ウェブトゥーンを作るためのビギナーズガイド!
[A]はじめに
こんにちは、これは靴です!このチュートリアルでは、Webトゥーンを作成するための基本事項または知っておくべきことを示します。このチュートリアルで使用したツール/アセットはすべて無料で、CLIP STUDIOASSETSストアで見つけることができます。
ウェブトゥーンを面白くしているのは、さまざまなクリエイターの個々の独自性とスタイルであるため、私の芸術的プロセスについては詳しく説明せず、使用するツール、3Dモデルと2Dイラストのブレンド方法などの技術的な詳細についてのみ説明します。
私はプロではなく、趣味でウェブトゥーンを作るだけであることに注意してください。このチュートリアルで言うことはすべて、私が自分で学んだことに基づいています。そうは言っても、このチュートリアルからいくつかのヒントを楽しんで学んでいただければ幸いです。 :NS
[B]キャンバスの作成
[注]ウェブトゥーンは、携帯電話でよく読まれるデジタルコミックです。特定のシーンで作業するときに混乱したり迷子になったりしないように、長いキャンバスで作業することをお勧めします。また、ストーリーの雰囲気や雰囲気を構築するのにも役立ちます。
1)キャンバスの作成
まず、左上のコマンドバーの[新規]をクリックして、新しいキャンバスを作成します。
[ファイル]に移動して[新規]を選択するか、キーボードの[CTRL + N]を押すだけで新しいキャンバスを作成することもできます。
ウィンドウが開いたら、[幅]と[高さ]に移動してキャンバスのサイズを変更します。ウェブトゥーンの標準サイズは800x1280pxですが、私はより長いキャンバスで作業することを好みます。私が使用しているキャンバスは800x7680pxで、これは800x1280pxのキャンバスの6ページです。
- [切り抜き]については、ページが完成したら説明します。
2)プリセットの作成
ごみ箱アイコンの横にあるアイコンをクリックします。これにより、キャンバスがプリセットに保存されるため、次回キャンバスのサイズを手動で入力する必要がありません。ウェブトゥーンを作成するには多くのページが必要です。これを行うと、作業負荷が軽減されます。
ウィンドウが開いたら、プリセット名を[WEBTOON]に変更し、[OK]をクリックします。
これでキャンバスの準備ができました!
[C]パネリング/パネルの作成
[注]ダイアログまたはシーンのスクリプトを用意することが重要です。そうしないと、ウェブトゥーンの流れが奇妙で不自然に見えます。事前に紙にシーンをスケッチしておくと、パネルの計画にも役立ちます。
1)パネルの作り方
まず、[表示]に移動して[グリッド]を選択するか、キーボードの[CTRL + E]を押します。
[グリッドにスナップ]がオンになっていることを確認してください。コマンドバーにあります。
これをオンにすると、パネルがバランスよくきれいに見えますが、パネルを独自の芸術スタイルに対して非対称にしたい場合は、この手順をスキップしてください。ウェブトゥーンの面白さは、結局のところ独自のスタイルです!
パネルを作成するには、次の2つの方法があります。
1つは[フレームボーダー]ツールを使用する方法で、もう1つは[図]ツールを使用する方法です。
パネルのマスクが自動的に作成されるため、[フレーム境界線]ツールを頻繁に使用します。このように、線はパネルを通過しません。
場合によっては、[図]ツールを使用して、別のムードやシーンに移行するパネルを使用することもできます。あなたが好むものを試してみてください!
[フレームボーダー]ツールを使用したパネル。
[図]ツールを使用したパネル。
2)パネルの計画
ここで、スクリプトを準備することが重要になります。
事前に用意したスクリプトを使ってパネルをスケッチします。このページは私のスクリプトからの1文だけです。脚本は「主人公が文字を見つけて読んで泣く」です。
[注] [ナビゲーター]を開いておくと、パネルを配置するのに役立ちます。 Webトゥーンは、すべてのパネルの後に「空白」またはギャップを必要とします。そうしないと、雑然として乱雑になります。ホワイトスペースは、ストーリーのトーンを設定し、ムードを構築し、読書の流れを容易にするのに役立ちます。
パネル同士が近すぎると、読者が読みづらくなります。
3)パネルの調整
[グリッド]を再度開きます。パネル同士が近すぎて、間に十分なスペースがないため、シーンを2ページに分割することにしました。
※帆布が長すぎるため、1ページの完成品のみを掲載させていただきます。とにかくこれはウェブトゥーンの完全な話ではないので、他のページを表示しなくても大丈夫です!
[選択領域]ツールを使用して、[長方形]を選択します。
グリッドに基づいて、少なくとも3〜4個のボックスを離してパネルを調整します。また、キャラクターが手紙を読むことを考えている新しいパネルを追加して、後でキャラクターの気分を設定できるようにしました。
4)パネルの完成
パネルが計画され、スケッチが修正されたので、パネルを並べることができます。 [フレーム境界線]設定で[フレーム内に塗りつぶす]がチェックされていることと、スケッチレイヤーの不透明度が低くなっていることを確認してください。
[注]パネルのバランスを取りたい場合は、コマンドバーで[グリッドにスナップ]をアクティブにする必要があることに注意してください。
グリッドに従って、パネルを作成します。 [フレームボーダー]ツールは、新しいパネルのマスクとセットレイヤーを自動的に作成します。目のアイコンをクリックして[FrameBackground]レイヤーを非表示にし、スケッチを表示します。
※背景作成に必要な【フレーム背景】レイヤーは削除しないでください!
[フレームボーダー]セットレイヤーを選択すると、パネルが白くなり、描画できるのはそれだけです。
[D]線画と3Dモデルの追加
頻繁に表示されるアイテムに3Dモデルを使用すると、時間を節約でき、さまざまなシーンの角度を簡単に修正できます。
テーブルにはCLIPSTUDIOASSETSの無料の3Dモデルを使用しました。作業中のパネルの設定レイヤーに3Dモデルをドラッグするだけです。多くのウェブトゥーンアーティストがアセットストアからアセットをダウンロードしますが、3Dプログラムを使用して独自の3Dモデルを作成するアーティストもいます。
CLIP STUDIO PAINTで3Dモデルの使用を最適化する方法について詳しく知りたい場合は、CLIP STUDIOTIPSに多くのチュートリアルがあります。
花瓶には、[定規]ツールの[対称定規]を使用しました。行数を2に設定します。
私が使用した3Dモデルはここからダウンロードできます:
フィルバケットで使用できる限り、使い慣れたペンを使用してもかまいません。 [Paper]レイヤーを選択すると、マスクなしでキャンバス全体をすばやく表示できます。
これでラインワークが完了しました!
[E]ベースカラーの追加
1)カラーセットの作成
ウェブトゥーンを作成する際には、多くのキャラクターに同じ色を繰り返し使用する必要があるため、色の一貫性を保つために[カラーセット]を作成することをお勧めします。スパナアイコンをクリックして、新しいカラーセットを作成します。
[新しい設定を追加]をクリックして、新しいカラーセットに任意の名前を付けます。この場合は、「WEBTOON COLOR SET」という名前を付けて、[OK]をクリックします。
[カラーホイール]に移動して色を選択し、ゴミ箱の横にあるアイコンをクリックして新しい色を追加します。
*チェックボックスをクリックすると色が透明になるので、[新しい色を追加]をクリックする前に、目的の色が水色で強調表示されていることを確認してください。
2)バケツ塗りつぶしツールの使用/ベースカラーの追加
すばやく色を塗りつぶす方法は2つあります。このバケットツールは、線画に応じて色を塗りつぶすことができる[編集レイヤーのみ参照]ツールを使用できます。

なげなわスタイルのバケットツールを使用する別の方法もあります。このツールを使用すると、色を付けたい領域を描画できます。これは、あまり多くの線を使用しない場合や、色を付ける領域が大きい場合に使用するのに適したバケットツールです。
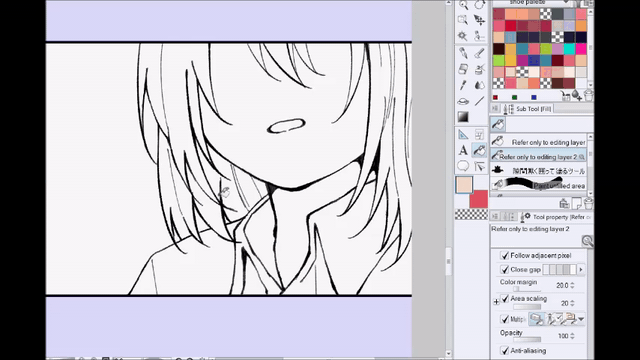
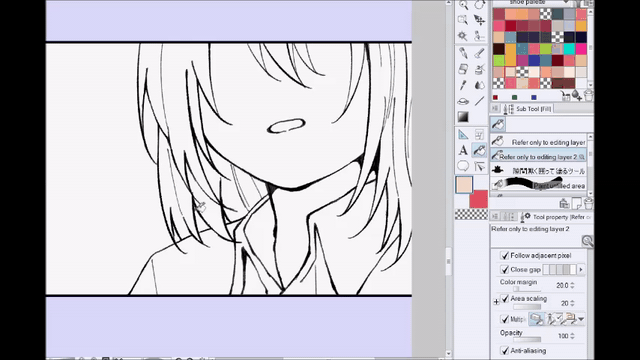
[編集レイヤーのみを参照]バケットツールを使用し、チェックカラーボックスを選択して、塗りつぶされた髪の一部も消去しました。

私が使用したLasso-Bucketツールはここからダウンロードできます:
私はこれらのバケットツールの両方を同じ意味で使用していますが、あなたに最適なものを自由に試してみてください!
これで、ページ全体に色が付けられました。ついにウェブトゥーンのようになりました!
[F]背景の追加
ベースカラーを追加した後、シェーディングを開始すると思われるかもしれませんが、最初に背景を追加することをお勧めします。このようにして、シーンに使用する照明に基づいてシェーディングを決定できます。
背景を2つのタイプに区別します。
1つは場所の背景または実際の場所です。部屋、公園、教室などです。もう1つはムードの背景です。この種の背景は通常、単色、グラデーション、またはパネル内のキャラクターの現在の状態を示すものです。
1)場所の背景
まず、壁と床を分離するためにいくつかのパーツを並べました。直線を作成する場合、または単に定規を作成する場合は、キーボードの[Shift]キーを押したままにします。次に、ベースカラーを追加しました。
フロアには、ASSETSページの別の3Dモデルを使用しました。モデルを[floor]ベースレイヤーの上のレイヤーにドラッグするだけです。
次に、[下のレイヤーにクリップ]を選択します。 3Dモデルは、同じセットレイヤーで使用した3Dモデルの視点に自動的に従います。そのため、ラインワークを実行したらすぐにアイテムの3Dモデルを追加する必要があります。
次に、[フレームの背景]レイヤーに対して同じプロセスを繰り返します。今回は、バケットツールを使用してレイヤーを塗りつぶし、淡い桃に色を付けてから、[下のレイヤーにクリップ]を選択しました。これで壁も色付けされました!
床の3Dモデルはここからダウンロードできます:
[図]ツールを使用したこのパネルでは。パネルが開いていて、バケットツールを使用できないため、代わりにエアブラシを使用して、最後のパネルから壁の色がフェードインするようにしました。
この背景色は、場所が変わったこと、キャラクターの気分や感情が変わったこと、あるいは特定のシーンを強調することさえも伝えるためのトランジションとしてよく使用されます。
このような背景色の使い方はたくさんあります!
2)気分の背景
まだ対話がないので、手紙の内容がわかりにくいですよね?
ピンクのグラデーションにキラキラ光る効果のあるラブレターを主人公が期待しているのかもしれません。
あるいは、手紙に脅迫的なものが含まれている可能性があるため、主人公はそれを読むのをためらっています。
[注]スクリプトに戻って、キャラクターのトーンを決定します。彼らは怒りで戦っていますか?彼らは欲求不満で叫んでいますか?スクリプト(発生するシーンと会話)に応じて、使用する色と照明を一致させることを忘れないでください。
対話がまったくない「サイレントウェブトゥーン」もありますが、読者は色を使って物語が何を伝えているのかを知ることができます。
明るい色と暗い色を使用すると、多くの感情を伝えることができます。色を使うだけでストーリーが伝わります!
[ヒント]色彩理論について読むことは、色が表すことができるさまざまな感情について学ぶのに役立ちます。一般的な色表現は次のとおりです。
愛のための赤
幸せのための黄色
悲しみのための青
感傷的な感情のためのピンク
Gloomのバイオレット
私が使用したエフェクトブラシは、ここからダウンロードできます。
背景を白のままにしておくと、読者に特定のアクションやオブジェクトに焦点を合わせてもらいたいということになるかもしれません。この場合、主人公は手紙を受け取ることにしました!
[G]シェーディングと照明
灰色がかったピンク色を使用して、[乗算]モードで新しいレイヤーを作成し、エアブラシを使用して床と3Dモデルの色をブレンドしました。
好みのスタイルに合わせてシェーディングを追加します。
[ヒント]上記の手順と同じ手順でシェーディングを行います。灰色がかった色を選び、レイヤーを[乗算]に設定して、それですべてのオブジェクトに色を付けます。 Webトゥーン内のオブジェクトごとに異なるシェーディングカラーを使用するには時間がかかります。ビューティーシーンや重要なショットでない限り、私は通常、[乗算]に設定されたレイヤーだけでシェーディングに同じ色を使用します。
これにより、3Dモデルは2Dイラストとゆっくりと融合します!
照明についても同じことが言えます。1つの明るい色を使用して、[画面]または[ソフトライト]のいずれかに設定します。エアブラシを使って、光が当たると思う部分に陰影を付けます。
そして今、このパネルセットレイヤーのすべてのレイヤーの上に別の[乗算]レイヤーを追加します。
[注]この手順を実行する場合は、他のすべてのパネルで同じ色を使用することが重要です。そうしないと、色が不整合になります。もちろん、異なる色を使用することの背後に芸術的または象徴的な意味がある場合は問題ありませんが、一般的な一貫性のために、同じ色を使用してください!
上記と同じ方法で残りのパネルに色を付けた後、ページは次のようになります(ここでは画像サイズが制限されており、ウェブトゥーンには適していないため、トリミングが不均一に見える場合があります)。
[H]最終的な詳細/対話の追加
一部のパネルで消えた特定の詳細があることに気づいたかもしれません。それは正しい!花瓶と手紙自体がありません。すべてのパネルにすべての小さなオブジェクトを描画するには時間がかかりすぎるため、通常は最後にそのような小さな詳細を追加します。
もちろん、これも私自身の好みです。早い段階で詳細を追加したい場合は、それはあなた次第です!
1)小さなオブジェクトの追加+線画の修正
3Dモデルの一部はまだ「硬すぎる」または不自然に見えるので、線画を修正し、他の詳細を追加します。
[注]この手順は時間がかかり、作業が増えるためオプションですが、線画の色も変更します。これは、線画レイヤーの上に新しいレイヤーを作成し、[下のレイヤーにクリップ]を選択することで実行できます。
花瓶にいくつかの葉を追加し、線画の色を変更し、3Dモデルに線画を追加しました。次に、前後を見てください。
2)エフェクトの追加
使用する一般的な効果のいくつかは、特定のオブジェクトに強調または焦点を合わせるために[ぼかし]または効果線を追加することです。
[ぼかし]を使用して文字を強調する例。
文字を強調するために効果線を使用する例。
また、シーンの興味のあるポイントも表示されます。今回は背景(表と文字)がぼやけているのに主人公はクリアです。
3)エフェクトブラシの使用
以前にリンクしたエフェクトブラシを使用して、パネルを「夢のようなまたはメランコリック」に見せるために、より多くのスパークルエフェクトを追加しました。
4)ダイアログの追加
繰り返しになりますが、事前にスクリプトを作成しました。スクリプトに従うことで、それに応じて吹き出しを配置します。
[風船]ツールの風船を使って吹き出しを作ったり、ペンで描いて記入したりできます!
[ヒント]さまざまな吹き出しの一般的な使用法:
通常の吹き出し:会話/誰かが話していることを示すために使用されます。
これは、[EllipseBalloon]ツールと[BalloonTail]ツールを使用して作成されました。
内側のモノローグ吹き出し:キャラクターの内側の声やナレーションを表示するために使用されます。これは、[バルーン]ツールの横にある[フラッシュ]ツールのアイコンをクリックすると表示される[高密度フラッシュ]を使用して作成されました。 [フィルセンター]がチェックされ、[トーニング]がオフになっていることを確認してください。
思考/思考の吹き出し:思考に使用されるか、キャラクターが何かについて考えているときに使用されます。上記の吹き出しとほぼ同じですが、私はこれをより頻繁に使用し、キャラクターがシーンをナレーションするときにもう一方を使用する傾向があります。
[ヒント]フォントを使用してキャラクターの声のトーンを伝えます。あなたのキャラクターが彼らの言葉を通して何を感じているかを示すのを助けるためにあなたがダウンロードできるたくさんの無料のフォントがあります。これを例にとってみましょう:
手書きのフォントを使って、緊張してキャラクターの声が揺れていることを示しました。また、吹き出しの外側にテキストを追加して、「後から考えた」ものを追加しました。
[レイヤープロパティ]に移動し、[境界線効果]を選択して、考えた後のテキストに白い境界線を付けました。
5)効果音の追加
マンガと同じように、ウェブトゥーンも効果音を使用して、現在のシーンが何であるかについてのヒントを提供します。たとえば、キャラクターが走っているときは、「THUD、THUD、THUD」の効果音があります。
ここでは、主人公の心臓が速く鼓動していることを示すために、「THROB」効果音を追加しました。後から考えたテキストと同じ効果を使用し、[レイヤープロパティ]にある[境界効果]を使用しました。
残りのダイアログでも同じプロセスを繰り返すと、Webトゥーンページがようやく完成します。
[I]トリミング
ウェブトゥーンの投稿に使用するプラットフォームの最大サイズは800x1080pxであるため、ウェブトゥーンの作成者は投稿する前にページをトリミングする必要があります。
「Croppy」と呼ばれるウェブトゥーンクリエーター向けのオンライントリミングツールがあり、プロでも使用できます。完全に安全で使いやすいです。そこにページをアップロードするだけで、Croppyは自動的にページを切り抜いて、.ZIPファイルにダウンロードします。
[注]すべてが完了したので、作業を校正するか、スペルミスや追加し忘れた詳細などの最終編集を確認することが重要です。
結論/最終結果
ウェブトゥーンの作成には多くの時間と忍耐が必要であることを忘れないでください。人体の一般的な知識、風景の作成方法、3Dモデルの使用方法、さらにはストーリーテリングのための演劇や映画の監督クラスをいくつか受講することも良いと思います。
個人的には、通った学校で演劇教室が義務付けられていました。シーンを組み立てる方法と、対話とアクションが行われる完全なスクリプトを作成する方法について学ぶことができました。
ここで共有したヒントは、私が最初にWebトゥーンを作り始めたときに誰かに教えてもらいたいことです。したがって、意欲的なWebトゥーンの作成者がこれを見て、そこから何かを学べば、とても嬉しいです。 :NS
以上で、これが最後のページです。 (このサイトはウェブトゥーン用に作成されていないため、作物が不均一に見える場合があります)
最後まで読んでいただきありがとうございます!チュートリアルを作成するのはこれが初めてであり、英語は私の第一言語ではありません。文法上の間違いがあったらお詫びします!
私のウェブトゥーンに興味がある場合、または私のアートをもっと見たい場合は、Twitterでフォローしてください! :NS
*編集(08/24/21)
こんにちは、たくさん聞かれましたので。これは私のウェブトゥーンです!あなたの軌道で:























コメント