一種快速簡便的應用漫畫網屏的方法
0.簡介
觀看此視頻時,請顯示每種語言的字幕。
日文的解釋在我的博客上更容易閱讀,所以請看這裡。
這次,我將詳細說明如何快速輕鬆地應用漫畫的基本網屏。
首先,我將解釋如何將絲網色調應用到一個基本角色,最後,我將解釋如何將絲網色調作為背景的一個小應用來繪製雪。
這次要介紹的不是什麼大事,而是一些淺顯易懂的知識,但是這種工作效率的小提升積累起來,就會提高漫畫完成的速度。
如果您能稍微參考一下製作,我將不勝感激。
我們為視頻添加了每種語言的字幕,所以請打開字幕並觀看。
但是,這個TIPS包含了一個由上面視頻製作的GIF,所以我覺得不看視頻也很容易理解。
1-1. 基本粘貼[填充]工具和遮罩顯示切換
首先是如何應用屏幕色調。
從新圖層創建一個色調圖層並使用[填充]工具填充它。
這是最常見的繪畫方法。
與使用其他工具繪畫的情況一樣,最好繪製藝術線條,使其盡可能閉合。
如果要繪製線條有空隙的圖片,最好將【填充】工具設置中的【閉合空隙】的值調大。

通過切換帶有紅色標記的遮罩的顯示/隱藏來檢查是否有任何突出物以及它是哪種光潔度。

這個確認工作在繪圖的時候做了很多次,所以註冊成快捷方式比較方便。
最好在【圖層】菜單中為【圖層蒙版】-【顯示蒙版】註冊一個快捷方式,這樣就可以一鍵切換顯示和隱藏。
1-2. 基本粘貼方法 大面積繪製後,用[填充]工具擦除。
第二種方法是繪製超出線條的大面積區域,然後用透明的【填充】工具擦除多餘部分。

1-3. 基本粘貼方法【關閉並填充】工具
第三種填充方式是使用【填充】工具中的【封閉填充】工具。

對於工具設置,將[目標顏色]設置為從上數第5個[被黑色包圍的部分]。
如果包圍目標區域,它會自動繪製。
1-4. 基本粘貼方法 用填充工具拖動
至於我一開始用的【填充】工具,如果你這樣拖,它會跳過線條來畫。
不再點擊。

2-1. 為角色添加音調
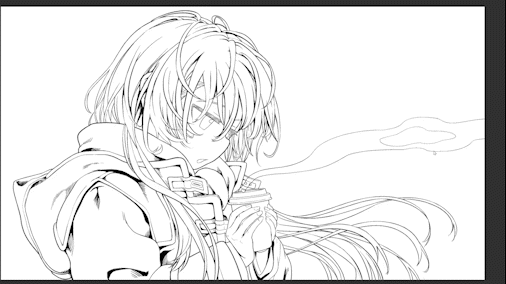
現在,我們就用這些粘貼的方法,給這個人物的線條畫上一個網點。
一個女孩在寒冷的天氣裡用咖啡暖手。
2-2. 分離線圖
畫線被分成這樣的部分。如果線稿是分開的,貼網點的時候會容易一些。

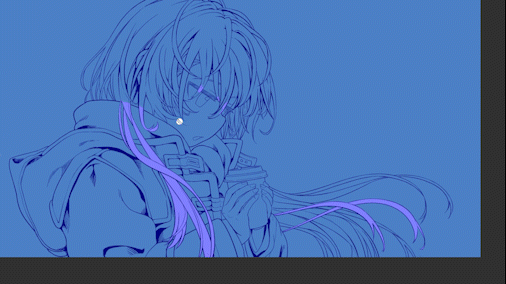
2-3. 用白色製作面具
在應用絲網色調之前,用純白色圖層在角色上製作一個蒙版,這樣角色就不會與背景重疊。

以後也可以使用此蒙版為角色添加邊框或從蒙版中進行選擇。
2-4. 為screentones創建一個文件夾
在畫線圖層上方為網線圖層創建一個文件夾,設置混合模式為正片疊底。
通過這樣做,您可以防止在粘貼漸變或灰色屏幕色調時線條圖變得模糊。
2-5.貼頭髮的絲網色調
現在準備工作已經完成,是時候為角色的頭髮應用絲網色調了。
隱藏除髮際線以外的所有內容,然後使用[關閉並填充]工具進行粗略繪製。
綠色部分是我畫錯的部分。
如果此時沒有完全塗漆也沒關係。

按住[Ctrl]的同時單擊白色蒙版的縮略圖進行選擇,從[選擇]菜單中選擇[反轉選擇],然後從[編輯]菜單中選擇[擦除]。
這樣,您可以一次性消除除白色蒙版部分以外的綠色部分的網版色調。

我能夠比一個一個地擦除綠色部分更快地擦除它。
將[反轉選擇]和[擦除]註冊為快捷方式很方便。
我展示了其他線條藝術並在沒有畫的部分上畫,然後再次隱藏它並擦掉多餘的部分......重複這項工作,我能夠在大約 3 分鐘內應用頭髮的屏幕色調。

這是我推薦的應用網屏的方法。
2-6.貼大衣絲網色調
以相同的方式將絲網塗在外套上。
隱藏線稿的其他部分,大面積填充,然後用【填充】工具擦除。

頭髮和畫面色調重疊的部分,
通過 Ctrl+拇指單擊-選擇頭髮絲網來擦除外套絲網。

2-7. 準備應用消音器屏幕音調
稍後我會在消聲器上放一個方格網屏,但我暫時把它放在一邊。
在選擇層上只創建一個蒙版。
使用[選擇]菜單中的[庫存選擇]創建一個選擇層。

大致畫好後,突出到外套裡的部分,
選擇大衣絲網色調並將其擦除。

就像外套一樣,應用網點後,您可以將其用作選擇區域,像模切一樣輕鬆地應用下一個網點。
如何從圖層創建選區在前面的TIPS中有詳細說明,請參考。
2-8.貼眼睛和咖啡色
最後在眼睛、眼皮、咖啡上塗上絲網色調,就完成了基礎色調的應用!
2-9. 添加黑色
在漫畫的情況下,暫時忘記光的實際方向,
在角色未面對的方向添加陰影通常會使屏幕更容易看清。
這次只有一個角色,但在與很多人一起工作時記住這一點是個好主意。
2-10. 如何切割可以重做的網點
接下來,我將介紹一種在去除純黑色和屏幕色調時有用的技術。
把你要刮的網影圖層的混合模式設置成乘法,把上面的白色純色層的不透明度調低,調一下,剪一下,畫出來,留下原來的圖層,刮一下我能感覺到.
有了這個,重做時就不必重新繪製,從圖層創建選區時也很方便。
這一次,我用 40% 的屏幕色調、一個倍增的黑色圖層和 3 個白色圖層繪製。

你也可以用兩個層得到相同的結果,一個黑色層與乘法和一個不透明度降低到 60% 的白色屏幕色調。

黑髮高光等在這裡可能更容易理解和繪製。

2-11. 圖案網點的應用方法
最後,我將在左側消聲器上粘貼有圖案的屏幕色調。
雙擊之前創建的選區圖層的縮略圖創建一個選區,然後從材質面板中拖放圖案屏幕色調。

2-12. 花樣的網版色調處理
雖然這樣也很好,但這次,我會花更多時間嘗試將平面圖案製作成三維的。

首先,畫出圖案色調,使其從消聲器上大大突出,取消絲網色調,做成色層。
右鍵單擊蒙版縮略圖以將蒙版應用於柵格圖層。
然後使用[液化]工具對圖案進行變形,並應用蒙版進行色調處理。

我會再試一次。
複製圖案圖層,將消聲器前後分開,稍微偏移圖案。

即使是平面圖案,從漫畫的全畫面來看也不會顯得不自然。
儘管如此,在高光或人物靠近相機的場景中,平面圖案可能看起來很奇怪,所以請牢記這種處理方法。
2-12.完成人物畫面色調
角色的網屏已完成。
3-1. 用絲網畫雪
接下來,我將使用網點畫雪作為一個小應用程序。
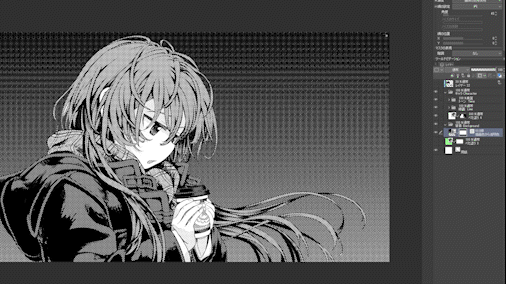
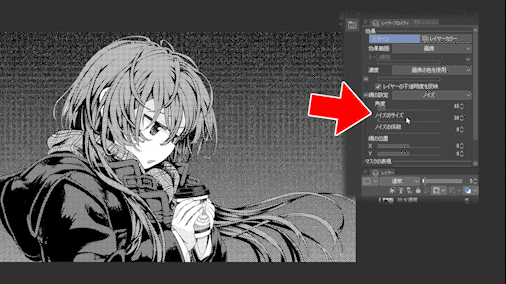
首先,在背景上應用漸變屏幕色調。
接下來,用純色層將整個東西塗成白色,使其成為屏幕色調,並將不透明度降低到大約 5。

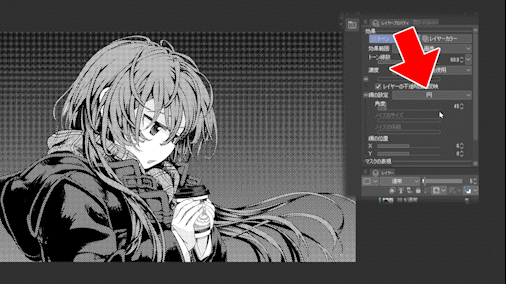
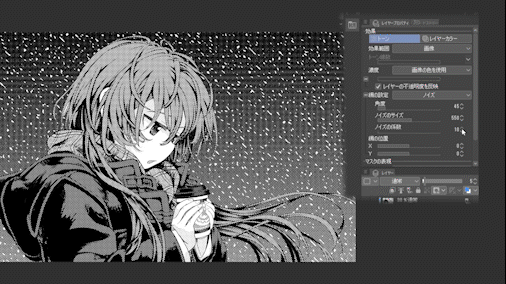
將 [Net setting] 更改為 [Noise]。

如果增加[Noise size],畫面色調的每一粒都會變大,你可以讓它看起來像雪花。

順便說一句,你可以通過增加[噪聲係數]來讓它看起來像在下雨。

調整數值並柵格化。
這時候噪音的大小會自行改變,所以再試一次,直到得到你喜歡的效果。

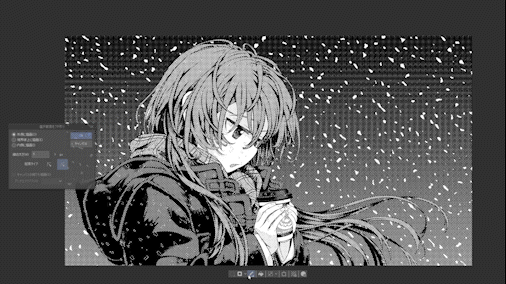
3-2. 模糊雪。
雪的輪廓有點硬,所以我用一點濾鏡柔化了它。
複製雪層,移除邊緣,應用高斯模糊,然後向風的方向移動並模糊到色調。

我在之前的TIPS中解釋瞭如何在屏幕色調中使用模糊濾鏡,所以如果你想了解更多,請看那個。
3-3. 讓雪落在角色身上
接下來,讓我們也讓雪落在角色身上。
複製雪層並將其放在角色上。

通過變形使雪比背景大,
剪輯到角色的網屏文件夾。

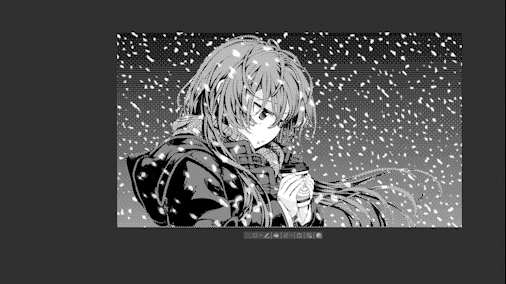
我也稍微模糊了角色上的雪。

對角色應用漸變網屏色調,以便容易看到雪。
這時,我正在從我首先製作的白色面膜中進行選擇。
僅刪除鼻子、眼睛和手指高光的漸變網屏色調。
應用以下自動操作來移動網屏色調,使漸變網屏色調不會與基本網屏色調重疊。
完成
最後,在咖啡煙霧上應用白色漸變絲網,就大功告成了!
在最後
這次是關於如何粘貼屏幕色調的TIPS。
這次我用了很多密度的絲網,
在實際的漫畫製作中,漫畫家在模板中註冊了幾種預定密度的網屏,並力求僅用這幾種來表現一切。
因為盡量不要貼網版調。
這是因為漫畫繪畫存在三個障礙。
漫畫繪畫的三個障礙是認知障礙、繪畫障礙和印刷障礙。
通俗地說,就是讀者讀起來有沒有難度,漫畫家自己畫的費了多少功夫,印刷的時候有沒有錯誤。
這次我無法詳細談論這個障礙,但是
在決定在您的漫畫上使用多少網點時,請仔細考慮這三個障礙以及您要繪製的內容!
Screentones太容易應用於數字漫畫,因此繪製量趨於增加。
請記住,畫漫畫是長跑,而不是短跑。
























留言