使用貝塞爾曲線工具進行頭髮動畫
在本教程中,我將向您展示如何使用Bezier曲線工具輕鬆創建關鍵幀以對頭髮進行動畫處理。 Clip Studio的新功能(自2020年4月起)使逐幀動畫處理比以往更加輕鬆。

注意:請確保將Clip Studio版本更新為1.9.9(2020年4月9日更新)或更高版本,以使用貝塞爾曲線工具。
(如果您已經習慣了Clip Studio中的矢量操作,則此更新還將更改某些工具的界面和矢量節點,使其更易於處理。)
影片教學
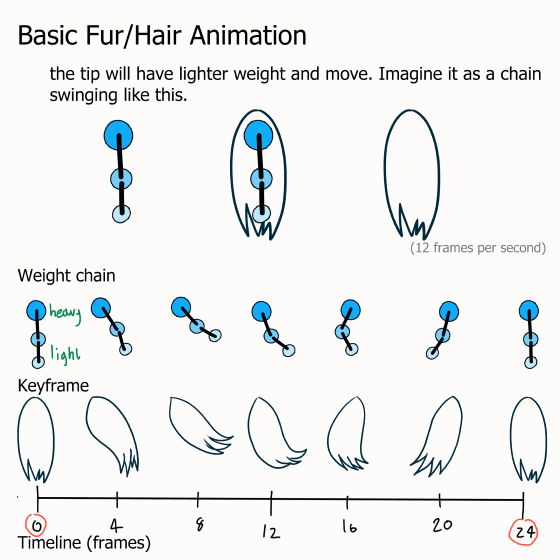
基本的頭髮動畫
這是一些輕巧的頭髮移動初學者技巧。

粗略動畫完成之後,添加中間的關鍵幀以使移動更平滑。

使用此基礎,可以將基本的頭髮動畫添加到角色中。
首先,分開頭髮。
繪製粗略的關鍵幀,應用鏈以進行輕鬆的運動設計,並繪製粗略的關鍵幀細節。

分離部件使運動更容易。
對於分色層,
使用此設置創建新的時間表
(24幀的循環將需要2秒鐘,對於24幀的限制[Clip studio PRO]仍然很流暢)
為關鍵幀創建動畫文件夾
為關鍵幀創建文件夾並創建顏色圖層
然後對其應用圖層顏色效果
使用這種技術,您不必在每次繪製其他零件時都選擇新的顏色,這樣會減少混亂。 ^ _ ^
並且當您創建新框架時,圖層顏色也將出現在新框架文件夾中。
洋蔥皮功能使我們可以查看上一幀和下一幀中發生的情況。您可以通過單擊圖標來啟用或禁用它。
如果顏色太難看,可以在菜單中自定義洋蔥皮功能:
動畫>顯示動畫cels>洋蔥皮設置
完成粗略的關鍵幀。

使用貝塞爾曲線工具上墨。
您可以在“地物”子工具中找到“貝塞爾曲線”工具。
具有3種曲線模式,可用於各種用途
對於本項目,我將使用Cubic Bezier,因為它使您可以在一條直線上一起製作曲線和拐角,從而可以靈活地進行編輯。
圓節點用於曲線
正方形節點是轉角
您還可以使用“正確的線”子工具>“控制點”來轉換節點類型。
並檢查工具屬性中的[Switch corner]。
繪製三次貝塞爾曲線的基本控件

單擊=創建角節點(方形節點)
單擊,按住並拖動=製作曲線(圓形節點)
兩個節點都有手臂控制,因此您可以拉動以調整連接到該節點的直線的曲線。
為關鍵幀1創建帶有墨水矢量層的文件夾
- [重要!!]您必須使用矢量層作為墨水,以便稍後可以編輯墨水。
使用三次貝塞爾曲線工具繪製關鍵幀
(以較低的不透明度顯示草圖圖層以供參考)
洋蔥皮將有助於線的位置
要製作循環動畫,請在繪製最後一幀時將下一幀設置為第一幀。
洋蔥皮功能將使其更容易繪製。
對於中間的關鍵幀,我們將使用貝塞爾曲線來編輯現有圖層,而不是繪製所有關鍵幀
插入新框架:有時會生成一些文件夾名稱,因為它無法創建關鍵幀名稱“ 2”,該名稱已在第5幀使用(但我們稍後可以重命名)
這是我對洋蔥皮的設置:
綠色-下一個場景
粉紅色-前一幕
從上一場景中選擇墨水層,然後按Ctrl + C複製
並選擇目標場景文件夾,然後按Ctrl + V粘貼
您可以看到墨水線與粉紅線重疊(上一幀)
使用控制點工具(子工具[更正線])移動節點
我建議保持模式:添加控制點。
您還可以使用此模式移動,添加和刪除節點。
單擊該行以添加新節點(出現符號+時)
按住Alt並單擊節點以刪除節點(符號-出現)
將墨水調整到上一個關鍵幀和下一個關鍵幀之間的位置
使用這種技術,您將節省在關鍵幀之間進行繪製的大量時間,並且墨水將在每個關鍵幀中保持相同的大小。

(向禿頭女孩問好,呵呵)
重複上述步驟,將所有頭髮畫在線條上,不留空隙,易於上色。

著色和底紋
我總是使用來自剪輯工作室資產的我最喜歡的工具設置來填充區域顏色。
您也可以使用“關閉並填充”工具
將“引用多個”選項設置為參考圖層
在墨水動畫文件夾下創建新的動畫文件夾,然後將墨水文件夾設置為參考圖層
您只需單擊即可完成整潔的顏色填充。
創建新框架並在每個框架中填充顏色,
也重複頭髮的後部步驟

(不再禿頭〜('w'〜))
要調整墨水顏色,請選擇墨水文件夾並應用圖層顏色效果。
您還可以使用將圖層關鍵幀應用為顏色填充參考圖層的圖層。
將移動框設置為參考圖層,並將其逐幀填充,然後將其裁剪到基礎顏色動畫文件夾中。
我還使用鋼筆工具繪製(添加)更多細節。

把它也塗到後頭髮上就完成了!!

編輯技巧:陰影和線條調整
要在臉上創建陰影效果,只需複制顏色基礎動畫文件夾並將其右移到基礎文件夾上方
選擇動畫文件夾並將其移到下方
注意:
確保單擊文件夾欄上的來移動整個文件夾。
(如果突出顯示僅在縮略圖上,它將僅移動一個關鍵幀,而不移動整個文件夾)
然後應用圖層顏色效果
將模式設置為“乘”並減少不透明度
這是不到1分鐘的陰影效果!!!

對於更大膽的墨水,我用相同顏色的墨水應用了邊框效果
這將出現在所有框架中。
也可以使用子工具[校正線]手動編輯墨水
查看我以前的視頻,了解如何進行編輯
但是在每一幀中編輯都需要時間。
淺色編輯和最終修飾
您可能會注意到該圖形從背景彈出,因為我們尚未向其添加燈光。
對於簡單的雲,我使用資產的筆刷。我最喜歡的^-^
要將光線應用於圖像,我使用了圖層模式:添加(增長)
裁剪圖像並調整不透明度
對於反射光,我使用分層模式:硬光
對於耀斑,我使用淺黃色的漸變貼圖
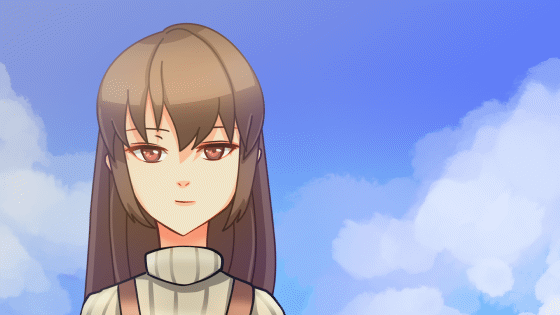
完成的工作

享受動畫!
























留言