Clip StudioPaintを使用して最初からキャラクターを作成する
1.はじめに
みなさん、こんにちは、ユニカです。今日は、ブレーンストーミングの段階からキャラクターを作成し、初期のコンセプトを開発し、キャラクターの完全なイラストを描くプロセスを紹介します。その過程で、プロセスをスピードアップするのに役立つClip StudioPaintのヒントをいくつか紹介します。この記事の最後に使用した資料も含めました。
始めましょう。
2.ビデオのヒント
以下は、読むよりも見る方が好きな方のための説明ビデオです。
3.ブレーンストーミングの段階
プログラムを開いて描画を開始する前に、最初に実行したいキャラクターの一般的な考え方を考える必要があります。この場合、戦闘キャラクターを作成したいと思います。
私が従った3つのステップがあります:
|ステップ1:キャラクターが住んでいるストーリー/世界
コンセプトアートにとって重要なことは、キャラクターの設定を知ることです。自問してみてください:物語はいつ起こりますか?どこ?キャラクターとストーリーの関係。ストーリーが架空のものであるかどうかは関係ありませんが、どの方向に進みたいかについての一般的な考え方を理解する必要があります。ストーリー全体を考える必要はありません。一般的なアイデアだけが適切です。
たとえば、私の話は、3つの王国の間の戦争地帯の未来的な設定で行われます。そこでは、人間は人間を理解し、相互作用することができるハイテク力学とロボットを開発しました。
|ステップ2:デザインの方向性
キャラクターが住んでいる世界の概要を理解したら、デザインについて考え始めることができます。
自問してみてください。あなたのキャラクターはどのような衣装を着ていますか?ある文化に基づいたものにしたいですか?または歴史的な服?それとも、一般的に好きなコスチュームだけですか?
この段階はあなたが研究を始める時です。デザインの基礎となる文化を選択する場合は、彼らの衣装、変更するのに適切なもの、そうでないものを理解するために調査する必要があります。
たとえば、私の話は将来、別の宇宙であるため、衣装を文化に基づいたものにすることはあまりありません。しかし、戦闘で機能するさまざまな種類の服を探索することは、私にとって依然として役に立ちます。
Pinterestを使用して、使用したい参照ボードを収集することをお勧めします。
|ステップ3:キャラクターの外観
あなたのキャラクターをどのように見せたいですか?形を考えてください。デザインでは、形状はキャラクターに関する多くの情報を伝えることができるデザインの重要な要素です。
了解しました。これが最初の段階です。探索プロセス中に、スケッチブックにキャラクターに関するメモをドロップダウンできます。これで、キャラクターがどのようになり、どのように見えるかについての一般的なアイデアが得られました。次の段階に進みましょう。
4.さまざまなデザインを探索する
この段階では、スケッチブックまたはストレートデジタルのいずれかでそれを行うことができます。すばやく編集できるので、デジタルが好きです。
Clip StudioPaintで新しいファイルを開きます。私は通常、デフォルトのA4またはA5用紙サイズである300dpiを使用します。ポートレートまたはランドスケープの両方が機能します。
最初のヒント:大きな形から始めましょう!この段階で重要なのは、細部ではなく、デザインの読みやすさです。
サブビューをプルアップして、保存したムードボード(リファレンスボード)を開くと便利です。
1. [サブビュー]が有効になっていることを確認します。
2. [サブビュー]をドラッグして拡大→次に、参照画像を開きます。

これで、キャラクターのさまざまなデザインを探索できます。キャラクターを人間に似たロボットにしたいと思っています。一部を人工的にし、一部を人間のように見せます。戦闘ロボットは、動き回るときに邪魔になるため、長く垂れ下がった服を着る必要はありません。
これが私が思いついたいくつかのデザインです:
今のところ、キャラクターの視覚的な明瞭さをテストすることをお勧めします。これを行うには、選択を行い、文字を黒で塗りつぶします。これで、デザインのシルエットを確認できます。
シルエットを埋めると、どちらのデザインが優れているかがすぐにわかります。より良いデザインは、明確なシルエットを持っています。シルエットだけでキャラクターの様子がわかるといいデザインになります。
5.キャラクターリファレンスシート
デザインを確認した後、これを戦闘ロボットのデザインとして選択します。
それでは、裏側と、彼女が持っている小道具について見ていきます。ここでは、キャンバスに直接メモを作成して各パーツの機能と情報を説明しているので、後でこのデザインを参照して何が起こっているのかを理解できます。この手順を実行する必要はありません。私は個人的にそれが役に立ったと思っています!
最後に、文字参照シートを作成します。これには、基本的な色のアイデアを使用したキャラクターのコンセプトデザインが含まれます。この段階で、線画とカラーリングを保存するための別のファイルまたはフォルダーを作成すると便利です。
次に、この画像をエクスポートして、イラストの参照として使用します。
[ファイル]→エクスポート(単層)→.png(PNG)…→保存場所を選択→デフォルトのエクスポートオプションを使用します。必ず「RGBカラー」モードと「イラスト用」オプションを選択してください。
6.コンセプトからイラストへ
さて、キャラクターのデザインと基本的なアイデアができたので、彼女のイラストを作成します。どうして?すべてがどのように一緒に見えるかをテストするためのコンセプトを終えた後、キャラクターを説明することをお勧めします。時々、デザインは見栄えがしますが、ストーリーの設定がデザインとうまく機能しない場合は、再設計して別のことを考え出す必要があります。
| A.スケッチ
前に言ったように、私の物語の設定は未来の代替宇宙の戦争地帯にあります。そこで、ここでは、台無しにされた背景と、その背景でのキャラクターの役割を示しています。
以下は最初のスケッチです。スケッチにはデフォルトのデザイン鉛筆と暗い鉛筆を使用しました。
キャラクターのポーズについては、解剖学的構造を視覚化するのが難しい場合は、Clip Studio Paint3Dモデルを使用することをお勧めします。
1. [マテリアル]パレットをオンにしてください:ウィンドウ→マテリアル→「マテリアル(ポーズ)」を選択します(またはリスト上の任意のマテリアルをクリックすると機能します)。
2. [3D]→[ポーズ]のドロップダウンメニューをクリックし、ポーズをクリックして画面にドラッグします。この後、お好みに合わせてポーズを変更することができます。
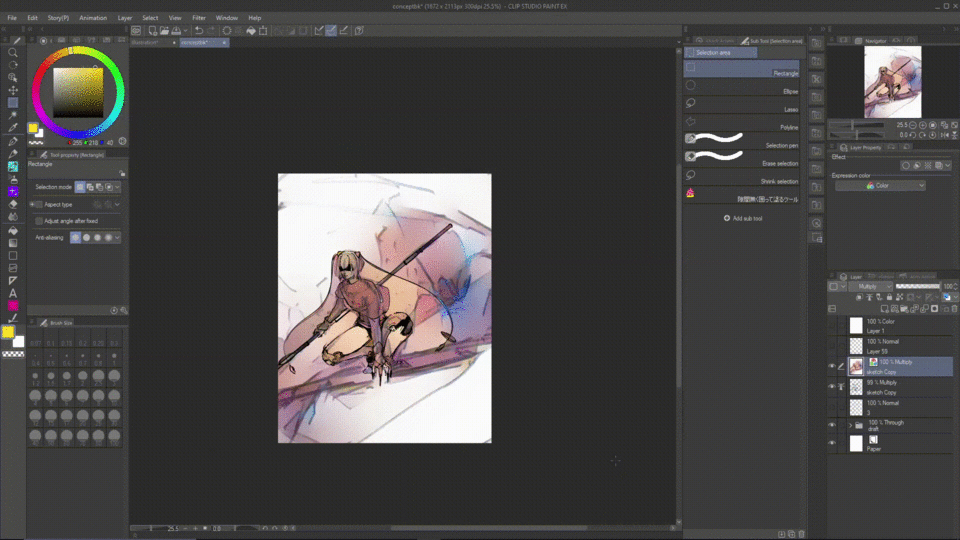
| B.カラードラフト
このイラストではすでに色を考えていましたが、今回は色が思いつかなかった(または色を選ぶのに苦労した)ときによく使うトリックを紹介します。
1.スケッチを1つのレイヤーにマージ→参照レイヤーとして設定します。
2. [編集]→[色付け]→すべて色付けを選択します。 AIが自動的に作品の色を選択し、シェーディングします。
もちろん、色が気に入らないこともありますが、大丈夫です。これがクールな部分です:
[レイヤー]→[新しい補正レイヤー]→グラデーションマップを選択します。グラデーションマップは、グラデーションの塗りつぶし範囲に応じて画像の色調範囲を変更するのに役立ちます。好きなグラデーションで遊んでください!この記事の最後で使用したClipStudioASSETSにいくつかのグラデーションセットを含めました。
オプション:さまざまな結果を得るために、補正レイヤーのブレンドモードを変更できます。私は通常「ソフトライト」または「オーバーレイ」を使用します。

オプション:「カラー」ブレンディングモードで新しいレイヤーを作成します。やわらかいブラシ(エアブラシ)を使って好きな色を選び、作品の一部にペイントして色を調整します。
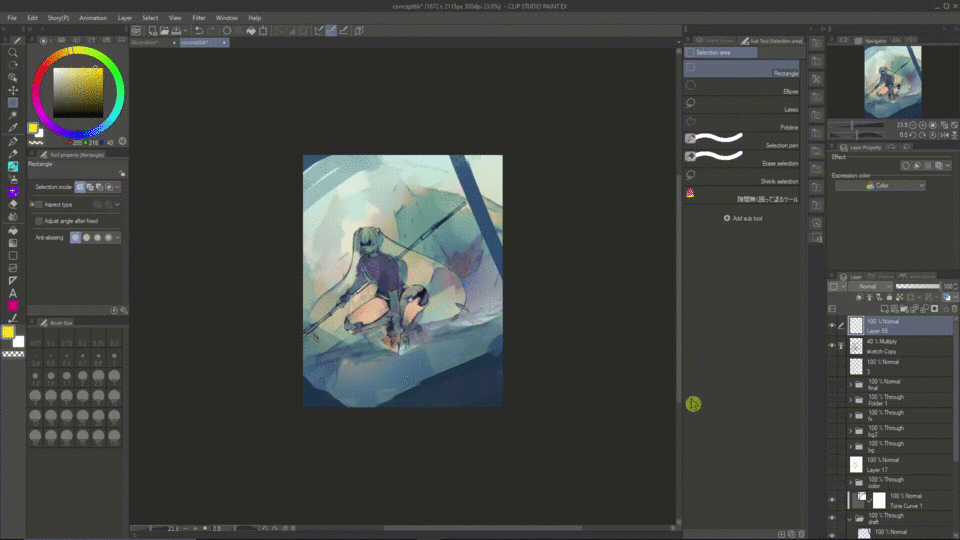
| C.作曲ノート
今は少し構図が弱い気がします。私の絵にはオープンスペースが多すぎます。そこで、自分の絵を「額装」することにしました。
ここでは、キャラクターや背景と対比するために、値が暗い台無しにされた柵を追加します。
フェンスを追加することも私の仕事の流れに役立ちます。また、三分割法を使用して、シーン内のキャラクターの配置を決定します。すべての矢印が焦点としての私のキャラクターにつながっていることがわかります。
[ナビゲーター]パレットを使用して、アートワークのサムネイルを常に確認することをお勧めします。その小さなサムネイルで何が起こっているのかがわかれば、アートは正しい方向に進んでいます。何が起こっているのかわからない場合は、おそらく詳細や気を散らすものを追加しすぎているので、それをやり直す必要があります。
[Windows]に移動してナビゲーターが表示されていることを確認します→[ナビゲーター]の横にチェックマークを付けます。
別のヒント:作曲を行うときは値が重要です。次の方法で、すべてのレイヤーの上に新しいレイヤーを作成します。[レイヤー]→[新しいレイヤー]→[塗りつぶし...]→[白色]を選択し、[OK]を押します→レイヤーの描画モードを[色]に設定します。

これにより、いつでもそのレイヤーの表示のオンとオフを切り替えて、ペイントするときにアートワークの値を確認できます。
| D.レンダリング
色をドラフトした後、ドラフトの表示をオフにして作品に再度色を付けることはあまりありませんが、代わりに、その上に直接ペイントします。ただし、これは私の好みです。
1.図面を1つのレイヤーにマージし、ドラフトの上に設定します。これを行うには、次の方法があります。レイヤーを右クリック→[表示されているレイヤーを新しいレイヤーにマージ]を選択します。
2.上に別のフォルダを作成→キャラクターのレンダリングを開始します。
いくつかのヒント:
レンダリングするときは、シェーディングするために最初に光源を定義する必要があります。複雑な画像を立方体、球体、円柱などの単純な形に分割してみてください。その後、それらをシェーディングする方法の知識を使用して、それらを作業に適用します。
また、影が黒くなることはめったにありません。周囲の周囲の色を念頭に置いて、それをシャドウに適用します。それはあなたの絵をより良く見せるために役立ちます!
ライトの場合、私は通常、「ソフトライト/ハードライト/オーバーレイ」ブレンディングモードを使用してライトを追加します。
シャドウには、「乗算」ブレンディングモードを使用します。いつも使う必要はありません。便利だと思います。
FOLDERのブレンディングモードを「Through」に設定することを忘れないでください。そうしないと、これらのブレンドモードはフォルダ外のレイヤーでは有効になりません。
背景については、背景のレイヤー/フォルダーをキャラクターレンダリングのフォルダーの下に配置することを忘れないでください。
ラフな乾いたブラシと、背景にテクスチャの多いブラシを使用して、実際の環境のテクスチャを模倣するのが好きです。この記事の最後に、ペイント用のすべてのブラシを含めました。以下はブラシの一部です。
| E.強力ななげなわツール
線画なしでペイントする場合、なげなわツールは私にとって最も強力なツールです。
キャラクターのレンダリングが終了したら、次のようにします。
1.まず、[Ctrl](Macを使用している場合はCommand)を押してから、フォルダーをクリックします。プログラムは自動的にあなたのためにキャラクターの周りを選択します。
2.次に、なげなわツールを使用して→[Shift]を押しながら選択すると、新しい選択が選択に追加されます。 [Alt]を押し続けると、選択したパーツが選択から削除されます。
3.これで、キャラクターが他の領域に到達することを恐れずに、キャラクターをペイントして調整できるようになりました。
4.オプション:この選択を保存して、後ですべてをやり直す手間をかけずに再度選択できるようにします。したがって、選択がアクティブな状態で→[選択]→「選択レイヤーに変換」に移動→選択は緑色で塗りつぶされますが、心配しないでください。レイヤーの表示をオフにすることができます。
次回、再選択する場合は、選択レイヤーを「右クリック」→[レイヤーからの選択]→[選択の作成]を選択します。
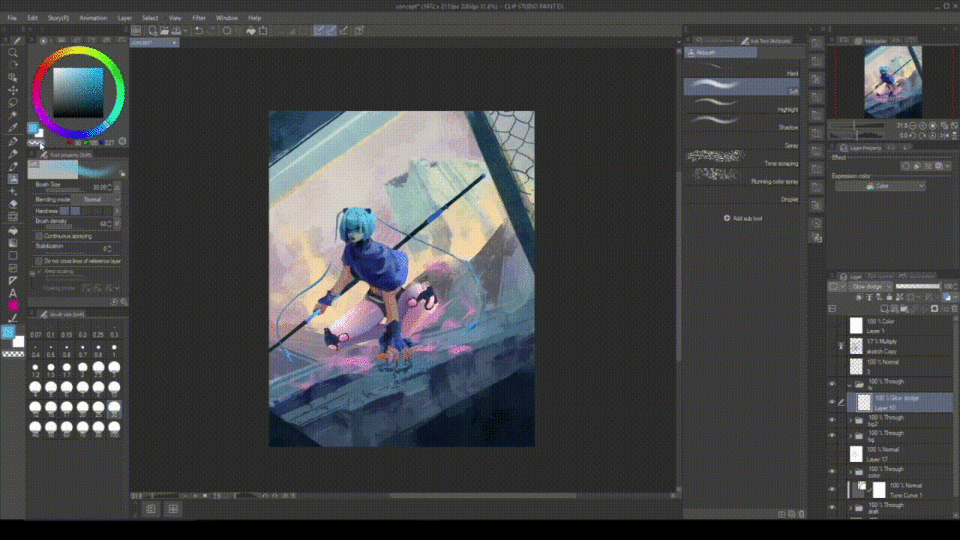
| F.最終ステップ:色調整
ここで、私のイメージは少し鈍いです。画像の特定の部分を強調表示して、注目を集めるために画像を明るくしたり、彩度を上げたりしたいと思います。
1.新しいフォルダを作成します。 「カラー調整」と名付けます→フォルダブレンディングモードを「スルー」に設定します。
2.新しいレイヤーを追加→ブレンディングモードを「GlowDodge」に設定→次にエアブラシを使用して必要な色を選択し、画像の領域を明るくします。
3.また、「オーバーレイ」を使用して、画像のくすんだ部分の彩度を上げます。

補正レイヤーを利用して色を調整します。これを行うには2つの方法があります。
1. [レイヤー]→「新しい修正レイヤー」に移動→希望のタイプを選択します。
また:
2.最上部のレイヤー/フォルダーを右クリック→[新しい修正レイヤー]を選択→目的のタイプを選択します。
ここでは、「カラーバランス」を使用して、画像をシアン、ブルー、マゼンタの色範囲にプッシュしました。カラーバランスが行うことは、画像の色の全体的な混合を変更するのに役立ちます。
また、グローダストブラシを使用して、図面にダスト粒子を追加します。最後にブラシへのリンクを含めました。
最終的な画像にテクスチャを追加する:仕上げアートに粒子のテクスチャを追加するのが好きです。私の個人的な好みです。
1.新しいレイヤーを作成→[フィルター]に移動→[レンダリング]を選択→「パーリンノイズ…」を選択→「スケール」の値を1に減らして→「OK」を押します。
2.ブレンディングモードを「ソフトライト」または「オーバーレイ」に変更し、レイヤーの不透明度を個人的な好みに変更します。
| G.完成したアートワーク
多田!以下は私の完成したイラストです:
7.最後の言葉
了解しました。これで、キャラクターを最初から最後まで作成するプロセスが完了しました。一緒に来て、最後まで読んでくれてありがとう!私のチュートリアルがあなたが何か新しいことを学ぶのに役立つことを願っています。次回まで、素晴らしい一日を!
また、ここにボーナスプロセスGIFがあります:

8.ブラシおよびその他のClipStudioアセット
以下は、この絵に使用したブラシと素材です。
スケッチブラシ:デフォルトのデザイン鉛筆と暗い鉛筆。
Line art brush: Ball Pen 2 (ざらだまペン2)
絵筆(文字参照シートを作成したときの塗り絵用):
主な絵筆セット:
1.最初のセット
2. 2番目のセット:このセットは、MarcBrunetのブラシパックです。 CSPアセットには含まれていません。ダウンロードすると、ファイルは.abr形式になります。しかしありがたいことに、ClipStudioは.abrを読み取ることができます。ファイルをブラシサブツールに直接ドラッグするだけで、プログラムがファイルをインポートします。
ダストブラシ:
グラデーションマップ(私がお勧めするいくつかのセット):























コメント