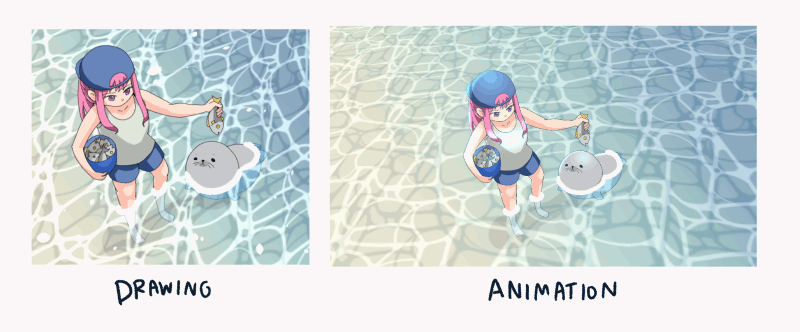
簡単に透明な澄んだ海[描画してアニメーション]
前書き
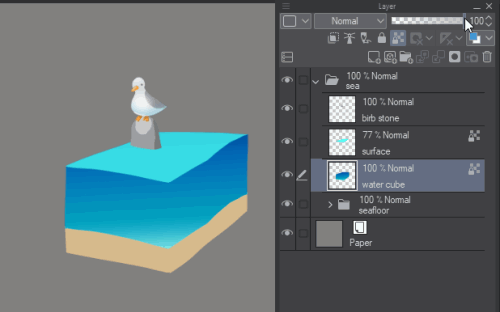
こんにちは、このチュートリアルでは、レイヤーが4つしかないイラストの透明な水のエフェクトを作成し、それを複製してアニメーションを作成する非常に簡単な方法を紹介します。

ビデオチュートリアル
実際の手順については、ビデオチュートリアルを確認してください
透明度の基本概念
何かを透明にするには、レイヤーの不透明度を100%から変更します

そして、レイヤーモードを使用して結果を魅了します。

(あなたが満足しているモードを選択してください)
それをより水のように見せるために、重要な追加のタッチは、水面の反射とそのドロップシャドウです。
これが水の透明度の基本的な考え方です。それを図面に適用してみましょう!!
水面を作る(またはダウンロードする)
注:このマテリアルは既にClip Studioアセットに登録されています。ダウンロードして使用できます。
パターンを作成するには:
新しいファイルを作成し、ペンツールでランダムな波を描きます。
波が交差する場所に追加の曲線を描く
(注:単純な形状構造にしてみてください)
次に切り取り、シームレスパターンタイルにします
前のチュートリアルで、図面をシームレスパターンに変換する方法を確認してください。
(パート4の水の例も)
シームレスパターンの2つのバージョンを作成する
元のエフェクトと青いエフェクトのあるエフェクト(エフェクトを複製してぼかしフィルターを適用)
通常のタイルと、光る効果のためのぼかしタイル(オプション)。
使いやすいようにマテリアルライブラリにマテリアルを登録する
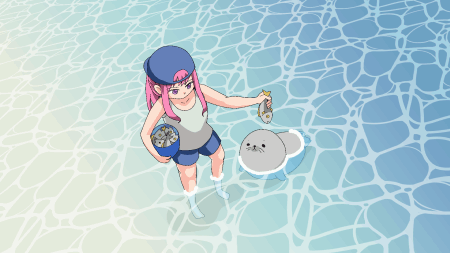
アートワークに適用(非アニメーション)[Clip Studio Paint Pro / EX]
図面を準備します。

図面の上に新しいレイヤーを作成し、水位を白でペイントします
投げ縄ツールで喫水線の下を選択し、レイヤーフォルダーを選択してから、[Ctrl + X]で切り取り、[Ctrl + V]で貼り付けます
これにより、水中のパーツの分割フォルダーが作成されます
2つのフォルダーの間に新しいレイヤーを作成し、グラデーションツールで塗りつぶします
(グラデーションの選択肢を選択し、キャンバスにドラッグして塗りつぶします。グラデーションバーの上にある色の点をクリックして、独自のグラデーションをカスタマイズすることもできます)
不透明度を調整して、透明効果を作成します。
水面マテリアルをレイヤーパネル(グラデーションレイヤーの上)にドラッグします
レイヤーモードをオーバーレイに調整して、より光沢のある外観にします
[オプション]パターンのぼかしバージョンをレイヤーパネルにドラッグし、モードをAdd(Glow)に設定すると、より輝く効果が得られます
(レイヤーマテリアルの不透明度を調整して柔らかくします)
[Shift]を押しながら両方のエフェクトレイヤーを選択し、[Ctrl + t]を押してエッジを変換する
この方法では、両方の目標を一緒に調整できます
モードを自由変形に設定し、パターンのコーナーを図面のパースペクティブに移動します。
入力して変形を確認すると、簡単に光沢のある水面が得られます!
シャドウエフェクトを作成するには、ブラーレイヤー(またはブラーエフェクトを作成しない場合は水面レイヤー)をコピーして、水グラデーションレイヤーの下にドラッグします
オブジェクトツールを使用して、少し下に移動します。
次に、レイヤープロパティでレイヤーの色効果を設定して、色を暗くします
そして、レイヤーモードを線形書き込みに設定します
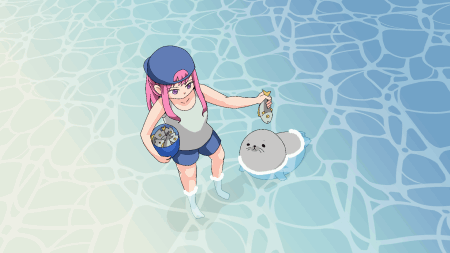
そこで簡単な透明効果が得られます
アニメ化し始めます!!ウェーブアニメーションの基本
波の動きは地面透視線に関連しています
基本波は小さく始まり、ある時点で大きな波に到達します。波が大きくなると、波は遅くなります。
こちらは時間とともに参考アニメーションです。

アニメーション用のファイルを準備する[Clip Studio Paint EX]
アニメーションの新しいキャンバスを作成します。ここでは、スムーズな動きと再生時間100のために、フレームレートが24のアニメーションテンプレート(1920 * 1080)を選択します。
デフォルトのアニメーションフォルダを取得します。削除する必要はありません
図面をコピーしてキャンバスに配置する
また、紙の色を元の色と同じに設定します(砂の色)
レイヤーに動きを追加するため、遠近定規を使用して動きのプロキシを作成します。
遠近定規を作成するには、線を配置したい位置でクリックしたまま、それを移動して遠近に合わせます。各2本の線が1つの遠近ポイントに集まります。
遠近法に慣れていない場合は、キャラクターの下の長方形の床を想像して、各遠近点に2本の線を集めます

遠近定規がアクティブになると、紫色で表示されます。
(および非アクティブの場合は緑)[デフォルト設定]
上の部分と水中の部分を分離し(前の部分と同様)、前のアニメーション化されていない画像で行ったようにグラデーションレイヤーを追加します。
>アニメーションステップ1:ウェーブフォームを作成する
2つの新しいレイヤーを作成し、フォームの線を両方のレイヤーに水平に描画します
(私はフォームにもテクスチャペンを使用しています)
注:遠近定規へのスナップを無効にして、そこから自由に描画する必要があります
遠近定規のオブジェクトツールをクリックしてから、スナップインツールのプロパティパネルを無効にします。
両方のレイヤーを画像素材レイヤーに変換します。
オブジェクトツールの角を調整するには、自由変形モードでオブジェクトツールを使用します。
(これにより、レイヤーキーフレームアニメーションの自由変形モードがアクティブになります)
タイムラインで、レイヤーキーフレームを有効にします。
オブジェクトツールを使用して、フレーム1の波の開始位置を調整します。
スムーズ補間キーフレームを使用して、指数曲線でスムーズにアニメーション化します
(デフォルトでは、最初のノードから速く移動し、最後のノードの近くに移動すると遅くなります。これは、ウェーブアニメーションでの必要性に一致します)
最後のフレームで大きくリサイズし、遠近法の線に合わせて調整します(ズームアウトしてオブジェクトのコントロール境界を確認します)
【オプション】
私たちが波をデザインするように、最初は速く動き、最後はゆっくり動くようにするには
波が画像の中央に到達する中央フレームを作成します
そして、ひし形のアイコンを少し前にドラッグして、ポイントまでの時間を短縮します
第一波が終わりました!
別のウェーブレイヤーを使用してこの手順を繰り返し、お互いを無効にします。
これは波の動きを発泡させます

注:タイムラインのポイントでレイヤーの不透明度を調整して、フェードインおよびフェードアウト効果を作成します
>アニメーションステップ2:水面を作成する
このステップでは、透視線を使用して表面層の動きを支援します
遠近定規レイヤーを選択し、オブジェクトツールを使用して定規を調整します
次に、スナップを切り替えます(ツールプロパティパネル)
ルーラーレイヤーに2つの長方形を描画して、水面の動きをガイドします。
開始点は小さく、終了点は大きく、水の波の動きのように長く広がります。
オブジェクト変換ノードは遠近定規でスナップしないので、遠近移動用のプロキシを描画する必要があります。
次のステップでは、水面のマテリアルをキャンバスにインポートし、開始点に調整します(オブジェクトツールを使用)
レイヤーキーフレームを有効にし、キーフレームを最初のフレームに追加する
これは最初のフレームの調整に適用されます
次に、最後のフレームを選択し、マテリアルを終了位置に調整します
これは波と共に水面を動かします
最後に波を少し反転させ、最後のキーフレームの前の位置にキーフレームを追加します
次にドラッグして位置を入れ替えます(新しいフレームを最後のフレームに移動します)。
レイヤーモードと水面の不透明度を調整して実行します

>アニメーションステップ3:波をマスクして分離の動きを作成します
動きをより自然に見せるには、波を2つの部分に分けて、独立して動くようにします。
Clip Studioでは、レイヤーのマスクを簡単に作成し、レイヤー内のオブジェクトとは別にアニメーション化できます。
これがマスクとレイヤーアニメーションのコンセプトです

オブジェクトの一部を非表示にするので、移動したときに波が重なりません
レイヤーキーフレームをもう一度クリックして、水面のレイヤーキーフレームを無効にします。
波の片側で選択を行います
他のパーツの水面レイヤーを複製する
次に、レイヤーを右クリックしてマスクを作成し、[レイヤーマスク]> [選択範囲の外側をマスク]を選択します。
これにより、波の背後の水面が波の背後にのみ表示されます
マスクの反対側もマスクの反対側にします
マスクを右クリックして、[レイヤーから選択]> [選択を作成]
次に、前にコピーしたレイヤーを右リックして、選択範囲のマスクを作成します
今、水の両面が分離されています
キーフレームを再度有効にすると、キーフレームをレイヤーマスクに設定することもできます
マスクのサイズを300%に変更します
これにより、波が完全にダウンしたときにキャンバス全体が覆われます
(青い領域は非表示領域です)
マスクを右クリックし、マスク表示レイヤーをチェックして、表示されていない領域を強調表示します
波の位置に合わせて両側のマスクを調整します
(キーフレームは、マスクを調整すると自動的に作成されます)
[重要!]レイヤーの動きに影響を与えないように、編集時にツールがマスク上でアクティブであることを確認してください
結果(ここでは、水面の不透明度と動きを個別に調整できます)

>アニメーションステップ4:ループさせる
最初はタイムラインの設定で、波動アニメーションの後ろに戻り波を入れました
注:わかりやすいように側面に名前を付けました
上端を非表示にすると、初期のキーフレームでは、下端にあるマスクがまだポイントに到達していないため、ギャップが生じます。
この画像は、タイムライン全体で両方のエッジが表示されなかったことを示していますが、このように表示されます
上端は最後のフレームまで表示されません。
また、下端は最初のフレームに表示されません。
唯一の条件は、上端の最初のキーフレームを下端の最後のシーンと同じにすることです。
したがって、下端の端での後退動作を上端に移動できます。
アニメーションは同じ画像素材の動きなので、右クリックして[コピー]を選択するだけで、下端の端にあるダイヤモンドアイコンをコピーできます。
次に、上端の最初のノードを右クリックして貼り付けます
(タイムラインの各ひし形アイコンにはオブジェクトのプロパティ情報が含まれています。同じディメンションオブジェクトを使用している場合、プロパティ情報はエラーなしで完全に貼り付けられます)
警告:マスクのプロパティはトランジションのプロパティを置き換えることはできません。必ず正しいレイヤーノードをコピーしてください
下端の最後のキーフレームでこの手順を繰り返します(上端のタイムラインの最後に配置します)。
終了したら、終了バーを下端の最後のキーフレームに移動します
アニメーションは滑らかなループで表示されます

[重要]接続フレームでも不透明度の調整を同じにしてください
注:封筒の青いバーの外側にある不要なキーフレームをクリーンアップします。後で編集する必要があるときに混乱を少なくします
>アニメーションステップ5:水面のグローとドロップシャドウを追加する
>>表面グロー
アニメーションなしのバージョンで行ったのと同じように、ぼかし素材をキャンバスに持ってきます
下のレイヤーを複製
レイヤーのレイヤーキーフレームを無効にしてから、マスクアイコンをぼかし素材のレイヤーにドラッグします
次に、コピーしたレイヤーを削除すると、ぼかし素材に同じレイヤーマスクが表示されます
キャンバスで、1つのコーナーを少し移動して、レイヤーキーフレームの自由変形モードを切り替えます
タイムラインの上部のバーをクリックして、下のレイヤーのキーフレーム全体を選択します
次に、右クリックして[コピー]を選択し、タイムライン全体をコピーします
次に、ぼかしマテリアルレイヤーを選択し、レイヤーのキーフレームを有効に設定します。
タイムラインを削除する
次に、最初のフレームを選択し、前にコピーしたタイムラインを貼り付けます。
これにより、完全にオーバーラップしたフレームが得られ、レイヤーモードを追加(グロー)に設定し、結果に満足するまで不透明度を調整します
水面の他の部分でも同じ手順を繰り返します。
>>ドロップシャドウ
2つのぼかしレイヤーと1つの波レイヤーをコピーしてから、水グラデーションレイヤーの下に配置します
ソフトウェアが追加の変形ダイヤモンドアイコンを作成しないように、各キーフレームダイヤモンドアイコンでレイヤーを下にシフトする必要があります。
ひし形を選択し、オブジェクトツールを使用して、レイヤーをキャンバスに移動します
変換バー(レイヤータイムラインの上部のバー)に集中してください。
(したがって、ぼかしレイヤーの最初のキーフレームと最後のキーフレームを下にシフトします)
(そしてウェーブレイヤーの3つのキーフレームをシフトダウンします)
3つのレイヤーのレイヤーモードを変更して乗算し、レイヤーの色の効果を暗い色に設定します
今、波も透明な効果を持っています

注:ドロップシャドウの場合、ぼかしレイヤーの最初のフレームも、下端の最後のフレームと同じ位置と不透明度にしてください。
最後の仕上げ
ループが完了したら、次のようなフレームを編集できます。
>>キャラクターとの水のコントラスト:
アニメーションフォルダーを作成し、水と対比するキャラクターパーツに白色を塗ります
ループに繰り返す

>>水しぶき:
(エアブラシサブツールで)液滴スプレーを使用して別のアニメーションフォルダーを作成し、水の波に適用して水のしぶきを作成します。
また、波が到達したときにシールに追加の泡
>>キャラクター調整:
オブジェクトツールでキャラクターのベクトルインクを調整して背景に一致させる
ベクターレイヤー操作の詳細については、以前のチュートリアルを確認してください。
キャラクターフォルダーの上にクリッピングマスクレイヤーを追加して、照明効果を追加します
レイヤーモードを追加(拡大)に設定し、柔らかいエアブラシでペイントする
最上層にグラデーション効果を適用して、画像を滑らかに見せます
最終結果

このテクニックがあなたの仕事に透明な海のアニメーションを追加することについてのアイデアを得るのに役立つことを願っています!!
アニメーションを楽しんでください!!























コメント