アニメーションシーンの魔法の召喚効果の作り方
みなさん、こんにちは。今日は魔法のソフトウェア「CLIPSTUDIO !!」を使った魔法のクラスに行きます。
このワークショップチュートリアルでは、召喚シーンに魔法の効果を与える方法を紹介します。あなたはそれをあなたのイラストを魅了するために適用することができます

または、いくつかの変換を使用してアニメーションシーンに追加します。

このチュートリアルには、対称定規ツールを使用して対称召喚リングを作成する方法、オブジェクトツールを使用して単純な回転ループを作成する方法、およびそれをアニメーションシーンに適用する方法の3つの主要部分が含まれています。
私のチュートリアルは、主にClipStudioのツールを使用して物を作成する方法に焦点を当てています。ソフトウェアに非常に慣れていない場合は、ステップバイステップで簡単に実行できます。ツールに既に精通している場合は、作業方法を改善するためのアイデアを得ることができます。
はじめましょう!!
ビデオチュートリアル
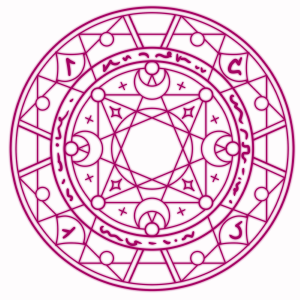
パート1:召喚リングを描く
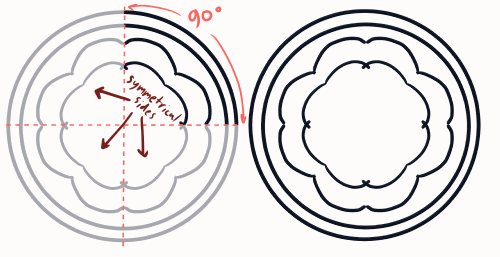
対称定規で召喚リングを作るのは簡単です
一点で完全に回転できる対称形状を描くことができます

ただし、対称定規は、手描きの召喚リングを使用した方がうまく機能します。
後でシェイプを追加すると、オブジェクトの回転の中心が対称定規の中心と同じにならない場合があります
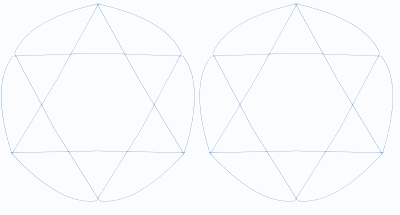
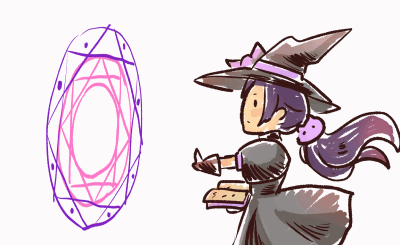
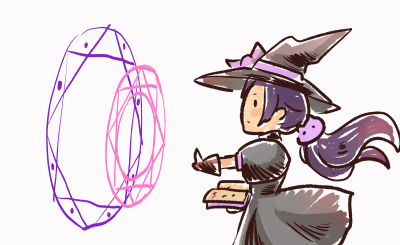
この画像は90度回転できるはずですが、ループ状にすると、回転の中心を中心とする対称定規がないと、90度完全に回転できないことがわかります。

(ループで少しジャンプします。ただし、この問題は360度に回転することでも修正できますが、スムーズに遅くするためには、より長いタイムラインが必要になります)

グリッドで描くと完全に回転できます
後でマテリアル変換メソッドを使用して、対称ルーラー描画をグリッド内に配置することもできます。

チップ :
ここで説明した回転角度は、ファイルを最適化するのに役立ちます。狭いほど、ファイルをゆっくり回転させるために必要なフレームが少なくなります。
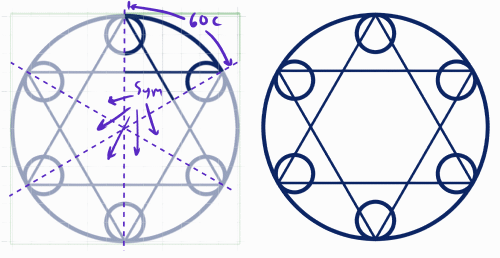
これらの例から:同じ速度の場合、
90度対称の場合、16フレームを使用して完全なループで回転し、
60度対称の場合、必要なフレームは12フレームのみです。
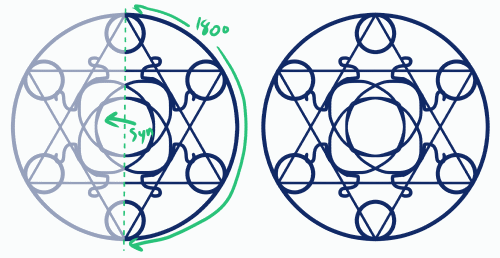
また、180度対称には32フレームが必要です。
(ファイルを少し小さくする必要がある場合に備えて、心配する必要はありません)
リングのシンプルなデザインを作成します。対称定規を使用してデザインを支援します
[Ruler]サブツールで見つけることができます。ここでは、対称性をチェックした8本の線を使用しています。
[Shift]キーを押しながらキャンバスの中央にある線をドラッグすると、キャンバスの垂直方向、水平方向、および45度の位置合わせにスナップします。
ここでは、移動したときに詳細に見えるように、2つのレベルの召喚リングを作成します。
2層に分けて描くだけ
対称定規を必要としないかもしれないルーンを描くために、
コマンドバーで対称ルーラーを非表示にするか、特別なルーラーへのスナップを無効にすることができます。
ヒント:グリッド上にベクターインクを簡単に作成できるように、デザインをきれいな形に保つようにしてください。ジオメトリシェイプを使用すると、見た目がよりきれいになります。
次のステップでは、デザインのベクトル線を描画します
グリッドを有効にし、[表示>グリッド]に移動します
次に、[グリッド/ルーラー設定]でグリッドを設定します。
作業の詳細に一致するようにグリッドを設定し、図形をドラッグしやすいように線の間に隙間を作ります。
インクレイヤーの不透明度を下げて、新しいベクターレイヤーを作成します
グリッドへのスナップが有効になっていることを確認してください
円の部分から始めて、[図]サブツールの楕円ツールを使用します
円のエッジの上部と左側に接するグリッド線上の交点からドラッグします
円がグリッドにスナップし、スケッチ線に合うまで下にドラッグします
後で細かい部分で作業するときにグリッドを調整できます
ここでは、グリッドを円の内側の正方形に調整します。調整が線上に配置されない前にグリッドを確認できます。実際のスケッチに描画することはできません。
長方形または多角形ツール[長方形の図を使用]を使用して、正方形を描画します
他のポリゴン形状の場合、図の選択でポリゴンを選択し、コーナーの数を設定できます
新しいベクトルレイヤーを作成し、スケッチに表示されるように三角形を描画します
重なり合った形状を描画するだけで、重なり合った形状の一部があります。ここでは、三角形の下部が正方形の片側に重なります。
線の重なりを避けるには、[正しい線]サブツールの[制御点]ツールを分割モードで使用して、三角形から辺を分割します。
次に、消しゴムツールのベクトル消しゴムモードで行を削除するだけです。
Clip Studioはまだオブジェクトをグリッドに移動およびスナップする機能を提供していないため、パーツの回転に使用する手法は次のとおりです。
(ベクターレイヤーインクとして作成したいので、Clip Studioで完璧に作成する方法を説明します)
新しいベクターレイヤーに円を描き、すべての形状をカバーします
[Shift]キーを押しながら、三角形レイヤーと青い円レイヤーを選択します
フリートランスフォームエッジを作成します。[編集>トランスフォーム>フリートランスフォーム]
または[Ctrl + T]
これで、[Shift]キーを押しながら、シェイプを目的の方向に回転させることができます(45度ステップ)
[OK]をクリックするか、[Enter]を押して変換をコミットします
この方法を使用すると、回転の中心を中心にすべてを簡単に回転させることができます。
レイヤーをコピーして手順を繰り返します。すべてのパーツに同じ青い円を使用できます。
終了したら、レイヤーをマージします。青い円を完成したシェイプとマージしないでください。他のパーツの回転に使用できます。
月の形は、重なり合った円を2つ描き、不要な部分を消します
[重要!]対称的な形状は、回転の中心からのみ突出するグリッド線に揃える必要があります。
私たちが作成したスケッチにはサイズが大きすぎることがわかります。
それをスケーリングするために無料の変換を作成します。
[重要!]クリックアンドドラッグで画像を拡大縮小しないでください(グリッドにスナップしないため)。ツールのプロパティパネルでのみ拡大縮小率を設定する必要があります([アスペクト比を維持]がオンになっていることを確認してください)。
[Ctrl]を押しながら[↓]キー(キーボードの十字キー)を使用して、図形をその位置まで下に移動します
([移動]ツールで移動し、Shiftキーを押しながら位置合わせを維持することもできます)
図面がまだ青い円の中にあることを確認してください
三角形の部分に対して行ったのと同じ手順を繰り返します
45度のステップで回転できない一部のパーツについては、ツールプロパティで回転角を設定します(ここでは+を移動しています)
片側に25度、反対側に-25度を使用します
次に、レイヤーをマージして他のパーツと同じように移動します。この方法では、各オブジェクトのすべての回転角を計算する必要はありません。
裏返して反対側に置くこともできます
星はこのように作られています
終了したら、すべてを1つのレイヤーにマージし、不要な部分を消去します
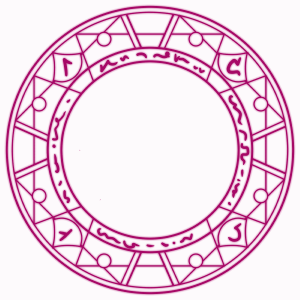
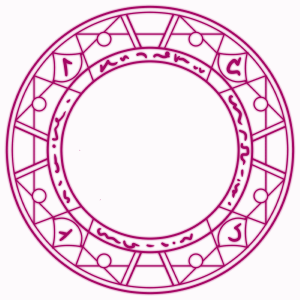
内側の召喚リングが完成しました。
同じ方法で外輪を描きます
(ルーンの場合、グリッドへのスナップを無効にして、内部に書き込むだけです)
インクの厚さを変更したい場合は、オブジェクトツールを使用できます
[Shift]キーを押しながら複数のベクトル部分を選択します
また、ツールプロパティでは、ブラシサイズを調整できます
召喚リングの準備ができました
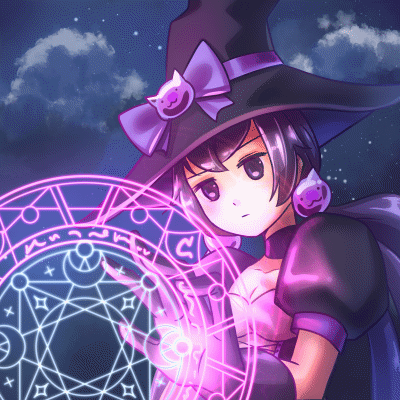
パート2:召喚リングをイラストに適用する
このパートでは、私が作ったイラストレーターに動く召喚リングを追加します
インポートするファイルを準備します
[レイヤーを右クリック>ファイルオブジェクト>レイヤーをファイルオブジェクトに変換]
作図領域で変換
この方法を使用すると、透明な背景でファイルを簡単に保存し、回転の中心を変更せずに適切にトリミングできます。
それをアニメートする時が来ました。
ファイルを開き、[編集>キャンバスサイズの変更]で画像にオフセットを追加します
キャンバスの両方の寸法にピクセルを追加します
召喚リングの光の効果として使用するリングのぼかしバージョンを作成するには、オフセットを作成する必要があります。
レイヤーをコピーしてラスタライズします
次に、フィルター[ガウスぼかし]を使用します
強度を調整して、柔らかな光の効果を作成します
次に、回転の動きをリングとエフェクトレイヤーに適用します。レイヤーのキーフレーム機能を使用して、変換を支援します。
フレームレート8fpsの設定で新しいタイムラインを作成します(アニメーションイラストレーターの場合)
両方のレイヤーを選択し、レイヤーキーフレームを有効にします
最初のフレームを選択し、[線形補間]キーフレームアイコンの作成をクリックします(緑色で表示されます)
また、タイムラインの最後にキーフレームを作成します
最後のフレームで[オブジェクト]ツールを使用して図面を選択し、ツールプロパティパネルで回転角を360に設定します
注:値を編集するには、1つのレイヤーのみを選択する必要があります
最後のキーフレームをタイムラインの最後にドラッグして、ループの一時的なギャップを取り除きます
あなたは完璧な回転リングを手に入れるでしょう
(召喚リングは24フレームで360度回転します)

リングの動きが速すぎる場合は、フレームを追加して動きを遅くすることができます
タイムラインを右クリックして[フレームを挿入]
追加するフレームの量を設定します
これで、召喚リングは72フレームで360度回転します

インクラインとぼかし効果ラインの2つのファイルにファイルを保存します
エフェクトレイヤーを削除してファイルを保存します
次に、[Ctrl + Z]を押して元に戻し、インクレイヤーを削除し、[名前を付けて保存]を使用して他のファイルに保存します
内輪でも同じ手順を繰り返します。
内輪は90度対称なので回転角を内輪に切り替えます
したがって、0から開始して、外輪のように72フレームで360に回転する代わりに、
私は180から始めて、72フレームで0に回転します(外側が完全に回転するとき、半分だけ回転します)
外輪(時計回りに完全に回転0 >> 360度)
内輪(反時計回りに半回転180 >> 0度)
このように完璧なループで回転します

4つのファイルがあります
イラストレーターに適用し、リングファイルと同じフレームレート設定で新しいタイムラインを作成します。
次に、[ファイル]> [インポート]> [ファイルオブジェクトの作成]を使用して、リングとエフェクトをキャンバスにインポートします。
複数のファイルを選択してまとめてインポートする
すべてのリングレイヤーを選択し、[移動ツール]を使用してそれらを一緒に移動します
フリートランスフォーム[Ctrl + T]を使用してサイズを調整します
エフェクトオブジェクトのブレンドモードを[Add(Glow)]に設定して、ライトエフェクトを作成します
リングの色を変更するには、レイヤーの色を使用して効果を出します。このアイコンをクリックするか、レイヤーのプロパティパネルをクリックします。
色を選択し、バケットをクリックしてバーに適用します
すべてのリングレイヤーの上にグローモードで後で新しいものを作成して、ライトを追加します
そして、柔らかいエアブラシで余分な光をペイントします
外輪効果をコピーしてキャラクターの上に移動することで、キャラクターに光の効果も追加します
ライトエフェクトをキャラクターにクリップして、背景に漏れないようにします
より自然にするために、新しいレイヤーを作成し、柔らかいエアブラシで明るい領域をペイントします
右クリック>レイヤーからの選択>選択の作成で選択を作成します
(または[Ctrl]を押しながらレイヤーのサムネイルをクリックします)
次に、エフェクトレイヤーを右クリックし、[レイヤーマスク>選択範囲外のマスク]を選択します。
エアブラシレイヤーを非表示(または削除)します(不要になりました)
結果

パート3:召喚リングにトランジションを適用する
このように、シーンのために空中に浮かせて回転させます

また、位置を少しずらして、より立体的に見せます

アニメーションシーンについては、タイムラインの適切なタイミングで表示されるようにトランジションも追加します。

アニメーションシーンの作成から始めます

私のチュートリアルの前のエピソードから、ベクターレイヤーを使用してフレームごとのアニメーションを作成する方法を学ぶことができます
ファイル(.clip)を個別に準備します。ここでは、毎秒24フレームのフレームレートを使用します。
すべてのファイルのフレームレートが同じであることを確認してください
シーンの新しいファイルを作成します。ムービープリセットを使用して、フレームレートを24フレーム/秒に設定します
すべてのオブジェクトファイルをキャンバスにインポートします
[ファイル>インポート>ファイルオブジェクトの作成]
ヒント:オブジェクト(召喚リング)が表示されると思われるフレームを選択します。オブジェクトをインポートすると、タイムラインの位置に表示されます。
すべてのオブジェクトを選択し、自由な変換を作成して、タイムラインに表示する必要がある位置に配置します
紙の色を設定して、作業時に効果がより明確になるようにします
レイヤー効果と色をオブジェクトレイヤーに適用します(チュートリアルの前の部分で行ったのと同じです)

トランジションの動きをリングに追加してシーンに合わせてアニメーション化し、リングオブジェクトを呼び出すためのレイヤーキーフレームを有効にします
召喚効果へのキャラクターキャストが現れるギャップがあります。
リングごとにそのポイントでスムーズ補間キーフレームを作成します。これがエフェクトトランジションのエンドポイントになります。
[オブジェクト]ツールで内輪を少し動かします
キーフレームをコピーして別のオブジェクトに貼り付けると、キーフレームのpositionプロパティがコピーされます。したがって、慎重に移動する必要はありません。
内側のリングが前に表示されるので、エンドポイントの前に別のキーフレームを作成します。
リングが現れ始めたフレームで、小さいサイズに縮小します
また、その時点で不透明度を調整します
タイムラインで、[+]アイコンをクリックすると、不透明度のタイムラインを表示できます。
コピーして貼り付けることもできます
外側のリングで手順を繰り返し、キーフレームをaだけシフトして、最初のリングの後に表示されるようにします。

光の効果を得るには、add(glow)モードでレイヤーをペイントします
また、リングの変換に一致するように不透明度を設定します
注:ライトオーバーレイは、外輪と内輪で別々に作成します。
仕上げ鋳造効果として、変換の終点でライトレイヤーの不透明度を上げます
また、キャラクターオブジェクトの上にadd(glow)モードで新しいレイヤーを作成して、キャラクターにライトを適用します。
ライトをペイントし、キャラクターオブジェクトにクリップします
アニメーションのタイミングに関連する不透明度レベルを変更します
魔法が起こった

ボーナスパート:変身のための追加効果
これが、カメラ効果と光変換効果を使用した、シーンの最終的なレンダリングです。

エフェクトは、フレームごとのアニメーション方式で作成されます
新しいアニメーションフォルダとオブジェクトキーフレームへの空白のキーフレームマッピングを作成します(シーンとオブジェクトのフレームレートが同じであるため、完全にマッピングできます)。
キャラクターオブジェクトの選択を作成します
選択領域を展開します
そして、アニメーションフォルダの最初のキーフレームに色を塗りつぶします
オブジェクトの選択を解除し[Ctrl + D]、ぼかしフィルターを適用します
フォルダアイコンにドラッグして、レイヤーをフォルダに入れます
もう一度キャラクターを選択し、新しいレイヤーの色を塗りつぶします
次に、ぼかしレイヤーの透明をロックし、明るい色で塗りつぶします
他のキーフレームで手順を繰り返します
オブジェクトに関連する表示フレームも適用します
レイヤーキーフレームを有効にし、不透明度をオブジェクトに設定します
フォルダを追加(グロー)モードに設定すると、より魅力的に見えます!
追加のライトエフェクトの場合:新しいアニメーションフォルダを作成し、ペンツールでライトエフェクトを描画します
ヒント:液滴エアブラシで粒子を追加します
変身アニメーションにもエフェクトをかけます
キーフレームタスクの時間を節約するために自動アクション方式を使用できます。Mattlampのチュートリアルを確認してください。
アニメーションフォルダを使用して、オブジェクトに追加のハイライトの詳細をペイントすることもできます。
召喚リングの効果で揺れるようにカメラ効果を追加します
すべてのレイヤーを2Dカメラフォルダーに配置します
効果が発生するタイムラインポイントで、オブジェクトツールを使用してカメラを回転させます
キーフレームはタイムラインに自動的に表示されます
タイムライン上でカメラをランダムに回転させて、シェイクされたカメラを作成します
そしてこれが最終結果です!!

私のチュートリアルがあなたのプロジェクトの魔法の効果を扱うことについてあなたにいくつかのアイデアを与えることを願っています
良い一日を!!ハッピーアニメート!! <3























コメント