たった1枚の絵でアニメーション化!
導入
こんにちは、Qilin です!
アニメーションは、非常に多くのスキルの組み合わせであるため、最も高度な芸術形式の 1 つです。空間、動き、演技に対する理解を示すだけでなく、すべてのフレームを描く必要があるため、信じられないほど難しいことは言うまでもありません。1 秒間のアニメーションに 24 枚の完全な描画が必要になることもあります。それにもかかわらず、手描きのアニメーションに費やされる大変な作業の結果は、非常に満足のいく結果をもたらし、信じられないほど刺激的です。
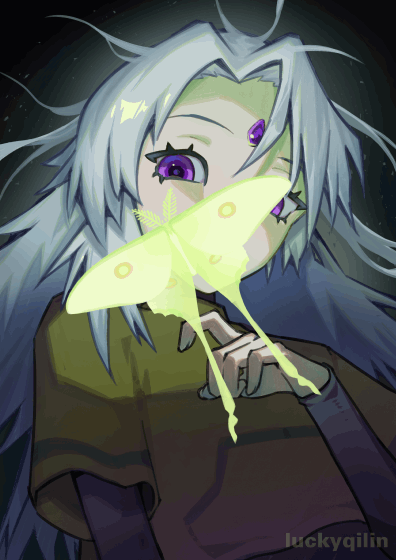
次のアニメーションを Clip Studio Paint で たった 1 枚の描画 で作成したと言ったらどう思いますか?

このチュートリアルでは、私がどのように作成したかのプロセスとテクニックを紹介します。
以下のビデオをご覧ください。アニメーションのプロセスは全体的にビデオ形式の方がはるかに明確です。
ビデオ
✱ アニメーションの準備のための描画
私は、顔に蛾をつけたキャラクターの最初のスケッチのアイデアから始めます。最初のステップは、スケッチを見て、最終的なイラストにどのようなアニメーション要素を含めたいかを考えることです。
アニメーション化について考えているのは次のとおりです。
► 蛾の羽ばたき
► 目の動き
► 髪の動き
► 腕の動き
► 脈動する光
これらすべての想像上の動きは、動く部分が多くなる可能性が高いことを意味します。そして、これが鍵です!イラストを描くときは、たくさんのレイヤーを使うことを恐れないでください。
これにより、イラストの要素を分離してグループ化することができ、イラストをアニメーション用に準備するのがはるかに簡単になります。
参考までに、描画プロセス中にレイヤーを整理してグループ化する方法を示します。
たとえば、腕の場合、描画中に線、フラットカラー、および影のレイヤーに分離しました。これらのコンポーネントは 1 つのレイヤーに結合され、アニメーションに使用されます。
アニメーションに使用できるこれらの「パーツ」はそれぞれ独自のレイヤーに分割されています。以下の画像で、キャラクターのすべてのパーツをどのように分離したかを確認できます。
動く部分が多い部分には目や髪の毛が含まれ、アニメーション化されない部分には頭や体が含まれます。
全体的に、私は「蛾」、「キャラクター」、「背景」などの主要なグループごとにレイヤー フォルダーを用意しており、それらのレイヤー グループ内には「頭」、「髪の上部」、「髪の下部」などの小さなサブグループがあります。
アニメーション化する前にレイヤーを適切にグループ化すると、タイムラインのワークスペースが整理され、見つけやすくなります。すべてのレイヤーの名前を変更する必要はありませんが、追跡するのに大いに役立ちます。
この段階では整理が非常に重要ですが、物事を「完璧」にしようとプレッシャーをかけすぎたり、私と同じように整理する必要があると感じたりしないでください。アニメーションのプロセス中に調整したり、予期しない障害を克服したりする必要がある可能性が高く、まさにそれが私の場合でした。そのため、正しいと思うこと、役立つと思うことに従ってレイヤーを描画およびグループ化してください。
✱ アニメーションタイムラインの設定
アニメーションワークスペースを設定しましょう。「ウィンドウ」→「タイムライン」でアニメーションタイムラインを開きます。
そこから、新しいタイムラインを作りましょう。
1 ► 新しいタイムラインを作成します。
2 ► フレーム レートについては、アニメーションでは 12 または 24 が標準ですが、わかりやすくするために 12 にします。注: アニメーションを GIF としてエクスポートする場合、最大は 12 フレームです。
3 ► アニメーションの長さを切り替えることができます。フレーム レートが 12 の場合、12 フレーム = 1 秒です。まだ決めていない場合は、下の画像にある青い切り替え を使用してタイムラインの合計フレーム数を減らす方が簡単なので、より長い数値に設定することをお勧めします。
4 ► その他はすべてデフォルトのままにします。
1、2 ► タイムラインが作成されると、すべてのレイヤーがレイヤー ウィンドウと同じ順序になっていることがわかります。
3 ► タイムラインの両側に 2 つの青いトグル があり、前述のようにアニメーションの長さを調整できます。
これですべてがセットアップされ、準備が整いました。
蛾のアニメーション化(+キーフレームアニメーションの紹介)
まず、蛾をアニメーション化します。このセクションでは、チュートリアルの残りの部分で使用する主なアニメーション手法である キーフレーム アニメーション を紹介します。
蛾のレイヤーは合計 7 つあります。羽の各部分に 4 つ、触角に 2 つ、胴体に 1 つです。
まず、キーフレーム内で蛾のレイヤーを回転および再配置して準備します。
1 ► 最初の翼レイヤーで、「このレイヤーでキーフレームを有効にする」をクリックします。
2 ► 次に、タイムラインの赤いマーカーで示される開始点 (フレーム 1) を選択します。
3 ► 「キーフレームを追加」をクリックします。
4 ► タイムラインにダイヤモンドが表示されます。これがキーフレームです。
1 ► 「オブジェクト」ツール (O) を使用し、正しいレイヤーが選択されていることを確認します。
2 ► キャンバスの周りに変換コントロールのある青いボックスが表示されます。
3 ► 「ツール プロパティ」ウィンドウがどのように変化し、あらゆる種類の変換コントロールを切り替えることができるかに注目してください。
蛾を回転させたいので、「ツール プロパティ」ウィンドウの「回転角度」パラメータに (-30) と入力します。
これでレイヤーが希望の角度に回転しました。蛾のレイヤーすべてに対して、キーフレームを有効にし、キーフレームを追加し、回転 (-30) するというまったく同じ操作を行います。値の一貫性を保つことが重要です。
7 つの蛾のレイヤーすべてが希望の角度に回転したら、レイヤー グループを選択し、「レイヤーを移動」ツール (K) を使用して位置を調整します。
蛾の位置がキャラクターの顔の端に移動されました。
他の作業を行う前に、各レイヤーに戻って、翼と触角のレイヤーのアンカー ポイントを調整しました。アンカー ポイントは、変換調整の中心となる場所を示し、小さな「+」記号で示されます。
4 つの「羽」レイヤーのアンカー ポイントは蛾の体の中央になるように再配置され、2 つの「触角」レイヤーのアンカー ポイントは蛾の頭の中央になるように再配置されます。
なぜレイヤー グループ全体を回転せずに、レイヤーを個別に回転させたのか不思議に思うかもしれません。蛾のレイヤーが 7 つあるので面倒に思えるかもしれませんが、必要な手順だとわかりました。これは、スケール調整 (後で使用します) を使用するレイヤー グループを回転すると 奇妙なこと が発生するためで、必要な結果を得るにはこれが最善の方法だとわかりました。

これは、次の部分で説明する折りたたみ翼をアニメーション化するために使用されるスケール調整を使用するレイヤーのグループを回転させたときに発生します。
翼
すべてのレイヤーの準備ができたので、実際に翼をアニメーション化していきます。翼のレイヤーは 4 つあり、右上、左上、右下、左下に分かれています。
左上の翼のレイヤーで、タイムラインをクリックして、別のキーフレームを追加します。「ツールプロパティ」で、「アスペクト比を維持」のチェックを外し、幅を(2)に変更します。再生をクリックすると、翼が折りたたまれているように見えます。
1 ► タイムラインで先をクリックします。
2 ► 新しいキーフレームを追加します。
3 ► ツールのプロパティで「アスペクト比を維持」のチェックを外します。
4 ► 幅を「2」に変更します。
動きを完成させるには、最初のキーフレームを選択します。赤くハイライト表示されたら、左クリックして [ALT] キーを押したままにすると、キーフレームを複製してドラッグできるようになります。これをタイムライン内で前方にドラッグするだけです。
これで翼の羽ばたき動作が完了しました。

それぞれの翼のレイヤーに対してまったく同じことを行います。新しいキーフレームを作成し、幅を (2) に変更します。
翼を 2 層ではなく 4 層に分割した理由は、アニメーションのタイミングを調整して、翼の下半分に少し遅れを持たせ、より自然な外観にするためです。キーフレームをクリックしてドラッグすると、タイミングを簡単に調整できます。
「左下の翼」の一部のキーフレームは、「左上の翼」に比べて遅延しています。
最終的な翼のアニメーションはこんな感じです!

アンテナ
蛾の触角にも動きをつけたいので、同じテクニックを使います。触角レイヤーは 2 つあり、1 つは左用、もう 1 つは右用です。
今回は、幅を調整する代わりに、「回転角度」パラメータで値を調整して、両方の触角が下方向に動くようにします。
タイムライン全体を埋めるために必要な 2 つのキーフレームを複製し、最後のキーフレームが最初のキーフレームと同じになるようにして、動きがつながるようにします。
フレーム7では、「antennae l」(左)の回転角度は(-40)ですが、「antennae r」(右)の回転角度は(-20)です。
翼のある触角のアニメーションはこんな感じです。

ほこり
蛾が羽ばたくと光沢のあるほこりが落ちるエフェクトアニメーションを作ってみたかったのです。
まずはこのエフェクトブラシを使って、新しいレイヤーに光沢のあるほこりを描きます。ぜひご覧ください!
次に、なげなわツールを使用してスタンプから部分を選択し、4 つのダスト レイヤーを作成します。これにより、さまざまなタイミングで落下するさまざまなダスト パーティクルをアニメーション化して、より自然に見えるようになります。
今回はキーフレームを使って「位置」パラメータを変更し、ほこりを下方向にドラッグして、落ちているように見せます。

効果を高めるために、ほこりが落ちると消えるようにするため、「不透明度」パラメータも操作します。不透明度のキーフレームを表示するには、タイムラインのレイヤーで [+] 記号をクリックする必要があることに注意してください。
完成したダストアニメーションは次のようになります。

ここで新しいキーフレームの色があることに気付くかもしれません。緑のダイヤモンドは「線形補間」キーフレームを示しています。「新しいキーフレームを作成」ボタンの横にある矢印をクリックすると、使用するキーフレームの種類を変更できます。
基本的に、ほこりの落ち方が変わります。デフォルトの「スムーズ補間」を使用すると、速度は最初はゆっくりで、その後速くなり、またゆっくりになります。「線形補間」を使用すると、一定の速度で動きます。
スムーズ補間キーフレームは、すべてのキャラクターアニメーションに使用すると便利ですが、何かが落ちる場合は、一定の速度で落ちる方が自然です。

「スムーズ」ではアニメーションの開始時に一時停止が多く表示され、落下動作がより不自然に見えることに注意してください。
目をアニメーション化する
目をアニメーション化することは、キャラクターに命を吹き込む最も簡単な方法なので、次にこれを行います。私は、彼女に周囲を見回させ、リラックスした表情と驚いた表情を交互に見せたいと考えました。
アイリス
人の目を観察すると、虹彩は素早く不規則に動きます。逆に、虹彩がゆっくりと弧を描いて動いたら奇妙に見えます。このことを念頭に置いて、私はキーフレーム内の虹彩の正確な位置に細心の注意を払い、その「不規則」な外観を模倣しています。
キーフレームが互いに隣接している場合(つまり、キーフレーム 1 → 2)、CSP が中間の動きを自動的に追加する余地はありません。これにより、「不規則」な動きを実現できます。動きが急激になりすぎると不自然な領域に戻るため、動きが急激にならないように注意しています。
虹彩が動かずに 1 つの位置に落ち着いたら、同じキーフレームを複製し、キーフレーム間にスペースを確保して、虹彩がその位置を維持できるようにします。
また、虹彩のアニメーションのほとんどは蛾が羽を動かしていない部分に配置するので、蛾の動きに目が反応しているような印象を与えます。
虹彩を正しい境界内に保つために、虹彩レイヤーはクリッピング マスクとして設定され、「目の白目」レイヤー内に制限されます。
アイリスはこんな感じです!

残りの目
2 つの目の「位置」を作成します。1 つは目を大きく開いた位置、もう 1 つは目をリラックスさせた位置です。
まつげレイヤーは 4 つあり、上まつげに 2 つ、下まつげに 2 つあります。顔が正面を向いていないため、両目を別々にアニメーション化しています。
前と同じように、上まつげから始めて、キーフレームを有効にし、アンカー ポイントを目の中心に設定し、変換ボックスを使用してまつげの位置とスケールを操作し、キーフレームがタイムライン内で揃っていることを確認します。
外側の変換ボックスを調整して位置を変更します。
目を大きく広げる動きをより自然に見せるために、私はアニメーションでオーバーシュートと呼ばれる手法を使用しています。この場合、目を緩める前に少しだけ目を大きく広げるだけで、動きを誇張し、アニメーションに勢いを与えることができます。ここで比較を見ることができます。

これは、キーフレームを 1 つ追加するだけの小さな追加です。
まつ毛とまぶたが完成したら、同じキーフレーム変換テクニックを使用して、白目の部分を重ならないように揃えます。
完成した目のアニメーションは次のようになります。

腕のアニメーション
私のイラストには、小さなアニメーションがどんどん追加されています。腕、手、人差し指を少し動かすというアイデアがありました。
残念ながら、描くときにここまで先の計画を立てていなかったので、腕を 3 つの部分に分ける必要があります。これは、なげなわツールを使用して腕のレイヤーを分割することで行いました。アニメーションに隙間ができないように、腕と指に色のブロックを追加し、手のレイヤーの後ろに隠しました。
手と腕を選択して2つのレイヤーに分離し、隙間ができないように腕の穴を埋めます。
手から指を選択して2層に分離し、隙間ができないように指を伸ばします。
これで、以前と同じキーフレーム アニメーション テクニックを繰り返すことができます。キーフレームを有効にし、アンカー ポイントを調整し (球体関節人形の関節を想像してください)、回転パラメータを調整します。
動きが不規則になりすぎないようにするため、位置と角度をわずかに変更し、キーフレームをタイムライン全体に分散させて、動きが遅くなり、気を散らしすぎないようにします。実際には、ここでは開始位置と終了位置の 2 つの新しいキーフレームのみを作成します。最後のキーフレームは開始位置の複製であるため、アニメーションはスムーズに繰り返されます。
最後に、同じキーフレーム回転アニメーションをレイヤー グループ全体に適用して、すでに作成した手のアニメーションが腕全体の回転に追従するようにします。全体として、腕全体のアニメーション化には、パーツの切り分けも含めて 10 分もかかりませんでした。

髪の毛をアニメーション化する
髪の毛はキャラクターの中で最もパーツが多いため、ほとんど最後に残しました。大きなレイヤー グループを頭頂部、中央部分、背中、そして浮かんでいる髪の毛に分けました。髪の毛の半分はキャラクター全体の後ろにあり、残りの半分はすべての髪の毛のレイヤーの最上部にあります。
腕と同様に、切り分けてパーツを増やす必要があることに気付きました。髪の毛の動きを、そよ風が吹いているかのように浮かんでいるようにしたいのです。

髪の中央部分
まず中間部分から始めます。レイヤーを 2 つの部分に分割します。これは、選択して切り取り/貼り付けするだけで簡単に実行できます。

アニメーションを開始する前に、隙間を埋めるために追加の描画を行い、右側の髪が頭の後ろに隠れるようにレイヤーの順序を並べ替えます。
以前と同じキーフレーム アニメーション手法を使用しています。キーフレームを有効にし、アンカー ポイントを調整し、回転キーフレームを使用して髪の毛が揺れるようにします。
中央のキーフレームは、回転を調整している場所を示しています。これらは揃っていないため、アニメーションのタイミングがずれる場合があります。
アニメーションのタイミングを調整したり、すべてのギャップが埋められているか確認するために再描画したり、すべてに満足しているかどうかを確認したりしながら、作業を進めています。
ヘアトップ
すべての髪の毛を個別のレイヤーに分割し、髪の毛の上部を左側、右側、および「上部」の 3 つの部分に分割するのが最適だとわかりました。これにより、各部分をアニメーション化するのが簡単になります。

前回と同じように、キーフレームを有効にし、アンカー ポイントを調整し、回転キーフレームを使用して、すべてのギャップが埋められ、接続されていることを確認します。ここでも、視覚的に興味深いように、タイミングがずれるようにキーフレームの位置を調整します。
4 つの髪の毛レイヤーのキーフレーム。すべてに異なるタイミングを与え、さらにキーフレームを追加して一番下のレイヤーの移動速度を速くしました。
髪の毛の上部のキーフレーム。最後の部分は動かないので、キーフレームは必要ありません。
アニメーション化のプロセス中に発生したギャップは、リキッドツールを使用するだけで簡単に修正できました。

ヘアバック
前と同じように、髪の毛の後ろを 2 つに分け、髪の毛を 1 本ずつレイヤーに分けました。

後ろも同じような感じで、髪の毛を 2 つに分け、回転アニメーションを使用しました。繰り返しのように聞こえるかもしれませんが、実際同じです!
髪の毛のように同じ方法でアニメーション化するパーツのグループがある場合は、パラメータの数値を変えて、さまざまな小さな動きや大きな動きを実現することもできます。
後ろ髪部分すべてのキーフレーム。
これで、キャラクターと蛾全体のアニメーション化が完了しました。

追加エフェクト + 仕上げ
ふう!クリップ ファイルがどんどん大きくなっています。でも最後にもう 1 つ追加したいのは、蛾から発せられる脈打つ光です。.clip ファイルのサイズがこれ以上大きくなるとコンピューターが対応しきれないと思うので、シンプルにする必要がありました。
光を描画するために、不透明度の低い大きなエアブラシを使用しています。
次に、より硬いブラシを使用して、顔、髪、肩にさらに正確な形を描きます。
最後の仕上げとして、落ちてくる蛾の粉をアニメーション化したときと同じエフェクトブラシを使用して、イラストにたっぷりと描きます。
光が脈動しているように見えるアニメーションにするために、キーフレームの不透明度を変更し、タイムライン全体でキーフレームを繰り返しました。
これでアニメーション全体が完成しました。今度は光が加わりました。

このチュートリアルは予想以上に長くなりました。ここまでお付き合いくださった皆さんに感謝します。
YouTube のチュートリアル動画もぜひご覧ください。チュートリアルの感想や、これらのテクニックを自分で試してみたかどうかを教えてください。ご覧いただきありがとうございました。























コメント