塗りつぶしツールを使用してWebトゥーンの背景に色を付ける方法!
(0)-イントロ
こんにちは!!私の名前はセーラムです。今日は、ClipStudioの塗りつぶしツールを使用してウェブトゥーンの背景に色を付ける方法を紹介します:)
コミックを作成するとき、最も重要なことの1つは、全体的なプロセスをより簡単かつ迅速にする時間の節約を見つけることです。基本色だけでも何時間もかかることがあります。私のように、その時間を塗料が乾くのを見るのに費やしたほうがいいでしょう(冗談ですが、基本色を楽しんでいるのなら、うらやましいです)。
多くの漫画は既成の背景を使用していますが、特定のアートスタイルがある場合、背景が一致しない場合があります(または、自分で作成したい場合があります。これは、私を信頼してください!!)。
幸いなことに、アセットストアに何千もの無料アセットがあるClip Studioを使用して、背景を簡単に作成できます。このチュートリアルでは、Clip Studioアセットストアの3Dオブジェクトを使用してシンプルなリビングルームを作成し、線とトーンへの変換機能を使用しました。私は実際に、3Dオブジェクトの使用方法とセットアップ方法(上の白黒画像を取得する方法)に関するYouTubeチュートリアルを持っています。これは、この投稿の最後にリンクします。また、下部で使用したすべてのアセットをリンクします。
さあ、始めましょう!
(1)-塗りつぶしツールの簡単な説明
Clip Studioを開くと、左側のバケットフィルツールにアクセスできます。それをクリックすると、塗りつぶしツールの「サブツール」ウィンドウと「ツールプロパティ」ウィンドウがポップアップ表示されます。 (レイアウトが異なるためにこれらが表示されない場合は、上部の[ウィンドウ]をクリックし、そこでクリックして表示します。)
各塗りつぶしツールとは何か、そしてそれは何をするのか:
•編集レイヤーのみを参照>選択したレイヤーの色のみを塗りつぶします
•他のレイヤーを参照>行内の複数のレイヤーを塗りつぶします
•囲んで塗りつぶす>オブジェクトを丸で囲むと、そのオブジェクト内に色が塗りつぶされます
•塗りつぶされていない領域をペイントする>バケットツールが塗りつぶしを逃した空きスペースのギャップを埋める
最初に編集レイヤーのみを参照し、次に他のレイヤーを参照し、背景を囲んで塗りつぶします。以下のgifに正確なツールプロパティ設定を含めて、使用しているすべてのサブ設定を簡単に確認できるようにします。
一般的に、私が行うことは、大きなエッジやハードエッジのある形状には「他のレイヤーを参照」を使用し、小さな線がたくさんある円形、小さな形状、またはより難しい形状やシェーディングには「囲んで塗りつぶす」を使用します(例を示します) )。
今ベースカラーに!
(2)-ベースカラーの塗りつぶし
まず、線画を読み込んで、レイヤーをフォルダーに分割します。1つは線画用、もう1つは色用です(ワークスペースを判断しないでください。面倒です)。参照する線画フォルダを設定し、カラーレイヤーの上にあることを確認します。
このような背景を作成する場合、通常、ベースカラー用に3つの異なるレイヤーを作成します。
1つは床、敷物、壁用、2つは部屋の最大/センターピースオブジェクト(この場合はソファ)用、3つはその他すべて用です。私が最も色を変えるオブジェクトを持っていると、それらが別々のレイヤーにあるときに行うのが簡単なので、私はこのようにします。
この順序でカラーレイヤーを分離することをお勧めします:(後でそれらをマージします)
トップレイヤー-他のすべてのオブジェクトまたは細部。
中間層-部屋の目玉または2番目に大きいオブジェクト。
最下層-簡単に埋めることができる最大または最も難しいオブジェクト。
私の色付けのプロセスは少し奇妙に思えるかもしれませんが、さまざまな方法をテストした結果、最も速く機能することがわかりました。
1-床/壁/ラグレイヤーを選択し、「編集レイヤーのみを参照」塗りつぶしツールを使用して、キャンバス全体を床の色で塗りつぶします(後で変更できるため、実際には任意の色を使用できます)。同じレイヤーで、壁とラグの色を塗りつぶします。
次に、私の線画とほとんどの背景には直線と交差する線がたくさんあるので、私は通常、ベースカラーの大部分に「他のレイヤーを参照」塗りつぶしツールを使用します。このツールは、クリックするだけで領域全体を一度に塗りつぶすことができ、移動して連続的に塗りつぶすことができるため、ベースカラーに便利です。
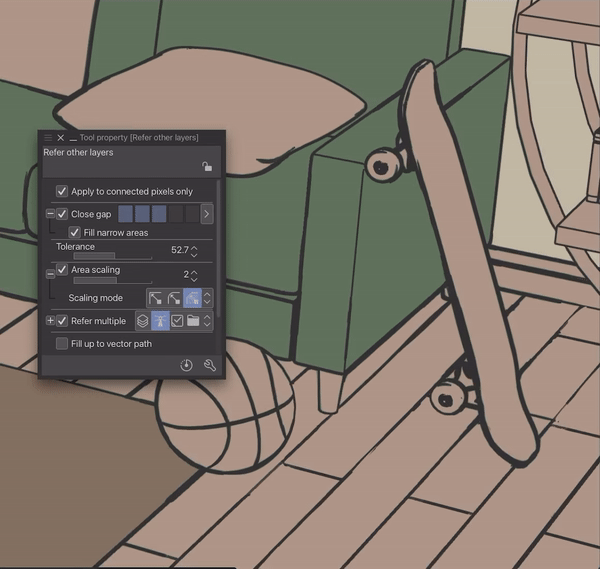
これが、このパーツの他のレイヤーの塗りつぶし設定を参照するものです。最も重要な注意点は、参照複数を「参照レイヤー」に設定することです。これにより、行内に入力できるようになります。
2- 2番目のカラーレイヤーを選択し、他のレイヤーを参照する塗りつぶしツールを使用します。この塗りつぶしツールを使用すると、ドラッグして継続的に塗りつぶすことができます。私は通常、エリアのスケーリングを約2のままにし、何を埋めるかに応じて、狭いギャップと許容範囲で遊んでいます。

許容誤差を下げる必要がある場合の例を次に示します。小さなオブジェクトをクリックしたときにキャンバス全体がいっぱいになる場合は、許容値を少し下げてください。

そして、ちょうどそのように、私たちは20秒でソファを使い果たしました!
3-最後のレイヤーを選択し、同じ塗りつぶしツールを使用して他のすべてを色で塗りつぶします。
私は両方の塗りつぶしツールを頻繁に切り替えます。先ほど、他のレイヤーを参照して、より大きなまたはより定義された形状を塗りつぶし、より小さなまたはより難しい形状を囲んで塗りつぶす方法について説明しました。
これが私が両方を使用する方法の一例です:

プロのヒント:これらすべてについて最も長い部分は、着色すらありません。それは色を選んでいます。カラーパレットがあると、このステップが1000倍速くなります。使用したい色がわからない場合は、実際に色を付けている写真をいくつか見て、そこからインスピレーションを得ることをお勧めします。
aaaそして今、私たちはアパートで終わりました!
(4)-〜気分を設定する〜
ベースカラーを2時間ではなく10分で簡単に作成できるようになったので、シェーディングに楽しく移行できます。しかし、最初に〜気分を設定する〜必要があります。
色に満足したら、床/壁/ラグレイヤーを除くカラーレイヤーをマージします(これはシェーディングにとって非常に重要であり、あなたの生活を100倍楽にします)。
通常、この時点で、時刻に応じてオーバーレイを追加します。ウィンドウに選択した色は、通常、時刻を反映しています。特定のシャドウを配置する場所を把握するのに役立つため、シェーディングの前にこれを行うのが好きです。
この図面では、午後6時の日没の雰囲気を持たせたかったので、次の方法でグラデーションマップを追加しました。
1-レイヤー>新しいレイヤー>グラデーション
2-ポップアップするツールプロパティ設定をクリックして色を変更し(またはCSPストアから空のグラデーションアセットをダウンロードし)、[OK]をクリックします。
3-このレイヤーがラインアートレイヤーの一番上にあることを確認し、不透明度を下げて、ソフトライト、乗算、またはオーバーレイのいずれかに設定します(ここではソフトライトを使用しています)。
さあ、日陰を作りましょう!
(5)-シェーディング
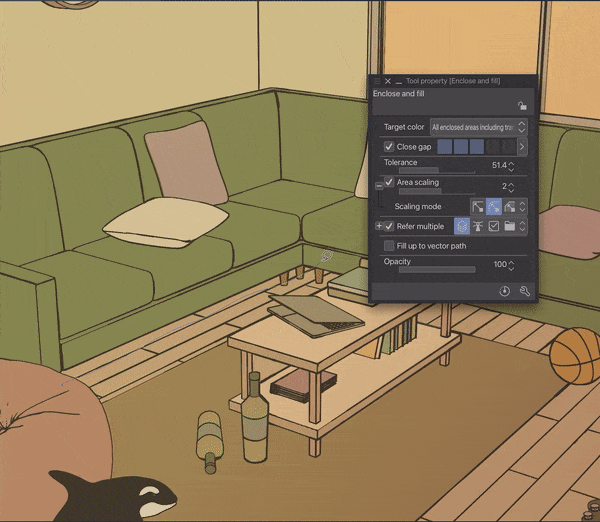
シェーディングには、床に置かれているオブジェクトの下のシェーディングから始めて、囲みと塗りつぶしツールを使用します。囲みと塗りつぶしツールを参照レイヤーから変更して、すべてのレイヤーを参照します。
1-床と壁のレイヤーの上に新しいレイヤーを作成し、不透明度を下げて(私は20%から30%の間に設定しました)、乗算するように設定します。陰影の色は、普段はオブジェの色だけを使いますが、怠惰な時はいつも見栄えがするのでピンクか紫を選びます。
2-ここで、囲みと塗りつぶしツールを使用して、床にあるオブジェクトの下部にある影の輪郭を描き始めます。これが、オブジェクトの下を簡単に塗りつぶすことができるため、床と壁のレイヤーを以前にマージしないことが重要だった理由です。

また、窓からの光が当たる場所と、窓からの影に注意を払うことをお勧めします。 99%の確率で、これらをコミックで使用している場合、人々はあなたが思うほど細部に注意を払わないので、シェーディングは完璧である必要はありません(そうです、私はこれを言っているのは私は決して見栄えが良くなく、あなたが私の影を激しく判断しているのを感じることができます。私はまだ大丈夫です)。
3-地面のオブジェクトのシャドウを終了したら、他のすべてのシェーディングに進むことができます。マージした他のカラーレイヤーの上に新しいレイヤーを作成し、すすぎ、同じ手順を繰り返します。
カラーレイヤーの上にシャドウを適用しているので、塗りつぶしツールを使用して小さな領域を作成するのは少し難しいでしょう。
時々私がすることは、塗りつぶしツールを使用して、不要な部分を消去することです。消去するとエッジが柔らかく見えるので、実際にはこの方法が本当に好きですが、時間がかかります。このような詳細については、通常、通常のペンツールを使用する方が簡単です。

これが私の完成したシェーディング画像です
(6)-最終的なボーナスのヒント
シェーディングが完了したら、追加レイヤーにソフトブラシを使用して照明を追加し、グラデーション、ハイライト、ボケ効果を追加するための別のレイヤーを追加します。また、明るさを変更し、いくつかのカラーバランス設定で遊んだ。
通常、これをトランジションイメージ(位置の変更/設定の確立を示すために使用されるパネル内の画像)に使用し、キャラクターがシーン内にある実際の背景の基本色と小さな影のみを塗りつぶします。ただし、これらの背景は、キャラクターが話しているシーンに使用するために分割するのに最適です(時間の大幅な節約にもなります)。
例:
背景を作成する上で最も重要な部分は、オーバーレイ、照明、特殊効果をコミックのスタイルに一致させることだと思います。したがって、塗りつぶしツールを使用してベースカラーの時間を節約することは、おそらく、ヒントimoを節約するための一番の時間です。 !!
背景のためのいくつかのボーナス追加のヒント:
-ガウスぼかしを使用してシェーディングをぼかし、よりソフトな効果を得る
-光が当たる場所に追加レイヤーにハイライトを追加し、不透明度を下げます
-選択ツールを使用して任意のオブジェクトを選択し、その上にグラデーションレイヤーを追加して、クールな効果を出します(上の写真の鏡、ビーンバッグ、ソファ、窓で使用しました)
-さまざまなレイヤー効果を試してください(私のお気に入りは、ハイライトには追加(グロー)、グラデーションにはソフトライト、照明にはグロー回避です)
-ラインアートレイヤーをアルファロックし、いくつかの線の上にさまざまな色の柔らかいブラシを使用します
色に満足できない場合は、カラーレイヤーの彩度と明るさを試してみてください
-クリップファイルを保存し、照明を変更して再利用してください!私が色付けした別のリビングルームの照明を朝から夕方に変更する以下の例:
(7)-終了
そしてそれがすべてです!
簡潔にしたかったのですが、手順をできるだけ簡単かつ明確にしたいという理由で、説明しすぎる傾向があります。これは私が作成した最初のヒント投稿なので、何らかの形でお役に立てば幸いです。 :)おかしなことに、1年以上前に友人からこのツールについて知ったことが、実際にClip Studioを使い始めた理由です。このツールだけで色付けの時間を節約できたので、切り替えてよかったです。
以上で、カラーリングを楽しんでいただければ幸いです!! <3
これは、3Dオブジェクトを使用して背景を作成する方法に関するYouTubeチュートリアルです。























コメント