3 つのマジカル アニメーション エフェクト - ライトニング、ファイアー、スパークル
ビデオ形式の紹介とチュートリアル
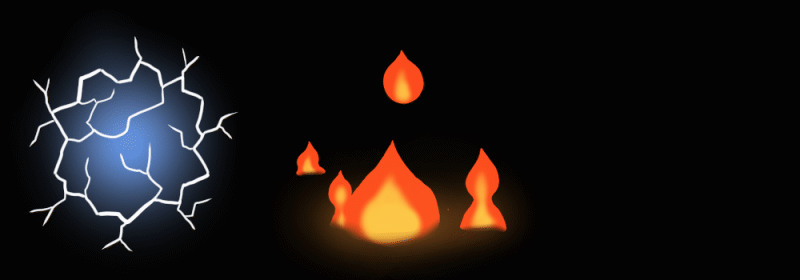
このチュートリアルでは、楽しいアニメーション効果を作成して、Clip Studio Paint でアートにちょっとした魔法を加える 3 つの方法を紹介します。
それぞれ異なるタイプのアニメーションを使用して、これらの稲妻、火、および輝きの効果を作成する方法について説明します。

ビデオ形式のチュートリアルは次のとおりです。下に全文バージョンもあります!
Clip Studio Paint でのアニメーションの入門書が必要な場合は、アニメーションの概要チュートリアルをご覧ください。既存の芸術作品にアニメーションを設定する方法がわからない場合は、そのためのチュートリアルもあります!
電気: フレームごとのアニメーション
一度にフレームごとにいくつかの稲妻をアニメートすることから始めましょう。
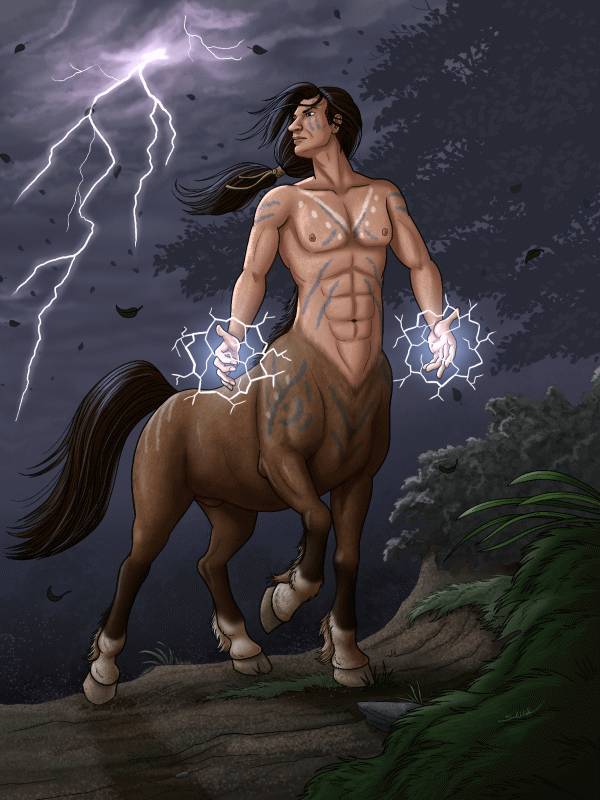
雷の力を操るケンタウロスのイラストです!
「ストーム ウォリアー」(2013 年)サラ ウィルキンソン、別名 MsRedNebula
ここでは、エフェクト レイヤーを削除し、残りを平坦化しました。
フレーム レート 6、再生時間 6 フレームの新しいタイムラインを作成します。
ヒント: タイムライン パネルが表示されない場合は、[ウィンドウ] メニューに移動し、[タイムライン] をクリックします。
まず、アートワークの上にガイドを描画するレイヤーを作成します。
レイヤーを下書きレイヤーとして設定すると、右側に鉛筆アイコン、左側に水色のバーが表示され、作業中のレイヤーであることを視覚的に示すことができます。また、後でこのレイヤーを非表示にするのを忘れたとしても、アニメーションと共にエクスポートされないことも意味します。
Figure ツールの下で、Ellipse サブツールを選択し、これらの設定を変更します。
線/塗りつぶし: 線を作成
アスペクト タイプ: ☑ チェックあり、オプション 指定比率あり - これは常に完全な円を作成します。
— プラス記号をクリックして、W: 1 と H: 1 を指定する必要がある場合があります。
中央から:☑チェックあり
— このオプションが表示されない場合は、隅にあるスパナをクリックしてサブツールの詳細パレットを開きます。中心から開始するオプションは、形状操作の下にあります。その横にある目玉をクリックして、ツールのプロパティに表示します。
固定後に角度調整:☐ チェックなし
上記のオプションを使用すると、中心から円をすばやく簡単に描くことができます。ブラシ サイズなどのその他のオプションは、アートのサイズによって異なります。
注: 最近使用したツールによっては、図形ツールに円ではなく別のアイコンが表示される場合があります。代わりに、正方形、線、または多角形のように見える場合があります。 Ellipse サブツールを選択すると、円に変わります。
カラー ホイールで白を選択します。

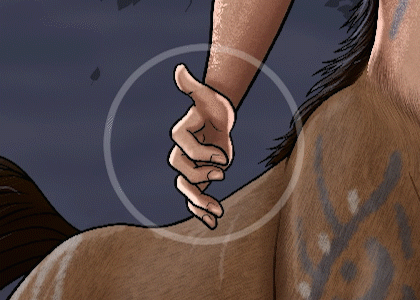
稲妻の玉が出現する位置を目安に円を描きます。
また、ガイドレイヤーの不透明度を 25% に下げて、邪魔にならないようにします。

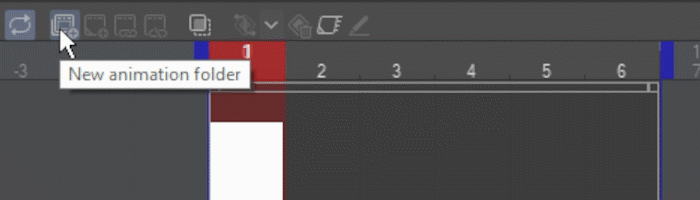
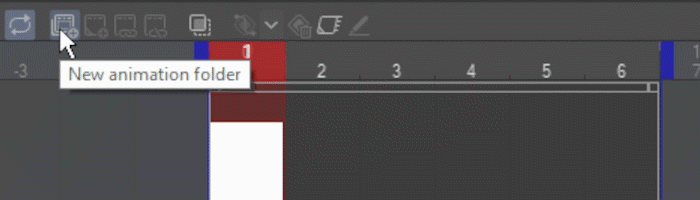
タイムラインに新しいアニメーション フォルダーを追加し、最初のアニメーション セルを追加します。
これで、電気を引き込む準備が整いました。ペン ツールの下で、G ペン サブツールを選択します。
小さなブラシ サイズ (この場合は 10 ピクセル) を使用し、色は白のままにします。また、描画にはグラフィック タブレットを使用しています。これにより、筆圧に応じてペン ツールを細くすることができます。

私が好きな電気の描き方は、直線とランダムな角度を使って、サークル ガイドに出入りすることです。小さなフォークは枝分かれし、消えるまで徐々に先細りになります。
次に、2 番目のフレームを作成して、すべてやり直します。稲妻は混沌としているので、前のフレームは見たくありません。円のガイドラインに従って、毎回新しいパターンを描くだけです。
残りのフレームで各ハンドに対してこれを繰り返します。

エフェクトを仕上げるために、グローを追加するための 2 つ目のアニメーション フォルダーを作成します。フレーム 1 で、アニメーション セルをこの新しいフォルダーに追加します。
ソフトサブツールが選択された状態でエアブラシツールに切り替え、ブラシを手を覆うのに十分な大きさにします。
非常に明るい青色を選択してください。
それぞれの手の周りにソフトなグロー効果をペイントします。
アニメーション フォルダーを使用したレイヤー ブレンド モード
グローで Add (Glow) ブレンド モードを使用したいです。
ただし、レイヤーのブレンド モードを追加 (グロー) に設定しようとしても、何も起こりません。
これは、アニメーション フォルダのブレンド モードが既定で標準に設定されているためです。 FOLDER のブレンド モードが通常の場合、その中の個々のレイヤーのブレンド モードは、同じフォルダー内の他のレイヤーにのみ影響します。フォルダのブレンド モードをスルーに設定すると、ブレンド モードが通過し、下のレイヤーに影響を与えることができます。
次の 2 つのオプションがあります。
フォルダーのブレンドモードをスルーに変更して効果を表示するか、各レイヤーをノーマルのままにして、代わりにフォルダー全体を追加 (グロー) に変更します。
どちらの方法でも機能しますが、この場合、フォルダー内のすべてのレイヤーで追加 (グロー) ブレンド モードを使用する必要があることがわかっているため、フォルダー自体を追加 (グロー) に設定する方が簡単です。

エアブラシで各フレームにわずかに異なる輝きを描きました。稲妻のように、混沌とした変化を得るために、フレームごとに非常にルーズでランダムに保ちました。また、ケンタウロスの体に微妙な反射光を追加しました。
下書きレイヤーで作成したガイドがアニメーションと共にエクスポートされていないことに注意してください。これは便利な機能です。
以上で、このアニメは終了です!
Flame: オニオン スキンを使用したシーケンシャル アニメーション
シーケンス内のモーションのアニメーション化はもう少し複雑ですが、オニオン スキン機能が役に立ちます。さぁ、火遊びをしよう!
"Why Baby Dragons Can't Have Nice Toys" (2023 年やり直し) Sarrah Wilkinson、AKA MsRedNebula による。
この図では、若いドラゴンが不燃性のおもちゃを必要とする理由を示しています。 :)
ここでは、アニメーション化できるように火のエフェクトを削除し、邪魔にならないように残りのすべてのレイヤーを平坦化しました。
稲妻で行ったように、ガイドでスケッチするレイヤーを作成することから始めます。不透明度を 25% に変更し、下書きレイヤーとして設定します。これは、この作業用スケッチのためだけのものだからです。
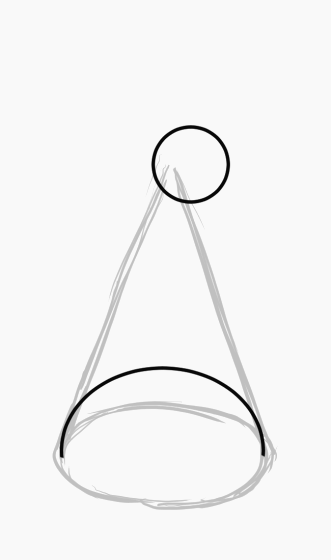
このレイヤーで、炎のベースと一般的な円錐形をスケッチします。今回は見やすいように黒を使用しています。
次に、タイムラインを作成してアニメーションを設定します。この場合、タイムラインは 1 秒あたり 12 フレーム、長さは 12 フレームになります。

次に、アニメーション フォルダーと最初のセルを追加します。
フォルダー全体を下書きとして設定できるため、フォルダー内のすべてのレイヤーも下書きレイヤーと見なされます。このアニメーション フォルダー全体を Draft に設定して、炎のアニメーションのフレームごとのガイドを作成できるようにします。
繰り返しますが、これらのレイヤーをオフにするのを忘れた場合、これらのレイヤーがアニメーションと共にエクスポートされなくなります。また、これらが作業中のレイヤーであり、最終的なアートの一部ではないことを視覚的に示す優れた指標でもあります。
では、火をアニメートするためのすばらしいトリックをご紹介します。
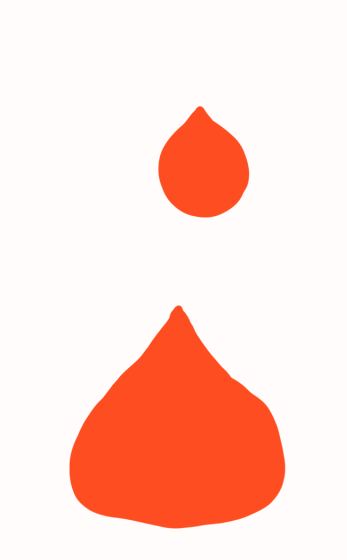
テディベアの頭から泡が立っているとしましょう。最初のセルに半球を描画します。
次に、フレーム 7 に移動してそこにセルを追加し、このバブルのパスの終点を表す小さな円を上部に描きます。
注: 円を簡単に描くために、再び楕円サブツールを使用しています。
フレーム 3 で、新しいセルを追加して間にバブルを描画します。
これを行うには、タイムラインで [オニオン スキンを有効にする] をクリックして、オニオン スキン機能をオンにします。
よく見えるように、しばらくアートをオフにします。
オニオン スキンを有効にすると、前のセルが青で、次のセルが緑で表示されます。
真ん中の泡を 2 つの中間点の少し下に描画します。これは、泡が上昇するにつれて進行が少し速くなるようにするためです。
オニオン スキン機能を使用して、この最初のシーケンスの残りの泡を追加し続けます。
このパターンを繰り返して、フレーム 5 と 9 で新しいバブルを開始します。最初はフレーム 11 で終了し、2 番目は最初からフレーム 3 で終了します。
バリエーションとして、フレーム 5 と 9 から始まる泡のパスをわずかにカーブしたパスにしました。それは完全にオプションです!

火はもう見えますか?そうでない場合は、我慢してください-しゃれは意図していません!すぐに理解できます。

次に、ガイドの上に新しいアニメーション フォルダーを作成し、最初のセルを追加します。
また、コンテキスト内で火が見えるように、アートを元に戻します。
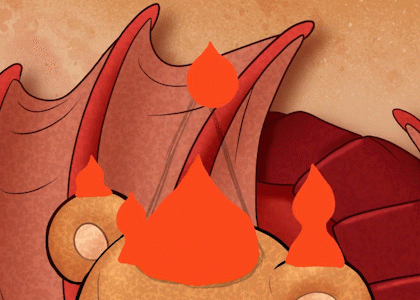
ベースカラーには、彩度の高い赤オレンジを選びます。
ベースカラーには、彩度の高い赤オレンジを選びます。大きなブラシ サイズ (この場合は 80) の G ペン サブツールを使用して、炎を描きます。
最初のセルで、バブルをガイドとして使用して、ベースの周りに円錐を形成します。火は燃料源から遠ざかるにつれて先細りになります。上にあるもう 1 つのバブルは無視してください。すぐに戻ります。
ヒント: フォームは緩く、不規則に保ちます。完全な対称性は避けてください。電気のように、火はカオスです!
2 番目のセルを追加します。今回はまだベースを描きますが、バブル ガイドの形状に合わせて広がる前に少しつまみます。
3枚目のセルも同様に、もう少しつまんで泡に合わせて炎を小さくします。
注: 私はまだオニオン スキンを有効にしています。この時点では厳密には必要ありませんが、役立つ場合があります。
4セル目になるとピンチがかなりきつくなる。
そしてセル5で一番上の炎が切れて、1コマ目と同じような形でやり直します。
このサイクルを繰り返すと、少しつままれた炎が数フレーム縮小し続け、完全に消えます。
ループバックして最初の数セルに上部の炎を追加することを忘れずに、すべてのフレームがいっぱいになるまで続けます。

アニメーションを再生すると、火が形を成すのがわかります。

この時点で、少し時間をかけて炎の形を調整し、同じテクニックを使用して小さな二次炎をいくつか追加します。
炎の内側を明るくするために、黄色を選択します。
今回は、ソフト エアブラシ サブツールを使用します。
また、オニオン スキンを無効にし、ガイドをオフにします。それらはもう必要ありません。
各レイヤーの炎の輪郭に似た形状の内部を通過してペイントします。このために別のアニメーション フォルダーを作成することもできますが、既存の炎のセルに直接ペイントしているだけです。それはあなた次第です。
次に、ソフト消しゴム サブツールを使用して消しゴム ツールに切り替えます。
私はそれを使って炎の底を少しぼかすためにそれをブレンドします.

最後に、その上に新しいアニメーション フォルダーを追加し、セルを追加します。
これは、私が稲妻で行ったように、いくつかのグロー効果用です。フォルダーのブレンド モードを追加 (グロー) に変更します。
ヒント: 各アニメーション フォルダーに名前を付けることができることを忘れないでください。このようなフォルダが数個しかない場合でも問題ありませんが、12 個以上のフォルダがある場合を想像してみてください。
炎の内側の明るい部分と同じソフトエアブラシと色を使用して、各セルに微妙なグローとハイライトをペイントします。
タブレットで非常に軽いタッチを使用するか、グローが強すぎる場合はフォルダー全体の不透明度を下げることができます。

そして、あなたはそれを持っています - 可哀想で罪のないテディベアが燃えています!
Sparkles: キーフレーム、トゥイーン、およびファイル オブジェクト
一部の動きでは、コンピューターに中間フレームを処理させる方が簡単です。キーフレームを使用すると、モーション、回転、さらには不透明度を簡単にアニメートできます。
キーフレーム アニメーションは非常に複雑になる可能性があるため、後でチュートリアル全体を専念する予定です。
まず、きらめくグラフィックが必要です。使いたいものがすでにある場合は、すばらしいです。そうでない場合は、こちらの Clip Studio Assets から無料でダウンロードできるようにしました。
または、私がどのように作成したかを確認したい場合は、ここにリンクされている私の簡単なチュートリアルに従うことができます:
独自の四角いキャンバスにきらめくグラフィックから始めましょう。独自のレイヤーに一時的な黒い背景を含めます(または、Clip Studio Paintの紙レイヤーを黒で使用します)。これで見やすくなります。
私は 1200px x 1200px のキャンバスを使用していますが、それが正方形で、きらめきがキャンバス全体をほぼ埋め尽くしていれば問題ありません。
フレーム レート 12 のタイムラインを作成します。アニメーションの長さを 12 フレームにしたいのですが、実際には再生時間を 13 にします。理由はすぐにわかります。
キーフレーム アニメーションはアニメーション フォルダーを必要とせず、任意のレイヤーまたはフォルダーに作成できます。
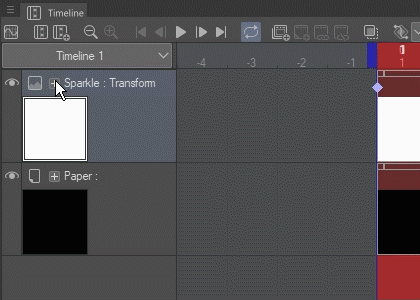
キラキラ レイヤーがアクティブで、再生ヘッドが最初のフレームにあることを確認してから、[このレイヤーでキーフレームを有効にする] をクリックします。
キーフレームを有効にすると、レイヤーを通常どおりに編集できなくなります。オブジェクトとして扱われるようになったので、アニメーション化するには、[操作] に移動して [オブジェクト] ツールを選択します。
ヒント: 必要に応じて、キーフレームをオフにしてレイヤーを編集できます。キーフレームを再びオンにしても、それらは引き続き存在します。
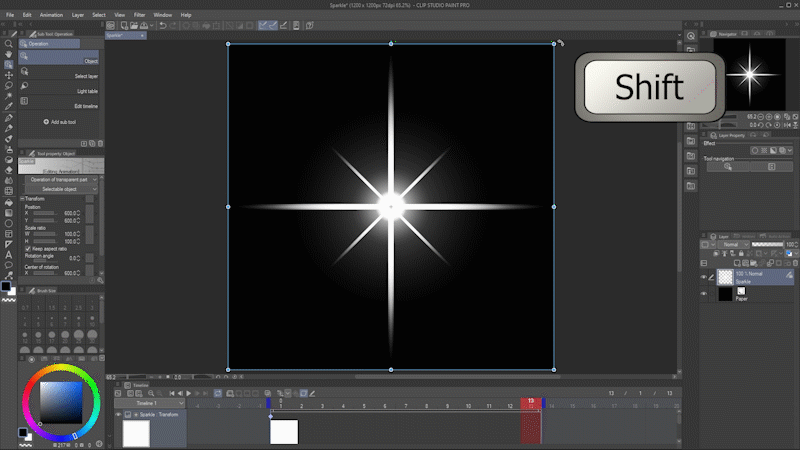
まず、回転を追加します。最初のフレームに再生ヘッドがある状態で、ここをクリックしてキーフレームを追加します。

再生ヘッドを最後のフレームに移動します。次に、オブジェクト ツールを使用して、画像を 90 度回転します。 Shift キーを押したままにすると、回転が 45 度単位でロックされます。
注意すべきことが2つあります。 CLIP STUDIO PAINTが新しいキーフレームを自動的に追加するように変更しました。また、キーフレームは常に再生ヘッドの前に追加されるため、このタイムラインを 13 フレームの長さにしました。

再生を押すと、プログラムは開始キーフレームでの回転と終了での回転の間を行き来します。

次に、輝きのサイズを変更します。
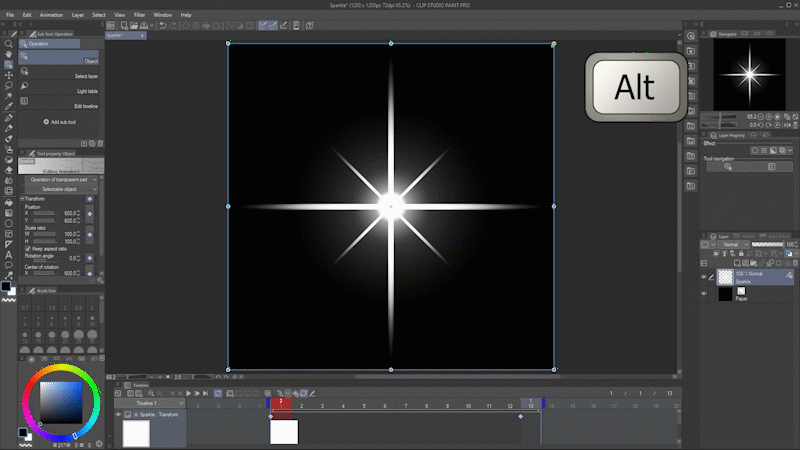
フレーム 1 に戻ります。コーナー アンカーをクリックしたままにし、移動する前に Alt キーを押したままにして、中央のピボット ポイントを中心にサイズを変更します。

ここでアニメーションをスクラブすると、スケールが最後のフレームで既にキーフレーム化されているため、時間の経過とともにアニメーションが大きくなることがわかります。
ただし、開始と終了を同じサイズにしたい。

レイヤー名の横にあるタイムラインで、小さなプラス ボタンをクリックしてその他のオプションを表示し、その横に表示される矢印をクリックして、各変換キーフレームを個別に表示します。

再生ヘッドをフレーム 13 に移動します。Scale Ratio ラインの最後のキーフレームを選択し、[キーフレームの削除] をクリックして削除します。
サイズ変更はなくなりました。
次に、[キーフレームを追加] をクリックして、前に追加した回転を保持しながら、これを新しい最終サイズとしてロックします。

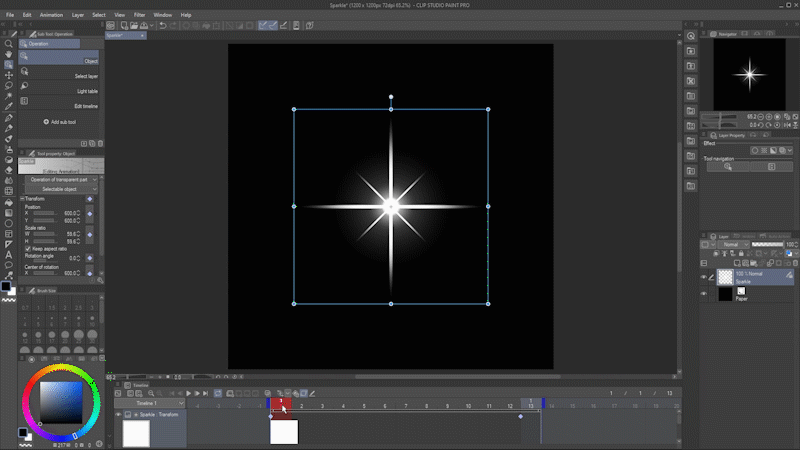
次に、フレーム 7 に移動して、きらめきを大きくします。変換キーフレームが自動的に追加されます。
アニメーションは次のようになります。

最後に、時間の経過とともに輝きの不透明度を変更します。
フレーム 1 に移動し、レイヤーの不透明度を 0 にします。
新しい不透明度キーフレームが表示されます。

フレーム 7 に移動して 100% に変更し、次にフレーム 13 に移動して 0 に戻します。

そして出来上がり!輝きがあります!
では、これを使ってできる本当にクールなことをお見せしましょう。
まず、ファイル オブジェクトとして使用するファイルを準備する必要があります。
黒い背景を削除します。 (非表示にするだけでは不十分です。この時点で削除する必要があります。)
ファイルは必ず Clip Studio の .clip 形式で保存してください。
このファイルを閉じて、輝きを追加したい画像を開くことができます。
"Tiny Thief" (2010) サラ・ウィルキンソン、AKA MsRedNebula
これは、たくさんの宝物が描かれた私のイラストの 1 つです。ピカピカにしよう!
これは、アニメーション化できるようにキラキラ効果を削除した画像です。以前と同様に、タイムラインで多くのスペースを占有しないようにアートワークをフラット化しました.
フレーム レート 12、再生時間 24 のタイムラインを作成します。
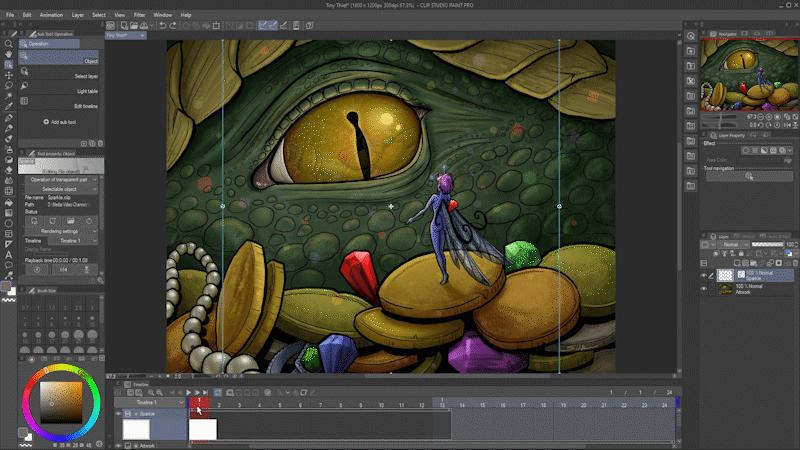
[ファイル] - [インポート] に移動し、[ファイル オブジェクトの作成] を選択します。
スパークルを保存した場所に移動して選択し、[開く] を選択します。
過去に [今後表示しない] をクリックしていない場合、この通知が表示されることがあります。 Clip Studio Paint でのファイル オブジェクトの使用に関する有用な情報が含まれています。
[OK] をクリックします。
通常は、今取り込んだファイルを見ることができますが、これを確認してください。

ファイルにはアニメーションが含まれているため、すべてのフレームが自動的に読み込まれます。
オブジェクトサブツールが選択された状態で、操作ツールに移動します。

オブジェクト ツールを使用して、輝きを移動およびサイズ変更します。
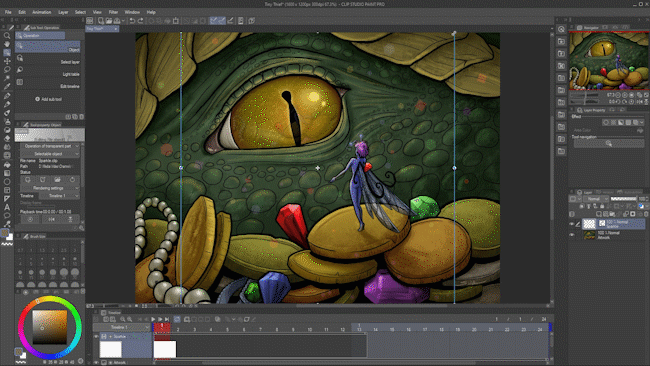
Sparkle レイヤーを右クリックし、[レイヤーの複製] を選択します。
次に、別の場所に移動してサイズを変更したり、タイムライン上を移動して別の時間に再生したりできる 2 つ目のスパークルを作成します。

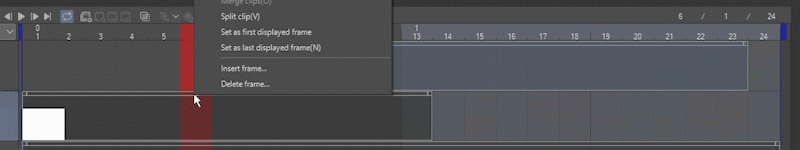
スパークルの 1 つをタイムラインの先頭にループバックするには、それを右クリックして [クリップの分割] を選択します。次に、前半をアニメーションの最後に移動し、後半を最初に移動します。

さらにいくつかのきらめきを追加して、これが私の最終結果です。
アニメーションのエクスポートに関する簡単な注意事項
アニメーションをエクスポートするためのすべてのオプションは、[ファイル] メニューの [アニメーションのエクスポート] にあります。
イメージ シーケンス、アニメーション GIF、アニメーション PNG、または AVI または MP4 形式のムービー ファイルとしてエクスポートできます。
アニメーションの概要チュートリアルで、アニメーションのエクスポートについて詳しく説明します。
結論
それでおしまい!
このチュートリアルで、Clip Studio Paint で楽しいアニメーション効果を作成できるようになったことを願っています。 Twitter または Instagram で @MsRedNebula のタグを付けて、あなたのアニメーションを見せてください。
アニメーションは大きな主題であり、私が話せることは他にもたくさんあります。詳細については、こちらの Clip Studio Tips をフォローするか、私の YouTube チャンネルを購読してください。何かカバーしてほしいことがあれば教えてください。
楽しんで、幸せなアニメーションを!























コメント