So animieren Sie in Clip Studio Paint
1. Präsentation
Hallo! Ich bin Staviraa, früher bekannt als „V21e“.
Ich zeige Ihnen, wie Sie mit einigen der in Clip Studio Paint verfügbaren Funktionen, wie den Ebeneneigenschaften „Radiergummi“ und der Pinselanpassung, Animationen von Grund auf erstellen. Ich zeige Ihnen auch, wie Sie Bilder animieren, die zuvor nicht für die Animation geplant waren, und dabei die Funktionen des Programms wie „Automatische Interpolation“ nutzen.
Ich erkläre, wie ich animiere und welche Logik ich beim Arbeiten im Programm anwende.
Ich hoffe, es gefällt Ihnen!
2. Die Animation
Animation ist eine schnelle Explosion von Bildern, die unbelebten Objekten die Illusion von Bewegung verleiht. Kurz gesagt, es ist eine optische Täuschung.
Animation fügt dem Ausdrucksmedium den Zeitfaktor hinzu. Ein Foto mit dem Zeitfaktor? Es ist ein Videostreifen. Eine echte Skulptur, die Bewegung in einer Fotosequenz simuliert? Es ist der „Stop-Motion“-Animationsstil. Zeichnungen mit Bewegung in der Zeit? Traditionelle oder 2D-Animation.
Die Dimension der „Zeit“, die dem Werk verliehen wird, kann auf verschiedene Weise erfolgen.
Laut Richard Williams in seinem Buch „Animator’s Survival Kit“ (2001) ist es dem Menschen gelungen, die Dimension der Zeit zu schaffen, um kleine animierte Geschichten zu erzählen, bevor es Animationsfilme gab. Mit der Erfindung des Thaumatrops („Wonderturner“ auf Englisch), des Praxinoskops und des Daumenkinos … um nur einige zu nennen.
✧ Objekte zur Simulation von Zeit in Bildern: das Thaumatrop (1.), das Praxinoskop (2.) und das Daumenkino (3.).

✧ Funktionsweise des Thaumatrops. Es besteht aus einer Scheibe mit zwei unterschiedlichen Bildern auf beiden Seiten und einem Stück Schnur auf jeder Seite der Scheibe. In der obigen Animation werden das Bild eines Vogels und eines Käfigs mit unterschiedlicher Geschwindigkeit gezeigt. Wenn sich das Thaumatrop mit hoher Geschwindigkeit dreht (links), scheint es, als sei der Vogel im Käfig. Die langsamere Animation (rechts) ist zu erkennen, wenn sich das Thaumatrop dreht, ohne dass eine optische Täuschung entsteht.
Nach der Erfindung des Zeichentrickfilms ist die Animation nun für jedermann zugänglicher geworden. Diese Erleichterung ist auf die größere Zugänglichkeit elektronischer Geräte zurückzuführen, die Bilder mit hoher Geschwindigkeit projizieren können – Filmprojektoren, Fernsehbildschirme, Computer und Mobiltelefone – und auf die Entwicklung von Software, mit der sich mit diesen Medien kompatible Animationen erstellen lassen, wie z. B. Clip Studio Paint.
Beginnen wir damit, zu erkunden, wie wir unseren Illustrationen in Clip Studio Paint die Dimension „Zeit“ verleihen können!
✨ Es wurde festgestellt, dass die minimale Projektionsgeschwindigkeit, die erforderlich ist, damit eine Animation die menschliche Bewegungswahrnehmung täuschen kann, die Belichtung von 24 Bildern pro Sekunde ist. Diese Belichtungsmessung wird als „Frame Per Second“ oder als „Frame Rate“ (Englisch) bezeichnet. Die spanische Übersetzung lautet „Photogramm pro Sekunde“ bzw. „Frame Rate“. Die Abkürzung lautet „FPS“ und das Symbol ist „f/s“.
Die folgenden FPS-Werte werden normalerweise zur Animation verwendet: 8FPS, 12 FPS, 24FPS, 30FPS, 60FPS… bis zu 120FPS!
Je mehr FPS zur Animation erforderlich sind, desto flüssiger sieht die Animation aus… allerdings bedeutet dies, dass mehr Bilder verwendet werden müssen, um eine Sekunde fertigzustellen. Achten Sie darauf, es mit der Anzahl der FPS, die Sie zur Animation verwenden, nicht zu übertreiben! Besonders wenn es sich um 2D-Animation handelt … [lacht]
3. Einführung in Animationstools
Obwohl ich in diesem Artikel die meiner Meinung nach wichtigsten Tools und Funktionen für den Animationsprozess hervorheben werde, ist es notwendig, grundlegende Kenntnisse über die Clip Studio Paint-Oberfläche im Animationsmodus zu haben.
Ich empfehle, die folgenden Artikel zu lesen, insbesondere wenn Sie zum ersten Mal in die Welt der Animation im Clip Studio Paint-Programm eintauchen. Wenn Sie mehr Erfahrung mit dem Programm haben oder von anderen Animationsoberflächen kommen, müssen Sie sie möglicherweise nicht lesen, um fließend durch dieses Tutorial zu navigieren. Trotzdem empfehle ich ein wenig Lektüre, wenn Sie Fragen haben.
Ich hoffe, meine Erklärungen sind für Ihren Lernprozess nützlich!
》Artikel, der sich auf die detaillierte Erklärung der Clip Studio Paint-Animationsoberfläche konzentriert.
Er zeigt alles, vom Einrichten eines neuen Dokuments für die Animation bis hin zu grundlegenden Erklärungen von Animationskonzepten wie „Bilder pro Sekunde“
》Spezialisierter Abschnitt für Freihandanimationen und wie man auf einfache Weise bewegte Hintergründe animiert. Er besteht aus mehreren Teilen, ideal, um sich mit der Benutzeroberfläche vertraut zu machen.
Wenn Sie sehen möchten, was mit Animationen in ClipStudio Paint möglich ist, empfehle ich Ihnen, sich die Arbeit von KevinFarias hier bei Clip Studio Paint TIPS anzusehen!
Er arbeitet sehr umfassend und klar, wenn er etwas erklärt, insbesondere, da er jede seiner Kreationen Schritt für Schritt nicht nur in seinem schriftlichen Artikel, sondern auch mit einem Video dokumentiert. Zögern Sie nicht, es sich anzusehen und sich inspirieren zu lassen!
4. Animationsschnittstelle
4.1 Zeitleiste
Um zu animieren, müssen Sie die Dimension „Zeit“ zu Clip Studio Paint hinzufügen. Dies geschieht mithilfe einer Zeitleiste. Um auf die Zeitleiste in Clip Studio Paint auf einem Computer zuzugreifen, können Sie dies auf zwei Arten tun.
Erste Methode: Sie können auf diese Funktion zugreifen, indem Sie unten links auf der Leinwand gehen, wo sich der [Zoom-Schieberegler] befindet. Dann können Sie die Zahl „⯭“ sehen (1). Klicken Sie auf das Symbol, um die Zeitleiste anzuzeigen (2).
Bild des Clip Studio Paint-Programms, in dem sich „⯭“ befindet (oben) | Zeitleistenanzeige (unten)
Sie können die Anzeigegröße der Zeitleiste auf dem Bildschirm ändern, indem Sie den Cursor an den oberen Rand der Zeitleiste bewegen, bis sich der Cursor in „↕“ ändert.
Um die Zeitleiste auszublenden, klicken Sie auf „⯯“.
Zweite Methode: Auf diese Funktion kann über [Fenster]→[Zeitleiste] zugegriffen werden (Bild unten).
4.2 Grundlegende Animationswerkzeuge auf der Zeitleiste
Beim Entfalten der Zeitleiste finden wir verschiedene Symbole, die uns bei unserem Animationsprozess helfen.
In der Zeitleiste gibt es einen kleinen Abschnitt, in dem wir unsere Animationszellen (6) und ihre Belichtungsdauer gewichtet in Bildern pro Sekunde sehen können.
Wir haben ein Symbol zum Abspielen oder Stoppen unserer Animation (1), zum Hinzufügen von speziellen Ordnern zum Starten der Animation (2), zum Hinzufügen von Zellen zum Erstellen neuer Zeichnungen für unsere Animation (3), zur Verwendung von [Zwiebelhaut] (4) und ein Symbol zum Zugriff auf [Automatische Interpolation].
Falls Ihre Zeitleiste leer aussieht – häufig in .clip-Dokumenten, die nicht von Anfang an für die Animation konfiguriert wurden – haben wir das Symbol [Neue Zeitleiste] (8.), um unserem Dokument die Dimension „Zeit“ hinzuzufügen.
✧ Schritte zum Aktivieren der Timeline. Klicken Sie auf [Neue Timeline] (1). Ein Popup-Fenster mit den Timeline-Funktionen wird angezeigt (2).
✧ Im Popup-Fenster der Zeitleiste können Sie die Geschwindigkeit der Animationszellen [FPS] und die Gesamtzahl der Zellen, die Sie animieren möchten, anpassen (3). Wenn Sie mit diesen Daten zufrieden sind, klicken Sie auf [Akzeptieren] (4).
Wenn Sie von Anfang an eine neue Datei erstellen und angeben, dass sie für eine Animation bestimmt ist, wird der Schritt „Zeitleiste aktivieren“ übersprungen.
Hinweis: In Clip Studio Paint Pro können Sie nur mit insgesamt 24 Frames arbeiten. In Clip Studio Paint EX können Sie mit mehr als 24 Frames arbeiten. Die FPS sind in beiden Versionen anpassbar.
✧ Fertig! Ihre Zeitleiste ist aktiv!
Es besteht eine Korrelation zwischen der Zeitleiste und dem Anzeigebereich unserer Ebenen. (Bild unten)
✧ b. Es wird der Zusammenhang zwischen den Animationsordnern in der Ebenenansicht und der Zeitleiste angezeigt. Dieser ist durch unterschiedliche Farben gekennzeichnet. | a. Es wird der Zusammenhang zwischen der Ebenenansicht in der Ebenenansicht und der Zeitleiste angezeigt.
4.3 Animationsordner, Frames und Onion Skins
Ebenen innerhalb von [Animationsordnern] auf der Zeitleiste werden in [Frames] umgewandelt. Sie arbeiten jedoch in ihnen, als wären sie eine normale Ebene.
Wenn Sie an einer Ebene außerhalb eines Zeitleistenordners arbeiten, können Sie keine Animationen erstellen.
Um einen neuen [Animationsordner] hinzuzufügen, klicken Sie einfach auf das entsprechende Symbol.
Der Animationsordner wird in der Zeitleiste und in der Ebenenansicht angezeigt.
Es gibt zwei Möglichkeiten, Frames zur Zeitleiste hinzuzufügen. **Die erste Methode besteht darin, auf das Symbol zu klicken, um einen neuen Frame hinzuzufügen.
Diese Aktion wird in der Zeitleiste und in der Ebenenansicht angezeigt.
Die zweite Methode besteht darin, den Bereich der Zeitleiste auszuwählen, in dem Sie den Rahmen hinzufügen möchten. Die Auswahl wird durch die rote Linie auf der Zeitleiste dargestellt.
Als Nächstes [Rechtsklick] → [Neue Animationszelle].
Wenn Sie einen weiteren Frame hinzufügen möchten, wiederholen Sie einfach beide Schritte.
Hinzugefügte Frames werden automatisch mit 1, 2, 3, […] benannt. Wenn ein Frame zwischen zwei Keyframes hinzugefügt wird, wird normalerweise die Framenummer plus ein Buchstabe angezeigt. Beispiel: 1a, 1b, 1c […] (Bild unten)
Wenn Sie die Größe eines Frames ändern möchten, können Sie den Slot zwischen den Frames auf der Zeitleiste auswählen. Er wird rot. Anschließend können Sie den Frame durch Ziehen mit dem Cursor an die gewünschte Stelle verschieben.
Sie können auch mehrere Frames gleichzeitig verschieben, indem Sie sie auswählen!
Wenn Sie einen Rahmen löschen möchten, klicken Sie einfach mit der rechten Maustaste auf den Rahmen → [Löschen].
Mit der [Zwiebelschale] können Sie einige der Zeichnungen vor und nach dem ausgewählten Frame sehen. Dadurch können Sie den Zwischenframe konsistenter animieren. Sie wird durch Klicken auf das entsprechende Symbol aktiviert und deaktiviert, wie in der folgenden Animation gezeigt.

4.4 Automatische Interpolation
Durch Interpolation ist es sehr einfach, statische Bilder oder komplette Animationen zu animieren. Die Existenz dieses Tools ermöglicht es, den Arbeitsablauf erheblich zu beschleunigen.
Wenn Sie beispielsweise eine komplette Animation eines Schmetterlings haben, der mit den Flügeln schlägt, können Sie seinen Weg durch die Luft animieren, ohne die Schmetterlingsanimation neu zeichnen zu müssen.

Auto-Tweening ist nicht auf das Verschieben oder Animieren von Objekten beschränkt. Auch eine Skalierung (1), die Rotation der Objektachse (2) und die Deckkraft (3) können animiert werden! (siehe Bild unten)

Es ist möglich, alle diese Funktionen in einer einzigen Animation oder einem einzigen Bild zu animieren. Mit ein wenig Kreativität ist alles möglich! Ich schlage vor, dass Sie diese Funktion in der letzten Phase Ihrer Animation verwenden, wenn Sie sie verwenden möchten.
Um diese Funktion zu aktivieren, müssen Sie sich in dem Ordner befinden, für den Sie Keys aktivieren möchten, um eine automatische Interpolation durchzuführen. Gehen Sie als Nächstes zur Leiste [Zeitleiste] → [Keys für diese Ebene aktivieren] (Bild unten).
Auf der Zeitleiste, in dem Ordner, den wir animieren möchten, erscheinen unten kleine dreieckige Figuren, die anzeigen, dass die Zeitleiste bereit ist, Animationsschlüssel einzufügen. In der Ebenenansicht erscheinen in dem Ordner, den wir zur Animation ausgewählt haben, ein Bleistift- und ein Schlosssymbol.
Um einen neuen Keyframe zur Animation mit automatischer Interpolation hinzuzufügen, drücken wir [Rechtsklick] → [Einfügetaste]. Der Keyframe erscheint auf dem angegebenen Frame (rote Linie auf der Zeitleiste). Über dem Frame erscheint eine Raute. (Bild unten)
Um die Position unseres Ordners zu bearbeiten, müssen wir zu [Tools] →[Operation Sub Tool] →[Object] gehen.
Mit dem Unterwerkzeug [Objekt] können Sie die Position, Deckkraft und Drehung der Objekte im Ordner sehr einfach bearbeiten, da der Bildtransformations-Controller angezeigt wird. (Bild unten)
Sie können die zu animierenden Messungen und Merkmale in [Werkzeugeigenschaften] -unter dem Fenster der Unterwerkzeuge- sehen. Sie sind als aktiv erkennbar, da sie neben dem Namen des zu animierenden Merkmals eine Raute in einem Quadrat aufweisen. Wenn Sie einem Merkmal, das in [Werkzeugeigenschaften] nicht für die Animation berücksichtigt wurde, einen Schlüssel hinzufügen möchten, klicken Sie einfach auf das entsprechende Quadrat. (Bild unten)
Wenn Sie ein Keyframe mit seinen Informationen löschen, ausschneiden, kopieren oder einfügen möchten, müssen Sie sich über dem Keyframe in der Zeitleiste positionieren →[Rechtsklick] →[Löschen/Ausschneiden/Kopieren/Einfügen].(Bild unten)
Wenn Sie [Frame einfügen…] oder [Frames löschen…] im Popup-Fenster verwenden, löschen oder fügen Sie Frames aus der Zeitleiste hinzu, nicht aus den Keyframes der automatischen Interpolation.
Auto-Interpolations-Keyframes können Sie auch löschen, indem Sie den Timeline-Zeiger (rote Linie) über den zu löschenden Keyframe positionieren (1). Klicken Sie dann auf [Key löschen] (2.)(Bild unten)
Möchten Sie den Inhalt im Animationsordner erneut bearbeiten? Sie können die automatische Interpolation von Keyframes deaktivieren, indem Sie auf [Keyframes für diese Ebene aktivieren] klicken, oder Sie können auf [Ebenen mit aktivierten Keyframes bearbeiten] (Bild unten) klicken. Je nachdem, was Ihnen am besten gefällt, ist dies in Ordnung.
- ✨ - Ich habe mehrere Animationsebenen: eine für Strichzeichnungen, eine für Grundfarben, eine für Glanzlichter und Schatten. Wie animiere ich sie alle zusammen mit automatischer Interpolation?*
- Sie müssen alle Animationsebenen in einen normalen Ordner im Ebenen-Viewer legen. Sobald Sie diesen normalen Ordner haben, stellen Sie sicher, dass der normale Ordner ausgewählt ist, und klicken Sie auf [Keyframes für diese Ebene aktivieren]. Die normale Ebene ist nun sowohl in der Zeitleiste als auch im Ebenen-Viewer zur Animation bereit. Der letzte Schritt besteht darin, Keyframes in den normalen Ordner in der Zeitleiste einzufügen … und das war‘s! Sie können nun an mehreren Animationsordnern gleichzeitig arbeiten.
Bitte lesen Sie den Abschnitt „7.7 Spezialeffekte“, um dies Schritt für Schritt mit Bildern zu sehen.
4.5 Tastenkombinationen für Animationen festlegen
Tastaturkürzel sind sehr nützlich, um die Arbeit am Computer oder auf unserem Telefon zu beschleunigen. Es gibt sehr bekannte Tastaturkürzel wie „Strg+Z“, um zu einer vorherigen Aktion zurückzukehren, oder „Strg+C“, um etwas Ausgewähltes zu kopieren. Das Wissen, wie man Tastaturkürzel konfiguriert oder kennt, ist wichtig, um die Verwendung von Clip Studio Paint anpassen und unsere Erfahrung angenehmer gestalten zu können.
Für den Animationsprozess schlage ich vor, 2 neue Tastaturkürzel zu programmieren: Vorherige Taste und* Nächste Taste.
Dadurch werden Probleme und das Gefühl der Bewegungslosigkeit vermieden, das entsteht, wenn man die Bewegung zwischen den Keyframes in der Zeitleiste nicht dynamisch steuern kann.
Um unsere benutzerdefinierten Tastaturkürzel zu konfigurieren, kann diese Funktion unter [Datei]→[Tastenkürzeleinstellungen] aufgerufen werden. (Bild unten).
Als Nächstes wird ein Popup-Fenster angezeigt. In diesem Fenster befinden sich die Kategorien und Unterkategorien, die für eine Tastenkombination in Clip Studio Paint angepasst werden können.
Um die Aktionen [Vorherige Taste] und [Nächste Taste] anzupassen, müssen Sie in diesem Fenster zu [Animation]→[Frame verschieben] gehen. In dieser Unterkategorie finden Sie [Vorherige Taste] und [Nächste Taste].
Ich schlage vor, dass Sie [Vorherige Taste] und [Nächste Taste] Tastenkombinationen zuweisen, die leicht zu merken sind, selten verwendet werden und direkt hintereinander stehen. Ich verwende die Taste „.“ für [Vorherige Taste] und „-“ für [Nächste Taste]. Sie befinden sich direkt neben den Pfeiltasten und sind leicht zu merken.
4.6 Tipps zum Kennenlernen des Animationsmodus
An dieser Stelle schlage ich vor, dass Sie unter Berücksichtigung all dieser Punkte ein neues Dokument öffnen und mit dem Programm herumspielen und versuchen, etwas Einfaches zu animieren … Es kann buchstäblich eine Kritzelei sein! Wichtig ist, dass Sie sich mit den Werkzeugen vertraut machen und sehen, wie Sie mit dem Programm bequemer arbeiten können.
Machen Sie sich Notizen, lassen Sie sich Zeit … danach sind wir bereit mit der Animation!
5. Animationsproduktionsprozess
Ich habe diesen Abschnitt geschrieben, um Sie über den Animationsprozess zu informieren und darüber, was ich in diesem Artikel genau behandeln und bearbeiten werde.
Der Animationsprozess innerhalb der Branche kann sich stark von der Abfolge der Schritte unterscheiden, die unternommen werden, um eine Animation für ein Schulprojekt oder eine individuelle Animation zum Spaß zu erstellen.
Mit meinen Worten hängen die Unterschiede zwischen den einzelnen Prozessen von der Absicht hinter der Erstellung des Projekts ab – Unterhaltung in der Branche, Abschlussprojekt der Schule, Präsentation für einen Wettbewerb, persönliches Projekt-, dem Organisationsgrad, der erforderlich ist, um das Projekt mit den verfügbaren Ressourcen effizient durchzuführen – Mitarbeiter, Gehalt, Zeitrahmen, Schulung in verschiedenen Animationsprogrammen- und dem Endergebnis -persönliche Zufriedenheit, Qualität, finanzielle Vergütung usw.-.
Die allgemeinen Schritte zum Erstellen einer Animation sind die folgenden:
-Planung: Wählen Sie das Konzept oder die Idee, entwerfen Sie Charaktere, lernen Sie das Publikum kennen.
-Design: Erstellen Sie Skript, Storyboard, Layout, Charakter- und Hintergrunddesign.
-Animation: Referenzen für Animation, Keyframing, Zwischensequenzen, Farbgebung, Beleuchtung.
-Postproduktion: Schnitt, Spezialeffekte, Retusche und Audio.
In diesem Artikel werde ich nur ein wenig auf die Planung und Animation einer Minianimation eingehen … die restlichen Schritte sind überflüssig! Sie brauchen kein Storyboard für eine 3-Sekunden-Animation oder Charakterblätter, wenn die Charaktere stationär sind … das lässt sich besser in einem längeren Animationsprojekt verwenden.
In diesem Artikel ist nur ein wenig Kreativität erforderlich, Klarheit darüber, woran Sie arbeiten möchten … und natürlich Kenntnisse im Umgang mit Clip Studio Paint!
Apropos Klarheit, sprechen wir über …
6. Methoden, Tipps und wichtige Punkte zur Planung von Animationen
Was möchten Sie animieren? Wie wollen Sie es tun? Was können wir mit den uns bekannten Tools tun, um unsere Animation einfacher zu gestalten? Mit diesem Abschnitt des Artikels hoffe ich, Ihnen dabei zu helfen, Antworten auf diese Fragen zu finden.
Ihre persönlichen Erfahrungen mit der Verwendung von Zeichenprogrammen, Videobearbeitung, dem Erstellen von Animationen und Postproduktionsprogrammen zum Hinzufügen von Spezialeffekten werden hier sehr hilfreich sein, insbesondere für die Erfahrung, wie man ein Projekt organisiert.
✧ Beschreibendes Bild darüber, wie ein Animations- oder Zeichenprojekt im Kopf des Künstlers visualisiert wird.
Wenn Sie ein Anfänger im Zeichnen in digitalen Programmen sind, ist es normal, alles auf derselben Ebene zu zeichnen. Mit der Zeit, Erfahrung und der Suche nach ein paar Techniken wird unser Arbeitsablauf jedoch verfeinert. Der Hintergrund wird in einer Ebene bearbeitet, die Hauptfiguren in einer anderen; die Farbgebung der Umrisse der Zeichnung wird separat bearbeitet und die Details kommen ans Ende. Dieser Arbeitsablauf mag logisch sein, aber am Anfang, wenn wir gerade die Welt des digitalen Zeichnens entdecken, kann es schwierig sein, unsere Arbeit zu beschleunigen. Dasselbe passiert mit dem Wissen, wie man animiert. Deshalb ist Ihre Erfahrung im Animieren, Zeichnen oder Bearbeiten hier wichtig!
Animationsordner haben dieselben Eigenschaften wie eine normale Ebene, daher ist es möglich, die Zeichnungen in Animationsordner aufzuteilen und Teile separat zu bearbeiten.
Einige Dinge, die mit den Animationstools in Clip Studio Paint möglich sind, sind die folgenden:

Sie können Bild für Bild animieren (1) und dieser Animation Auto-Interpolation hinzufügen (2). Dies kann sehr hilfreich sein für gehende oder fliegende Kreaturen wie Geister. Sie können ein Standbild präsentieren und es in einem Animationsordner Bild für Bild animieren (3). Dies ist sehr nützlich, wenn Sie Haare, die vom Wind bewegt werden, oder leichte Kleidung animieren möchten. Wenn Sie mit möglichst geringem Aufwand animieren möchten, können Sie ein Standbild mit Auto-Interpolation animieren (4). Mit dieser einfachen Funktion können Sie sehr schöne Ergebnisse erzielen, wie z. B. ein winkendes Mädchen. Sie können auch zwei Animationen zu unterschiedlichen Zeiten erstellen (5). Auf diese Weise können Sie eine sich wiederholende Animation erstellen, die trotz ihrer Einfachheit sehr ansprechend für das Auge ist.
Dies sind nur einige Beispiele … wenn Sie wissen, wie Sie Ihre Animationsordner organisieren und wie Sie mit den Clip Studio Paint-Tools umgehen, können Sie Ihre Kreativität maximal ausschöpfen.
Können Sie erkennen oder sich vorstellen, wie ich die folgende Animation erstellt habe?

7. Animationsprozess im Anime-Stil
In diesem Abschnitt zeige ich Ihnen meinen Animationsprozess von Anfang bis Ende. Ich teile meine persönlichen Tipps zum Animieren – wie die Verwendung von Hilfslinien zum Abgrenzen von Licht und Schatten – sowie einige Pinseleinstellungen von Clip Studio Paint, um unseren Farbprozess klarer und einfacher zu gestalten.
Als Randbemerkung habe ich ein weißes Blatt Papier erstellt, das die in der Animation verwendeten perforierten Blätter simuliert. Dieses Bild dient nur ästhetischen Zwecken. Ich füge den Link für alle an, die ihn verwenden möchten. Er ist kostenlos in Clip Studio Paint ASSETS enthalten.
Ohne weitere Umschweife hoffe ich, es gefällt Ihnen!
7.1 Idee zur Animation
In dieser Phase des Animationsprozesses grenze ich die Idee ein, die ich animieren möchte.
In meinem Fall möchte ich etwas sehr Einfaches animieren: Eine etwa 2 Sekunden lange Animation eines gutaussehenden jungen Mannes, der von einer Pose in die nächste geht und dabei ein Stück der Bänder ablegt, die er oben trägt. (Darstellung im Bild unten)
Normalerweise kann man bei einer sehr kurzen Animation – die nur ein paar Sekunden dauert – einige Vorbereitungen vor der Animation überspringen (wie das Erstellen von Charakterbögen, Skript, Storyboard usw.). Denken Sie an Ihr Projekt und besorgen Sie sich, falls relevant, Vorabdaten. In meinem Fall reichte es für dieses Projekt aus, einfach zu wissen, welche Farbe die Kleidung der Figur haben würde und welche Bewegung sie machen würde.
7.2 Arbeitsbereich vorbereiten
Es besteht darin, dass wir unsere notwendigen Referenzen in der Nähe haben, unseren Arbeitsplatz sauber haben und einige zusätzliche Elemente, die uns bei unserer Arbeit helfen. Es hängt von jeder Person ab, wie sie diesen Schritt durchführt!
In meinem Fall habe ich eine Farbpalette für die Animation, ein Glas Wasser und meine Kopfhörer vorbereitet, um inspiriert und glücklich zu arbeiten.
7.3 Keyframe-Radiergummi
In diesem Schritt werden unsere Keyframes gezeichnet und skizziert.
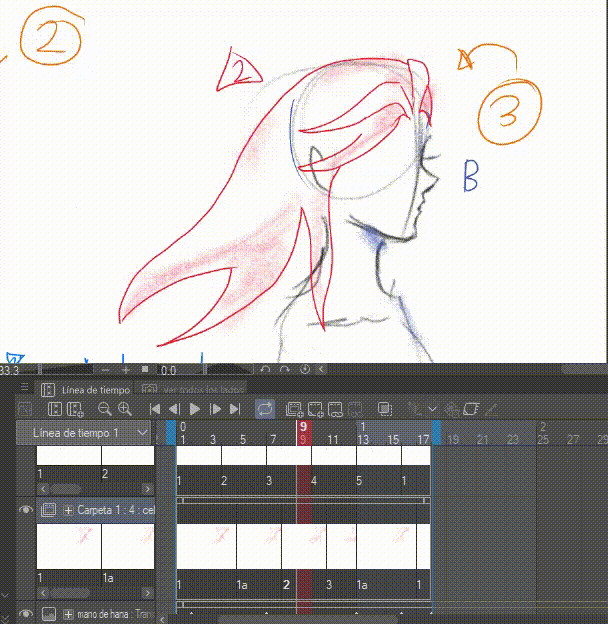
Ich habe in meinem Animationsdokument zwei separate Animationen erstellt. Ich habe einen Animationsordner für die Handanimation und einen weiteren Animationsordner für die Jungenanimation erstellt.

✧ Animation mit Zeitleiste. Lila Animationsordner: Handanimation. Blauer Animationsordner: Jungenanimation.
Für den Keyframe-Entwurf habe ich die Standardwerkzeuge von Clip Studio Paint wie den G-Pen (Größe 5,0) verwendet und zusammen mit Bleistift und Druckbleistift den Animationsentwurf (Größe 5,0) erstellt. Diese Zeichnungen sind nur ein Entwurf, daher sind die Kanten und einige Abschnitte der Animation grob. Ich habe jedoch versucht, die Konturen so sauber wie möglich zu zeichnen.
Die hellen Bereiche habe ich mit einer roten Umrandung und einer gelben Füllung gekennzeichnet, während die Schatten mit einer blauen Umrandung und einer etwas dunkleren Füllung gekennzeichnet wurden. Die weißen Bereiche (ohne Füllung in der Animation) wurden mit einem großen roten „x“ gekennzeichnet.
7.4 Schlüsselbilder
Dieser Schritt besteht darin, einen sauberen Umriss in deinen Animationszeichnungen zu erstellen.
Mit sauber meine ich einen Umriss, bei dem unser Pinsel keine glatten Kanten hat und in Bezug auf die Strichstärke so homogen wie möglich ist.

✧ Meine Animation mit sauberer Kontur. Ich habe auch die Zwischenbilder zwischen den Keyframes animiert. Konturiert mit G-Feder, Größe 2,0.
Um dieses Ergebnis zu erzielen, habe ich die Werkzeugeigenschaften der G-Feder und des stärkeren Radiergummis leicht verändert. Das ist ein einfacher Vorgang.
Um die Kantenglättung unserer Pinsel zu ändern, müssen wir zu [Symbolleiste]→[Stift (1.) /Radiergummi] gehen und [Unterwerkzeug: Stift G (2.)/Stärkerer Radiergummi]→[Werkzeugeigenschaften](3.)→[Glättung]→ [Keine] (4.) auswählen. (Bild unten)
Die Kantenglättungseigenschaft kann in 4 Stufen angepasst werden: Keine, Schwach, Mittel und Stark. Je höher die Glättungsstufe, desto verschwommener wirken die Kanten des Pinsels. Wenn wir die Glättungsstufe verringern, werden die Kanten unserer Pinsel stärker von ihrer ursprünglichen Form abgegrenzt.
Wenn Sie die Pinseleigenschaften auf ihren ursprünglichen Zustand zurücksetzen möchten und sich nicht erinnern, wie der Pinsel ursprünglich konfiguriert war, können Sie einfach im Fenster [Werkzeugeigenschaften] (Bild unten) auf [Ausgewählte Unterwerkzeugeinstellungen wiederherstellen] klicken.
Ich schlage diese Pinselanordnung vor, um uns das spätere Ausmalen zu erleichtern.
7.5 Hilfslinien für Licht und Schatten

✧ Meine Animation mit Führungslinien. Die blauen Linien dienen zur Abgrenzung der Schatten und die roten Linien zur Abgrenzung der Lichter. Sie hat eine Farbfüllung zu Bildungszwecken.
In diesem Schritt werden wir die Führungslinien dort zeichnen, wo sich unsere Lichter und Schatten innerhalb der Animation befinden.
Es ist notwendig, eine neue Animationsebene ausschließlich zur Abgrenzung unserer Lichter und Schatten zu erstellen. Die Ebene zur Abgrenzung der Lichter und Schatten wird unter dem Animationsordner unserer Gliederung positioniert. (Bild unten)
✧ Ebenenposition für Animation. 1. Umrissebene. 2. Begrenzungsebene für Lichter und Schatten.
Um diesen Umriss zu erstellen, müssen Sie die Pinseleinstellungen verwenden, die ich im Abschnitt „7.4 Keyframes“ vorgeschlagen habe. Sie müssen sich Zeit lassen. Versuchen Sie, es nicht so aufwendig zu machen wie ich [lacht}. Manchmal kann man von seinen Projekten ganz schön begeistert sein.
Ihr Endergebnis sollte so aussehen:

7.6 Einfärbung
✧ Einer der vollständig kolorierten Frames aus meiner Animation.
Dies ist die Phase des Animationsprozesses, in der unsere Arbeit „zum Leben erwacht“. Sauberes und organisiertes Arbeiten wird uns in diesem Teil leicht von der Hand gehen.
Es ist notwendig, zwischen dem Ordner mit der Umrissanimation und dem Ordner mit der Hilfslinie für die Lichter und Schatten einen neuen Animationsordner hinzuzufügen. Dieser Animationsordner ist für die Kolorierung vorgesehen.
✧ Ebenenreihenfolge dargestellt. Animationsordner „Umriss“ (rot), Animationsordner „Farbe“ (gelb) und Animationsordner „Referenzlinien für Lichter und Schatten“ (lila).
Da wir den neuen Animationsordner „Farbe“ hinzugefügt haben, gehen wir zu [Symbolleiste] → [Füllen] (1.) → Unterwerkzeug [Auf andere Ebenen verweisen] (2.) → [Werkzeugeigenschaften] (3.) → [Bereichsskalierung] deaktivieren (4.)
Die Ebenenskalierung ermöglicht es dem Füllwerkzeug, einen Bereich „überzufüllen“.
Dies ist eine nützliche Funktion, wenn wir einen Comic oder eine Illustration kolorieren. Für diesen Anlass schlage ich vor, sie zu deaktivieren, da wir eine sehr saubere und feine Kontur haben. Es besteht keine Notwendigkeit, sie zu verwenden … es sei denn, es entspricht Ihrem Geschmack und Ihren Vorlieben in Ihrem Arbeitsablauf.
Ich schlage außerdem vor, die Eigenschaft [Lücke schließen] des Füllwerkzeugs zu deaktivieren. (Bild unten)
Diese Eigenschaft ermöglicht die Toleranz der Abstände zwischen Zeilen. Es kann eine große Toleranz (Bild links) oder eine sehr kleine Toleranz (Bild rechts) sein.
In diesem Fall schlage ich vor, es zu deaktivieren, da es Ihren Arbeitsablauf unterbrechen kann … Aber mal ehrlich: Ist diese Funktion für Sie nützlich? Wenn ja, dann nutzen Sie sie! Wichtig ist, dass sie für Sie funktioniert und funktioniert.
Zur Erinnerung: Sie können Ihre Tools jederzeit auf ihren ursprünglichen Zustand zurücksetzen, indem Sie auf [Einstellungen ausgewählter Subtools wiederherstellen] klicken (Bild unten)
Nachdem wir diese Änderungen vorgenommen haben, beginnen wir -In der Farbanimationsebene- damit, die Bereiche der Grundfarbe unseres Charakters auszufüllen, die nicht von Licht oder Schatten beeinflusst werden.
Ich zeige Ihnen ein Beispiel für einen Rahmen in meiner Animation.
Es sieht vielleicht ein bisschen seltsam aus, aber es sollte so aussehen.
Nachdem wir nun mit dem Einfärben der Grundfarbe fertig sind, gehen wir zum Ebenen-Viewer →[wählen Sie den Animationsordner aus, den wir zum Umreißen der Lichter und Schatten verwendet haben] (1.) →Aktivieren Sie [Ebene als Skizze festlegen](2.). In Ihrem Animationsordner - zusammen mit Ihren Frames- erscheint eine blaue Linie** (3.), die anzeigt, dass die Skizzierfunktion aktiv ist.
Was ist der Zweck, einen Ordner oder eine Ebene mit der Skizzeneigenschaft zu platzieren? Nun, ich kenne nur zwei Funktionen. Vielleicht habe ich noch mehr, aber diese kann ich teilen.
Die erste Funktion ist, nicht im endgültigen Rendering zu erscheinen. Wenn Sie einen Comic zeichnen, können Sie Ihren herkömmlichen Scan/Entwurf in die Skizzeneigenschaft legen und die Umrisse in einer anderen Ebene erstellen. Wenn Sie das Bild exportieren, wird der herkömmliche Scan/Entwurf nicht im Endergebnis erscheinen.
Die zweite Funktion, die ich kenne, ist, dass jede Ebene oder jeder Ordner mit der Skizzeneigenschaft „unsichtbar“ ist oder von den Tools des Programms unbemerkt bleibt, jedoch weiterhin auf dem Bildschirm angezeigt wird.
Was ist der Zweck davon? Nun…

Bei Animationen ist das Ausfüllen von Lichtern und Schatten eine einfache Angelegenheit. (Tatsächlich hat mich die Entdeckung dieser Eigenschaft und ihrer Anwendung dazu motiviert, dieses Tutorial zu erstellen [lacht] )
Wenn Sie Probleme mit sehr kleinen, unbemalten Bereichen in der Größe eines Pixels haben, gibt es im selben [Füllen]-Werkzeug (1.) das [Unbemalten Bereich ausmalen]-Unterwerkzeug (2.)
Die Funktion ist ganz einfach. Streichen Sie mit dem Pinsel über den Bereich, den Sie mit der Farbe Ihrer Wahl füllen möchten. Fertig! Problem gelöst.
Von hier an sind Geduld und Malen erforderlich.

7.7 Spezialeffekte
Hier habe ich mich dem Hinzufügen letzter Details gewidmet, beispielsweise der Animation mit [Auto-Interpolation], dem Hinzufügen von Make-up oder zusätzlichen Lichtern.

✧ Endergebnis.
Um der Figur Rouge hinzuzufügen, habe ich einen neuen Animationsordner erstellt und ihr Make-up von Hand gezeichnet. Für das Rouge und ihre Lippen habe ich ein kräftiges Rot verwendet. Alles mit dem Airbrush-Werkzeug gemacht.
✧ Screenshot meines Arbeitsprozesses.
Da die Farbe sehr kräftig war, habe ich beschlossen, die Deckkraft des Animationsordners zu verringern, damit das Make-up etwas natürlicher aussieht. Wenn Sie die Deckkraft des Animationsordners ändern, beeinflusst diese Einstellung alle darin enthaltenen Frames. (Bild unten)

In dieser letzten Phase des Prozesses wollte ich auch etwas Licht hinzufügen. Ich habe meine Animationsordner organisiert aus denen der Körper des Jungen bestand -Umriss, Farbe, Rouge- und sie in einem normalen Ordner gruppiert/abgelegt und ihn „Junge“ genannt. (roter Ordner) Als Nächstes habe ich eine neue Animationsebene für die Beleuchtung hinzugefügt, die ich hinzufügen wollte (gelber Ordner) und einen neuen Rahmen darin, an dem ich arbeiten konnte. Ich habe die Bereiche, in denen ich meine Figur beleuchtet sehen wollte, mit einer Airbrush bearbeitet und einen hellgelben Ton hinzugefügt. (Bild unten)

Animationsordner können wie normale Ebenen und ihre Eigenschaften verwendet werden. Das Gelb, das ich hinzugefügt habe, könnte als Licht dienen, wenn ich seine Deckkraft verringere, aber der Effekt gefiel mir nicht.
Um die Art und Weise zu verbessern, wie die Farbe mit den anderen Ebenen interagiert, ging ich zum Ebenenbetrachter - mit ausgewähltem Animationsordner- → [Mischmodi]

Da ich einen Beleuchtungsmodus gefunden hatte, der mir gefiel, verringerte ich die Deckkraft des gesamten Animationsordners. Das war mein Ergebnis.
✧ Ausgangsbild. 0 % Deckkraft im Ordner für die Lichtanimation (rechts), Endbild. 18 % Deckkraft in der Maske für die Lichtanimation. Mischmodus „Abwedeln (Helligkeit)“ (links).
Obwohl ich ein schönes Ergebnis erzielt habe, möchte ich nicht, dass das Licht den Hintergrund beeinflusst, sondern nur die Figur. Ich muss die Beleuchtung meiner Figur nicht von Hand zeichnen. Um nur meine Figur beleuchten zu können, gehe ich auf einfache und unkomplizierte Weise zum Ebenen-Viewer]. Ich stelle sicher, dass meine Ebene mit dem gesamten Animationsset des Körpers des Jungen unter der Ebene für die Beleuchtung liegt → Ich wähle den Ordner für die Beleuchtung aus → [An darunterliegende Ebene anpassen] (Bild unten)
Was ist die Funktion von [An darunterliegender Ebene ausrichten]? Sie besteht darin, an den Pixeln der darunterliegenden Ebene auszurichten. Wenn Sie beispielsweise die Silhouette einer Figur auf einer Ebene haben und auf einer darüberliegenden Ebene einige Pinselstriche hinzufügen, wird es höchstwahrscheinlich so aussehen (Bild unten)
✧ Zusammenhang zwischen Ebenen und Strichen. Blaue Ebene, Hintergrund. Ungefärbte Ebene, Figurensilhouette. Lila Ordner, rosa Strich.
Wenn wir [An darunterliegende Ebene ausrichten] auf unserer Ebene aktivieren, auf der sich unser Strich befindet, wird er sich an die Form unserer Figur anpassen. Wenn [An darunterliegende Ebene ausrichten] auf einer Ebene aktiv ist, ist darauf ein roter Streifen zu sehen. (Bild unten).
Das ist eine sehr nützliche Funktion. Sie funktioniert auf Ebenen und ganzen Ordnern ... auch auf Animationsordnern und 3D-Dokumenten!
Ich füge hinzu, wie die Funktion [An darunter liegender Ebene ausrichten] in meinem Animationsdokument aussieht.

Um den Händen der Figur mehr Details und mehr Licht zu verleihen, habe ich einige separate Animationsebenen nur für den Arm der Figur erstellt.
Als letztes Detail habe ich beschlossen, dem gesamten Arm der Figur eine leichte Bewegung hinzuzufügen (Bilder unten)

✧ Original-Armanimation (Oben).

✧ Armanimation mit automatischer Interpolation.
Um ein komplettes Animationsstück zu bewegen – wie den Arm mit all seinen Komponenten: Umriss, Farbgebung, Retuschen, Lichter... – ist es notwendig, alle Animationsordner in einem normalen Ordner abzulegen, der alle Animationen enthält.
✧ Screenshot eines Teils meines Arbeitsbereichs. Alle Animationsebenen in Gelb sind die Teile, aus denen der Arm des Jungen besteht. Der grüne Ordner ist der Ordner, der alle Animationsordner für den Arm meiner Figur zusammen enthält.
Wie ich im Abschnitt „4.4 Automatische Interpolation“ dieses Artikels erklärt habe, gehen wir nach diesem Schritt - während wir mit der Maus über den normalen Ordner fahren- zu [Keys für diese Ebene aktivieren}. Kleine dreieckige Formen werden am unteren Rand des Ordners in der Zeitleiste angezeigt und zeigen an, dass die Zeitleiste zum Einfügen von Animationskeys bereit ist. In der Ebenenansicht wird in dem Ordner, den wir zur Animation ausgewählt haben, ein Bleistift- und Schlosssymbol angezeigt. (Bild unten)
Wir positionieren unseren Zeiger auf der Zeitleiste, im normalen Ordnerbereich (grün), [Rechtsklick]→[Einfg-Taste]. Auf der Zeitleiste erscheint eine blaue Raute. (Bild unten)
Wir bearbeiten die Position unserer Animation mit dem [Objektwerkzeug]. (Bild unten)

In meinem Fall gefällt mir die Ausgangsposition des Arms. Um Bewegung hinzuzufügen, füge ich im letzten Frame meiner Animation einen weiteren Keyframe hinzu. Als Nächstes positioniere ich den Arm dort, wo seine Bewegung enden soll. (Bild unten)

Und das ist es! Der Arm unseres Charakters hat eine leichte Auto-Tween-Animation.

Mit einigen Anpassungen, kleinen Details und Korrekturen könnten wir sagen, dass wir eine fertige und vorzeigbare Animation haben.
7.8 Export
Um Ihre Animation in das Format .mp4 zu exportieren, müssen Sie zu [Datei] → [Animation exportieren] → [Film] (Bild unten) gehen.
Geben Sie Ihrer Datei einen Namen und den Speicherort an. Klicken Sie auf [Speichern].
Ein Popup-Fenster wird angezeigt. Sie können die FPS-Rate anpassen, die exportiert wird (1).
Seien Sie vorsichtig, denn wenn Sie mit 12 FPS animiert haben und sich entscheiden, sie mit einer höheren Geschwindigkeit zu exportieren – beispielsweise 24 FPS –, wird Ihre Animation schneller aussehen! Dies kann sich negativ auf Ihre Arbeit auswirken, wenn Sie dies nicht beabsichtigen. Ich schlage vor, die Animation mit derselben Geschwindigkeit zu exportieren, mit der Sie animiert haben.
Nachdem Sie nun Ihre Einstellungen ausgewählt haben, klicken Sie auf „OK“.
Jetzt ist unsere Animation fertig!

8. Bereits fertige Bilder animieren
Egal wie klein eine Animation ist, sie macht immer einen Unterschied. Animationen verleihen unseren Werken eine neue Dimension des Lebens. Außerdem sind sie sehr befriedigend anzusehen.
In diesem Teil des Artikels zeige ich Ihnen, wie ich ein fertiges Bild animiere. Es ist eine meiner Lieblingszeichnungen. Es ist eine alte Zeichnung. Meine Zeichnung hat keine Umrisse und eine Kolorierung, bei der ich Pinselstriche simuliere. Es wird eine interessante Herausforderung.
Ich hoffe, Sie dazu inspirieren zu können, Ihre Zeichnungen mit Animationen zu verzieren.
✧ „Ist einfach so“ von Staviraa. 2021.
8.1 Was möchte ich animieren?
„Ich möchte den Trenchcoat meiner Figur animieren, der am Strand im Wind weht. Außerdem möchte ich Sonnenstrahlen auf dem Meer und eine im Hintergrund fliegende Möwe hinzufügen. Ich möchte, dass die Animation rudimentär aussieht. Ich denke, dass all diese Elemente zusammen mit dem Zeichenstil großartig aussehen würden.“

8.2 Bildvorbereitung
Um diese Animation zu erreichen, müssen die Ebenen in Teile aufgeteilt werden. In meinem Fall möchte ich den unteren Teil des Trenchcoats meiner Figur animieren. Daher muss ich mein Bild in den Hintergrund, den unteren Teil des Trenchcoats und meine Figur mit dem Geländer und dem Beton aufteilen.
✧ Bild in verschiedene Ebenen aufgeteilt. 1. Hintergrund, 2. Trenchcoat. 3. Figur.
Um animieren zu können, muss ich die unvollständigen Teile des Hintergrunds und des Trenchcoats ausfüllen, denn wenn ich animieren oder eine Bewegung auf meiner Leinwand machen möchte, werden die hohlen Teile meines Bildes sichtbar. (Bild unten)

✧ Bewegung auf der Trenchcoat-Ebene mit dem Werkzeug [Verflüssigen].
Um die Teile meines Bildes zu füllen, habe ich einige Farbkorrekturen manuell vorgenommen.
Wenn Sie Ihr Originaldokument .clip des Bildes haben, das Sie animieren möchten, können Sie eine Kopie Ihres Dokuments erstellen und Ihr Dokument ganz einfach in Ebenen aufteilen, um es zu animieren.

✧ Beispiel meines Workflows für die unfertigen Bereiche meines Dokuments.
Nachdem ich nun die fehlenden Bereiche meiner Ebenen ausgefüllt habe, sieht mein Dokument folgendermaßen aus:
✧ Bild in verschiedene Ebenen aufgeteilt. 1. Hintergrund, 2. Trenchcoat. 3. Charakter.
8.3 Animation
Wie ich im Abschnitt „4. Die Zeitleiste“ erklärt habe, aktiviere ich meine Zeitleiste in meinem Dokument.
Als Nächstes füge ich einen Animationsordner hinzu, um den Trenchcoat zu animieren. Ich nehme die Ebene, auf der sich der Trenchcoat befindet (Gelb) und lege sie in den entsprechenden Animationsordner (Orange). (Bild unten)
Der Trenchcoat ist nicht sichtbar, obwohl der Animationsordner und der Trenchcoat-Rahmen sichtbar sind. Dies liegt daran, dass der Trenchcoat-Rahmen nicht zur Zeitleiste hinzugefügt wurde.
Um den Rahmen zur Zeitleiste hinzuzufügen, platzieren Sie den Zeiger dort, wo Sie die Animation hinzufügen möchten → [Rechtsklick]. Das Fenster zum Hinzufügen von Rahmen wird angezeigt. Im linken Bereich sehen Sie den Namen Ihrer Ebene. Klicken Sie darauf. (Bild unten)
Der linke Abschnitt des Popup-Fensters zeigt eine Liste Ihrer Frame-Namen. Wenn Sie einen bereits gezeichneten Frame hinzufügen möchten, klicken Sie mit der rechten Maustaste auf die Zeitleiste und wählen Sie den gewünschten Frame-Namen aus. Dies ist sehr nützlich bei Animationen, bei denen sich Ihre Sequenzen immer wieder wiederholen.
Um eine Ebene zu duplizieren, können Sie die Ebene im Ebenen-Viewer auswählen → Kopieren und Einfügen ([Strg+C],[Strg+V]). Da ich dasselbe Bild mehrmals verwenden werde, habe ich meine Basisebene des Trenchcoats noch 7 Mal kopiert und eingefügt. Dann füge ich die Frames wie oben erklärt zur Zeitleiste hinzu. (Bild unten)
Zum Animieren habe ich mich für den Modus [Netztransformation] entschieden. Er ermöglicht Ihnen mehr Kontrolle beim Transformieren von Objekten.
Um auf die Netztransformation zuzugreifen, müssen Sie unseren zu bearbeitenden Abschnitt auswählen. Sie können Ihr Element mit [Automatische Auswahl] auswählen – umgangssprachlich als „Zauberstab“ bekannt – oder Sie können es manuell mit dem [Lasso]-Werkzeug tun … oder einfach eine quadratische Auswahl treffen [lacht].
Je näher die Auswahl an unserem Objekt ist, desto besser wird unsere Bearbeitung mit der Transformation in Maya.
✧ Auswahl meines Objekts mit [Automatische Auswahl].
Als nächstes gehen wir zu [Bearbeiten}→[Transformieren]→[Netztransformation].
Über unserer Auswahl werden verschiedene Griffe angezeigt. Diese ermöglichen uns eine bessere Kontrolle über die Verformung unserer Auswahl (Bild unten)

Mit diesem Auswahlstil machte ich mich daran, jedes Bild der Bewegung des Trenchcoats zu animieren. Ich nahm auch Ausbesserungen mit dem Pinsel an den Rändern vor oder dachte, dass eine Falte gut aussehen würde. Das Ergebnis ist wie folgt.

Ich habe einen neuen Animationsordner hinzugefügt und das Meer von Hand animiert. Ich habe den [Ebeneneinstellungsmodus] des Animationsordners auf „Beleuchten“ geändert, wie ich im Abschnitt „7.7 Spezialeffekte“ gezeigt habe.

Zum Schluss habe ich eine neue Animationsebene hinzugefügt und die einfache Animation einer Möwe erstellt. Ich habe eine automatische Interpolation vorgenommen (wie ich in „4.4 Automatische Interpolation“ oder in 7.7 „Spezialeffekte“ erklärt habe).
Ich habe auf einer neuen Animationsebene animiert, was der Glanz des Geländers und des Eises sein würde.
Das war mein Endergebnis! 🌟

9. Danksagungen und Abschied
Vielen Dank, dass Sie dieses Tutorial gelesen haben. Es hat mir viel Spaß gemacht, es zu schreiben. Wenn Sie mehr von meinen Inhalten sehen möchten, können Sie sich die Tutorials und Social-Media-Links auf meinem Clip Studio Paint-Profil ansehen.
Es war mir eine Freude und Ehre, Ihnen dieses Training auf Ihrem künstlerischen Weg irgendwie ermöglicht zu haben.
Für mich war das alles. Danke!






















Kommentar