繪製和動畫一朵花! 🌸 Clip Studio PAINT 中的動畫!
你好!在這篇文章中,我將教你如何在 Clip Studio PAINT 中為花朵製作動畫!
我們將在風中製作一朵花的簡單動畫。沒有先了解如何繪製它。
花卉設計
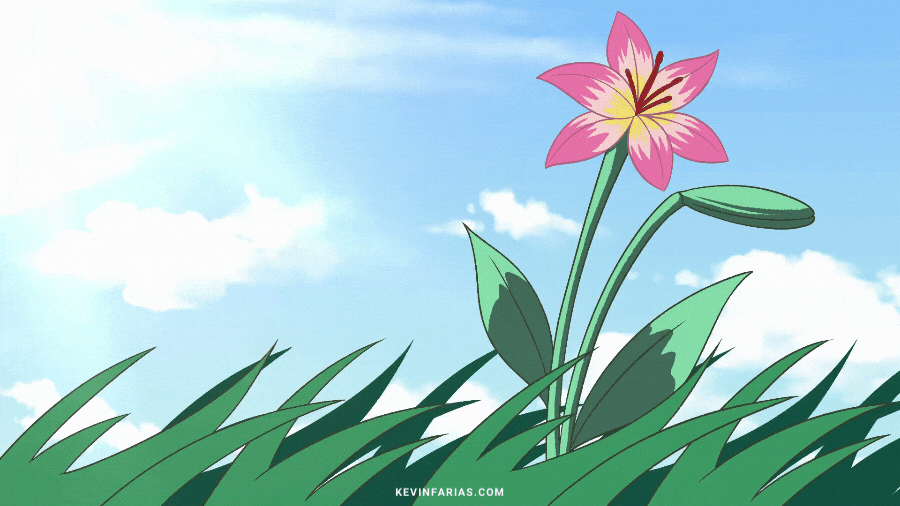
對於這個動畫,我將使用一朵美麗的花,叫做百合花,設計如下:

花瓣的中心線非常重要,它們是讓我們的花朵充滿活力的關鍵 :)
一旦我們了解了百合花的設計,我們就可以開始製作動畫了。
這是我們將製作的動畫:
我將製作 2 個動畫,一個給 Clip Studio PAINT PRO 用戶,一個給 Clip Studio PAINT EX 用戶。
所以我們都可以製作這個動畫!
Clip Studio PAINT PRO 版

Clip Studio PAINT EX 版

如果您對這個想法感到興奮,我邀請您查看我的超級教程,名為:
如何在 Clip Studio PAINT 中為花朵製作動畫(教程)
記得用你的語言激活字幕,你一定會找到的:)
你覺得視頻怎麼樣?我們以一種簡單的方式學習瞭如何在風中為美麗的花朵製作動畫。
一步一步的過程
現在,我想讓我們回顧一下我們學到的東西:
1. 項目的創建
我們進入 File - New 並創建一個具有以下特徵的 Animation 項目:
2. 時間線
我們進入 Window - Timeline 菜單,我們讓這個重要的面板可見。
3. 子視圖
該面板位於查看器旁邊,一旦激活,我們單擊名為 Import 的文件夾。
我們尋找花的設計文件,這將是一朵百合花。
我們現在有了我們之前可見的參考,因此我們可以製作動畫。
4.鉛筆工具
我們使用鉛筆工具繪製草圖,就我而言,我真的很喜歡我從 Clip Studio PAINT Assets 下載並與您分享的畫筆,它是免費的:
5. 第一個關鍵動畫繪製
我們選擇時間線的第 1 幀,並製作第一張關鍵圖,以我們之前製作的設計為指導,我們可以在 Subview 面板中看到。
目前我們將動畫文件夾的持續時間編輯為最多 7 幀,並將動畫的持續時間保留在同一幀。
現在為了使它成為一個循環動畫,我們將選擇第 7 幀並選擇指定 Cels。
我們選擇目前唯一的繪圖,第 1 幀。
6.第二鍵動畫繪製
我們選擇第 5 幀並添加一個 New Animation cel。
我們把左邊的名字改了,我們把名字和框架的位置一樣。
我們激活工具:啟用洋蔥紙。
我們開始繪製第二張關鍵圖。
我們要做一個平穩的動作,因為這朵花很嬌嫩。
7.動畫分解
我們轉到第 3 幀並創建一個新的 Animation cel,我們將名稱更改為 3 以繼續按順序工作。
不要忘記打開啟用洋蔥皮工具,這樣您就可以看到繪製前和繪製後。
繪圖將是這樣的:
8. 中間圖或中間圖
現在我們將在剩餘的幀中添加新的繪圖,這將有助於平滑花朵的運動。
首先,我們在第 2 幀中執行此操作。
然後在第 4 幀。
最後在第 6 幀。
9.動畫草圖
到目前為止,我們得到了以下結果:

10.動畫線
對於動畫清理,我們將在時間軸中創建一個新的動畫文件夾。
在這個新的 Animation 文件夾中,我們在第 1 幀創建了一個 New Animation cel。
在圖層面板的第 1 幀中,我們將創建一個:New Layers 文件夾並將名稱更改為與第 1 幀相同的名稱。
我們在這個新的圖層文件夾中創建以下圖層:顏色、陰影、亮度和線條,如果您願意,可以將線條圖層作為矢量圖層。這是我最喜歡的 Clip Studio PAINT 選項之一!
我們選擇名為 Lily 的動畫文件夾並激活選項:圖層顏色並將不透明度降低到 50%。
我們選擇線層,我們將使用鋼筆工具清理動畫,在我的情況下,在子工具中我將使用紋理,給動畫帶來藝術感。
一旦我們清理了第一個繪圖,我們將轉到另一個幀來創建一個新的動畫 cel。
您將能夠在圖層面板中註意到已創建的新框架具有先前創建的所有圖層,具有相同的順序和名稱。 Clip Studio 中的一些很酷的東西!
我們得到以下結果:

11.動畫顏色
我們選擇 Color 層來繪製 Flower 動畫的基礎顏色。
我們選擇填充工具,在子工具中我們選擇:參考其他圖層,這允許我們在另一個圖層上繪畫,它將讀取工作區中可見的所有筆劃。
我們將從初始設計中獲取顏色,為此我們轉到子視圖面板並從子視圖面板中選擇滴管工具,然後選擇我們要繪製的顏色,通過單擊我們將繪製花朵的區域。
在陰影層中,我們可以繪製花朵的其他顏色,如果需要,可以激活選項:調整到較低層。
在亮度層中,我們可以添加其他細節。
我們以動畫所有幀的顏色結束。
12.動畫顏色預覽
我們播放我們的動畫,我們有我們的風中之花動畫,但我們仍然可以添加更多的東西 :)

13. 動畫時長
我們將動畫的持續時間延長到 24 幀,就像我們最初擁有的那樣。

現在我們將復制動畫以完成總持續時間,為此我們選擇頂部的動畫,您將看到光標變為手。
然後用右鍵激活:複製
在動畫結束的下一幀中,我們使用右鍵激活:粘貼。
我們設法將動畫加倍以完成最後的持續時間。
14.動畫背景
為了讓花不那麼孤單,我添加了一個風中草的動畫,融合得非常好。
我們將使用的背景將是在 Clip Studio PAINT 材質中找到的天空,我們轉到選項:材質並尋找天空。
我們把它導入到動畫中。
如果我們願意,我們可以盡可能地移動這片天空,它將您整合到我們的動畫中。

15. 動畫最終版 Clip Studio PAINT PRO
此動畫將持續 24 幀,非常適合使用 Clip Studio PAINT PRO。

16. 最終動畫版 Clip Studio PAINT EX
這個動畫可以持續 72 或 120 幀,如果我們願意,我們也可以為天空設置動畫,只需將其水平移動並在第一幀和最後一幀中創建一個關鍵幀,即可實現以下結果。

17.動畫的最終細節
如果我們願意,我們可以移動我們的花,使它不在動畫的中心,如果它在一邊,這是一個品味問題。請記住使用移動圖層工具選擇 Flower Animation 文件夾。

我們看到我們的動畫,我認為結果看起來好多了。

18.動畫導出
轉到文件 - 導出動畫 - 電影
我們選擇要保存動畫的文件夾
在“電影導出設置”窗口中,我們將其保留為 1920x1080,以每秒幀數為單位,我們將其保留為 8,無論您是否使用 Clip Studio PAINT PRO 版本和 EX 製作了此動畫,都是一樣的。
我們等待我們的動畫被導出為視頻。
19.最終動畫
讓我們看看我們用 Clip Studio PAINT PRO 版本製作的 24 幀動畫

最後,我們將看到可以使用 Clip Studio PAINT EX 版本製作的動畫

我希望這篇文章對你有用,你可以嘗試製作不同的動畫,因為我們一直專注於動畫角色,但學習如何為其他元素製作動畫也很重要。
下一個 TIP 見!






















留言