アニメのような風景の描き方(Clip Studio + Blender)
前書き
ねえねえ、2021年4月からの私の新しい記事へようこそ!今回は、「風景を描く方法」トピックに関する今月の特別なヒントガイドです。いつものように、あなたはこの記事を読んだり、私の説明、リアルタイムのプロセス、字幕付きのビデオガイドを自由に見ることができます! ^-^さらに、ビデオガイドでは、私のすべてのアクションを描画して調べるノンストッププロセスを見ることができます。私の説明が実際のプロセスよりも時間がかからない場合にのみ、私がビデオについて話しているのは促進されます。私自身、ビデオや実用的なリアルタイムの例を通じて新しい情報をよりよく吸収する人々に属しているので、このビデオを快適で理解しやすいものにするために最善を尽くしました。だから、あなたが選んだものにもかかわらず、始めましょう! ^-^
今日はそのような風景を描く方法をお話します:
始める前に、3DモデリングソフトウェアであるBlenderを使用して、このような美しいアニメのような風景を作成する方法について説明します。恐れることはありません。そこで複雑なことは何もしません。必要なことをすべて行うのに10〜15分しかかかりません。その後、Clip StudioPaintに切り替えます。 Blenderは100%無料のソフトウェアなので、何も購入する必要はなく、公式Webサイトからダウンロードするだけです。
私がBlenderを私の作品のサポートソフトウェアとして使用する理由:
1.アートワークのメインでありながら複雑な地下室をすばやく作成できます。
2.作成された要素は、100%完璧な比率、遠近法などになります。
3.カメラアングルや形状などは、複数の要素を再描画したり修正したりすることなく、ほぼ瞬時に編集できます。
ブレンダーステージ
1.1平面の形成
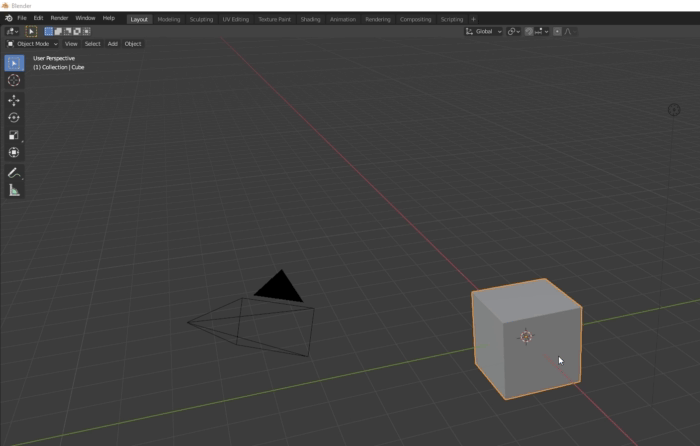
Blenderをインストールし、新しいGeneralプロジェクトファイルを作成したら、デフォルトのキューブを削除します(Blenderの経験豊富なユーザーは、おそらく「ああ、ここでまた行きます…」のようになります)。次に、平面を追加します。

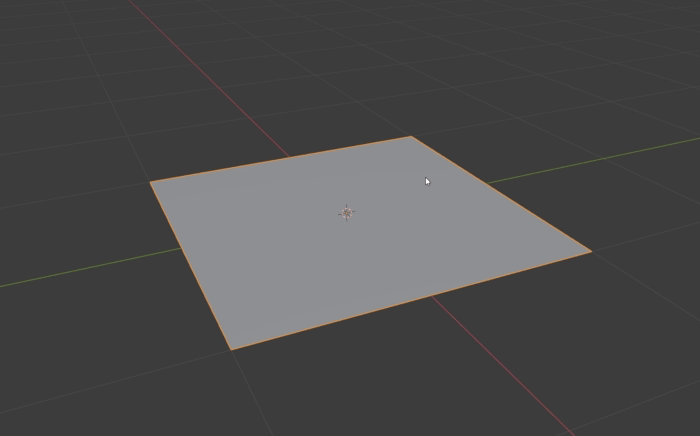
次に、キーボードのTabキーを押して、編集モードに入ります平面を右クリックします細分割します。細分化を3〜4回繰り返します。このようにして、平面の細分割をさらに作成し、平面を適切に変形および曲げることができるようにします。

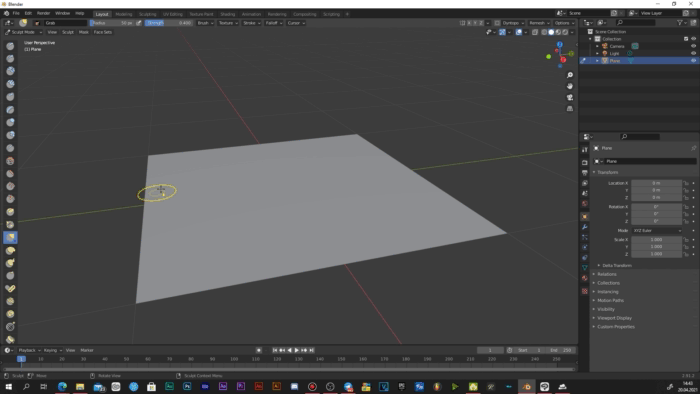
次に、Blenderの左上隅にあるスカルプトモードに切り替えて、グラブブラシを選択します。ここで、丘のように見えるように平面を曲げ始めます(たとえば、山や崖を描いている場合は、他のブラシを選択して平面を変形することができますが、今すぐ作成しますBlenderのある芝生のフィールドなので、それを考慮に入れてください)。

シェイプが完成したら(または少なくともメインフォームに満足したら、後でシェイプに戻ることができます)、平面上を飛んでいるカメラオブジェクトをつかみ、その一部だけをつかむように配置します。アートワークで使用したい平面。テンキーの「0」を押すと、カメラが正確に何を認識しているかを確認できます。 CTRL + Alt + 0の組み合わせを使用して、カメラを現在の視点にテレポートすることもできます。

1.2草地の作成
形状とカメラの準備はできていますか?すごい。次に、[パーティクルプロパティ]ウィンドウに移動し、新しいパーティクルシステムを追加して、そのモードを[ヘア]に切り替えます。これで、飛行機からたくさんの長い弦が上がっているのが見えるはずです。次に、[レンダリングプロパティ]ウィンドウに移動し、[ヘア]サブウィンドウを開きます。そこで、Hair ShapeTypeプロパティを「Strand」から「Strip」に切り替える必要があります。


その後、パーティクル設定に戻り、草を調整できます。まず、長さを減らし、ブレードの数を増やします。これらのパラメーターの正確な数はあなた次第です。また、同じ[パーティクル設定]ウィンドウで[子]サブウィンドウを見つけて、設定を[シンプル]に切り替えます。これにより、ブレードがより混沌とし、より自然に広がります。
草のパラメータで少し遊んだ後、カメラに戻ってその位置を少し編集しました。これには、平面のスケーリング(オブジェクトモード)とその形状の変更(スカルプトモード-すべてのモードを同じ左上隅で切り替えることができます)も含まれます。
シェーピングプロセスを簡単にするヒントもあります。Blenderインターフェースの下部にタイムラインが表示されます。一番左のアイコンをクリックすると、モードのリストが開きます。 「3Dビューポート」をクリックします。これにより、2番目の編集ウィンドウが開き、上部のウィンドウでカメラの視点から変更を確認しながら、下部のウィンドウでさまざまな角度から平面をドラッグしてシェイプすることができます。

1.3草のテクスチャリング
3Dビューポートを開いたのと同じ左側のアイコンをクリックして、シェーダーエディタに切り替えます。次に、画面中央の「新規」ボタンを押します。
表示された濃い灰色のフィールドで、線で接続されている表示されたウィンドウ(ノード)を見つけて、大きなウィンドウを削除します。 Shift + Aを押し、検索して「Emission」ノードを見つけます。その放出ポイントを、残した小さなウィンドウのサーフェスにリンクします。

次に、草のテクスチャが必要になります。自分で作成しました。お気づきかもしれませんが、草を連想させますが、正確なテクスチャのようには見えません。重要なのは、草に完全に似たテクスチャは本当に必要ないということです。必要なのは、それを模倣し、同様のカラーパターンを持つものだけです。私は1、2分で作ったので、テクスチャを作った経験がなくても、きっとこのようなものを作ることができます。 Clip StudioAssetsから私のものをダウンロードすることもできます。
テクスチャを作成したら、リンクしたノードの近くにドラッグします。次に、表示されたウィンドウのカラーポイントをエミッションノードのカラーにリンクし、プロジェクトのプレビューモードをワークスペースの右上隅にあるビューポートシェーディングに切り替えます。これで、適用されたテクスチャを確認できるはずです。

次に、持っている平面を複製し、コピーを同じ場所に残して、パーティクル設定に移動します。ここに表示されているように、番号「2」のアイコンを押します。

このようにして、新しい平面を元の平面から分離し、編集することができます。次に、ブレードの数を100から200の間に減らし、高さを増やします。このようにして、ランダムなブレードの長さの効果を作成することで、草をより自然に見せることができます。また、他の形状設定を試して、最適なオプションを見つけることもできます。
1.3.5(オプション)
しかし、草のテクスチャが少し退屈だったので、それに戻ってランダムな黄色のドットをいくつか追加しました。繰り返しになりますが、そこに合うもののようには見えないかもしれませんが、Blenderではまったく異なる効果を生み出します。
Blenderで古いテクスチャを新しいテクスチャに置き換えたところ、一部のブレードが黄色になり、黄色い花のフィールドの効果が生まれました。これは私たちのアートワークの優れた多様性です。
1.4レンダリングとエクスポート
画像をエクスポートしてClipStudio Paintで作業を開始する最終段階に進んでいるので、飛行機を編集する最後のチャンスです。飛行機を曲げたり、草を編集したり、カメラを配置したりします。準備ができたら、出力プロパティを開きます。ここでは、風景の地下室として使用する画像のプロパティを調整できます。 4K解像度を入力し、色深度を16に切り替えました。圧縮レベルはあなた次第です。
そして最も重要な部分– [レンダリング]ウィンドウに移動し、[フィルム]サブウィンドウを開いて[透明]オプションをオンにすると、草の上に灰色の「空」がない透明なPNG画像をエクスポートできます。
次に、トップメニューの[レンダリング]パレットをクリックして、[画像のレンダリング]を押します。これで、背景が透明な草のショットを受け取るはずです。これをPNGファイルとして任意の便利なフォルダーにエクスポートします。
そして、私たちはついに私たちの仕事のブレンダー部分を終えました。この部分は私が約束したよりも複雑で長いように見えるかもしれませんが、Blenderの初心者がプロセスで問題を起こさないように、すべてをできるだけ詳細に説明しようとしました。この段階を自分で繰り返してみると、実際には10〜15分かかります。アートワークの地下室を準備するのにたった15分は大変ですよね?
ClipStudioペイントステージ
そして、私たちはついにここに、快適で親しみやすい環境にいます! ^-^
2.1画像のインポート
草の画像の比率に似た新しいキャンバスを作成します。より高い解像度(5000x3000ピクセルのファイルを作成しました)を使用でき、ピクセル化について心配する必要はありません。先に進んで、草をキャンバスの境界に合わせて拡大縮小します。画像をラスタライズします。
草のピクセルやぼやけた外観には間違いなく満足できませんが、私のお気に入りのClip Studio機能の1つであるスマートスムージングを使用するので、心配する必要はありません。これは[編集]メニューにあります。それを開くと、次のウィンドウが表示されます。
スマートスムージング機能の目的は、画像をスムージングしてノイズを除去することにより、画像のスケーリングによる望ましくない結果を減らすことです。そして、私はそれが意図された方法でそれを使用しますが、それはあなたのイメージや他の要素に特別な芸術的効果を与えることができる興味深い楽器でもあります。意味を確認するには、効果の強度を[強い]に設定し、[ノイズを削除]オプションをオンにしてから、プレビューをオンにします。お使いのデバイスによっては、効果が現れるまでに数秒かかる場合がありますが、特にパターンが雑多になる遠いブレードでは、間違いなく違いに気付くでしょう。
これは、元の画像と平滑化された画像を直接比較したものです。
モデルの不自然なシャープネスを取り除き、ピクセル化とノイズを取り除いただけでなく、オイルでペイントされたように見せました。私はこの効果が大好きで、作品でよく使用します。
カメラに近いブレードは見た目はまったく同じかもしれませんが、とにかく次の段階でカバーするので、実際には必要ありません。
新しい最も低い空のレイヤーに、日没を模倣するグラデーションを追加します。自分で色を選択するか、アセットからいくつかのセットをダウンロードできます。今のところ、太陽がどこにあるかという単純な方向だけが必要なので、ここでやりすぎる必要はありません。
2.2草を描く
おそらく最も興味深い部分は始まりです。地下の草を改良し、より芸術的で美しく見えるようにします。そして、次のブラシパックはこれで私たちに大いに役立ちます:草葉ブラシ(ID:1701591)
好きなカスタムの草や葉のブラシを自由に使用できますが。濃い緑色の色合いをいくつか選び、キャンバスの下隅に大きな草の刃を追加します。この手法にはいくつかの目的があります。
1.モデルの地下ブレードを覆うため。
2.視点を強調する。
3.コンポジションビネットを作成します。
4.草をより有機的に見せるため。
処理中の色合いをわずかに変更するか、ブラシの設定でカラージッターを使用して、ストロークごとに異なる色合いと緑の色調を与えることができます。
ストロークごとにランダム化されたアクティブ化されたカラージッターの例:

その後、その草の下にいくつかのレイヤーを作成し、パックのブラシを組み合わせて小さなブレードを追加し始めます(定型化された草がメインのものと一致するように、描画する場所でモデル化された草から選択した色で描画します)。カメラから離れるほど、植物は小さくなり、要素が互いに適切に覆われるように、下のレイヤーを選択する必要があります。花や茂みなどの細かい部分を追加して、作品をより面白く見せることもできます。単純な描画の段階は、最も長いものの1つですが、おそらく最も単純です。最も難しいのは、視点とサイズに固執することです。

完了したら、モデル化された草でレイヤーを複製し、元の草の下に配置します。レイヤーのブレンドモードを追加(グロー)に切り替えます。
次に、[編集]-> [変換]-> [メッシュ変換...]に移動し、[追加(グロー)]グラスを曲げて、通常のグラスの上に細い光る線ができるようにします(ほとんどの場合、太陽が位置する場所の近く、太陽から遠い方)。光る線が見えなくなるほど)。そのような強い輝きは、実際の生活で常に見ることができるものではないかもしれませんが、そのようなアートワークでは、次のことを行うのは素晴らしい決断です。
1.草と地平線をより有機的にします。
2.境界線を改善し、草から空に移します。
3.光源のパワーと角度を強調します。

次に、Add(Glow)レイヤーとColorDodgeレイヤー[ワイドグロー用]を使用して一時的な太陽を追加しました。それらはそれに応じて黄色とオレンジ/赤みがかったグラデーションで作られました。後で変更しますが、可視光源で現在の構図がどのようになるかを確認する必要がありました。
次に、フィールドにボリュームを追加します。私の手順に従っていて、ブラシで作成した装飾的な草でいくつかのレイヤーがある場合は、カメラレイヤーに最も近い2つのレイヤーを複製します(隅に大きな草があり、その後ろに最も近い草があります)。コピーを元のレイヤーの下に配置し、ブレンディングモードをスクリーン(または、より明るく飽和した効果が必要な場合はカラー覆い焼き)に切り替えます。
そして今、地平線上の輪郭ライトと同じように、メッシュ変換ツールを使用して、スクリーンレイヤーをわずかに中央に曲げます。受け取るべき効果は次のようになります。
したがって、私のようにアートワークの中央に太陽を置いた場合は、草の右側の部分を少し左に、左の部分を少し右に曲げる必要があります。このテクニックは、クレイジーなディテールではなく、全体的な印象を追いかけている場合の小さな不正行為です。そして覚えておいてください:この効果は最も近い草の層にのみ追加してください。あなたが持っているすべての草の層に対して同じことをしようとすると、あなたは壊滅的な災害を受けるでしょう。
2.3雲の追加
雲を描くために使用するブラシのパックはいくつかあります。
1. Cloud Brushes (ID: 1705014)
2. 雲を描くブラシセット (ID: 1723992)
3. 火炎影ブラシ / Flame Silhouette Brush (ID: 1750282)
はい、リストにあるファイアブラシは間違いではありません。このパックのぼかしブラシは、実際には雲にも非常に役立ちます。
それらはすべて非常に複雑であり、あなたがする必要があるのはあなたの雲の主要な形を描くことだけです。

シャドウイングを行う方法は簡単です。クラウドのメインシェイプの上に乗算レイヤーを作成し、[下のレイヤーにクリップ]モードをオンにします。灰色の色合いを選びます。ラッソを使用して、ライトがあるべき領域を選択して消去します。これを雲の主要な境界だけでなく、雲の内部でも実行して、この領域内により多くの雲を作成します。

その後、消去された領域をぼかして、光から影への移行が自然に見え、雲のテクスチャを繰り返します。

次に、下のレイヤーにクリップを使用して別の乗算レイヤーを作成し(既存の雲の乗算レイヤーの上)、受け取った雲の形状に応じて、より集中した影を描画します。前に塗りつぶしたレイヤーと同じシェードを使用できます。

雲に関連するすべてのレイヤー(ベースシェイプと両方の乗算レイヤー)を1つのフォルダーに配置することをお勧めします。次に、もう1つの乗算レイヤーを作成し、黒の反転グラデーションを追加します(キャンバスの端に向かって強くなります)。このグラデーションの不透明度を50〜70%に設定できます。このようにして、雲のボリュームの感覚を改善します。
雲の体積を強調し、空を作品の一部のように感じさせる方法に関するもう1つの優れたヒントは、私たちが構築する世界にもう1つのグラデーションを追加することです。具体的には、スクリーンブレンディングモードでレイヤーを作成し、雲の上で地面の下に配置します。
非常に明るい青みがかった、ほぼ白い色合いをいくつか選択し、前景から透明へのグラデーションツール(透明にフェードする1つの色合いを持つ標準のグラデーション)を使用して、地面から空へのこのグラデーションの終わりを追加します。

これは大気中の濃度です。また、遠くの物体を見ていると、実生活でそのような効果に気付くことができます。そのため、これを使用すると、大気遠近法と、丘と雲が互いに完全に異なる距離にあり、カメラから離れているという事実を強調するのに役立ちます。ただし、注意が必要です。効果はほとんど目立たないはずなので、空気粒子の通常の濃度ではなく霧のように見える場合は、グラデーションを作り直すか、不透明度を下げることをお勧めします。
ただし、これを追加すると、空と地面が分離されるだけです。すべてを有機的に保つには、2番目のスクリーンレイヤーを作成し、光源以外のすべての上に配置します(既に作成している場合)。標準のエアブラシを選び、軽い圧力で地平線に沿って同じ効果を追加します。ブラシは、地面と空の両方の約30%をカバーするのに十分な大きさである必要があります。

灰色の雲はあまり適切に見えないので、色域を変更する必要があります。夕焼け/日の出を描いているので、それに応じて色を切り替えます。そして、これは本当に速く行うことができます。まず、雲に関連するレイヤーを複製し、オリジナルの表示をオフにしました。次に、コピーをマージして、すべての雲の要素が同じレイヤーに配置されるようにしました。
次に、[編集]ウィンドウ-> [色調補正]-> [グラデーションマップ...]を開くだけです。この機能を使用すると、インスタンス内の色域全体を別の色域に交換できます。空のアニメの風景の色に非常に典型的なものを使用したので、デフォルトのSkyライブラリのデフォルトの「Sunset(紫)」グラデーションマップは、少し編集するだけで非常にうまく機能しました。選択したグラデーションマップをダブルクリックすると、カスタマイズできます。カラフルなスライダーのシェードをドラッグすると、編集しているオブジェクトによって、それに応じたシェードのバランスが変更されます。

最も明るいものと同じように、不要な色合いを削除することもできます。独自のマップを作成することも、アセットで詳細を見つけることもできます。それはあなたとあなたの構成次第です。
新しいグラデーションマップに満足したら、受け取った雲を複製し、下のコピーの描画モードを追加(グロー)に切り替えて、フォルダーからドラッグしてその下に配置します。
もう一度[編集]-> [変換]-> [メッシュ変換...]に移動し、太陽に近づくにつれて広くなる雲の近くの立体輪郭が表示されるまでポイントをドラッグします。草や地平線と同じように、メッシュの外側のポイントをその場所に残し、内側のポイントだけで雲を曲げることをお勧めします。

これはおそらく、輪郭光を雲に追加するための最速の方法です。
2.4スタイリングとディテール
主な要素は準備ができています-今こそ、すべてを美しく、有機的でプロフェッショナルに見せるための時間です。
まず、ビネットを追加しましょう。キャンバスの中央に完全に配置するには、ワークスペースの端に表示されているサイドルーラーからガイドルーラーをドラッグし、オブジェクトウィンドウに移動してルーラーをクリックし、中央のピクセルの座標を入力します。あなたのキャンバスの。完璧な中心は、線が交差する場所です。

次に、黒いビネットを新しい標準レイヤーに追加します(レイヤーリストの一番上にあるはずです)。レイヤーの黒色の量によっては、不透明度が低下する場合があります。
その後、一時的な空をメインの空に置き換えました(基本的に、レイヤーを削除して同じグラデーションを作成しましたが、青とピンクの部分を使用して、赤、オレンジ、黄色の色合いを太陽に残しました。次に追加します)。また、新しい空のグラデーションのコピーを作成し、選択した色が明るすぎることがわかったため、レイヤーのブレンドモードを[乗算]に設定しました。
ビネット以外のすべての上に新しい追加(グロー)レイヤーを作成し、そこにオレンジ色の小さな丸いグラデーションを配置します。これが私たちの太陽です。ソフト消しゴムで太陽の下半分を消しますが、それでも草を少し覆います。太陽の上に、赤い色の広いグラデーションのスクリーンレイヤーを追加し、不透明度を約20〜25%に設定します。画面のグラデーションを楕円形にし、幅がキャンバスの境界にほぼ達するようにすることをお勧めします。高さは30〜50パーセントをカバーする必要があります。
それらの光源層を追加した後、過飽和の草はかなり刺激的になったので、私はそれに切り替えて、そのカラーバランスを調整しました。今回は主に[編集]-> [色調補正]-> [色相/彩度/明度]メニューを使用し、地下(モデル化された)草の編集から始めました。私が選んだパラメータは、色相に対して+30、彩度に対して-40、明度に対して-30でした。これにより、草の飽和度がはるかに低くなり(私とあなたの目を救った)、わずかに青みがかった色合いが追加され、明るさの点で空と太陽とのバランスがより良くなりました。
前:
後:
残りの草の層のパラメーターは、すべてのバランスを保つためにほとんど同じでしたが、2番目に近い草の3つのスクロールすべてでそれらを下げることにしました。
これは目隠しに従うべきものではありません。丘の形のため、このスポットを青ではなく緑のままにすることにしました。ご覧のとおり、カメラの近くの地面は非常に滑らかで平らで、かなり急な隆起のある丘があります。この要素と太陽の角度を組み合わせると、丘からの長い影が確実に投影されます。カメラの近くの緑の草は、この影がどこで終わるかを示すのに役立ちます。
それでは、光源に戻りましょう。太陽の上に別の追加(グロー)レイヤーを作成し、オレンジ色の色合いを選択して、アートワークを超える最大のグラデーションを追加します。

それでは、空そのものを飾りましょう。この驚くべき夜空ブラシ(ギャラクシーブラシ(ID:1758879))を使用して、雲の下の別の通常のレイヤーに星を追加します。それらを無秩序に広げ、クラスター間に空きスペースを残すことを恐れないでください。
巨大な滑らかな消しゴムを取り、ブラシの中心を太陽に当てて、別々のプレスで星を消し始めます。消しゴムは大きく、キャンバスの大部分を覆うか、それを超える必要があります。このようにして、星のフェード効果を作成し、星が空の暗い部分にのみ表示されるようにします。その後、消しゴムの半径を小さくし、星をランダムに数回押して、小さな内側のフェードを作成することもできます。

その後、レイヤーを複製し、コピーをスクリーンブレンディングモードに設定します。ガウスぼかし機能を使用してぼかします(キャンバスの解像度を私と同じように使用している場合は、ぼかしを10〜15に設定します)。それに応じて、法線と画面の星の不透明度を70と40に設定します(好みに合わせて少し変更できます)。
次に、いくつかのわずかな修正を行いました。いくつかの茂みを削除し、草のブラシを少し操作して、残した唯一の茂みをよりボリュームのあるものにしました(茂みの画面と乗算レイヤーでテクスチャの葉のブラシを使用して描画するだけです)。これらのアクションはすべて単純であり、それらのほとんどは、今日すでに使用したものと同じアクションとテクニックのみを含みます。指定したり強調したりするものはありません。アートワークを見て、どの要素が間違っているか、不要であるか、不完全であるかを考えて、あなたが今日受け取った知識。
いくつかの修正の後、私はスタイリングに戻りました。そして、草の葉がバラエティに富んでいて、うまく配置されているにもかかわらず、フィールド全体がまだ単調な感じを与えていることがはっきりとわかりました。そこでホタルを追加して多様化することにしました。このパターンを、実際には公式のClip Studioマテリアルである光るパーティクル(フォト(緑)(ID:1451072))とともにダウンロードし、草のレイヤーの上に配置しました。次に、パーティクルのサイズが満足のいくものになるまでスケーリングし、レイヤーをラスタライズしました。
ただし、パターンの背景は黒なので、最初に削除する必要があります。 [編集]-> [色調補正]-> [逆グラデーション]に移動します。これで背景が白くなります。
次に、驚くべき機能でそれを完全に削除できます:編集->明るさを不透明度に変換します。
この機能を有効にすると、ラスターレイヤーのすべてのピクセルが明るさに応じて透明になります。ピクセルが明るいほど、透明度が高くなります。私たちの場合、これは完全に透明な背景に必要な粒子を受け取ることを意味します。ただし、注意が必要です。この機能は色を削除し、グレースケールのみを残します。
次に、レイヤーのグラデーションをもう一度反転するだけで、パーティクルが黒くなりません。
パーティクルが白くなったので、レイヤーカラー機能を使用して緑がかった黄色の色合いに戻しました。

その後、不要な部分を削除し(数が多すぎたため)、残りのホタルをキャンバスの下隅に移動しました。レイヤーをパーティクルで複製し、カラー覆い焼きに切り替えて、ガウスぼかしで少しぼかしました。パーティクルが明るすぎると思われる場合は、パーティクルの不透明度を試してみることができます。
最後に付け加えたのはノイズでした。任意のノイズパターンを使用できますが、これまで使用したことがない場合は、この一見見えない効果がアートワークにさまざまな効果をもたらし、さまざまな面で改善するため、これから開始することをお勧めします。そして、ClipStudioにはいくつかのノイズがあります。ローカルマテリアル(すべてのテクスチャ、画像、モデルなどが配置されている場所)に移動し、[単色パターン]-> [テクスチャ]フォルダを開きます。 「ノイズタイプ」と呼ばれるテクスチャを見つけて、キャンバスにドラッグします。一番上に置きます。
ノイズが大きすぎる場合は、スケールダウンしてラスタライズします。レイヤーのブレンドモードをオーバーレイに切り替えて、ガウスぼかしでブレンドします(200のうち2または3レベルで十分です)。
2.5修正後と進化
ノイズを加えることは、アニメのような風景を描く私の方法の最後の段階です。ただし、いつでもそこに戻って、必要なものを変更または追加できます。特に今、あなたが私のガイドを一時停止せずに一歩一歩進んでいたなら–少し休んで、後できれいな心と休んだ目でアートワークに戻ってください。
そして、ここで使用されているプロセスとテクニックに慣れたら、それらを適応させ、好みに変更し、より適切に機能するように変更し、より良い結果をもたらし、より快適に感じることができます。しかし、私の方法だけを使用しても、すでにそのような美しい風景を描くことができます(日没/日の出のようなシーンだけでなく、太陽の位置と時刻の変更はおそらくここで最も簡単なことの1つです)。
このアートワークに費やした合計時間は、モデリングと複数の進行中の推論を含めて2時間35分です。追加の構成要素と新しい技術を使用すると、すぐに素晴らしい風景を作成することができます。
作業の結果:
結論
いつものように、私のヒントが面白く、そしてもっと重要なことは役に立つことを願っています。 TIPS of the Monthコンテストのおかげで、アーティストとして成長し、成長しているので、コンテストの結果にもかかわらず、コミュニティに伝えたり共有したりすることがあればいつでも戻ってきます。参加者の皆さん、頑張ってください!
お時間をいただき、ありがとうございました。素晴らしいインスピレーションをお祈りします。 ^-^
























コメント