Guide du débutant pour créer un Webtoon !
[A] Présentation
Bonjour, c'est une chaussure ! Dans ce tutoriel je vais vous montrer les bases ou ce que vous devez savoir pour faire un webtoon. Tous les outils/actifs que j'ai utilisés dans ce tutoriel sont gratuits et peuvent être trouvés dans la boutique CLIP STUDIO ASSETS.
Étant donné que ce qui rend les webtoons amusants, c'est son caractère unique et les styles de différents créateurs, je n'expliquerai pas en détail mon processus artistique et seulement les détails techniques comme les outils à utiliser, comment mélanger des modèles 3D avec des illustrations 2D, etc.
Veuillez noter que je ne suis pas un professionnel et que je ne fais que des webtoons comme passe-temps, tout ce que je dirai dans ce tutoriel est basé sur ce que j'ai appris par moi-même. Cela étant dit, j'espère que vous apprécierez et apprendrez quelques astuces grâce à ce tutoriel ! :RÉ
[B] Création d'un canevas
[NOTE] Les Webtoons sont des bandes dessinées numériques qui sont souvent lues sur les téléphones portables. Il est préférable de travailler sur une toile plus longue pour vous aider à ne pas vous perdre ou vous perdre lorsque vous travaillez sur certaines scènes. Cela aidera également à créer l'atmosphère ou l'ambiance de l'histoire.
1) Création d'un canevas
Tout d'abord, créez un nouveau canevas en cliquant sur [Nouveau] dans la barre de commandes en haut à gauche :
Vous pouvez également créer un nouveau canevas en allant dans [Fichier] et en sélectionnant [Nouveau], ou simplement en appuyant sur [CTRL + N] sur votre clavier.
Une fois la fenêtre ouverte, allez dans [Largeur] et [Hauteur] pour modifier la taille de votre toile. La taille standard d'un webtoon est de 800x1280px mais je préfère travailler sur une toile plus longue. Le canevas que j'utilise est de 800x7680px, soit 6 pages d'un canevas de 800x1280px.
*[Recadrage] sera discuté une fois que nous aurons terminé avec la page !
2) Création d'un préréglage
Cliquez sur l'icône à côté de l'icône de la corbeille. Cela enregistrera votre toile dans un préréglage afin que vous n'ayez pas à saisir manuellement la taille de la toile la prochaine fois. La création d'un webtoon nécessite beaucoup de pages, ce qui réduira votre charge de travail.
Une fois la fenêtre ouverte, changez le nom du préréglage en [WEBTOON] puis cliquez sur [OK].
Maintenant, nous avons une toile prête!
[C] Panneaux / Création de panneaux
[REMARQUE] Il est important que vous ayez un script pour le dialogue ou la scène, sinon le flux du webtoon semblera étrange et contre nature. Dessiner les scènes sur papier à l'avance aidera également à planifier les panneaux.
1) Comment faire des panneaux
Tout d'abord, allez dans [Affichage] et sélectionnez [Grille] ou appuyez simplement sur [CTRL + E] sur votre clavier.
Assurez-vous que [Snap to Grid] est activé. Il peut être situé sur la barre de commandes.
L'avoir activé rendra vos panneaux plus équilibrés et plus nets, mais si vous sentez que vous voulez que vos panneaux soient asymétriques pour votre propre style artistique, n'hésitez pas à sauter cette étape. Après tout, le plaisir des webtoons réside dans ses propres styles uniques !
Il existe 2 façons de créer des panneaux :
L'une consiste à utiliser l'outil [Frame Border] et l'autre à l'aide de l'outil [Figure].
J'utilise plus souvent l'outil [Frame Border] car il créera automatiquement un masque pour vos panneaux. De cette façon, les lignes ne traverseront pas le panneau.
Bien que dans certains cas, vous puissiez également utiliser l'outil [Figure] pour les panneaux qui passent à une ambiance ou à une scène différente. Essayez d'expérimenter pour ce que vous préférez!
Panneau à l'aide de l'outil [Frame Border].
Panneau à l'aide de l'outil [Figure].
2) Planification des panneaux
C'est là qu'avoir un script prêt devient important.
J'esquisse les panneaux à l'aide du script que j'ai préparé au préalable. Cette page n'est qu'une phrase de mon script. Le script est [« Le personnage principal trouve une lettre et pleure après l'avoir lu.]
[REMARQUE] Avoir un [Navigateur] ouvert aidera à placer les panneaux. Les webtoons nécessitent un « espace blanc » ou des espaces après chaque panneau, sinon ils seront encombrés et désordonnés. L'espace blanc aide à donner le ton d'une histoire, à créer l'ambiance et à faciliter la lecture.
Si les panneaux sont trop proches les uns des autres, il sera difficile pour les lecteurs de lire.
3) Ajustement des panneaux
Ouvrez à nouveau la [Grille]. Comme les panneaux sont trop proches les uns des autres et n'ont pas assez d'espace entre les deux, j'ai décidé de diviser la scène en deux pages.
*Parce que la toile est trop longue, je ne montrerai que le produit fini d'une page à la place. C'est bien de ne pas montrer l'autre page car ce n'est pas l'histoire complète du webtoon de toute façon !
À l'aide de l'outil [Zone de sélection], sélectionnez [Rectangle].
Ajustez les panneaux avec au moins 3-4 cases à part en fonction de la grille. J'ai également ajouté un nouveau panneau où le personnage envisage de lire la lettre afin que je puisse définir l'ambiance du personnage après.
4) Finalisation des panels
Maintenant que les panneaux ont été planifiés et que le croquis est révisé, nous pouvons maintenant aligner les panneaux. Assurez-vous que [Remplir à l'intérieur du cadre] est coché dans les paramètres [Bordure du cadre] et que l'opacité de votre calque d'esquisse est réduite.
[REMARQUE] N'oubliez pas que [Snap to Grid] doit être activé dans la barre de commandes si vous souhaitez équilibrer vos panneaux.
Suivez la grille et créez les panneaux. L'outil [Frame Border] créera automatiquement un masque et définira un calque pour votre nouveau panneau. Masquez le calque [Arrière-plan du cadre] en cliquant sur l'icône en forme d'œil afin que vous puissiez voir le croquis.
- Ne supprimez pas le calque [Fond de cadre], il sera nécessaire pour créer des arrière-plans !
Si vous sélectionnez le calque défini [Frame Border], le panneau deviendra blanc, ce qui signifie que c'est la seule partie sur laquelle vous pouvez dessiner.
[D] Lineart et ajout de modèles 3D
L'utilisation d'un modèle 3D pour les éléments qui apparaissent fréquemment vous aidera à gagner du temps et il sera plus facile de fixer l'angle pour différentes scènes !
J'ai utilisé un modèle 3D gratuit de CLIP STUDIO ASSETS pour la table. Faites simplement glisser le modèle 3D sur le calque défini du panneau sur lequel vous travaillez. De nombreux artistes webtoons téléchargent des ressources à partir du magasin de ressources, mais d'autres utilisent des programmes 3D et créent leurs propres modèles 3D.
Si vous souhaitez en savoir plus sur l'optimisation de l'utilisation des modèles 3D dans CLIP STUDIO PAINT, il existe de nombreux tutoriels sur CLIP STUDIO TIPS !
Pour le vase, j'ai utilisé la [Règle symétrique] dans l'outil [Règle]. Définissez le nombre de lignes sur 2.
Le modèle 3D que j'ai utilisé peut être téléchargé ici :
Vous pouvez utiliser n'importe quel stylo avec lequel vous êtes à l'aise tant qu'il peut être utilisé avec un seau de remplissage. Vous pouvez sélectionner le calque [Papier] afin de voir rapidement toute la toile sans le masque.
Maintenant, le travail de la ligne est terminé !
[E] Ajout de la couleur de base
1) Faire un jeu de couleurs
Lors de la création de webtoons, nous devons utiliser les mêmes couleurs à plusieurs reprises pour de nombreux personnages, il est donc conseillé de créer un [Set de couleurs] afin que vos couleurs restent cohérentes. Cliquez sur l'icône représentant une clé pour créer un nouveau jeu de couleurs.
Cliquez sur [Ajouter de nouveaux paramètres] et nommez votre nouveau jeu de couleurs comme vous le souhaitez, dans ce cas, je l'ai nommé "WEBTOON COLOR SET", puis cliquez sur OK.
Accédez à la [Roue chromatique] pour sélectionner une couleur, puis cliquez sur l'icône à côté de la corbeille pour ajouter une nouvelle couleur.
- N'oubliez pas que si vous cliquez sur la case à carreaux, votre couleur sera transparente. Assurez-vous donc que la couleur que vous souhaitez est surlignée en bleu clair avant de cliquer sur [Ajouter une nouvelle couleur].
2) Utilisation de l'outil Remplir le seau / Ajout de couleurs de base
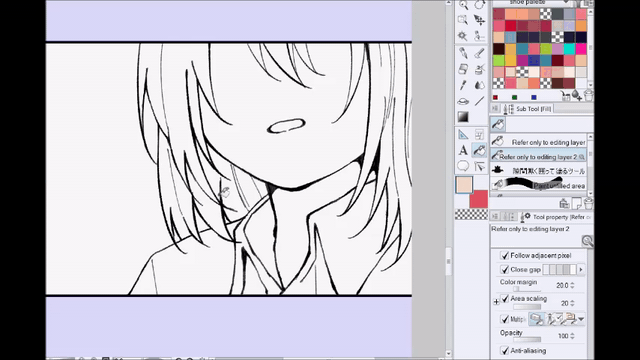
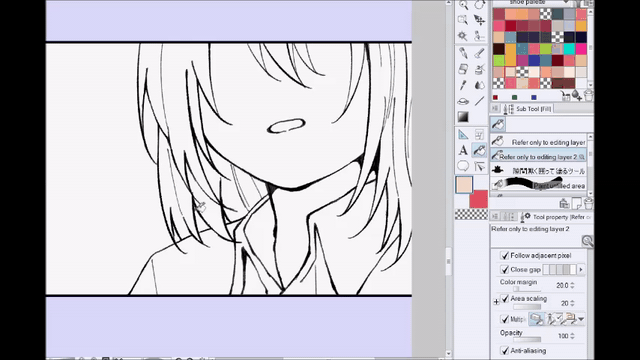
Il existe 2 méthodes pour remplir les couleurs rapidement. Vous pouvez utiliser l'outil [Se référer uniquement au calque d'édition], cet outil de seau peut remplir des couleurs en fonction du travail au trait.

Il existe également un autre moyen d'utiliser un outil de seau de style Lasso. Avec cet outil, vous dessinerez la zone que vous souhaitez colorer, c'est un meilleur outil de seau à utiliser si vous n'utilisez pas trop de lignes ou si la zone que vous colorez est grande.
J'ai utilisé l'outil de seau [Se référer uniquement à la couche d'édition] avec une case de couleur en damier sélectionnée pour effacer certaines parties des cheveux qui ont également été remplies.

L'outil Lasso-Bucket que j'ai utilisé peut être téléchargé ici :
J'utilise ces deux outils de godet de manière interchangeable, mais n'hésitez pas à essayer ce qui vous convient le mieux !
Maintenant, nous avons toute notre page colorée. Ça ressemble enfin à un webtoon !
[F] Ajout de l'arrière-plan
Après avoir ajouté les couleurs de base, vous penseriez peut-être que nous commencerions à ombrager, mais je préfère d'abord ajouter les arrière-plans. De cette façon, je peux déterminer l'ombrage en fonction de l'éclairage que nous utiliserons pour la scène.
Je différencie les fonds en 2 types :
L'un est les arrière-plans de localisation ou les lieux réels. Il peut s'agir d'une pièce, d'un parc, d'une salle de classe, etc. Et l'autre est l'arrière-plan d'ambiance, ce type d'arrière-plan est généralement une couleur unie, un dégradé ou même quelque chose qui montre l'état actuel du personnage dans le panneau !
1) Arrière-plans de localisation
J'ai d'abord doublé certaines parties pour séparer le mur et le sol. Maintenez [Shift] sur votre clavier si vous souhaitez créer une ligne droite ou simplement créer une règle. J'ai ensuite ajouté les couleurs de base.
Pour le sol, j'ai utilisé un autre modèle 3D de la page ACTIFS. Faites simplement glisser le modèle sur le calque au-dessus du calque de base [floor].
Et puis sélectionnez [Clip to layer below]. Le modèle 3D suivra automatiquement la perspective d'un modèle 3D que vous avez utilisé dans le même calque défini. C'est pourquoi tout modèle 3D d'éléments doit être ajouté dès que vous effectuez le travail en ligne.
Répétez maintenant le même processus pour le calque [Arrière-plan du cadre], cette fois, j'ai rempli le calque à l'aide d'un outil Seau pour le colorer en pêche clair, puis sélectionné [Clip to layer below]. Maintenant, nous avons aussi le mur coloré!
Le modèle 3D du sol peut être téléchargé ici :
Pour ce panneau où j'ai utilisé un outil [Figure]. Étant donné que le panneau est ouvert et que je ne peux pas utiliser d'outil Seau, j'ai utilisé un aérographe à la place pour que la couleur du mur s'estompe à partir du dernier panneau.
Cette coloration d'arrière-plan est souvent utilisée comme transition pour indiquer que l'emplacement a changé, que l'humeur ou l'émotion du personnage a changé, ou même simplement pour souligner une certaine scène.
Il existe de nombreuses façons d'utiliser ce type de coloration d'arrière-plan !
2) Arrière-plans d'humeur
Puisqu'il n'y a pas encore de dialogue, il est difficile de dire de quoi parle la lettre, n'est-ce pas ?
Il se peut que le personnage principal attende une lettre d'amour en utilisant un dégradé rose avec des effets scintillants.
Ou il se peut que la lettre contienne quelque chose de menaçant, c'est pourquoi le personnage principal hésite à la lire.
[NOTE] Pour en revenir au script, déterminez le ton de vos personnages. Se battent-ils dans la colère ? Est-ce qu'ils crient de frustration? N'oubliez pas de faire correspondre les couleurs et l'éclairage que vous utiliserez en fonction du script (les scènes et les conversations qui auront lieu).
Il y a des « Webtoons silencieux » où il n'y a pas de dialogue du tout, mais les lecteurs peuvent toujours dire ce que l'histoire véhicule grâce à l'utilisation de couleurs.
L'utilisation de couleurs vives et sombres peut transmettre beaucoup d'émotions. Simplement par l'utilisation de couleurs, nous pouvons raconter une histoire !
[CONSEIL] Lire sur la théorie des couleurs peut aider à découvrir les différentes émotions que les couleurs peuvent représenter. Certaines représentations de couleurs courantes sont :
Rouge pour l'amour
Jaune pour le bonheur
Bleu pour la tristesse
Rose pour les sentiments sentimentaux
Violet pour la tristesse
Les pinceaux à effets que j'ai utilisés peuvent être téléchargés ici :
Laisser l'arrière-plan blanc peut signifier que vous souhaitez que le lecteur se concentre sur une certaine action ou un certain objet. Dans ce cas, le personnage principal a décidé de ramasser la lettre !
[G] Ombrage et éclairage
En utilisant une couleur rose grisâtre, j'ai créé un nouveau calque en mode [Multiplier] et utilisé un aérographe pour mélanger les couleurs du sol et du modèle 3D.
Ajoutez un ombrage selon votre style préféré.
[ASTUCE] J'utilise la même procédure que l'étape ci-dessus pour l'ombrage. Je choisis une couleur grisâtre, définit le calque sur [Multiplier], puis colorie tous les objets avec cela ! Avoir des couleurs d'ombrage différentes pour chaque objet d'un webtoon prend du temps. À moins qu'il ne s'agisse d'une scène de beauté ou d'un plan important, j'utilise généralement la même couleur pour l'ombrage avec uniquement le calque défini sur [Multiplier].
Avec cela, le modèle 3D se mélange lentement aux illustrations 2D !
Il en va de même pour l'éclairage, j'utilise une couleur de lumière et la règle sur [Screen] ou [Soft Light]. À l'aide d'un aérographe, j'ombrage les parties d'où je pense que la lumière viendra.
Et maintenant, j'ajoute un autre calque [Multiplier] au-dessus de tous les calques de ce calque de jeu de panneaux.
[REMARQUE] Si vous prévoyez de faire cette étape, il est important que vous utilisiez les mêmes couleurs dans tous les autres panneaux, sinon les couleurs sembleront incohérentes. Bien sûr, ce n'est pas grave s'il y a une signification artistique ou symbolique derrière l'utilisation de couleurs différentes, mais pour des raisons de cohérence générale, utilisez les mêmes couleurs !
Après avoir coloré le reste des panneaux de la même manière que ci-dessus, voici à quoi ressemble la page (le recadrage peut sembler inégal car la taille de l'image est limitée ici et ne convient pas aux webtoons) :
[H] Ajout de détails finaux / Dialogue
Vous avez peut-être remarqué qu'il y a certains détails qui ont disparu dans certains panneaux. C'est exact! Le vase et la lettre elle-même manquent. J'ajoute généralement de petits détails comme celui-ci en dernier car cela prend trop de temps pour dessiner chaque petit objet dans chaque panneau.
Bien sûr, c'est aussi ma propre préférence. Si vous souhaitez ajouter des détails dès le début, c'est à vous!
1) Ajout de petits objets + Fixation du lineart
Certaines parties du modèle 3D ont toujours l'air trop "rigides" ou non naturelles, je vais donc les corriger de manière linéaire et ajouter d'autres détails.
[REMARQUE] Cette étape est facultative car elle prend du temps et ajoute plus de travail, mais je change également la couleur du lineart. Cela peut être fait en créant un nouveau calque au-dessus du calque lineart et en sélectionnant [Clip to layer below].
J'ai ajouté des feuilles au vase, changé la couleur du lineart et ajouté le lineart au modèle 3D. Regardez maintenant l'avant et l'après :
2) Ajout d'effets
Certains effets populaires à utiliser sont l'ajout de [Flou] ou de lignes d'effet pour accentuer ou mettre l'accent sur un certain objet.
Exemple d'utilisation de [Flou] pour accentuer la lettre.
Exemple d'utilisation de lignes d'effet pour mettre l'accent sur la lettre.
Il montre également le point d'intérêt de la scène. Cette fois, le personnage principal est net tandis que le fond (le tableau et la lettre) est flou.
3) Utiliser des pinceaux d'effets
Avec l'utilisation du pinceau à effets que j'ai lié plus tôt, j'ai ajouté plus d'effets scintillants pour donner au panneau un aspect "rêveur ou mélancolique".
4) Ajout du dialogue
Encore une fois, j'ai un script fait à l'avance. En suivant le script, je place les bulles en conséquence.
Vous pouvez créer des bulles de discours en utilisant les bulles de l'outil [Ballons] ou vous pouvez les dessiner à l'aide d'un stylo et les remplir !
[CONSEIL] L'utilisation courante de différentes bulles :
Bulle de dialogue régulière : utilisée pour montrer les conversations/quelqu'un qui parle.
Cela a été fait à l'aide de l'outil [Ellipse Balloon] et de l'outil [Balloon Tail].
Bulle de dialogue Monologue intérieur : utilisée pour montrer la voix intérieure ou la narration du personnage. Cela a été fait en utilisant [Flash dense] qui peut être trouvé si vous cliquez sur l'icône de l'outil [Flash] à côté de l'outil [Ballon]. Assurez-vous que [Fill center] est coché et que [Toning] est désactivé.
Bulle de pensée/Pensée : utilisée pour les pensées ou lorsque le personnage pense à quelque chose. C'est presque la même chose que la bulle ci-dessus, mais j'ai tendance à utiliser celle-ci plus souvent et à utiliser l'autre lorsque le personnage raconte la scène.
[ASTUCE] Utiliser des polices pour indiquer le ton de la voix du personnage. Il existe de nombreuses polices gratuites que vous pouvez télécharger pour vous aider à montrer ce que votre personnage ressent à travers ses mots. Prenons ceci par exemple :
J'ai utilisé une police manuscrite pour montrer que la voix du personnage tremble à cause de la nervosité. J'ai également ajouté et "après réflexion" en ajoutant du texte en dehors de la bulle de dialogue.
J'ai donné au texte après coup une bordure blanche en allant dans [Propriété du calque] et en sélectionnant [Effet de bordure].
5) Ajout d'effets sonores
Tout comme dans les mangas, les webtoons utilisent également des effets sonores pour donner des indices sur le sujet de la scène actuelle. Par exemple, lorsqu'un personnage court, il y aura un effet sonore 'THUD, THUD, THUD'.
Ici, j'ai ajouté un effet sonore 'THROB' pour montrer que le cœur du personnage principal bat vite. J'ai utilisé le même effet que le texte après coup, j'ai utilisé [Effet de bordure] qui se trouve dans [Propriété du calque].
Répétez maintenant le même processus pour le reste de vos dialogues et la page webtoon est enfin terminée !
[I] Recadrage
La plate-forme que j'utilise pour publier mon webtoon a une taille maximale de 800x1080px, nous, les créateurs de webtoon, devons donc recadrer nos pages avant de publier.
Il existe un outil de recadrage en ligne pour les créateurs de webtoons appelé "Croppy", même les professionnels l'utilisent, il est totalement sûr et facile à utiliser ! Téléchargez simplement vos pages là-bas et Croppy recadrera automatiquement vos pages et les téléchargera dans un fichier .ZIP.
[REMARQUE] Maintenant que tout est terminé, il est important de relire votre travail ou de vérifier les modifications finales comme les fautes d'orthographe ou un détail que vous avez oublié d'ajouter.
CONCLUSION / RÉSULTAT FINAL
N'oubliez pas que les webtoons prennent beaucoup de temps et de patience à faire ! Je pense qu'il est bon d'avoir une connaissance générale de l'anatomie humaine, comment créer des paysages, comment utiliser des modèles 3D, et même prendre quelques cours de mise en scène de pièces de théâtre ou de films pour raconter des histoires.
Personnellement, l'école où je suis allé avait un cours d'art dramatique obligatoire. J'ai pu apprendre comment cadrer des scènes et comment faire des scripts complets avec les dialogues et les actions en cours.
Les CONSEILS que j'ai partagés ici ne sont que des choses que j'aurais aimé que quelqu'un m'apprenne lorsque j'ai commencé à créer des webtoons, alors j'espère que si un aspirant créateur de webtoons voit cela et en apprend quelque chose, je serais très heureux ! :RÉ
Cela dit, voici la dernière page ! (Le recadrage peut sembler inégal car ce site n'a pas été conçu pour les webtoons)
Merci d'avoir lu jusqu'au bout ! C'est la première fois que je fais un tutoriel et l'anglais n'est pas ma langue maternelle. Désolé s'il y a des fautes de grammaire !
Si vous êtes curieux de connaître mon webtoon ou si vous voulez voir plus de mon art, suivez-moi sur Twitter ! :RÉ
*EDIT (24/08/21)
Bonjour, car on m'a beaucoup demandé. C'est mon webtoon ! DANS VOTRE ORBITE :






















Commentaire