創建步行週期的提示和配置 - PixelArt
嗨,大家好。在我為 Clip Studio Paint 製作的第一個教程中,您將學習如何配置程序以製作像素藝術和某些類型以創建您自己的步行週期。我把視頻留給喜歡這種類型內容的人,但我建議看它寫的,因為我認為它的結構更好......
首先我們將選擇畫布的大小,我們將選擇一個小尺寸,以便能夠製作一個 32x32 像素的像素藝術字符。
然後我們將在菜單視圖>網格中激活網格
現在我們將網格調整為 1 個像素。
對於畫筆,我們可以在 Clip Studio ASSETS 中查找它們,您可以查找我的 nunFalco 配置文件或將它們作為 PixelArt Brushes 查找。
這些是刷子的形狀
為了設計我們的角色,我們必鬚根據哪個將是我們最小的像素進行思考。在像素藝術中,我們嘗試將我們看到的所有信息合成到最低限度,一個例子可以是這個角色的眼睛或耳朵。
我建議從那裡開始,在此之後我們可以定義是否要為臉部添加更多特徵/細節,例如嘴巴,鼻子等。在這種情況下,我決定讓角色沒有這些細節,這都是一個品味或需求的問題,也許你需要你的角色來表達情緒,然後用你的嘴來增加表情可能有用,然後你可能需要更大的臉。根據這一點,您還可以將畫布放大以添加更多細節。
例如,我可以再使用一個像素來添加眼睛的白色部分。
這樣我會得到更多細節,但我不想將它添加到最終結果中。確定頭部的大小後,您可以選擇將要製作的身體大小,比例會使其看起來不同,我將使用大約 3 個半頭的高度作為我的角色。如果您想要面部的更多細節和更簡單的身體,您可以選擇 2。或者您可以選擇 7 並使其看起來更逼真。一切都是品味和需求的問題。
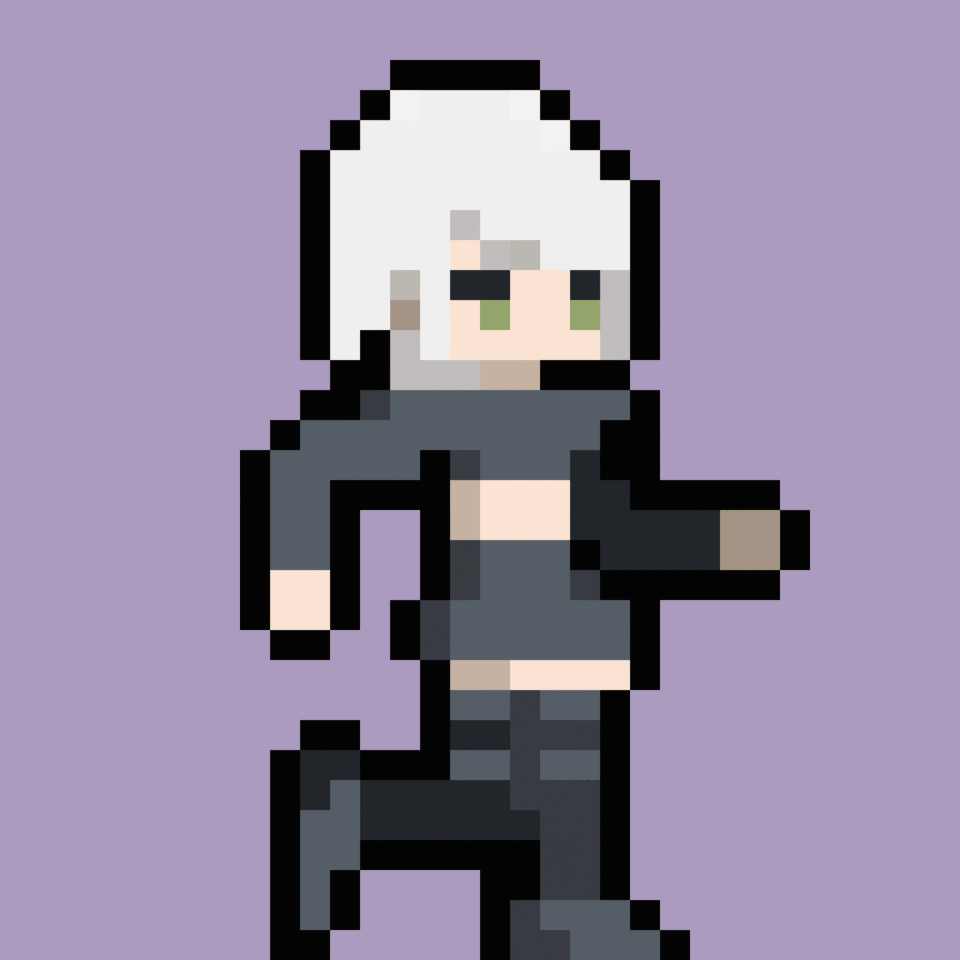
您可以嘗試在姿勢中添加更多動態,而不是將手臂全部伸直,以便更容易識別角色的輪廓。手臂和腿都微微彎曲。你可以把手和腳做得那麼簡單,試著區分胳膊和腿,因為你可以用另一種顏色的衣服。我們將添加更深的色調來模擬進一步向下的手臂和腿的深度。因此我們模擬了一個陰影,就好像光線沒有以同樣的方式到達那個點。
一旦我們有了我們的性格。我們進入下一步,即動畫。
我們將在 View> Timeline 菜單中激活 Timeline bar
現在我們將創建一個新的動畫文件夾和一個新的時間軸:
我們還將製作速度 12 和持續時間 12 的時間線。
讓我們刪除我們不會使用的圖層。
現在我們將添加動畫 cels,我們將每 2 幀添加 1 個。也就是說,我們將給每個非數字加一。
開始動畫之前的一件事是,您還可以為角色添加邊框。這可以更容易地判斷它是否用於視頻遊戲或角色的背景顏色是否非常相似。
好的,現在我們將從動畫開始。我們必須知道的第一件事是,我們的位置“失業”不會成為這個“循環(循環)”的一部分,但它是必不可少的,因為這樣我們就知道我們角色的最大高度是多少。
[第 1 幀]
我們動畫的第一幀(Frame)將是他的右腳向前和左腳向後彎曲的運動,這決定了角色已經開始邁出一步,因此手臂會與腿相反地運動。左臂向前,右腿向前,反之亦然。頭部仍然在相同的位置。但是整個身體從膝蓋處下降了一個框架,因為當我們彎曲它們時,除了略微前傾之外,身體還會略微降低其位置。所以我們將整個身體也向前移動一幀,而不移動腿。
[第 3 幀]
下一步是這個序列中的最低高度,因為身體彎曲得更多一點,從而使身體更小。這使我們比最大高度低 2 個像素。身體保持在軸上以保持平衡,但手臂正在過渡到再次擺動,因此兩者都更靠近身體。
[第5幀]
在下一幀中,我們將再次獲得最大高度,雙腿伸展,手臂再次以相反的方式前進,右腿向後,右臂在前,反之亦然。我們角色的頭部略微轉向他的目的地,所以我們不再看到眼睛,而是將眼睛和耳朵向前移動一個像素,頭髮也稍微移動了一個像素,所以我們將它移動了一個像素並進行了輕微的變化。
[第 7 幀]
以下幀將重複:1是7,3是9,5是11,我們可以復制它們然後編輯,因為現在後面的手臂是前面的手臂,反之亦然,我們只需要改變顏色給予深度。在這一幀中,我也決定將頭部朝向目的地,但在下一幀中,我們會將其返回到原來的位置。
[第 9 幀]
我們對第 3 幀進行編輯和輕微改動
[第11幀]
我們還編輯和製作第 5 幀的變體。
現在我們只需要導出。但首先我們必須改變圖像的分辨率,因為如果我們像這樣導出它,它會看起來很小,如果我們想在社交網絡上或與我們的朋友分享它,我們必須放大它。讓我們去編輯菜單>更改圖像分辨率...
我們更改縮放比例,它將為我們提供以像素為單位的大小。我們可以隨心所欲地增加它。對我來說,1120像素就可以了,也就是35倍的縮放。
要導出,我們轉到文件菜單 > 導出動畫 > 動畫 GIF ...
選擇位置後,我們選擇大小,我們已經縮放的畫布以及我們擁有的幀範圍。在我的情況下,它是從 3 到 14,因為在第 12 幀中,我有“站立”姿勢,這不是循環的一部分。如果我們添加它,它將使我們的 Loop 看起來不流暢。藍點可以調整循環到我們想要的位置。
我們還可以逐幀導出這將重複 1 個圖像,因為我們每個圖像使用 2 幀。我們將要導出動畫> 圖像序列。
我們選擇與 GIF 部分相同的大小和幀。
這將是我的全部,我將結果留給您,我希望您可以在這里或在 youtube 上發表評論,我會閱讀您的所有反饋,以便能夠在這些教程中進行改進。我衷心希望它能幫助你,並在未來的教程中見到你。
























留言