使用尺的實用技巧
介紹
大家好,今天我們將看到一些關於如何使用 Clip Studio Paint 2.0 版本中的標尺工具的實用技巧,這些技巧可能會對您的設計、漫畫、故事板或插圖項目有所幫助。
我們將開始探索子工具標尺,以及您可以在工具屬性、圖層調色板和命令列上找到的不同選項。此外,我們將使用直線、曲線和圖形標尺來繪製簡單的形狀。我們將了解如何從向量建立標尺來繪製圖示、字母或在現有插圖上重繪。
稍後我們將看到如何使用對稱尺製作鏡像並結合特殊尺繪製運動效果並節省素描和著墨過程的時間。
在本教程中,我們將使用下圖中的設計和繪圖作為主要範例,但您可以在任何類型的專案中應用所有這些功能和效果。那麼,讓我們開始吧。
1. 如何建立和操作標尺
為了建立新的標尺,請從工具面板中選擇標尺工具圖示。然後選擇子工具標尺之一,例如線性標尺,然後在畫布上按一下並拖曳。您將看到圖層調色板上的縮圖旁邊出現一個圖示。

所有名稱中包含“線”的標尺通常只需單擊並拖曳即可建立標尺。但其他標尺,如曲線、圖形和一些特殊標尺,則需要建立多個控制點或雙擊確認以建立新標尺。

建立標尺後,您將需要物件工具來操作它或編輯標尺。您可以點擊工具選項板上的立方體圖示或使用鍵盤快捷鍵“o”。
1.1 標尺子工具
您可以在子工具選項板中找到八個預設的子工具標尺。
在本教程中,我們將在一章中解釋前三項“直線”、“曲線”和“圖形”,因為它們更基礎且更容易理解。
然後我們將看到對稱標尺,它可用於快速鏡像您的繪圖或設計。
最後,我們將看到一些特殊的標尺,可以輕鬆繪製多條平行線、曲線、徑向效果和同心圓。
1.2 物件工具和工具屬性
現在,為了編輯或操作任何類型的標尺,您將需要使用物件工具和工具屬性選項板。
如果您剛剛建立了標尺,並且畫布上沒有其他內容,則可以使用物件工具直接在標尺上按一下。

但是,如果畫布上有線條或不同元素,則需要先單擊圖層調色板上的標尺圖標,然後單擊畫布中的標尺。

然後,您可以使用邊界框移動整個基本標尺,或選擇一個控制點並將其放置在另一個位置。

注意:特殊標尺周圍沒有邊界框,移動它們的方式可能因標尺而異。
在建立標尺之前,您可以從工具屬性選項板中變更設定。您會發現每種類型的標尺都有不同的選項。

注意:使用物件工具建立標尺後,您可以變更某些選項,但請記住,某些選項只能在建立標尺之前自訂。
現在,如果您想發現更多選項,請點擊扳手或子工具詳細資料圖示。然後按一下“眼睛”複選框以顯示或隱藏您想要或需要的選項。例如捕捉角度、比例和分割數。

1.3 圖層調色板選項
如果右鍵單擊圖層調色板中的標尺圖標,您將看到標尺的不同選項。您也可以從“圖層”>“標尺/框架”中找到它們。從這些選項中,所有與顯示標尺相關的選項都將是最常用的。

如果您只想變更標尺是否顯示在所有圖層、同一資料夾或僅顯示在編輯目標中,請按一下圖層面板頂部的標尺圖示。

由於我們可能會經常使用「顯示/隱藏標尺」功能,因此最好為其指派鍵盤快速鍵或將圖示放入「捕捉」選項旁的命令列中。
重要: 您可以透過點選標尺圖示並將其拖曳到另一個圖層上來在不同圖層之間移動標尺。您也可以透過在點擊圖示之前按住 ALT 來複製標尺,您將在命運圖層周圍看到一個紅色方塊。

1.4 對齊標尺
預設情況下,您可以在「對齊網格」圖示左側的命令列上找到「對齊標尺」和「特殊標尺」的圖示。它們還具有預設鍵盤快捷鍵 CTRL+1(第一個)和 CTRL+2(第二個)。
如果對齊標尺圖示未激活,即使您在標尺上繪製,線條也不會遵循標尺形狀。當您想要使用標尺作為參考時,這非常有用。

此外,您可以按住 SHIFT 並點擊圖層調板中的標尺圖示或使用鍵盤快捷鍵或從命令列上新增的圖示來隱藏標尺,正如我們在上一點中看到的那樣。這樣,即使您啟用了「對齊標尺」功能,線條也不會遵循任何不可見的標尺。

當您想在使用標尺後立即查看繪圖的線條時,或者當您想在周圍沒有任何標尺或參考線的情況下進行繪圖時,這也很有用。
最後,您也可以從「工具」屬性選項板中關閉特定標尺的「捕捉」選項。您將看到標尺的顏色從藍紫色變為綠色。當您在畫布中使用多個標尺或只想使用標尺作為參考時,這非常有用。

在特殊標尺上,您也可以點選選擇特殊標尺時出現的小「菱形」圖示。

1.5 使用多個特殊尺子
您可以從工具屬性下拉式選單中找到 6 個特殊標尺。我們不會計算 Guide,因為它有自己的子工具,而且不像其他工具那麼特別。
現在您可以在同一層中建立多個特殊標尺。但是,當您建立新標尺時,前一個標尺將變為綠色,這表示其「對齊」選項已關閉。

但是,您可以使用「切換特殊標尺對齊」CTRL+4 的預設鍵盤快速鍵在特殊標尺之間快速跳轉,或新增一個標尺。您也可以將圖示新增到命令列。您可以從選單“視圖”>“切換特殊標尺捕捉”找到此功能。

如果標尺位於不同的圖層中,「切換特殊標尺捕捉」選項也會運作。為此,您可以選擇連結到不同標尺的圖層或將可見性變更為在所有圖層中顯示。

現在,您可以組合並使用多個特殊標尺來改善繪圖或設計時的工作流程。

2. 線性、曲線和圖形標尺
在繼續之前,請確保您已經了解如何建立和操作標尺的基礎知識。如果您覺得不理解該主題,請再次閱讀教學的第一部分。
2.1 比例和測量
工具屬性選項板中線性標尺的比例選項可讓您使用不同類型的度量,例如公分、英吋、毫米、像素。若要啟動此功能,請點選“Scale”並從下拉式選單中選擇系統。
這對於列印項目或設計用於螢幕顯示的內容時非常有用。此外,您可以同時使用兩個或更多具有不同系統的標尺來測量面積或元素。例如,您可以關閉其中一個的「對齊」選項,然後您將擁有一個代表像素的綠色標尺和一個代表公分的藍紫色標尺。
此外,您可以從下拉式選單中找到“等分”,當您需要快速計算或將縮圖畫布分成相等的部分時,這會很有幫助。
您也可以將此選項與曲線和圖形標尺一起使用,但需要從子工具詳細資料選項板中新增它。
2.2 直線和曲線標尺
現在,要使用這些標尺,我們可以將草圖放置在具有低不透明度或預設圖層顏色效果的圖層中。並在草稿上方建立一個新的向量圖層。
注意:建議將向量圖層用於線條藝術,因為它們允許您在繪製後以非破壞性方式編輯線條。
然後選擇線標尺並透過在畫布上點擊並拖曳遊標來製作標尺。您可以重複此過程,並在開始繪圖之前在設計上繪製更多直線。

現在選擇曲線標尺並選擇 4 種曲線類型之一。我更喜歡三次貝塞爾曲線,因為您可以用它快速創建直線和曲線。
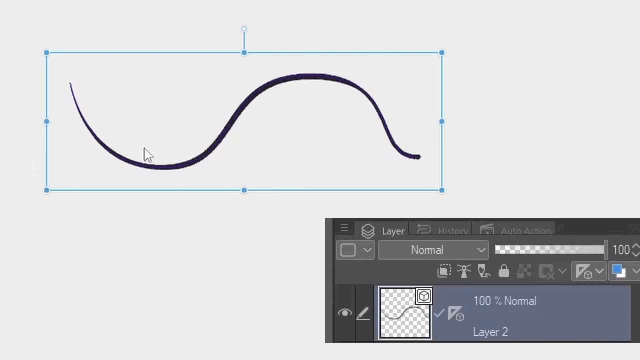
您需要按一下以建立起點,然後再次按一下以建立另一個控制點。如果您在按住單擊的同時拖曳遊標,它將建立一條帶有手柄的曲線。

您也可以按住空白鍵移動最後建立的控制點,或按住 CTRL 鍵移動標尺上的任何選定點。

此外,您可以按一下任何先前的控制點將其刪除。或點擊曲線的任意部分來建立新點。

完成後按下 Intro/Enter 或雙擊畫布以確認標尺的建立。

如果需要調整或編輯標尺,可以使用物件工具。您也可以以與編輯向量時類似的方式移動、複製和貼上標尺。只需確保首先單擊圖層調色板上的圖示即可。

然後您可以使用不同的畫筆和尺寸來按照尺子的形狀進行繪製。您也可以嘗試不同的顏色。

要了解有關向量和曲線的更多信息,您還可以檢查:
2.3 圖形尺
使用圖形標尺,您可以根據矩形、橢圓形和多邊形形狀建立標尺。
按照草圖/草稿,讓我們製作一個圓角的矩形。為此,請按一下「工具」屬性選項板中的「圓角圓度」複選框,然後選擇「圓度」量,例如60。然後按一下並將遊標拖曳到畫布上以建立矩形形狀。如有必要,調整角度或按住 SHIFT 鍵限制角度。然後按 Enter/Intro 或再次按一下以確認標尺的建立。

對所有圓角的矩形重複此程序。

現在選擇橢圓形並從工具屬性選項板開啟長寬比類型。確保這些值相同,以保持縱橫比 1 x 1。然後按一下、拖曳並再次按一下以確認標尺的建立。

您可以使用物件工具選擇橢圓標尺,然後將形狀複製並貼上到相同位置。然後按住 SHIFT+ALT 從角點拖曳邊界框以建立同心圓。

2.4 沿標尺繪製
如果您想要固定的線條寬度而沒有壓力變化,您可以使用「圖層」選項中的「沿標尺繪製」選項。
首先使用物件工具選擇一個或多個標尺。然後右鍵單擊圖層調色板中的標尺圖示或轉到圖層>標尺/框架>沿標尺繪製。確認線寬和抗鋸齒,然後按下確定

您可以選擇不同的標尺,並為每個標尺使用多種顏色和尺寸。但是,如果您不使用物件工具選擇任何標尺,則圖層中的所有標尺都會以相同的顏色和大小繪製。
3.向量標尺
您可以從任何向量圖層建立標尺。為此,請前往“圖層”>“標尺/框架”>“向量標尺”。如果您想保留原始圖層,請確保複製並隱藏原始圖層。

然後,您可以使用刪除鍵或命令列中的圖示刪除向量線,並按照標尺開始繪製。

3.1 導入向量圖標
您可以從「檔案」>「匯出向量」匯入 SVG 格式的向量。選擇要匯入的檔案並點擊“開啟”。

您也可以從其他應用程式或程式(例如 Affinity Designer)複製和貼上向量線。

然後,您可以根據向量建立標尺,並使用鉛筆或手寫筆的壓力開始繪圖。或使用沿標尺繪製固定的線寬。
3.2 字母尺
您可以建立、編輯或匯入向量,以協助您在其上繪製或追蹤字母作為參考或使用對齊標尺功能。對於這個例子,讓我們試著繪製手寫字母。
您可以使用書法筆或任何其他畫筆快速使用鋼筆或手寫筆進行繪畫。

您還可以在具有不同線寬的兩個獨立層中使用“沿標尺繪製”,然後移動頂部的一層,以在字母上創建快速 3D 擠出效果。

3.3 在先前的基礎上重新繪製
當您想要在先前的基礎上重繪時,從任何向量圖層建立標尺的功能非常有用,例如突出顯示插圖中的部分或區域。

您也可以使用它為徽標、盾牌、插圖或任何其他類型的項目中的輪廓添加顏色。

或使用「沿標尺繪製」快速建立具有固定線寬的藍圖或技術圖版。

這些只是您可以使用此功能執行的操作的幾個範例。因此,如果您願意,請隨意查找更多用例並在評論部分中分享。
4. 對稱尺
對稱尺可用於設計標誌、對稱圖畫、撲克牌、圖案、建築裝飾等。您也可以用它來繪製草圖、上墨或添加顏色。在本教程中,我們將看到用於下面設計的設定。
但您可以在任何類型的漫畫、平面設計標誌或帶有混合畫筆的插圖項目中使用此功能和設定。
4.1 設定線對稱
您可以在畫布的任何部分使用對稱標尺。只需確保兩側都有足夠的空間來反射影像即可。

但如果您想製作完美的對稱圖像,您可能應該從一兩千像素的方形畫布開始。另外,正如我們到目前為止所看到的,建議為線條建立一個向量圖層。
然後選擇對稱標尺子工具。將線數保持為 2,並將捕捉角度設為 45 度,並確保工具屬性選項板中的「線對稱」也已開啟。
現在點擊並拖曳以查看標尺的方向。讓我們將其以 90 度角放置在中心位置。

使用物件工具選擇圖層調色板中的標尺圖標,然後按一下畫布中的標尺。選擇標尺後,您將看到手把。

為了將標尺放在中心,您可以使用“工具”屬性選項板上的值。

但適用於任何畫布尺寸的更快方法是使用“對齊/分佈”調色板。將“對齊基礎”設為“畫布”,然後按一下“水平和垂直中心對齊”。

重要: 我們剛剛看到的設定是建立鏡像。如果您想要建立與撲克牌中的圖像相反的圖像,請確保關閉「工具」屬性選項板中的「線對稱」複選框。

4.2 繪製並填滿顏色
現在,您可以選擇任何畫筆、顏色或大小,並開始在向量圖層的任何一側進行繪製。你畫的任何東西都會像鏡子一樣自動出現在另一面。例如,在下圖中,我開始在右側繪製輪廓,在左側繪製內部線條。

如果您需要繪圖方面的協助,您可以設定並添加基本或特殊的標尺。只需確保在放置第二個標尺的一側進行繪製即可。

您也可以使用填滿工具填滿閉合線。首先將標尺的可見性變更為「在所有圖層中顯示」或「相同資料夾」(如果將圖層分組)。然後在下面選擇或建立一個柵格圖層以使用填滿工具。

選擇「填滿」工具並確保「工具」屬性選項板中的「引用多個」為「所有圖層」或「參考圖層」。如果選擇參考圖層,請確保使用圖層面板中的燈塔圖示將向量圖層設定為參考。

然後您可以開始點擊並用不同的顏色填滿兩側的閉合線條和形狀。

如果您想了解有關參考圖層和填充工具的更多信息,您也可以檢查:
4.3 向量橡皮擦和校正線(啟用捕捉)
假設您想在使用對稱標尺時使用向量橡皮擦來進行相交。如果您使用預設設置,它將僅刪除一側的線條。

為了擦除兩側的線條,您需要從扳手圖示打開子工具細節調色板。然後選擇校正並點擊:啟用捕捉:複選框。如果您願意,您還可以使該選項在工具屬性選項板中可見,正如我們在本教程前面所看到的那樣。

現在您可以使用向量橡皮擦同時刪除兩側的線條。

您也可以使用一些正確的線條子工具,例如收縮向量線、調整線寬度和重畫向量線。只要記住啟用捕捉,就像我們上面看到的那樣。

注意:如果您想要對柵格或向量圖層使用其他子工具,請確保啟用捕捉或捕捉對稱標尺可用。例如,您可以建立選擇區域、液化(僅限光柵)、圖形形狀、套索填充(僅限光柵)等。
在這裡,您可以在短時間內看到所有這些功能的使用情況以及該過程的一些步驟。

4.4 行數
您也可以在「工具」屬性選項板中將「線數」增加到最大值 16。這將允許您使用任何畫筆、尺寸或顏色快速繪製抽象的彩色幾何圖案。

您也可以嘗試使用較低的數字(例如 8),並使用以 1 x 1 的比率指定的寬高比類型的圖形形狀,以獲得有趣的鏡像形狀。如果按住 SHIFT 鍵,您可以限制形狀的角度。

然後,您可以使用“對齊對稱標尺”功能並使用“收縮向量”子工具來修改線條,並使用“填充”工具為幾何設計添加一些顏色。

最後,假設您需要 RGB 或 CMYK 顏色的圖表。您可以將線條數設為 3,然後按住 SHIFT 鍵點擊標尺的線條以創建一個完美的圓形,該圓形將在畫布的 3 個區域中鏡像。然後關閉“對齊標尺”或隱藏標尺並用顏色填滿圖表。

5.特殊尺子
您可以從「工具」屬性下拉式選單中找到六個特殊標尺。我們不會計算 Guide,因為它有自己的子工具,而且不像其他工具那麼特別。
當您想在漫畫或插圖中繪製運動效果時,這些標尺特別有用。但您也可以在其他項目中使用它們。讓我們快速瀏覽一下六位統治者。
5.1 平行線
平行線與線性標尺非常相似,主要區別在於它允許您在創建平行線的所有畫布中按照標尺的方向繪製。
若要建立垂直或水平平行線標尺,請確保在工具屬性選項板中保持捕捉角度選項處於開啟狀態,並將數值設為 45 或 30 度。然後在畫布上點擊並拖曳以定義標尺的方向。如果您只需單擊一次,它將建立一個水平標尺。

如果稍後需要調整角度,請使用物件工具選擇標尺,然後變更工具屬性選項板中的角度編號。或使用畫布上的手柄。
然後你可以用不同的畫筆、顏色和大小繪製多條平行直線。

請記住,您可以根據圖像的需要在建立標尺之前或之後更改角度。

5.2 平行曲線&多重曲線
現在,當您需要用曲線顯示運動時,平行曲線和多曲線標尺會很有用。您可以選擇直線、樣條曲線和二次貝塞爾曲線三種類型。我更喜歡用樣條線來控制點,但你可以自己嘗試一下,看看你更喜歡哪一個。
您需要單擊一次來建立起點。然後移動遊標並再次單擊以建立一條曲線並添加所需數量的點。完成後按 Enter 鍵或雙擊畫布。

如果您需要調整或編輯標尺,請使用我們在教學第一部分中看到的物件工具。

然後像以前一樣使用任何畫筆按照平行曲線標尺的方向和形狀繪製或繪製線條。

多曲線標尺與平行曲線標尺類似,但有一個額外的手柄,可以讓我們創造深度的錯覺。
按照與平行曲線標尺相同的方式建立標尺,然後使用物件工具選擇它。然後移動手柄上的圓圈來調整深度效果。我建議您移動控制點以覆蓋畫布中要使用此標尺的所有區域。

然後像往常一樣,用任何畫筆在尺子上繪畫,試圖在圖像中創造深度的錯覺。您可以將此標尺用於快速移動的物體。

您也可以將標尺與其他特殊標尺(例如平行線)結合以獲得混合移動效果。
重要提示: 如果您遠離標尺繪製,您可能會發現一些特殊行為。例如,使用平行曲線,您可能會注意到外側或上方的線條變得圓潤,而內側或下方的線條變得更接近且邊緣更銳利。相較之下,只要您不移動「多重標尺」中的額外手柄,您就可以在整個畫布上繪製相同的形狀。
但是,如果您使用額外的手柄來創造深度幻覺,那麼當您在上方或外側繪製時,您可能會在跟隨尺子時遇到問題。
5.3 徑向直線和曲線
徑向線和曲線標尺都可以讓您繪製匯聚於中心點的線。這會將注意力集中在所有線條相遇的中心的主體或物體上。簡而言之,它們將幫助您創建焦點。
首先選擇要放置標尺的圖層,然後從工具屬性選項板中選擇徑向線。然後點擊畫布上要放置注意力焦點的任意位置,並根據需要使用物件工具移動它。

然後使用任何畫筆、顏色或尺寸按照徑向線標尺開始繪圖和繪畫。

現在,對於徑向曲線,您需要建立各種點,就像我們為先前的曲線標尺所做的那樣。此外,最好覆蓋畫布中計劃使用此動態效果的所有區域。

這種效果對於橢圓運動的物體(例如運動球、能量和飛行的番茄)非常實用。

5.4 同心圓
現在,同心圓標尺就像一個超級強大的橢圓標尺,可以讓您圍繞中心點繪製多個圓。
它應該適用於任何包含圓形或橢圓形的固體物體或主題,如輪子、杯子、盤子、圓形防護罩、乙烯基光碟等。

但我們將會看到,繪製橢圓運動的痕跡確實很有幫助,例如螺旋槳、水面上的雨滴或飛行的番茄。
首先選擇要使用標尺的圖層,然後從工具屬性選項板中選擇特殊標尺 > 同心圓。然後點擊並拖曳以建立標尺。

現在使用物件工具選擇標尺以使用四個大的藍色控制點調整大小和圓形或橢圓形。

若要調整角度,請變更「工具」屬性選項板中的值,或使用中心線上下的兩個較小的手柄。

如果要移動標尺,請按一下沒有控制點的橢圓,然後將標尺拖曳到新位置。
如果您單擊並從中心拖曳標尺,它將沿著穿過中心中間的線移動。

然後選擇您想要的畫筆,並在運動中的主題周圍繪製不完整的圓圈。請記住,您可以根據需要調整標尺。

您還可以設定多個同心標尺並繪製更多有機和橢圓形主題,如下例所示。

6. 等軸測圖的尺子-透視
為了創建完美的等距設計,首先選擇平行線標尺並將捕捉角度值設為 30。
然後建立三個在中心匯聚的平行標尺。將第一個設定為 30,第二個設定為 150,最後一個設定為 90。您也可以使用反轉值,例如 -30 或 -150。
最後,選擇所需的畫筆並開始在活動標尺中繪製草圖。請記住,您可以使用 CTRL+4 鍵盤快捷鍵快速從一個標尺切換到另一個標尺,正如我們在教程第一部分中看到的那樣。然後你可以在底座上畫出乾淨的直線。

注意:如果您想以其他角度繪製線條,您可以使用具有您想要或需要的角度的線性標尺。對於等軸測圖,通常 45 度角與我們在本範例中使用的 30 度角和 150 度角配合得很好。
一旦你得到練習,你就可以開始製作更多的細節圖。在這裡您可以看到等軸測建築的縮時拍攝。此外,最好將切換快捷鍵指派給一個字母或數字(例如“4”)或使用命令列中的圖示。這樣您就可以更快地從一把尺子更換為另一把尺子。

總結與結論
總而言之,您可以在漫畫、故事板、漫畫和插圖的不同項目中組合使用一個或多個標尺或特殊標尺。您可以使用對稱標尺輕鬆製作標誌或盾牌,並使用平行標尺製作等軸測圖。並用不同類型的特殊尺創造運動感。
請記住,您可以使用快捷鍵或命令輕鬆關閉/開啟「對齊標尺」功能,並在不同的特殊標尺之間切換或跳躍。
在這裡我們可以看到在灰色標尺的幫助下製作的圖像。
在這裡您可以看到帶有某種顏色的垂直格式的圖像。據推測,這將使框架/面板在小型垂直螢幕上易於閱讀。
如果您想知道故事接下來會發生什麼,請不要忘記在下面發表評論。
因此,我希望您在本教程中找到了有關在設計和插圖中使用標尺子工具的有用內容。請隨意發表評論或分享您對以下主題的想法。這是艾德說的,直到下一篇。
更多教學:

















留言