アセットマテリアルを使用したコンセプトアートイラスト
よく考えてみると、コンセプト アートはなかなか難しいものです。
概念化して、アイデアを思い付かなければなりません。
このイラストの作り方を紹介します。
Clip Studio Assets Library の助けを借りて!
30 分で完成します!
私は Clip Studio Paint PRO を使用しましたが、お持ちのバージョンならどれでも使用できます。
では始めましょう!
コンセプトアートにおけるアセットの使用について...
経験はそれほど多くありませんが、アニメーションと VFX スタジオで短期間働いたことがあります。レンダリング、テクスチャ、UV マッピングを担当しました。テクスチャは自分で作成しますが、パターンや素材の利用規約に商用利用可と明記されていれば、オンラインで購入できることもあります。
⭐ アセットを購入/使用することを計画している場合は、商用利用可であることを確認してください。
⭐ スタジオはアセットを使用しているので、がっかりしないでください。自分で作成できれば、セールス ポイントになります。スタジオもアセット/素材を購入して使用していますので、がっかりしないでください。
また、Clip Studio の FAQ によると:
Clip Studio Assetsの利用規約:
Clip Studio Assets に素材を投稿すると、商用利用が許可される と言っても過言ではないと思います。
素晴らしいですね~!
==============
ここからは、既製のアセットや将来作成するアセットで何ができるかのサンプルにすぎません。これが参考になれば幸いです。
コンセプトアート
まず最初に、コンセプト アートとは何でしょうか?
- コンセプト アートは、アイデアをデザインするビジュアル アートの形式です。 私たちは、目指すテーマに合ったアイデアを概念化し、視覚化しています。
ビデオ ゲームのテーマについて考えてみましょう。
• Call of Duty ゲーム = 軍事テーマ - キャラクターは軍事服を着用します
• Overwatch = 未来テーマ - キャラクターは未来的な服を着ています
• Alice Madness Returns = ファンタジー ホラー - キャラクターは恐ろしく見えます
その「何か」を定義する必要があります
このイラストでは、私が購入したこの箱入りブラウニーを中心に考えました:
注: この画像は私が撮影したものです。この画像は私のものです ;u; )//
これはストック写真ではありません。
このブラウニーに合うキャラクターを作りたい!
私が思いついたキーワードはかわいくて甘いでした。
それでかわいくて甘いキャラクターを作ってみました

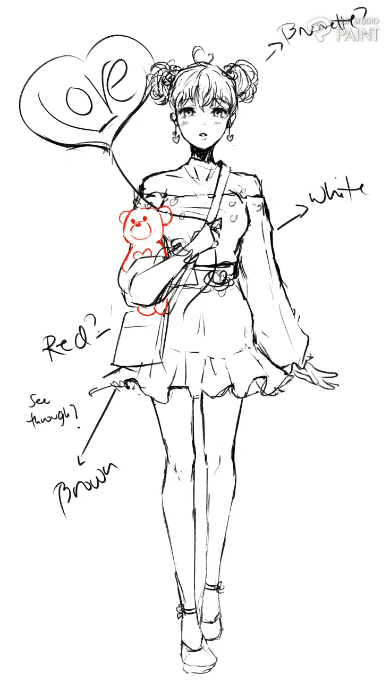
最終的に、12 個のスケッチが完成しました。
私は最後のデザインを選びました
• 髪 = クマのキャンディーから作ったダブルのヘアバン
• バラ = アイシングから
• イヤリング = アイシングから
• ブラウスの柄 = アイシングから
• スカート = ラッピングペーパー/ベーキングペーパーから
• バッグ = 箱に合わせて四角にしました
• 風船 = LOVE キャンディーを風船にしました
> 色を選ぶ
色を選ぶ際のちょっとしたコツ
画像参照を開いたら、[フィルター] > [効果] > [モザイク] に移動します。
スライダーを動かすだけです。
MOSAIC 効果は画像を正方形に分割し、ピクセル化された効果を作成します
スライダー自体は Tile Size と呼ばれます。したがって、値が低いほど、正方形は小さくなります。
値が高いほど、正方形は大きくなります
完了したら、[OK] をクリックするだけです。
これで、カラー パレットから選択できるようになりました。
すべての色を使用する必要はありませんが、参照画像から色を選択するのが簡単になります。
> アセットのダウンロード
ブラウザからアセット ライブラリにアクセスできます。
またはClip Studioアプリを開いて
Clip Studio PAINTアプリと間違えないように注意しましょう
左 は Clip Studio Paint です。ここで絵を描いたりアニメーションを作成したりします
右 は Clip Studio です。ここからアカウント、アセット、ヒント、質問にアクセスできます
アセットをダウンロードするには、ブラウザからダウンロードします。
ダウンロードするアセットを選択 > [ダウンロード] をクリック > 次に Clip Studio アプリを開くように求められます > [CLIP STUDIO を開く] をクリックします
⭐[CLIP STUDIO を開く] をクリックする必要があります。クリックしないと、アセットは Clip Studio Paint にダウンロードされません
*ここでダウンロードするアセットは例のみであり、ここのイラスト例には表示されません。
その後、Clip Studioアプリが開きます。
ダウンロード状況を確認するには、設定アイコン>データ転送をクリックしてください。
ダウンロードが完了しました!
マテリアルの管理 で確認できます
アセットとライブラリを整理しておくために、特定のフォルダに置くことをお勧めします。
必要に応じて名前を変更してください。ただし、最後にコンテンツ ID 番号を残しておくとさらに便利です。
> テクスチャ/パターンの配置
絵にいくつかのパターンを追加しましょう。主に、彼女のブラウスのパターンです。
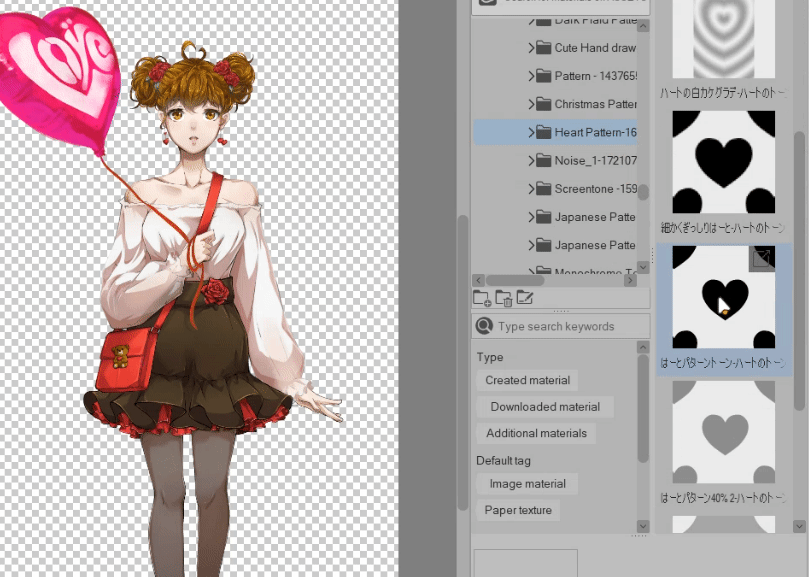
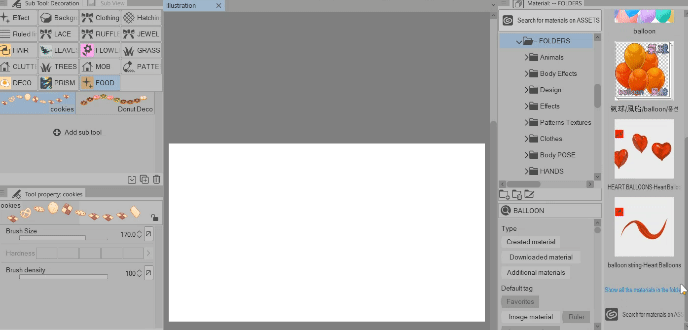
絵がすでに開いていることを確認し、サイド パネルをクリックして「マテリアル タブ」を展開し、「ダウンロード」 に移動してマテリアルを探します。
マテリアル パネルが見つからない場合は、[ウィンドウ] > [マテリアル] > [マテリアル: ダウンロード] に移動します。
この例では、次のパターンを使用します。
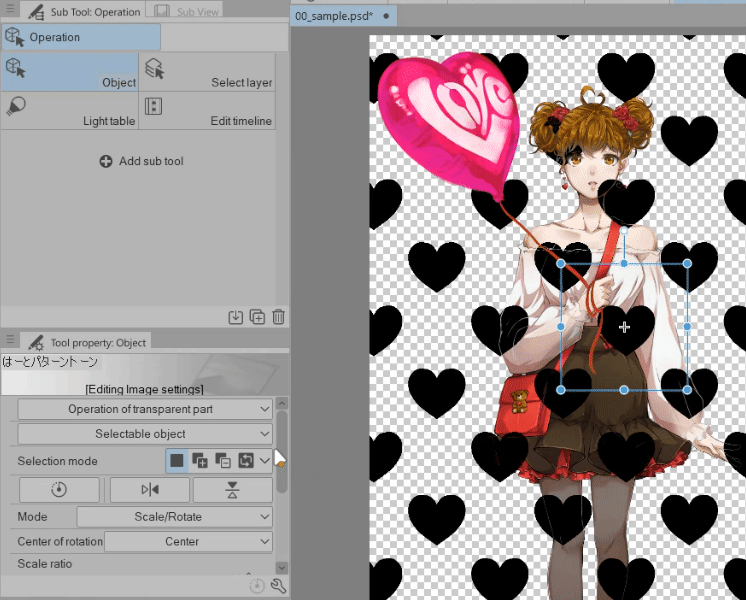
マテリアルを選択 > クリックして図面にドラッグします。

ツール プロパティ でサイズを変更できます。
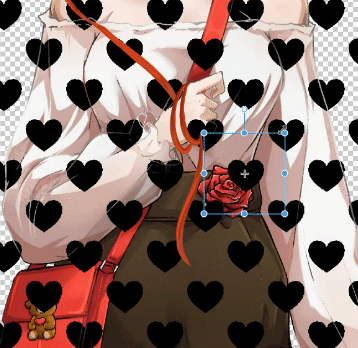
[操作] になっていることを確認して、[ツール プロパティ] に移動し、スケール比 を調整します。

または、画面上の変換ポイントを使用してマテリアルを調整することもできます。

また、テクスチャ/パターンを正しいレイヤー順序に配置することを忘れないでください。
パターンを影とハイライトの下に配置することを好みます。
[下のレイヤーにクリップ] をクリックすると、メインカラーレイヤーにクリップされます。

完了すると、次のようになります。
図面にマテリアルを配置したので、次に図面に合わせて編集してみましょう。
> パターンの編集(ゆがみ)
では、このパターンを編集して、ただそこに浮かんでいるように見えないようにしてみましょう。
1. パターン レイヤーを右クリック > ラスタライズ
これで操作可能になり、パターンを編集できるようになります。
2. パターン レイヤーをもう一度右クリック > レイヤーの変換 > 表現色を COLOR** に変更
これでパターンに色を付けることができます
必要に応じて名前を変更します。
完了したら [OK] をクリックします。
では、パターンを編集してみましょう。
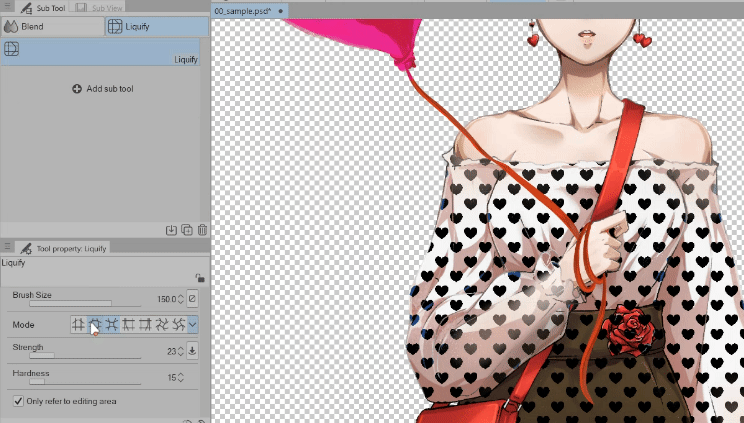
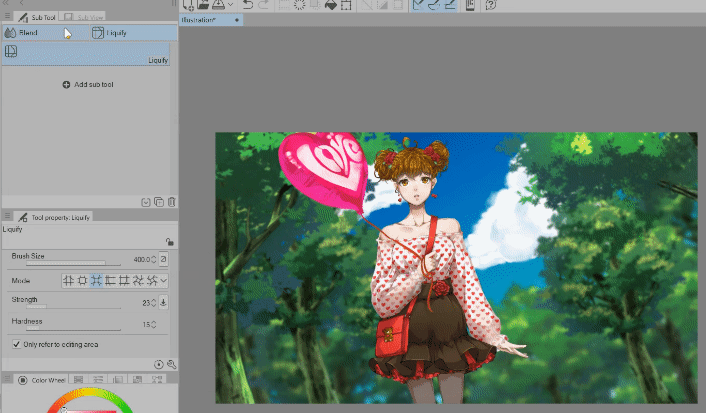
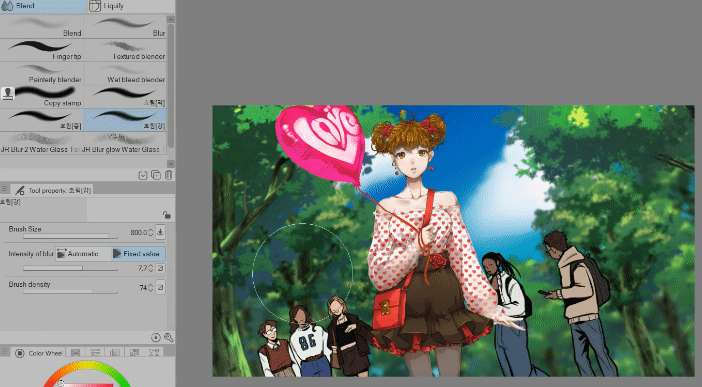
LIQUIFY ツール をつかみ、モード を任意のものに変更し、パターンを調整します。

これは服のパターンであり、ボディは平らではないことを覚えておいてください。
かさばっている部分、伸びている部分、押しつぶされている部分があります。
その効果を得るためにパターンを編集し、液化を使用すると簡単になります。
通常、ふくらんだ袖と胸の部分には EXPAND を使用します。
胸に押し込んでいる部分と胸の間には PINCH を使用します。
二の腕では PUSH LEFT と PUSH RIGHT を前後に動かします。
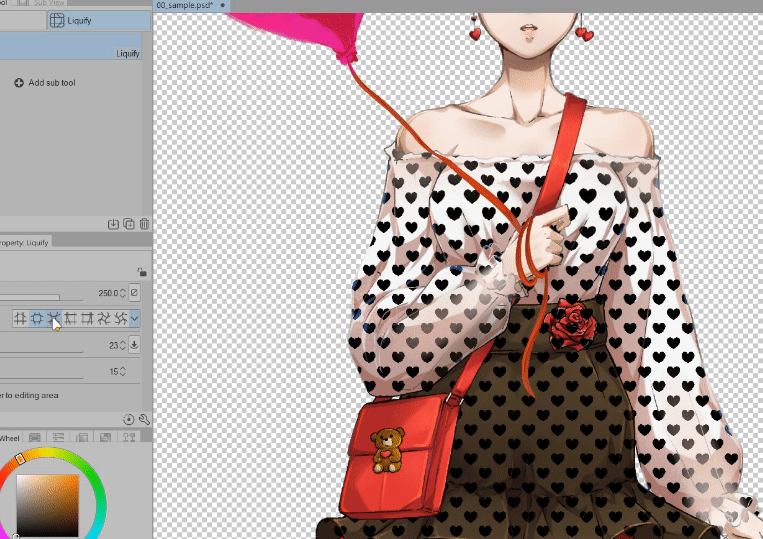
次に、かわいい効果を出すために、パターンが非常にまっすぐなので、TWIRL を使用してランダムに見えるようにします。

次は!
このパターンを マスク して、ブラウスだけにパターンが表示されるようにします。
これが FLAT COLOR レイヤーの外観です。
衣服の色はすべて 1 つのレイヤーにあるため、[下のレイヤーにクリップ] を使用すると、他の色に影響します。
ブラウスのみ にパターンの影響を与える必要があるため、その領域をマスクします。
[自動選択] を取得します > [編集レイヤーのみを参照]
フラット カラー レイヤー上にいることを確認します。
自動選択の領域スケーリングが 0 (ゼロ) になっていることを確認します
そして、フラット カラー レイヤー 上にいることを確認します。ブラウスを選択 > 次に、ハート パターン レイヤー をクリックし、レイヤー マスクの作成 をクリックします
これにより、パターンが他のすべての領域から分離され、選択した領域にのみ影響します。
> 模様の着色
これはオプションです。
パターンにカスタマイズされた外観を与えたい場合。
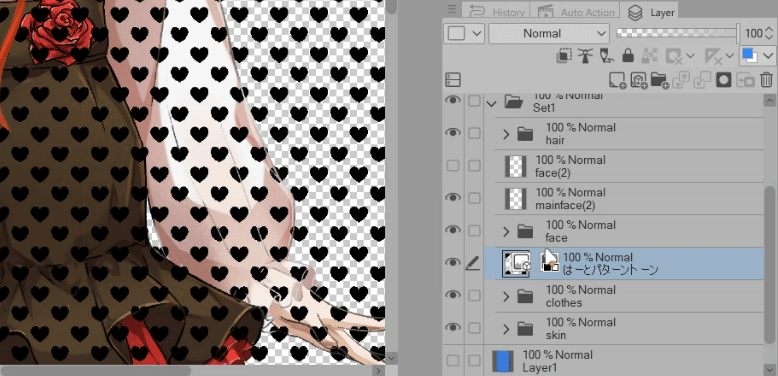
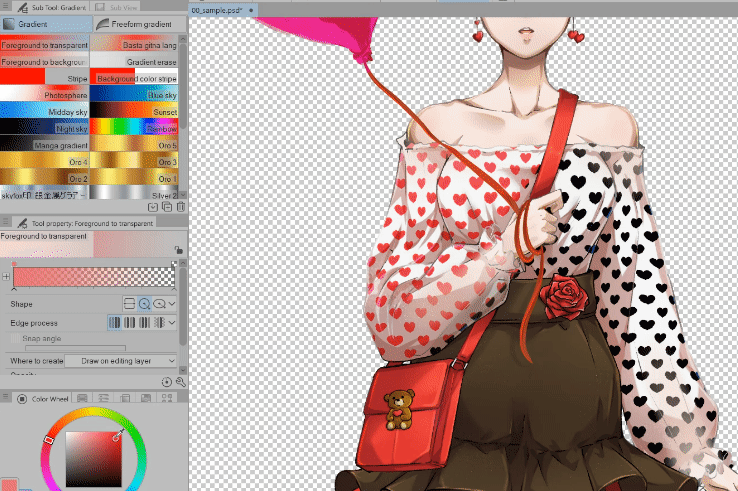
パターン レイヤー を選択し、透明ピクセルをロック をクリックします。
次のようなアイコンが表示されます (右の画像)。これで、レイヤーで透明ピクセルがロックされたことがわかります。
次に、ブラシまたはグラデーション ツールを入手して、パターンに色を付けます。

グラデーションツールを使いたい場合は、

完了すると、次のようになります。
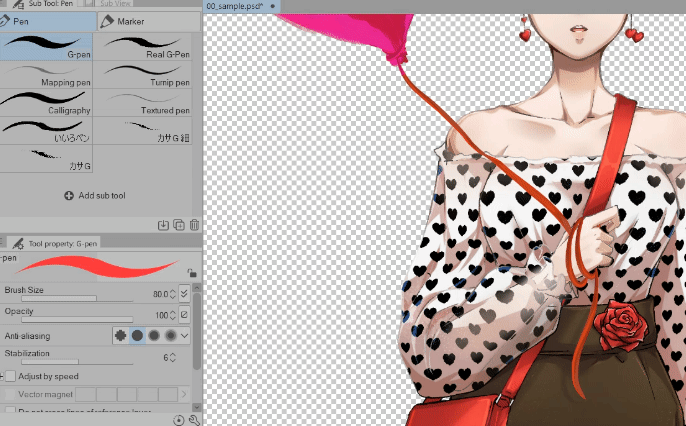
> 要素の追加(ブラシ)
ラフスケッチには風船があることを覚えておいてください
幸運にもアセットライブラリでブラシを見つけました
これは私が目指しているテーマにぴったりで、しかも無料です!
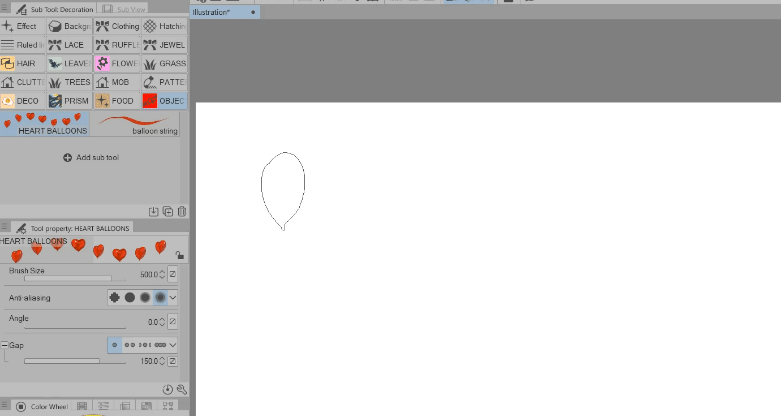
まず、このブラシをサブツールとして追加しましょう。
マテリアルサイドパネルを開きます > ブラシを手動で探したくない場合は、検索バー「BALLOON」で検索してください
ブラシをクリックしてドラッグ して、マテリアル パネルからブラシ パネルに移動します
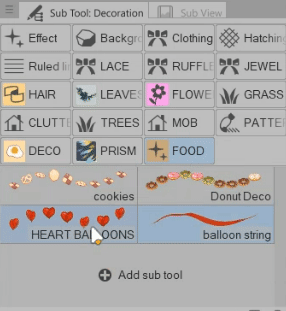
ブラシはサブ ツールとして配置して使用できるようにする必要があります。

これで、このブラシが使えるようになりました!
[バルーン ストリング] ブラシでも同じ操作を行います。後で使用します。
* >ブラシの整理
これはほんの短いトピックですが、ブラシを整理したい場合は、以下をご覧ください。
BALLOON ブラシは FOOD フォルダ内にありますが、食べ物ではありません!!
これらのブラシ用に別のフォルダを作成しましょう。
ブラシをクリックしてパネル バーの空き領域にドラッグすると、自動的にフォルダが作成されます。

フォルダの名前を変更する場合は、右クリック > サブツール グループ設定
を選択し、任意の名前に変更します。
はい!
ブラシを使ってみましょう!
では、ブラシを使ってみましょう。
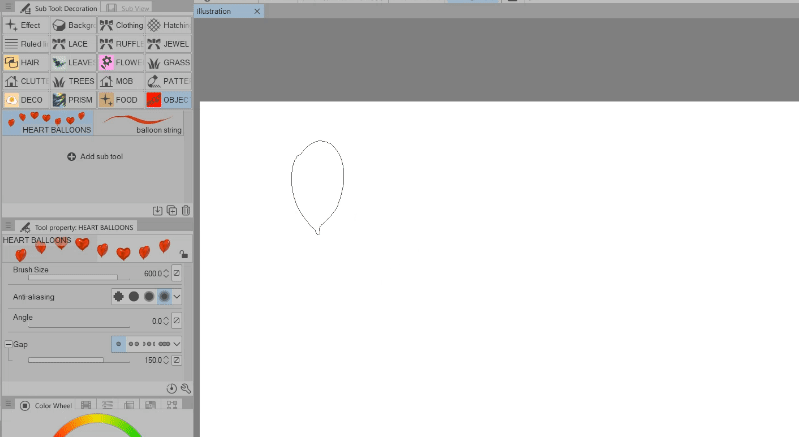
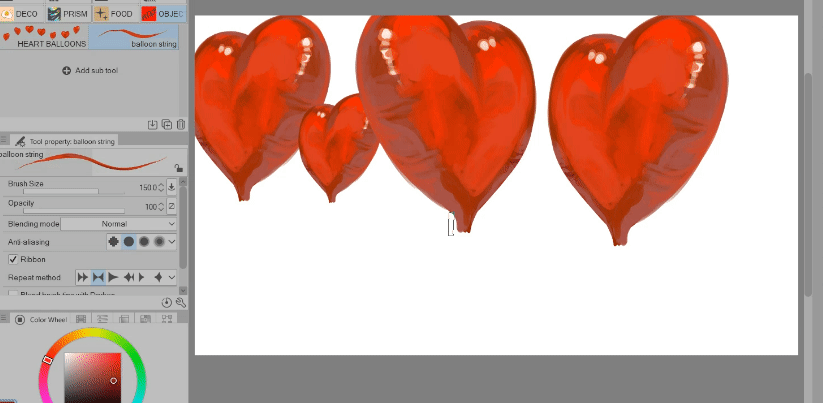
バルーン ブラシの使い方は簡単です。
必要に応じて、クリックしてドラッグするだけです。

または、キーボードの[と]ボタンを使用してブラシのサイズを変更することもできます。

紐ブラシも便利です。
自分で作らなくても大丈夫です

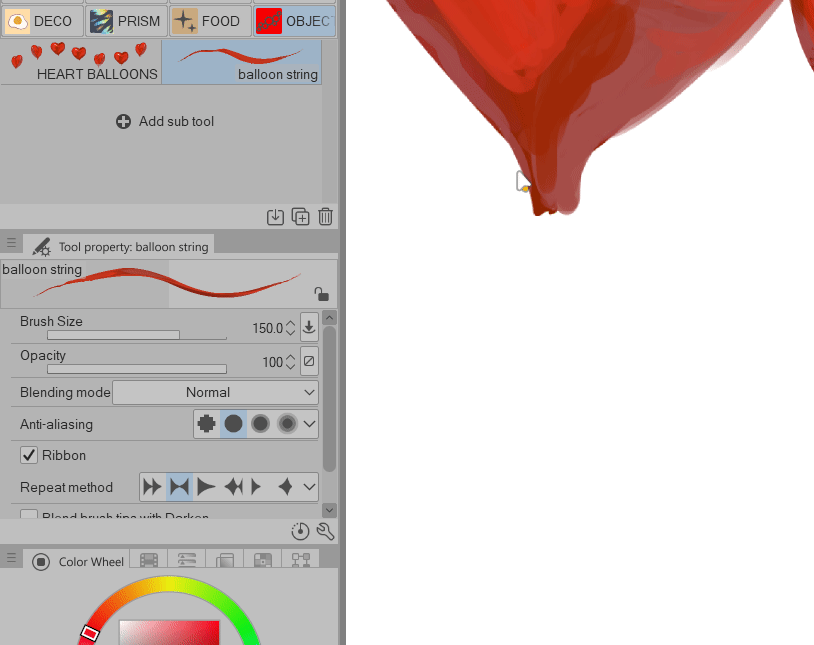
風船の紐を作るときにちょっとしたコツがあります。
紐ブラシを使って X のような形を作ります
垂れ下がった紐については > ブラシのブレンド モードを BACKGROUND に変更します
ブラシのブレンド モードを BACKGROUND に変更すると、これから作る垂れ下がった紐が風船の後ろになります
*同じ / 単一のレイヤーで作業している場合にのみ、これを行ってください。

これでキャラクターは完成です
バルーンをピンクにして、LOVE のロゴを追加しました。
次は背景に取り掛かりましょう!
コンセプトアート - イラスト
この画像のアイデアは、モバイル ゲームのイラストのように見せたいということです。サイド ストーリーやクエストをプレイすると、突然、非常に詳細なシーンのイラストが表示されます。
頭の中にあるいくつかのシーンの下書きを作成します。
私のアイデアは、男性が去るか、彼女がドタキャンされるというものでした
この例では、左上のドラフトを使用します。
> セットアップ
では始めましょう。
Clip Studio Paint を開き、[ファイル] > [新規…] または CTRL N** をクリックします。
私はこれを設定として使用しています。これはプリセットです。これは単なる例であり、Web 専用なので、これで問題ありません。
印刷用の場合は、解像度を 150 ~ 300 にします。
完了したら「OK」をクリックします。
> キャラクターをインポートする
それでは、キャラクターをインポートしましょう。
[ファイル] > [インポート] > [ファイル オブジェクトの作成] に移動します
次にファイルを選択します。
JPG や PNG ファイルではなく、.CLIP ファイルを使用します。
.Clip ファイルをファイル オブジェクトとして使用すると、今後の編集が簡単になります。
ファイルを選択したら、[開く] をクリックします。
ファイルをインポートすると、このテキスト ボックスが表示されます。これは基本的に、ファイル オブジェクトをインポートしたことを通知するものです。
ファイル オブジェクトとしてインポートした理由:
⭐ キャラクターの .Clip ファイルを編集すると、保存するとイラスト ファイルに自動的に登録されます。
後で例を示します。
次に、[操作] ツール > [オブジェクト] の下を使用して、キャラクターを調整します。
スケールを少し大きくして、-7 で回転させました。
次は空を作りましょう。
> スカイ
キャラクターレイヤーの下に[CTRL Shift N]新しいラスターレイヤーを作成し、名前をSKYに変更します。
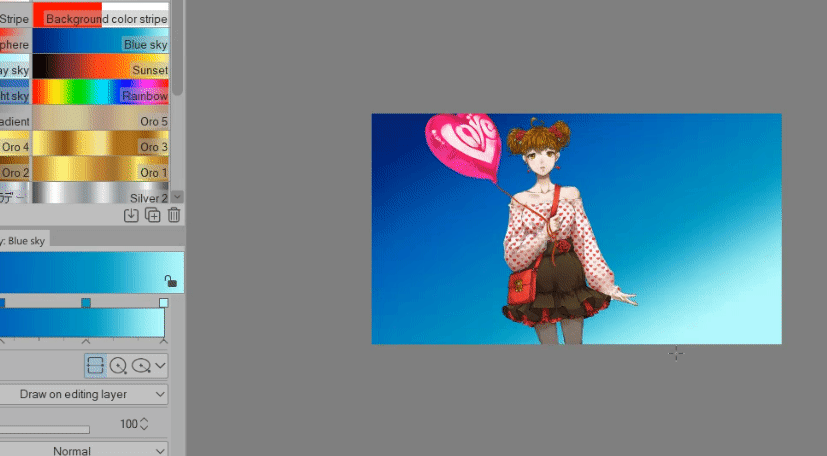
グラデーションツールに移動します>私はクリップスタジオのプリセットであるブルースカイを使用しています
クリックしてドラッグするだけです

今、私たちの空ができました!
> 木々
木を追加しましょう!
木には次のブラシを使用します:
新しいラスター レイヤーを作成します [CTRL Shift N] > Sky と Character の間にあることを確認します > 名前を TREE1 に変更します
たくさん作成するためです。
木のブラシをそのまま使うと次のようになります。
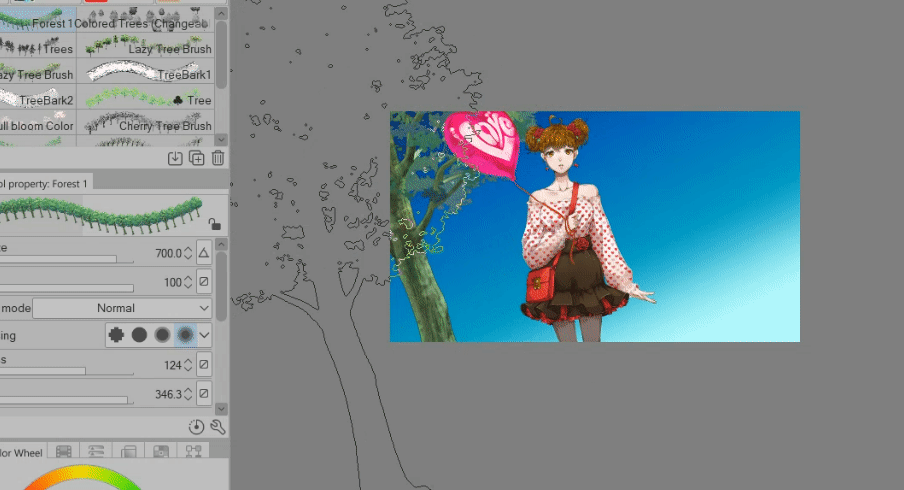
キャラクターが斜めになっているので見た目がおかしいので、このブラシの角度も変更しましょう。
[ツール プロパティ] > 角度を 346 程度に変更します
木を使うと、木も傾きます。
TREE1 レイヤーの場合 — キャラクターに最も近い木、つまり (ほぼ) 前景の木を作成します = そのため、ブラシを大きくします。

よし!次の木の束。
新しいラスター レイヤーを作成します [CTRL Shift N] > TREE1 の下にあることを確認します
新しいレイヤーの名前を TREE2 に変更します
次は中くらいの大きさの木を作ります。
たくさんなくても大丈夫です。

最後の木の束!
新しいラスター レイヤーを作成します [CTRL Shift N] > TREE2 の下にあることを確認します
新しいレイヤーの名前を TREE3 に変更します
空の下部を覆うにはたくさんの木が必要なので、ここで木のストロークを描くことができます。
⭐ブラシのブレンドモードを背景に変更します。
何も描かれていない/空の領域を残しておくと作業が簡単になります。

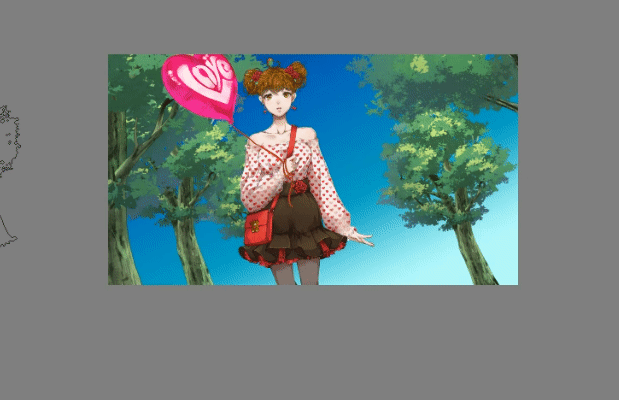
最終的な画像は次のようになります。
いいですね!
キャラクターに焦点が合うように、少しぼかしてみましょう。
TREE3 が選択されている状態で、> [フィルター] > [ぼかし] > [ガウスぼかし] に移動します
強度を45に上げます
完了したら[OK]をクリックします
では、TREE2 でも同じことをしてみましょう
TREE2 が選択されていることを確認します > [フィルター] > [ぼかし] > [ガウスぼかし] に移動します
強度を 25 に上げます
完了したら [OK] をクリックします。
最後は TREE1 です
TREE1 が選択されていることを確認します > [フィルター] > [ぼかし] > [ガウスぼかし] に移動します
強度を 15 に上げます
完了したら [OK] をクリックします。
色も編集できます。
この木のブラシは色付きで届きましたが、残念ながら、これは私が望んでいた緑の色合いではないので、変更します。
TREE3 を選択して > [編集] > [色調補正] > [トーンカーブ] に進みます

必要に応じて色を調整します。
影と中間色を暗くし、ハイライトを明るくします。
TREE2 と TREE1 の色調も編集します。
木の色調を編集した後の仕上がりがこれです
> 雲
雲を作ってみましょう
新しいラスター レイヤーを作成します [CTRL Shift N] > TREE3 の下にあるか、SKY レイヤーの上にあることを確認してください。
名前を CLOUD に変更します
私はこのブラシを使います:
非常に簡単です。領域をポイントしてクリックするだけで雲ができます。
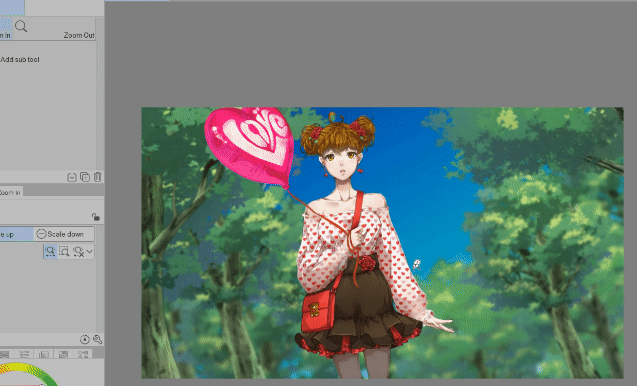
希望のサイズにできない場合は、CTRL T を押して、変換ポイントを使用して 雲を手動で 変換します。
必要に応じて、拡大縮小したり回転したりできます。
雲の青の色合いが強すぎるので、編集してみましょう。
[編集] > [色調補正] > 色相/彩度/明度または CTRL U に移動します
彩度を下げ、明度を上げました
それから雲をぼかします。
任意のぼかしブラシを使用するか、ガウスぼかしだけを使用することもできます

雲の作業はこれで終わりです!
> モブ/背景キャラクター
モブキャラクターを追加してみましょう。これらは背景キャラクターです。
新しいラスターレイヤーを作成します [CTRL Shift N] > キャラクターレイヤーの直下に配置します
名前を MOB BG に変更します
私はこのモブブラシを使用します:
木の場合と同じ角度の回転を行います。
こうすると、モブが傾きます。
好きなだけ背景キャラクターを追加してください。最終的には次のようになります。
次に、モブをぼかします。
ここではブラシを使用して、手動でぼかしを制御します。
次のブラシを使用します。
背景の文字をぼかすだけです

これが私たちのビフォーアフターです:
次に、私が作成したドラフトに基づいて、「走っている男」を追加しましょう。
これが前景のモブになります
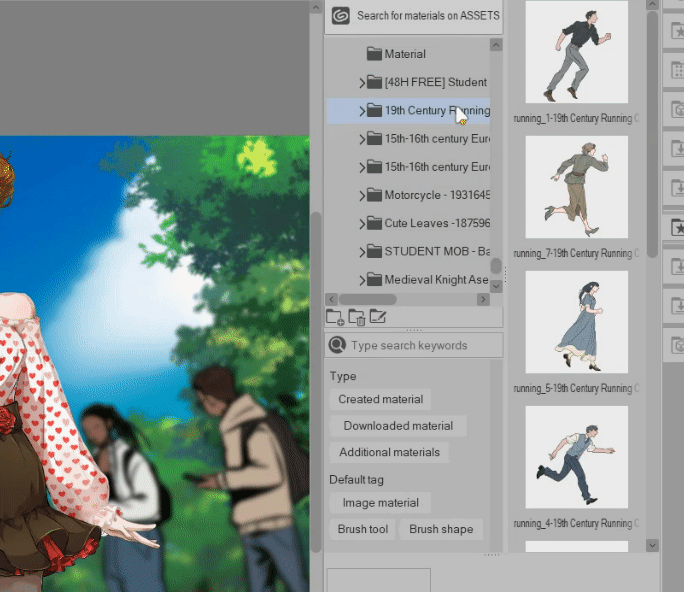
今回はこのモブを使用します。
マテリアル パネルを開いて、マテリアルを探します。
クリックしてキャンバスにドラッグします。
ブラシ セットに含まれているイメージ マテリアルを使用しています。

この走っている男のレイヤーがキャラクター レイヤーの上にあることを確認してください
彼は前景のモブです! 上に配置してください!!
画像素材 (走っている男) を選択した状態で > CTRL T を押して画像を変換します。
拡大して、大きくします。
彼は前景のキャラクターです! 大きくします!
また、シーンでは彼が逃げているから、キャンバスのほぼ外側に配置します。
画像素材のサイズを大きくした後、遅延が発生しているように感じる場合。
⭐ CTRL A (すべて選択) > 次に CTRL C (コピー) > 次に CTRL V (新しいレイヤーに貼り付け)
—- 基本的に、現在画面に表示されているもの (男性の腕と腰) をコピーして貼り付けました (男性の腕と腰のみ) — つまり、その画像素材の他のすべての要素が削除されました。
—- キャンバスの外側にある余分な画像により、ファイルが重くなり、遅延が発生する可能性があります。
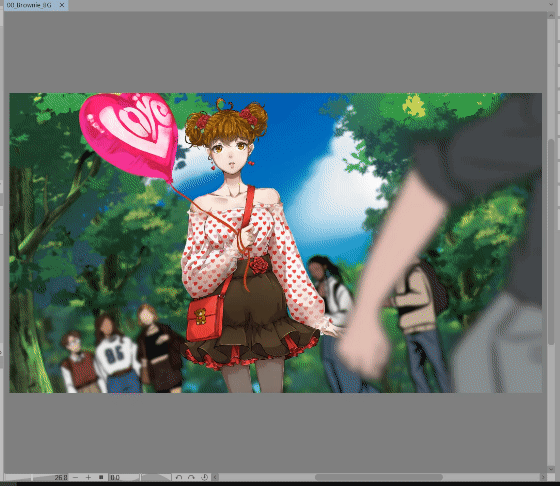
これで、画像は次のようになります。
キャラクターに焦点が合うようにぼかしましょう。
走っている男のレイヤー を選択したまま > [フィルター] > [ぼかし] > [ガウスぼかし] に移動
強度を 100 に設定
完了したら「OK」をクリックします。
> ファイルオブジェクト(文字ファイル)の更新
途中で、キャラクターを更新する必要があるとします。
では、それを実行しましょう。
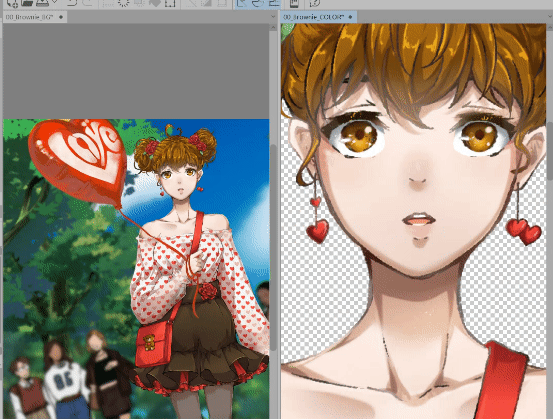
キャラクター レイヤーを右クリック > ファイル オブジェクト > ファイル オブジェクトのファイルを開く
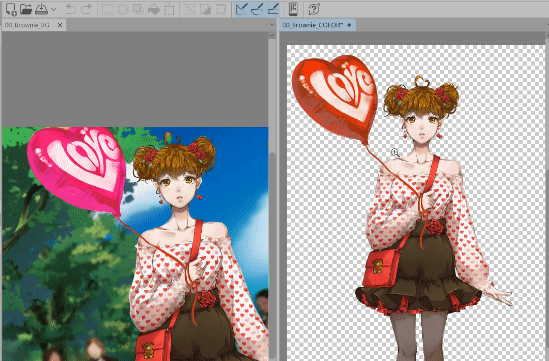
すると、キャラクターの .clip ファイルが開きます。
それらを並べて、更新が行われているかどうかを確認できます。

たとえば、風船を赤くしてみましょう。
キャラクターの .clip ファイルで赤くした場合 > そのファイル (キャラクター ファイル) を保存した後 > 更新内容はイラスト ファイルに自動的に反映されます

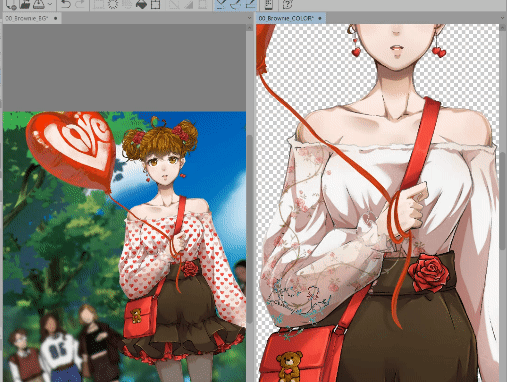
顔も編集しました

このブラシを使用してブラウスのパターンも更新しました。

色相/彩度/明度または CTRL + U を使用して花柄の色を編集しました
明度を下げ、彩度を上げます
これが Before と After です
> 色補正+トーン編集
その後、色補正を少し行いました。
また、走っている男のレイヤー に戻り、そのレイヤーを選択します。> [編集] > [色調補正] > [トーンカーブ] に進みます
彼を暗くします
イラストに合うと思われる色補正をいくつか行ってください。
⭐小さなヒント: 前景 は暗い値 | 中景 は中間/標準値 | 背景 は明るい値です。
色調整をいくつか行った後、次のようになりました。
後ろの建物はここから来ています:
太陽光/プリズムはここから来ています:
タイムラプスをご覧になりたい方は、こちらをご覧ください:
全部で30分かかりました
これで完了です!
アセットのみを使用して、背景イラストを完成できました!
しかも 30 分で!作業が簡単になりました。
これで、アセット ライブラリで入手できる素材の使い方がわかっていただければ幸いです。
一部のアセットは有料です。
しかし、本当に良い投資です!
ぜひご自身でお試しください!























コメント