初めてウェブトゥーンを始めたときに知っておきたかった5つのこと
Webtoon を初めて始めたときに知っていればよかったと思うことと、最初から利用したかったツールについての投稿へようこそ。知っていればよかったと思うことはたくさんありますが、自分のコミックを始めたいと思っている人にとって最も重要だと思うものに絞り込みました.以下は、テキストよりもビデオ バージョンの方が好きな場合です。
1 - キャラクター リファレンス シートを作成する
プロット以外に持っておくべき最も重要なものの 1 つは、キャラクター リファレンス シートです。キャラクターのデザインは、コミックを作成し続けるにつれて進化し、改善されますが、簡単に参照できる参照シートがあると、ガイドとして大いに役立ちます.
さまざまなキャラクター テンプレート シートをオンラインで見つけることができますが、通常、ほとんどの人がそれらに含めるものは次のとおりです。
キャラクターの全身を正面、背面、側面から
キャラクターの個性に合った表情の 3 ~ 4 枚のヘッドショット
カラーパレット
キャラクターの特徴/感情
実際のカラー パレットを作成して保存することもできますが、サブビューで画像をプルアップし、カラー ピックしたい色をタップするだけです (最近この方法でカラー ピッキングを実際に見つけたのですが、カラーセットを使用)。
2 - プロセスを高速化する機能を利用する - バケット フィル & ラインとトーンに変換
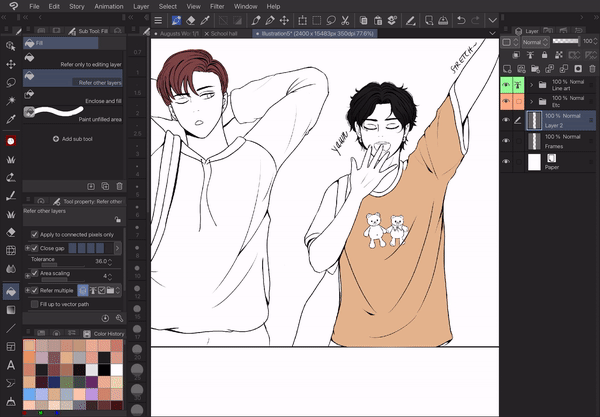
バケツ塗りつぶしツールは、基本色をすばやく塗りつぶすのに最適なツールです。アートと線画に使用するブラシに応じて、狭いギャップ、領域のスケーリング、および許容範囲の機能をいじる必要があります。

このツールの一般的な問題は、空白やオーバーフローです。その場合は、機能するまで領域のスケーリングと許容値を変更するだけです。それを使用してキャンバス全体を埋める場合は、閉じる必要がある線があることを意味します (領域のスケーリングが高すぎることが原因である場合があります)。
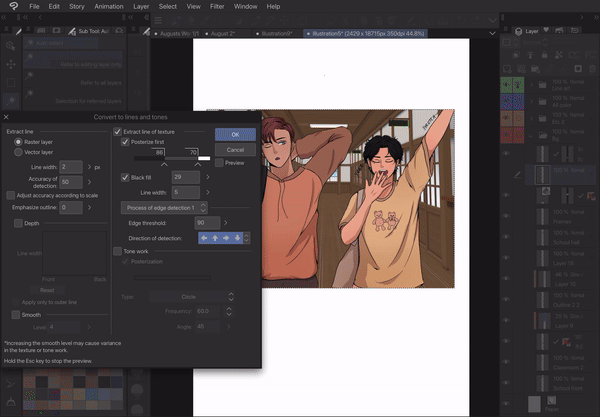
線やトーンへの変換機能は EX バージョンでのみ利用可能であり、この機能は必ずしも必要ではありませんが、背景に多くの 3d オブジェクトを使用する予定がある場合は非常に便利です。基本的に、この機能は 3D モデルを線に変換するため、コミックで線画を使用している場合、背景にも線を使用すると、キャラクターが環境に溶け込みやすくなります。太い/細い、または異なる色の線画を使用する場合、この機能を使用して背景を一致させることができます。

背景に使用するモデルをドラッグして配置したら、[レイヤー] > [線とトーンに変換] をクリックします。この機能が元の 3D オブジェクト レイヤーを保持するので、彩度を調整し、コミックに合わせて照明効果を追加するだけで、色を付ける必要さえありません! (より詳細な手順が必要な場合は、これについて詳しく説明している 2 つのビデオがあります)

3 - 最もよく使用するアセットをマテリアルとして保存
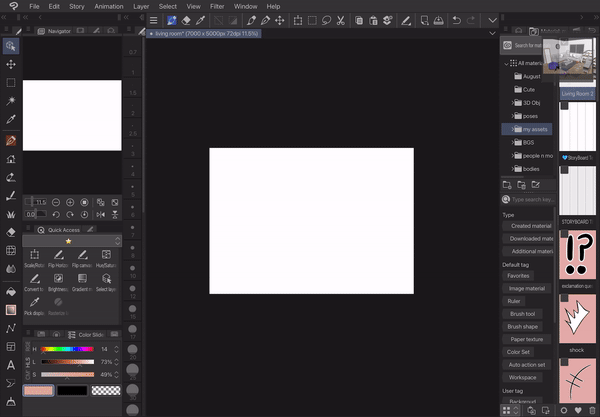
CSP には多くの資料が付属していますが、独自の資料を作成して保存することもできます。 CLIP STUDIOで作成したものは、素材として登録することができ、[ウィンドウ > 素材 > すべての素材] に保存するフォルダ、または [すべての素材] タブに表示されます。
よく使うものは編集>素材登録>画像で素材登録ができます。

このリビングルームを 3D オブジェクトで作成し、素材として登録して、必要なときに簡単にドラッグ アンド ドロップできるようにしました。
あなたが漫画を描き続けていると、私は自分のキャラクターを新しいポーズや表情で描くたびに、その名前でフォルダーに素材として保存していました。
4 - CSP ストアを頻繁に (毎日) チェックする
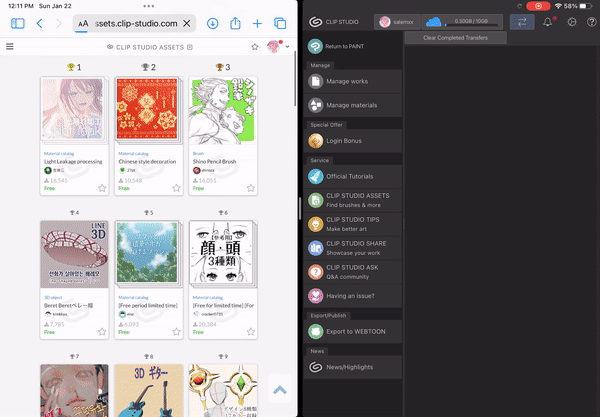
CLIP STUDIOのアセットストアは、思いつく限りの素材、ブラシ、背景の宝庫です。 (特にトップ無料!)
毎週何百もの資料がアップロードされるので、頻繁にチェックすることをお勧めします。
参照ポーズを探していて、Pinterest や Google で見つからない場合は、アセット ストアで確実に見つけることができます。
何かをダウンロードすると、ダウンロードした素材フォルダーに表示されます。
プロのヒント: iPad を使用していて、一度に大量の資料をダウンロードする場合は、CSP アプリと Safari ウィンドウを並べて配置し、アプリ間を頻繁に行ったり来たりしないようにします。

欲しい素材があってもClippyが必要な場合は、独自の素材をアップロードしてClippyポイントを獲得し、Clippyに交換することができます.ゴールドが必要な素材については、ゴールドを購入するだけです。
5 - 組織と準備が鍵
この 1 つは最後の 4 つを網羅していますが、構成と準備が重要です。 Clip Studio を使用すると、物事を整理しておくのは非常に簡単になりますが、夢中になって何百もの素材をダウンロードして、後で探しているものを見つけることができなくなることも簡単です。
整理整頓を維持する方法をいくつか紹介します。コミックを始める前と最中にこれらを行うことをお勧めします。
ワークスペース、クイック アクセス設定、コマンド バー設定、およびキーボード ショートカットを整理します。 分類: ブラシ、マテリアル/マテリアル フォルダ。よく使うペンを 1 つのタブにまとめ、次に特殊効果や服のパターンなどのタブを配置しています。 キャラクター シート、少なくとも 2 つの章の執筆/絵コンテ、および順守できるスケジュールを準備します。
たとえば、これは私のスケジュールです(月に2回):
土 - 台本修正&絵コンテ
太陽 - ライン アート
月 - 線画
火 - 基本色
水 - 背景とレンダリング
木 - タイプセット & SFX
金 - 公開!!!!!!!!!!!!そしてリラックス
多くの場合、プロセスは変更されるため、最初からすべてを行う必要はありませんが、覚えておくことをお勧めします。
6 - すべての中で最も重要なステップ
最後に、これはステップではありませんが、非常に重要です。体に気をつけて、休憩を取り、手と目を休ませてください。絵を描くことで怪我をする可能性が非常に高いため、予防策を講じて予防することをお勧めします。 40~50分のタイマーをセットして、起き上がって手首のエクササイズをしましょう。また、姿勢にも気をつけましょう!
最後の注意点は、あなたの漫画は完璧ではないということです。完璧主義や思い通りに描くことができないために遅らせないでください。
始めるだけで、絵を描く能力がないために始めたくない素晴らしいストーリーがある場合は、最初に別の短いストーリーを作成することをお勧めします.このようにして、Webtoonを素晴らしいものにしたいという大きなコミットメントをせずに、Webtoonを作成するプロセスの感触をつかむことができます.ただし、最初のストーリーをそのまま使用して、最初の章を後で再描画することもできます。
とにかく、私が持っているのはこれだけです。何らかの形で役に立てば幸いです。このタブを終了し、Clip Studio を開き、リファレンス シートを開始してください。























コメント