで、シャドウを追加して少し汚しました。
ブラシ:
「油絵の具」
「ラウンドミキシングブラシ」

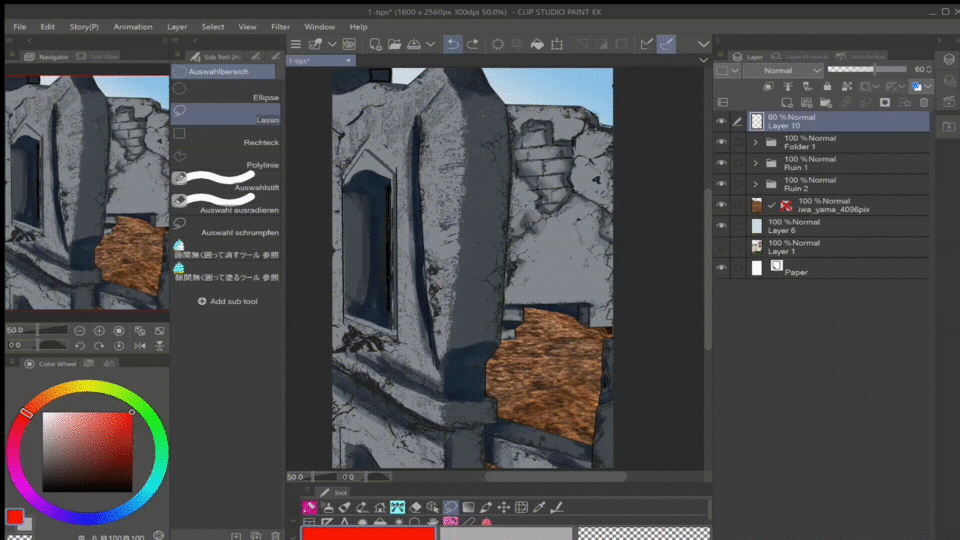
次に、クリッピングマスクを追加し、不透明度を40%に下げます。
「なげなわツール」を使用して、「ソフトエアブラシ」でエッジを消去しました。

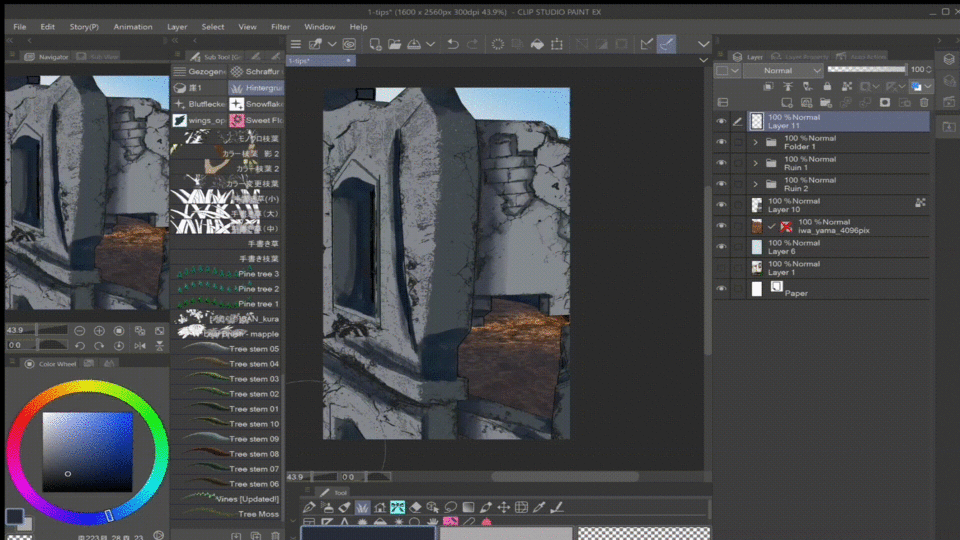
ついにブドウの木に移ります!
このパックには美しいブラシがたくさんありましたが、私は1つだけを使用し、ブドウの木を配置しました。

ここでも、「影を落とす」レイヤーを追加しました。
次に、パレットの「ソフトエアブラシ」と暗い色の1つを使用して、ブドウの木と壁をより統一的に見せようとしました。
(特定のレイヤーに描画するときは、必ずピクセルをロックしてください!)

このクールなモスブラシで、もう少し深みを加えます。
最後の仕上げ
すべてをスムーズにするために、いくつかのグラデーションマップを使い果たしました。
次に、ほこりの粒子を上に追加しました。

そして最後のステップは、完成した描画を複製し、それを約30%にぼかし、不透明度を約10%に下げて、この「夢のような」外観を実現することでした。
✨お読みいただきありがとうございます! ✨
_____________________________________私のInstagram:https://www.instagram.com/kiiyusan/
























コメント