Timing, arches, cape and wind animation | Loop Animation
Introduction

In this tutorial we will focus on several essential aspects to make our animation look good, and we will also learn to animate so that it seems that our character is being affected by the wind (in this case with a light material) and supporting us with a background animation.
We will go into things like timing (acceleration, de-acceleration and constant) one of the principles of animation to get a real movement applied to the force of the wind, we will also talk about arcs and how to make them look good so that our animation It does not look like a diagonal displacement, and finally we will animate the layer that we will give to our Teru teru bozu (our character in this tutorial.)
I encourage you to replicate this tutorial, because I have simplified the character as much as possible so that the concepts are better understood, but once you have followed it, you can apply what you will learn to any type of character!
That said, let's start!
Animation workout in Clip Studio Paint
Upon entering the program and marking a new file, Clip Studio asks us if we want to make an illustration. animation...
We are interested in making an animation and with this we will prepare the bases of our animation and its format.
We will press the option of red color (in the case of versions before 1.9.7), which is the animation that has a drawing of a video player.
We will specify our resolution, (in my case I will use a square format in full hd that will be 1080x1080 pixels.)
We will also specify the limit of frames that we will use in this case are 24 loop frames (in the case of Clip Studio Paint Pro it is not necessary to limit it because it is the limit of this.) And we will also choose at the speed that our animation will go (in my case 12fps) even though we can change this later if you still don't know how fast you want to make your animation go.
Something interesting to keep in mind is the box that we have below on the left (blank space) that will come predefined with a margin of 50 pixels, I like to have it at 0 because when we export the gif or video it will cut this margin and it may not interest us.
The timeline is not activated in itself so we will activate it, for that we go to the window tab located in the top bar (where there is the option to file, edit, etc.) and we will give timeline which is in the part down.
Next we will talk about how to navigate the timeline, it is very simple, we have a button to create a new animation group (layers) and one to make a new frame, we also have a button to activate and deactivate the loop and another very useful one that is the to activate onion paper, which allows us to see our previous and next frame (ideal to locate our character and to be able to make frames that fill the trajectory of our character also known as in between.)
Let's start cheering | Timing and curve
Before we start animating, we will lower the opacity of our background (if we have one) so that we can better see what we are going to draw.
Once we have created our first animation group and having positioned it above the background, we will make a small picture outside the animation group to facilitate timing and at the same time to create a curve that we will follow and will make it very easy for us to do Our animation was good.
In the first line of our guide we will cut where the first frame is and where the last frame is.
Then we will do in between, basically cutting in half between our two frames, and then we will do in between of the in between to create an acceleration at the beginning and a deceleration at the end.
We do in between of the others in between to make the separation of frames smaller creating movement and a good timing, we could also make it brake dry without doing in between at the end, only at the beginning to accelerate, or make its speed was constant making a separation with the same space between each half.
Then we will do one of braking so that you also see the result of a different timing.
Onion paper in depth
Encouraging one of our greatest allies is onion paper so let's talk about it carefully.
The onion paper allows us to see the frame in front of or behind the one we are currently in and allows us to better locate the frame we are doing now (even if we are several frames away on the timeline), it looks like this:
The onion paper is ideal to make in between. even without our guide, it allows us to intuitively locate the frame that should go between the previous and the next.
We will go to the onion paper options to see how we can edit how many frames in front or behind we want to see.
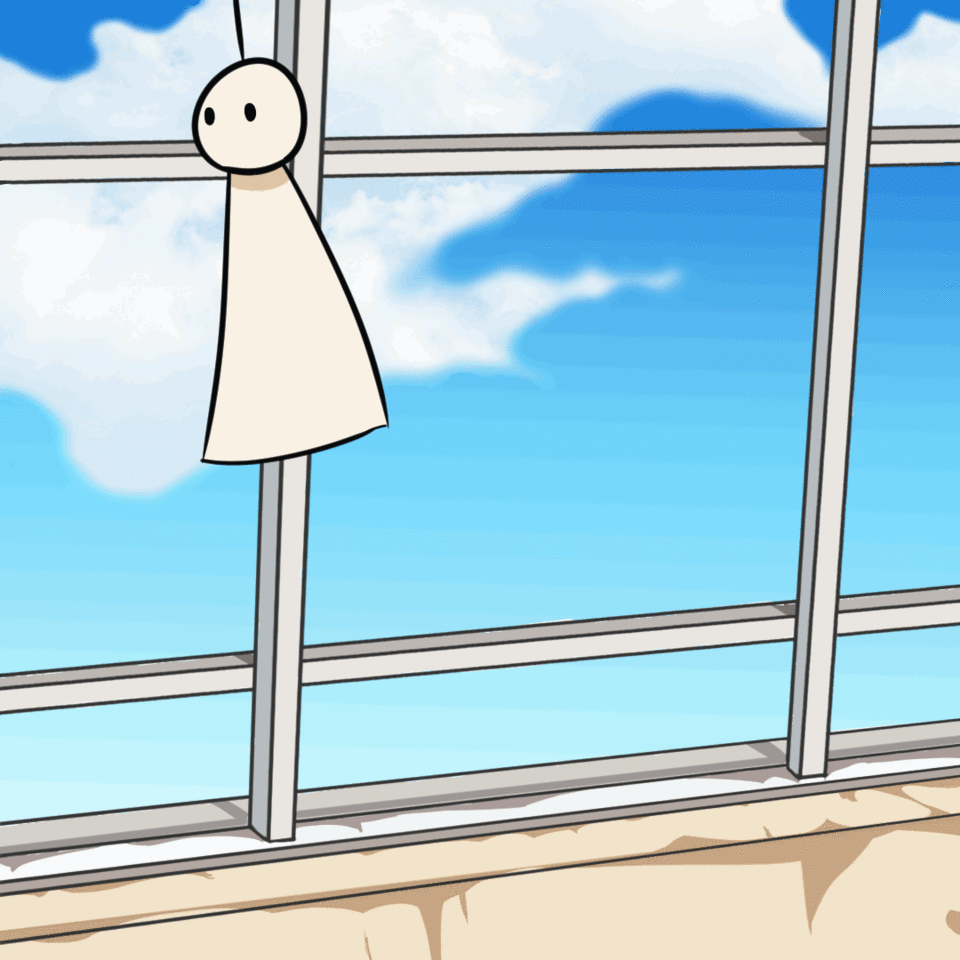
First result | head animation

As you can see, the head of our Teru Teru Bozu already seems to affect the wind thanks to the timing we have added!
As an extra for having come here I will teach you a little trick if you want to reuse a frame to save working time.
We press with the right button of our mouse in the frame that we want to replace with another and select the one that interests us in the frame bar that we have made.
Body and layer animation
Around the theme of timing and the curve we will do exactly the same but to be able to see it well we will rely on the frames that we have already made for the head, we will apply a little trick to not lose the consistency of the body of our character.
We add a straight line in the center of the character guiding us with the rope that we put to the head, this will be useful for us to later be able to force the fabric of the body to go further back or forward depending on where the blow wind, we will mark with two stripes in the circle the beginning of the fabric such that:
This is the result of our guide:

Now we will animate the layer following the guidance we have done, and we will also go into detail on how to simply animate the movement of the layer from the base.
We make a curved line in which we will constantly apply cuts as we will move it at the base of our character to make its ripple move.
This is our result!

The tip of the end of the fabric makes us see more the direction in which the movement is going, so use it as an advantage for your benefit.
Single colored
We will speed up the work using a very useful tool from Clip Studio Paint which is the paint bucket that respects other layers.
We create a new animation folder below that of the lineart and look for this tool in the paint buckets:
With this we can paint each frame very quickly and without getting out of line.
We add some eyes and we have our main animation done, we are done with the hard part.
To animate the background and give an extra wind movement we put a new group and make a group of sheets and papers in the air, doubling this layer 24 times and replacing each frame in a new group with each of the duplicates we can simply animate this based on following a timing guide and the CTRL + T command to move, enlarge and rotate our group of objects, with this everything will be done.
Export animation
We have already reached the last step, now it is time to export our animation to be able to see it and publish it anywhere.
For that we will access from here:
We can choose between gif and movie, in the case of gif we will use these parameters.
It is important to set the frame rate at which your animation is going and emphasize the size of your gif, the base will be 24 frames per second and I for example want to see 12 which is how I have been seeing it in the program throughout the process.
In the case of film, we will use these parameters:
A very interesting option that Clip Studio Paint gives us is to watch our video with transparency (alpha channel), which we can use to put on top of any background in any video editing program, as if it were a PNG with transparency but animated .
We will use the microsoft encoder to have no problems with any video editing program.
Final
This concludes the loop animation tutorial, I hope you liked it a lot and it helped you a lot to understand the animation, facilitate your process, and make Clip Studio Paint your greatest ally in frame by frame animation.
And to those who do not encourage, I hope you have been interested in this wonderful artistic discipline.
Thank you so much for your attention!























Comment