從 0 到 100 學習在 Clip Studio Paint 中製作小插圖!
您想嘗試製作漫畫或網路漫畫,但害怕小插圖工具嗎?不用再擔心,本教學非常適合您!
我的名字是 Stefani,在本教程中,我將教您使用 Clip Studio Vignette 工具在漫畫中使用的技巧~
基礎101
暈影工具簡介
項目符號充當一種視窗或框架,將可見性限制為僅包含在其資料夾中的內容。
他們在哪裡?
Clip studio 暈影工具分為:
●創作工具
●分割工具
另一個將成為我們盟友的工具是:“對象”
創作小插曲
● 矩形暈影
要創建這樣的小插圖,我們將在畫布上製作一個剪輯,我們希望小插圖開始並拖動,當我們釋放它時,它就準備好了!

如果我們打開「子工具詳細資料」視窗並轉到「圖形」選項卡,我們會發現我們可以將暈影的圖形變更為橢圓形、多邊形或將其保留為矩形。
我建議您用眼睛啟動此框,它會立即出現在工具屬性中。
如果您認為將其放在「工具屬性」中更方便,您可以使用「子工具詳細資料」功能表中的幾乎任何選項來執行此操作。
返回“圖形”選項卡...
如果我們選擇了矩形,在同一選單中我們會看到可以選擇修改是否需要圓角。

在多邊形中,我們也可以將邊緣修圓。
然而,最有趣的選項是我們可以選擇多邊形的頂點數量。

最後是前面所有圖中都可以找到的「比例調整」選項。
注意: 如果您願意,可以在製作小插圖時使用“shift”鍵,這將使圖形的寬度和長度成比例。
另請記住,在比例調整中,您可以調整寬度和長度,它們不必相同。
● 折線暈影
要建立這樣的小插圖,我們將點擊我們想要開始的位置,點擊後我們將製作小插圖的形狀,關閉它我們返回到起點。

關閉項目符號的另一種方法是按「回車」鍵,**請記住,遊標所在的位置將建立一個控制點。

好消息!除了直線之外,我們還有更多選項,我們可以選擇使用連續曲線(樣條線)或二次和三次貝塞爾曲線,為此我們進入“工具屬性”並進入“曲線” ,我們可以選擇我們想要的。
就我個人而言,我最常用的是三次貝塞爾曲線,我覺得它具有兩全其美的優點,因為它可以讓我輕鬆地從直線變為曲線。

請記住,如果我們使用“shift”鍵,線條將是直線,如果使用“Ctrl”鍵,您可以修改曲線和控制點的位置。
如果你想在小插圖已經關閉的情況下對其進行修改,你所要做的就是按住“Ctrl”鍵單擊小插圖線,我們就可以對其進行編輯。 這適用於任何項目符號,而不僅僅是使用「折線項目符號」建立的項目符號。 **
注意: 編輯時必須按住「Ctrl」鍵,完成變更後,釋放控制即可。

●暈影邊框鉛筆
該工具非常適合這些更具創意和不規則的小插圖,因為它允許我們像使用畫筆一樣手動繪製它。但是,它必須是連續的線,否則暈影將關閉。

連續線:

如果你想要線條更清晰,我建議調整「後校正」選項和「穩定」選項。我們在“工具屬性”下找到它們。
預設情況下,穩定功能不會出現在“工具屬性”中,我們必須啟動它,您必須打開“子工具詳細資料”選單,進入“校正”,其中表示“穩定功能”啟動小眼睛。
小插圖創建工具的基礎知識
小插圖創建工具有許多共同的屬性/選項,請跟我告訴您哪些我認為最有用。
1.資料夾的多元宇宙
建立項目符號時,預設會產生一個帶有剪貼蒙版(項目符號形狀)的資料夾。此資料夾內有兩層:一層光柵和一層背景。
注意:我們可以透過雙擊來更改背景圖層的顏色。
根據您感覺最舒服的方式或項目符號具有的互動類型,您可以為每個項目符號建立一個資料夾,以便它們彼此獨立運行,或者您可以在單個資料夾中建立多個項目符號。
以資料夾分隔的項目符號範例:

同一資料夾中的項目符號範例:

如果我們正在繪製的內容需要跨多個面板的連續性,則以這種方式管理面板特別有用。
正如我之前提到的,預設情況下分配了「建立新資料夾」選項,如印度,名稱將為您建立的每個項目符號建立一個新資料夾,但您可以將其變更為:「新增至選擇資料夾”,這將允許您在單個資料夾中添加更多小插圖,您可以在任何小插圖建立工具(矩形/折線和鉛筆邊框小插圖)的“工具屬性”中找到它。
建立暈影時填充背景是可選的。如果您想要在草圖上繪圖,則停用該選項會更實用,這樣就可以毫無問題地查看草圖。您只需從「填滿內部」方塊中刪除「檢查」即可。在「工具屬性」中找到「項目符號」。
2.邊緣的世界
能見度
建立暈影時,可以使用「繪製邊框」方塊來啟動或停用邊框的可見性,根據您的需求啟用或停用它,這位於「工具屬性」中。
即使項目符號的邊框不可見,它也可以透過限制項目符號內的內容來正常運作

邊框尺寸
您可以透過修改「畫筆大小」欄(在「工具屬性」內)或「畫筆大小」視窗來變更邊框的粗細。

我們也可以選擇邊框的平滑等級:
「平滑」下方是「畫筆形狀」部分,如果我們顯示面板,我們可以看到有許多形狀可以分配給我們的邊框。
我們可以讓邊框看起來更有趣更有活力,讓我們回到「畫筆大小」欄,點擊最後的圖標,它會向我們顯示一個小視窗。您可以在其中啟動一個名為“隨機”的框,並分配一個最小值。 此選項的作用是隨機地,為了冗餘,它將更改分配給的形狀的大小小插圖邊框。

以下是幾種形式的比較:
設計小插圖的邊框 (???????????????=
當我們使暈影的邊框不可見時,(透過取消選取「繪製邊框」框)發揮創意並手動繪製邊框
3.修改你的小插圖
3.1.對象的力量
還記得我說過這個工具會是我們最好的朋友嗎?好吧,我在這裡告訴你原因。
事實證明,使用這個工具我們可以修改暈影:我們可以移動它們,調整它們的比例,旋轉,更改邊框等,但我們要一步一步來。
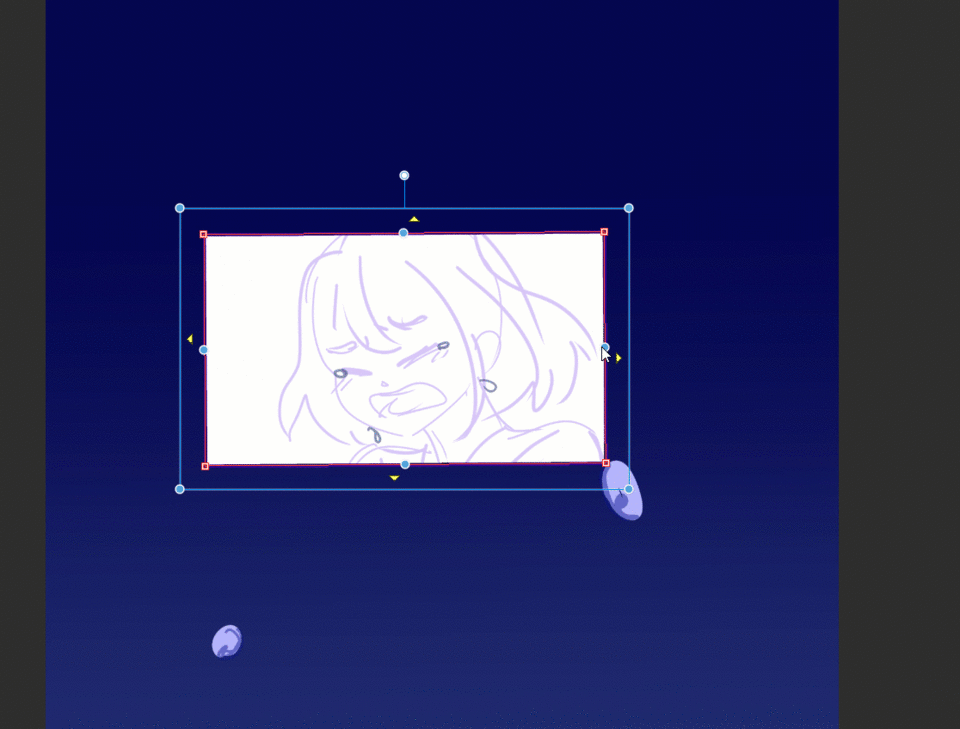
我們必須做的第一件事是使用物件工具觸摸暈影資料夾或畫布上的暈影邊框,這將向我們顯示允許我們修改邊框的選項。
頂部邊緣的白點允許我們旋轉

藍線內的藍點允許我們根據需要更改暈影的比例。

如果我們落在藍線上,我們可以將小插圖移動到我們想要的畫布的任何部分。

紅色項目符號線上的藍點可讓您移動項目符號的邊緣,允許您以更受控的方式變更比例。

此外,如果周圍有其他子彈,子彈將尊重它們之間的空間,避免任何可能的重疊。

如果您願意,您可以停用此功能:請參閱工具屬性(物件),以及它指示「保持間距」的位置,它會顯示選項,您可以停用它,如果您沒有更改預設情況下的方式,它將是在“僅水平”模式下”。

還有“保留全部”選項,因此您需要注意保持水平和垂直的間距。

尖端的紅色方塊將允許我們更改小插圖邊框的控制點,同樣,如果我們有“僅水平”或“保留全部”的維護空間,請調整您在為您周圍的環境添加小插圖。

預設情況下,「與其他小插圖對齊」框處於活動狀態,正如其名稱所示,它可以幫助我們將邊緣和控制點與相鄰的小插圖對齊。我喜歡的是,如果您不想對齊它們,它不會限制您。

在物件上您也可以: 更改邊框顏色、邊框大小及其形狀,如果需要,您甚至可以刪除邊框! **

面板邊緣上的黃色三角形可讓您移動面板的邊緣,直到它們與周圍面板的邊緣重疊。如果沒有其他小插圖,小插圖將黏在畫布的邊緣。

如果單一資料夾中有多個項目符號,則在使用「物件」時,每個項目符號都會出現相同的選項,不同之處在於藍線和藍點將影響所有項目符號。

我們可以獨立或作為一個群組修改邊框,這取決於我們觸摸邊框的位置,如果我們觸摸藍線內的空間,我們可以同時修改多個暈影。

如果我們想選擇一個特定的小插圖我們觸摸紅線,為了避免移動任何不必要的東西,我總是停用「保持間距」。
我們現在可以開始根據需要單獨修改我們的小插圖。

對於使用工具創建的小插圖:“折線小插圖”和“小插圖邊框鉛筆”,前面的解釋同樣適用,另一方面,我認為根據它們的複雜性,最好使用“工具“線條校正” 在那裡我覺得進行某些調整更舒服。


我最常用的是:移動控制點、新增控制點、刪除控制點和轉換頂點。
我經常使用的另外兩個工具是「簡化線條」和「重畫寬度」。

子彈分割工具
這兩個工具分割了小插圖,但方法略有不同:
1) 拆分項目符號資料夾
2) 分割小插圖的邊框
在這兩種情況下,劃分都可以分為三種不同的狀態:
用直線劃分
我們觸摸我們想要開始分割的小插圖部分,預設情況下它將是水平的,如果我們想要使其垂直或對角線,我們單擊並按住,我們給線方向,如果你想要它是完全直接按下“shift”鍵”。
當您釋放按住的點擊時,分割區將準備就緒。

用折線分割
首先,我們觸摸要開始分割的點(我們不需要按住單擊),每次單擊都會產生一個點,從該點將允許我們旋轉分割線,最後,我們按“enter”鍵,即可完成分割。
用樣條線劃分
這種劃分狀態與上一個類似,我們點擊要開始的位置,然後點擊要建立曲線的位置,當我們滿意時,用「enter」鍵完成劃分。

這兩種工具都允許我們在垂直和水平方向上更改分區的空間。
用直線劃分可以讓您改變垂直和水平的空間。在用折線或樣條線劃分的情況下,它是任何方向的單一間隔。
這兩種工具都允許我們在垂直和水平方向上更改分區的空間。
如前所述,這兩個工具最大的區別在於它是拆分的,在「拆分項目符號資料夾」工具中你有三種拆分方法:
1-分割資料夾並複製內容。
2- 拆分資料夾,但這個新資料夾是空的。
3-資料夾沒有分割,而是子彈邊緣,並且零件保留在資料夾內。
拯救世界的模板
如果您時間有限,您可以隨時使用模板! Clip Studio 有許多預製的漫畫模板可供選擇。
您只需轉到:文件>新建>選擇任何漫畫畫布(網絡漫畫除外)>激活模板框,當您激活它時,會出現一個帶有選項的窗口,以便您可以選擇最適合的一個對於您來說,點擊“接受”即可。
如果該框未出現,請按一下該框旁邊的按鈕,選單將出現在那裡。

我通常使用框架的基本模板並開始在那裡工作。
我建議你的畫布配置清晰,因為如果你製作漫畫,畫布的大小和邊距必須相同才能更好的和諧。當我製作漫畫時,我是在網路上製作的,所以我的理想解析度是72 dpi,並且根據我想要漫畫及其內容的詳細程度,我通常在A4-A6 尺寸和基本模板之間進行選擇。
將您所學到的付諸實踐!
現在您已經了解了創建小插圖所需的一切,我邀請您將其付諸實踐!請記住,每位藝術家都有自己的創作過程和做事方式,我邀請您實踐並發現您的創作過程和做事方式。
如果你不知道從哪裡開始,我通常會按照以下步驟製作漫畫面板:
1- 建立畫布(您可以使用框架範本)或放置基本範本。用你的草圖指導自己開始。
2-劃分頁面的部分:
首先是最大的部門,然後是最小的部門。
就是這樣,現在您可以毫無問題地繪製漫畫了!

根據您的品味以及漫畫面板的構圖類型,您可以根據您的選擇建立面板,而無需使用工具來劃分面板。

改進用小插曲說故事的方式。
現在您已經知道如何像專家一樣創建小插曲了,我將給您一些提示,以便您可以充分利用您所學到的知識並盡可能清晰地講述您的故事!
閱讀流程
故事展開的速度可以透過每個面板的大小、佈局和細節數量來控制。透過改變這些元素,您可以創造一種節奏感和節奏感,從而增強您的故事敘述。
請記住定義您是否希望漫畫從右向左閱讀,反之亦然,並始終在整個故事中保持該方向,因為更改一頁或多頁的閱讀方向可能會讓讀者感到困惑,了解如何讀者會感知頁面並使其盡可能簡單將使您的頁面賞心悅目且易於閱讀。
使用小面板進行快速操作
小面板往往閱讀速度更快,眼睛花在上面的時間更少。這些最適合用於快速操作和插入面板。許多這樣的小面板在一起可以給人留下短暫連續的小動作的印象。
使用大面板來強調和放慢節奏
添加更大的面板會導致眼睛在更大的面板上停留更長時間,因此我們可以用它來顯示風景或強調我們想要放慢節奏的動作/事件。
如果您懷疑某個頁面是否易於閱讀,請將其展示給您信任的人,您的漫畫頁,沒有圖畫,如果您只想要對話氣泡,沒有對話,請詢問該人們讓其按照相應的閱讀方向閱讀,看看遵循項目符號佈局有多容易。
對話的力量
有策略地使用氣泡來引導讀者瀏覽漫畫,創造流暢、可讀的體驗。
為此,我們會考慮我們想要的閱讀順序,並以此為基礎進行工作。您可以使用氣泡來指示下一個框框。
對話放置有助於改善閱讀流程
畫一條你想要的小插圖閱讀方式的線,然後將氣泡和對話放置在同一條線之後,你並不總是能夠以這種方式引導流程,但當你可以應用它時,請不要猶豫這樣你就可以為閱讀流程做出貢獻。
我記得不要讓對話變得複雜而難以閱讀,並遵循邏輯順序。
最終的
感謝您在教程中到目前為止!我希望它對你有幫助,能做到這一點真是太好了!我們下個教學見!
























留言