움직이는 일러스트를 그리는 방법
소개
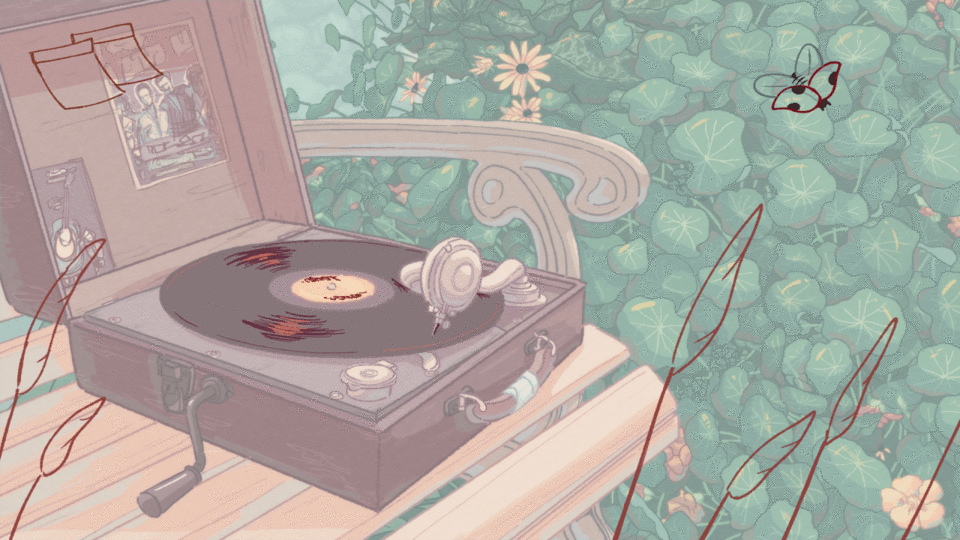
안녕하세요, 이 튜토리얼에서는 일러스트레이션에 움직임을 추가하고 더욱 역동적으로 만드는 방법에 대한 다양한 방법을 살펴보고 싶습니다. 정원 그림을 예로 들겠지만, 이러한 기술은 모든 주제와 예술 스타일에 적용될 수 있습니다.
일러스트레이션을 위해 Clip Studio EX를 사용했지만 PRO에서도 동일한 원칙을 더 짧은 타임라인에 적용할 수 있습니다.
또한 이 튜토리얼에는 클립 스튜디오에서 애니메이션 폴더가 작동하는 방식에 대한 약간의 지식이 필요합니다. 애니메이션을 시작하는 방법에 대한 대부분의 세부 사항을 다루려고 노력할 것이지만 이 튜토리얼은 개별 도구보다는 주로 기술에 중점을 둡니다.
1단계 - 일러스트레이션 계획
먼저 그림을 그려야 합니다. 하지만 곧바로 스케치를 시작하기보다는 스케치 단계에서 정적 부분과 움직이는 부분이 있을 위치를 배치해야 합니다.
움직이는 부품을 배치할 때 서로 너무 가까이 위치하지 않도록 하십시오. 방식으로 충돌합니다. 겹치는 부분은 깊이감을 줄 수 있지만 움직이는 부분이 많으면 그림의 초점에서 보는 사람의 주의가 산만해질 수 있습니다.
공원 벤치에 있는 레코드 플레이어의 일러스트레이션을 위해 전경에 흔들리는 잔디와 게시된 메모, 레코드 동작 및 지나가는 무당벌레를 추가하기로 결정했습니다.
조명에 대한 변경 사항도 추가할 예정이지만 적절한 단계에서 설명하겠습니다.
그림의 구성을 레이아웃하려면 움직일 부품의 최대 이동 범위를 스케치하는 것이 유용할 수 있습니다. 원하는 대로 대략적으로 그려도 되지만, 이 단계에서 더 중요한 것은 전체 구도가 어떻게 보이는가 입니다.
2단계 - 정적 배경 마무리
움직이는 부분에 애니메이션을 적용하기 전에 그 뒤에 있는 정적 배경을 마무리해야 합니다. 보는 사람에게 혼란을 줄 수 있으므로 너무 밝아서 움직이는 부분을 손상시키지 않도록 하세요.
3단계 - 애니매틱
다음 단계에서는 계획된 움직임의 대략적인 애니메이션을 그리는 작업이 포함됩니다. 애니메이션 일러스트레이션의 경우 애니메이션이 원활하게 반복될 수 있도록 반복 애니메이션을 수행하는 것이 가장 좋습니다. 루프를 만들려면 애니메이션이 중단 없이 반복될 수 있도록 주기의 첫 번째 프레임과 마지막 프레임이 동일해야 합니다.
애니메이션을 시작하려면 일러스트레이션에 타임라인을 추가하는 것보다 새 애니메이션 파일을 만드는 것이 가장 좋습니다. 전자를 사용하면 모든 파일 설정을 지정할 수 있기 때문입니다. 나는 적용된 효과를 다양하게 할 수 있기 때문에 루프 애니메이션을 꽤 길게 만드는 것을 선호합니다(이 예에서는 애니메이션을 33초 길이로 만들었습니다). 하지만 여러분이 편한 길이라면 어떤 것이든 작동할 수 있습니다.
스케치에 애니메이션을 적용할 때 도면이 더 잘 보이도록 레이어 탭에서 배경의 불투명도를 줄이는 것이 가장 좋습니다. 애니메이션 파일을 생성하는 동안 Clip Studio는 추가 공간을 만들 것을 제안합니다. 이는 일러스트레이션의 테두리 밖으로 나갈 수 있는 요소가 있는 경우 매우 유용합니다.
많은 수를 넣는 경우에도 두려워하지 마십시오. 애니메이션은 루프로 완료되므로 작은 덩어리에만 애니메이션을 적용하게 됩니다. 스케치를 위해 9개의 개별 프레임이 있는 '10' 프레임 루프로 만들기로 결정했으며 '10번째' 프레임은 실제로 주기의 반복되는 첫 번째 프레임입니다.
애니메이션 과정을 쉽게 하려면 타임라인 상단에 있는 겹치는 아이콘인 어니언스키닝을 켜는 것이 좋습니다. 어니언 스키닝을 사용하면 이전 프레임과 다음 프레임을 표시할 수 있으며 전자는 파란색, 후자는 녹색으로 표시됩니다.

애니메이션을 바로 시작하는 대신 애니매틱을 그리면 잠재적인 실수를 확인할 수 있습니다. 잠재적인 루프에 대한 36초의 시험에서처럼 스틱 노트에 애니메이션을 적용하는 것이 너무 거칠다는 것을 깨달았습니다. 더욱이 무당벌레는 장면을 너무 자주 지나가고 잔디는 너무 빠르게 움직입니다. 애니메이션 스케치 중에 이러한 실수를 하면 애니메이션 단계에서 쉽게 수정할 수 있습니다.
4단계 - 선화 그리기 및 해당 결정

다음 단계는 애니메틱을 기반으로 애니메이션에 선화를 그리는 것입니다. 이 단계에서는 애니메이션에 대한 수정 사항을 적용하고 애니메이션의 속도(예: 타임라인에서 프레임 간격을 지정하는 방법)를 결정해야 하기 때문에 결정이 중요한 또 다른 단계입니다.
선화 애니메이션 폴더는 타임라인의 애니메이션 레이어 위에 배치할 수 있으므로 선화와 애니메이션을 비교할 수 있습니다. 애니메틱을 정확하게 따라갈 필요는 없지만 스케치의 가장 좋은 부분을 그리는 동시에 나쁜 부분을 수정합니다.
움직임의 성격에 따라 타임라인에서 프레임 사이의 공간을 변경하는 것이 가장 좋습니다. 예를 들어 내 그림의 디스크와 같은 기계 개체에도 간격이 적용됩니다.
바람에 흔들리는 식물이나 기타 사물들은 프레임의 간격을 조절하면서 바람의 흐름처럼 밀고 당기는 모습을 표현했습니다. 선화 그리기를 마친 후 프레임 사이의 간격을 다르게 하여 어느 프레임이 가장 적합한지 확인하는 것이 좋습니다.
4.5단계 - 키프레임을 사용한 애니메이션
위의 애니메이션 예에는 무당벌레가 포함되어 있지 않다는 것을 눈치채셨을 것입니다. 그 이유는 움직이는 개체로서 키프레임을 사용하여 개체를 이동하는 동시에 손으로 그린 애니메이션을 사용하여 신체 움직임을 애니메이션화하는 것이 가장 좋기 때문입니다.

이러한 개체에 애니메이션을 적용할 때 키프레임을 켜기 전에 먼저 반복 동작을 애니메이션화하는 것이 가장 좋습니다(cip studio에서는 키프레임을 편집하기 어렵기 때문).
애니메이션 폴더에 프레임 그리기를 마친 후 일반 폴더에 넣습니다.
키프레임을 활성화하려면 이 아이콘을 클릭하세요.
그런 다음 왼쪽에 있는 아이콘을 클릭하여 첫 번째 키프레임을 배치할 수 있습니다.
클립 스튜디오에는 홀드, 선형, 부드러움의 세 가지 키프레임 보간 모드가 있습니다. 각각 노란색, 녹색, 파란색 다이아몬드로 표시되어 있습니다. 홀드 방법은 손으로 그린 애니메이션을 모방하는 데 가장 적합하며 직선의 경우 선형, 선형 움직임을 모방하는 데 가장 적합합니다. 반면 부드러운 방식은 유기적인 움직임이나 회전이나 정지와 같은 가속 및 감속이 포함된 움직임에 가장 적합합니다.
첫 번째 키프레임에서는 회전 애니메이션을 쉽게 하기 위해 무당벌레 중앙에 회전 중심을 배치해야 합니다. 또한 프레임 외부에 있는 동안에도 개체를 추적하기가 더 쉬워집니다.
무당벌레를 프레임 밖으로 옮깁니다.
타임라인에서 앞으로 이동하고 프레임 외부의 다른 종료 지점에 있는 개체를 이동합니다.

애니메이션을 미리 봅니다. 이동 속도는 괜찮은 반면, 너무 선형적으로 움직입니다. 따라서 무브먼트의 중간에 약간의 곡선을 주는 것이 가장 좋습니다.
마지막 지점을 이동하여 두 지점 사이에 키 프레임을 삽입하여 이동에 조금 더 시간을 주었습니다. 해당 키프레임에 약간의 회전을 추가하여 비행 경로에 더욱 자연스러운 느낌을 더했습니다.

이제 애니메이션을 다시 테스트한 후 훨씬 더 잘 움직이는 것을 볼 수 있습니다.
이제 움직임을 타임라인의 섹션으로 분리하고(애니메이션 폴더를 일반 폴더에 배치하면 훨씬 쉬워짐) 섹션을 복사하여 타임라인 주위에 반복되는 움직임을 배치할 수 있습니다.
5단계 - 애니메이션 색칠하기

라인 아트를 완성한 후에는 거의 모든 생각이 끝났으므로 다음 단계가 훨씬 수월합니다.
이제 애니메이션을 색칠해야 합니다.
클립 스튜디오에서 애니메이션은 애니메이션 폴더를 배치하여 색칠하는데, 여기서 플랫 컬러는 라인 아트가 들어 있는 애니메이션 폴더 아래에 있습니다.
색상 프레임이 선화 프레임 아래에 해당하는지 확인하십시오.
6단계 - 애니메이션 셰이딩

음영 단계는 색칠 단계와 정확히 동일합니다. 색상이 있는 애니메이션 폴더와 유사하게 음영 처리는 선화 아래에 배치되지만 타임라인에서는 색상 폴더 위에 배치됩니다.
이 단계에 대한 추가 팁은 일반 래스터 레이어와 유사하게 애니메이션 폴더를 다음 폴더에 클립할 수 있다는 것입니다. 이 경우 셰이딩 애니메이션 폴더를 컬러 폴더에 클리핑하여 셰이딩 처리 속도를 더 빠르게 할 수 있습니다.
7단계 - 그라디언트 맵을 사용하여 시간 변경
마지막 단계는 거의 다입니다. 이제 이 튜토리얼에서 얻은 새로운 지식을 바탕으로 멋진 움직이는 일러스트레이션을 만들어 보세요. 하지만 일러스트레이션에 심미적인 매력을 더할 수 있는 팁도 공유하고 싶습니다.
이 트릭에는 그라디언트 맵이 포함됩니다.
먼저 그라디언트 맵 레이어를 만듭니다. 일광으로 시작하는 경우 일반 색 구성표가 약간 향상됩니다. 하늘 섹션에서 클립 스튜디오 기본 그라디언트를 사용하거나 자체 그라디언트를 사용할 수 있습니다
그런 다음 키 프레임을 켜고 타임라인의 시작 부분으로 이동합니다. 레이어 모드를 오버레이로 변경하고 불투명도를 12%로 변경합니다. 프로그램이 타임라인에 "불투명도"라는 제목의 또 다른 레이블을 생성한 것을 확인할 수 있습니다. 불투명도를 조절하는 모든 키프레임이 여기에 위치합니다.
타임라인을 따라 더 나아가 동일한 불투명도 수준에서 다른 키프레임을 추가해 볼 수 있습니다.
이제 다른 그라디언트 맵을 추가할 수 있습니다. 나는 정오에서 일몰까지의 전환이 매우 인상적이라고 생각하므로 이를 기반으로 이 방법이 어떻게 작동하는지 보여 드리겠습니다.
이제 '정오' 그라디언트 레이어에 두 번째 불투명 키프레임을 추가합니다. 불투명도를 0으로 변경합니다.
정오 레이어의 키 프레임보다 조금 뒤에 일몰 그라디언트에 키 프레임을 추가하고 불투명도를 0으로 변경합니다. 일몰 그라디언트 맵 혼합 모드를 보통으로 유지
이제 타임라인을 따라 몇 분 이동하고 일몰 레이어에 두 번째 키프레임을 추가합니다. 불투명도를 50%로 설정합니다.
나는 Lofi Chill 룩을 목표로 하기 때문에 이 단계에서는 긴 시간을 선택했습니다. 타임랩스 모방과 같은 다른 효과를 만들려는 경우 두 번째 키프레임을 시간적으로 첫 번째 키프레임에 더 가깝게 배치하는 것이 좋습니다.

결과는 다음과 같습니다.
(참고: 소음은 최종 결과의 일부가 아니라 오히려 압축의 부작용입니다. 개인적으로는 향수를 불러일으키는 분위기를 원한다면 꽤 잘 맞을 것 같습니다.)
이 트릭은 다양한 그라디언트 맵과 함께 사용되어 다양한 조명 변경을 달성할 수 있습니다. 나는 일몰에서 밤으로, 밤에서 일출로 전환하는 실험 중 일부를 아래에 포함시켰습니다.


결론
오늘날의 웹사이트와 소셜 미디어는 애니메이션 일러스트레이션을 게시할 수 있는 gif, mp4 또는 webm과 같은 다양한 형식을 지원합니다. 움직이는 요소는 거의 모든 것에 추가될 수 있으며 시청자가 관찰할 수 있는 흥미로운 세부 정보를 추가로 제공합니다.
이 튜토리얼이 마음에 들었기를 바라며 제가 여러분의 놀라운 일러스트레이션에 움직임을 추가하는 데 도움이 되었기를 바랍니다.
CLIP STUDIO에는 이 과정에서 도움이 될 수 있는 많은 기능이 있으며, 이를 실험하고 새로운 것을 시도하는 즐거운 시간을 보내시기 바랍니다.
























댓글