写真からアニメアートを描く方法
導入
おいおい! ^-^ 私の名前は Oleksii、通称 AloneFlaver です。私はウクライナのアーティストで、Clip Studio Paint コミュニティ向けの TIPS を何年も作成してきました。ほぼ 2 年間の休暇を経て、別のガイドとともに戻ってきました。今回は、「写真を使ったアート」をテーマにした今月の TIPS コンテストの記事をお届けします。このガイドはテキストで、または私のナレーション付きの添付ビデオ版でお楽しみください (字幕が含まれています。便宜上、ビデオの設定で字幕をオンにしてください)。
写真
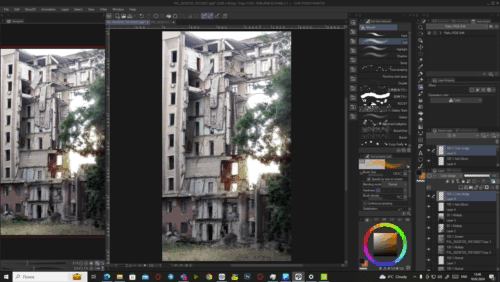
ということで、今日は自分で撮った写真を使った作品を作ります。最初はどれを選べばいいのか分かりませんでした。しかし、下にスクロールすると、2023 年の夏に作成したこの画像が表示されました。これは私の街の中心部にある政府の建物です。ムィコラーイウ、ウクライナ。 1年前のミサイル攻撃により破壊された。多くの魂が失われた恐ろしい夜。とても気分の悪い選択ですみません。私は、私の決定がコンテストでのチャンスに非常にマイナスな影響を与える可能性があることを理解しています。でも、これこそ私が本当に選んで広めたかった写真だと感じました。本当に取り組みたかったことがありました。
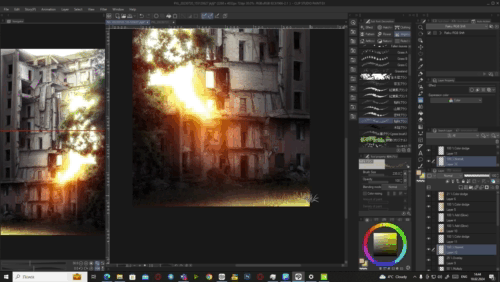
それで私はこの写真をこのアートに変えました。常に頭の中にさまざまな考えが駆け巡り、作業するのは少々苦痛でした。しかし、私はそれを終えました。そして今日は、同様のものを自分で作成する方法と方法を学びます。ちょっとアニメっぽい背景を目指しました。
ちなみに、私の最初の TIPS ガイドには、写真の使用法やマット ペイントのテクニックも含まれていました。これらは現在のプロセスでは使用されませんでしたが、今日学習するものと組み合わせると役立つかもしれません。
そして今日は、写真自体を基礎として使用し、必要な詳細と変更を適用して、それを現実的なものから芸術的なものに変えます。それでは、始めましょう!
注意: このプロセスで非常に役立つ特定の機能が 1 つあるため、Clip Studio Paint の EX バージョンを使用します。ただし、このガイドはすべてのユーザーに有効です。
初期効果
重要: 写真の大きな要素や重要な要素を移動、変更、削除するつもりはありません。顕著な変更がありますが、主なジオメトリと構成は同じです。したがって、写真内の何かを移動、カット、または変形する必要がある場合は、この段階の前に行ってください。ありがとう! ^-^
「アニメっぽい背景」を追求していたので、早速、目指した写真に仕上げるための作業を開始しました。では、実際にこれを行う方法を学びましょう。手持ちの写真をCLIP STUDIO PAINTに読み込みます。
作品のベース
写真を含む最初のレイヤーのコピーを 3 つ作成すると、合計 4 つのレイヤーが作成されます。一番下のものを非表示にします。非表示レイヤーは、何かをやり直したい場合や、元の画像だけで解決できる間違いを犯した場合のバックアップです。
ここで、表示されている上部 2 つのレイヤーを非表示にして、3 番目のレイヤーのみが表示されるようにします。
レイヤーに適用する効果を確認するには、これを行う必要があります。 [編集] タブを開き、スマート スムージング 機能を見つけます。
この機能自体は、アップスケーリングされた低解像度画像のアーティファクトや欠陥を滑らかにすることを目的としています。しかし、正しく使用すると、芸術的なフィルターに似た、独特の絵画のような効果を提供できることがわかりました。それでそれ以来、いくつかの作品でそれを使用しています。
表示されたウィンドウで、ノイズの除去 オプションをマークし (画像のノイズや細部をさらに除去する処理が行われます)、効果の強度を 強 に設定する必要があります。このような設定を行うと、画像のテクスチャや要素が現実から遠ざかり、より絵画のように見えます。この「使用前と使用後」の比較をご覧ください。
線画は数分で完成
ここで、2 番目のレイヤー、つまり、平滑化したばかりのレイヤーのすぐ上にあるレイヤーを再表示できます。ガイドの冒頭で述べたように、*私たちは CLIP STUDIO PAINT の EX バージョンを使用しています。ここからはその独自の機能を使用していきます。インターフェイスのデフォルト レイアウトを使用している場合でも、[レイヤー プロパティ] ウィンドウのレイヤー リストの上に表示されます。最近再表示されたレイヤーが選択されている状態で、ラインの抽出** アイコンをクリックします。
レイヤーを解析し、輪郭線をすべて抽出したモノクロ画像に変換する機能です。簡単に言うと、あらゆる画像やオブジェクトレイヤーさえも線画バージョンに変換します。
しかし、すぐに完璧な結果が得られる可能性はほとんどありません。この機能を有効にすると、その下に新しいスライダーとボタンが表示されます。それらに戻り、精度を最高のプリセットに設定します。次に、黒の塗りつぶし、線の幅、およびエッジのしきい値スライダーを操作する必要があります。これらのパラメータは、解像度、コントラスト、明るさ、複雑で小さな要素の量など、実際には写真によって異なります。私のような画像 (解像度は 2268 x 4032) の場合は、黒の塗りつぶしを 20 に設定できます。 、線幅を 0、エッジしきい値を 100、または同様のものに設定します。これらの数値は、この特定の作業における私のニーズにとって最適であると感じました。
黒塗り スライダーは、黒で塗りつぶされるゾーンの量とスケールを調整します (元の写真で影になっていたゾーンが最初に黒になります)。 線の幅は、すべての線の太さを制御します。また、エッジしきい値 スライダーは基本的に、画像が最小の線やテクスチャからどの程度「きれい」になるかを調整します。
Extract line には他にもいくつかの機能がありますが、これらはこのタイプの作業には関係ありません。
さて、レイヤーがかなりきれいになり、漫画のページに少し似てきたので、あなたの質問に答えましょう: 「これは何のためにやっているのですか?」
アニメの背景のようなスタイルを目指しているので、作品に必要な雰囲気を強調するためのいくつかの要素を決定しました。スマート スムージングは、そのうちの 1 つを達成するのに役立ちました。そして、これらの線は、線画に色を付けて、より伝統的に作成されたアートワークの効果を生み出します。さらに、これらの線は、私たちを画像の写実的な外観からさらに遠ざけます。
ここで説明している効果を確認するには、レイヤー設定を 乗算 に設定して、白いベタを削除します。
可能な限り正確な線を取得するために、平滑化された写真ではなく、元の写真を線の抽出に使用しました。滑らかにした写真の線は、目的の効果を維持できるほど正確ではありません。ただし、目に厳しすぎるように見える場合 (またはキャンバス全体に黒い「点」が多すぎる場合)、強度を 弱に設定して線レイヤーにスマート スムージングを追加で使用できます。 、これは私がこのために行いました。
大気の霞
そして、基本エフェクトの3つ目です。現在の画像の見た目が乱雑でコントラストが強すぎると誰でも感じるでしょう。そのため、それを補う必要があります。
アニメの背景に注目したことがある方は、ほとんどの背景にこの軽い曇りがあり、特に対照的なオブジェクト (建物や空など) の間のエッジで顕著です。この小さなディテールは、フレーム内のすべてのオブジェクトを 1 つの構成的な雰囲気のアクセントの下で統合するため、非常に重要であり、クリエイターがすべての相互関係と 1 つの世界のすべての要素の存在を示すのに役立ちます。
この大気のかすみを追加するには、最上位レイヤーを再表示し、そのレイヤー設定を スクリーン に切り替えます (これにより、完成したばかりの他の 2 つのレイヤーが最上位のレイヤーを通して見えるようになり、画像のレベルが補正されます)。次に、フィルター → ぼかし → ガウスぼかし… に移動します。ここで設定する必要があるぼかしの強度は、キャンバスの解像度によって異なります。私の場合も、2268 x 4032 でした。 12 の強度は私にとってはちょうどよかったです。
そして、葉の例を直接比較した結果が得られました。
手動編集
これで基本的な準備は完了です!これで、イメージを手動で操作する準備が整いました。手動作業はそれぞれのケースで異なります。場合によっては、前のプロジェクトでは実行できなかったことを実行する必要がある場合もあれば、その逆も同様です。あなたの写真に欠けているものが私の写真にあるとしても、心配する必要はありません。私が私のものを編集する方法と同じような方法で、これらのものを自由に編集してください。
草
建物の近くの芝生はまだこの「本物の写真の雰囲気」を放っていたので、それを変更する必要がありました。複雑なテクニックやCLIP STUDIO PAINTの深い知識は必要ありません。 2 つの補正レイヤー (スクリーン と 乗算) を無効にし、表示されたままになっているレイヤーの上に新しいレイヤーを作成します。
この新しいレイヤーでは、新しい草の上にペイントする必要があります。デフォルトの草ブラシ、CLIP STUDIO ASSETS で見つけたブラシ、自分で作成した草ブラシなど、手持ちの草ブラシを選択するだけです。私の好みは通常、すべての CSP ユーザーが利用できるデフォルトの 草原 ブラシです。シンプルな草の葉が楽しい効果をもたらすタイルです。
あとは、元の草から陰影を常に選択し、新しい空のレイヤーに新しい陰影を描画するだけです。

新しい草の色合いを得るためにレイヤーを頻繁に切り替える必要はありません。 スポイトが表示色の取得設定に設定されていることを確認してください。これにより、現在空のレイヤー上にある場合でも、キャンバス上のあらゆる陰影が取得されます。

元の芝生がほぼすべて覆われるまで、新しい芝生を広げ続けます。十分に追加したと感じたら、新しい芝生にスマート スムージングを使用して、画像の残りの部分とより一致するようにすることもできます。ただし、それは選択した草ブラシによって異なります。私が使用したものを使用する場合は、強強度のスマート スムージング を使用することをお勧めします。このブラシのテクスチャはかなり粗く、中心に小さなストロークが多数あるためです。それらが 1 か所にたくさんある場合、滑らかにしないと非常にシャープに見える場合があります。
それが私たちの芝生のベースになります。後で追加の変更を適用しますが、現時点ではそのままにしておいても問題ありません。
テクスチャの再加工
次に、フレーム内のオブジェクトのテクスチャを確認する必要があります。 覚えておいてください: リアリズムから移行して、最終的なアートをアニメーションやカバーなどに使用できるようにするセミリアリスティックな効果に到達する必要があります。写真のテクスチャの表現方法によって、多くの不必要なものが見えてしまう可能性があります。
編集したすべてのレイヤーを 再表示し、スポイトをレイヤーからカラーを取得するように設定して、現在いるレイヤーからのみシェードを取得するようにします。
最初にスムージングした写真を含む通常レイヤーを選択します。画像全体をよく見て、テクスチャがまだリアルすぎる箇所を確認する必要があります。最も気に入った質感のあるブラシを選択します。できれば油絵の具のストロークを模倣できるものの、「ブラシの欠陥」がわかるほど複雑なものを選択してください。これらは私が選んだものです (作者、たま★にゃん さんと gyukotu さんに感謝します):
ご覧のとおり、それらは少し珍しいものです。
ポイントは、必要に応じて既存の画像をペイントすることです。ここでは文字通り自由気ままに、好きなブラシを選ぶことができます。大きなストロークと小さなストロークを同じように描きます。恐れることはありません。これからペイントしようとしている場所からシェードを選択して、好きなように操作してください。目標は、実際の絵画を少し模倣したものを画像に追加することです。ターゲットは、過度にリアルに見えるテクスチャです。

この作業中に、オブジェクト間の接触影を強調することもできます。アニメ スタイルはよりドラマチックでコントラストが強い傾向にあるため、これらの側面を作品に躊躇なく追加してください。キャンバス上に存在するものとは異なる色合いを選択したり、写真から実際の影よりも暗い影の色を取得したりすることもできます。

これらがこの段階の主なヒントです。その間私が行ったすべてのストロークを見たい場合は、ガイドのビデオ版をご覧ください。このステージのスピードペイント部分が特徴です。そして読者の皆さんは、塗装段階の前後のスクリーンショットをご覧ください。
構図にはワイヤー、破片、亀裂、石のブロックなどの細かいディテールが多すぎるため、大きなストロークは適用しませんでした。そのため、主に各オブジェクトのテクスチャと接触シャドウに集中しました。
このステージに関するヒントがさらにいくつかあります:
1\。柱や壁などの長いオブジェクトがある場合は、明暗法的なグラデーションを加えます。簡単に言うと、非常に滑らかに明るい色に変化する影付きのグラデーションを追加します。オブジェクトにボリュームを加えます。
2\。葉のカスタマイズはあなた次第です。ここでは木に一切変更を加えず、根元は最後まで同じままです。前の段階の草と同様に、いつでもテクスチャ ブラシを使用できますが、それはあなた次第です。
ジオメトリの影
今、私たちはついに、視覚的な変化という点でおそらく最も顕著な段階に到達しました。アニメの背景の雰囲気、様式化、全体的な構成の雰囲気作りの鍵となるステージ。影と光。前者から始めます。
この段階は比較的単純です。最も難しいのは、光源の位置と角度を決定することです。完了したら、[乗算] 設定を使用して新しいレイヤーを作成し、他のレイヤーの上に配置します。
ここで 2 つのオプションがあります。1 つ目は、影に比較的明るい色合いを選択することです。選択した色合いが純白に近づくほど、乗算レイヤーで見えにくくなります。純粋な黒は単に通常のペイントとして機能し、画像を重ねますが、そうではありません。そのため、その中間のものが必要になります。
もう 1 つのオプションは、レイヤーの 不透明度を下げて、純粋な黒から白に近いものまで、任意の色合いで続行することです。必要に応じて影の強度を簡単に調整できるオプションがあり、使用するためにカラーパレットの大きな部分を残すことができるため、私はこれを好みます。
そこで私は、60% の不透明度のレイヤーを持つ深く暗く彩度の低い青色のシェードを使用しました。
これで、通常の ソフト エアブラシ と ポリライン選択 ツールが友達になります。コンポジションの大部分を覆う巨大なシャドウを追加したい場合は、ブラシのサイズを大きくして追加するだけです。また、同じシャドウで小さな個別の要素をカバーする必要がある場合は、エアブラシのパラメータで硬度を上げるか、よりシャープなブラシを選択することができます。
ただし、場合によっては、コンポジション内の要素のジオメトリがそれ自体または他の要素と重なることがあります。このような場合は、選択を使用してください。私は前述のポリライン選択を好みますが、正直なところ、利用可能なものであればどれでも自由に使用できます。ジオメトリの輪郭を適切に描いてから、フレーム内で自然に感じられるように、選択した領域内に影を追加してください。

満足するまで影をその場所全体に広げ始めます~


これまでの進捗状況を示す前に、1 つ指定しておきたいことがあります。 次のステップでは、構図の奥行きとボリューム感を少し改善するためのものを適用します。ただし、続行する前に、空を別のレイヤーに切り出すことを検討することを強くお勧めします。この画像ではこれを行いません。前景の葉が手動で作業するには複雑すぎるため、葉の間の空のピクセルをすべて選択するのは熟練していないからです。そこで、裏技を使ってこれを回避してみます。ただし、画像に実際に「カット可能な」空がある場合は、ご自身の便宜のためにこれを行ってください。非表示にせず、別のレイヤーに残しておきます。
さて、先ほど述べたこのトリックについてです。上にもう 1 つ乗算レイヤーを作成し、約不透明度の約30%に設定して、グラデーションで塗りつぶしてみましょう。グラデーションは、下部が同じの濃い青の色合いで構成され、上に行くにつれて徐々に透明になります。必要なグラデーションを見つけるには、[グラデーション] タブに移動し、前景から透明へ バリアントを選択します。ここで、メインの色を変更するだけで、グラデーションも変更されます。
このグラデーションを例外なく画像全体に追加します。

空を別のレイヤーに切り取ったら、その下にグラデーションを配置するだけです。ただし、私の場合のように、空をカットできない要素が多すぎる場合は、消しゴムまたは透明なブラシを使用して空のゾーンを手動でクリーンアップする必要があります。

光源と効果
そして今、光とともに進む時が来ました!建物の穴から差し込む光を見ているので、夕焼けの構図にするのが正解だろうと判断しました。また、夕日を作品の主要な光源にする場合、通常、それは画像の非常に明るく活気のある部分になるはずです。夕日(または強い光)を見ると、暗い物体の見え方が悪くなり、カメラのレンズが露出を変更して、光がフレーム全体を満たさないようにします(カメラは、すべてを多少なりとも見えるようにするためにシーンをかなり暗くします) 。以下の私の例は、実際にこれを示しています。私は 2 枚の写真を作成しました。1 枚では、アートワークの完成版の太陽にカメラの焦点を合わせ、もう 1 枚では、フレームの暗い部分、つまり照明されていないモニターの脚に焦点を合わせました。右側の効果は、私が作品を作成するときに目指していたものです。
リストの一番上に新しいレイヤーを作成し、追加 (グロー) 設定を指定します。次に、空の色に似た明るい色合いを選択する必要があります。私のは白に近い使いやすい明るい色だったので白にしました。空が青、オレンジ、またはその他の色合いの場合は、そのパレットに固執する必要があります。この構図では、太陽に向かっていて、空の残りの部分が物体や植生でほとんど覆われている場合、雲などの詳細はあまり必要ないことに注意してください。私のように空の色を白に変更することもできます。暗い要素に焦点を当てた露出では、カメラは受け取る情報を増幅して、暗い部分に見えるディテールを改善しようとします。その結果、空などの明るい領域が明るくなり、まばゆいばかりの白になってしまう可能性があります。
次に、空の領域を一周して、柔らかいエアブラシで塗りつぶし始めます。具体的には、接触したオブジェクトの境界を少し越えて、光の漏れを模倣します。これにより、大気の体積が追加されてオブジェクトが結合されます。また、葉の間にいくつかの点状の光スポットを残し、葉の間の空いた部分を通過する光線を強調します。


ライトのベースが完成したので、光らせてみましょう。文字通り。新しい 覆い焼きカラー レイヤーを作成し、光源のメインカラーを表す色合いを選択します。オレンジ色を選びました。
次に、同じエアブラシを使用して、空が見える同じ領域に巨大な光のグラデーションを広げ始めます。しかし今回は、エリアを囲むオブジェクトの奥深くまで侵入させます。ブラシを数回のストロークでカバーできる大きさにします。光を強すぎないように、軽いタッチを使用してください。空の中心から周囲の要素に少し向かっていく、素敵で明るいグラデーションになるはずです。

次に、別のカラードッジレイヤーを作成してプロセスを繰り返しますが、ブラシをさらに拡大して、光が周囲のオブジェクトをさらに遠くまでカバーできるようにします。ただし、今回はレイヤーの 不透明度 を低い値に設定します。たとえば、私の場合は 21% に設定します。これは、私たちがすでに持っている光を強調し、他のすべての要素とのつながりを改善するサポート層です。
影に戻る
次に、影のコントラストを光の強さに合わせて調整する必要があります。新しい Multiply レイヤーを作成し、既存の 3 つの光関連レイヤーの下に配置します。前の影に使用したのと同じ濃い青 (またはそれに応じた) 色合いを選択します。レイヤーの 不透明度を 50% に設定し、十分な大きさのエアブラシを使用して、ジオメトリに従って柔らかく広大なシャドウで領域をカバーし始めます。
ここで最も重要なことは、論理的に最も暗い領域を強調することです。光源とのコントラストも向上します。

同じパラメータで別の乗算レイヤーも作成し、太陽から最も遠いゾーンまたは最も隠れたゾーンに使用したため、ここでは複数の新しい乗算レイヤーを使用できます。

今度は木のことも忘れずに。葉の束にわずかな影を加えます。これにより、芸術作品の効果が増幅され、その印象がアニメのような例に近づきます。
建物に近い草の部分も、この角度で投影する必要があるため、私が影で隠しました。
でも光はまだある…私たちの中に
しかし、その後、この悲劇的な穴があります...建物のすべての部分が存在するわけではないので、草のすべてが影で覆われるべきではないことを思い出しました。そこで、光源の反対側の角から影を削除しました。次に、[オーバーレイ] 設定でレイヤーを作成し、同じオレンジ色の色合いで、草の明るい部分と暗い部分の間に柔らかいストロークを追加しました。クロマティック フリンジとして知られる効果。光と影の間のエッジにある飽和したカラフルな線です。
レイヤーの不透明度を低い数値に設定する必要があるため、これは非常に微妙ですが、効果はあります。ただし、これは完全にオプションであり、どちらかというとスタイル上の選択です。
さて、太陽に戻ります。そのコアを完成させるには、もう 1 つ必要があります。別の 追加 (グロー) レイヤーを作成し、大きなエアブラシを選択します。太陽の周りの現在の光の半径とほぼ同じ半径です。そして、太陽の位置の中心から開始し、設定したい角度で地面に向かうストロークを作成します (私は 45° に近い角度を選択しました)。私と同じような色域を使用する場合は、赤またはオレンジに近い色を使用してください。

次に、ブラシのサイズを約 30 ~ 50% 縮小し、黄色 に近い色合いを選択します。次に、同じ位置と角度でストロークを繰り返しますが、ブラシを小さくし、色を変更します (ブラシを少し短くします)。完了したら、サイズをさらに小さくし、色を白の約半分まで明るくし、同じく少し短いストロークを追加します。最後に、もう一度ブラシの量を減らし、純白の色を塗ります。太陽の中心に最後の白い小さなストロークを追加します。これにより、体積光線と太陽自体が作成されます。より大きなスケールの赤い色合いから始めて、より明るい黄色と白の色に進む必要がありました。これが実際の色の減少の仕組みです。光源から遠ざかるほど、光の色合いはより多く動きます。パレットが溶けるまで。注目すべき素晴らしい色彩理論のヒント。

同様に、葉の間から輝く小さな光線を追加できます。ただし、これはオプションであり、あまり目立つようにすることはお勧めしません。
新しい草
全体を見ると、まだ少し平坦な感じがすることに気づきました。そこで、この側面を改善するために、非常にシンプルだが効果的なテクニックに目を向けました。光源の反対側の隅に草を重ねて追加しました。これは人気のある作曲テクニックであり、使いやすいものです。
準備として、カラードッジ レイヤーを作成し、同じエアブラシで太陽の下にある草を光で覆いました。これは私が言及したテクニックではありませんが、このアクションだけですでにすべてがより豊かに見え、明るくされた草が他の構成とより調和して見えるようになります。
次に、新しい通常レイヤーを作成し、先ほど作業した覆い焼きカラーの下に配置します。レイヤードグラスのテクニックは正直とても簡単です。必要なのは、テクスチャ付き草ブラシ (1 つ、2 つ、または複数でも構いません) を選択し、草のレイヤーを次々と追加していくだけです。明るい色合いから始めます。アートワークの色域に一致する色を選択してください。ここでは草の「前景」を作成しているので、テクスチャは写真にある草 (存在する場合) よりも大きくする必要があることに注意してください。明るい草の最初の部分を追加したら、前の色に十分近い暗い色合いを選択し、ブラシのテクスチャを少し大きくします。 このプロセスを繰り返します。 さらに何度も繰り返し、テクスチャを常に大きくし、色を濃くしていきます。 4 ~ 5 層で十分です。カメラに最も近い草のレイヤーは最も暗く、最大の草のテクスチャが含まれている必要があります。
私が使用した草ブラシは稲科ブラシという名前で、彁さんが作成したものです。これは、ここでチェックアウトできるセットの一部です。
説明の視覚的なサポートが必要な場合は、添付の GIF のプロセスまたはビデオ版のガイドを参照してください。


最後の仕上げ
作業はほぼ完了しました。様式化を完了するには、もう少し詳細を追加するだけです。レンズや露出のことも考慮したので、明るい部分に少しだけボケ味を加えてみることにしました。 chudyshoujo の Bokeh Brush Set (Bokehブラシセット) の Bokeh (Far) ブラシを使用しました。
私がやったのは、大きなボケ味の粒子を別の 追加 (グロー) レイヤーに配置しただけです。私はメインカラーとして白を使用しましたが、光と光線に使用したのと同じ色合いを選択することもできます。このレイヤーの不透明度は自由に調整できます。

次に、別の 追加 (グロー) レイヤーを作成し、パーティクルを含むデフォルトの ランニング カラー スプレー ブラシを選択しました。これは エアブラシ ブラシ セットにあり、これもプリインストールされています。すべてのCLIP STUDIO PAINTユーザー。光漏れ箇所を一周してパーティクルを追加しました。これは純粋に芸術的な選択であり、レンズの模倣などではありません。物理的に言えば、塵の粒子や飛んでいる虫などが考えられます。しかし、正直に言うと、私自身が彼らの中に感じることができるのは… 魂 だけです。
しかし、とにかく、構成的に言っても、それらは作品内の空間にボリュームと奥行きを与えるので、それらや、落ち葉や雨滴などの他の小さな混沌とした要素を追加することを検討してください。フレーム内のこの要素の存在をより自然に感じるために、粒子のサイズと「カメラ」からの距離の違いを強調するために、粒子を追加するときに粒子のサイズを数回変更することをお勧めします。
オプション: ノイズの実装
ノイズの追加は必須ではありません。 非常に具体的な効果やスタイルに到達しようとしている場合など、特定の場合には必須ですが、それが最初から目的でない限り、ノイズを追加するかどうかはあなた次第です。追加してください。私は少しノイズのある作品が好きなので追加しました。通常、私はノイズ テクスチャを含む既製の画像のセットを使用します。モノクロとカラーの両方のバリエーションがありますが、それらを適用すると、今回の場合の見た目が気に入らなかったのです。そこで、CLIP STUDIO PAINT の内蔵インストゥルメントを使用して、別のバージョンのノイズを作成してみました。そして、必要なあらゆる種類のノイズを作成する方法を教えます。
他のすべての上に新しいレイヤーを作成します。次に、フィルター → レンダリング → パーリン ノイズ に移動します。
レイヤーにはノイズパターンが埋め込まれますが、調整する必要があります。窓が目の前に現れるので、あらゆる種類のノイズを作り出すことができます。考えられるすべての使用法を検証するつもりはなく、現在必要とされているものだけに集中します。ただし、独自のケースに必要な効果を得るために、必要に応じてスライダーを自由に操作できます。
初期パターンはカメラのノイズを表しません。
それを調整する必要があります。現時点では、最初の 3 つのスライダー (スケール、振幅、減衰) で十分です。最初のものは、ノイズ クラスターのサイズを調整します。私の解像度 (2268 x 4032) に近い場合は、このパラメータを 2.0 に設定することをお勧めします。解像度に応じて、1.0 ~ 3.0 の数値を選択できます。これが私が推奨するスケールです。
振幅と減衰は、ノイズで表現される陰影の範囲とそれらの間のコントラストに関係します。これはより主観的な部分ですが、振幅が 2.0、減衰が 0.03 のノイズの見た目が気に入っています。コントラスト ノイズのパラメータのセット。
その後、レイヤーの設定を オーバーレイ に切り替え、不透明度を下げるだけです。ノイズ レイヤーに設定した不透明度レベルは、各アートワークでの動作に応じて 10 から 25 まで変化します。今回は15で止めました。ノイズ パターンは何度でも戻って再作成できます。虹色・色のグラデーションマップを適用すると(編集→色調補正→グラデーションマップ)カラフルにすることもできますが、今回はそれをしなかったので今のところ口頭でのアドバイスのみ。
その後… 1 時間ほど 休憩します。目をリラックスさせて、キャンバスを「忘れ」ましょう。だから、そこに立ち返って、新鮮な目で批判できるのです。作品全体を見て、最終的な修正を必ず行ってください。乱雑なストロークを削除したり、修正レイヤーを調整したりするなどです。いわば、きれいにするです。
希望
この写真を扱うのは…複雑な経験でした。しかし、私はこのガイドをできるだけ雰囲気を軽くするように努めました。はい、この写真…その魂、その核こそが私の家族がここで毎日対処しなければならないものであり、現時点では私たちは最悪の状況にはありません。
でもね、今最前線で私たちを守ってくれている父にこの作品を見せたら、この作品に見ているのは希望だと言いました。彼の言葉は本当に心に響きました。彼のおかげで私もそう感じました。そこで、父に敬意を表して、私はこの作品を「希望」と名付けました。
気を付けて。クリエイティブに。そして人であり続ける。私のアートワークと私のガイドが、あなたが美しくて平和なものを作るきっかけとなることを願っています。
お時間をいただきありがとうございます。素晴らしいインスピレーションをお祈りします!
























コメント