ベジェカーブツールを使用したヘアアニメーション
このチュートリアルでは、ベジェカーブツールを使用して、ヘアをアニメートするキーフレームを簡単に作成する方法を紹介します。 Clip Studioの新機能(2020年4月以降)により、フレームごとのアニメーションプロセスがこれまでになく簡単になりました。

注:ベジェカーブツールを使用するには、Clip Studioのバージョンを1.9.9(2020年4月9日更新)以降に更新してください。
(Clip Studioでのベクター操作に既に慣れている場合、この更新により、一部のツールのインターフェイスとベクターノードも変更され、扱いやすくなります。)
ビデオチュートリアル
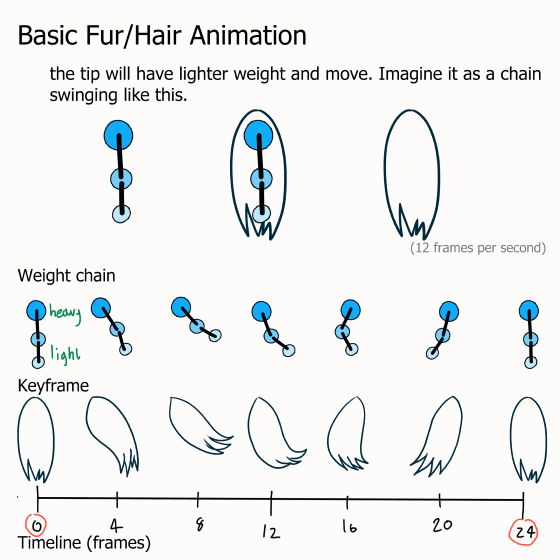
基本的な髪のアニメーション
そよ風の髪の動きの初心者向けのヒントをいくつか紹介します。

ラフアニメーションが終了したら、スムーズな動きのために中間キーフレームを追加します。

このベーシックでは、基本的なヘアアニメーションをキャラクターに追加できます。
まず、髪の一部を分離します。
大まかなキーフレームを描き、チェーンを適用して動きやすいデザインにし、キーフレームの大まかな詳細を描きます。

分離パーツは、動きを描くのを容易にします。
色分解レイヤーの場合、
この設定で新しいタイムラインを作成する
(24フレームのループには2秒かかりますが、24フレームの制限に対してはスムーズです[Clip studio PRO])
キーフレーム用のアニメーションフォルダーを作成する
キーフレーム用のフォルダーを作成し、色のレイヤーを作成する
次に、レイヤーカラーエフェクトを適用します
この手法を使用すると、別のパーツで描画するたびに新しい色を選択する必要がなくなり、混乱が少なくなります。 ^ _ ^
また、新しいフレームを作成すると、レイヤーの色も新しいフレームフォルダーに表示されます。
オニオンスキン機能を使用すると、前のフレームと次のフレームで何が起こったかを確認できます。アイコンをクリックして有効または無効にできます。
色が見づらい場合は、メニューでオニオンスキン機能をカスタマイズできます。
アニメーション>アニメーションセルを表示>オニオンスキンの設定
大まかなキーフレームを完成させます。

ベジェ曲線ツールを使用したインク塗り。
ベジェ曲線ツールは、図サブツールにあります。
さまざまな使用法のための3つの曲線モード
このプロジェクトでは、キュービックベジェを使用します。これにより、曲線とコーナーを1本の線にまとめることができ、編集が柔軟になります。
円ノードは曲線用です
正方形のノードはコーナー用です
ノードタイプは、Correct line sub tool> Control Pointでも変換できます。
そして、ツールプロパティの「スイッチコーナー」を確認してください。
キュービックベジェ曲線を描画するための基本的なコントロール

クリック=コーナーノード(正方形ノード)を作成
クリック、ホールド、ドラッグ=カーブを作成(円ノード)
両方のノードにはアームコントロールがあり、ノードに接続されているラインのカーブを引っ張って調整できます。
インクのベクターレイヤーを含むキーフレーム1のフォルダーを作成します
- [重要!!]後でインクを編集できるように、インクにはベクターレイヤーを使用する必要があります。
3次ベジェ曲線ツールでキーフレームを描画します
(参照用にスケッチレイヤーを低い不透明度で表示します)
タマネギの皮はラインの位置を助ける
ループアニメーションを作成するには、最後のフレームを描画するときに、次のフレームを最初のフレームに設定します。
タマネギ皮機能で描きやすくなります。
中間キーフレームの場合、すべてのキーフレームを描画する代わりに、ベジェ曲線を使用して既存のレイヤーを編集します
新しいフレームを挿入します。これは、フレーム5ですでに使用されているキーフレーム名「2」を作成できないため、フォルダ名が生成されることがあります(ただし、後で名前を変更できます)。
これがタマネギの皮の私の設定です:
緑-次のシーン
ピンク-前のシーン
前のシーンからインクレイヤーを選択し、Ctrl + Cを押してコピーします
ターゲットシーンフォルダーを選択し、Ctrl + Vを押して貼り付けます
インクのラインがピンクのライン(前のフレーム)と重なっているのがわかります
コントロールポイントツール(サブツール[修正])を使用してノードを移動する
次のモードを維持することをお勧めします:コントロールポイントを追加します。
このモードでは、ノードを移動、追加、および削除することもできます。
線をクリックして新しいノードを追加します(記号+が表示されている場合)
Altキーを押しながらノードをクリックしてノードを削除します(記号-が表示されます)
前のキーフレームと次のキーフレームの間の位置にインクを調整します
この手法を使用すると、中間のキーフレームを作成する時間を大幅に節約でき、インクはすべてのキーフレームで同じサイズを維持します。

(ハゲの女の子にこんにちは、へへへ)
後ろの髪の毛までの手順を繰り返し、線に隙間がなくすべてを描き、簡単に色を付けます。

カラーリングとシェーディング
領域の色の塗りつぶしには、常にクリップスタジオアセットのお気に入りのツール設定を使用します。
また、「閉じると塗りつぶし」ツールを使用することもできます
参照レイヤーに複数参照オプションを設定する
インクアニメーションフォルダーの下に新しいアニメーションフォルダーを作成し、インクフォルダーを参照レイヤーに設定する
ワンストロークできれいな塗りつぶしができます。
新しいフレームを作成し、すべてのフレームに色を塗ります。
髪の後ろの部分でも同じ手順を繰り返します

(もはやハゲ〜( ‘w‘〜))
インクの色を調整するには、インクフォルダーを選択し、レイヤーのカラー効果を適用します。
レイヤーキーフレームを塗りつぶしの参照レイヤーとして適用するレイヤーを使用することもできます。
移動ボックスを参照レイヤーとして設定し、フレームごとに塗りつぶし、ベースカラーアニメーションフォルダーにクリップします。
また、ペンツールで詳細をペイント(追加)します。

後ろ髪にも塗って出来上がり!!

編集テクニック:ドロップシャドウとライン調整
顔にドロップシャドウ効果を作成するには、カラーベースのアニメーションフォルダーをコピーして、ベースフォルダーの真上に移動します
アニメーションフォルダを選択し、少し下に移動します
注意:
フォルダ全体を移動するには、必ずフォルダバーをクリックしてください。
(ハイライトがサムネイルのみにある場合、フォルダ全体ではなく、1つのキーフレームのみが移動します)
次に、レイヤーのカラー効果を適用します
モードを乗算に設定し、不透明度を減らします
これは1分未満のドロップシャドウ効果です!!!

より太いインクには、同じ色のインクでボーダー効果を適用しました
これはすべてのフレームに表示されます。
また、サブツールを使用して手動でインクを編集することもできます[正しい行]
それを編集する方法について私の以前のビデオを確認してください
ただし、すべてのフレームで編集に時間がかかります。
軽い編集と最後の仕上げ
ライトを追加していないため、図面が背景から飛び出しているのがわかります。
クラウドを簡単にするために、アセットからブラシを使用します。私のお気に入り^-^
画像に光を当てるには、レイヤーモードを使用します:Add(grow)
画像にクリップして不透明度を調整する
そして、反射光にはレイヤーモードを使用します:ハードライト
フレアには、薄黄色のグラデーションマップを使用します
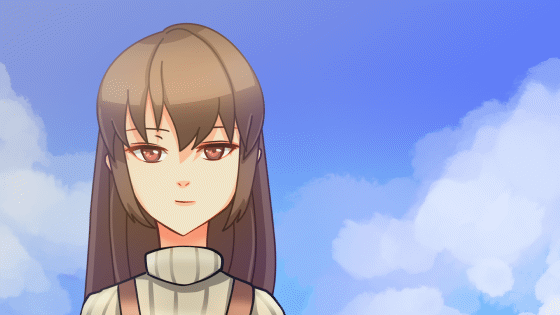
完成した仕事

アニメーションをお楽しみください!!!























コメント