アニメーションの概要:CLIP STUDIO PAINTでのアニメーションの基本
ビデオ形式の紹介とチュートリアル
やあ!私の名前はサラです。このチュートリアルでは、Clip Studio Paint でのアニメーションの基本について説明します。詳細については、追加のチュートリアルを近日中に公開する予定です。
これは、ビデオ形式のアニメーション概要チュートリアルです。以下に全文版もあります。
セル、フレーム、およびフレーム レート
まず、いくつかの定義について話しましょう。
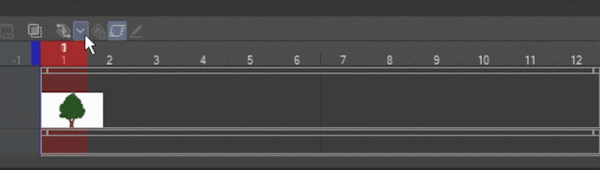
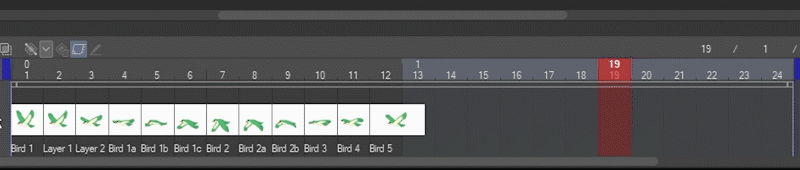
アニメーションの 1 秒間は一連のフレームに分割され、表示される画像はフレームごとに変化します。アニメーションの 1 秒間のフレーム数をフレームレートと呼びます。
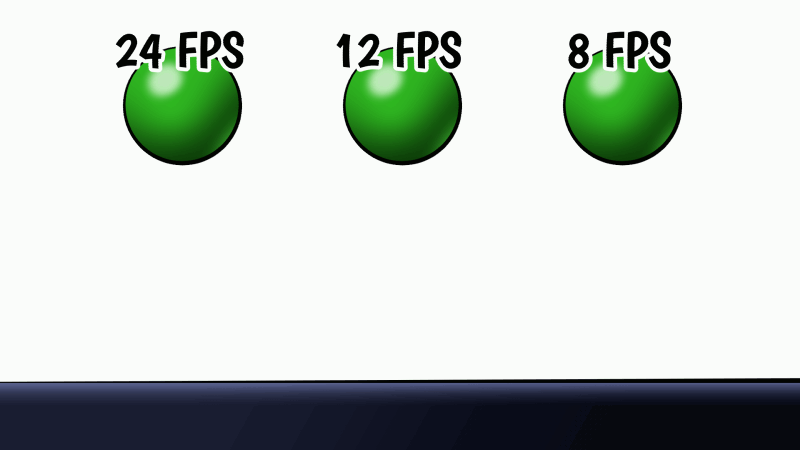
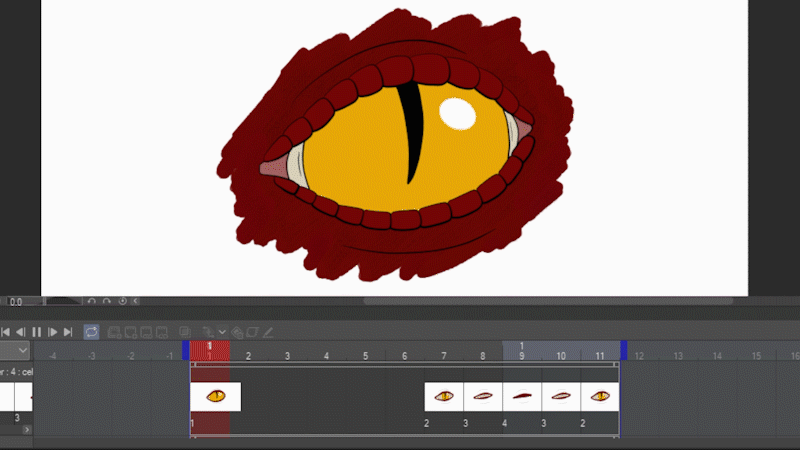
たとえば、上の画像のフレーム レートは 4 になります。これは、1 秒が 4 つのフレームに分割されるためです。フレーム レートは FPS、または 1 秒あたりのフレーム数とも呼ばれます。

手描きのアニメーションでは、24 FPS (1 秒あたりのフレーム数) が一般的です。 12 や 8 などの低い FPS は途切れ途切れになりますが、それが望ましい外観になる可能性があります。

セルは、アニメーション内の個々のイメージです。すべてのフレームにセルを配置することも、画像を変更する必要がない場合は、セルを複数のフレームに保持することもできます。
それが整理されたら、Clip Studio Paint に飛び込みましょう。
空のアニメーション ファイルを作成する
新しいアニメーション ファイルを作成するには、[ファイル] メニューから [新規] を選択します。
[プロジェクト] の横にある [アニメーション] を選択します。 (フィルム内の再生ボタンのようなアイコンです。)
[新しいアニメーション] ダイアログ ボックスには多くのオプションがあり、その多くは、アニメーションと共にエクスポートされないガイドと空白の作業スペースの設定に関係しています。
このチュートリアルでは、フレーム レートを 12 に、再生時間を 12 フレームに変更するだけで、ほとんどの設定をデフォルトのままにしておきます。 [OK] をクリックして、アニメーション ファイルを作成します。
重要な注意: Clip Studio Paint Pro は、タイムラインあたり 24 フレームに制限されています。一方、CLIP STUDIO PAINT EXはフレーム数無制限。
タイムライン
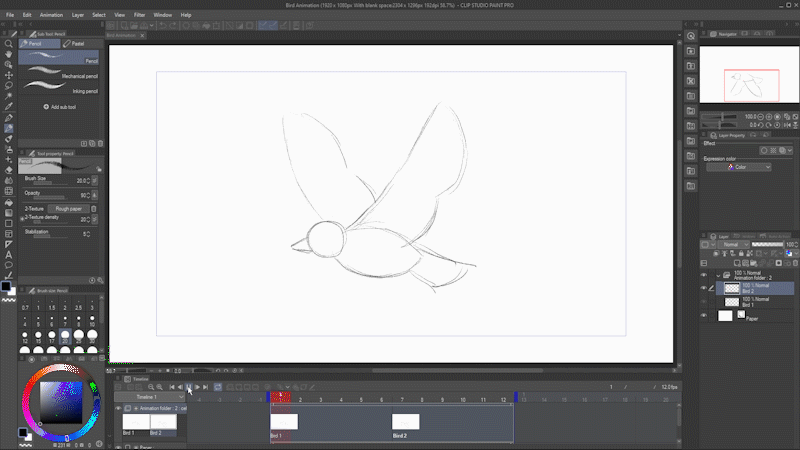
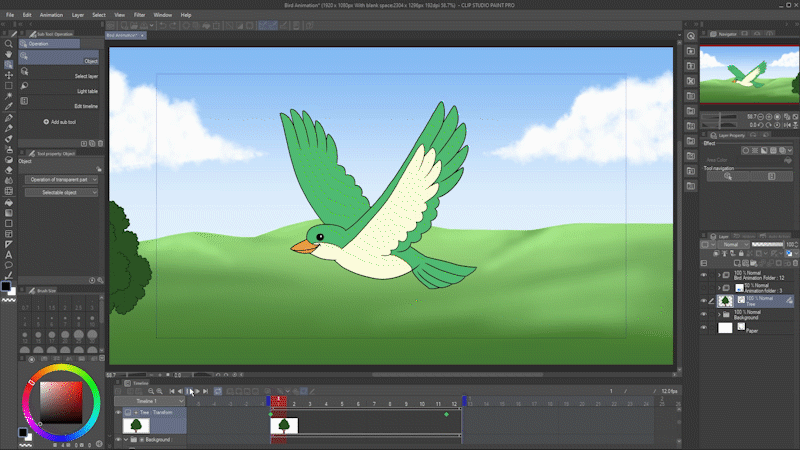
タイムラインを使用してアニメーションを制御します。
すでに画面の下部に表示されている場合がありますが、表示されない場合は、[ウィンドウ] メニューをクリックして [タイムライン] を選択します。
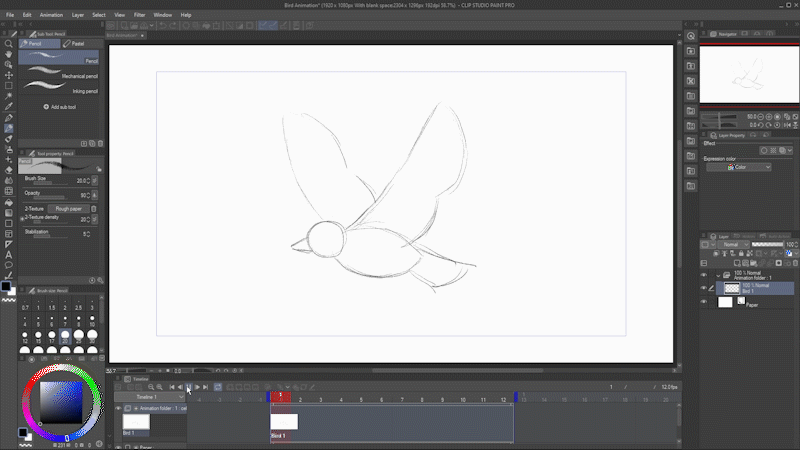
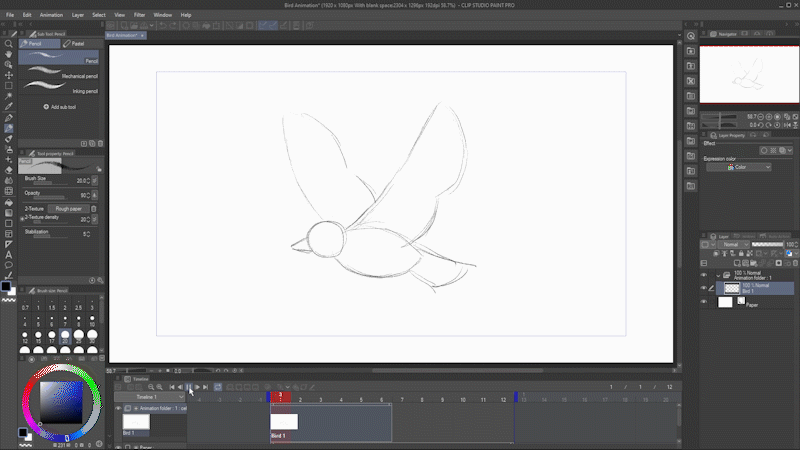
再生時間全体にわたるクリップにネストされたアニメーションの 1 つのセルから始めます。クリップについては後ほど詳しく説明します。再生時間は青い括弧で示されます。現在アクティブなフレームは、赤い再生ヘッドで示されます。
青いブラケットをクリックしてドラッグすると、再生時間を変更できます*。赤い再生ヘッドをクリックしてドラッグすると、現在アクティブなセルを変更できます。
※なお、CLIP STUDIO PAINT PROの場合、24コマ目以降はドラッグできません。
ズームインするには、虫眼鏡ボタンを使用するか、Ctrl (Mac では Cmd) とスペースバーを押しながらクリックしてドラッグします。左にドラッグするとズームアウトし、右にドラッグするとズームインします。
ヒント: アニメーションが長い場合は、スペースバーを押したままにして手のひらツールを表示することもできます。その後、クリック アンド ドラッグしてナビゲートできます。
セルは、実際にはレイヤーパネルの特別なアニメーションフォルダー内のレイヤーです。
セルにはデフォルトで番号が付けられますが、レイヤーパネルで必要に応じて変更できます。名前を「Bird 1」に変更しました。最後に番号を残すことをお勧めします。その理由はすぐにわかります。
サンプルアニメーションとオニオンスキン
クリップは、2 つのことを行うコンテナーです。1 つは一連のセルをグループ化し、2 つは各セルが表示される時間を決定します。クリップがアニメーション全体をカバーしているため、この最初のセルに何かを描画すると、全体が表示されます。

ハンドルをクリックしてドラッグし、クリップを短くします。
現在、私の絵はアニメーションの一部しか表示されていません。

ハンドルをドラッグして元に戻し、クリップが再生時間全体をもう一度カバーするようにします。再生ヘッドをクリップの途中 (フレーム 7) に配置し、[新規アニメーション セル] をクリックして、そのフレームに 2 番目のセルを追加します。
新しいレイヤーも表示されることに注意してください。CSP は自動的に適切な名前を付けようとします。
ヒント: セル名の末尾に数字を残すと、自動命名が最適に機能します。文字だけでネーミングすると思わぬ結果に!
[オニオン スキンを有効にする] をクリックします。
オニオン スキンを使用すると、前のセルが淡い青色で、次のセルが淡い緑色で表示されます。現在、前のセルが 1 つしかないため、青色で表示されています。
ヒント: [アニメーション] -> [アニメーション セルを表示] -> [オニオン スキン設定] に移動して、表示される色とフレーム数を変更します。
最初のセルのかすかなオニオン スキン ビューをガイドとして使用して、ここで 2 番目のスケッチを描きます。
これで、再生を押すと、セルが切り替わるのがわかります。

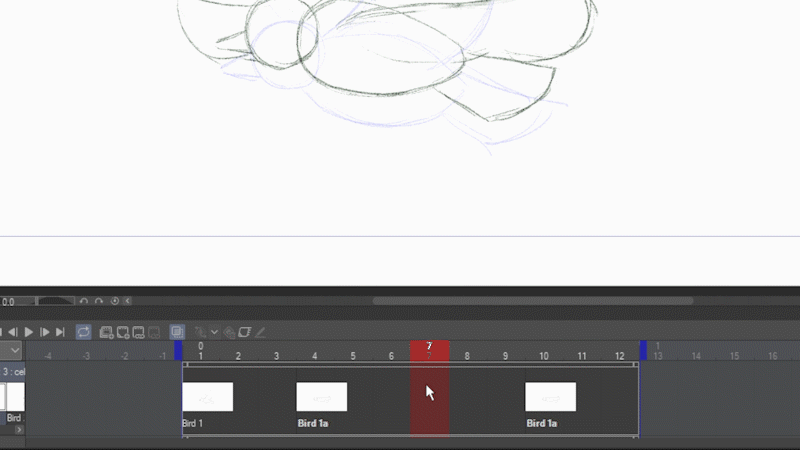
この 2 つの中間に新しいセルを追加します。両側にセルが配置されたので、前のセルが青で、次のセルが緑で表示されているオニオン スキンを確認できます。両方をガイドとして使用して、その間に新しいセルを描画します。
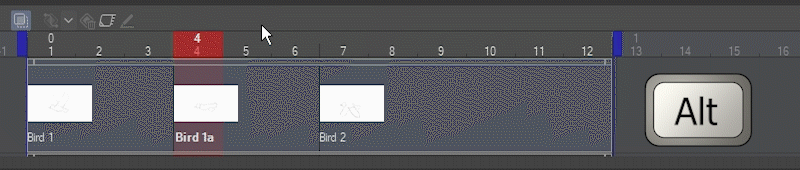
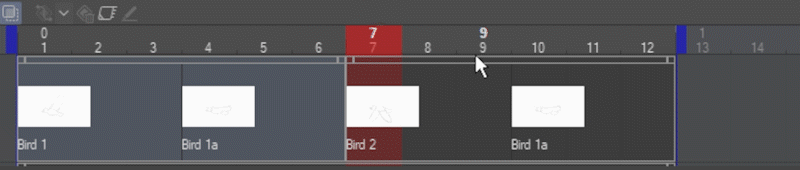
フレームを複製するには、Alt キーを押しながらクリックしてドラッグします。名前からわかるように、これは同じセルを再利用しています。
ヒント: これは、特定のセルを使用する 1 つのフレームに変更を加えると、両方に反映されることも意味します。どちらも同じレイヤーであることを忘れないでください。

セルをクリックして選択し、[セルの削除] を押すと、セルを削除できます。セルはアニメーション フォルダーにまだ存在することに注意してください。タイムラインで再生されなくなっただけです。
クリップ内のフレームを右クリックすると、アニメーション フォルダー内のすべてのセルが表示されます。いずれかをクリックすると、タイムラインに追加されます。

これらのセルはすべて同じクリップ内にあり、同じアニメーション シーケンスの一部であるため、これは理にかなっています。複数のセルを 1 つのクリップにまとめると、グループとして移動できます。

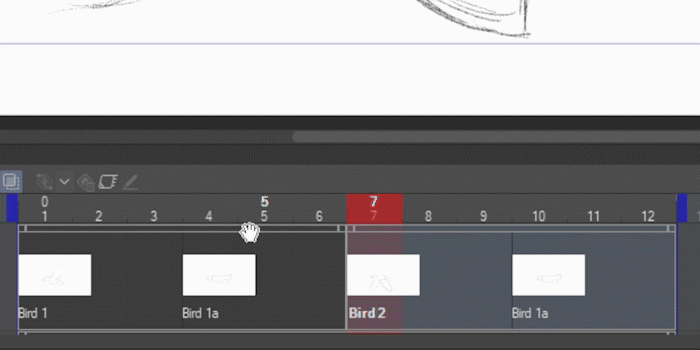
別のクリップを作成するには、タイムライン上の現在のクリップの後に新しいアニメーション セルを作成します。 (別のクリップの前にある場合は、代わりにそのクリップに追加されます。)
フレームを右クリックして [クリップの分割] を選択すると、現在のクリップを 2 つの個別のクリップに分割できます。
これで、この別のクリップのセルを個別に移動できます。

クリップを結合するには、Ctrl キーを押しながらクリックして複数のクリップを選択し、右クリックして [クリップの結合] を選択します。

一度に表示できるアニメーション フォルダーは 1 つだけですが、複数のアニメーション フォルダーを作成できます。タイムラインのツールバーで [新しいアニメーション フォルダー] をクリックして、2 つ目のアニメーション フォルダーを追加します。
元の図面を最終的なアニメーションの参照として使用したいとします。フォルダー全体のレイヤーの色をオンにして、フォルダー内のすべての描画の色を青 (または選択した色) に変更します。また、フォルダの不透明度を下げます。
一度に表示されるのはフォルダ内の 1 つだけだと言ったことを覚えていますか?単一のレイヤーである必要はありません。フォルダも機能します!
アニメーション フォルダー内のサブフォルダーは、1 つのセルと見なされます。これは、インクと色を別々のレイヤーに保持したい場合に最適です。
タイムラインのフレームを右クリックします。タイムラインに追加できるセルとしてフォルダーの名前が表示されます。
ここでは、元のスケッチをガイドとして使用して、鳥のアニメーションの最初のフレームを描画しました。インクと色はそれぞれ別のレイヤーに配置されています。
最良の部分は、このアニメーションフォルダーに新しいセルを追加すると、Clip Studio Paint が以前のセルのフォルダー構造を模倣することです。
ヒント: タイムラインの [新規アニメーション セル] ボタンを使用してください。レイヤーパネルに新しいレイヤーを追加しただけでは機能しません。
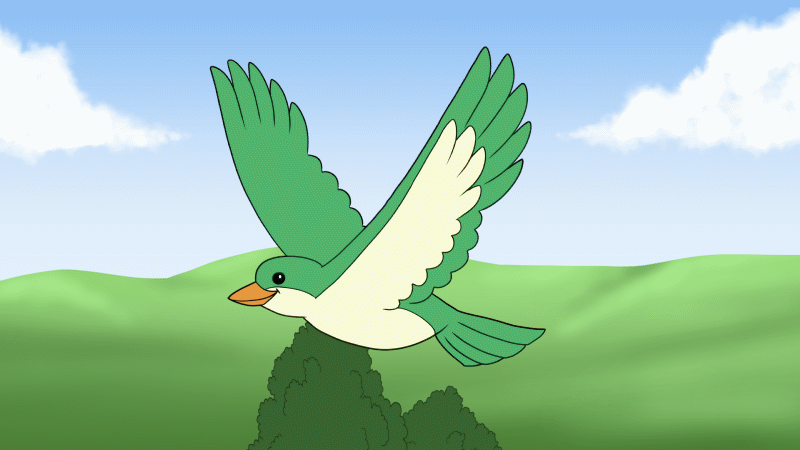
オニオン スキン機能と以前に作成したスケッチをガイドとして組み合わせて使用し、残りのセルを追加して、鳥のアニメーションを完成させました。

シーケンス内の個々のフレームがどのように見えるかを次に示します。
アニメーション化されていない背景
レイヤーパネルを通常どおり使用して、背景などのアニメーション以外のアートを設定できます。
すべてのレイヤーは引き続きタイムラインにクリップとして表示されるため、アニメーションのフレーム数を変更する場合は、クリップが消えないように適宜調整してください。
CLIP STUDIO PAINTのペンとブラシを使って、このレイヤーにシンプルな背景を塗ります。
キーフレーム、トゥイーン、およびファイル オブジェクト
鳥が通り過ぎて飛んでいるかのように、木が画面の下部を横切って移動するようにしたいと考えています。ツリーをコピーして別のセルに貼り付けることもできますが、プログラムでアニメーション化を行う簡単な方法があります: キーフレームです!
キーフレーム アニメーションは、アニメーション フォルダーを作成する必要がないため、少し異なります。通常のレイヤーにツリーを描画しました。
注: キーフレーム アニメーションでカバーすることがたくさんあります。ここでは基本的なことだけを説明し、すぐにチュートリアル全体を捧げます。
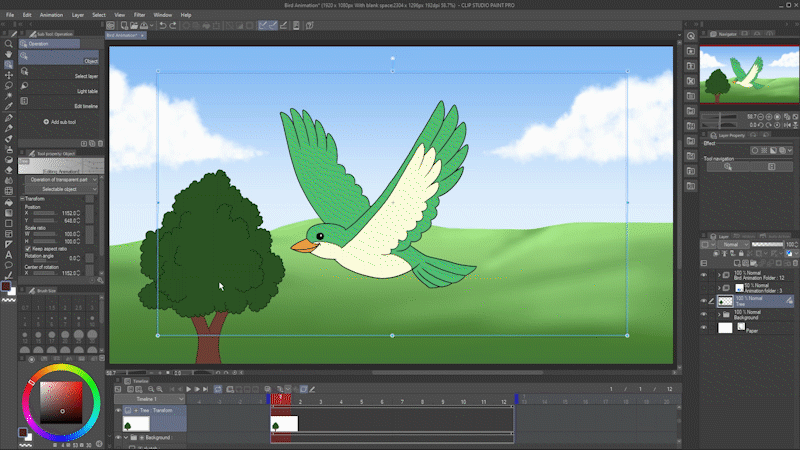
タイムラインで木のレイヤーを選択し、[このレイヤーでキーフレームを有効にする] をクリックします。
操作ツールに移動し、オブジェクト サブツールを選択します。
レイヤーは、移動、回転などが可能なキーフレーム可能なオブジェクトとして扱われるようになりました。

ただし、オブジェクトがツリーのみの場合は簡単です。ツリー レイヤーを右クリックし、[ファイル オブジェクト] - [レイヤーをファイル オブジェクトに変換] を選択します。
Area が Drawing Area に設定されていることを確認し、Keep Original Layer のチェックを外します。 [OK] をクリックします。
保存場所を求められます。ファイル オブジェクトを便利な場所に保存します。ツリーは、Clip Studio の .CLIP 形式で別のファイルとして保存されるため、保存した場所を覚えておいてください。
この通知には、Clip Studio Paint でのファイル オブジェクトの操作に関する役立つヒントが含まれている場合があります。それを読んで、[OK]を押します。
これで、ツリーは別のファイル オブジェクトになり、バウンディング ボックスがそれを直接囲みます。
木をファイル オブジェクトにすると、技術的には新しいレイヤーが作成されるため、このレイヤーでキーフレームを有効にするをクリックする必要があります。
再生ヘッドがフレーム 1 にあることを確認します。[キーフレーム補間] ドロップダウンをクリックし、[キーフレームの作成: 線形補間] を選択します。次に、[キーフレームを追加] をクリックします。

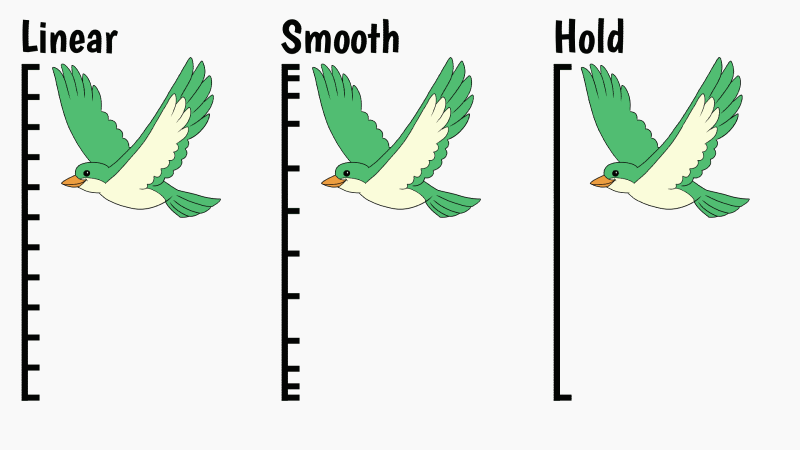
これについては専用のチュートリアルで詳しく説明しますが、補間タイプによって、オブジェクトがキーフレーム間でどのように移動するかが制御されます。 Linear はフレームごとに同じ量だけ移動し、Smooth は最初と最後を遅くし、Hold は一方の端からもう一方の端に飛び出します。

この場合、ツリーはフレームの一方の側から他方の側に移動するだけで、減速は必要ないため、線形補間が必要です。
フレーム 1 で、オブジェクト ツールを使用して木をアニメーションの外に移動します。
次に、最後のフレームで、木を反対側に移動します。 Shift キーを押しながら移動すると、同じ水平面上に保持されます。
キーフレームが有効になっている場合、オブジェクトを移動すると、新しいキーフレームが自動的に追加されます。
再生ボタンを押すと、プログラムは 2 つのキーフレームの間のすべてのフレームでツリーを配置する場所を決定します。それはそれと同じくらい簡単です!

木の動きを少し遅くしたいので、アニメーションの長さを 2 倍の 24 フレームにします。これを行う最も簡単な方法は、最後のフレームを右クリックして [フレームの挿入] を選択することです。
追加するフレームの数 (この場合は 12) を入力し、[選択したレイヤーのみ] のチェックを外して、すべてのレイヤーが影響を受けるようにします。
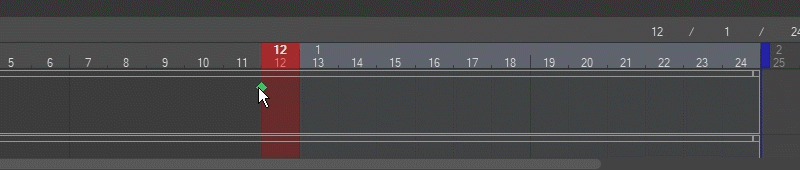
キーフレームを左クリックして選択し、最後のフレームまでドラッグして木のアニメーションを遅くします。

木の速度は気に入っていますが、フレーム 12 以降でアニメーションが停止するため、鳥の動きも繰り返す必要があります。

クリック アンド ドラッグして鳥のアニメーション セルをすべて選択し、Alt キーを押しながらクリック アンド ドラッグしてアニメーションの後半に複製します。

同じ方法でさらにいくつかの木を追加しました。以上で、アニメーションは完成です!

アニメーションのエクスポート
楽しいアニメーションをいくつか作成したので、あとはエクスポートするだけです。幸いなことに、それはとても簡単です! [ファイル] - [アニメーションのエクスポート] に移動します。画像シーケンス、アニメーション GIF、アニメーション PNG (メニューではアニメーション ステッカー (APNG) と呼ばれる)、または MP4 または AVI 形式のムービーを選択できます。
イメージ シーケンスのエクスポート
イメージ シーケンスは、アニメーションの各フレームを個別の番号付き静止イメージとして提供します。
これらは長いアニメーションに適しているため、エクスポート中に問題が発生した場合でも最初からやり直す必要はありません。
透明度のある一連の PNG ファイルをエクスポートすることもできます。例として、ビデオ編集プログラムでそれらを使用して、別のビデオにオーバーレイすることができます。

File -> Export Animation -> Image Sequence を選択すると、次のダイアログが表示されます。
上部にあるエクスポート先のフォルダーを選択します。
[ファイル名の設定] で、ファイル シーケンスに名前を付け、番号の付け方を選択します。
[詳細設定] で、画像の種類を選択します。 PNG、BMP、JPEG、Targa、または TIFF としてエクスポートできます。 PNG は、フルカラーを提供しながら比較的小さいファイル サイズを保持し、透過性をサポートするため、理想的です。
[サイズ設定] で、エクスポートする画像の部分 (通常は出力フレームのみ) を選択します。エクスポートした画像シーケンスの幅と高さを選択します。 2D カメラについてはまだ触れていませんが、アニメーションで 2D カメラを使用する場合は、そのボックスがチェックされていることを確認してください。それ以外の場合は、無視できます。
[フレーム エクスポート] で、エクスポートするフレームを選択します。すべてのフレームをエクスポートするか、特定のシリーズを選択できます。結果をビデオ編集プログラムまたは合成プログラムで使用する予定がある場合は、アニメーションが適切な速度で再生されるように、エクスポート フレーム レートを最終プロジェクトと一致するように設定してください。
[OK] をクリックすると、選択したフォルダーに画像シーケンスが保存されます。
重要な注意: 私のアニメーションの長さは 2 秒です。 CLIP STUDIO PAINTではフレームレート12FPSで24コマなのですが、フレームレート30FPSで書き出したので、連番で合計60ファイルになりました。
画像シーケンスを Premiere などのビデオ編集プログラムにインポートし、プロジェクトが 30 FPS に設定されている場合、シーケンスは適切な速度で再生されるため、これは重要です。 12 FPS でエクスポートすると (エクスポートされたシーケンスで 24 枚の画像が生成されます)、Premiere での再生が速すぎます。
アニメーション GIF またはアニメーション ステッカー (APNG) のエクスポート
アニメーション GIF ファイルと PNG ファイルの設定はほぼ同じなので、まとめて説明します。いずれかを選択すると、保存場所と名前を指定するよう求められます。
次に、アニメーション GIF の保存設定を含む次のダイアログが表示されます。
ファイルのサイズ、範囲、フレーム レート、およびループ回数を選択します。アニメーションと同じフレーム レートに合わせることができます。
ディザリング オプションを使用すると、エクスポートしたファイルの見栄えが良くなる場合がありますが、ファイル サイズが大きくなる可能性があります。これがないと色やグラデーションがうまく見えない場合は、試してみてください。
前述したように、アニメーション PNG のオプションは非常に似ており、下部にある [エクスポート オプション] ボックスのみが変更されています。
[空白を削除] チェックボックスは、アニメーションの背景が透明な場合にのみ適用され、アニメーション領域の外側にあるものはすべて削除されます。透明でエクスポートしない場合は、チェックされているかどうかは関係ありません。
減色は、アニメーション GIF のディザリング オプションに似ています。PNG を 256 色に減らし、ファイル サイズも小さくすることができます。
では、いつ GIF と PNG を使用する必要があるのでしょうか?
アニメーション GIF の方が広く使用されていますが、画質は良くありません。 CLIP STUDIO PAINTは、透明度のあるアニメーションGIFをエクスポートしません。
アニメーション PNG が広く支持されることはありませんでしたが、最近のほとんどの Web ブラウザーでは問題なく表示されます。画質は良好で、完全な透明度をサポートしています。
Clip Studio Paintは、APNGを.PNGファイル拡張子で保存します。開いたプログラムがそれらをサポートしていない場合、完全なアニメーションではなく最初のフレームのみが表示されます。
ムービーのエクスポート - MP4 または AVI
ムービーをエクスポートすると、保存場所と名前を入力するよう求められます。また、MP4 または AVI の 2 つのオプションから選択することもできます。
どちらかを選択すると、わずかに異なるオプションが表示されます。 MP4 ファイルのダイアログは次のようになります。
エクスポートする幅と高さ、およびフレーム レートを選択するだけです。
ソーシャル メディアや Youtube に直接アップロードする場合は、フレーム レートをアニメーションに合わせることができます。それ以外の場合は、イメージ シーケンスと同様に、結果をビデオ編集プログラムで使用する場合は、フレーム レートを最終プロジェクトの設定に合わせます。
繰り返しますが、アニメーションで 2D カメラを使用する場合は、ボックスがチェックされていることを確認してください。
メモにあるように、MP4 としてエクスポートする場合、1920px x 1080px のファイルに制限されます。
AVI の設定は似ていますが、いくつか追加されています。
AVI 1.0 または AVI 2.0 としてエクスポートできます。
AVI 1.0 はより広くサポートされていますが、サイズが 2GB 未満のビデオに限定されています。動画は、7680px x 4320px という非常に大きなサイズになる場合があります。
AVI 2.0 はサイズが 2GB を超える場合がありますが、サポートされているプログラムは多くありません。動画のサイズは最大 3840 ピクセル x 2160 ピクセルです。
AVI はほとんどの場合透明度をサポートしますが、特定の設定では機能しない場合があります。透明度のあるビデオをエクスポートする最も確実な方法は、上記のイメージ シーケンスを使用することです。
AVI として保存すると、いくつかの圧縮オプションも提供されます。左のダイアログは AVI 1.0 で、右のダイアログは AVI 2.0 で表示されます。
AVI は可能な限り最高の品質を得るために最も頻繁に使用されるため、圧縮されていないファイルをエクスポートすることをお勧めします。したがって、ここでは圧縮オプションについて詳しく説明しません。
閉鎖
それがCLIP STUDIO PAINTのアニメーションの基本です!私が言ったように、私は作業中のより多くのチュートリアルを持っています.こちらの Clip Studio Tips をフォローするか、YouTube を購読してください。何かカバーしてほしいことがあればお知らせください。役に立ったと思ったら、Twitter または Instagram で @MsRedNebula のアニメーションにタグ付けしてください。あなたが思いついたものを見てみたいです。
アニメ化おめでとう!





















コメント