Émoticônes, timbres ou autocollants personnalisés
Bonjour! Bienvenue dans ma classe en ligne! Ce mois d'avril, je voudrais vous montrer comment créer votre propre pack d'autocollants personnalisés! À mon avis, Clip Studio Paint utilise le terme «émoticônes ou tampons», car ils essaient de ne pas vous confondre avec les vrais autocollants qui peuvent être décollés et collés sur toutes les surfaces.
Mais pour un artiste, même les gens des médias sociaux comme nous, nous pourrions avoir compris avec le terme «autocollants» que l'on utilise dans notre vie quotidienne tout en discutant!
Les autocollants WhatsApp sont peut-être arrivés fin 2018, mais ils sont rapidement devenus la fonctionnalité la plus populaire de la plate-forme. L'application de messagerie instantanée vous permet d'utiliser quelques autocollants préchargés et d'en télécharger de nouveaux sur les app stores. WhatsApp permet également aux utilisateurs et aux développeurs de créer des autocollants personnalisés.
WhatsApp est déjà livré avec ses propres autocollants et nous nous attendons à ce qu'il y en ait plus à l'avenir. Cependant, si vous vous imaginez un designer ou un artiste et que cela ne vous dérange pas de créer vos propres autocollants, voici quelques façons de les fabriquer vous-même à l'aide de notre peinture polyvalente Clip Studio.
Ce tutoriel explorera également deux applications différentes - Sticker Maker et Photoshop - qui ont chacune leurs propres fonctionnalités en plus de vous aider à créer vos packs d'autocollants personnalisés!
[Avertissement important pour l'équipe de Celcy]
Je n'approuve en aucune façon ces applications ici sur Clip Studio Tips. Je les utilise et les partage simplement à partir de mon expérience personnelle et de mon point de vue lorsque je faisais ces autocollants à partir de zéro en utilisant Clip Studio Paint, puis je vais dans Photoshop pour une certaine efficacité et enfin, je libère les autocollants dans mon application de chat: WhatsApp.
Veuillez comprendre, j'ai fait de mon mieux, cultivant les applications, testées par moi-même, elles sont exemptes de virus ou d'autres logiciels malveillants. Toutes ces créations de tutoriels à partir d'idées, d'exploration, de captures d'écran, même mes photos personnelles ont été purement faites pour permettre à tout le monde d'avoir les mêmes expériences et connaissances amusantes que j'ai dû créer leurs propres émoticônes et tampons personnalisés.
Merci pour votre attention.
Émoticônes, timbres et autocollants recommandés
Vous voudrez peut-être créer n'importe quoi, même ces «blagues sales» ou mèmes dans votre chat. Mais soyez conscient, votre public pourrait non seulement vos amis, mais aussi les adultes qui (parfois en fonction de mon expérience personnelle) ont enregistré et partagé votre création même avec les membres de leur famille qui sont probablement composés de leurs enfants ou accidentellement vus par les enfants.
Cool au début, vous pourriez penser, mais sera-t-il cool de dire aux enfants innocents «quel est le sens des autocollants du majeur»?
Donc, voici quelques directives (générales) pour vous chaque fois que vous souhaitez créer vos propres émoticônes, tampons ou autocollants sur n'importe quelle plate-forme:
[ Conseillé ]
· Autocollants faciles à utiliser dans la conversation et la communication quotidiennes.
· Autocollants composés d'expressions, de messages et d'illustrations facilement compréhensibles.
[Non recommandé]
· Autocollants difficiles à utiliser dans la conversation quotidienne, tels que des objets et des décors.
· Des autocollants qui ont une mauvaise visibilité, tels que des images qui sont des illustrations trop longues ou trop longues de grands personnages.
· Ensembles qui manquent considérablement de variété, tels que les autocollants composés uniquement de couleurs pâles ou de chaînes de chiffres.
· Les contenus qui portent atteinte à l'ordre public et aux bonnes mœurs, suggèrent une consommation d'alcool ou de tabac par des mineurs, contiennent des images sexuelles ou violentes, ou peuvent alimenter le nationalisme.
Je crois que vous avez déjà décidé de créer des autocollants pour un résultat amusant et positif. Ensuite, nous passons à l'étape suivante. Mais avant de créer quelque chose à partir de zéro avec la capacité de dessin, voici une introduction facultative pour créer vos personnages d'autocollants à l'aide de matériel 3D de Clip Studio Assets:
Utilisation d'une figure 3D pour une illustration 2D
J'ai décidé de mettre des parties cruciales de mon tutoriel passé ici, pour ajouter des connaissances et de la valeur à la création d'émoticônes ou de tampons. Bien que ce ne soit qu'une option, mais je pense qu'il est possible de faire de bonnes images à l'aide de modèles 3D, de les manipuler et enfin de les colorier dans ces émoticônes, tampons ou autocollants incroyables pour notre application de chat sur téléphone mobile.
[Introduction aux éléments Clip Studio]
Le service Clip Studio Assets vous offre une grande variété de matériaux téléchargeables GRATUITS tels que des pinceaux, des motifs, des figures 3D et bien plus encore! Certains d'entre eux proviennent officiellement du CSP, mais d'autres d'utilisateurs tels que ce matériel 【ミ ニ キ ャ ラ 女 の 子】 de 黄鼠
Ci-dessous est mon «comment» télécharger le précieux atout pour nous aider sur ce projet de tutoriel et enregistré dans votre dossier Matériel pour une utilisation ultérieure.
Remarque: également à la fin du didacticiel, vous pouvez télécharger GRATUITEMENT mon fichier (.clip) avec la figure 3D à l'intérieur. Plus d'autres avantages bonus tels que la figure 3D posée avec des positions de caractères post-rendues.
(1) Accédez à Clip Studio Assets. Dans la colonne de recherche, saisissez ceci: ミ ニ キ ャ ラ 女 の 子
Vous pouvez donc accéder directement au matériel illustré ci-dessus.
(2) Cette section concerne les balises (généralement pour les mots-clés associés), elle montre le caractère 3D, Clip Studio Paint Pro / EX et ainsi de suite. En cliquant sur les tags fournis, vous pouvez vérifier les créations des autres.
(3) Cliquez simplement sur le bouton Télécharger et vous êtes prêt!
[Facultatif]: comme vous pouvez le voir, je respecte le propriétaire de ce matériel, donc je lui donne mon goût et une étoile pour le marquer comme mon préféré! Ce faisant, nous soutenons les efforts du créateur pour partager ses créations et augmenter son rang également. N'hésitez pas à faire ce que vous voulez.
Le lien ci-dessous est l'aide officielle de Clip Studio Paint sur la façon de localiser vos documents téléchargés, qu'ils soient gratuits ou achetés par Gold; car il a déjà été couvert là-bas:
[Figure 3D glisser-déposer]
Ci-dessous, vous pouvez facilement faire glisser et déposer votre contenu téléchargeable à partir de l'élément Clip Studio dans votre travail et cela créera une couche 3D.
(1) Faites glisser le matériau 【ミ ニ キ ャ ラ 女 の 子】 dans le dossier [Télécharger] de la palette de matériaux sur votre toile.
(2) Le résultat de votre matériau glisser-déposer (position par défaut).
(3) Le calque contient la figure 3D est maintenant prête à être manipulée.
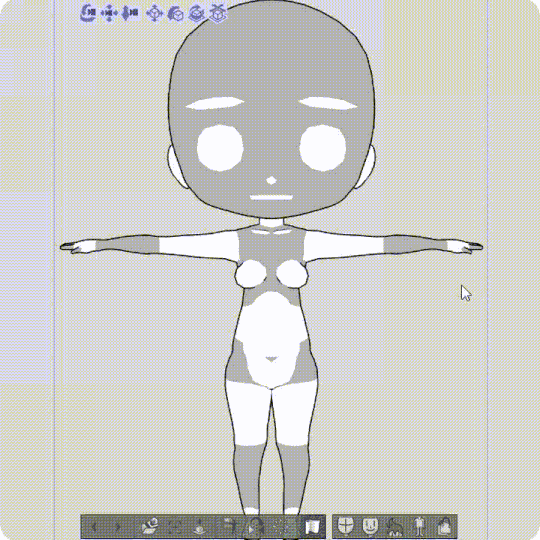
[Comprendre les commandes de figures 3D]
(1) Faites un clic gauche sur l'outil [Opération] sur votre calque de figure 3D.
(2) Notez que ces icônes s'afficheront chaque fois que vous cliquez avec le bouton gauche / utilisez l'outil [Opération] sur votre couche de figure 3D. Ces icônes ainsi que leurs fonctions vous seront présentées avec un GIF animé ci-dessous:

Maintenant, n'hésitez pas à l'essayer par vous-même, chaque fois que je pense que la pose n'est pas correcte, j'utilise l'annulation (CTRL + Z) avant de la manipuler à nouveau. Ce faisant, vous pourrez avoir le modèle 3D centré.

Si vous faites un clic gauche sur l'une des parties du corps de la figure 3D, cela vous donnera la possibilité de la déplacer. Mais vous remarquerez qu'il existe des limitations pour toutes les pièces à déplacer, telles que la tête, les mains, les jambes comme GIF illustré ci-dessus.
Pour ce didacticiel, nous nous concentrerons sur la définition de la position par défaut de notre personnage Chibi (centre), puis nous la dupliquerons et la suivrons par la suite.
[Préparation du retournement de la figure 3D]
(1) Faites un clic gauche sur l'outil [Opération] sur votre calque de figure 3D et descendez le bras droit (ou le bras gauche comme vous le souhaitez) légèrement à 45 degrés avec RED LINE comme image ci-dessus.
(2) Utilisez l'icône pour faire pivoter la figure 3D de la position avant vers l'arrière.
(3) Il s'agit de la position arrière de la figure 3D.
Vous trouverez ci-dessous un GIF pour vous guider dans le processus de changement de caractère simple uniquement avec [Duplicate Layer], puis utilisez [Spécifier l'angle de la caméra] pour changer la position des objets en vue latérale et en vue arrière, un petit ajustement pour corriger la position de la vue arrière en s'adapter au centre de l'image.

La base de la figure 3D a été appliquée, il est temps de faire le croquis!
[Esquisse avec une figure 3D]
Maintenant, nous avons 3 vues différentes des couches de figures 3D, il est temps de tracer et de créer notre revirement de personnage Chibi!
(1) Avant d'esquisser, je diminue généralement l'opacité du calque de figure 3D d'environ 30%
(2) Créer un nouveau calque au-dessus de mon calque de figure 3D.
J'utilise le pinceau Crayon -> [Crayon épais] pour esquisser.
[Astuce pour la composition de rotation]
Après avoir terminé avec le premier croquis de la vue de face, j'utilise [Dessin direct] -> [Ligne droite] avec 2.0 [Taille du pinceau] pour ajouter des marques spécifiques pour les caractéristiques du personnage comme le montre l'image.
Pour la vue latérale, je dessine généralement en désactivant et en activant mon calque d'esquisse de vue de face. Mais grâce à la directive bleue que j'ai faite plus tôt, je peux maintenant dessiner efficacement sans trop de temps.
Quant à une autre astuce pour gagner du temps; Je reproduis mon croquis de vue de face. Désactivez le calque de vue avant d'origine. En utilisant la transparence (boîte rouge sur l'image ci-dessus), j'enlève certaines parties indésirables puis dessine le reste pour terminer ma vue arrière.
[Faire une feuille de personnage]
Pour cette dernière étape, préparons notre feuille de personnage Chibi!
Créer un nouveau document, fichier -> Nouveau -> Toile: 1500 largeur x 1000 hauteur avec une résolution de 300.
Si vous n'avez pas créé de dossier de calques de [Turnaround], veuillez consulter le GIF ci-dessous.

Maintenant que vous avez un [Dossier de calque] ➞ [Retournement], copiez ce dossier directement dans votre nouveau document (1500 x 1000 pixels) et vous pouvez utiliser [Déplacer le calque] pour séparer soigneusement la vue avant, latérale et arrière comme image ci-dessous:
Autocollants Whatsapp - Guide essentiel CSP
[ Attention ]
Veuillez noter que vous pouvez même utiliser les paramètres que je fournis ici pour d'autres émoticônes, tampons, autocollants personnalisés sur d'autres applications, pas seulement WhatsApp. Vous pouvez appliquer votre création à Line, Telegram et autres. Seules les dimensions dont vous avez besoin pour faire attention, par exemple; La ligne n'accepte que jusqu'à 370 x 370 pixels. Cela signifie que vous devez réduire ou rendre votre image plus petite. Mais il est sûr de dire que nous devons commencer avec des dimensions plus grandes. Alors, c'est parti:
Les autocollants personnalisés (pour WhatsApp) doivent répondre aux exigences suivantes:
1. Chaque autocollant a un fond transparent.
2. Les autocollants doivent mesurer exactement 512 x 512 pixels.
3. Chaque autocollant doit être inférieur à 100 Ko.
Information additionnelle:
Vous devez également fournir une icône qui sera utilisée pour représenter votre pack d'autocollants dans le sélecteur ou le plateau d'autocollants WhatsApp. Cette image doit être de 96 x 96 pixels et doit être inférieure à 50 Ko.
[Étape 1: Préparation de la toile]
Oui, comme vous le devinez probablement, nous devrons commencer notre toile avec les paramètres suivants:
(1) Largeur et hauteur: 512 avec une résolution de 300.
(2) Je vous suggère de commencer la couleur du papier avec 20% de gris ou #CCCCCC pour remarquer facilement notre contour blanc plus tard.
[Étape 2: Configuration de l'espace de travail]
(1) Évidemment, vous avez toujours besoin de ce panneau de sous-ensemble d'outils.
(2) Il s'agit bien sûr de votre toile numérique (par défaut).
(3) Fenêtre Essential [Navigator]: vous en avez vraiment besoin! Comme nous travaillerons avec un canevas plus grand (car il est zoomé par défaut), vous devez voir à quoi ressemble l'image dans un petit espace. Vous devrez être très prudent pour ne pas consommer des détails inutiles.
(4) Enfin et surtout, vous avez besoin de cette fenêtre [Propriété de la couche] qui peut être expliquée en détail pour plus tard. Il sera préférable de garder le reste comme on le voit sur mon espace de travail (mon fiancé m'aide à maximiser mon espace donc je suis son guide de l'espace de travail), mais ce n'est pas obligatoire; n'hésitez pas à aménager votre espace de travail comme vous le souhaitez.
[Déverrouiller la fonction cachée]
Saviez-vous que le nouveau Clip Studio Paint avait sa propre fonctionnalité unique qui peut épingler les icônes choisies sous la barre de menu principale? Eh bien, je le sais après avoir lu «Quoi de neuf» il y a des mois.
(1) Pour déverrouiller cette fonction cachée, faites un clic gauche avec votre souris. Ensuite, vous aurez le menu qui apparaît avec [Ajouter une couleur de dessin] et d'autres. De toute évidence, vous pouvez ajouter des couleurs simples comme raccourci là-bas - mais comme nous ne parlons pas de cela, concentrons-nous sur notre fonction préférée:
(2) Disons simplement cliquer sur [Paramètres de la barre de commandes] et il vous montrera les paramètres.
(3) Recherchez [Afficher] puis cliquez avec le bouton droit pour ouvrir la liste déroulante.
(4) Trouvez [Grille] et cliquez sur [Ajouter] pour la sélectionner et la faire apparaître dans votre menu personnel.
[Grille et marge]
Maintenant, [Grille] est quelque chose que vous ne pouvez pas manquer avec ce tutoriel. Il a un rôle important à rendre la conception de vos autocollants dans une si bonne forme et composition en suivant également les exigences générales. Il doit y avoir une marge de 16 pixels entre l'image de l'autocollant et le bord du canevas 512 x 512 pixels. Voici la ventilation:
(1) Maintenant que vous activez la fonction cachée, vous pouvez voir l'icône [Grille] y apparaître. C'est aussi simple que d'activer et de désactiver lors de la création de vos autocollants.
(2) Allez maintenant dans [Zone sélectionnée] à partir de l'outil secondaire. Nous commençons maintenant à créer notre propre marge pour nous aligner sur les exigences appropriées pour les autocollants.
(3) Dans la fenêtre [Propriétés de l'outil], n'oubliez pas que vous devez choisir la deuxième icône, sera expliqué en détail ici:
(4) Après avoir choisi la deuxième icône de [Mode de sélection], ouvrez la liste déroulante avec un symbole de [+] à côté de [Type d'aspect] et choisissez la deuxième icône avec 'px' dessus, puis mettez la dimension en pixels de W : 16 et H: 16.
[Définition de la marge et du milieu de la toile]
J'ai mon autre méthode pour trouver le milieu de la toile, ce qui est assez important pour nous. Malheureusement, jusqu'à ce tutoriel, c'est presque 1 an après le premier «truc» que j'ai sur le tutoriel de Clip Studio Paint; pour l'amour de Dieu; pourquoi Celcys n'implémente-t-il pas le guide intelligent pour obtenir facilement le milieu du canevas?
(1) Il s'agit de la marge de 16 px dont nous avons besoin, une fois la sélection du rectangle terminée; Je remplis de couleur de contraste en utilisant [Alt + retour arrière] par exemple cyan ou rouge. Ensuite, les dispersés dans 4 coins.
(2) Maintenant, créez un autre calque et faites une autre sélection de rectangle 256 x 256 px et je le remplis de jaune. Vous savez que j'ai cette logique derrière grâce à la leçon @futopia sur la publication Instagram. Donc, fondamentalement, les mathématiques pour trouver le milieu de la toile:
(3) Faites le calcul: 512 x 512 pixels divisés par 2 obtiendront exactement 256 pixels. Ensuite, placez-le dans le coin (en zoomant et en utilisant nudge / move) car c'est un carré parfait, alors nous pouvons obtenir le milieu de la toile assez facilement.
[Temps de dessin - Partie 1]
Vous êtes libre de choisir votre propre sous-outil lors de l'esquisse (peut être n'importe quel outil de crayon), comme pour moi: je préfère esquisser avec [Design Pencil] pour obtenir le concept. Après ça...
(1) Il est important de noter que [Stylo Navet] sera le meilleur outil pour bloquer et rendre votre contour assez solide. Parce que plus tard, nous ferions le processus de l'autocollant automatique.
(2) Ceci est très important, car je crée une bordure avec un rectangle pour toute la toile pour éviter de dessiner en dehors de la marge. Une façon pratique de vous faire vous concentrer au centre et uniforme sur la création d'image de toile.
(3) Ce panneau Calques sera soigné si vous mettez des calques organisés avec leurs couleurs pour identifier et différencier le processus d'esquisse, d'encre, de blocage, de couleur de base, d'ombrage et de surbrillance. J'ai fait mon autocollant pour que je puisse facilement vous montrer comment je mets mes couches pour un pipeline de travail efficace.
[Temps de dessin - Partie 2: blocage]
Avec un nouveau calque sous l'encre, je crée un calque «bloquant». En utilisant une seule couleur, le blanc. Soyez très prudent sur la façon dont vous bloquez votre image avec [Stylo Navet] à l'intérieur du contour de l'encre. Comme cela aura un impact sur votre sortie d'image plus tard, en particulier pour le réglage de la «bordure de l'autocollant».
[Temps de dessin - Partie 3: Couleur de base]
Maintenant, avec un autre nouveau calque défini sur [Multiplier], je le renomme en Couleur de base. Voir l'image ci-dessus et cliquez sur l'icône [Couper sur calque] juste en dessous du mode de fusion: [Multiplier] qui représente les lignes rouges à côté des calques que vous voyez sur l'image.
C'est une fonctionnalité pratique qui vous permet de tout colorier parfaitement sans vous soucier que vos couleurs soient à l'extérieur de la couche de blocage. Oui, en effet ... C'est pourquoi je vous l'ai déjà dit, coloriez soigneusement et remplissez d'abord votre couche de blocage avec du blanc simple. Ensuite, le reste sera facile.
Remarque: l'utilisation du blanc sur le calque de blocage est toujours compatible avec votre mode de multiplication ou de superposition. La couleur blanche apparaîtra neutre au lieu d'autres couleurs (même gris clair).
[Temps de dessin - Partie 4: Ombre]
Ajouter de l'ombre est assez amusant. Avec [Clip to layer below] dans la couleur de base, je peins avec une combinaison de [Turnip Pen] et [Watercolour Brush] pour tacher légèrement les bords durs. Les couleurs que j'utilise sont simplement choisies dans la couleur de base et c'est tout, avec le mode de mélange [Multiplier]: vous pouvez voir qu'il est assez évident et rapide d'obtenir des zones plus sombres et de laisser tout le reste derrière.
[Temps de dessin - Partie 5: Highlight]
La seule différence avec le calque Ombre est le mode calque, comme vous pouvez le voir sur l'image ci-dessus: je change le mode calque en [Superposition] et commence à peindre la couleur plus claire des cheveux, de la peau, de l'uniforme.
Avec la flèche verte, j'aimerais que vous essayiez de «mélanger» les cheveux avec uniquement le mélangeur [Pointe du doigt] de [Mélange de couleurs] et de les tacher de haut en bas pour obtenir le résultat. Assez simple, pas besoin de passer trop de temps dans les détails des cheveux car à la fin ... Vous ne verrez que votre illustration aussi petite que l'écran de votre téléphone portable peut le montrer.
Et finalement nous l'avons fait. Ouais-! Mais attendez, il manque quelque chose, c'est quoi? C'est sur le prochain chapitre! Oui tu as raison! Le contour. Bien que ce soit juste une suggestion et pourquoi? Lisez l'explication ci-dessous.























Commentaire