Comment faire une animation de boucle d'histoire de pipeline synchronisé
Dans ce tutoriel, je vais vous montrer comment concevoir et créer une boucle d'histoire qui se synchronise. Il est détaillé et ne prend que 24 images à animer. Vous pouvez le faire avec les versions Pro et Ex de Clip Studio Paint.

Concevez la boucle
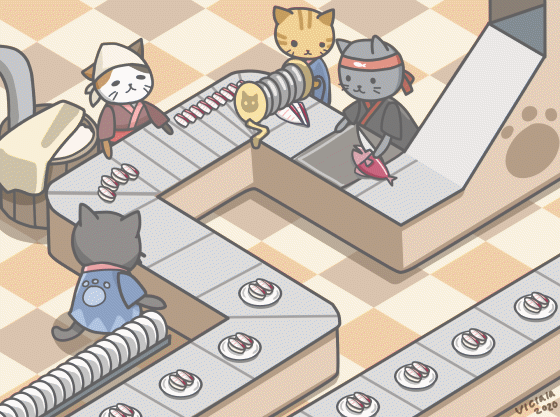
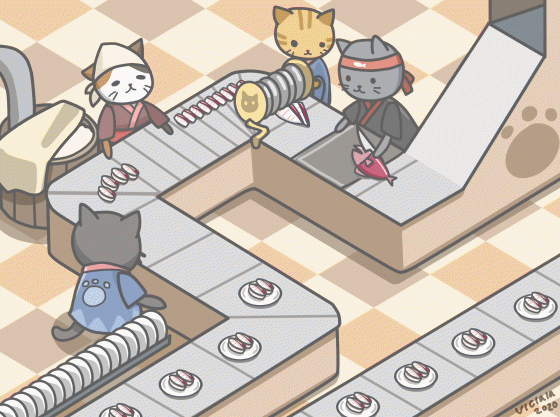
Le concept de l'histoire du pipeline consiste à faire passer l'animation d'une boucle à une autre avec un mouvement synchronisé. Dans ce tutoriel, je ferai le bar à sushi pour chat. Commençons par esquisser l'image.
Il y aura un tapis roulant qui alimentera le poisson à travers divers processus de fabrication de sushi. 4 chats travailleront à travers chaque processus: hacher, trancher avec des lames circulaires, combiner le poisson avec du riz et mettre les sushis dans une assiette.
Le mouvement du design sera comme ceci (en 24 cadres)

Vous pouvez voir que 24 images sont trop peu pour une boucle de l'histoire.
Si nous donnons à chaque chaton 24 images, il y aura plus de temps pour les mouvements détaillés.

Mais cet exemple utilise 24 * 4 = 96 images, ce qui est trop long pour une boucle et n'est pas compatible avec Clip Studio Pro.
Les mouvements du chat sont individuels, nous pouvons donc chevaucher les images clés de chaque animation et faire une boucle de mouvement individuelle comme celle-ci.

Enfin, il est parfait pour 24 images clés. On dirait que tous les chats sont occupés à leur travail!
Les boucles d'animation en résumé seront
1. Chat hache le poisson
2. Le chat tranche le poisson avec une machine
3. Le chat fait des sushis (2 sushis par boucle)
4. Placage de chat et les sushis
5. Boucles de bande transporteuse
Dessinez l'arrière-plan et les objets
Commencez par l'arrière-plan. Je l'ai rendu isométrique pour rendre visible le processus global de l'ensemble du pipeline.

Remarque: j'utilise le modèle de mosaïque de Clipstudio Asset
Redessinez l'esquisse de la scène à nouveau ajustée à l'arrière-plan.
Dessinez ensuite les objets qui apparaîtront sur la courroie de transmission dans des calques séparés
Les objets sont maintenant prêts à s'animer plus tard
Créer une boucle d'animation individuelle
Dessinez le chat en plusieurs parties
N'oubliez pas de renommer le calque pour une gestion plus facile
Créez une chronologie pour l'animation avec ce paramètre.
Framerate = 8 et durée de lecture = 24
Dans le panneau Chronologie, les images clés apparaîtront dans notre configuration
[si vous ne trouvez pas le panneau de montage, ouvrez-le avec Fenêtre> Montage]
Convertissez chaque calque en objet Image Material pour le rendre plus facile à transformer.
Faites un clic droit sur le calque et sélectionnez Convertir le calque
Changez le type en Image Material Layer et appuyez sur OK
Répétez pour tous les calques, vous obtiendrez alors les calques comme celui-ci
Ceci est maintenant prêt pour l'animation
Pour animer, nous utiliserons la méthode Transform pour déplacer les pièces par les mouvements des personnages.
Sélectionnez le calque, puis cliquez sur «Activer les images clés pour l'icône du calque»
Le calque aura le mot «transformer» apparaître sur le nom du calque
Définissez l'image clé pour ajouter «Interpolation linéaire»
Cliquez ensuite sur l'icône pour ajouter une image clé, l'icône de l'image clé apparaîtra sur l'image sélectionnée (barre rouge)
Cliquez sur la dernière image et ajoutez une autre image clé
Maintenez la touche enfoncée, cliquez sur l'icône d'image clé à la dernière image et faites-la glisser vers l'image 25
(Cela rendra le cadre 24 différent du cadre 1 et rendra le mouvement plus fluide)
Pour faire de l'animation.
Cliquez sur une image clé où vous le souhaitez, puis déplacez l'objet avec l'outil objet
La chronologie crée automatiquement l'image clé pour vous au point
Vous pouvez voir le mouvement en cliquant sur l'icône de lecture
Le résultat

Appliquer à tous les objets
Vous obtiendrez le mouvement simple pour le chat

Déplacez la partie du corps sous l'objet d'arrière-plan pour corriger le chevauchement (créez un dossier pour une édition plus facile plus tard)
Pour l'action du bras, j'en ai fait une animation image par image car c'est trop compliqué pour la méthode de transformation
Cliquez sur l'icône «Nouveau dossier d'animation» dans le panneau de montage
Dans le panneau des calques, vous verrez le dossier d'animation créer un dossier à l'intérieur
Créez le calque pour les dessins au trait, les croquis et les couleurs
Dans le panneau Montage, cliquez avec le bouton droit de la souris sur le montage du dossier d'animation et sélectionnez l'image clé 1
Dessinez la première image, puis activez la pelure d'oignon par l'icône "Activer la pelure d'oignon"
Ensuite, créez un nouveau cel d'animation
Sur le deuxième cel, il y aura la ligne bleue qui montre le cel avant, vous pouvez continuer à travailler sur le calque d'esquisse qui sera généré automatiquement dans le dossier ‘2’
Esquissez sur toutes les images clés pour créer l'esquisse d'animation

puis ajoutez les détails dans chaque cellule

Remarque: pour l'encre, je recommande le «stylo mono de remplissage» dans le sous-outil marqueur [stylo] car il ne changera pas la taille par pression, ce qui est bon pour l'animation :)
vous pouvez également ajuster la transformation et rendre le mouvement plus satisfaisant avec plus d'images clés (gardez simplement le début et la fin les mêmes)

Le mouvement est plus naturel maintenant
puis créez un autre chat avec ces étapes. voici le résultat

Créer une boucle de synchronisation d'animation
L'animation n'est pas encore synchronisée. L'animation de la bande transporteuse doit être ajoutée pour terminer cette pièce
La bande transporteuse peut se séparer en 5 parties.
1 - Le poisson tombe de la boîte
2 - Les filets coupés en sashimi
3 - Les sushis ont déménagé
4 et 5 - Le sushi prêt à servir déménage
Pour le rendre plus facile à gérer, nous devons vérifier l'image clé où elle peut se synchroniser avec la boucle d'animation qu'elle a associée
Par exemple, le poisson est dans la main du premier chat à l'image clé 1, il sera donc prêt pour le chat à tirer à l'image clé 24
Commence par le poisson qui tombe de la pente
Le poisson tombe en 3 étapes
Commencez la synchronisation [avec le chat qui hache le poisson] à l'image clé 1 afin que nous plaçons le poisson à la position avant qu'il ne soit dans la main du chat à l'image 1
Limitez l'image affichée à la chronologie en définissant la première image affichée
Créez l'animation de transformation pour le poisson et déplacez la position du poisson sur la première image clé
Le résultat sera comme ça

Le poisson vient d'apparaître sur l'image clé 18. Faites maintenant l'animation pour le poisson qui se termine à l'image clé 17
Conseils: vous pouvez faire tomber le poisson naturellement en utilisant la transformation du maillage pour ajuster la forme du poisson
[Modifier> Transformer> Transformation de maillage]
Faites ensuite l'animation de transformation avec la même étape

Maintenant, le poisson va tomber en continu, faites de même avec l'autre étape
Pour éviter le chevauchement d'une partie, copiez une partie de l'arrière-plan et placez-la sur l'objet

La chronologie finale ressemblera à ceci
Pour le mouvement d'un objet répété, vous pouvez le placer ensemble et bouger à la fois
Ce sera un peu compliqué de faire l'image clé pour le mouvement de la sélection d'un sashimi à l'autre (parce que le chat choisit le sashimi 2 boucles chaque boucle prend 12 images)
Vous devez créer un mouvement qui prend 12 images

Le résultat sera une non synchronisation et clignotera.
Pour le synchroniser, vous devez en faire une boucle complète, essayez de garder le mouvement en boucle de 2,4,6,8,12 images car il peut faire une boucle parfaite dans 24 images.
ici, c'est 12 images, qui peuvent répéter la boucle 2 fois pour remplir les 24 images
Dupliquez le calque et déplacez la chronologie vers l'avant
(maintenez l'en-tête de la chronologie pour vous déplacer librement)
Vous pouvez également copier la barre entière et la coller sur l'image clé après

c'est toute la technique pour faire une boucle simple
voici le résultat du reste

Ajoutez le détail du mouvement à la bande transporteuse
Tracez les lignes pour faire une bande transporteuse (1 ligne par 1 couche)
dans toutes les 24 images, une paire de sushis sera faite, puis nous créons le mouvement de décalage de la ceinture pour 24 images
Donc, créez une transformation et déplacez l'objet à la dernière image clé pour chevaucher la ligne suivante (faire avec toutes les lignes)

vous pouvez voir que certains objets de la scène ne peuvent pas bouger avec la ceinture, nous pouvons le réparer en appliquant une autre surface plus tard pour masquer le mouvement étrange.
Pour rendre la bande plus harmonieuse avec l'arrière-plan, déplacez le dossier de barres au-dessus du calque de couleur de la bande transporteuse, puis coupez le calque avec ‘Clip to layer below’
Vous pouvez ajuster la transparence pour une meilleure apparence

Touche finale
détecter une erreur sur le mouvement que nous avons fait et le corriger ou ajouter des détails si vous le souhaitez.
par exemple, j'ajoute plus de lignes sur le processus qui est plus lent pour le rendre plus synchronisé, et planche à découper.
et maintenant le travail est fait !!

Note complémentaire 1: très basique de l'animation de boucle
si vous êtes nouveau dans l'animation en boucle, j'espère que cela vous aidera :)

L'animation en boucle est amusante, essayez avec une simple vous aide à mieux comprendre à compliquer.
Note complémentaire 2: guide de dessin isométrique
Je pensais un moment à dessiner en vue isométrique sans utiliser de grille. et j'ai trouvé une façon amusante de créer votre propre ligne directrice de dessin isométrique.

Le résumé
J'espère que mon tutoriel vous aidera à vous faire une idée de la conception et de la création de votre propre animation de boucle. Bonne journée :)























Commentaire