Comment peindre le style Anime des années 90 ☆ dans Clip Studio PAINT
Bonjour! Dans cet article, je vais vous apprendre à PEINDRE le style ANIME des années 90 dans Clip Studio PAINT, en utilisant une palette de couleurs optimisée et un filtre automatique. Obtenir un très bon résultat.
Je vais vous donner quelques recommandations de couleurs à appliquer dans vos dessins.
Nous verrons également différentes techniques de peinture dans Clip Studio Paint, telles que : Faire référence à d'autres calques ou Peindre dans une zone non remplie. (En plus du verrouillage des pixels transparents et de l'accrochage au calque inférieur)
C'est l'Illustration que nous allons transformer en Anime des années 90.
Illustration de style Anime des années 90 que nous réaliserons
Du Manga à l'Anime des années 90
Je vous invite à regarder le super tutoriel où je vous montre tout le processus étape par étape :
VIDÉO : Comment PEINDRE le style ANIME des années 90 dans Clip Studio PAINT
La vidéo est en espagnol mais vous pouvez activer les sous-titres dans votre langue, je suis sûr que vous la trouverez.
VIDÉO en anglais : PAINT ANIME style années 90 dans Clip Studio PAINT
J'ai créé une nouvelle chaîne YouTube en anglais pour montrer tous mes CONSEILS Clip Studio PAINT, je vous invite à regarder la vidéo si vous parlez anglais :
Résumé du processus
Maintenant je vous invite à revoir toutes les étapes à travers des images et des Gifs.
1. Base de couleur
Nous désactivons tous les calques à l'exception de la ligne de bordure d'illustration.
Et sous le calque de lignes, nous créons un nouveau calque raster
Nom : couleur de base.
2. Palette de couleurs rétro de style anime des années 90
Nous allons dans la zone de couleur et choisissons la deuxième option.
Et nous ouvrons le dossier Material et prenons la palette de couleurs téléchargée.
Voici la palette de couleurs que nous utiliserons :
Nous le prenons et le faisons glisser vers la zone de couleur.

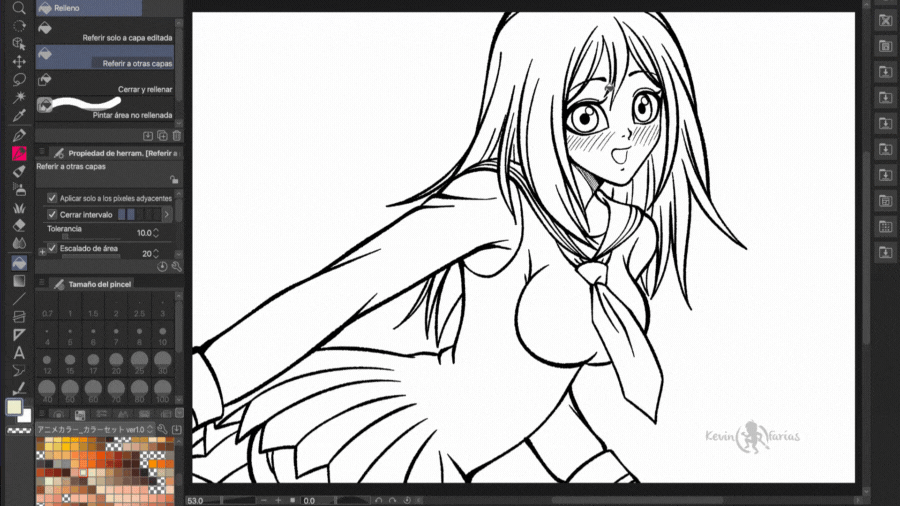
3. Outil de remplissage
Une fois que nous avons la palette de couleurs disponible, nous sélectionnons l'outil : Remplir. Dans Subtool, nous activons : Référez-vous aux autres couches.
Dans le calque Couleur de base, à l’aide de clics, nous allons peindre la couleur de l’illustration.

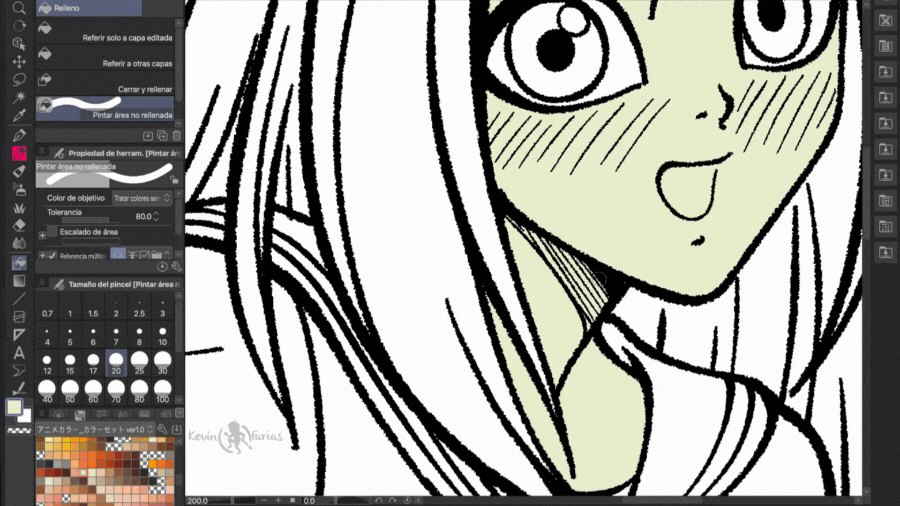
4. Peignez la zone non remplie
Dans certaines zones il sera très difficile de peindre, pour ce faire nous activerons : Peindre la zone non remplie.
Et ainsi nous pouvons peindre les zones vides.

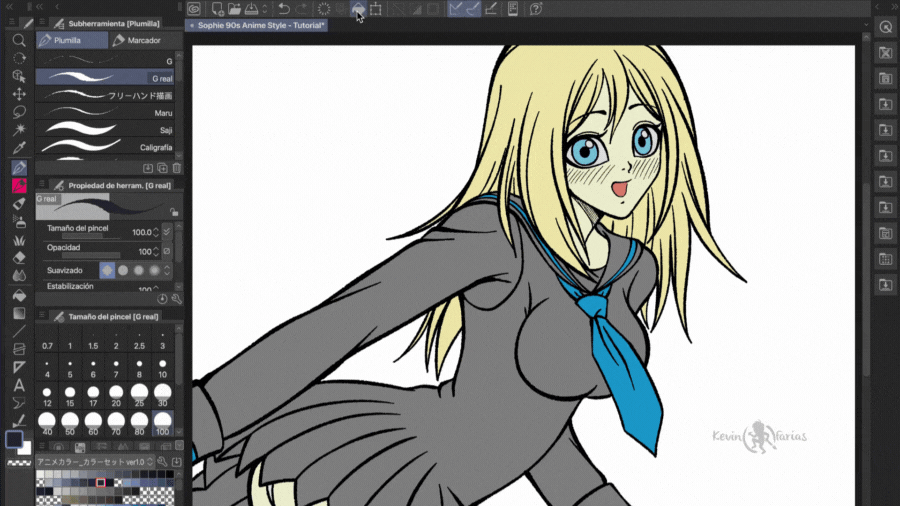
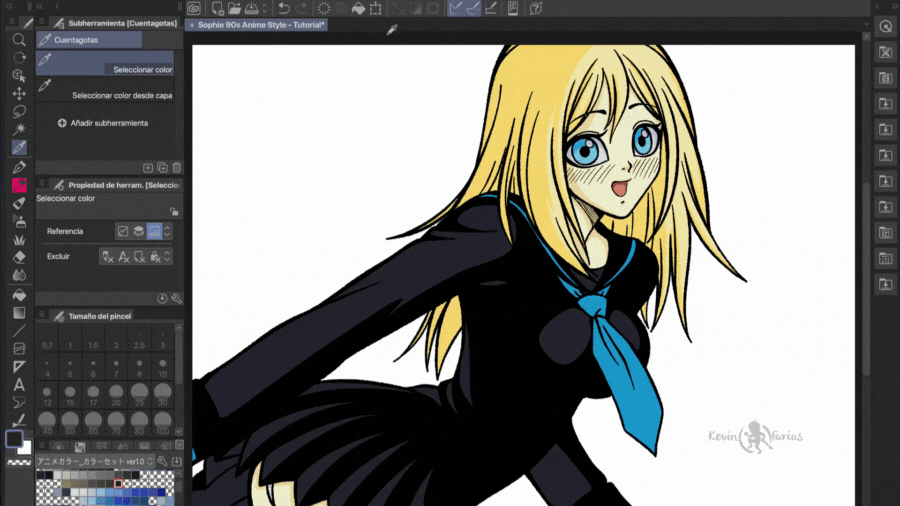
5. Bloquer les pixels transparents
Une fois que nous avons la couleur de base, nous pouvons changer les couleurs, comme je vous le montre ci-dessous avec l'uniforme.
Nous sélectionnons et rendons visible la couche de couleur de base de l'uniforme.
Et on active : Bloquer les pixels transparents.
Et on peint avec l'outil de remplissage en haut :

6. Ajustez le couvercle inférieur
Maintenant, sur le calque de couleur de base, nous allons créer un nouveau calque raster nommé : Ombres.
Et on active : Ajuster à la couche inférieure.
Et nous peignons avec l'outil Plume ou avec l'outil que vous utilisez pour peindre.

Et pour le moment on arrive au résultat suivant :
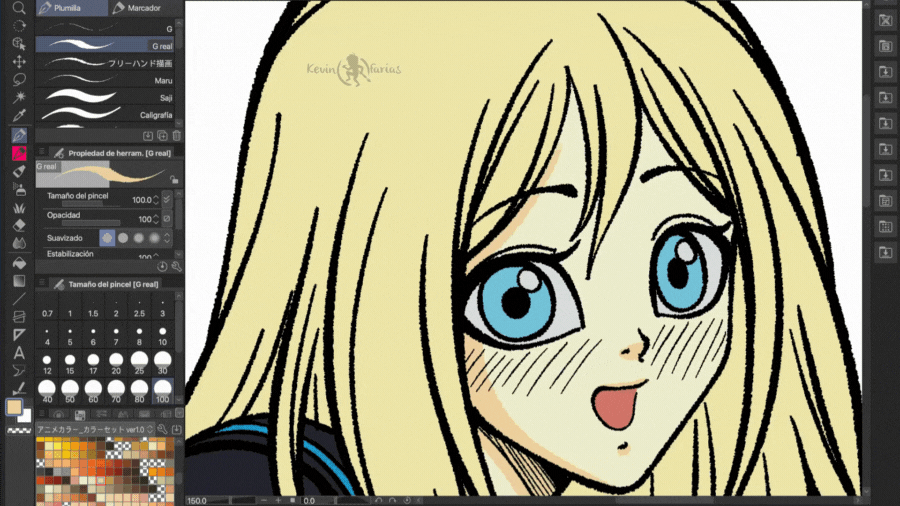
7.Comment peindre la couleur de la bordure ?
Je vais vous montrer l'une des nombreuses façons qui existent mais c'est sans aucun doute ma préférée.
Nous devons d’abord créer un nouveau calque raster au-dessus du calque Ligne.
Une fois le nouveau calque appelé Line Color sélectionné, nous activons : Ajuster au calque inférieur.
Et nous choisissons une couleur dans la palette et peignons avec l'outil de remplissage en haut.

Avec la même couleur, nous pouvons peindre l'ombre de l'uniforme, bloquant les pixels transparents de ce calque. C'est quelque chose de largement utilisé dans les anime des années 90, c'est-à-dire que la couleur de la ligne est la même que celle des ombres sombres.
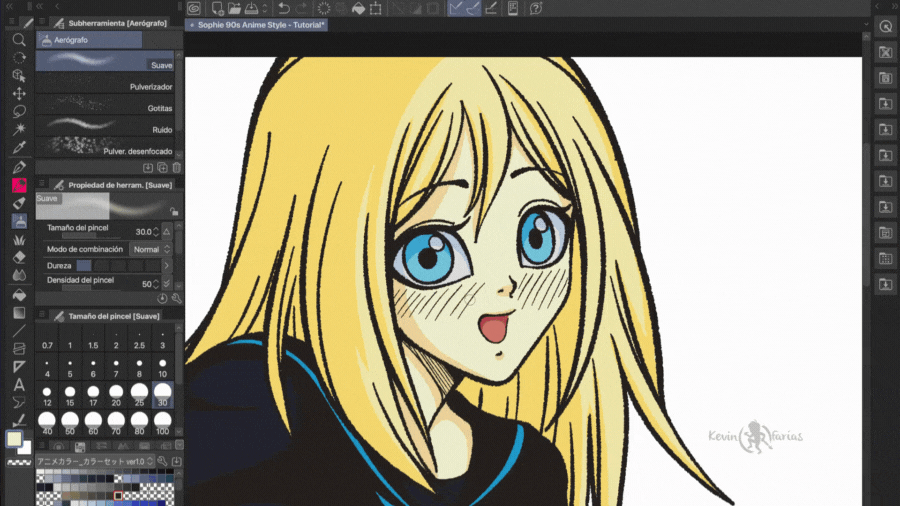
8. Peignez avec l'outil Aérographe
Nous créons un nouveau calque raster au-dessus des autres avec le nom : Joues (ou ce que vous voulez)
Nous sélectionnons l'outil Airbrush, dans Soft Sub Tool.
Et nous peignons la zone des joues, nous utiliserons d’abord la même couleur de base que la peau, pour masquer les lignes sur les joues.

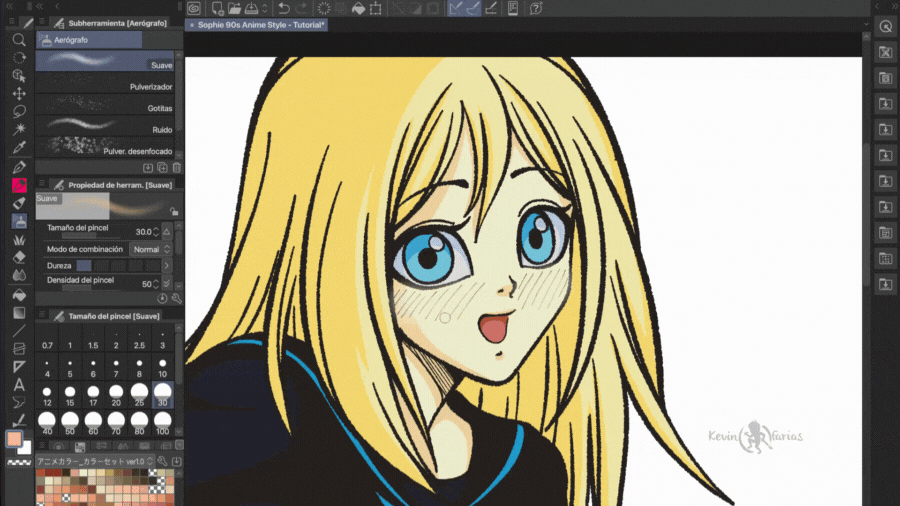
Ensuite, nous avons choisi une couleur différente pour rendre les joues si classiques de l'anime des années 90. Croyez-moi, ils ont utilisé un véritable aérographe pour peindre les joues blush.

Et on obtient le résultat suivant :
9. Contexte de l’illustration
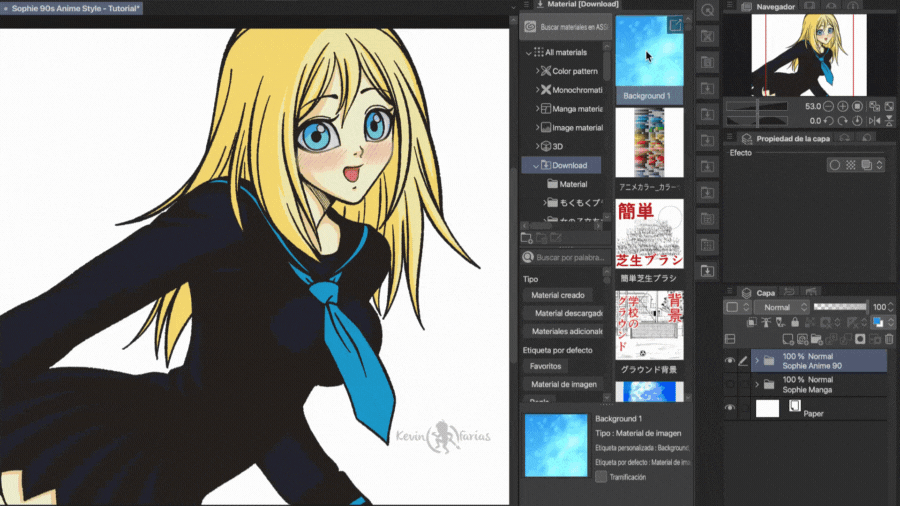
Le matériel que nous utiliserons peut être téléchargé ci-dessous :
Une fois que nous l'avons téléchargé, depuis la fenêtre des matériaux, nous prenons le fond et le plaçons dans le dossier d'illustration de notre dessin.

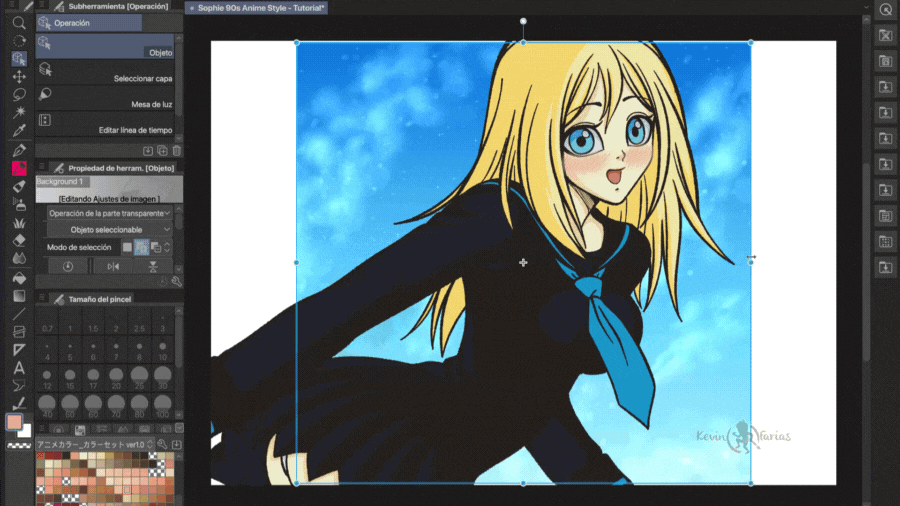
Et avec l'outil Opération, nous redimensionnons l'image d'arrière-plan.

En donnant cette apparence, pour le moment, je ne l'aime pas beaucoup, pour la même raison, nous apporterons quelques modifications très simples ci-dessous.
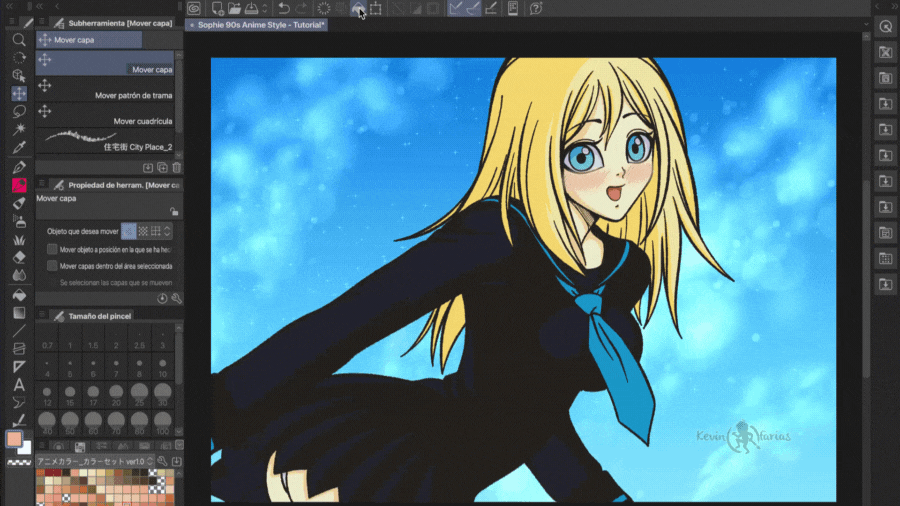
10. Effet de fond
Nous créons un nouveau calque raster au-dessus du calque d'arrière-plan et en dessous du calque de la fille, dans les modes de fusion que nous allons activer : Éclaircir.
Nous choisissons une couleur et peignons avec l'outil de remplissage en haut.

11. Combinez les couvertures
On sélectionne le dossier de la fille, le fond et l'effet avec Shift, clic droit : Dupliquer le calque.
On les amène vers le haut et encore avec le bouton droit : Combiner les calques sélectionnés.
Nous avons toute l'illustration sur le même calque (je conseille de cacher les calques d'origine)
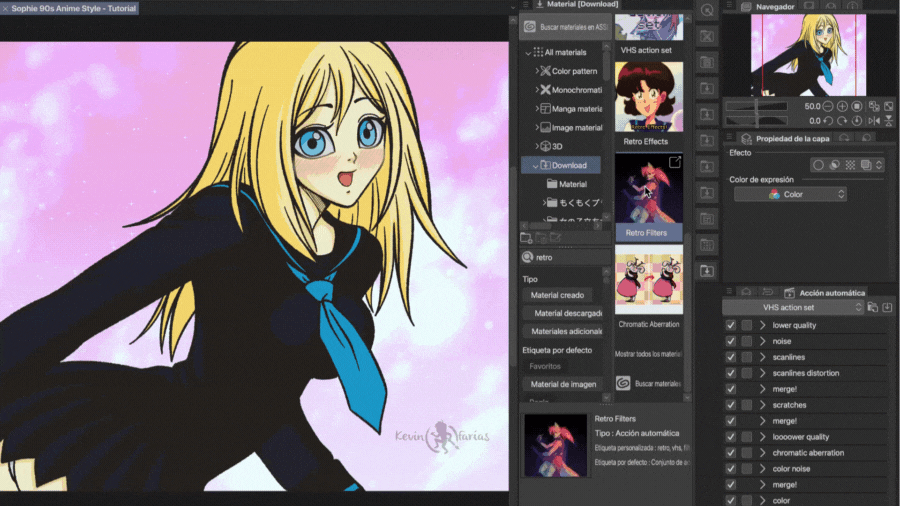
12. Effet Anime rétro des années 90
Nous dupliquons le calque Illustration et ajoutons le nom : Effets. C'est là que nous allons appliquer les filtres rétro.
Nous activons le panneau : Action automatique.
Et dans le dossier Matériel, nous sélectionnons le filtre que nous utiliserons appelé : Filtres rétro.
Vous pouvez le télécharger ci-dessous :
Une fois téléchargé et installé, nous le prenons et le faisons glisser vers le panneau d'action automatique.

Avec Shift, nous sélectionnons toutes les actions et activons : Début de la lecture de l'action automatique.
Chacun des effets appliqués apparaîtra où il vous suffira de cliquer sur : Accepter.
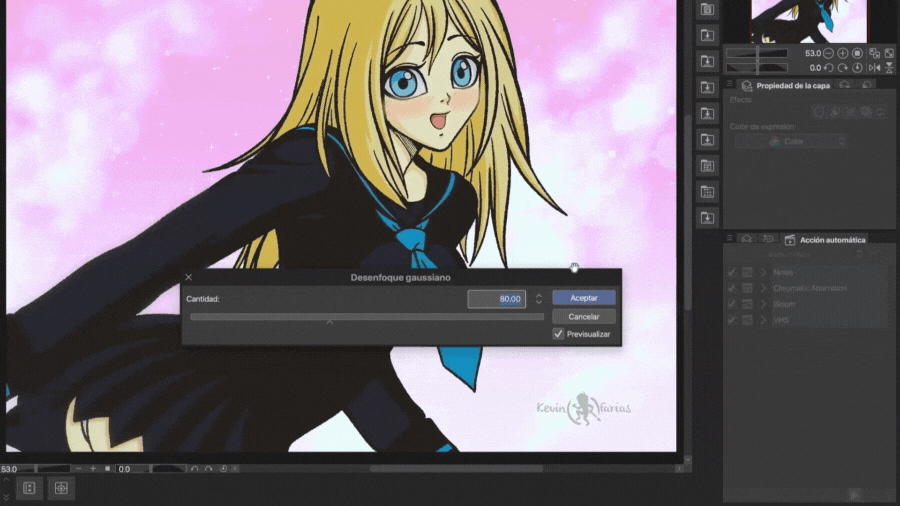
Ci-dessous, vous pouvez voir comment fonctionne le flou gaussien dans notre illustration.

On peut aussi jouer avec les différentes actions, les rendant encore plus visibles.
Le Perlin Noise par défaut est de 1, je l'ai changé en 2, mais vous pouvez définir la valeur que vous souhaitez.
Et on obtient le résultat suivant, il est sans doute MAGNIFIQUE !
13. Exportez votre illustration de style Anime des années 90.
C'est parti : Fichier - Exporter (un calque) - .png (PNG)
Nous choisissons le dossier dans lequel nous voulons enregistrer notre image.
Dans les paramètres d'exportation PNG, conservez-le ainsi :
Enfin nous voyons la fenêtre : Exporter l'aperçu.
14. Illustration finale du style anime des années 90
Je suis vraiment surpris de tout ce que nous pouvons faire dans Clip Studio PAINT et la preuve en est cet article.
J'espère que toutes ces informations vous ont été utiles et que vous êtes encouragés à créer vos propres illustrations rétro des années 90.
Rendez-vous dans le prochain TIP !


















Commentaire