色を加えるためのツール
プレゼンテーション
こんにちは!この新しい TIPS へようこそ。今日は、イラストに色を簡単かつ迅速に適用するためのさまざまなツールを紹介します。ここで紹介する方法は、あらゆるタイプのスタイルに適用できます。これらのヒントがお役に立てば幸いです。では、これ以上お待たせせずに。
始めましょう!
1. これまでのコンセプト
まず最初にアドバイスしたいのは、イラストに使いたい色を事前に準備しておくことです。途中で気が変わって他の色を使うことにするかもしれませんが、すでに途中まで準備はできていることになります。色彩理論を使って色を選択すれば、後で変更したくなったときに、最初から色付けを始めなくても、プログラムのツールの 1 つを使用できるからです。
► 色を計画する
このプログラムには、色の選択と保存に欠かせない「カラーパレット」と呼ばれるツールがいくつかあります。では、どのツールが色彩計画に役立つか見てみましょう。
以下は、機能のより詳しい説明と色彩理論へのリンクです。
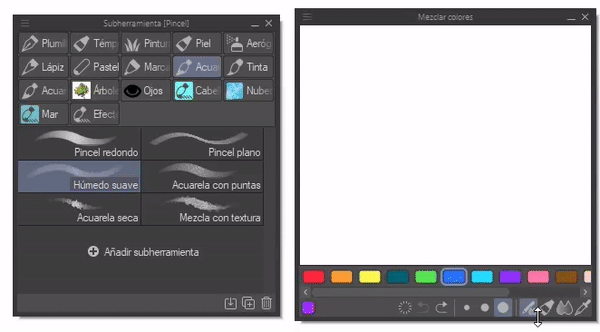
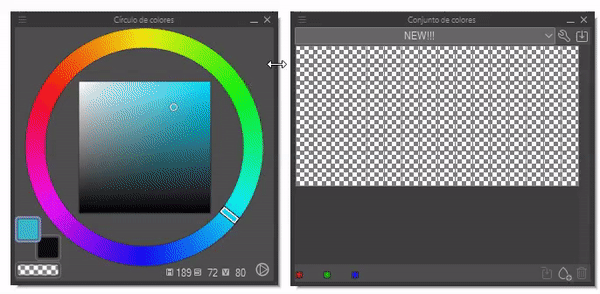
まず、色を選択するときに便利なので、カラー パレットを使用することをお勧めします。これらのツールはそれぞれ、次のパスにあります: ウィンドウ > オプションは、カラー ホイールから色の混合まであります。
• 色を混ぜる
このツールを使用すると、アナログの組み合わせをエミュレートするパレットを使用して色を混ぜることができます。使用方法は非常に直感的です。また、任意のブラシのテクスチャを使用して色を混ぜることもできます。デジタルの世界で色の基本を使用するのに役立ちます。

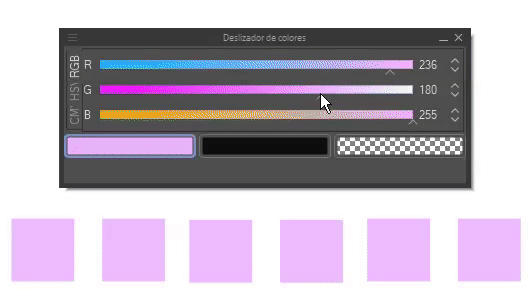
• カラー スライダー、ニュートラル カラー、近似カラー
これらの 3 つのツールは、色の選択に役立ちます。カラー スライダーを使用すると、RGB、HLS、CMYK モデルを切り替えることができます。このツールを使用すると、カラー ホイールから選択した色の明度、彩度、または色調を取得できます。

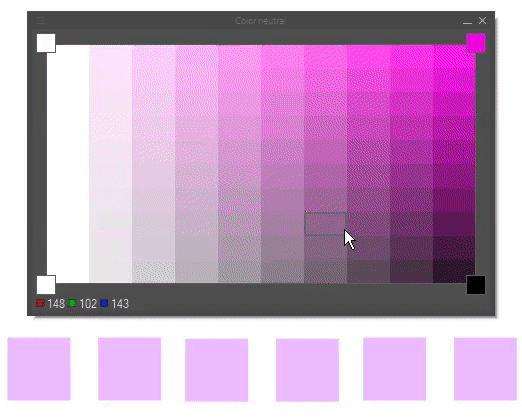
ニュートラル カラー パネルでは、色を参照ボックスに配置することで、色の明度と彩度を取得でき、色同士がどのように混ざり合うかを確認できます。

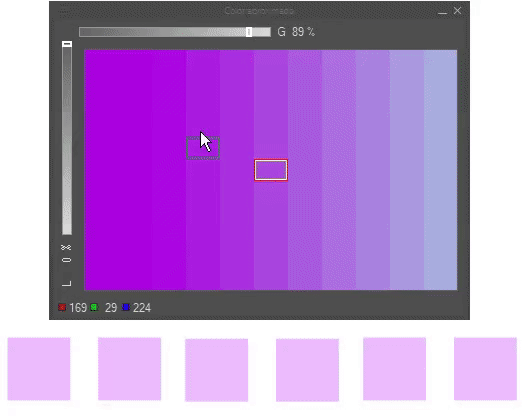
近似色は、選択した色の近似値を取得するのに役立ちます。以前のバージョンでは最大 4 つの異なる色に依存していましたが、現在は 1 つの色に依存しています。左側と左上のセクションにあるバーを使用して、グレーと白のレベルを変更し、選択した機能のレベルを測定できます。

• カラー セット
すでに色は用意されていますが、同じ色を別の機会に使用したい場合はどうすればよいでしょうか。保存するにはどうすればよいでしょうか。これは非常に興味深い質問です。プログラムには「カラー セット」と呼ばれるパレットがあり、これを保存するのに役立ちます。
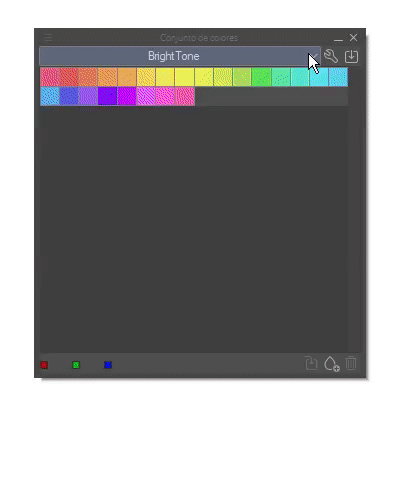
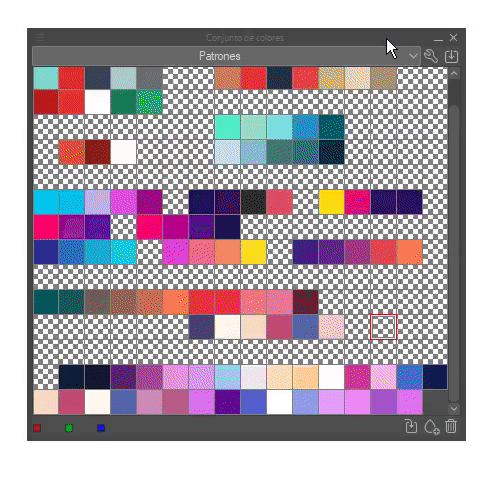
まず、パレットにはドロップダウン メニューからアクセスできる既定のカラー セットがありますが、独自のカラー セットを作成することもできます。

新しいカラー セットを作成するには、右上にあるレンチをクリックします。クリックすると、次のウィンドウが表示され、セットを作成、変更、複製、または削除するためのさまざまなオプションが表示されます。

新しいセットが作成されると、空のスペースを右クリックして「色の置換」オプションを選択するか、右下にあるプラス記号の付いたドロップをクリックして、必要なすべての色をそこに保存できます。

► 色を計画するためのヒント
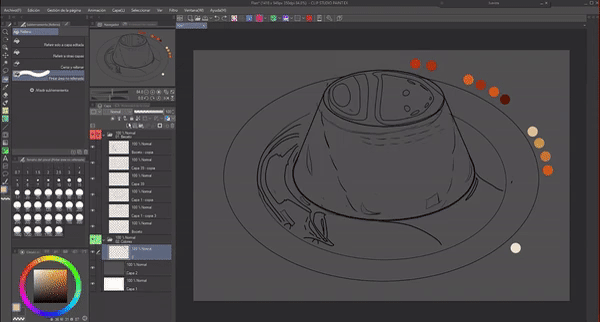
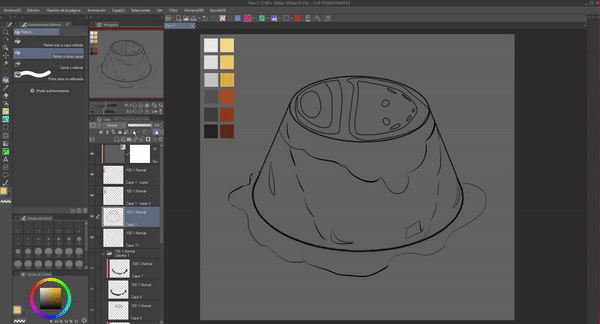
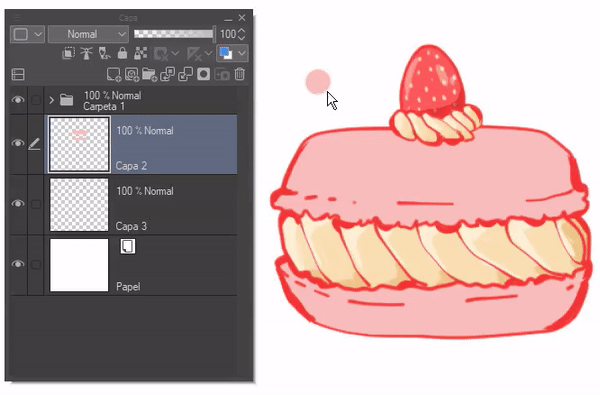
初心者は、自分の描きたい色でイラストを視覚化するのが難しいことがよくあります。そのため、色を追加できる半クリーンなスケッチを用意することをお勧めします。任意のブラシを使用して、スケッチの下に色をすばやく適用します。構成に満足したら、次のステップに進む準備が整います。
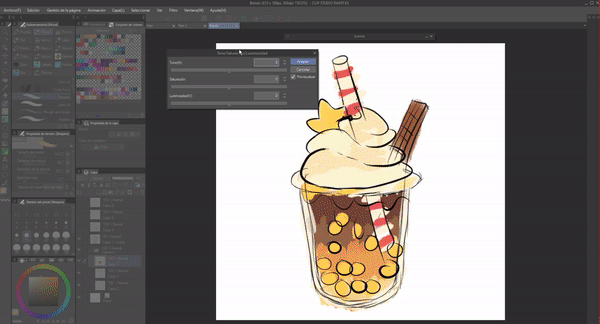
さて、色の構成が気に入らないとわかったら、すべてを削除して最初からやり直すのは面倒です。幸いなことに、プログラムには、何も削除せずに簡単に色を変更できる機能があります。 チャンチャンチャン...そして、そのツールは?色相/コントラスト/明度です。
このツールは、次のパスにあります:編集>色調補正>色相/コントラスト/明度。名前が示すように、そのコントロールを使用して、現在選択されているレイヤーにある色の色相、コントラスト、彩度を変更できます。各色を別のレイヤーに配置すると、個別に変更できます。
私はこのツールが本当に好きです。無駄な時間を無駄にすることなく何千ものカラーテストを実行できるため、気に入っています。

2. ゼロからモデルを作成するためのツール
さて、このチュートリアルの主な焦点である、イラストに色を簡単に追加できるプログラムのさまざまな機能から始めましょう。この 2 番目のセクションでは、スケッチから始まる古典的なイラスト モデルに焦点を当てます。セクション 3 では、グレースケールのイラストに色を追加できる機能について説明します。
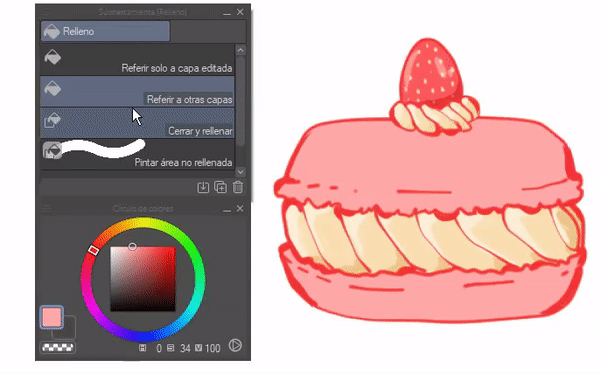
► 充填
まず、塗りつぶしツールを見つけます。これはツールバーにあり、小さな立方体です。
塗りつぶしには、編集したレイヤーのみを参照、他のレイヤーを参照、閉じて塗りつぶす、塗りつぶされていない領域をペイントする、という 4 つの機能があります。4 つありますが、ここでは基本色を確立するのに最も役立つ 3 つだけを取り上げます。このツールで色を塗る最初のステップは、複数のレイヤーを参照することです。以下で説明します。
• 複数のレイヤーを参照する
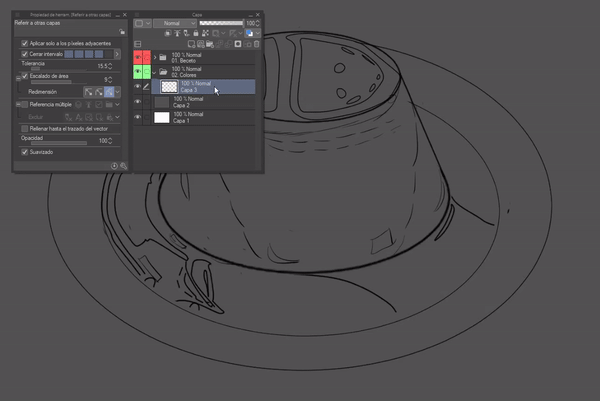
まず、スケッチのフォルダーまたはレイヤーで参照レイヤー アイコンをマークします。これにより、GIF の冒頭でオプションがまだマークされていない場合にキャンバス全体をペイントせずに、個別のレイヤーに色を適用できます。塗りつぶしツールのプロパティ (4 つの機能にこのオプションがあります) とレイヤー プロパティの両方でマークします。
ご覧のとおり、フォルダー 01 にはスケッチのレイヤーが含まれています。これを参照レイヤー機能でマークし、これが完了したら、色を配置するフォルダー 02 に移動します。このようにして、塗りつぶしツールは、選択したレイヤーを参照として、塗りつぶす範囲を認識します。

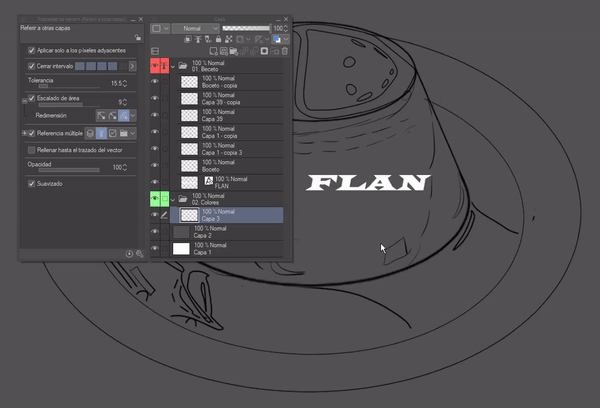
塗りつぶしツールのレイヤー参照設定には、参照レイヤーからフィーチャを除外するためのさまざまなオプションがあります。たとえば、参照として使用しているフォルダー内にテキストがあり、フォルダー内のすべてのレイヤーを参照として取得し、テキスト レイヤーを無視するとします。除外セクションでテキストを除外するオプションをオンにします。
除外できるレイヤーには、スケッチ レイヤー、テキスト、選択したレイヤー、用紙レイヤー、ロックされたレイヤーがあります。

• 塗りつぶし
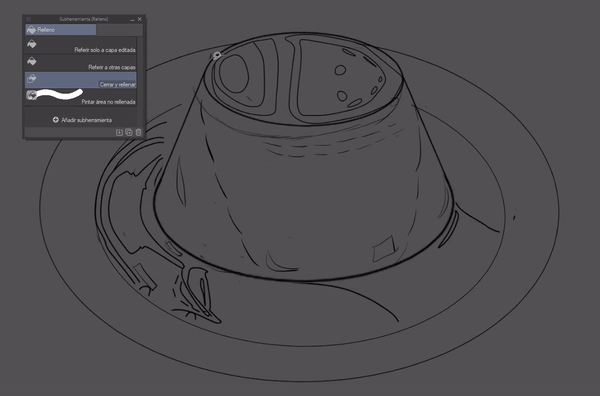
レイヤーを参照したら、次は塗りつぶしツールの番です。この機能を使用すると、閉じたスペースを塗りつぶしたり、いくつかの設定を変更したり、わずかな開口部のあるスペースを塗りつぶしたりできますが、それについては次のポイントで説明します。今のところ、サブツールのうち 3 つの使用方法についてのみ説明します。
1. 他のレイヤーを参照
この機能は、大きなスペースを塗りつぶすために通常使用する機能です。また、クリックしたままカーソルをドラッグすると、複数回クリックしなくても複数のスペースを塗りつぶすことができます。

2. 閉じて塗りつぶす
この機能は投げ縄と同じで、選択すると選択範囲内にあるものがペイントで塗りつぶされます。線のパターンに従うため、イラストに線が多く含まれる部分に使用することをお勧めします。

3. 塗りつぶされていない領域をペイント
実際には、このツールは、他の機能では線画の線に沿って塗りつぶすことができないピクセルを塗りつぶすのに役立ちます。使い方はペイントブラシのようなものです。線の内側を塗りつぶす方法を知っているツールです。

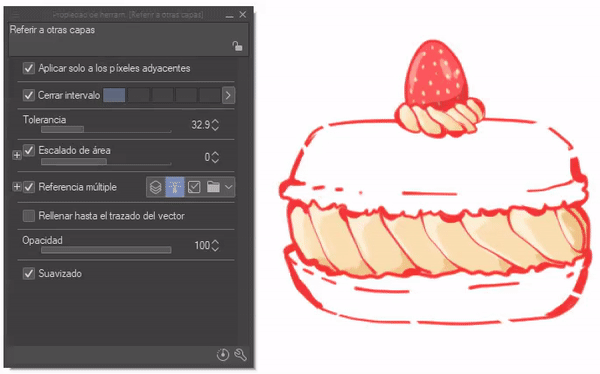
• 塗りつぶしツールの設定
前の 3 つの機能には、次の設定があり、これらを制御すると、許容範囲とペイントのオーバーフロー制限を調整できます。この方法では、たとえば、連続線のないセクションをペイントするときに、ペイントが目的の部分の外側にこぼれることがありません。
1. 間隔を閉じる
この機能がアクティブになっていると、開いている線分が検出され、連続線であるかのように扱われます。

2. 許容値
このオプションは、キューブを塗りつぶすことができる類似のピクセルの量を調整します。たとえば、グラデーションでは、許容値が低いと塗りつぶされる量が少なくなり、許容値が大きいほど、カバーされるピクセル間隔が広くなり、すべてをカバーすることもできます。

3. エリアスケーリング
このオプションは、数ピクセルを前方または後方に移動して線を越えるか、または線に触れないようにします。
注意: サブオプションでは、「最も暗いピクセルまで」 に設定することをお勧めします。そうしないと、色が線の限界を超えてしまいます。

この知識があれば、ツールを賢く使用する方法がわかるので、端を越えることなく、そして何よりも素早く、簡単に均一に単色を適用できるようになります。
このセクションを終了する前に、参考として塗りつぶしツールの設定を紹介しますが、一番良いのは、自分のスタイルに合わせて調整してみることです。
• ツールの使い方
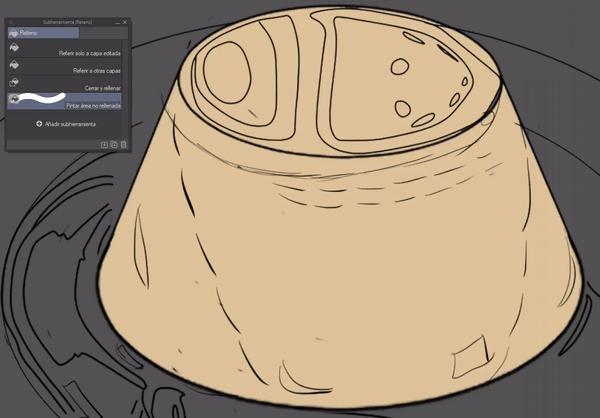
最後に、このツールで行ったプロセスを紹介します。次の GIF は、ベースカラーを追加するために行ったプロセスを示しています。このプロセスは非常に簡単です。スケッチをそれぞれのフォルダーに入れ、最初の手順で説明したように参照として指定します。その後、新しいフォルダーにさまざまなレイヤーを作成し、「塗りつぶし」、「他のレイヤーを参照」、および 「閉じて塗りつぶし」ツールを使用して個別に色を追加しました。*
必要に応じて他のレイヤーを参照して白のままにできるスペースを塗りつぶすようにツールの領域と許容値設定を変更し、最後に閉じて塗りつぶしツールを使用して、前のツールで塗りつぶせなかったスペースをペイントしました。

線/線画のペイント
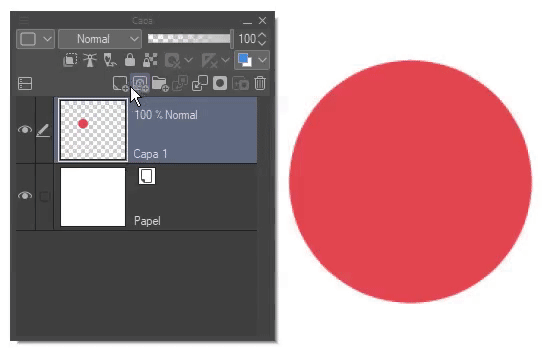
単色以外のもう 1 つの用途は、手間をかけずに線をペイントできることです。プロセスは非常に簡単です。まず、線画の上にレイヤーを作成し、それを下のレイヤーに合わせて調整し、塗りつぶしツールを使用してシート上の任意の場所をクリックします。
オプションで、レイヤーを結合して、レイヤーの数を少なくすることもできます。この方法の利点は、1 回のクリックで線画全体をペイントできることです。後で、線画をペイントする別の方法を説明します。
注: これを実行するには、レイヤーで参照オプションを有効にする必要はありません。

消しゴム
ペイント媒体として使用するだけでなく、消しゴムとして使用することもできます。大きなセグメントを消すのに非常に便利です。これは、任意の塗りつぶしツールで実行できます。これを行うには、カラー ホイールにある透明色オプションをクリックします。

► レイヤー
レイヤーは色を適用するためのツールというよりは、色そのものを含んでいますが、その機能を使用することで、色を適用する際の制御性を高めることができます。たとえば、不透明度を使用すると、色に透明効果などの特定の効果を与えることができます。したがって、色を与えるにはレイヤーの管理が不可欠であると考えています。次に、色に役立つレイヤー機能について説明します。以前に、それらのいくつか (参照レイヤーとブレンドモード) をすでに確認したため、ここでは説明しません。
• 下のレイヤーに合わせる
この機能はレイヤーオプションにあり、一番左にあるアイコンです。この機能は、色を適用するための非破壊的な方法を提供するため、非常に便利です。そのため、他の部分を損傷することなく特定の部分を修正できますが、もちろん、そのためにはすべてをレイヤーで分離する必要があります。
その機能は、偽のクリッピングを作成することです。つまり、そこに描画されたものは、それが参照するレイヤー (下位レイヤー) に描画されたものの制限に関してのみ表示されます。クリッピングが削除されると、行われたすべての内容が表示されるようになり、同じレイヤーに対して複数のクリッピング レイヤーを適用することもできます。

• 透明ピクセルをロック
この機能はレイヤー オプションにあり、小さな南京錠の付いた四角いアイコンです。
これは前のものと似ていますが、破壊的な方法であるという違いがあります。この機能を使用すると、新しいレイヤーは作成されませんが、同じレイヤーでアクティブにすると、色のあるピクセルのみを描画でき、透明なピクセルは完全に無視されます。

線/線画のペイント
前に見たように、塗りつぶしツールを使用してペイントできますが、別の方法があり、それはこの機能を使用することです。この方法の利点は、一度にすべてを 1 つの色でペイントすることしかできなかった他の方法とは異なり、線画の一部を異なる色でペイントできることです。
「透明ピクセルをロック」でレイヤーをロックすると、線画の一部をブラシでペイントするだけで済みます。

• 不透明度
このセクションの最後の機能は不透明度です。これはレイヤー オプションにあり、スライド バーです。
この機能は非常に簡単で、スライダーを使用してレイヤーの可視性を下げるか、または上げるかできます。100% の場合、そのレイヤー上のオブジェクトは不透明ですが、0% になると透明になります。
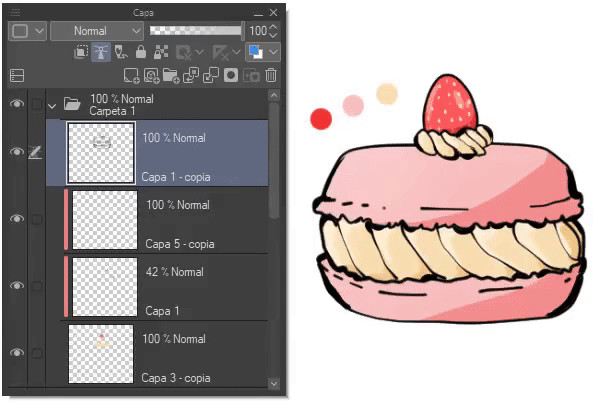
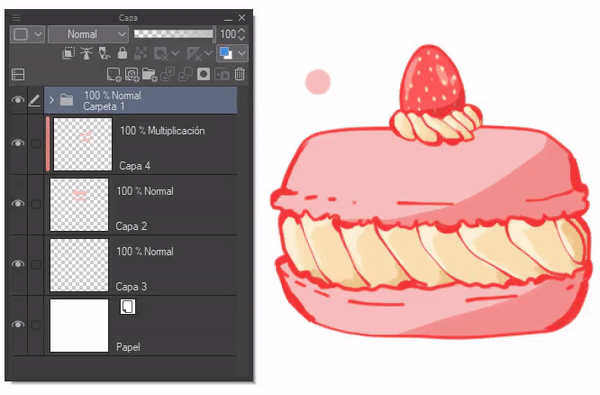
フランでは、この機能を使用して、ハイライトのあるレイヤーの不透明度を下げ、半透明の効果を得ました。

• ツールの使い方
レイヤー機能は、主に、線画の境界を越えずに色を適用したり、最初の色を越えずに他の色の上に色を適用したりするために使用します。たとえば、キャンディのベースカラーがあり、ハイライトを適用したいのですが、そのセクションの外に出たくない場合は、ベースカラーの上に新しいレイヤーを作成し、下のレイヤーに合わせて調整することで、ベースカラーを越えずにハイライトを適用できます。
つまり、これらのレイヤー機能は、色を制御し、レイヤーを整理するのに役立ちます。

► ブレンドモード
ブレンド モードは、一連の数学的演算を伴う関数です。これにより、プログラムはレイヤーとその下のレイヤーを結合し、それらの間の相互作用によってさまざまな効果を生み出します。これにより、色のトーンを微妙に調整できます。
28 のブレンド モードがあり、レイヤー オプションで確認できます。各レイヤーとレイヤー フォルダーごとにブレンド モードを設定できます。適用方法は、フォルダーまたはレイヤーを選択し、ブレンド モード メニューを表示して、必要なものを選択することです。
これらのオプションは、特性の類似性によってグループ化できます。一部のブラシにはブレンド モードのオプションもあります。どちらも同じように機能します。
グループは、暗くする効果、明るくする効果、コントラスト効果、色シフト効果に分かれており、グループは次のとおりです (通常の効果はこの区分から除外されます)。
1. 暗くする。
2. 明るくする。
3. コントラスト。
4. コンポーネント。
以下に、各グループの効果をより明確にするために、いくつかの例を示します。各効果には独自の特徴がありますが、各セクションでは 1 つだけ紹介します。したがって、各効果を試して、その可能性を直接確認することをお勧めします。どのレイヤーでもブレンド モードを使い始めることで、それらを使用できます。
• DARKER
これらのモードは、それらのレイヤーに適用された色を、通常の形式よりも暗い色に変換します。このグループで最もよく使用されるモードは、「乗算」 と 「焼き込み (線形)」 で、影を表すためによく使用されます。

• 明るくする
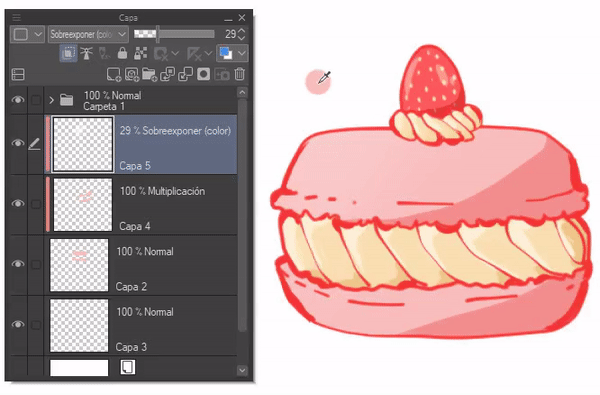
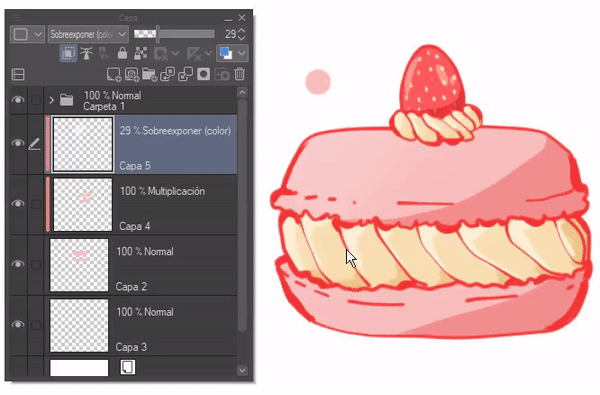
これらは前のものとは逆の結果になります。色は通常の状態よりも明るく表示されます。このグループで最もよく使用されるモードは、「スクリーン」 と 「覆い焼き」 (線形) です。これらは、明るい効果を表現するためによく使用されます。

• コントラスト
上記のモードを組み合わせて、必要に応じて暗くしたり明るくしたりすることでコントラストを高めます。簡単に言えば、明るい色はより明るくなり、暗い色はより暗くなります。このグループで最もよく使用されるモードは、*「オーバーレイ」です。これは、色の印象を改善する効果を表すためによく使用されます。

• コンポーネント
これらのブレンド モードは、色相、彩度、明度を変更します。また、グレースケールのイラストに色を追加する場合にも便利です (グレースケールから色へのセクションで説明します)。

3. グレースケールからカラーへ
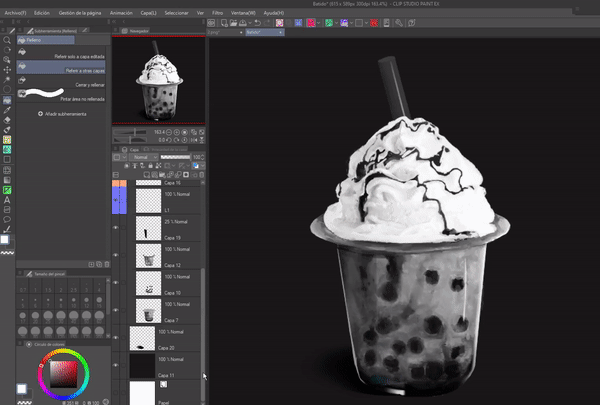
イラストをグレースケールで作成し、それに色を付けるというイラスト技法があり、以下ではまさにそれについて説明します。グレースケールのイラストに色を付ける方法もあります。以下でこれらの方法を見ていきます。
► 色調補正レイヤー
「色調補正レイヤー」 ツールの機能を使用すると、短時間でイラストに色を追加できます。さらに、このツールは使いやすいです。設定を変更するときに、最も難しいのは私たち、つまり私たちの視力です。この方法の良い点は、破壊的ではなく、調整が新しい完全に変更可能なレイヤーになり、ブレンド モードもそれらで機能することです。
まず、色調補正には、この方法でのみ使用するいくつかの機能が含まれます。「レベル補正」、「トーン カーブ」、および 「カラー バランス」。
これらの機能は、次のパスにあります: レイヤー > 新しい色調補正レイヤー。
この最初の方法でグレースケールからカラーに変換するには、それを可能にする 3 つのツールがあります。「レベル補正」、「トーン カーブ」、「カラー バランス」 です。これら 3 つは基本的に同じです。
いずれかの機能を開いたら、すぐに閉じて、作成されたレイヤーを下位のレイヤーに調整します。そうしないと、このレイヤーで行われた処理がその下にあるすべてのレイヤーに影響します。

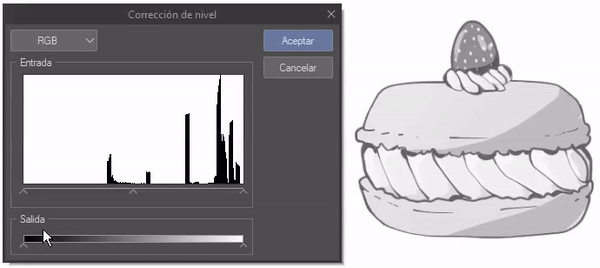
• レベル補正
この機能を使用すると、シャドウ、ミッドトーン、ハイライトを編集できます。このツールが提供するのは、基本的なトーン編集です。
インターフェイスは次のとおりです。最初に注意すべきことは、左側が暗い側で、右側が明るい側であることです。
入力領域については、下部の矢印がこの領域のコントロールです。左のスライダーはシャドウを制御し、中央のスライダーはミッドトーンを制御し、右のスライダーはハイライトを制御します。

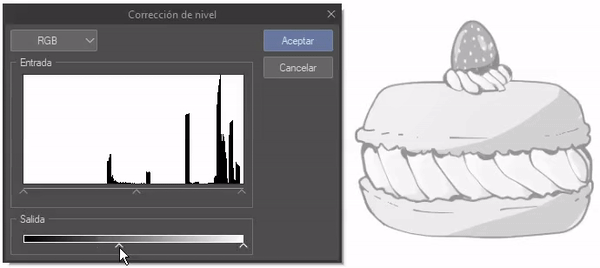
出力領域については、左のコントローラーを右にドラッグするとすべてが白くなり、逆に右のコントローラーを左に動かすとすべてが黒くなります。

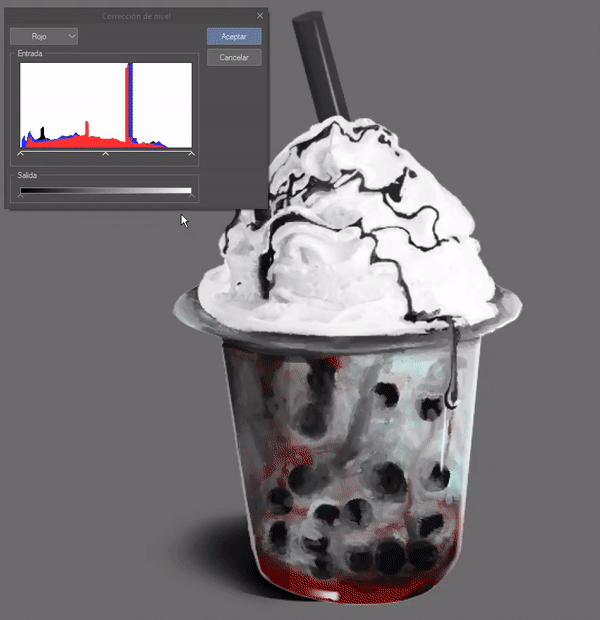
トップメニューを開くと、RGB、赤、緑、青などの他のオプションが表示されます。オプションを変更するときは、次の操作を行う必要があります。
RGB: 白/黒のトーンを制御します。
赤: 赤/シアンのトーンを制御します。
緑: 緑/マゼンタのトーンを制御します。
青: 青/黄色のトーンを制御します。
入力および出力コントロールを使用して、これらのオプションの値を変更できます。
これを使用するには、色を追加したいレイヤーの 1 つに身を置き、このウィンドウを開きます。あとはオプションを好みに合わせて移動するだけです。すべてのレイヤーで同じ操作を行うと、完全なカラーイラストが作成されます。これは優れたツールですが、少し基本的なものです。次のツールでは、より正確に色を追加できます。

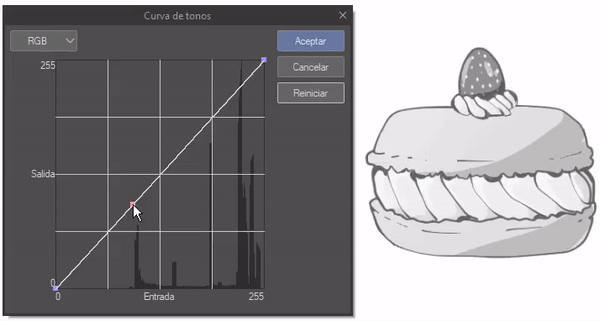
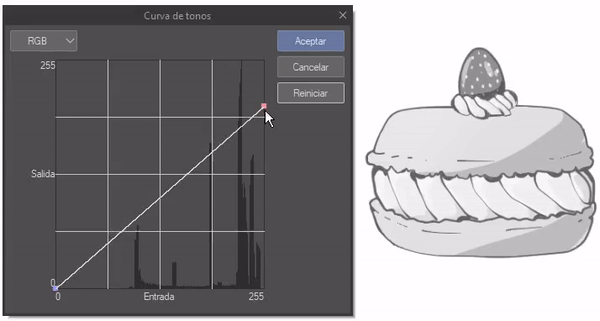
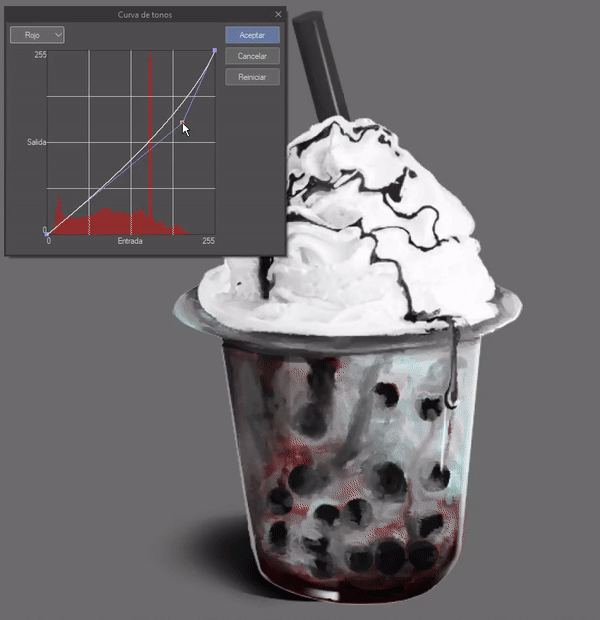
• トーン カーブ
前のツールと同じ機能ですが、より詳細です。定数が繰り返され、左側が明るい部分、右側が暗い部分です。
インターフェイスは次のとおりです。ご覧のとおり、出力は左側にあり、入力は下部にあります。これは、カーブがシャドウ、ミッドトーン、ハイライトを表していることを意味します。カーブ上にポイントを作成し、左に移動するとシャドウが得られ、右に移動するとハイライトが得られます。中央はミッドトーンです。

曲線の両端には 2 つのポイントがあり、最初のポイントは明るさ (右上) で、これを下にドラッグすると暗くなります。左下のポイントは暗さで、これを上にドラッグすると明るくなります。

RGB ドロップダウン メニューは、前のツールと同じように機能しますが、唯一の違いは色の原点が変更され、赤、緑、青が上部に、シアン、マゼンタ、黄色が下部に表示されることです。
ポイントは必要な数だけ追加できます。ポイントが多いほど良いので、トーンをより細かく制御できます。

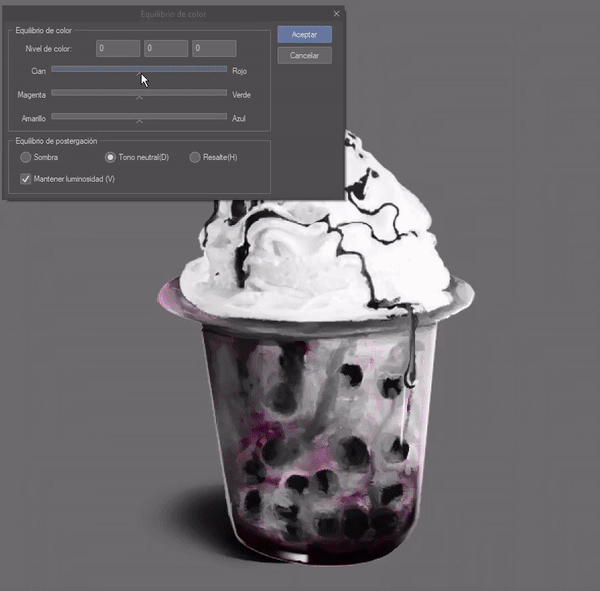
• カラーバランス
インターフェースは以下のとおりです。このツールは、前の 2 つと同じ原理で、直感的で非常に使いやすいツールです。さらに、前のツールではできなかった明度を維持できます。
カラーバランスでは、スライドバーにシアン、マゼンタ、黄色の色があり、反対側にはそれぞれの反対色である赤、緑、青があります。
延期バランスセクションでは、シャドウ、中間色、ハイライトを制御するオプションがあります。明度を維持すると、選択したままにしておくとイラストの明るさが維持されます。

► ブレンドモード
ブレンド モードについては、前のセクションですでに説明しました。「コンポーネント」 グループの説明で述べたように、「カラー」 モードはグレースケールのイラストに色を付けるときに便利で、非常に簡単に使用できます。
プロセスは非常に簡単です。まず、色を付けたいグレースケール レイヤーの上にレイヤーを作成し、それを下のレイヤーに合わせて調整してから、ブレンド モードをカラーに変更します。

お好みのブラシを使って、通常の着色と同じように好きな色を塗ることができます。
この方法の弱点は、明るい色と暗い色がよく見えないことです。中間色が有効です。

• 結論
グレースケールのイラストに色を付ける方法にはそれぞれ長所と短所がありますが、それだけにとらわれないでください。ツールを変更して、それぞれのツールの長所を組み合わせることもできます。色を適用したら、新しいレイヤーを作成して細部を手動で修正し、完璧な色付けを行うことができます。

► 劣化した地図
グラデーション マップは、カラーリングを簡単にするツールで、使い方も簡単です。CLIP STUDIO PAINT アセットからグラデーションをダウンロードすると、カラー パレットを取得でき、作品を作成する手順が 1 つ減ります。
この機能は、次のパスにあります: レイヤー > 新しい色調補正レイヤー > グラデーション マップ。
これを開くと、マップ ウィンドウを開いたときにアクティブなレイヤーの上に新しいレイヤーが生成されます。グラデーション ウィンドウを閉じて、この新しいレイヤーを下のレイヤーに調整できるようにします。これを行わないと、グラデーションはその下のすべてのレイヤーに影響します。
• グラデーション セットをインポート
すでにグラデーションがある場合は、CLIP STUDIO PAINT アセットからグラデーションをダウンロードできます。レンチをクリックして統合すると、グラデーションまたはセットを追加、削除、複製、変更できる一連のオプションが表示されますが、この場合は 「グラデーション セットの追加」 を使用します。
追加するグラデーション セットを選択するウィンドウが表示されます。CTRL キーを押しながら複数のグラデーションを同時に選択できます。選択が完了したら、「追加」 をクリックしてマテリアルを読み込みます。
ドロップダウン バーには追加されたすべてのセットが表示されます。
• グラデーション マップを作成する
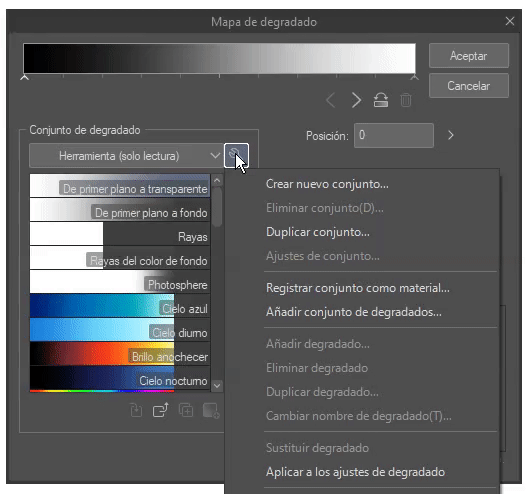
独自のグラデーションを作成するには、もう一度レンチを使って、「新しいセットを作成」 オプションを選択します。セットに名前を付けるボックスが表示されます。[OK] をクリックします。

新しいセットを作成すると、グラデーション バーのすぐ下に、作成、移動、削除できる一連の矢印 (ノード) が表示されます。また、一般的なグラデーションの順序を逆にすることもできます。

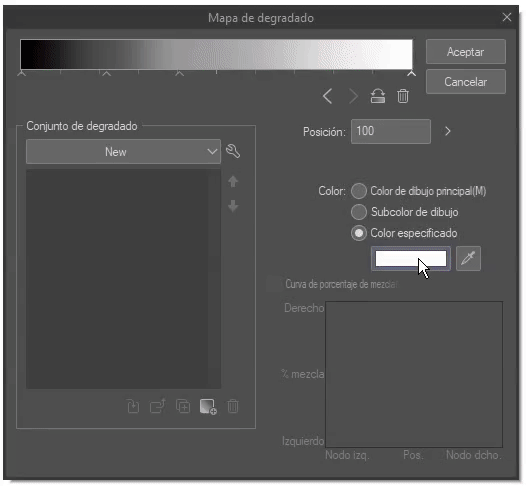
ノードを選択すると、オプション「指定された色」を使用してその色を変更できます。色を選択するウィンドウが表示され、それを承認してから、グラデーションの追加 (下部の十字記号の付いた四角形) で名前を付けます。準備完了です。最初のグラデーションがすでに作成されているので、これを 「n」 回実行できます。

• このツールの使い方
最初に説明したように、新しいグラデーション マップ レイヤーを開き、このレイヤーを下のレイヤーに合わせて調整します。完了です。
すでにグラデーションを適用しましたが、完全な画像には十分ではない場合があります。イラストが複雑すぎて複数のグラデーションが必要になる場合があります。複数のグラデーションを適用する方法については、次に説明します。
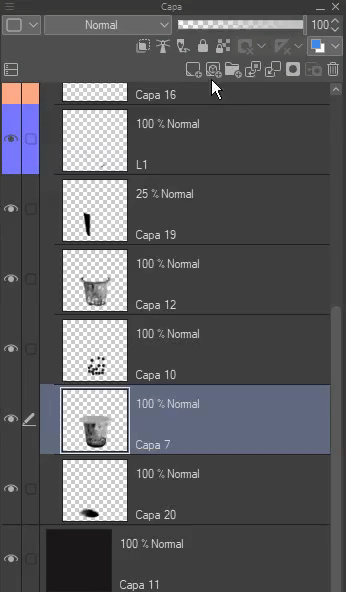
1. レイヤー別
イラストをレイヤーで分離している場合は、大きな問題はありません。グラデーション レイヤーを作成し、下のレイヤーに合わせて調整します。このようにすると、グラデーションがそのセクションに適用されるので、必要な数のグラデーションを適用できます。
2. レイヤーマスク
もう 1 つの方法は、レイヤーマスクを使用することです。レイヤーマスクは、レイヤーの右側に表示される白いサムネイルです。
白いサムネイルをクリックすると、グラデーションのセクションを消去できます。消しゴムの種類に応じて、ハードエッジまたはソフトエッジを取得できます。
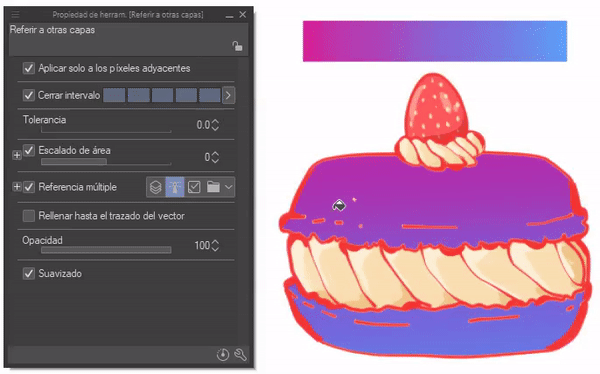
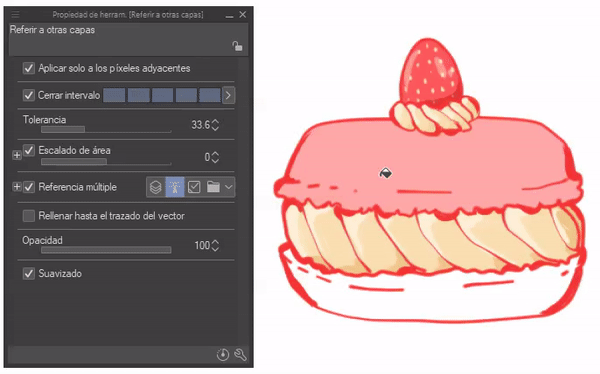
• 詳細
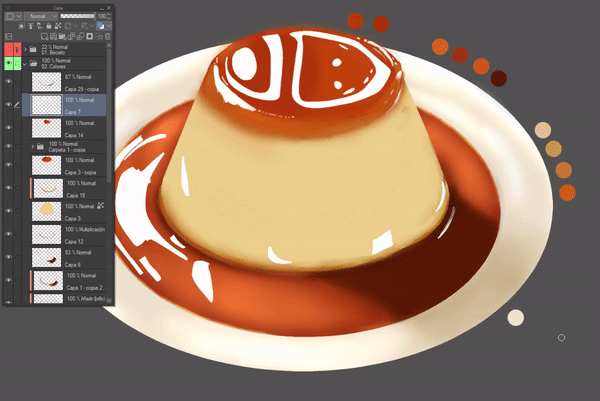
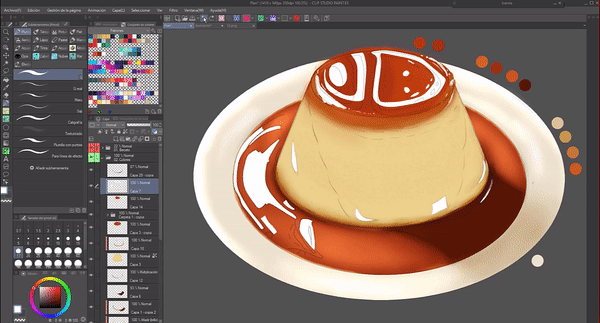
このツールの利点は、色をより鮮やかにすることですが、たとえばこのフランの場合、色が明るすぎて気になることがあります。そのため、以前のツールを使用して修正することができます。色調補正ツールを使用して、色を少し鈍くしたり、ブレンドモードやレイヤーの不透明度を調整したりできます。
色の鮮やかさを抑えるために、2 つの色調補正レイヤー、「明るさとコントラスト」 レイヤーと 「色相/彩度/明度」 レイヤーを使用しました。さらに、キャラメルとフランのグラデーション レイヤーとともに、これらのレイヤーの不透明度を下げました。
次の比較は、グラデーションのみ(左)と、前述の他のツールを伴ったグラデーション(右)の違いを観察するためのものです。
別れ
着色はイラストの重要なプロセスであり、ほとんどの場合、魂のようなものなので、プロセスを容易にするツールを知ることは不可欠です。このTIPSは食べ物、純粋な甘さでいっぱいですが、私はそれほど好きではありませんが、フランが大好きです。いつか日本風のフランを試してみたいです。美味しいそうです。いつか。
このチュートリアルでご覧になったものがお気に召し上がり、お役に立てば幸いです。さて、何も言うことはありませんが、ここに来てくれてありがとう!ପ(๑•̀ुᴗ•̀ु)* ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ *ॣ
























コメント