10 conseils pour l’animation de personnages
Consultez la version vidéo pour plus d'indices visuels avec narration :
Introduction
J'ai compilé 10 trucs et astuces pour l'animation de personnages que j'utilise quotidiennement. Je suis un animateur 2D travaillant actuellement dans l'industrie japonaise et Clip est le logiciel que j'utilise pour mon travail !
Si vous êtes débutant, connaître ces conseils vous facilitera la tâche et rendra l'animation plus agréable. Si vous avez déjà animé, vous découvrirez peut-être quelque chose de nouveau !
#1 Images fixes séparées
Séparez les parties fixes du personnage des parties mobiles.

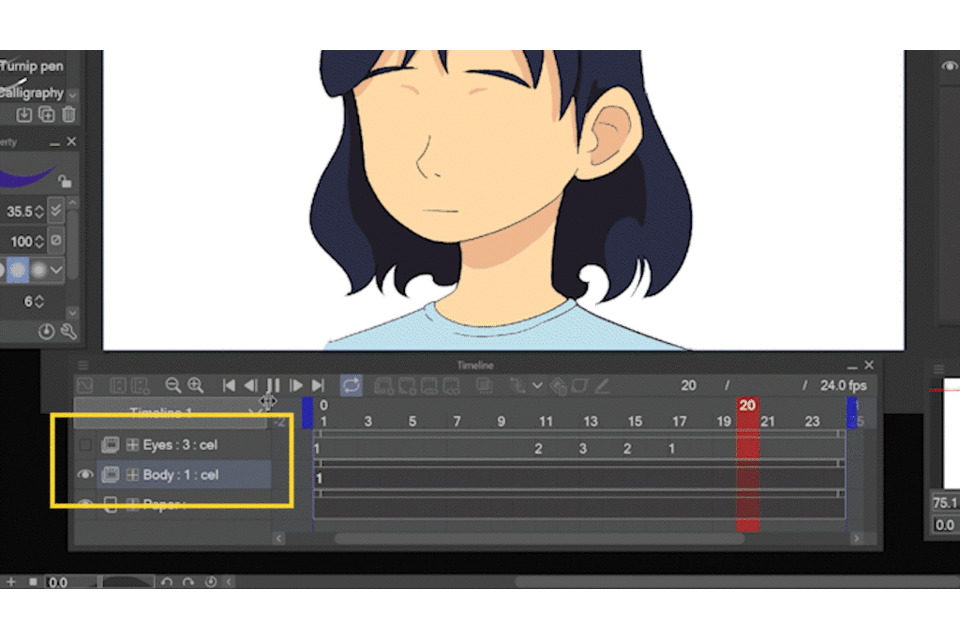
Par exemple, dans une animation clignotante, le dessin fixe est le corps et l'animation n'est que les yeux. On peut les séparer en ayant deux dossiers d'animation, un pour le corps et un second au dessus, pour les yeux.

Le dessin fixe peut également être un dossier normal avec des calques normaux. Cependant, il est parfois pratique qu’il s’agisse de dossiers d’animation contenant une seule cellule. Par exemple, vous pouvez le déplacer plus facilement le long de la chronologie, les dossiers normaux sont plus difficiles à déplacer. Vous pouvez également passer d’une cellule à une couche de manière plus intuitive.
Cette séparation est également courante lorsqu'un personnage ne bouge pas et que le vent déplace les cheveux ou les vêtements. Ou dans des dialogues où la bouche ou la mâchoire est la seule chose qui bouge. Mais vous pouvez séparer les personnages comme bon vous semble !

#2 Séparer par timing
Nous séparons non seulement les images fixes des pièces mobiles, mais aussi si elles ont un timing différent avec plus de dessins. Dans l’exemple suivant, le corps s’arrête de bouger et les cheveux ont des rebonds supplémentaires, en raison de l’élan de l’action.

Encore une fois, le corps est séparé dans le premier dossier d'animation, mais cette fois il comporte des cellules avec du mouvement. Les cheveux sont dans un dossier séparé ci-dessus. Cette séparation est également pratique lors de l'animation car les cheveux suivent et bougent selon le corps, j'ai donc d'abord résolu l'animation du corps et je l'ai utilisé pour savoir comment animer les cheveux.

De là, vous pouvez passer à des scènes plus élaborées. N'oubliez pas la règle générale : séparez les éléments qui ont des timings différents.
#3 Utiliser des dossiers comme cellules
Au lieu de créer une nouvelle cellule d'animation en cliquant sur le bouton dans la chronologie, créez un nouveau dossier sur les panneaux des calques.
Les cellules d'animation dans la timeline peuvent également être des dossiers, de cette façon vous pouvez avoir plusieurs calques dans la même cellule, ou même plusieurs dossiers avec plus de calques et faire tout le désordre dont vous avez besoin, dans la timeline il n'y aura que cette cellule a l'air propre.
De cette façon, vous pourriez travailler toutes les étapes de votre animation dans le même dossier d'animation. Ou vous pouvez dessiner des personnages en utilisant plusieurs calques, peut-être pour essayer différentes poses, comme avec une illustration normale. Sans utiliser de dossiers, nous sommes limités à 1 seul calque par cellule, gaspillant ainsi les avantages du panneau de calques.
Une autre fonctionnalité étonnante est qu'après avoir créé un dossier avec ses calques, les nouveaux cels apparaîtront avec tous les calques, dans le même arrangement et même avec les mêmes noms que le cel précédent.
Puisque ce premier dossier a été créé via le panneau des calques, n'oubliez pas de l'attribuer à la timeline. Faites un clic droit sur la première image et sélectionnez le numéro correspondant qui apparaît dans le menu.
#4 Réaffecter les cellules
Vous pouvez réaffecter les cellules à tout moment le long de la chronologie, de cette façon vous pouvez réutiliser vos dessins. Par exemple, l’animation clignotante ne comporte que 3 dessins mais elle en réutilise deux pour rouvrir l’œil. Ceci est un exemple de boucle de type boomerang.
Réaffectez les cellules dans la timeline pour créer une boucle régulière.

Vous n'avez pas besoin de cliquer avec le bouton droit sur la chronologie et d'accéder au menu à chaque fois, vous pouvez cliquer sur la cellule, appuyer sur alt pour dupliquer et le déposer dans une autre image de la chronologie. Ou même sélectionnez plusieurs cellules, appuyez sur alt et réaffectez-les en les déposant dans d'autres cadres.

Soyez juste prudent lorsque vous déplacez les cellules, car vous pourriez écraser par erreur. Ne vous inquiétez pas, elles sont toujours dans le panneau des calques, mais vous risquez de perdre la trace de leur position dans la timeline.
Ce n'est pas seulement utile pour les boucles, l'animation présente de nombreuses situations dans lesquelles vous souhaiteriez réutiliser un dessin. Tenez compte du fait que toutes les cellules avec le même numéro sont identiques, donc toute modification que vous apportez à l'une d'entre elles se répercutera sur les autres.
Et si vous souhaitez réutiliser un dessin et pouvoir apporter des modifications à ce cellul en particulier ?
#5 Copier-coller des cellules
On peut réutiliser un dessin et pouvoir y apporter des modifications avec le bon vieux copier-coller.
Sélectionnez le cellulo souhaité et vous pouvez utiliser les raccourcis ctrl-c pour copier et ctrl-v pour coller.

La copie n'apparaîtra pas dans la timeline, mais elle se trouve dans le panneau des calques, alors attribuez-la simplement.

Et maintenant, nous avons une copie indépendante, toute modification que nous apportons n'affectera pas l'original !
À propos, l'ajout de cellules entre des nombres consécutifs crée une dénomination étrange (comme 1a ou couche 1) car les noms de cellules doivent être uniques. Vous pouvez les renommer en cliquant avec le bouton droit sur le dossier d'animation> modifier la piste> renommer dans l'ordre de la chronologie.
Revenons aux conseils numéro 1 et 2 : Il est parfois plus facile de commencer à dessiner le personnage ensemble, ou peut-être que vous réalisez plus tard qu'il vaut mieux séparer le personnage en plusieurs parties...
Vous pouvez également sélectionner une partie de votre dessin pour la copier et la coller dans un autre cellul.
Cette astuce ne sert pas seulement à réutiliser des dessins mais à les réorganiser, mais elle est la meilleure pour votre animation !
#6 Hack de visibilité de la peau d'oignon
La pelure d’oignon est un outil d’animation très courant. Dans les paramètres (animation>afficher les cellules d'animation>paramètres de peau d'oignon), vous pouvez modifier le nombre de cellules visibles précédentes et suivantes.
Je n'ai presque toujours qu'une seule cellule visible. Quoi qu'il en soit, je souhaite parfois réduire le nombre de dessins visibles. Et peut-être que je suis concentré, j'anime vite, donc c'est un peu pénible d'aller dans les paramètres et de modifier le numéro, surtout parce que je dois revenir au menu pour le modifier à nouveau.
Donc, ce que j'aime faire, c'est désactiver la visibilité dans le panneau des calques, la visibilité de la pelure d'oignon est également affectée. C’est un moyen rapide de modifier le nombre de cellules que vous voyez sans aller jusqu’au menu des paramètres.

#7 Dessins « Inverser » avec des raccourcis
La pelure d'oignon est cool mais parfois elle gêne, et la meilleure façon de visualiser le flux de l'animation est de "retourner" les pages.
Pour le faire numériquement, je parcourt parfois la chronologie, en déplaçant la tête de lecture d'avant en arrière.

Mais comme j’utilise le stylo pour faire ça, je ne peux pas dessiner en même temps. J'ai donc aussi des raccourcis. J'utilise le pavé numérique, les numéros 1 et 3, pour passer d'une cellule précédente à une cellule suivante. De cette façon, je peux dessiner tout en « feuilletant » d'un cel à l'autre.

J'utilise également 4 et 6 pour passer aux images précédentes et suivantes, le numéro 7 pour créer un nouveau cel et le numéro 9 pour lire et arrêter la lecture. Dans les claviers qui n’ont pas de pavé numérique, je réécris les raccourcis que je n’utilise pas.
#8 Table lumineuse
La pelure d'oignon et le fait de retourner les pages sont utiles, mais parfois nous avons besoin de quelque chose de plus puissant : la table lumineuse.
En bref, c'est comme une pelure d'oignon plus puissante : elle nous permet d'utiliser n'importe quel calque comme référence, avec la possibilité de le déplacer, de le faire pivoter et de le redimensionner, sans affecter le calque d'origine !
Dans le menu de la fenêtre, il y a un panneau appelé cellules d'animation. Dans ce panneau, nous activons la table lumineuse avec ce bouton, et j'active également la table lumineuse spécifique aux cellules et la table lumineuse générale :
Vous devez avoir trois sections, elles peuvent être réduites, alors affichez-les.
La première section est le calque réel où nous dessinons et modifions. Si vous ajoutez un nouveau calque dans le panneau des calques, il apparaîtra également dans cette section. C'est donc le reflet du panneau des calques.
La deuxième section est la table lumineuse du cel, et pour l'utiliser, vous pouvez saisir et déposer n'importe quel calque du panneau des calques.

Vous pouvez changer sa couleur, les mêmes modes de couleurs sont disponibles. Vous pouvez le déplacer et le faire pivoter. Vous pouvez même ajouter plus de calques si vous le souhaitez.
La troisième section est la table lumineuse générale, comme son nom l'indique, tout ce que nous mettons ici sera disponible dans toutes les cellules. Vous pouvez ajouter la feuille de personnage ou toute référence que vous aimeriez voir tout le temps.
Vous pouvez également utiliser la table lumineuse générale pour déplacer les calques. Par exemple, si vous souhaitez utiliser les calques spécifiques à une cellule pour une autre cellule : vous pouvez les déposer dans la table lumineuse générale, passer à la cellule souhaitée et les déposer à nouveau dans la table lumineuse individuelle de la cellule.
Une autre utilisation très intéressante est que parfois le panneau des calques contient de nombreux dossiers et calques, peut-être avec les mêmes noms, et il est difficile de rechercher ce dont nous avons besoin.
Ainsi, nous pouvons utiliser la timeline pour accéder au cel que nous voulons utiliser comme référence, le récupérer dans la section d'édition (rappelez-vous que c'est comme le panneau des calques), le déposer dans la table lumineuse générale, passer au cellule sur laquelle nous travaillons et déposez-la dans la table lumineuse individuelle.
#9 Passes rugueuses colorées
En général, mais surtout pour l'animation du corps entier, il est recommandé de commencer par des bonhommes allumettes, ou en termes plus sophistiqués, le dessin gestuel. Cela nous aide à nous concentrer sur l'idée, l'énergie et à résoudre d'abord le mouvement sans nous soucier de la conception du personnage.
Le dessin gestuel est également utile comme étape de planification. Ici, nous pouvons décider si nous allons diviser le personnage, de combien de couches aurons-nous besoin et comment les disposer.
La passe gestuelle pour l'animation du coup de pied ressemblait à ceci :

Pour le dessin gestuel, j'aime appliquer le filtre « changer la couleur du calque » ; J'aime particulièrement la couleur bleue par défaut. J’appelle même cette première passe d’animation « passe bleue ».
Vous pouvez utiliser « changer la couleur du calque » pour distinguer vos passes d'animation approximatives, surtout si vous vous retrouvez avec plusieurs tours.
Vous pouvez l’appliquer à chaque calque, au dossier du cel ou à l’ensemble du dossier d’animation.
Réduire l'opacité fonctionne, mais il est parfois pratique d'avoir un contraste plus important, en particulier lors de la passe d'arrimage ou de la passe nette.
#10 Arrimage avec des couches vectorielles
En parlant d'arrimage. Que vous travailliez en équipe ou que vous travailliez sur tous les processus en solo, il y a des étapes de rangement et de nettoyage des dessins. Ce n'est peut-être pas le linéaire final (surtout s'il y a des artistes de nettoyage dans le projet), mais je recommande quand même d'utiliser des calques vectoriels pour attacher votre animation.
L’animation est déjà réalisée, donc pour ce processus, vous n’avez pas besoin de dessiner rapidement et librement. Au lieu de cela, vous avez besoin de précision et de minutie, dessiner à main levée peut fatiguer votre bras. Au lieu de créer une ligne et de la défaire à l'infini, ce qu'offrent les calques vectoriels, c'est la possibilité de modifier vos lignes.
Vous pouvez tracer des lignes à l'aide de l'outil figure, mon préféré est le sous-outil courbe de Bézier. Et comme il s'agit d'un calque vectoriel, je peux utiliser les sous-outils disponibles dans l'outil de correction de ligne pour les modifier et les corriger. Peut-être avec le sous-outil de point de contrôle pour déplacer les points, ou peut-être avec le sous-outil de ligne de pincement.
Vous pouvez également dessiner à main levée, même avec votre pinceau préféré. Et comme il s’agit d’un calque vectoriel, vous pouvez utiliser le sous-outil de pincement pour le déplacer. Cependant, le sous-outil de point de contrôle peut rencontrer un problème car les lignes à main levée comportent des tonnes de points.
Mais nous pouvons utiliser le sous-outil simplifier la ligne vectorielle, parcourir la ligne une fois, et cela réduira les points au nécessaire, rendant la ligne mobile.
Il y a aussi l'étonnante gomme vectorielle. Vous pouvez tracer vos lignes de manière intuitive, sans vous soucier de l'endroit où elles doivent se terminer, car avec les vecteurs, le logiciel détecte où deux points se croisent, et d'un simple coup de gomme vectorielle, supprime automatiquement les lignes restantes.

Je vous invite à explorer leurs possibilités, les calques vectoriels changent la donne !
Pensées finales
C’étaient les 10 conseils que j’avais préparés. Avez-vous trouvé quelque chose d'utile ?
L'animation des personnages peut sembler écrasante, mais je pense que connaître le logiciel rend les choses plus faciles. Nous avons des tonnes d’outils à notre disposition, alors mieux vaut les utiliser !

























Commentaire