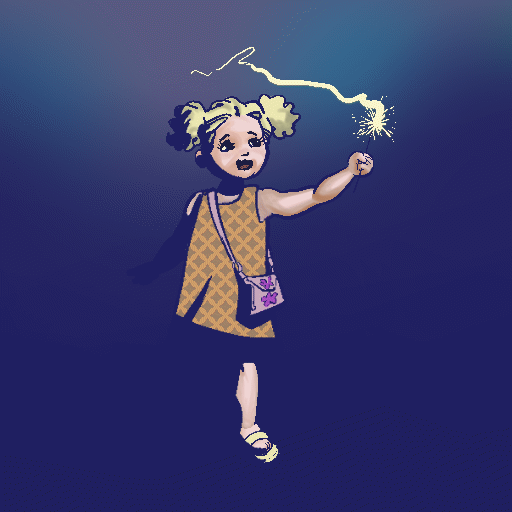
Tutoriel d'animation: Looping, Dancing Girl

Esquisser la figure
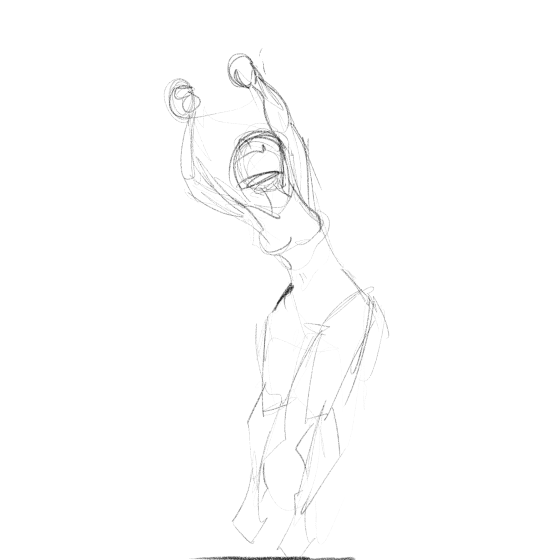
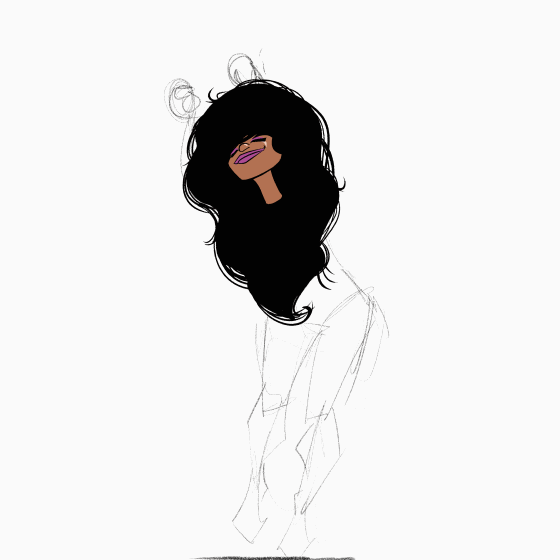
La meilleure façon de commencer est une séquence d'esquisses. Dessinez les extrêmes, là où votre personnage est le plus étendu ou compressé. Incluez tous les moments où le personnage a un changement majeur de mouvement ou de direction.
Astuce: assurez-vous que la pelure d'oignon est activée, afin que vous puissiez toujours voir votre dessin précédent.
Conseil: n'utilisez pas «Nouveau calque» dans la palette des calques pour créer votre séquence. Cela créera un calque, mais le nouveau calque ne sera pas ajouté à la chronologie. Vous ne pourrez pas les modifier tant que vous ne les aurez pas ajoutés à la chronologie. Au lieu de cela, cliquez sur "Nouvelle cellule d'animation" dans la timeline.
Conseil: soyez rapide et redessinez souvent. Essayez de garder les mêmes proportions d'esquisse en esquisse. Cette séquence simple sera votre meilleur guide pour les prochaines heures.
Faites glisser vos images vers l'avant et l'arrière sur la chronologie pour régler la synchronisation. Redessinez si nécessaire. Ajoutez ou supprimez des croquis si nécessaire.
Pour ma danseuse, j'ai utilisé un rythme simple, j'ai donc pu placer un croquis de référence toutes les 6 images. Je n'ai dessiné que l'apex de chaque saut et le point le plus bas de chaque rebond.

Faire le bon mouvement
Sur la timeline, créez un nouveau dossier d'animation. Nommez-le «main droite» ou quelque chose de similaire.
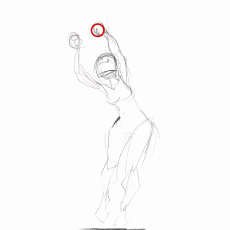
Dans ce dossier, créez une nouvelle cellule d'animation. Choisissez une couleur et tracez un cercle sur la main droite de votre personnage.
Sur la timeline, cliquez sur «Activer les images clés», puis sur «Ajouter une image clé».
Assurez-vous que l'outil Objet est sélectionné, puis faites glisser le centre de rotation (cette petite icône «+» au milieu de votre canevas) vers le centre de votre nouveau cercle.
Passez à votre prochain croquis de référence. Faites glisser le cercle vers la nouvelle position de la main. Une nouvelle image clé sera automatiquement créée. Continuez à travers tous vos croquis approximatifs.
Lorsque vous poussez play, vous verrez probablement quelque chose comme ceci:

Travaillez avec votre chronologie, déplacez le cercle avec l'outil objet, ajoutez ou supprimez des images clés jusqu'à ce que vous ayez un mouvement fluide et naturel. Quelque chose de plus comme ça:

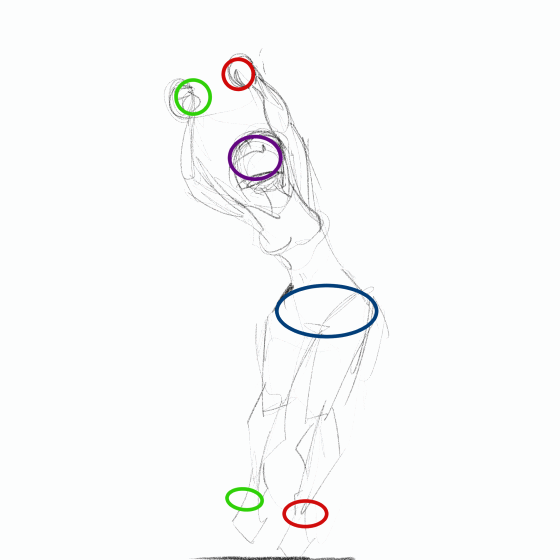
Créez maintenant un nouveau dossier pour chaque partie du corps expressive. Pour cette danseuse, ce sont ses mains et ses hanches qui bougent le plus, j'ai donc fait un dossier pour chacun d'eux. J'en ai ajouté trois autres pour les pieds et la tête parce que ces parties se déplaçaient quelque peu indépendamment des autres. J'ai ignoré ses bras, ses jambes et son torse, mais n'hésitez pas à les ajouter si vous ne pensez pas pouvoir visualiser correctement le mouvement sans plus de référence.
Maintenant, vous devriez avoir une animation assez chargée:

Tout dessiner
(Astuce: vous allez créer votre personnage morceau par morceau. Si vous n'avez pas une bonne idée des couleurs et des styles que vous allez utiliser, prenez le temps de la dessiner sur une autre toile dans votre style normal. )
Dans le dossier «Droite», sélectionnez le calque sur lequel vous avez dessiné le cercle. Effacez le cercle.
Faites un clic droit sur votre calque et sélectionnez «Créer un dossier et insérer des calques». Maintenant, au lieu d'un seul calque agissant comme cellule d'animation, le dossier devient la cellule. Il doit être nommé «1», tout comme votre calque, et doit être visible sur la timeline. Dans ce dossier, vous pouvez créer et dessiner sur autant de calques que vous le souhaitez.
(Astuce: essayez de réduire au minimum vos calques ici. Bien que vous puissiez copier, faire glisser et transformer plusieurs calques à la fois en les déposant tous dans un dossier, vous ferez deux fois plus de dessin si vous en avez deux fois plus) Pour ce projet, je viens d'utiliser 2 couches: Lignes et couleurs.)
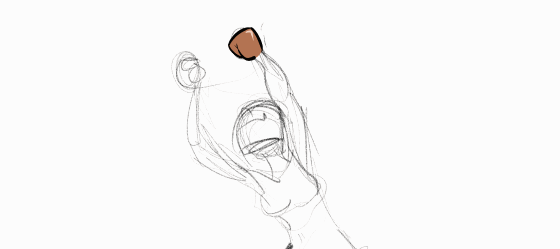
En utilisant l'esquisse comme référence, dessinez la main droite.
Sur la timeline, toujours dans votre dossier "Droite", passez à votre prochain dessin de référence. Le mouvement de la main devrait être à peu près correct ... grâce au travail que vous avez fait avec les cercles, la main doit être déplacée vers sa nouvelle position.
Cliquez sur "Nouvelle cellule d'animation". Cela créera une cellule partenaire à celle qui la précède, donc si la cellule que vous venez de terminer était un dossier nommé "1" contenant deux calques nommés "lignes" et "couleurs", la nouvelle cellule d'animation sera un dossier nommé "2" contenant deux calques nommés "lignes" et "couleurs".
Dessinez la main droite dans sa nouvelle position. Assurez-vous que la pelure d'oignon est activée afin de pouvoir comparer vos proportions par rapport à l'image précédente.
Continuez à travers tous vos croquis de référence. Lorsque j'en ai fini avec cela, je n'avais que quatre dessins à la main uniques répartis sur la séquence de 24 images. Lors de la lecture, cela semblait assez fluide pour moi, donc je n'ai plus dessiné.

Créez un nouveau dossier d'animation sous «Main droite». Nommez-le «Avant-bras droit». Créez la même couche et la même structure de dossiers que celles que vous avez utilisées pour dessiner la main.
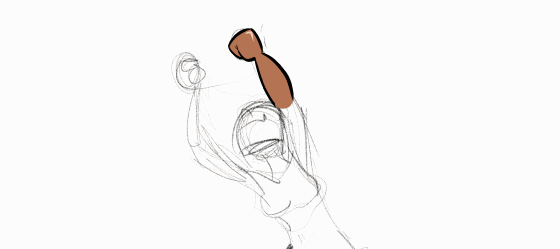
Dessinez l'avant-bras droit.
Rappelez-vous que j'ai dessiné quatre mains uniques? Je n'ai dessiné qu'un avant-bras.

L'avant-bras ne change pas suffisamment de forme pour mériter d'être redessiné. Cela raccourcit un peu, mais je viens de simuler cela en glissant la main un peu plus loin, couvrant la fin.
(Astuce: assurez-vous de laisser des lignes ouvertes aux extrémités afin d'avoir plus de flexibilité lors de la jonction des parties du corps.)
Continuez, créez des dossiers pour les parties du corps comme bon vous semble. Utilisez le mouvement, la rotation et l'outil de transformation. Ces outils vous éviteront de nombreux dessins inutiles. Si vous ne pouvez pas déplacer, étirer ou faire pivoter une partie du corps pour l'ajuster, créez une nouvelle cellule et dessinez la nouvelle position.
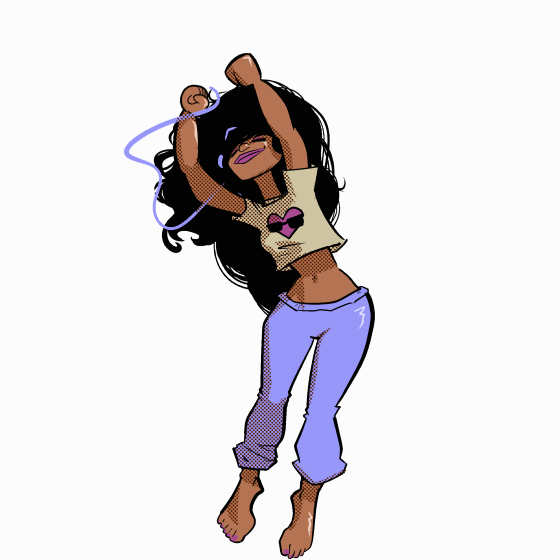
Lorsque vous avez terminé, vous devriez avoir un dessin qui semble simple, mais qui est en fait construit par de très nombreuses couches:
Il faut quelques essais et erreurs pour savoir comment joindre au mieux ces parties. Ici, elle est explosée:
Et voici à quoi ressemblaient mes couches. J'ai créé un dossier nommé «body» et y ai tout déposé pour aider à garder les choses simples.
Voici quelques-uns des dossiers de calques les plus simples éclatés. J'ai pu m'en tirer avec seulement 1 dessin pour son épaule droite et son biceps, mais j'ai dû en utiliser 2 pour sa gauche.
Manipulation de la tête et des cheveux
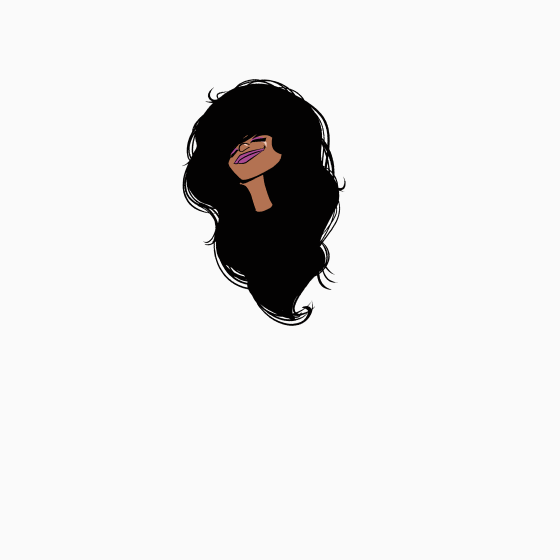
Pour garder les cheveux simples, ils devront rester entièrement derrière le corps. Mais certains cheveux, bien sûr, tombent devant la tête. Voici comment je l'ai fait, afin d'éviter de générer plusieurs couches de cheveux. Tête devant:
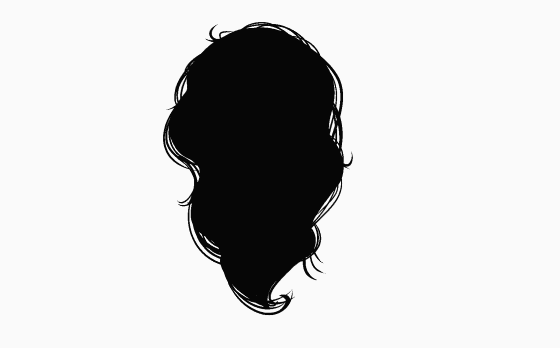
Cheveux derrière:
J'ai refait les cheveux plusieurs fois, essayant de trouver le meilleur ajustement. Ces cheveux ont 3 images d'animation:

Créez une structure de dossiers comme celle-ci:
1: Un dossier d'animation, nommé «Tête». Activez les images clés sur celui-ci.
2: un sous-dossier nommé «Face». Dessinez la face.
3: Un sous-dossier, sous "Visage", nommé "Cou".
4: Un sous-dossier, sous «Cou», nommé «Cheveux 1».
5: Un autre sous-dossier, sous «Cheveux 1», nommé «Cheveux 2».
C'est beaucoup de dossiers / couches à créer et à déplacer. Au lieu de déplacer chaque dossier et d'essayer de les faire correspondre les uns aux autres, faites la majeure partie de votre animation d'images clés sur le dossier «Tête». Puisque ce dossier contient tous les autres, ils se déplaceront tous ensemble.

À ce jour, Clip Studio ne vous permet pas de copier et coller vos images clés du calque sur lequel vous avez tracé votre cercle de référence, dans un dossier ne contenant aucune information de dessin. Vous devrez les recréer.
Après avoir animé le dossier «Head», n'hésitez pas à ajouter des images clés aux autres dossiers pour créer un mouvement organique plus intéressant.

Et pour vraiment lui donner de la vivacité et du rebond, j'ai ajouté une deuxième couche de cheveux:

Et quelques écouteurs:


Les touches finales
Le cordon du casque est simplement tiré sans supercherie d'images clés. J'ai dessiné 12 images au lieu de 24, utilisé la peau d'oignon et redessiné quand elle ne coulait pas correctement. Si vous le ralentissez, vous pouvez clairement voir dans tous les autres cadres que le cordon ne s'aligne pas avec sa main ou son oreille:

Pour les ombres, créez un nouveau dossier au-dessus de tous les autres. Si vous êtes intelligent avec les dossiers, vous pouvez utiliser "Couper au niveau du calque ci-dessous" pour ne pas dessiner en arrière-plan. Dans ce cas, je viens de définir le calque sur "Assombrir" au lieu de "Normal". Vous pouvez également définir les propriétés du calque sur ce dossier, que j'ai utilisé pour ajouter un effet screentone.
Les ombres étaient le seul élément de cette animation de 24 images que j'ai dû dessiner 24 fois. Selon la quantité de mouvement dont vous disposez, vous pourrez peut-être vous en tirer avec moins. Clip Studio est incroyablement flexible à cet égard ... si vous avez quelques images qui nécessitent des dessins uniques, vous pouvez le faire, et si vous avez quelques images qui porteront un seul dessin, vous pouvez le faire!

Plus amusant
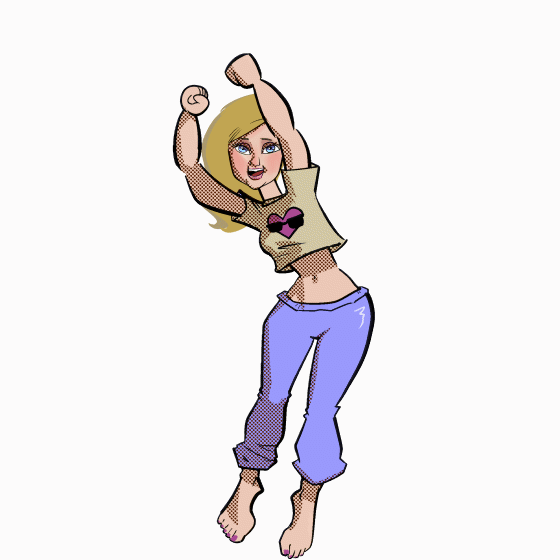
La beauté de l'animation avec des images clés et des outils de transformation est que vous pouvez très rapidement échanger des dessins! La voici de nouveau, avec une nouvelle tête!

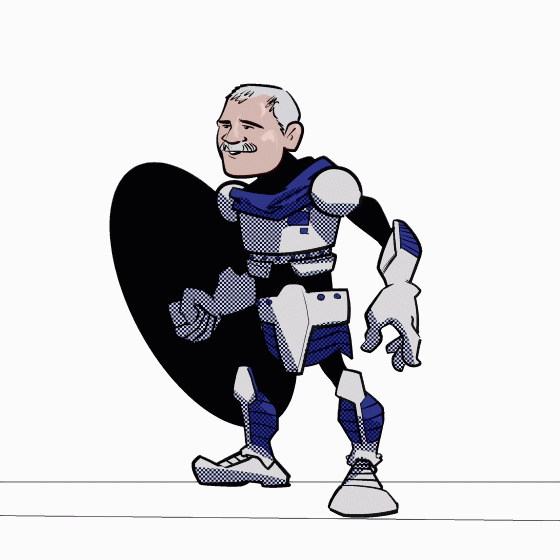
Avec juste un peu plus de dessin, vous pouvez transformer un homme:

Dans une femme:

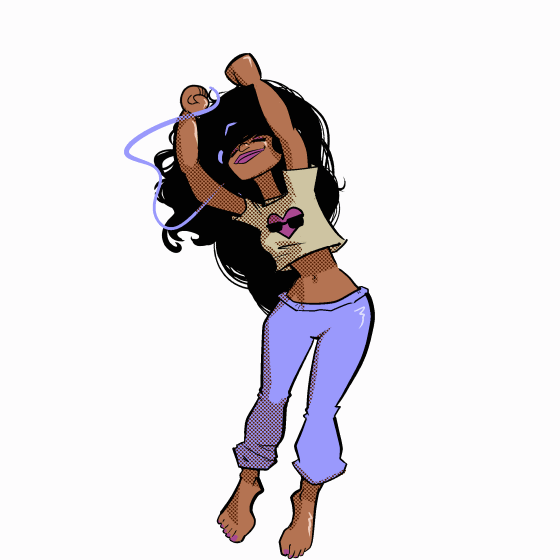
Et n'oubliez pas que vous pouvez facilement ajouter un fond lisse et en boucle à votre animation:

Si vous voulez voir mon fichier original de l'animation Dancer, le voici:
J'espère que ça aide! Clip Studio devient de plus en plus puissant chaque mois, et je suis ravi de voir de nouveaux artistes l'adopter.























Commentaire