Colorear para principiantes en CSP
INTRODUCCIÓN
¡Hola a todos!
Soy Lennybunny, ilustrador y artista 3D. Utilizo Clip Studio Paint (CSP) de 2014 aproximadamente y un CSP Expert de 2017.
Puede comprar pinceles/activos de CSP en Graphixly.com, todos los pinceles utilizados en el tutorial están dentro del paquete de pinceles de artista CSP Ultimate. En caso de que quieras comprar mis impresiones, ¡puedes comprarlas en mi tienda!
En todos esos años aprendí algunos trucos respecto al coloreo con tinta, les mostraré cómo coloreé esta ilustración.
______________________________! Importante !
Si no conoce algunos de los términos que usaré, no se preocupe. He creado un tutorial que explica cómo funcionan las capas en CSP. Pondré aquí un enlace al tutorial completo.
____________________________Soy más un artista de cómics/manga, lo que significa que esta primera sección estará más orientada a esos artistas. Entonces, si eres un artista pictórico, puedes pasar a la sección Elegir una paleta.
TINTAR DE MANERA INTELIGENTE
____________________________Vector/capa de referencia:
____________________________
Esas dos opciones son prácticamente tu pan de cada día para las ilustraciones de cómics/manga.
La capa vectorial te permitirá tener un lineart relleno preciso sin preocuparte por el pincel que usaste.
Cada línea en el ejemplo tiene 15 píxeles de ancho y la imagen se exportó para tener el 100% del tamaño de pantalla de un A4 en 300 ppp, lo que significa que esto es lo que verá una vez exportado.
La opción [Establecer como capa de referencia] es la opción mágica, que te permitirá tener líneas siempre perfectamente rellenas. Puedes encontrarlo en la paleta de capas, botón número 5 para ser precisos. Estoy reutilizando la imagen de mi tutorial de capas. Haga clic en el enlace de arriba para obtener una explicación más detallada.
____________________________
Esto le dará la posibilidad de utilizar la herramienta Relleno [Consultar otras capas]. Puede encontrarlo seleccionando el grupo de subherramientas [Relleno] en la paleta [Herramienta].
Esta subherramienta [Relleno] le brinda la posibilidad de estar EN TODAS PARTES dentro de su pila de capas y siempre hará referencia a la capa vectorial. Para que todo funcione correctamente, la subherramienta [Consultar otras capas] debe tener marcada esa configuración.
____________________________
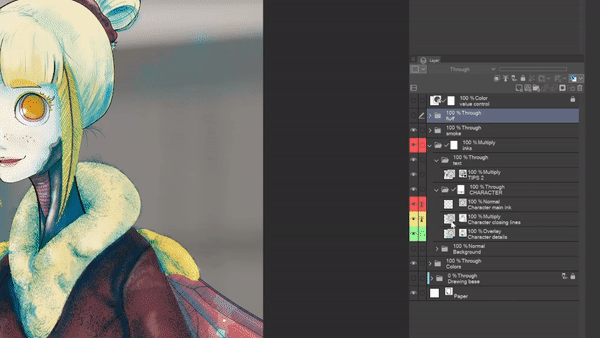
Ahora que estamos en el mismo nivel técnico con respecto a funciones, veamos cómo estructuré mi pila de capas.
Tengo 3 capas vectoriales.
• Tinta principal
• Detalles
• Líneas de cierre
Y solo la tinta principal y las líneas de cierre se configuran como [Capa de referencia]. ¿Por qué? Porque de esta manera tendré que preocuparme por todos esos detalles extra de mi entintado cuando llene las ilustraciones con los colores.
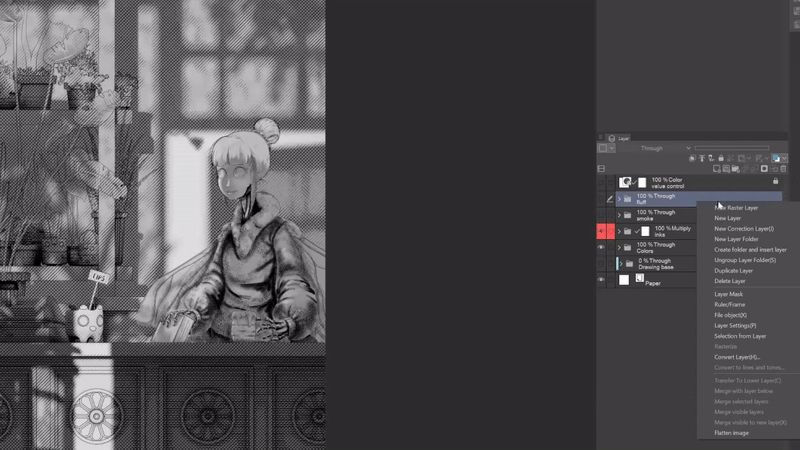
Probablemente aquí haya una mejor visualización al mostrar la "capa de tinta invisible"
_____________________________Consejo profesional:
Si entintas con un color blanco y configuras la capa [Modo de fusión] en [Multiplicar], el arte lineal será invisible, pero aún se reconocerá la subherramienta [Rellenar otras capas]. Lo que significa que tendrás una “capa de tinta invisible”.
Gran truco para crear una línea de cierre para formas borrosas o cuando quieres mantener un dibujo lineal "roto" para tu personaje.
_____________________________Lo que significa que esto sucederá al usar la herramienta de relleno.

Entonces, queriendo recapitular. Si eres un artista de cómics/manga, esto es lo que te recomiendo.
• Usar capa vectorial
• Divida las capas de tinta en Tinta principal, Detalles y, si es necesario, una capa de línea de cierre
Ahora que hemos terminado nuestro paréntesis de entintado, podemos ir al meollo del tema, es decir, cómo colorear. Pero antes de… colorear, debemos decidir qué colores usaremos.
¿QUÉ COLORES DEBO ELEGIR?
Elegir una paleta es fácil, especialmente en CSP, y existe un truco bastante sencillo para hacerlo. Pero aquí va una pequeña pregunta, antes de empezar:
“¿Qué humor quieres darle a tu pieza?”
Porque según el ambiente que quieras dar, las luces cambian… Si la luz cambia los colores se desplazarán hacia el color de la luz… Es decir, elegir una paleta de colores antes de elegir el ambiente es contraproducente.
Afortunadamente, existe una manera MUY fácil de elegir uno, y esto incluso te ayudará durante la parte de sombreado de tu pieza. Dos pájaros con una piedra. Pintar una escala de grises… fácil ¿no?
- Teoría del color simplificada.
Pintar una escala de grises es extrañamente fácil pero muy poco gratificante. A menos que te gusten las pinturas en blanco y negro, ¡en ese caso es muy gratificante!
Utilizo un estilo de entintado muy intenso, como puedes ver en mis tintas finales. Es decir, pintar en escala de grises es muy fácil para mí, solo necesito poner un poco de sombra suave.
___________________________Consejos profesionales
Un truco sencillo para sombrear es simplemente recordar esta regla:
“Cuanto más agudo es el ángulo, más dura es la sombra”
__________________________
Ahora viene la parte del "color", porque agregaremos un [mapa de degradado] en la parte superior de la pila de capas. Para hacerlo, simplemente haga clic derecho en la paleta [Capa], [Nueva capa de corrección] > [Mapa de degradado]. Pulsa Aceptar y ¡listo!

El [Mapa de degradado] es una capa de corrección que convertirá su escala de grises en un degradado de color, según el degradado elegido.
Para editarlo solo necesitas hacer doble clic en la capa, no en el texto sino en la parte cuadrada de la izquierda.

Ahora sólo necesitas hacer doble clic en un degradado para aplicarlo.
Una buena práctica en esta etapa es crear un nuevo mapa de degradado para cada estado de ánimo que quieras probar, exportar todas las variaciones y combinarlas en una sola página. De esta manera puedes tener una mejor comprensión de hacia dónde quieres llegar con tu pieza, prácticamente creas un moodboard. Aquí está el mío como ejemplo.
______________
Irónicamente no utilicé ningún tipo de noción respecto a la psicología del color, sino que utilicé un enfoque más “lógico”.
La psicología del color, en definitiva cómo nos sentimos en función de un color, es todo un tema antropológico y social profundo y complicado, porque depende de dónde vives y tu experiencia con ese color.
Por lo tanto, es bastante fácil sentirse abrumado por ello, pero la buena noticia es que realmente no lo necesita. Lo que necesitas saber para crear el ambiente de tu pieza es:
“¿Qué momento del día estoy mostrando?”
Queriendo simplificar demasiado:
• Si es de madrugada tendrás una luz amarillenta y una sombra azul/verdosa.
• Durante el mediodía tendrás una luz/sombra bastante neutra.
• Al anochecer tendrás una luz rojiza y sombras de tinte azul.
• Por la noche tendrás como luz principal una luz artificial o luces naturales (luna/estrellas). En el caso de una luz artificial, según lo intensas que sean, tendrás una sombra teñida del color de la luz. En caso de luz natural tendrás, generalmente, una luz blanca con una sombra teñida de verde.
El siguiente paso es elegir qué tan saturado quieres que sea tu color. Como principio general, cuanto más saturado sea el color, más enérgico se sentirá.
Por ejemplo, el azul no es por defecto un color “triste”. Si tomas un azul muy saturado y claro te dará una sensación enérgica, si tomas un azul muy desaturado y oscuro lo percibirás como un color menos energético, es decir un color “triste”. Para que quede claro, no me refiero a la temperatura del color, como el color azul es frío y el color rojo es caliente, sino más bien a cuánta sensación de energía puede dar un color.
Entonces, para elegir la variante G, tuve este proceso de pensamiento.
◦ ¿Qué momento del día es? A última hora de la mañana, lo que significa que tendré una luz amarilla y una sombra azul/verde.
Esto eliminó directamente todas las variantes excepto A y G de forma predeterminada. Ahora viene la siguiente pregunta:
◦ ¿Cuánta energía quiero dar? No quería una sensación de calma absoluta como la variante B, pero ni siquiera algo que se sintiera como si el personaje bebiera tres tragos de espresso preparados con bebidas energéticas todos a la vez (algo que realmente no recomiendo, a menos que quieras). ir al hospital para prevenir un ataque cardíaco) como la variante A.
Entonces, ahora uso esa variante como base para elegir un color de sombra y un color claro. Elijo un azul oscuro pero saturado para el color de sombra y un amarillo tranquilo desaturado para el color claro. De esta manera puedo conseguir un contraste bastante bueno entre esos dos.
Hay otra razón por la que elijo esos dos colores en particular y está relacionada con el valor del color. Algo que es sumamente importante para cómo elegimos nuestros colores restantes.
- Completando nuestra paleta de colores.
Para elegir el resto de colores debemos introducir el concepto de valor respecto a los colores.
A lo que me refiero es:
“Si se convierte en escala de grises el color ¿cuánta luminosidad tendrá?”
Aquí están los dos colores anteriores si se convierten a escala de grises.
Lo que significa que tenemos una diferencia de valor muy grande, lo que me da un buen contraste.
Algo que probablemente dirás es que uno de los colores está más orientado al negro, por lo que obviamente es más oscuro. Es un punto completamente justo, así que usemos amarillo y azul puros, con 100 de saturación y luminosidad.
Como puedes ver, incluso usando el croma “puro” del color, el azul tendrá un valor más oscuro que el amarillo. Esto significa que es más fácil que esos dos colores tengan un buen contraste.
Ahora usemos amarillo puro y rojo puro y veamos qué pasa.
____________
Tutorial de capas [Relleno] explicación de la capa
__________
Esto convertirá automáticamente todo en escala de grises de forma no destructiva. Ahora simplemente bloquea la capa, para que no puedas seleccionarla por error, y ahora solo necesitas ocultar/mostrar esta capa para hacer una verificación rápida del color. Me referiré a esta capa de relleno blanco como capa de "verificación de valor".

Esta será una guía bastante buena ahora que necesitamos elegir una combinación de colores.
Ya tenemos dos colores, un color claro y un color sombra. Generalmente trabajo solo con otros dos colores, un color principal y un color de acento, pero no existen reglas estrictas sobre la cantidad de colores que puedes usar en una pieza.
Pero realmente te recomiendo que te quedes con un máximo de 4. Por dos razones:
1\. Es más fácil gestionar 4 colores que una cantidad infinita. Un color claro, un color de sombra, un color principal y un color para los detalles.
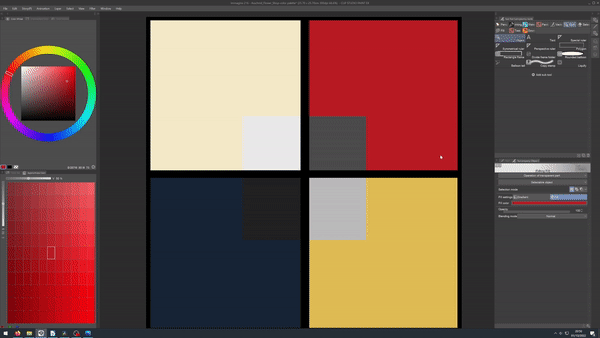
2\. Lo juro, esta paleta no recibe suficiente cariño. El [Color intermedio] es una paleta en la que puedes poner 4 colores y automáticamente creará un degradado entre esos 4 colores.
Simplemente seleccione el color y haga clic en uno de los cuatro cuadrados dentro de las esquinas, llenará ese ángulo con ese color. ¿Es tan fácil?
A continuación se muestra un ejemplo de una paleta de [Color intermedio] completamente completa.
Esto le dará muchos colores intermedios, sin dejar de estar en la misma gama de colores. Ahora tenemos un color claro y un color de sombra, necesitamos otros dos colores.
Hacerlo es extremadamente sencillo. ¿Recuerdas la capa [Relleno]? Tiene una función bastante interesante, puedes cambiar automáticamente el color de la capa [Relleno] usando la subherramienta [Objeto]. La subherramienta [Objeto] se encuentra en el grupo de subherramientas [Operación], el acceso directo predeterminado es la letra O
Para hacerlo, solo necesita seleccionar el color principal mientras usa la herramienta de objeto y, directamente, seleccionar un color.

____________________________
Consejo profesional:
Puede enmascarar la capa de relleno, lo que le permite mostrar al mismo tiempo la capa de color de relleno y el color marcado con valor.
Si quieres más información sobre cómo funcionan las mascarillas
_____________________________________
Ahora aquí está más o menos mi decisión con respecto a los otros dos colores.
El color principal debe ser el color que prevalece en la imagen, debido a que la ilustración tiene como escenario una tienda de plantas, el color principal será un tono verde. Fácil no?
Para el subcolor necesitaré algo que haga resaltar al personaje principal, ahora tengo dos opciones.
1\. Utilizando un azul o verde más claro, de esta forma seguiré teniendo un buen contraste.
2\. Usar un color rojo o morado. Debido a que el rojo y el morado como colores puros, si se convierten a gris, tienen un buen valor de gris medio, que se ubica muy bien entre el amarillo y el azul.
Lo que significa que me resultará difícil crear con rojo y morado un color más oscuro que el azul y más claro que el amarillo.
Esta decisión se basa más en preferencias personales, prefiero el rojo, así que elegí el rojo, si te gusta el morado, usa morado.
Fui con el punto 2 dándome esta paleta de colores final, una vez aplicada dentro de la paleta [Color aproximado].
Esto nos dará una paleta de colores completa con mucha libertad y variedad, sin dejar de estar en una gama cromática determinada.
Recuerde que esas no son reglas sino pautas más prácticas que utilizo para tomar decisiones sobre el color. No necesito una respuesta correcta, sólo necesito evitar las incorrectas.
Ahora que tenemos nuestro color solo falta aplicarlos.
- Crear una paleta de colores - alternativa
Antes de pasar al siguiente capítulo quiero hacer un pequeño desvío, sólo para estar completo. Porque ahora tenemos una forma alternativa de crear una bonita paleta de colores, la paleta [Mezclador de colores].
__________________
Explicar todas las funciones del [Mezclador de colores] está un poco fuera del alcance de este tutorial, afortunadamente Celsys hizo un tutorial oficial sobre cómo usar el [Mezclador de colores]
Entonces, ¿cómo podemos usarlo para crear una paleta de colores? Como si lo hiciéramos con una paleta real, al menos como me enseñaron a mí sobre cómo mezclar cosas en una paleta...
1 - Empezamos añadiendo en la esquina de nuestra paleta nuestros colores principales
2 – Ahora intentamos hacer una mezcla entre nuestros colores principales en las esquinas superior, derecha, inferior e izquierda.
3 – Ahora creamos una mezcla entre el color del medio y el color del ángulo.
4 - Hecho
_______________________
Esta quiere ser una forma alternativa de tener una paleta de colores base, como dije antes, solo estoy mostrando las herramientas con posibles escenarios de uso.
Pero digamos que AUN con dos sistemas para tener una paleta de colores, ¿todavía no encontramos el color que necesitamos? ¿Necesitamos un color más claro/oscuro/dessaturado/saturado/carbonatado? Para eso usamos la paleta [Color aproximado].
- Ampliando nuestra paleta de colores.
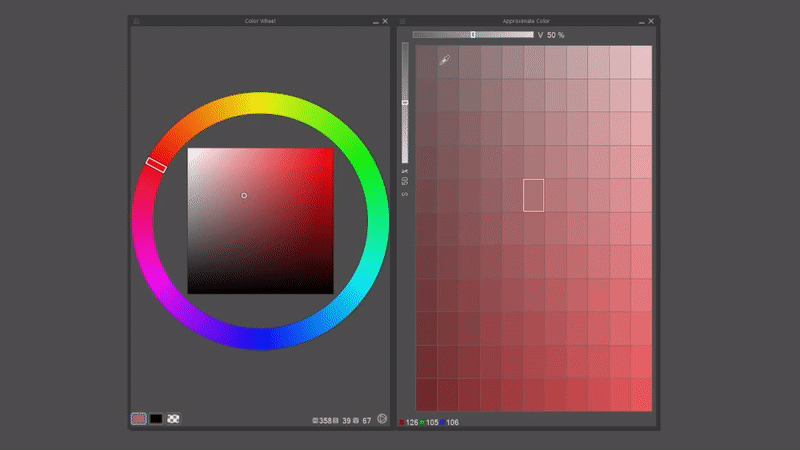
Para aumentar nuestra cantidad de colores, manteniendo una paleta consistente, tenemos la paleta [Color aproximado].
La paleta [Color aproximado], en la que puedes elegir un cambio en la luminosidad y saturación del color, sin moverte del valor de tono original.

Dicho en otros términos, es como poder agregar más pigmento a tu rojo carmín, mientras sigues usando un rojo carmín.
Como ejemplo, el suéter de la niña polilla era de un color entre rojo y azul, pero no era lo suficientemente oscuro, lo que significaba que todo el contraste de valores no sería óptimo. Así que utilicé la paleta [Color aproximado] para oscurecer un poco el color y dejar que el suéter resaltara un poco más.
Probablemente estés pensando ahora mismo:
"Espera, puedo usar la rueda de colores directamente"
Tienes razón, sí, puedes usar la rueda de colores directamente para realizar esos cambios. Pero descubrí que el [Color aproximado] te permite ser mucho más sutil en tus cambios. Aquí tienes una comparación de cuánto cambió la rueda de colores entre el color original y el color aproximado.
Probablemente ni siquiera puedas notarlo, pero aun así el color da una sensación completamente diferente. No tengo paciencia para ese tipo de precisión… Entonces, ¿pusieron esta herramienta? Yo lo uso, así de simple.
[Color intermedio] o [Mezclador de colores] es para las decisiones importantes, mientras que [Color aproximado] es para refinar su elección en caso de que lo necesite.
Ahora simplemente toma tu confiable subherramienta [Relleno] y [Pincel] y comencemos a aplicar colores.
- Aplicar el color
Si ha seguido la sección de entintado, aplicar los colores planos es tan fácil como usar la subherramienta [Relleno] [Consultar otras capas]. Simplemente ve a la sección de entintado y tendrás toda la información que necesitas.
Para el artista pictórico... Simplemente toma tu pincel de confianza, selecciona un color y comienza a pintar el color plano... Desafortunadamente, no hay atajos si eres un artista pictórico puro, al menos que yo sepa.
Pero hay un pequeño truco que puede ayudarte, sólo un poco de gestión de capas. Aquí déjame mostrarte que organicé mis capas.
Es una configuración bastante fácil, decido varios “planos”, como si estuviera apilando láminas acrílicas transparentes una sobre otra. Después de decidir cuántos lo necesito, agrupo los similares. En la parte inferior pongo el plano más alejado de la “cámara” mientras que arriba pongo el más cercano.
____________________________
2\. Opción [Bloquear píxel transparente]. Si quieres información más detallada aquí te dejo el enlace al apartado donde lo explico de mi tutorial de Capas
Por cierto, [Bloquear píxel transparente] es el botón 7
La versión corta es que bloqueará la transparencia de tu capa. Lo que significa que no puedes pintar fuera de lo que ya has pintado, pero aún puedes borrar. Esto es excelente para bloquear formas como los ojos, que están dentro de una forma más grande como la cara.
_____________________Consejo profesional:
Técnicamente hablando, existe una manera de automatizar el proceso de elección de colores > aplicación de colores, utilizando [Colorizar (vista previa de tecnología)] en el [Menú Editar]. Pero hay algunas advertencias:
1\. Necesitas una capa de referencia, lo que significa que, hasta cierto punto, necesitas un arte lineal limpio.
2\. Funcionará con solo UNA capa de referencia.
3\. Cada parte que no esté completamente encerrada en una línea se convertirá en blanco puro.
Seguirá esas reglas:
1\. Si seleccionas una capa con colores dentro, usará esos colores como referencias.
2\. Si usa la opción [Analizar colores y colorear] mientras usa la opción [Usar configuraciones más avanzadas]. Separará los colores base y podrás elegir cómo se difuminará cada uno de los colores.
Los resultados serán los siguientes.
_________________________Ahora hemos aplicado todos los colores, de una forma u otra.
Recuerda que tienes prácticamente tres formas de hacerlo
1\. Usar herramientas de relleno
2\. Pintarlos con un pincel
3\. Usando la opción [Colorizar (vista previa de tecnología)]
Ofreciéndote una amplia gama de opciones sobre cómo puedes trabajar. Ahora estamos en la última etapa de nuestra pintura, Sombreado.
SOMBREADO
¿Recuerdas la escala de grises que creamos? Simplemente colóquelo encima de la carpeta con sus colores planos y configure el [Modo de fusión] como Superposición.
__________________
Para el 8% restante solo necesitas duplicar la capa [Mapa de degradado] que creaste para elegir el estado de ánimo, espero no haberla eliminado... Colócala encima de la escala de grises y activa la configuración [Recortar a capa debajo]. Puedes utilizar el botón resaltado en la imagen.
O puede hacer clic derecho dentro de la paleta [Capa] e ir a [Configuración de capa] y hacer clic en [Recortar a capa debajo]. Después de esto, simplemente juega con la opacidad hasta que estés satisfecho, yo elegí una opacidad del 25%.
Si esta fuera una página de cómic, la llamaría terminada así.
Entonces haré el 2% restante.
Hacerlo es muy, muy fácil, solo necesito crear una nueva capa y empujar un poco la sombra y la luz. Elegí un verde claro saturado y nuestro color claro para pintar esos detalles adicionales.
Normalmente lo hago así:
• Para un color claro, en este caso el cabello y la piel de la niña polilla, uso una capa normal y solo pinto con los colores elegidos.
Sí, el verde elegido no es un color oscuro, pero vale la pena que sea más oscuro que el valor de la piel y el cabello, dando la impresión de que es un color de sombra.
_____________________
Consejo profesional
Por tener un bonito color para tus labios/mechas u otra zona roja de tu personaje. Puedes crear una nueva capa de pintura que necesites con un color rojo oscuro, ahora configura el [Modo de fusión] en [Luz intensa]. Otra forma es tomar un color rojo puro, establecer el [Modo de fusión] en [Multiplicar] y establecer la opacidad al 50%. Utilice lo que le resulte más cómodo
________________
• Para colores más oscuros, como el suéter, uso una nueva capa con un [Modo de fusión] configurado como Superposición.
Ahora la ilustración está técnicamente terminada. Pero podemos realizar algunos pasos adicionales que harán que tu ilustración destaque.
Generalmente esos pasos se encuentran dentro de una carpeta llamada “Extra”. Por lo general, esos pasos tardan entre 5 y 10 minutos. Son como ajustes de capa, mapas de degradado, viñetas, etc.
TOQUES FINALES
Ok, un resumen muy rápido de lo que puse en orden dentro de la carpeta "Extra", que permanece en la parte superior de la pila de capas.
• Se agregó un pequeño borde en la parte superior de todo, simplemente cree una nueva capa encima de todo lo demás y comience a pintar, para enmarcar un poco toda la pieza.
• Creé dos capas [Degradado] en la parte superior e inferior, usé una versión saturada más clara del color de la sombra y establecí el [Modo de fusión] en [Multiplicar].
Esto concentrará el enfoque en el área media y, debido a que la cara es la zona de mayor contraste en la zona de valor, generalmente lo verá primero.
• Duplicó el [Mapa de degradado], el que se usa para decidir el ambiente, y configuró el [Modo de fusión] en [Luz suave], lo que crea un ambiente agradable y uniforme. No es esencial en ninguna cantidad, pero me gusta el efecto.
Ahora, justo al final de todo esto, en la carpeta "Extra", me gusta poner una textura de papel en luz suave, para darle un poco de crujiente.
Sí, está genial… pero podría ser mejor, ahora mismo la textura no dialoga con la pieza, se siente artificial.
Entonces, ¿cómo podemos resolverlo? Fácil, cuando pintas o dibujas, cuanto más pintes o dibujes sobre una sección, menos papel será visible.
Lo que significa que tendrás más textura dentro de los tonos medios, porque tendrás menos pintura/pigmento allí:
1 - Simplemente haga clic derecho en la paleta de capas y ahora el penúltimo botón [Combinar visible en una nueva capa], aplanará su ilustración en una sola capa, manteniendo todas las pilas de capas. Me referiré a esta capa como "Ilustración aplanada".
2 - Ahora necesitamos crear una capa [Mapa de degradado], encima de la “Ilustración aplanada”, que tenga este orden de izquierda a derecha blanco>negro>blanco.
La parte negra será donde irá la textura.
Si quieres una sensación de acuarela, el orden debe ser, de izquierda a derecha, blanco>negro, porque para crear luces simplemente no cubres el papel.
Necesitamos seleccionar un buen rango dentro de los tonos medios, por eso el negro está en el medio.
3\. Ahora simplemente combine esta capa [Mapa de degradado] con la capa "Ilustración aplanada".
4\. Vaya al menú superior y haga clic en [Editar], ahora simplemente haga clic en [Convertir brillo en opacidad], esto transformará automáticamente todo lo que esté en blanco en transparente. Me referiré a esta capa recién creada como "Máscara de tono medio".
Ahora es cuestión de elegir su textura de papel favorita, pero encima de la "Máscara de tono medio" resultante y activar la opción [Recortar a capa debajo], y fusionar su textura con la capa "Máscara de tono medio". Simplemente configure el [Modo de fusión] como [Luz suave] y listo.
Sé que esto parece complicado por muchas cosas, pero créanme, dedico más tiempo a explicarlo que a hacerlo.
Ahora hemos terminado nuestra pieza al 100%, ¡felicidades, ahora sabes todo lo que necesitas saber para colorear tu pieza!
Epílogo
Ahora ya conoces el proceso completo desde:
cómo configurar sus tintas, usando múltiples capas vectoriales y usando una capa de referencia.
Cómo elegir un estado de ánimo usando la capa [Mapas de degradado], con un poco de teoría del color
Cómo configurar y ampliar su paleta de colores utilizando la santísima trinidad de la gestión del color en CSP [Color aproximado], [Color intermedio] y [Paleta de mezcla de colores]
Cómo sombrear fácilmente una ilustración, comenzando desde una escala de grises
Y finalmente cómo agregar algo de pelusa a tu pieza.
>insertar imagen de pelusa
¡Espero que lo hayas pasado bien siguiendo este tutorial y que lo uses para crear muchas buenas obras de arte!
Publicidad descarada
Hola... sí... ehm... No soy bueno con estas cosas así que...
Puedes comprar las impresiones de mi trabajo, como esta ilustración, en mi web
Además vendo pinceles para Clip Studio Paint, como el que usé yo, aquí
Además vendo camisetas aquí:
Así que... aquí está... si quieres apoyarme compra algo... ¡¡¡Adiós!!!
























Comentario