Comment dessiner des illustrations animées
Introduction
Bonjour, dans ce tutoriel, je souhaite passer en revue diverses méthodes permettant d'ajouter du mouvement à une illustration et de la rendre plus dynamique. J'utiliserai une illustration d'un jardin comme exemple, mais ces techniques peuvent être appliquées à n'importe quel sujet et à n'importe quel style artistique.
J'ai utilisé Clip Studio EX pour l'illustration, bien que les mêmes principes puissent être appliqués dans PRO, à des délais plus courts.
De plus, ce tutoriel nécessite un peu de connaissances sur le fonctionnement des dossiers d'animation dans Clip Studio. Je vais essayer de passer en revue la plupart des détails sur la façon de commencer à animer, mais ce didacticiel se concentre principalement sur la technique plutôt que sur les outils individuels.
Étape 1 - Planifiez l'illustration
Tout d’abord, vous devez dessiner l’illustration. Mais plutôt que de commencer à l'esquisser tout de suite, pendant la phase d'esquisse, vous devez définir l'emplacement des pièces statiques et mobiles.
Lorsque vous placez les pièces mobiles, assurez-vous qu’elles ne sont pas trop proches les unes des autres. d'une manière qui entre en conflit. Bien que le chevauchement puisse créer une impression de profondeur, de nombreuses pièces mobiles peuvent détourner le spectateur du point central de l'illustration.
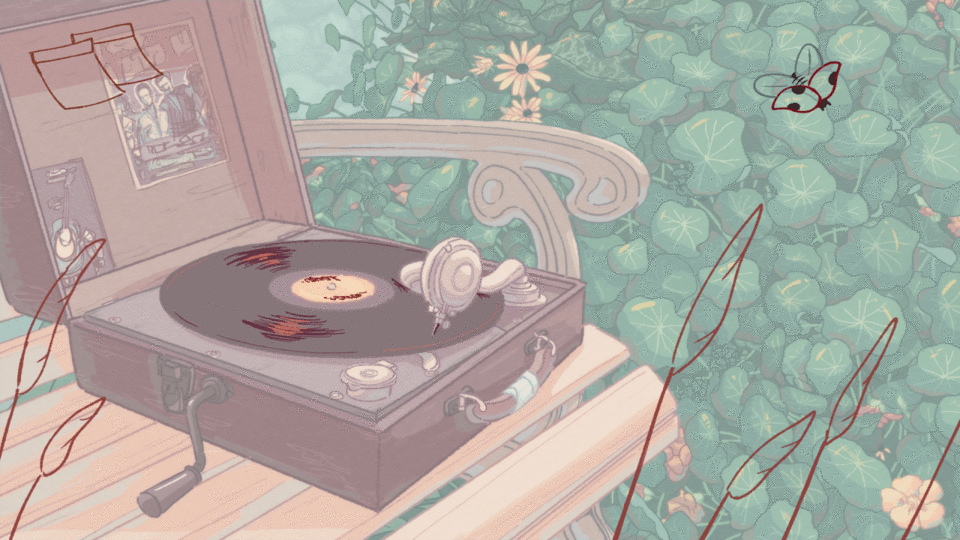
Pour mon illustration d’un tourne-disque sur un banc de parc, j’ai décidé d’ajouter de l’herbe qui se balance au premier plan, ainsi que quelques notes affichées, le mouvement du disque et le passage d’une coccinelle.
J'ajouterai également quelques changements d'éclairage, mais je les expliquerai au stade approprié
Afin d’agencer la composition de l’illustration, il peut être utile de tracer l’amplitude maximale de mouvement des pièces qui seront en mouvement. Vous pouvez les dessiner aussi sommairement que vous le souhaitez, ce qui est le plus important à ce stade est l'apparence de l'ensemble de la composition.
Étape 2- Terminer l'arrière-plan statique
Avant d'animer les pièces mobiles, vous devez terminer l'arrière-plan statique derrière elles. Assurez-vous qu’il ne nuira pas aux pièces mobiles en étant trop lumineux, car cela pourrait dérouter le spectateur.
Étape 3- Animatique
L'étape suivante consiste à dessiner une animatique approximative des mouvements prévus. Pour les illustrations animées, il est préférable de réaliser une animation en boucle, car cela permettra à l'animation de se répéter de manière transparente. Afin de réaliser une boucle, la première et la dernière image du cycle doivent être identiques, pour permettre à l'animation de se répéter sans interruption.
Pour commencer à animer, il est préférable de créer un nouveau fichier d'animation, plutôt que d'ajouter une chronologie à une illustration, car la première vous permettra de spécifier tous les paramètres du fichier. Je préfère rendre mes animations en boucle assez longues, car je peux varier les effets appliqués (dans cet exemple, j'ai fait l'animation d'une durée de 33 secondes), mais n'importe quelle durée avec laquelle vous êtes à l'aise peut fonctionner.
Lors de l'animation de l'esquisse, il est préférable de diminuer l'opacité de l'arrière-plan, dans l'onglet Calque, afin de rendre les dessins plus visibles. Lors de la création d'un fichier animé, Clip Studio propose de créer de l'espace supplémentaire. Ceci est très utile si vous avez des éléments qui peuvent sortir du cadre de l’illustration.
Mais n’ayez pas peur si vous en mettez en grand nombre. Comme l’animation se fera avec des boucles, vous n’animerez qu’un petit morceau. Pour l'esquisse, j'ai décidé d'en faire une boucle d'images « 10 » où il y a 9 images individuelles, et la « 10ème » image est en fait la première image répétée du cycle.
Pour faciliter le processus d'animation, je recommande d'activer la pelure d'oignon, qui est l'icône superposée située en haut de la timeline. L'épluchage d'oignon permet d'afficher l'image précédente et suivante, en affichant la première en bleu et la seconde en vert.

Dessiner l'animatique au lieu de démarrer l'animation tout de suite vous permettra d'examiner les erreurs potentielles. Comme lors de mon essai de 36 secondes sur une boucle potentielle, j'ai réalisé que j'étais un peu trop dur dans l'animation des notes bâton. De plus, la coccinelle passe trop souvent devant les lieux et l’herbe se déplace trop vite. Faire ces erreurs lors de l’esquisse animatique vous permettra de les corriger facilement lors de la phase d’animation.
Étape 4 - Dessiner un dessin au trait et les décisions correspondantes

L'étape suivante consiste à dessiner le linéaire vers l'animation basée sur l'animatique. Il s'agit d'une autre étape lourde de décisions, car au cours de cette étape, vous devrez implémenter les correctifs de l'animatique, ainsi que décider du rythme de l'animation (c'est-à-dire comment les images sont espacées sur la timeline).
Le dossier d'animation Lineart peut être placé au-dessus du calque animatique, dans la chronologie, vous permettant de comparer le linéaire à l'animatique. Vous n’êtes pas obligé de suivre exactement l’animatique, mais plutôt de dessiner les meilleures parties du croquis, tout en corrigeant les moins bonnes.
Il est préférable de faire varier l’espace entre les images sur la timeline en fonction de la nature du mouvement. Même l'espacement fonctionne pour les objets mécaniques, par exemple comme le disque dans mon illustration
Quant aux plantes et autres objets se balançant au gré du vent, j'ai joué avec l'espacement des cadres, pour imiter la nature de poussée et de traction des courants de vent. Après avoir fini de dessiner le linéaire, je recommande d'essayer différents espacements entre les images, pour voir lequel fonctionne le mieux.
Étape 4.5 - Animation à l'aide d'images clés
Vous avez peut-être remarqué que les exemples d’animation ci-dessus ne présentaient pas la coccinelle. La raison en est qu'en tant qu'objet en mouvement, il est préférable de le déplacer à l'aide d'images clés, tout en utilisant une animation dessinée à la main pour animer les mouvements du corps.

Lors de l'animation d'un tel objet, il est préférable d'animer d'abord le mouvement en boucle, avant d'activer les images clés (car il est difficile d'éditer des images clés dans cip studio).
Après avoir fini de dessiner les images dans un dossier animé, placez-le dans un dossier normal.
Cliquez sur cette icône pour activer les images clés.
Ensuite, vous pouvez cliquer sur l'icône à gauche de celle-ci, pour placer la première image clé.
Il existe trois modes d'interpolation d'images clés dans Clip Studio : Hold, Linéaire et Smooth. Ils sont marqués respectivement de diamants jaunes, verts et bleus. La méthode Hold est la meilleure pour imiter une animation dessinée à la main, linéaire pour les mouvements droits et linéaires, tandis que Smooth est la meilleure pour les mouvements organiques ou les mouvements impliquant une accélération et une décélération, comme tourner ou s'arrêter.
A la première image clé, veillez à placer le centre de rotation au milieu de la coccinelle, pour faciliter l'animation du tour. Cela facilitera également le suivi de l’objet lorsqu’il se trouve en dehors du cadre.
Déplacez la coccinelle hors du cadre.
Avancez dans la chronologie et déplacez l’objet aux différents points de sortie hors du cadre.

Prévisualisez l'animation. Bien que la vitesse de déplacement soit bonne, elle se déplace un peu trop linéairement. Il est donc préférable de donner au mouvement une légère courbe au milieu.
J'ai donné un peu plus de temps au mouvement, en déplaçant le dernier point, et en insérant une image clé entre les deux. Sur cette image clé, j’ai ajouté une légère rotation, donnant ainsi à la trajectoire de vol une sensation plus naturelle.

Maintenant, après avoir testé à nouveau l'animation, je constate qu'elle bouge beaucoup mieux.
Maintenant, je peux isoler les mouvements sous forme de section sur la chronologie (ce qui a rendu beaucoup plus facile le fait de placer le dossier d'animation dans un dossier normal), et copier les sections, en plaçant des mouvements répétés autour de la chronologie.
Étape 5- Colorer l'animation

Une fois le dessin au trait terminé, les étapes suivantes sont beaucoup plus faciles, car presque toute la réflexion est déjà faite.
Vous devez maintenant colorier l'animation.
Dans Clip Studio, l'animation est colorée en plaçant le dossier d'animation, où les couleurs plates seront sous le dossier d'animation contenant le dessin au trait.
Assurez-vous que les cadres de couleur correspondent sous les cadres linéaires.
Étape 6 - Ombrage de l'animation

L’étape d’ombrage est exactement la même que celle de coloration. De la même manière que le dossier d'animation avec les couleurs, celui d'ombrage est placé sous le linéaire, mais au-dessus du dossier de couleurs sur la timeline.
Un conseil supplémentaire pour cette étape est que, de la même manière que pour les calques raster normaux, vous pouvez découper les dossiers d'animation dans celui ci-dessous. Dans ce cas, vous pouvez accélérer le processus d'ombrage en coupant le dossier d'animation d'ombrage sur celui de couleur.
Étape 7 - Utiliser une carte de dégradé pour changer l'heure
La dernière étape correspond à peu près à cela. Vous allez maintenant de l'avant et créez de superbes illustrations animées avec les nouvelles connaissances de ce didacticiel. Cependant, je souhaite également partager une astuce qui peut donner à vos illustrations un attrait esthétique supplémentaire.
Cette astuce implique des cartes de dégradé.
Tout d'abord, créez un calque de carte de dégradé. Si vous commencez avec la lumière du jour, cela ne constituera qu'une légère amélioration de votre palette de couleurs normale. Vous pouvez soit utiliser les dégradés par défaut de Clip Studio dans la section ciel, soit utiliser les vôtres.
Activez ensuite les images clés et accédez au début de la chronologie. Changez le mode de calque en Superposition et l'opacité à 12%. Vous pouvez remarquer que le programme a créé une autre étiquette sur la timeline, intitulée « Opacité ». Toutes les images clés régulant l’opacité y iront.
Vous pouvez aller plus loin dans la chronologie et essayer d'ajouter une autre image clé, au même niveau d'opacité.
Vous pouvez maintenant ajouter une autre carte de dégradé. Je trouve le passage de midi au coucher du soleil assez frappant, je vais donc montrer comment fonctionne cette méthode, en fonction de cela.
Ajoutez maintenant une deuxième image clé d'opacité au calque de dégradé « midi ». Changez son opacité à zéro.
Ajoutez des images clés au dégradé du coucher du soleil un peu après celles du calque de midi et modifiez l'opacité à zéro. Gardez le mode de fusion de la carte de dégradé du coucher du soleil à la normale
Déplacez-vous maintenant de quelques minutes le long de la chronologie et ajoutez une deuxième image clé au calque du coucher du soleil. Réglez son opacité à 50 %.
J'ai choisi un laps de temps long pour cette étape car je vise un look lofi chill. Si vous essayez de créer un effet différent, comme l'imitation d'un timelapse, je vous recommande de rapprocher la deuxième image clé, dans le temps, de la première.

Le résultat devrait ressembler à ceci.
(Remarque : le bruit ne fait pas partie du résultat final, mais plutôt un effet secondaire de la compression, même si personnellement, je pense que cela peut très bien convenir si vous recherchez une atmosphère nostalgique).
Cette astuce peut être utilisée avec une variété de cartes de dégradés, pour obtenir différents changements d'éclairage. J'ai inclus certaines de mes expériences consistant à passer du coucher du soleil à la nuit et de la nuit au lever du soleil en bas.


Conclusion
Les sites Web et les réseaux sociaux d’aujourd’hui prennent en charge une variété de formats tels que les gifs, mp4 ou webm qui permettent de publier des illustrations animées. Des éléments mobiles peuvent être ajoutés à presque tout, apportant ainsi des détails passionnants supplémentaires que le spectateur peut observer.
J'espère que vous avez aimé le tutoriel et que j'ai pu vous aider à ajouter du mouvement à vos étonnantes illustrations.
Clip Studio possède de nombreuses fonctionnalités qui peuvent vous aider dans ce processus, et j'espère que vous passerez un moment amusant à les expérimenter et à essayer de nouvelles choses.
























Commentaire