もっと早く知っておきたかった 10 の CSP 機能
私はここ数年 csp を使用していますが、嬉しい驚きを覚える csp の機能をいくつか見つけました。もっと早く知っていれば、時間と労力を大幅に節約できたはずです。
特に漫画家として、漫画の作成には多くの時間がかかりますが、これらの機能を知っていれば作業がスピードアップしたので、漫画家としてもっと早く知っていればよかったと思う csp 機能のトップ 10 をここに挙げます。
(この機能について言及し、その機能がどのように機能するか、どのように使用するかを説明します)
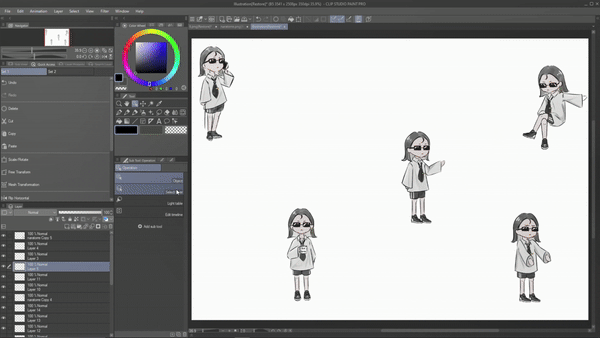
オートアクション:
CLIP STUDIO PAINTの「知っておきたい」機能は間違いなくオートアクションです。特に漫画家としては、時間を大幅に節約できたはずなので、この機能をもっと前に知っていればよかったと心から思います。
オートアクションでは基本的に、次のような特定の操作を記録して実行できます。
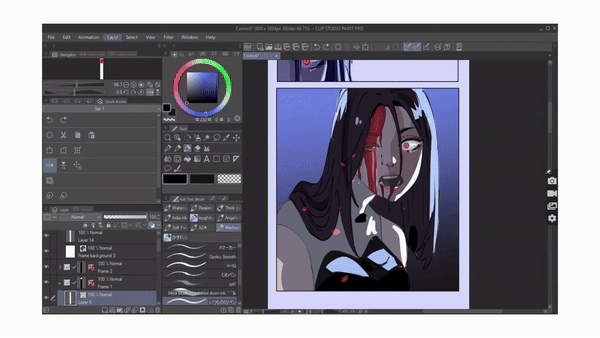
漫画を作成するとき、特定のアクションを繰り返すことがあります。例: 漫画作成プロセスの最後のステップでは、トーン カーブやオーバーレイなどの特定のフィルターを使用してウェブトゥーンに仕上げを加えます。

これは、すべてのパネルで繰り返さなければならない 5 ステップのプロセスのようなもので、フィルターで使用する正確な値を毎回覚えるのは非常に困難です。
オートアクションを使用してすべてのパネル上でこの 5 ステップのプロセスを繰り返す代わりに、ワンクリックで完了します。
自動アクションを使用すると、これらのアクションを記録して実行できます。オートアクションで操作を記録したら、クリックするだけでそれらの操作を実行できます
オートアクションが画面に表示されない場合は、ウィンドウ > オートアクションを選択します。

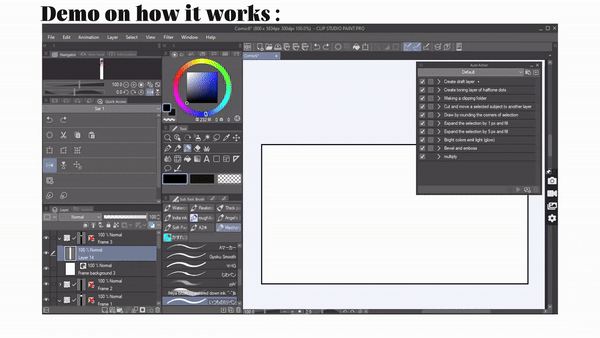
オート アクション パレットでは、csp がデフォルトのオート オークションをすでに提供しています。
[ 下向き矢印 ] をクリックすると、オート アクションが実行するステップが表示されます。
オートアクションの仕組みの例を挙げると、
s
現在レイヤー 1 を使用しているので、「ドラフトレイヤーの作成」オートアクションをダブルクリックして実行します。
以下に示すように、クリックするだけでオートアクションが 3 つのステップのプロセスを実装しました。
新しいラスターレイヤーを作成しましたレイヤーの色を青に変更し、ドラフトレイヤーとして設定します
これはオートアクションです。特定のタスクを頻繁に実行する場合は、自動アクション機能を使用して、ワンクリックでそれらのタスクを簡単にキャプチャして自動化できるようになりました。

上記で示したのはデフォルトで利用可能なオート アクションですが、ここでは独自のオート アクションを作成して、必要な操作を記録して実行できるようにする方法を示します。
例: 先ほども言いましたが、私はすべてのパネルでトーンカーブなどの特定のフィルターを使用します。例として記録しておきます。
[新しいセットの作成] をクリックし、名前を付けて [OK] をクリックします。次に、「新しいオートアクションの追加」をクリックしてファイルに名前を付け、「記録」を選択してプロセスを開始します。
[レイヤー] > [新しい補正レイヤー] > [トーン カーブ] に移動し、好みに合わせて調整して [OK] をクリックします。次に、もう一度 [レイヤー] > [新しいレイヤー] > [塗りつぶし] を選択し、青色を選択して [ok] を選択します。次に、レイヤー モードをオーバーレイに変更し、不透明度を下げます。
完了したら、録音を停止します。
すべてのステップが記録および保存されます。下向き矢印をクリックして確認してください。私のフィルターの値も記録しました
r

これで、必要なときにいつでもこの自動アクションをクリックするだけで操作を実行できるようになりました。時間を大幅に節約するために、独自のオートアクションを作成してみてください。
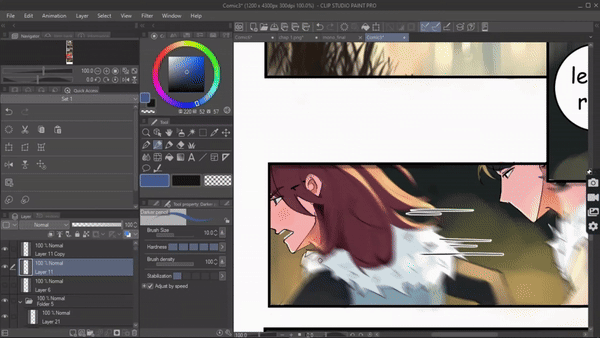
レイヤーカラー:
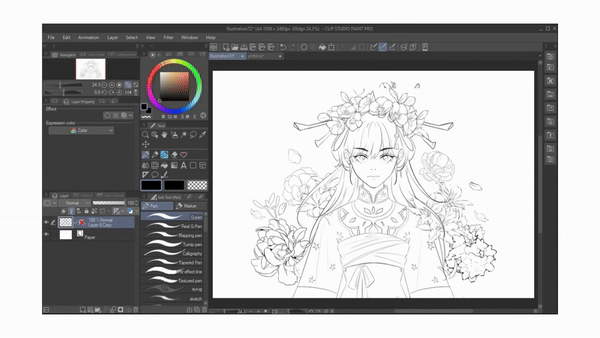
これは私のお気に入りで最も頻繁に使用する機能の 1 つですが、命を救うものなので、もっと早く知りたかったと思っています。レイヤー カラーは、レイヤー プロパティ パレットで使用できる「効果」です。ウィンドウにレイヤー プロパティ パレットがない場合は、 [menu] ウィンドウに移動してレイヤー プロパティを有効にしてください。
基本的に、レイヤーカラーを有効にすると、レイヤーのカラーを設定できるオプションが表示されます。それをクリックして、適用したい色を選択すると、レイヤー上のすべてがその色に変換されます。
この機能は、色を再設定することなくレイヤー全体の色を変更するのに役立ちました
それ

この機能の使用方法の例を示します
あなたが漫画家であれば、おそらくこれに対処したことがあります。コミック全体を完全に色付けした後、キャラクターが着ているシャツの色が良くないので変更する必要があると感じたことはありませんか。ただし、すべてのパネルに変更を加える必要があります
。
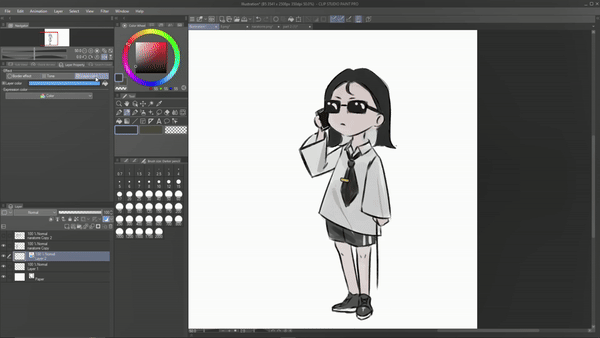
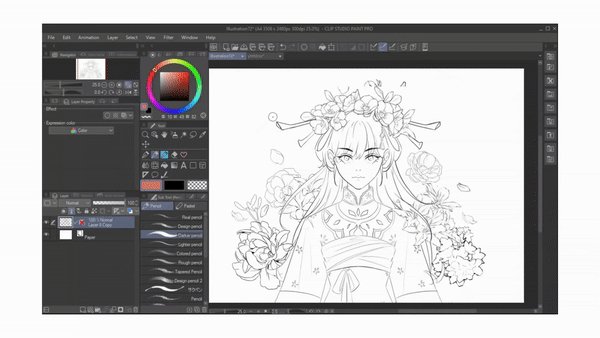
同じレイヤーでシャツに色を付けた場合は、レイヤープロパティパレットに移動してレイヤーカラーをクリックし、色をクリックして適用する色を選択します。するとご覧のとおり、シャツの色が変更されました。だからこそ、この機能をもっと早く知っていればよかったと思います。この機能があれば、クリックひとつで大きな変更を加えることができたのに

キャラクターの服の色を変更するだけでなく、レイヤーカラーを使用してどの色がより良く見えるかをテストします。特にキャラクターのキャラクターデザインを作成するときは、たくさんの色をテストすることになります。別の色をテストするたびに色を付ける代わりに、 Layer color を使用するだけです。例: ここでは、どの髪の色がこのキャラクターに似合うかをテストしています。これはレイヤーカラーを使用して簡単に行うことができます。

ベクターレイヤー:
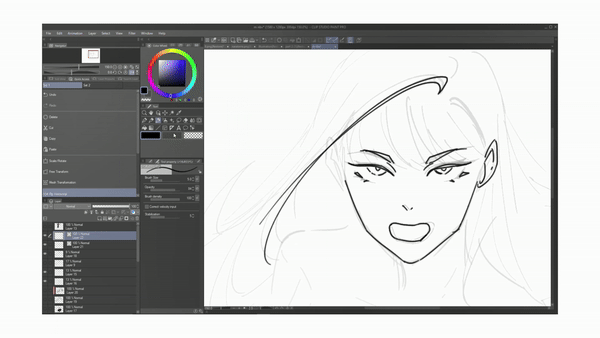
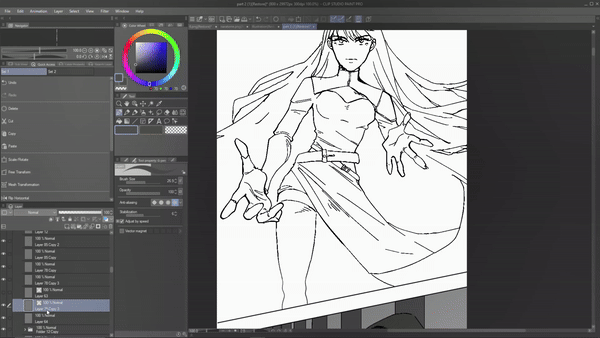
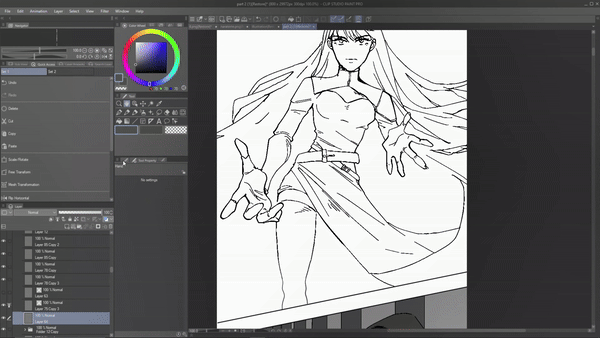
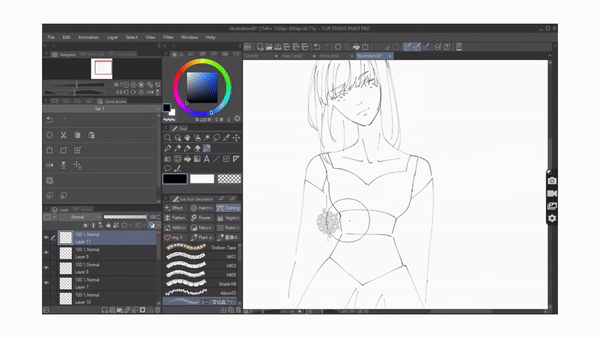
もっと早く知りたかったもう 1 つの機能は、ベクター レイヤーです。初心者として、私はすべての線画をラスターレイヤーで描画していましたが、それは見栄えが良かったのですが、誤解しないでください。しかし、線画を拡大するなど、線画に何らかの調整を加えるとすぐに、線の品質が低下します。即座に。
だからこそ、ベクター レイヤーを使えば良かったのです。なぜなら、ベクター レイヤー [パスで構成されている] に線画を描くとき、拡大縮小などの変更を加えることができ、線画の品質が損なわれることがないからです。線画に最適なレイヤーです。
それだけでなく、線画を描いた後でも線幅を変更することができます。そのためには、ベクター レイヤ上にいることを確認してから、ツール プロパティの下にある [操作] > [オブジェクト] をクリックします。ブラシサイズと呼ばれるオプションがあり、それを調整して線の幅を変更します。
これは本当に素晴らしいことです。色を塗った後、線画が細すぎる、または太すぎると感じることがありますが、今はそれを調整するだけで済みます。

髪の毛や背景などを描くときに便利な、線の交点を消すことができるベクター消しゴムも忘れてはいけません。

ベクター消しゴムの設定を変更して消し方を変えることができます。
1> タッチした領域は通常の消しゴムのように機能します。
2> 交差を消しゴムにすると、交差した線が消去されます。
3>行全体、li全体を消去します
ね。

これらは、線画にベクター レイヤーを使用する主な利点のほんの一部です。初心者にとって間違いは避けられませんが、ベクター レイヤーの利点は、どの段階でも間違いを修正できることにあります。特にウェブトゥーンを印刷する予定がある場合は、将来的には、パネルに変更を加えたり、拡大縮小したり移動したりする必要が生じる可能性があるため、コミックの品質を維持するにはベクター レイヤーを使用することをお勧めします。だからこそ、もっと早くベクター レイヤーを知って使いたかったのです。
参照レイヤー:
参照レイヤーについてもっと早く知っていればよかったのですが、やはり漫画家として、何百秒もの線画に色を塗りつぶさなければなりません。これは特に、着色中に線画からはみ出さないように注意しなければならないという事実を考えると大変ですが、これはそうでしたcsp で参照レイヤーを見つけたら、もう面倒なことはありません。
レイヤーを参照レイヤーとして設定すると、特定のレイヤーのみを参照しながら、他のレイヤーに塗りつぶしや色付けを行うことができるガイドになります。
この機能をもっと早く知っていたら、ベースカラーの着色がずっと簡単になったかもしれません。線画レイヤーを参照レイヤーとして設定すると、線画の外側ににじみを気にせずに線画上に色を塗りつぶすことができるためです。
レイヤー 、レイヤー、またはフォルダーを参照レイヤーとして設定できます。

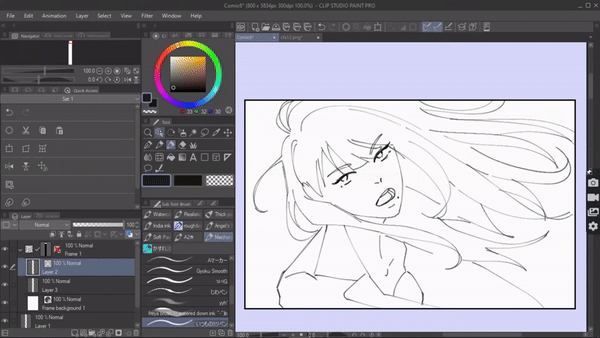
例を挙げると、このレイヤーに線画があるので、下に新しいレイヤーを作成して線画に色を付け始めますが、ご覧のとおり、色を塗りつぶす際には非常に注意する必要があり、そうでないと外側に色を付けることになります。私が望まないライン。ここで参照レイヤーが役に立ちます。

線画レイヤーを参照レイヤーとして設定します。線画レイヤー上にいることを確認し、レイヤー パレットにあるこの「参照レイヤー」アイコンをクリックするか、[メニュー] レイヤー> に移動するだけです。レイヤー設定 > 参照レイヤーとして設定します。そのレイヤーにアイコンが表示されるのがわかります。つまり、参照レイヤーとして設定されています。

次に、任意のブラシを選択し、そのツール プロパティに移動して、設定をクリックします。サブツールダイアログボックスが表示され、その下で「アンチオーバーフロー」を選択し、「参照レイヤーの線を横切らない」を有効にしてサブツールを終了します。線画の下に新規レイヤーを作成して色を塗り始めると、線画の上から色を塗っても色がにじみません。着色プロセスを簡単に行うことができます。

ブラシだけでなく、「塗りつぶし」ツールを使用している間でも、線画レイヤーを参照できます。塗りつぶしツールのツールプロパティで「複数参照」を有効にし、「参照レイヤー」を選択していることを確認してください。これにより、線画を塗りつぶすプロセスがより正確になります。
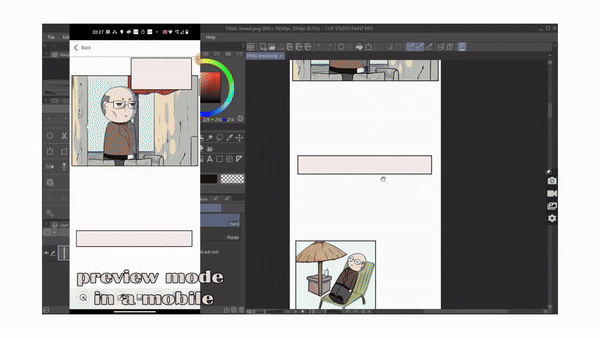
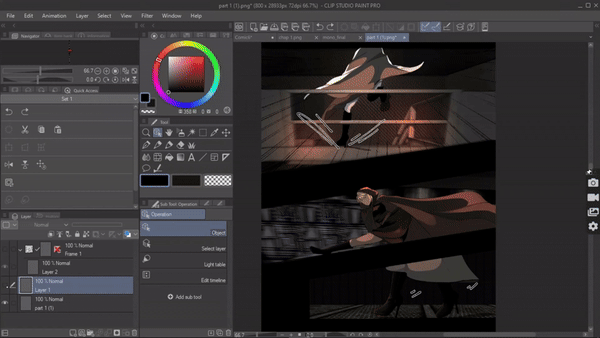
プレビューモード:
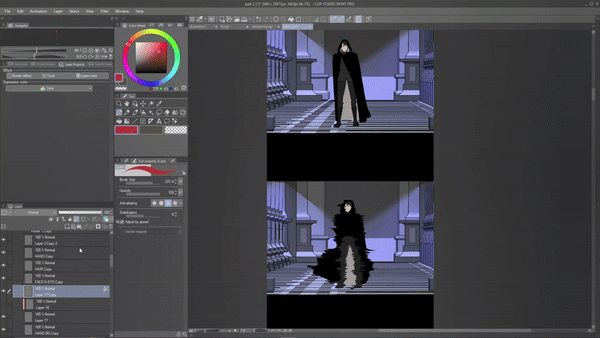
これは、ラップトップ上で作成したコミックをファイルを転送せずに携帯電話でプレビューしたい場合に非常に素晴らしい機能です。
初めて漫画を描き始めたとき、読者の大多数はウェブトゥーンを携帯電話で読むことを好むため、モバイル表示でのパネルのペースやテキストの吹き出しの読みやすさについて常に心配していました。ただし、漫画は大きな画面で作成しているため、デスクトップ画面では読みやすい吹き出し文字がスマートフォンの画面では同じように見えません。そのため、ウェブトゥーンを投稿する前に、モバイルビューでどのように表示されるかを確認する必要があります。しかし、ウェブトゥーンを電話形式でプレビューする必要がある場合は、まずファイルを保存して電話に送信する必要がありました。 2 つのパネルが近すぎるなどの間違いを見つけた場合は、修正して携帯電話に再度送信する必要があり、とても疲れました。

これは多忙なプロセスだったので、プレビュー モードについてもっと早く知っていればよかったと思います。プレビュー ウィンドウは、コンパニオン モードの機能の 1 つです。プレビュー ウィンドウには、Clip Studio Paint のメイン ウィンドウで開いているファイルのプレビューが携帯電話に表示され、これを使用してウェブトゥーンがスマートフォンでどのように見えるかを確認できます。
プライマリ デバイスで行われた変更はスマートフォンにも反映されます。ウェブトゥーンがモバイル形式でどのように表示されるかを簡単に確認し、パネルのペースやテキスト サイズを簡単に修正できます。
y

先ほども述べたように、プレビュー ウィンドウはコンパニオン モードになります。コンパニオン モードを有効にしてアクセスする方法をすでに知っている場合は、以下をスキップしてください。
コンパニオン モードを使用するには、まずモバイルをコンピュータ/メイン デバイスに接続する必要があります。
そのために、
>クリップスタジオアプリを携帯電話にダウンロードするだけです。 >次に、アプリを開き、「開始」を選択します。 >メニューをクリックしてコンパニオンモードを選択し、 >スキャンを選択します
qr.

同時に、デスクトップ/メインデバイスでCLIP STUDIO PAINTが開いていることを確認してください。
[ 注: 携帯電話とデスクトップの両方が同じ Wi-Fi/インターネット ルーターに接続されていることを確認してください。 ]
>メイン デバイス/コンピュータ ウィンドウの上部のコマンド バーに、同じ「コンパニオン モード」アイコンがあります。 >それをクリックして QR コードを生成し、携帯電話でスキャンします。
>QR コードをスキャンしたら
え、

ついにデスクトップと電話が接続されました。 >お使いの携帯電話で以下の利用可能なさまざまなモードが表示されるようになりました
6番目はウェブトゥーンのプレビューで、スマートフォンでウェブトゥーンがどのように見えるかを確認できます。メインデバイスに変更を加えるとスマートフォンにも反映されます
。
色付け
これは非常に時間の節約になる機能で、特にアートワークに色を付けようと急いでいるときや、迷っていて創造力を発揮できないときに、もっと早く知っていればよかったと思います。クリップスタジオには、色を着色する「カラーライズ」という素晴らしい機能があります。したがって、色を選択できないことに困っている場合は、この機能が最適です。
そのためには、
線画レイヤーを「参照レイヤー」として設定し、線画の下にレイヤーを作成し、ヒントカラーを追加します。
次に、 [menu]編集 > 色付け > ヒント画像を使用して色付け に移動します。
ヒントカラーを使用して、AI が画像に自動的に色を付けます。最後の仕上げをいくつか追加するだけで完了です。
しかし、適切なカラーパレットを選ぶのに苦労していて、急いでいるとしましょう。
それから

線画レイヤー上にいて、それが参照レイヤーとして設定されていることを確認してください。
次に、 [menu] 編集 > 色付け > 色付け に移動します。
これにより、色のヒントなしでアートワークに色が付けられます。
これは、新しいカラーパレットを紹介し、快適ゾーンを押し上げるので、とても素晴らしい機能だと思います。それが、この機能がデフォルトになっている理由です。早く知りたかったです。
えーっと。

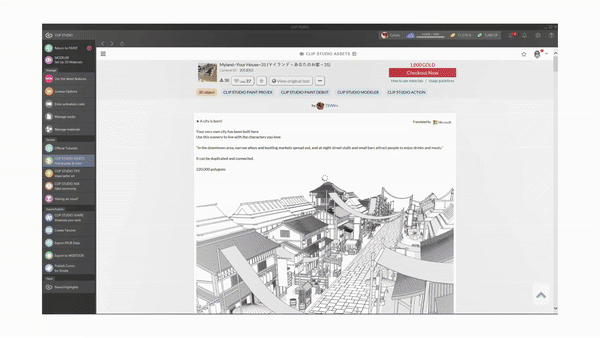
アセットストア:
私は幸いにも csp アセット ストアが提供するアイテムについて知りませんでした。以前は、csp アセット ストアには、高価格で提供できる品物が非常に少なく、品質が悪いものがあるだろうと考えていました。
そして私は間違っていました。もっと早くアセットストアをチェックしておけば、こんなに苦労せずに済んだのにと本当に思います。
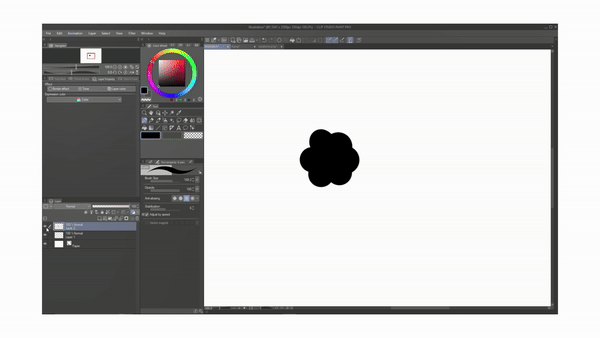
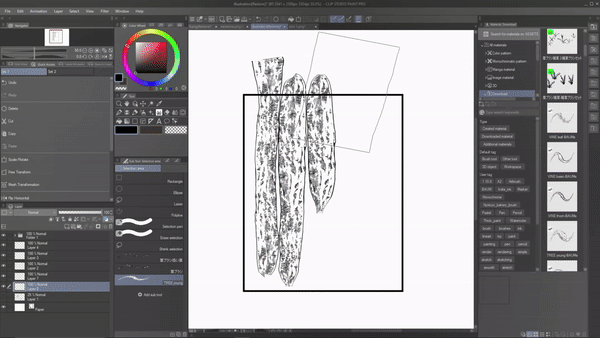
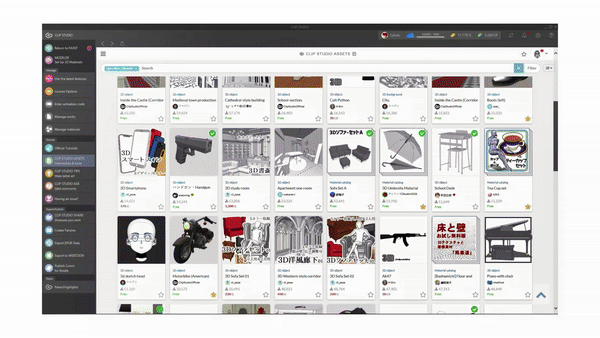
Csp アセット ストアは、提供するものが非常に多い場所です。文字通り、ブラシ、背景、3D マテリアル、カラー パレットなど、アートに関連するあらゆるデジタル アイテムを見つけることができます。そして、私がブラシと言うとき、私は水彩ブラシ、アクリルブラシ、木炭鉛筆などのさまざまなブラシを意味します。ああ、この花のブラシのような装飾的なブラシもあります、またはキャラクターの服を飾りたい場合は、レースブラシ、宝石ブラシもあります

ドラッグするだけで使用できます

これらの木や草のブラシを使用するなど、csp が取得したこれらのブラシを使用して背景全体を作成できます。
これらは単なるブラシであり、csp アセットにはさらに多くのものがあります。これらの資料を見つけるためにインターネットをさまよう必要がないので、これは素晴らしいことです。
そして、それらのほとんどは無料で、有料のものは安いものだと思います。

誰がダウンロードして使用すればよいかわからない場合は、クリップ スタジオ アセット ストアにアクセスして、探しているブラシ/マテリアルの種類を入力するだけです。たとえば、キャラクターの服を飾るためにレースが欲しいので、レースと入力すると、100 が見つかります。レースのデザインのほとんどが無料で使用できます。ダウンロードをクリックするだけです。
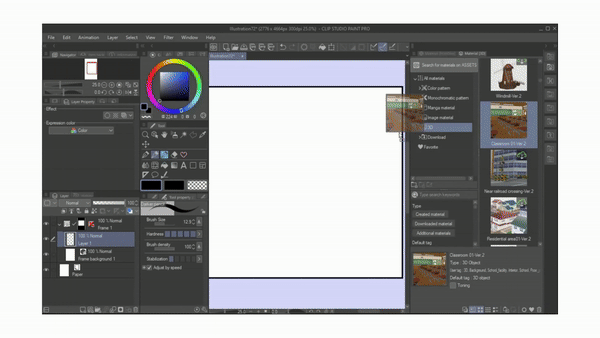
csp ウィンドウでダウンロードに移動すると、ダウンロードしたブラシが見つかります。それをツールバーにドラッグ アンド ドロップして使用します。マテリアルの場合は、キャンバスにドラッグ アンド ドロップするだけです。
漫画家として、この機能をもっと早く知っていたら、このすべての素材が私の初期の漫画にとって救世主になっていたでしょう。

3Dモデル:
クリップスタジオに 3D モデル機能があることは知っていましたが、その種類の豊富さとカスタマイズできることに嬉しい驚きを感じました。多くの 3D モデルではカスタマイズの権限が与えられていませんが、csp では 3D モデルのすべての体の部分をカスタマイズできます。

3D モデルの体の比率を変更して、oc に似せることもできます。すごいですね。
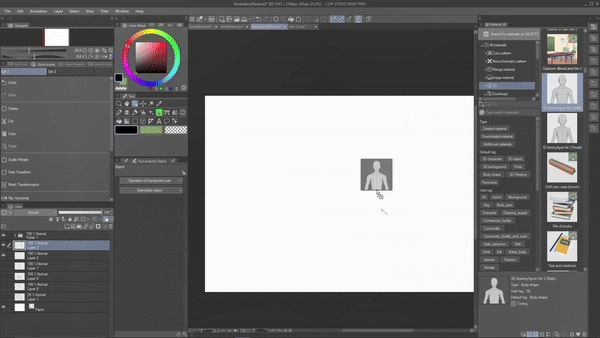
3D モデルをキャンバスにドラッグ アンド ドロップしたら、[設定] をクリックすると、ダイアログ ボックスが開き、その下で [3D Drawing Figure] を選択し、3D モデルをカスタマイズできます。カスタマイズしたい体の部位を選択し、右側のグラフを使用して、その特定の体の部位を調整できます。
このカスタマイズ機能についてもっと前に知っていればよかったです。そうすれば、別の視点で ocs を描画するのが簡単だったのにと思います。
s.

もう 1 つ知っておきたかったのは、csp が提供するさまざまな 3D オブジェクトです。3D ボディだけでなく、3D 帽子、3D ブーツ、3D 家具、3D メガネも csp アセット ストアで再び利用できるようになりました。検索するには、それらを入力するだけです。
したがって、ブーツを描きたい場合は、アセット ストアから 3D ブーツをダウンロードして使用するだけです。 3D なので、キャラクターがどのような角度や視点で描かれても問題なく、それに合わせて 3D モデルを調整するだけで済みます。

靴をキャンバスにドロップし、キャラクターに合わせてサイズを調整し、靴が奇妙に見えずキャラクター全体と調和するように影と光をレンダリングできるようにラスタライズするだけです。

3D モデルについてもう 1 つ、以前のコミックで使用したかったと思うのは、3D 背景です。初めてのコミックを作成するときに、すべての背景を手で描くという究極の間違いを犯しました。遠近法の知識さえありませんでした。代わりに、3D 背景を使用したいと思います。背景を使用しただけです。 CLIP STUDIO PAINT には素晴らしい 3D 背景がたくさんあります。アセット ストアをざっと参照して見つけてください。
3d bg の使用は 3d モデルと同じです。それらをキャンバスにドラッグ アンド ドロップします。好みに応じて調整してください
。

検索レイヤー:
これは他の描画アプリには見られない非常に小さな便利な機能なので、この機能には本当に驚きました。そして、もっと早く知りたかったと本当に思います。
それで、この機能は何ですか?それは、操作ツールバーの下にある「検索レイヤー」機能です。この機能を選択すると、カーソルがこのプラス記号に変わり、これでキャンバス上をクリックすると、基本的にそのレイヤーに移動します。

アートを作成するとき、このように消し忘れた不要な線や点がいくつかあるので、それを削除したいと思います。しかし、そのドットが数百ものレイヤーのどのレイヤーに属しているかをどうやって知ることができるでしょうか?ここで選択レイヤーが役に立ちます。検索レイヤーは基本的にそのレイヤーに誘導されます
検索レイヤーにアクセスするには、「操作 > 検索レイヤー」に移動し、カーソルを使用してドットをクリックします。レイヤー パレットを見ると、ドットが属するレイヤーに自動的に誘導され、簡単に消去できます。
この機能はレイヤーを移動するのに非常に役立ちます。どのレイヤーにベースカラーを描画したかわかりませんか?簡単。この機能を使用してナビゲートしてください
。

輸出 :
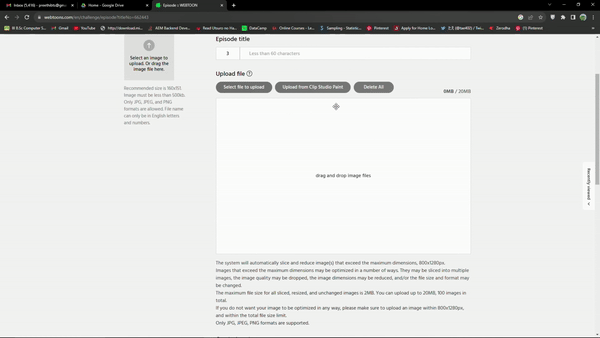
最初にウェブトゥーンを作成したときに知りたかったエクスポート設定でこのチュートリアルを終了しましょう。ウェブトゥーンのアップロードページを調べてみると、800x1280pxのページしかアップロードできません。それ以下です。しかし、私のウェブトゥーンのページを見ると、キャンバスの長さがウェブトゥーンで設定された制限を超えています。以前は、ウェブトゥーンを png として保存し、ウェブサイトを使用してページを切り取っていました。クリップスタジオでもエクスポート中に同じことができることに気づくまでは。
方法は次のとおりです。コミックが完成し、エクスポートする準備ができたら。 [ファイル] > [ウェブトゥーンのエクスポート] に移動します。ウェブトゥーンのエクスポートダイアログボックスが表示され、.pngを選択したファイル形式を選択し、ファイルエクスポート設定で「垂直分割」を選択し、ボックスに「1280」と入力して「OK」をクリックします。これで、ウェブコミックが適切なピクセル サイズでカットされてエクスポートされ、ウェブトゥーンにアップロードできるようになります。
これはエクスポートの 1 つの方法です。

もう一つの方法は、ウェブトゥーンアップロードページに移動することです。
「クリップスタジオからアップロード」をクリックすると、クリップスタジオに保存されたファイルが表示されます。
.CSP ファイルを選択すると、そのファイルは自動的に分割されてウェブトゥーン ページにアップロードされます。
























コメント