ループ アニメーションの作成: ヒントとコツ!
こんにちは!学生アーティスト兼アニメーターのMYE0Nです。私はデジタル アートを始めて以来、CSP を使用してきました。そのため、チュートリアルを作成して、プロセスの一部を共有できればと思っています。
あくまで「自称専門家」として、まだまだ勉強中です。
それに、私は頭がいいので、アニメーション プロセスの実際の描画を記録するのを忘れていました。しかし、私は全力ですべてを再現しようとしたので、ビデオではなく言葉で私の敬なチュートリアルを理解できるように、学校で苦しみ、読み方を学んで後悔しないことを約束します.
…
いいね・お気に入りも忘れずに…?! ?
楽しみ〜!
始めましょう!
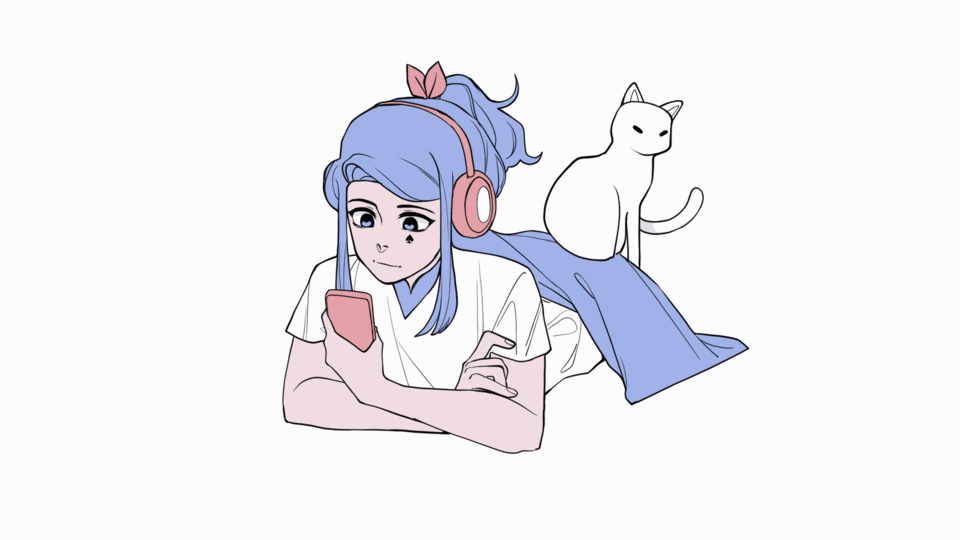
今日は、宿題をして実存的危機に陥っているときに聴くのが好きなローファイミュージックビデオに見られるような、この単純なアニメーションループをどのように作成したかを紹介します。それでは始めましょう!
注: 現在 CSP EX を使用しているので、FPS と時間に制限はありません。 Pro バージョンは、これらの制限でアニメーション化するのが非常に困難です。ただし、はるかに制限はありますが、Proバージョンでも確実に可能です。ただ、心に留めておきたいことがあります! :)
まず、キャンバスを作成します。
これには 2 つのオプションがあります。 1つ目は通常のイラスト素材を使用し、「動くイラストを作成する」にチェックを入れる方法です。
もう少し複雑なものは、アニメーション ドキュメントです。
画像のメモ:
A- ここで FPS と再生を調整できます。
B- キャンバスの青い線を超えて広がるスペースを調整でき、そのスペース内に描かれたものは最終的なレンダリングに表示されません。これは通常、フレームから少し外れたものを描画する必要がある、より複雑なアニメーション向けです。
参照用のワークスペース:
イラストから単純なループをアニメーション化しているだけなので、このシナリオでは動くイラストのドキュメントの方がうまくいきます。
キャンバスのサイズもお好みで。私は1980x1080と144dpiの設定を使用しました(そして、他の選択が簡単であることに気付く前のアニメーションドキュメント)。
サイズは後でいつでも変更できます。アニメーションやフレームの追加を開始する前に、お好みのサイズに設定してください。すべてのフレームを削除しないと、これを変更できない場合があります。
注: GIF としてエクスポートする場合、2000px x 2000px が最大サイズです。 (アニメーション ステッカー オプションについても同じことが言えます。キャンバスのサイズを決定するときは、注意が必要です!)
1) アイデア、デザイン、イラスト:
私が行う最初のステップは、サムネイルとスケッチです。アニメーション化したいものを計画することは良い考えです。特に、アニメーションが複雑になる場合はそうです。
- アニメーション要素の計画 -
最初のアイデアをスケッチした後、アニメーション化/移動する予定の場所を別の色とレイヤーでマークしました。これは個人的な選択ですが、後でアニメーション化する必要があるものを正確に追跡するのに役立ちます。
個々の可動部分 (青で強調表示) ごとに新しいアニメーション フォルダーを作成して、各オブジェクトが独自のループで実行でき、他のループに干渉しないようにします。ループしているので、スケッチの位置を始点と終点に設定できます。これについては後で詳しく説明します。
アニメーション化するオブジェクトを整理したら、動かない残りのイラストを描画する必要があります。

- インク -
シャツの前など、アニメーションの動きによって露出する領域と色を付けやすくするために、残された隙間を埋めます。スケッチ線をクリーンアップし、ベクター レイヤーまたはラスター レイヤーでインクを塗ります。
- 色 -
色はもう決めていたので、ここでも色を塗ることにしました。これは、アニメーション化した後にも実行できます (これは、私が実際に行ったことだと思います。ある時点で実行される限り、それほど重要ではありません)。
2) アニメーションの基本と内訳:
私の意見では、これはおそらく最も難しい段階の 1 つです。アニメーションは間違いなく私の最強の強みではないので、参考文献は計画に非常に役立つと思います。
- 参考資料 -
私は通常、アニメやアニメ スタイルの GIF やループを参照として見つけるようにしています。それは、実際の生活を模倣しようとしているのではなく、少し動かしているだけだからです。たぶん私は美学が好きですが、より単純な動きには非常に役立つと思います!
驚くべき実生活の参考資料もあります (YT で Kevin Parry の 100 のアニメーション方法を試してください!) が、小さなものについては、非常に正確で実物に忠実である必要はありません。
注: アニメーションに慣れていない場合、またはアニメーションに苦労している場合は、YouTube に目を向けることをお勧めします。アニメーションを説明できる素晴らしいビデオがたくさんあります。アニメーションの 12 の原則から始めて、プロがどのように働き、アニメーション化するかについてのプロセス/チュートリアル ビデオを見つけることをお勧めします。がんばろう!
...
新しいオブジェクトごとにアニメーション フォルダーを作成した後、それらすべてのアニメーションを大まかに作成する必要があります。
タイムラインを開き、このボタンをクリックして新しいアニメーション フォルダーを作成します。最終結果は次のようになります。
アニメーションフォルダが空の場合は、フォルダにラスターまたはベクターレイヤーを追加できます。次に、タイムラインを右クリックしてそのセルを選択すると、タイムラインに表示されます。
- 2CEL アニメーション -
私がこのイラストのために描いたアニメーションのほとんどは、セル画2枚だけで構成されたとてもシンプルなものでした。正直なところ、どちらもそれほど違いはありません!
動きを作成する最も簡単な方法の 1 つは、オブジェクトをわずかに前後に動かすことです。葉っぱの髪結び、猫耳、腕はこんな感じ。 2 フレームだけなのに、かなりまともに見えます。

2コマで簡単にイラストを動かせます!動きをもう少し面白くするために少しバリエーションがありますが、私の場合は 3 秒後に再びループします。
これらのアニメーション フォルダーには 2 つのフレームしか保持されず、フレームの頻度が最終的なアニメーションの表示速度にどのように影響するかを確認できます。 (手のテキスト メッセージの入力と振動ははるかに高速であるため、交互のフレーム間のスペースが少なくなり、この高速なアクションが表示されます。)
- 目 -
目をアニメーション化する最も簡単な方法は、開いた、閉じた、中間点の 3 つのショットで描くことです。
これらのフレームが描画されたら、タイミングを少しいじって、目的の効果を得ることができます。ゆっくりと目を閉じると、フレーム間の距離が長くなり、まばたきが速くなるとフレームが接近します。

- 猫のしっぽ -
猫の尻尾をアニメーション化する方法がまだわからないので、これは私にとって最も苦痛な部分でした (笑)。
リファレンスは命の恩人であり、より複雑なアニメーションを作成する方法はほとんどありません。私は主に直進アニメーションを使用しました。つまり、フレームごとに尾の動きをアニメーション化しました。
通常、24FPS の場合、約 2 ~ 3 フレームごとにフレームが必要です (これは動きのタイプによって異なります)。しっぽがちょっぴりチョクチョクしているように見えますが、十分に見えたのでそのままにしておきました。

めちゃくちゃなフレーム番号を無視して、私は通常、他のフレームの間にフレームを追加することになり、CSPはそれらの後に自動的に文字を追加します笑.
3) アニメーションの線と色:
基本的なラフ アニメーションを作成したら、フレームにインクを入れてクリーンアップできます。
これを行うには、ベクターレイヤーを使用することをお勧めします。間違った場合に、個別の線を調整したり、ベクター消しゴムで消去したりする方が簡単だからです。新しいアニメーション フォルダーを作成するときに、フォルダーにベクター レイヤーを追加すると、以降のすべてのフレームも自動的に 1 つに設定されます。
正直なところ、インクを塗ることは、すべてをたどる退屈な手順にすぎません。

インクを入れた後、すべての要素の新しいアニメーション フォルダーを作成し、それらをフレームに並べました。これらのフォルダーは、色付けを目的としています。
私はすべてのインク レイヤーにラベルを付けて、ベクター フォルダーを表す "v" で始まり、カラー フォルダーを表す "c" で始めました。 (ラフアニメーションには「r」も使用します)
そしてブーム!ループが少しカラフルに見えます。

フレームはもう少しクリーンアップされ、これの下に静止画像を追加すると、アニメーション ループのクリーン バージョンになります。

4) そして最後の仕上げ:
多田!この時点で基本的に完了です。必要に応じて、さらにエフェクトや仕上げのタッチを追加して、より良いものにすることができますが、基本的にはチュートリアルはこれで終わりです。
基本的に、難しい部分は終わりました。今の目標は、結果をよりきれいに見せることです!なんか合成っぽい。 :)
- シェーディング -
30% の乗算レイヤーを使用してシェーディングしました (ただし、不透明度は使用するシェード カラーによって異なります)。私は最初に静止画の色合いで色を付けましたが、陰影の付け方によっては可動部分をオプションにすることができます。
シェード用の新しいアニメーション フォルダを作成するか、フラットの上に単に色を付けることができます。

その後、必要に応じて、すべてのレイヤーを 1 つの巨大なフォルダーに移動して、アニメーション全体にオーバーレイと効果を適用できます。
そして、これが私が行った最終結果です!!

(オーバーレイはすべてを 10 倍良くしませんか??)
- 輸出 -
最終的なアニメーションをエクスポートするには、[ファイル] > [アニメーションのエクスポート] に移動します。
「アニメーション GIF」オプションを使用してエクスポートしたので、アニメーションが継続的にループします。
フレームをより細かく制御したい場合は、シーケンスとしてビデオ エディターにエクスポートすることもできます。
5) 締めくくり:
こんにちは!来てくれてありがとう、最後まで付き合ってくれてありがとう。
これは私の最初のチュートリアルなので、何らかの形でお役に立てば幸いです。確かに少し急いでいたと思いますが、間違いなくもっとうまくやれると思います。 LOL。
ご質問やご提案がありましたら、お気軽にお知らせください。 CSP にコメントやメッセージがあるかどうかを確認しますか?
私は Instagram を持っていますが、1 年ほど投稿していないので、@catmyeon をフォローしたい場合は、お気軽にフォローしてください。夏がもうすぐ来るので、少し改良する予定です。また、新しいより良いアートがあるので、:D
記事が気に入ったら、ハートを忘れずにお気に入りの記事にしてください。
-MYE0N ✌︎('ω' ✌︎ )
























コメント