Timing, arches, cap et animation du vent | Animation de boucle
introduction

Dans ce tutoriel, nous nous concentrerons sur plusieurs aspects essentiels pour que notre animation soit belle, et nous apprendrons également à animer de sorte qu'il semble que notre personnage soit affecté par le vent (dans ce cas avec un matériau léger) et nous soutienne avec une animation de fond.
Nous aborderons des choses comme le timing (accélération, désaccélération et constante) l'un des principes de l'animation pour obtenir un vrai mouvement appliqué à la force du vent, nous parlerons également des arcs et comment les rendre beaux afin que notre animation Cela ne ressemble pas à un déplacement diagonal, et finalement nous animerons le calque que nous donnerons à notre Teru teru bozu (notre personnage dans ce tutoriel.)
Je vous encourage à reproduire ce tutoriel, car j'ai simplifié le plus possible le personnage afin que les concepts soient mieux compris, mais une fois que vous l'avez suivi, vous pouvez appliquer ce que vous apprendrez à tout type de personnage!
Cela dit, commençons!
Entraînement d'animation dans Clip Studio Paint
En entrant dans le programme et en marquant un nouveau fichier, Clip Studio nous demande si nous voulons faire une illustration. animation...
Nous sommes intéressés à faire une animation et avec cela nous préparerons les bases de notre animation et son format.
Nous allons appuyer sur l'option de couleur rouge (dans le cas des versions antérieures à 1.9.7), qui est l'animation qui a un dessin d'un lecteur vidéo.
Nous préciserons notre résolution, (dans mon cas j'utiliserai un format carré en full hd qui sera de 1080x1080 pixels.)
Nous spécifierons également la limite des images que nous utiliserons dans ce cas sont 24 images en boucle (dans le cas de Clip Studio Paint Pro, il n'est pas nécessaire de la limiter car c'est la limite de cela.) Et nous choisirons également à la vitesse à laquelle notre animation ira (dans mon cas, 12 images par seconde) même si nous pouvons changer cela plus tard si vous ne savez toujours pas à quelle vitesse vous voulez faire avancer votre animation.
Quelque chose d'intéressant à garder à l'esprit est la boîte que nous avons ci-dessous à gauche (espace vide) qui viendra prédéfinie avec une marge de 50 pixels, j'aime l'avoir à 0 parce que lorsque nous exportons le gif ou la vidéo, cela coupera cela marge et cela peut ne pas nous intéresser.
La chronologie n'est pas activée en elle-même, nous allons donc l'activer, pour cela nous allons dans l'onglet fenêtre situé dans la barre supérieure (où il y a la possibilité de classer, éditer, etc.) et nous donnerons la chronologie qui est dans la partie vers le bas.
Ensuite, nous allons parler de la façon de naviguer dans la chronologie, c'est très simple, nous avons un bouton pour créer un nouveau groupe d'animation (calques) et un pour créer une nouvelle image, nous avons également un bouton pour activer et désactiver la boucle et un autre très utile qui est d'activer le papier oignon, qui nous permet de voir notre image précédente et suivante (idéal pour localiser notre personnage et pouvoir faire des images qui remplissent la trajectoire de notre personnage aussi connu comme entre les deux.)
Commençons à applaudir | Timing et courbe
Avant de commencer à animer, nous allons réduire l'opacité de notre fond (si nous en avons un) afin de mieux voir ce que nous allons dessiner.
Une fois que nous avons créé notre premier groupe d'animation et l'avoir positionné au-dessus du fond, nous ferons une petite image en dehors du groupe d'animation pour faciliter le chronométrage et en même temps créer une courbe que nous suivrons et nous rendra la tâche très facile à faire Notre animation était bonne.
Dans la première ligne de notre guide, nous allons couper où se trouve la première image et où se trouve la dernière image.
Ensuite, nous ferons entre les deux, essentiellement en coupant en deux entre nos deux images, puis nous ferons entre les deux pour créer une accélération au début et une décélération à la fin.
Nous faisons entre les autres entre les deux pour rendre la séparation des cadres plus petite créant un mouvement et un bon timing, nous pourrions également le faire sécher à sec sans faire entre les deux à la fin, seulement au début pour accélérer, ou faire sa vitesse était constante faisant une séparation avec le même espace entre chaque moitié.
Ensuite, nous ferons un freinage afin que vous puissiez également voir le résultat d'un chronométrage différent.
Papier oignon en profondeur
Le papier d'oignon encourage l'un de nos plus grands alliés, alors parlons-en attentivement.
Le papier oignon nous permet de voir l'image devant ou derrière celle dans laquelle nous sommes actuellement et nous permet de mieux localiser l'image que nous faisons maintenant (même si nous sommes à plusieurs images de la chronologie), cela ressemble à ceci:
Le papier d'oignon est idéal pour faire entre les deux. même sans notre guide, il nous permet de localiser intuitivement le cadre qui doit passer entre le précédent et le suivant.
Nous irons aux options de papier oignon pour voir comment nous pouvons modifier le nombre d'images devant ou derrière que nous voulons voir.
Premier résultat | animation de tête

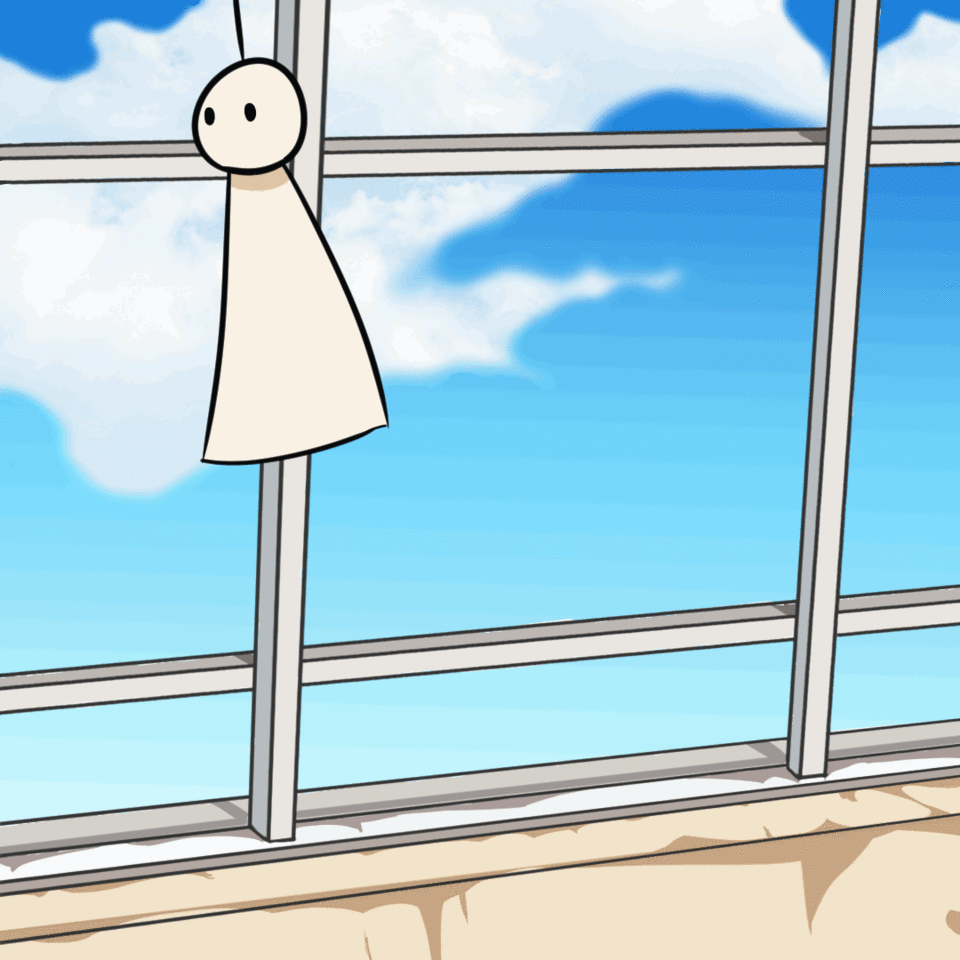
Comme vous pouvez le voir, la tête de notre Teru Teru Bozu semble déjà affecter le vent grâce au timing que nous avons ajouté!
En plus d'être venu ici, je vais vous apprendre une petite astuce si vous voulez réutiliser un cadre pour gagner du temps de travail.
Nous appuyons avec le bouton droit de notre souris dans le cadre que nous voulons remplacer par un autre et sélectionnons celui qui nous intéresse dans la barre de cadre que nous avons faite.
Animation du corps et des calques
Autour du thème du timing et de la courbe nous ferons exactement la même chose mais pour bien le voir nous nous appuierons sur les frames que nous avons déjà faites pour la tête, nous appliquerons un petit truc pour ne pas perdre la consistance du corps de notre personnage.
Nous ajoutons une ligne droite au centre du personnage en nous guidant avec la corde que nous mettons à la tête, cela nous sera utile pour pouvoir plus tard forcer le tissu du corps à avancer ou reculer selon l'endroit où le coup de vent, nous marquerons avec deux bandes dans le cercle le début du tissu de telle sorte que:
Voici le résultat de notre guide:

Nous allons maintenant animer le calque en suivant les conseils que nous avons faits, et nous allons également entrer en détail sur la façon d'animer simplement le mouvement du calque à partir de la base.
Nous faisons une ligne courbe dans laquelle nous appliquerons constamment des coupes que nous déplacerons à la base de notre personnage pour faire bouger son ondulation.
Voilà notre résultat!

La pointe de l'extrémité du tissu nous fait voir plus dans quelle direction va le mouvement, alors utilisez-le comme un avantage à votre avantage.
Unicolore
Nous allons accélérer le travail en utilisant un outil très utile de Clip Studio Paint qui est le pot de peinture qui respecte les autres calques.
Nous créons un nouveau dossier d'animation en dessous de celui du lineart et recherchons cet outil dans les godets de peinture:
Avec cela, nous pouvons peindre chaque cadre très rapidement et sans sortir de la ligne.
Nous ajoutons quelques yeux et nous avons fait notre animation principale, nous en avons terminé avec la partie difficile.
Pour animer l'arrière-plan et donner un mouvement de vent supplémentaire, nous mettons un nouveau groupe et faisons un groupe de feuilles et de papiers dans l'air, doublant ce calque 24 fois et remplaçant chaque image d'un nouveau groupe par chacun des doublons, nous pouvons simplement animer ceci basé sur le suivi d'un guide de synchronisation et de la commande CTRL + T pour déplacer, agrandir et faire pivoter notre groupe d'objets, avec cela tout sera fait.
Exporter l'animation
Nous avons déjà atteint la dernière étape, il est maintenant temps d'exporter notre animation pour pouvoir la voir et la publier n'importe où.
Pour cela, nous allons accéder à partir d'ici:
Nous pouvons choisir entre gif et film, dans le cas de gif nous utiliserons ces paramètres.
Il est important de définir la fréquence d'images à laquelle va votre animation et de mettre l'accent sur la taille de votre gif, la base sera de 24 images par seconde et je veux par exemple en voir 12, c'est ainsi que je l'ai vu dans le programme tout au long du programme le processus.
Dans le cas du film, nous utiliserons ces paramètres:
Une option très intéressante que Clip Studio Paint nous offre est de regarder notre vidéo avec transparence (canal alpha), que nous pouvons utiliser pour mettre au-dessus de n'importe quel arrière-plan dans n'importe quel programme de montage vidéo, comme s'il s'agissait d'un PNG avec transparence mais animé.
Nous utiliserons l'encodeur Microsoft pour ne rencontrer aucun problème avec un programme de montage vidéo.
Final
Ceci conclut le didacticiel d'animation de boucle, j'espère que vous l'avez beaucoup aimé et cela vous a beaucoup aidé à comprendre l'animation, à faciliter votre processus et à faire de Clip Studio Paint votre meilleur allié dans l'animation image par image.
Et pour ceux qui n'encouragent pas, j'espère que vous avez été intéressé par cette merveilleuse discipline artistique.
Merci beaucoup pour votre attention!























Commentaire