Lassen Sie uns hübsche Webtoon- und Comic-Hintergründe mit 3D-Modellen zeichnen
Die Art der faulen Künstler, 3D-Hintergründe in Clip Studio zu erstellen
Sup!
Hallo Künstlerkollegen,
Heute sind Sie auf dem Weg, Ihren eigenen 3D-Hintergrund zu erstellen. Wenn Sie Fragen haben, zögern Sie nicht, mich zu stellen oder sich im Kommentarbereich mit anderen auszutauschen.
Als professioneller Illustrator und Grafikdesigner habe ich mir im Laufe der Jahre einige Tipps einfallen lassen, die das Zeichnen von Hintergründen in meinen Comics relativ einfach und schnell machen. Hier sind einige meiner früheren Arbeiten aus meinem Webcomic auf Webtoons.
Glaube, du kannst es schaffen, Baby!
Dies ist sehr wichtig, das Zeichnen von Hintergründen ist keine leichte Aufgabe, also seien Sie geduldig mit sich selbst, von hier aus können Sie nur besser werden.
Umriss, Baby!
Wir müssen planen, was wir in unserem Hintergrund wollen, basierend auf dem, was mit unseren Subjekten passiert.
Wir wollen uns diese vier Objekte merken:
-Gegenstand
-Vordergrund
-Hintergrund
-Kamerastandort
Im Film wird diese Sammlung von Objekten als Szene bezeichnet. Ich weiß, dass dieses Tutorial für Comics gedacht ist, aber die Auswahl cooler Winkel und interessanter Kompositionen ist für alle visuellen Kunstformen gleich.
Die Komposition ist sehr wichtig, um sicherzustellen, dass Ihr Motiv und Ihr Hintergrund koexistieren und zusammenarbeiten.
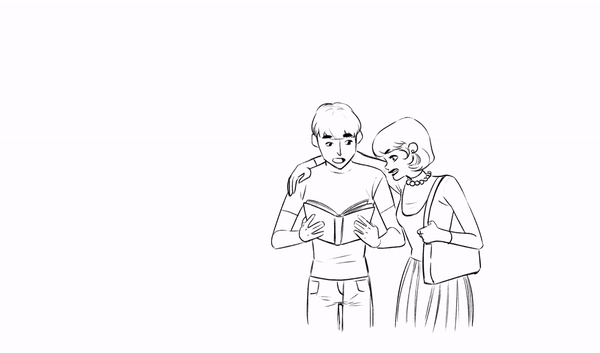
• In dieser Zeichnung möchte ich, dass zwei Kinder über etwas, das sie im Zug lesen, miteinander interagieren.
• Ich möchte, dass die Motive im Sonnenlicht stehen, dies wird ein leichtes und flauschiges Gefühl hervorheben.
• Ich möchte, dass der Rest des Hintergrunds warm und im Schatten ist.
Wenn unsere Kontur fertig ist, können wir zu den Zeichenbits übergehen.
Grobe Skizze, Baby!
Dieser Schritt ist selbsterklärend. Ich mache ein paar schnelle und SEHR GROBE Skizzen, um zu wissen, welchen Kamerawinkel ich möchte. Da wir mit 3D-Assets arbeiten, müssen Ihre Skizzen nicht sauber sein, aber sie müssen zeigen, in welche Richtung die Kamera zeigt.

Ich habe mich für einen geraden Winkel entschieden, mit einer mittleren Aufnahme der Motive. Auf diese Weise können wir sehen, wie die Sonne genau richtig auf sie trifft und trotzdem einen Teil des kühlen Hintergrunds sehen.
Es ist 3D-Zeit, Baby!
Bereiten Sie Ihre Assets vor, wenn Sie gerne mit dem arbeiten, was Sie haben, dann springen Sie in Ihr Clip Studio-Materialpaket und sehen Sie sich das 3D-Zug-Innenmaterial an, das ich verwenden werde.
Für meine Übersteiger können Sie jederzeit Ihre eigenen 3D-Assets mit SketchUp, Blender oder Maya erstellen.
Sie können auch einen kostenlosen 3D-Hintergrund aus dem Clip Studio Asset Store erhalten.
Positionieren Sie nun Ihre Kamera genau richtig.
Für diejenigen, die immer noch mit der Anatomie zu kämpfen haben, machen Sie sich keine Sorgen. Clip Studio bietet umwerfende 3D-Modelle, die Sie an Ihre Bedürfnisse anpassen können.
Zeichne das Thema, Baby!
Nachdem unser 3D-Setup abgeschlossen ist, gehen wir zum Auskleiden unserer Motive über, machen Sie sich noch keine Sorgen um das Auskleiden des Hintergrunds. Dafür gibt es ein spezielles Tool.

Zeichne diesen Hintergrund, Baby!
Clip Studio hat ein wirklich cooles Tool, das langweilige 3D-Modelle in verrückte coole Strichzeichnungen umwandelt.
Klicken Sie auf diese Schaltfläche
Wenn Sie das 3D-Objektwerkzeug ausgewählt haben, können Sie den Effekt der LT-Layer-Konvertierung nicht sehen. Sie können ein anderes Werkzeug (Stift oder Bleistift) auswählen oder einfach Ihre Leinwand umdrehen; Dadurch wird die LT-Konvertierung in Kraft angezeigt.
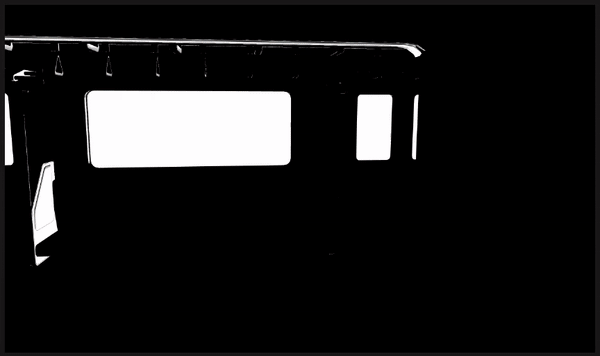
Wir müssen unsere Schatten optimieren, indem wir die Lichtrichtung steuern. Wenn die Sonne von oben kommt, befindet sich der Schatten hinter den Objekten.

Ändern Sie die Lichtrichtung im 3D-Modell, indem Sie die Kugel ziehen. Einfach!!!

Um mehr Schatten hinzuzufügen, optimieren Sie diese Option
Um mehr oder weniger Details anzuzeigen, optimieren Sie diese Option
Um den Umriss zu verdicken, optimieren Sie diese Option
Klicken Sie auf "Ebene in Linien und Töne konvertieren"
Ein detaillierterer Steuerungsbildschirm wird angezeigt, keine Sorge, die Funktionen sind genau gleich. Sie könnten sogar direkt mit [OK] fortfahren, aber es gibt ein paar Dinge, die Sie wissen möchten.
Persönlich verwende ich immer Vektorlinien, da ich es liebe, die Dicke meiner Linien steuern zu können. Sie können den Vorgang für Raster jederzeit erneut versuchen, er ist genau derselbe, wählen Sie stattdessen [Raster-Ebene] und drücken Sie dann [OK] 👌
Die Funktion [Tonwerk/Posterisierung] eignet sich hervorragend für Punktfarbenarbeiten. Wenn Sie sich für einen traditionellen Manga- oder Comic-Stil entscheiden, könnte dies wirklich von Vorteil für Sie sein.
Für diese Zeichnung werde ich keine Poster verwenden, aber seien Sie mutig und probieren Sie es aus.
Wenn Sie fertig sind, klicken Sie auf [OK] und Sie sollten einen Ordner mit neuen Ebenen darin sehen. Zwei Umrisse und eine Füllebene. Ich lösche die Füllung später, da ich meine eigenen Farben lieber auf einer anderen Ebene hinzufügen möchte.
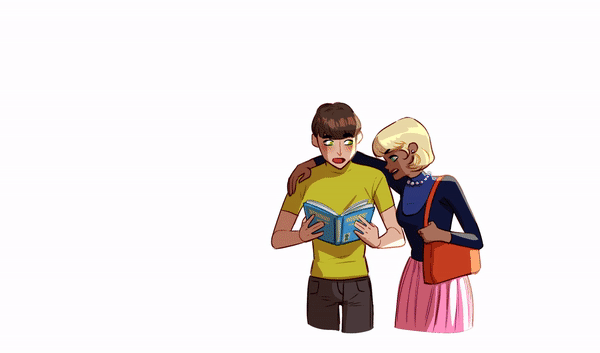
Farbe, Baby!
Jetzt ist es an der Zeit, unsere Motive und alles, was im Vordergrund stehen wird, einzufärben. Nehmen Sie sich Zeit und haben Sie Spaß.

Nach dem Einfärben der Charaktere können wir mit dem Einfärben des Hintergrunds fortfahren. Wenn Ihr 3D-Modell mit Farbe geliefert wird, ist es am besten, es in eine Rasterebene zu reduzieren, damit Sie es leicht bearbeiten können.























Kommentar