在CLIP STUDIO PAINT中為動畫動畫!
你好!今天,我們將研究如何繪製小的Chibis,然後以簡單,可愛的方式對其進行動畫處理,所有這些操作均在Clip Studio Paint中完成!我們將使用補間動畫,但稍後還將其與某些逐幀動畫結合。最後,我將向您展示如何將動畫合併到Streamlabs之類的軟件中。
您可以在此處查看本教程的視頻版本:
畫芝比
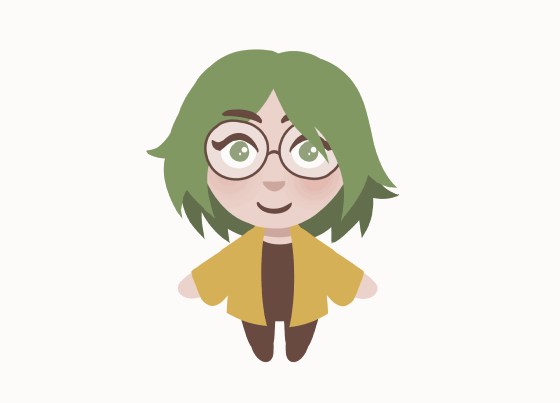
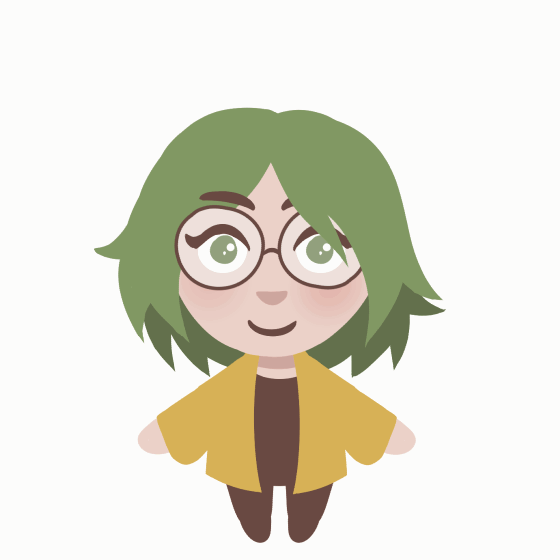
讓我們從實際繪製赤壁開始。對於此示例,我決定使用無線條的藝術品。這種簡單的角色渲染方法適合我們想要的同樣簡單可愛的赤壁外觀。而且還帶來了另一個巨大的好處。
無需考慮線稿,可以輕鬆地製作事物動畫,而不必擔心線條完美匹配。
在為我們想要製作的動畫類型創建插圖時,我們需要牢記以下幾點:
1.使用向量層:
這有助於在轉換圖稿時保持更好的圖像質量(與使用位圖/柵格圖層相比)。有關矢量層的更多信息,請查看我的其他教程:
請記住,我們將無法鎖定圖層的透明度來為工程圖的部分重新著色。但是,您仍然可以將圖層裁剪到下面的圖層以實現類似的效果。
2.為插圖的每個元素創建圖層:
為了使補間動畫看起來流暢而生動,我們需要確保對插圖中足夠的元素具有控制權。每個圖層都可以獨立製作動畫,因此將角色分成很多部分是有意義的。

3.重疊元素:
確保以其他方式將元素重疊的方式設置元素。這樣,當您移動元素時,它們看起來就像是已連接。
4.為插圖的分組元素創建文件夾:
這意味著我們會將屬於同一元素的元素組合在一起-例如:文件夾“左臂”包含“左上臂”,“左下臂”和“手”。稍後,這將使我們能夠立即對整個手臂進行動畫處理,而不必總是對每個單獨的部分進行動畫處理。節省大量時間!
設置動畫
完成繪製後,讓我們開始準備動畫。切換到以動畫為中心的工作區。要在Clip Studio Paint中找到有關工作區的更多信息,請查看我的其他教程:
或者,只需轉到“窗口”並選擇“時間軸”即可。現在按“新時間線”按鈕。
讓我們選擇12的幀速率和24的播放時間。這意味著我們每秒將有12幀,並以24幀的播放時間為我們提供了2秒的動畫。如果要使動畫具有更多幀,則需要購買EX版本的Clip Studio Paint。但是,對於我們要創建的簡單動畫循環,Clip Studio Paint Pro中可用的24幀就足夠了。
由於我們的圖層很多,我們可能希望通過禁用縮略圖來簡化動畫時間線。為此,我們可以打開菜單,單擊“縮略圖大小”,然後選擇“無”。
現在,讓我們為動畫過程準備插圖元素。
步驟1:選擇所有層(和文件夾),然後單擊“在此層上啟用關鍵幀”按鈕。
步驟2:使用“對象”工具選擇每個圖層(和文件夾),然後調整旋轉中心。這是出現在畫布中間的小十字。將其移動到插圖的每個關節處-一個元素與另一個元素重疊。因此,例如,對於手層,將其移動到手腕。對於下臂層,將其移動到肘部。對於上臂層,將其移至肩膀。
這些是我們開始動畫製作所需要採取的第一步。完成後,保存文件始終是一個好主意!
特威斯卡通人物
在開始製作動畫之前,讓我們簡要考慮一下動畫的外觀。我在此處繪製了兩個不同的動畫:一個簡單的空閒動畫,以及在流暫停時使用的“ BRB”動畫。
既然我們已經知道要製作兩個動畫,那麼讓我們複製當前時間軸,在該時間軸我們已經設置了旋轉中心。轉到菜單,選擇時間軸,然後選擇“管理時間軸”。您可以在此處複製當前時間軸。
但現在讓我們開始製作動畫。
在調整每個圖層的旋轉中心時,您可能已經註意到它在時間軸上創建了很少的菱形。這意味著您創建了一個關鍵幀。
要創建動畫,我們將需要創建更多關鍵幀。讓我們移至時間軸的中間,第12幀。現在,讓我們重新排列角色的各個部分,使其看起來像我們的草圖。我們可以通過移動它們,旋轉它們並調整其大小來做到這一點。
彼此並排放置時,差異可能看起來很細微,但是對於一個閒置的動畫,我們實際上並不想要浮華而瘋狂的東西,因此不要害怕進行細微的更改。在運動中,它仍然會很引人注目!
我們甚至可以在“工具”屬性窗口中取消選擇“保持長寬比”,然後擠壓或拉伸元素。但是,我建議不要嘗試將其與ALSO旋轉元件結合使用。以我的經驗,這總是會導致一個錯誤,該錯誤會使元素重新定位。我不能說這是全球性問題還是僅存在於我的計算機上。
我們已經可以測試動畫了,將會看到Clip Studio Paint在這些關鍵幀之間自動創建了所有幀。您可能需要製作其他關鍵幀,以在動畫中創建更多步驟,尤其是在“ BRB”動畫的情況下。
最後,由於我們希望動畫循環播放,因此請確保動畫結束於它的開始方式。如果我們右鍵單擊第一個關鍵幀的菱形,則可以復制它。現在我們可以右鍵單擊最後一幀並將其粘貼。這樣,將應用與該第一幀相同的轉換。
動畫是一個反複試驗的過程。不斷測試動畫,不斷調整元素的位置,不斷調整運動的時機,繼續嘗試新事物。您可能需要一段時間才能到達對動畫滿意的地方!

逐幀動畫文本幀
讓我們切換到“ BRB”動畫。我已經設置了角色的動畫。要在角色上方添加“ BRB”字母,我們創建一個新的Animation文件夾(A)。接下來,選擇需要顯示字母的第一幀(B),然後單擊“新建動畫單元格”(C)。
只需簡單地寫上信即可。然後,選擇下一幀並再次繪製字母。您可以按“啟用洋蔥皮”(D)以查看上一幀突出顯示的內容。這樣,您就可以查找字母。通過一次又一次地重繪相同的字母,我們創建了一個可愛的擺動效果。繼續進行直到完成整個動畫為止。最後,我決定讓字母縮小,然後“彈出”消失。這比使字母消失而沒有任何特殊效果,使循環感覺更自然。

導出動畫
現在我們已經完成了,我們將要導出動畫。如果計劃在社交媒體或其他地方使用它們,則可能希望將它們導出為GIF。但是,由於我們希望將chibis用作流疊加層的一部分,因此我們需要選擇“導出動畫>電影”選項。
但是在執行此操作之前,請確保停用“ Paper”背景圖層。這樣,我們可以將動畫導出為透明文件,以覆蓋Streamlabs中的元素。
這些是我用於導出的設置:
如果您為動畫使用了不同的幀頻,請確保在此處輸入!它不會默認為您設置時間軸時所使用的那個。
將動畫集成到STREAMLABS中
現在我們已經完成了動畫,現在將其集成到Streamlabs中。在“來源”菜單中選擇“ +”圖標,然後選擇“媒體來源”。現在導航到該文件。確保選擇“循環”選項。
要在動畫的兩種狀態之間切換,請複制當前場景。在新場景中,現在添加一個新的“媒體源”。確保切換“改為添加新來源”。現在,只需放置“ BRB”文件。確保將兩個動畫縮放並放置在同一位置。完成此操作後,可以通過選擇前一個動畫並按“-”圖標來刪除它。現在,您可以通過單擊每個場景來在兩個動畫狀態之間切換。
謝謝你
希望本教程對您有所幫助。如果您有任何疑問或想分享按照以下說明進行的操作,請隨時發表評論! :)
另外,請務必在Twitch上查看我的妻子cassiejwl的鉤針和遊戲流,這些動畫是我為誰製作的!























留言