Clip Studio Paintでアニメーションを作成する方法
1. プレゼンテーション
こんにちは!Staviraaです。以前は「V21e」と呼ばれていました。
「消しゴム」レイヤープロパティやブラシのカスタマイズなど、Clip Studio Paintで利用できる機能のいくつかを使用して、ゼロからアニメーションを作成する方法を紹介します。また、「自動補間」などのプログラムの機能を活用して、以前はアニメーション化する予定がなかった画像をアニメーション化する方法も紹介します。
プログラム内で作業する際のアニメーション化方法とロジックについて説明します。
気に入っていただければ幸いです!
2. アニメーション
アニメーションとは、無生物に動きがあるように見せる画像を急激に爆発させることです。簡単に言えば、視覚的な錯覚です。
アニメーションとは、表現媒体に時間的要素を加えることです。時間的要素のある写真ですか? それはビデオ ストリップです。一連の写真で動きをシミュレートする実物の彫刻ですか? それは「ストップ モーション」アニメーション スタイルです。時間の中で動く絵ですか? 従来のアニメーションですか、それとも 2D アニメーションですか。
作品に与えられる「時間」の次元は、さまざまな方法で表すことができます。
リチャード ウィリアムズの著書「アニメーターのサバイバル キット」(2001 年) によると、人間はアニメーション映画が発明される前から、時間の次元を作り出して小さなアニメーション ストーリーを語ってきました。ソーマトロープ (英語では「ワンダーターナー」)、プラキシノスコープ、フリック ブックなどの発明により、ほんの数例を挙げるだけでも十分です。
✧ 画像内で時間をシミュレートするオブジェクト:ソーマトロープ(1.)、プラキシノスコープ(2.)、フリックブック(3.)。

✧ ソーマトロープの仕組み。ソーマトロープは、両面に 2 つの異なる画像が描かれた円盤と、円盤の両側に 1 本の紐が付いた円盤で構成されています。上のアニメーションでは、鳥とケージの画像が異なる速度で表示されています。ソーマトロープが高速で回転すると (左)、鳥がケージの中にいるように見えます。より遅いアニメーション (右) は、ソーマトロープが回転しているときに、視覚的な錯覚を生じさせずに区別できます。
アニメーション映画の発明後、アニメーションは今や誰にとってもよりアクセスしやすいメディアになりました。この容易さは、フィルムプロジェクター、テレビ画面、コンピューター、携帯電話など、画像を高速で投影できる電子機器のアクセス性の向上と、これらのメディアと互換性のあるアニメーションを作成できるソフトウェア (Clip Studio Paint など) の開発によるものです。
Clip Studio Paint でイラストに「時間」の次元を与える方法を探り始めましょう。
✨ アニメーションが人間の動きの認識を欺くために必要な最小投影速度は、1秒間に24枚の画像の露出であることがわかっています。この露出測定は、「フレーム/秒」または「フレームレート」(英語)として知られています。スペイン語に翻訳すると、それぞれ「フォトグラム/秒」および「フレームレート」になります。略語は「FPS」で、記号は「f/s」です。
アニメーションには通常、次のFPS値が使用されます:8FPS、12 FPS 24FPS、30FPS、60FPS…最大120FPS!
アニメーションに必要なFPSが多いほど、アニメーションはより滑らかに見えます…ただし、1秒を完成させるために使用する描画が多くなります。アニメーションに使用するFPSの量をやり過ぎないように注意してください。特に2Dアニメだと…(笑)
3. アニメーションツールの紹介
この記事では、アニメーション プロセスで最も重要なツールと機能について取り上げますが、アニメーション モードの Clip Studio Paint インターフェイスがどのようなものであるかについての基本的な知識が必要です。
以下の記事を読むことをお勧めします。特に、Clip Studio Paint プログラム内でアニメーションの世界に初めて触れる場合はそうです。プログラムに詳しい方や、他のアニメーション インターフェイスから来た方は、このチュートリアルをスムーズに進めるためにこれらの記事を読む必要はないかもしれません。それでも、質問がある場合は少し読んでみることをお勧めします。
私の説明が学習プロセスに役立つことを願っています。
》クリップスタジオペイントのアニメーションインターフェイスを詳しく説明する記事です。
アニメーション用の新規ドキュメントの設定から、「1秒あたりのフレーム数」などのアニメーションの概念の基本的な説明まで、すべてを示しています。
》フリーハンドアニメーションと、動く背景を簡単な方法でアニメーション化する方法を専門に扱うセクションです。複数の部分で構成されており、インターフェースに慣れるのに最適です。
ClipStudio Paint のアニメーションで何ができるか知りたい場合は、ここ Clip Studio Paint TIPS で KevinFarias の作品をチェックすることをお勧めします。
彼の説明は非常に完全で明確です。特に、文章だけでなくビデオでも、自分の作品を 1 つ 1 つ段階ごとに記録しています。ぜひチェックして、インスピレーションを得てください。
4. アニメーションインターフェース
4.1 タイムライン
アニメーション化するには、Clip Studio Paint に「時間」ディメンションを追加する必要があります。これはタイムラインを使用して行います。コンピューター上の Clip Studio Paint でタイムラインにアクセスするには、2 つの方法があります。
最初の方法: この機能にアクセスするには、キャンバスの左下にある [ズーム スライダー] に移動します。すると、図「⯭」(1) が表示されます。アイコンをクリックすると、タイムラインが表示されます (2)。
「⯭」があるクリップスタジオペイントの画像(上)|タイムライン表示(下)
タイムラインの上端付近にカーソルを移動し、カーソルが「↕」に変わるまで待つと、画面上のタイムラインの表示サイズを変更できます。
タイムラインを非表示にするには、「⯯」をクリックします。
2 番目の方法: この機能は、[ウィンドウ]→[タイムライン] からアクセスできます。
(下の画像)。
4.2 タイムライン上の基本的なアニメーションツール
タイムラインを展開すると、アニメーションのプロセスに役立つさまざまなアイコンが表示されます。
タイムラインには、アニメーション セル (6) と、1 秒あたりのフレーム数で重み付けされた露出時間を確認できる小さなセクションがあります。
アニメーションを再生または停止するアイコン (1)、アニメーションを開始するための特別なフォルダーの追加 (2)、アニメーションに新しい描画を作成するためのセルの追加 (3)、[オニオン スキン] (4) の使用、および [自動補間] にアクセスするためのアイコンがあります。
タイムラインが空の場合 (最初からアニメーション用に設定されていない .clip ドキュメントでよくあることです)、[新しいタイムライン] アイコン (8.) を使用して、ドキュメントに「時間」ディメンションを追加します。
✧ タイムラインをアクティブにする手順。[新しいタイムライン] (1) をクリックします。タイムライン機能を含むポップアップ ウィンドウが表示されます (2)。
✧ タイムラインのポップアップウィンドウで、アニメーションセルの速度 [FPS] とアニメーションを開始するセルの合計数をカスタマイズできます (3)。このデータに問題がなければ、[承認] をクリックします (4)。
最初からアニメーション用として新しいファイルを作成すると、「タイムラインをアクティブにする」手順はスキップされます。
注: Clip Studio Paint Pro では、合計 24 フレームのみで作業できます。Clip Studio Paint EX では、合計 24 フレーム以上で作業できます。FPS は両方のバージョンでカスタマイズ可能です。
✧ 完了です。タイムラインがアクティブになりました。
タイムラインとレイヤーの表示領域には相関関係があります。(下の画像)
✧ b. レイヤー ビューとタイムラインのアニメーション フォルダー間の相関関係が表示されます。これは異なる色でマークされます。 | a. レイヤー ビューのレイヤー ビューとタイムライン間の相関関係が表示されます。
4.3 アニメーションフォルダ、フレーム、オニオンスキン
タイムライン上の [アニメーション フォルダー] 内のレイヤーは [フレーム] に変換されます。ただし、通常のレイヤーと同じように作業できます。
タイムライン フォルダー外のレイヤーで作業すると、アニメーションを作成できなくなります。
新しい [アニメーション フォルダー] を追加するには、そのアイコンをクリックするだけです。
アニメーション フォルダーはタイムラインとレイヤー ビューに表示されます。
タイムラインにフレームを追加するには 2 つの方法があります。**最初の方法は、アイコンをクリックして新しいフレームを追加することです。
このアクションはタイムラインとレイヤー ビューに反映されます。
2 番目の 方法 は、フレームを追加するタイムラインの領域を選択することです。選択範囲はタイムライン上の赤い線で表されます。
次に、[右クリック] → [新しいアニメーション セル] を選択します。
別のフレームを追加する場合は、どちらかの手順を繰り返します。
追加されたフレームは自動的に 1、2、3、[…] という名前になります。2 つのキーフレームの間にフレームが追加されると、通常はフレーム番号と文字が表示されます。例: 1a、1b、1c […] (下の画像)
フレームのサイズを移動したい場合は、タイムライン上のフレーム間のスロットを選択します。スロットが赤くなります。次に、カーソルでドラッグすると、フレームを目的の場所に移動できます。
複数のフレームを選択して同時に移動することもできます。
フレームを削除する場合は、フレームを[右クリック] → [削除]するだけです。
[オニオン スキン] を使用すると、選択したフレームの前後の描画の一部を見ることができます。これにより、中間フレームをより一貫してアニメーション化できます。次のアニメーションに示すように、アイコンをクリックしてオン/オフにします。

4.4 自動補間
補間により、静止画像や完全なアニメーションを簡単にアニメーション化できます。このツールの存在により、ワークフローを大幅に高速化できます。
たとえば、蝶が羽ばたく完全なアニメーションがある場合、蝶のアニメーションを再描画せずに、空中を飛ぶ経路をアニメーション化できます。

オートトゥイーンでは、オブジェクトやアニメーションの移動だけでなく、スケール (1)、オブジェクト軸の回転 (2)、不透明度 (3) もアニメーション化できます。(下の画像を参照)

これらの機能すべてを 1 つのアニメーションまたは画像でアニメーション化できます。少しの創造性があれば、何でも可能です。この機能を使用する場合は、アニメーションの最終段階で使用することをお勧めします。
この機能を有効にするには、自動補間を行うためにキーを有効にするフォルダーに移動する必要があります。次に、[タイムライン] → [このレイヤーのキーを有効にする] バーに移動します (下の画像)。
タイムライン上で、アニメーション化したいフォルダの下部に小さな三角形が表示され、タイムラインがアニメーション キーを挿入する準備ができていることを示します。レイヤー ビューで、アニメーション化するために選択したフォルダに、鉛筆とロック アイコンが表示されます。
自動補間でアニメーション化する新しいキーフレームを追加するには、[右クリック] → [キーを挿入] を選択します。キーフレームは、指定されたフレーム (タイムライン上の赤い線) に表示されます。フレームの上にダイヤモンドが表示されます。(下の画像)
フォルダの位置を編集するには、[ツール] → [操作サブツール] → [オブジェクト] に移動する必要があります。
[オブジェクト]サブツールを使用すると、画像変換コントローラが表示されるので、フォルダー内のオブジェクトの位置、不透明度、回転を非常に簡単に編集できます。(下の画像)
アニメーション化する測定値と機能は、サブツール ウィンドウの下の [ツール プロパティ] に反映されています。アニメーション化する機能の名前の横の四角の中に菱形が表示されているため、アクティブであることがわかります。[ツール プロパティ] 内でアニメーション化の対象とされていない機能にキーを追加するには、対応する四角をクリックします。(下の画像)
キーフレームとその情報を削除、切り取り、コピー、または貼り付けする場合は、タイムラインのキーフレームの上に移動する必要があります →[右クリック] →[削除/切り取り/コピー/貼り付け]。(下の画像)
ポップアップ ウィンドウ内で [フレームの挿入…] または [フレームの削除…] を使用すると、自動補間キーフレームからではなく、タイムラインからフレームが削除または追加されます。
自動補間キーフレームを削除するには、タイムラインポインター(赤い線)を削除したいキーフレームの上に置いて(1)、[キーを削除](2)をクリックします。(下の画像)
アニメーション フォルダー内のコンテンツを再度編集しますか? [このレイヤーのキーフレームを有効にする] をクリックして自動補間キーフレームを無効にするか、[キーフレームを有効にしたレイヤーを編集]*(下の画像) をクリックして、どちらでもかまいません。
- ✨ - アニメーション レイヤーが複数あります。1 つは線画用、1 つはベース カラーリング用、もう 1 つはハイライトとシャドウ用です。自動補間を使用してこれらすべてを一緒にアニメーション化するにはどうすればよいでしょうか?*
-レイヤー ビューアー内の通常のフォルダーにすべてのアニメーション レイヤーを配置する必要があります。通常のフォルダーを作成したら、通常のフォルダーが選択されていることを確認し、[このレイヤーのキーフレームを有効にする] をクリックします。通常のレイヤーは、タイムラインとレイヤー ビューアーの両方でアニメーション化できるようになります。最後の手順は、タイムライン内の通常のフォルダーにキーフレームを挿入することです...これで完了です。複数のアニメーション フォルダーを同時に操作する準備が整いました。
画像を使用して手順を追って確認するには、「7.7 特殊効果」 セクションを参照してください。
4.5 アニメーションのショートカットの設定
キーボード ショートカットは、コンピューターやスマートフォンでの作業をスピードアップするのに非常に便利です。「Ctrl + Z」で前の操作に戻ったり、「Ctrl + C」で選択したものをコピーしたりするなど、非常に有名なキーボード ショートカットがあります。Clip Studio Paint を使用する際にカスタマイズしてより楽しい体験をするには、キーボード ショートカットの設定方法や知識が重要です。
アニメーション プロセスでは、2 つの新しいキーボード ショートカットをプログラミングすることをお勧めします: 前のキー と* 次のキー。
これにより、タイムラインのキーフレーム間の移動を動的に制御できないために生じる、動作の中断や動かない感じを回避できます。
カスタム キーボード ショートカットを構成するには、この機能に [ファイル]→[ショートカット設定] からアクセスできます。(下の画像)。
次に、ポップアップ ウィンドウが表示されます。このウィンドウには、Clip Studio Paint のキーボード ショートカットをカスタマイズできるカテゴリとサブカテゴリがあります。
[前のキー] と [次のキー] のアクションをカスタマイズするには、このウィンドウで [アニメーション] → [フレーム移動] に移動する必要があります。このサブカテゴリには、[前のキー] と [次のキー] があります。
[前のキー] と [次のキー] のキーボード ショートカットを、覚えやすく、あまり使用せず、連続して割り当てることをお勧めします。私は [前のキー] に「.」キー、[次のキー] に「-」キーを使用しています。これらは矢印キーのすぐ隣にあり、覚えやすいです。
4.6 アニメーションモードに慣れるためのヒント
この時点で、上記のすべてを念頭に置いて、新しいドキュメントを開いてプログラムで遊んで、簡単なものをアニメーション化してみることをお勧めします...文字通り落書きでもかまいません。重要なのは、ツールに慣れて、プログラム内でより快適に作業できるようになることです。
メモを取り、時間をかけて…その後は、アニメーションの作成準備完了です。
5. アニメーション制作プロセス
このセクションは、アニメーションのプロセスと、この記事で具体的に何を取り上げて取り組むのかについてお知らせするために作成しました。
業界内のアニメーションのプロセスは、学校のプロジェクト アニメーションや個人で楽しむアニメーションを作成するために実行される一連の手順とは大きく異なる場合があります。
私の言葉で言えば、各プロセスの違いは、プロジェクトの作成の背後にある意図 (業界の娯楽、学校の最終プロジェクト、コンテストのプレゼンテーション、個人プロジェクト-)、手元にあるリソースを使用してプロジェクトを効率的にするために必要な組織レベル (労働者、給与、時間枠、さまざまなアニメーション プログラムのトレーニング-)、および最終結果 (-個人的な満足度、品質、金銭的報酬など-) によって異なります。
アニメーションを作成するための一般的な手順は次のとおりです。
-計画: コンセプトまたはアイデアを選択し、キャラクターをデザインし、視聴者を理解します。
-デザイン: スクリプト、ストーリーボード、レイアウト、キャラクターと背景のデザインを作成します。
-アニメーション: アニメーション、キーフレーム、中間、カラーリング、照明の参照。
-ポストプロダクション: 編集、特殊効果、レタッチ、オーディオ。
この記事では、ミニアニメーションを作成するための計画とアニメーションの部分について少しだけ説明します。残りの手順は不要です。3 秒のアニメーションにストーリーボードや、キャラクターが静止しているときのキャラクター シートは必要ありません。これは、より長いアニメーション プロジェクトで使用した方がよいでしょう。
この記事で必要なのは、少しの創造性、作業したい内容の明確さ、そしてもちろん、Clip Studio Paint の使い方を知っていることだけです。
明確さといえば、次のことについてお話ししましょう。
6. アニメーションを企画するための方法、ヒント、重要なポイント
何をアニメーション化したいですか? どのように行う予定ですか? 既知のツールを使って、アニメーションを簡単にするために何ができるでしょうか? この記事のこのセクションでは、これらの質問に対する答えを見つけるお手伝いをしたいと思います。
ここでは、描画プログラム、ビデオ編集、アニメーションの作成、特殊効果を追加するためのポストプロダクションプログラムの使用に関する個人的な経験が、特にプロジェクトを整理する方法の経験に非常に役立ちます。
✧ アニメーションや描画プロジェクトがアーティストの頭の中でどのように視覚化されるかについての説明的なイメージ。
デジタルプログラムでの描画の初心者の場合、すべてを同じレイヤーに描画するのが普通です。しかし、時間と経験を重ね、少しのテクニックを探求することで、ワークフローはより洗練されます。背景は1つのレイヤーで作業し、メインキャラクターは別のレイヤーで作業します。描画のアウトラインの色付けは別々に作業し、詳細は最後に行います。このワークフローは論理的かもしれませんが、デジタル描画の世界を発見したばかりの最初は、作業をスピードアップするのが難しい場合があります。アニメーションの方法を知ることも同じです。そのため、ここではアニメーション、描画、編集の経験が重要です。
アニメーションフォルダーは通常のレイヤーと同じプロパティを持っているため、描画をアニメーションフォルダーに分割し、パーツを個別に作業することができます。
Clip Studio Paintのアニメーションツールで可能なことは次のとおりです。

フレームごとにアニメーション (1) を作成し、そのアニメーションに 自動補間 を追加することができます (2)。これは、幽霊のような歩いたり飛んだりする生き物に非常に役立ちます。静止画像を提示し、アニメーション フォルダーでフレームごとにアニメーション化することができます (3)。これは、風や軽い衣服によって動く髪 をアニメーション化したい場合に非常に便利です。できるだけ手間をかけずにアニメーション化したい場合は、自動補間 で静止画像をアニメーション化することができます (4)。 このシンプルな機能で、手を振っている女の子 のような非常に素晴らしい結果を得ることができます。異なる時間に 2 つのアニメーションを作成することもできます** (5)。これにより、非常にシンプルでありながら、非常に魅力的な繰り返しアニメーションを作成できます。
これらはほんの一例です。アニメーション フォルダーの整理方法と Clip Studio Paint ツールの取り扱い方法を知っていれば、創造性を最大限に発揮できます。
次のアニメーションをどのように作成したかを特定または想像できますか?

7. アニメ風アニメーションのプロセス
このセクションでは、アニメーションのプロセスを最初から最後まで共有します。アニメーションを作成するための個人的なヒント(ガイドラインを使用して光と影を描写するなど)と、色付けプロセスをより明確かつ簡単にするための Clip Studio Paint ブラシ設定をいくつか紹介します。
補足として、アニメーションで使用される穴あきシートをシミュレートする白いシートを作成しました。この画像は美的目的のためだけのものです。使用したい人のためにリンクを添付します。Clip Studio Paint ASSETS で無料で入手できます。
さっそくですが、気に入っていただければ幸いです!
7.1 アニメ化するアイデア
アニメーション プロセスのこの段階で、アニメーション化したいアイデアを絞り込みます。
私の場合、アニメーション化したいのは非常にシンプルなものです。ハンサムな若い男性が、頭に巻いているリボンを少し外しながら、あるポーズから別のポーズに移る約 2 秒間のアニメーションです。(下の画像で表現)
通常、数秒程度の非常に短いアニメーションの場合は、アニメーション化前の準備 (キャラクター シート、スクリプト、ストーリーボードの作成など) を省略できます。プロジェクトを検討し、必要に応じて事前データを用意してください。私の場合、このプロジェクトでは、キャラクターの服の色と動きがわかれば十分でした。
7.2 ワークスペースを準備する
必要な参考資料を近くに置いておくこと、作業スペースを整理しておくこと、そして仕事に役立ついくつかの追加要素を用意しておくことなどです。このステップをどのように行うかは人それぞれです。
私の場合は、アニメーション用のカラーパレット、コップ一杯の水、ヘッドフォンを用意して、インスピレーションを得て幸せな気持ちで仕事に取り組みました。
7.3 キーフレーム消しゴム
このステップでは、キーフレームを描画してアウトラインを作成します。
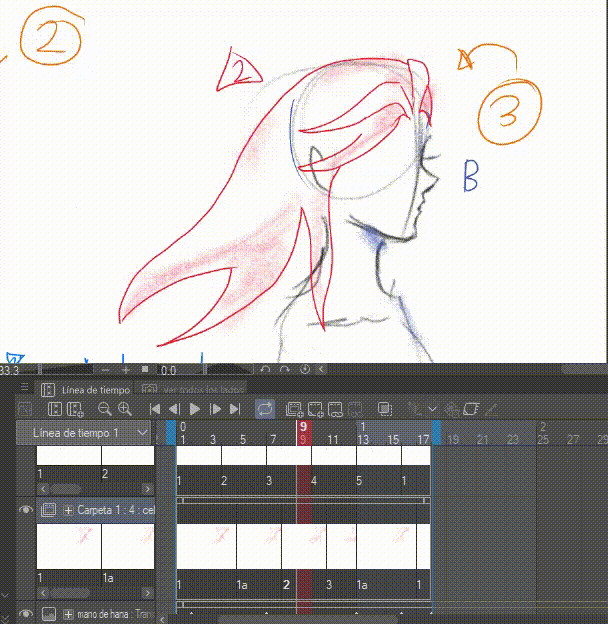
アニメーション ドキュメントで 2 つの別々のアニメーションを作成しました。手のアニメーション用に 1 つのアニメーション フォルダーを作成し、男の子のアニメーション用に別のアニメーション フォルダーを作成しました。

✧ タイムライン付きのアニメーション。紫色のアニメーション フォルダー: 手のアニメーション。青色のアニメーション フォルダー: 男の子のアニメーション。
キーフレームの下書きには、G ペン (サイズ 5.0) などのデフォルトの Clip Studio Paint ツールと、鉛筆とシャープペンシルを使用してアニメーションの下書き (サイズ 5.0) を作成しました。これらの描画は下書きにすぎないため、アニメーションのエッジと一部のセクションは粗いです。ただし、アウトラインができるだけきれいになるようにアウトラインを描きました。
明るい部分は赤いアウトラインと黄色の塗りつぶしで示し、影部分は青いアウトラインと少し暗い塗りつぶしで示しました。白い部分 (アニメーションで塗りつぶされていない部分) は、大きな赤い「x」で示しました。
7.4 キーフレーム
このステップでは、アニメーションの描画にきれいなアウトラインを作成します。
きれいとは、ブラシに滑らかなエッジがなく、線の太さが可能な限り均一であるアウトラインを意味します。

✧ きれいなアウトラインのアニメーション。キーフレーム間の中間フレームもアニメーション化しました。G ペン先サイズ 2.0 でアウトラインしました。
この仕上がりを実現するために、G ペン先と強力な消しゴムのツール プロパティを少し変更しました。これは簡単なプロセスです。
ブラシのエッジのスムージングを変更するには、[ツールバー]→[ペン (1.) /消しゴム]→[サブツール: ペン G (2.)/ 強力消しゴム]を選択→[ツールプロパティ](3.)→[スムージング]→[なし] (4.)を選択する必要があります。(下の画像)
エッジ スムージング プロパティは、なし、弱、中、強の 4 つのレベルでカスタマイズできます。スムージング レベルが高いほど、ブラシのエッジがぼやけて見えます。一方、スムージング レベルを下げると、ブラシのエッジは元の形状によってより区切られます。
ブラシ プロパティを元の状態に戻したい場合 で、ブラシが最初にどのように設定されたか覚えていない場合は、[ツール プロパティ] ウィンドウ (下の画像) で [選択したサブツール設定を復元] をクリックするだけです。
後で色付け作業を簡単にするために、このブラシ設定をお勧めします。
7.5 光と影のガイドライン

✧ ガイドライン付きのアニメーション。青い線は影を区切るためのもので、赤い線は光を区切るためのものです。教育目的のため、色で塗りつぶされています。
このステップでは、アニメーション内で光と影が配置される場所にガイドラインを描きます。
光と影を区切るためだけに、新しいアニメーション レイヤーを作成する必要があります。光と影を区切るレイヤーは、アウトラインのアニメーション フォルダーの下に配置されます。(下の画像)
✧ アニメーションのレイヤーの位置。1. アウトライン レイヤー。2. ハイライトとシャドウの境界レイヤー。
このアウトラインを作成するには、「7.4 キーフレーム」 のセクションで提案したブラシ設定に従う必要があります。時間をかける必要があります。私がやったように手の込んだものにしないようにしてください [笑]。時には、プロジェクトに興奮してしまうこともあります。
最終結果は次のようになります。

7.6 着色
✧ 私のアニメーションの完全に着色されたフレームの 1 つ。
これは、アニメーション プロセスの段階で、作業が「生き生きと」するのを見ることになります。 整理整頓して作業することで、この部分での作業が簡単になります。
ハイライトとシャドウ用に、アウトライン アニメーション フォルダーとガイドライン アニメーション フォルダーの間に新しいアニメーション フォルダーを追加する必要があります。 このアニメーション フォルダーは、色付け用です。
✧ レイヤーの順序を図解します。アウトラインアニメーションフォルダー (赤)、カラーリングアニメーションフォルダー (黄色)、ハイライトとシャドウの参照線アニメーションフォルダー (紫)。
新しいカラーリングアニメーションフォルダーを追加したので、[ツールバー] → [塗りつぶし] (1.) → サブツール [他のレイヤーを参照] (2.) → [ツールプロパティ] (3.) → [領域のスケーリング] (4.) の順に選択します。
レイヤーのスケーリングにより、塗りつぶしツールで領域を「塗りつぶし過ぎ」ることができます。
これは、コミックやイラストに色を付けるときに便利な機能です。今回は、非常にきれいで細かいアウトラインがあるため、無効にすることをお勧めします。もちろん、ワークフローで好みや好みに合う場合を除き、使用する必要はありません。
また、塗りつぶしツールの[隙間を閉じる]プロパティを無効にすることをお勧めします。(下の画像)
このプロパティは、行間のスペースの許容範囲を指定します。許容範囲は広くすることも (左の画像)、非常に狭くすることもできます (右の画像)。
今回は、ワークフローが中断される可能性があるため、無効にすることをお勧めします... 正直に言うと、この機能はあなたにとって便利ですか? 役立つ場合は、使用してください。重要なのは、それがあなたにとって機能し、機能することです。
念のため、[選択したサブツールの設定を復元] をクリックすることで、いつでもツールを元の状態にリセットできます (下の画像)
これらの変更を行った後、-カラーアニメーションレイヤーで-、光や影の影響を受けないキャラクターの基本色の領域を塗りつぶし始めます。
アニメーションのフレームの例を示します。
少し奇妙に見えるかもしれませんが、次のようになります。
これでベースカラーの着色が終わったので、レイヤービューアに移動しましょう →[ハイライトとシャドウのアウトラインに使用したアニメーションフォルダーを選択] (1.) →[レイヤーをスケッチとして設定](2.) をアクティブ化します。アニメーションフォルダーに、フレームと一緒に青い線が表示されます** (3.)。これは、スケッチ機能がアクティブであることを示します。
スケッチ プロパティを持つフォルダーまたはレイヤーを配置する目的は何ですか? そうですね、私が知っている機能は 2 つだけです。他にもあるかもしれませんが、共有できるのはこれらです。
1 つ目の機能は、最終レンダリングに表示されないようにすることです。 コミックを描いている場合は、従来のスキャン/下書きをスケッチ レイヤーに配置し、アウトラインを別のレイヤーで作成できます。画像をエクスポートすると、従来のスキャン/下書きは最終結果に表示されません。
私が知っている 2 つ目の機能は、スケッチ プロパティを持つレイヤーまたはフォルダーは「非表示」になるか、プログラムのツールでは認識されませんが、画面には引き続き表示されます。
その目的は何ですか? そうですね...

アニメーションの場合、ハイライトとシャドウを塗りつぶすのは簡単です。(実際、このプロパティとその応用を発見したことが、このチュートリアルを作成する動機となりました [笑] )
ピクセルサイズの非常に小さな未塗り領域で問題がある場合は、同じ [塗りつぶし] ツール (1.) に、[塗りつぶされていない領域を塗りつぶす] サブツール (2.)* があります。
機能は非常にシンプルです。 選択した色で塗りつぶしたい領域にブラシを通します。完了です。問題は解決しました。
これからは…忍耐とペイントが必要です。

7.7 特殊効果
ここでは、[自動補間]を使用したアニメーション化、メイクアップや追加のライトの追加など、最終的な詳細を追加することに専念しました。

✧ 最終結果。
キャラクターにチークを加えるために、新しいアニメーション フォルダーを作成し、手描きでメイクを描きました。チークと唇には濃い赤を使用しました。すべてエアブラシ ツールで行いました。
✧ 作業プロセスのスクリーンショット。
色が非常に強かったため、メイクがもう少し自然に見えるように、アニメーション フォルダーの不透明度を下げることにしました。アニメーション フォルダーの不透明度を変更すると、その設定は そのフォルダーに含まれるすべてのフレームに影響します。 (下の画像)

プロセスのこの最終段階では、照明も追加したいと思いました。少年の体を構成するアニメーション フォルダーを整理し、アウトライン、色、赤面 通常のフォルダーにグループ化/配置し、「少年」という名前を付けました。(赤いフォルダー) 次に、追加したい照明用の新しいアニメーション レイヤーを追加しました(黄色のフォルダー) その中に作業用の新しいフレームを追加しました。キャラクターを照らしたい部分には、エアブラシで明るい黄色のトーンを追加しました。(下の画像)*

アニメーション フォルダーは、通常のレイヤーやそのプロパティと同じように使用できます。追加した黄色は、不透明度を下げればライトとして機能しますが、その効果は気に入りませんでした。
色が他のレイヤーと相互作用する方法を改善するために、レイヤー ビューア -アニメーション フォルダーを選択した状態で- → [ブレンド モード] に移動しました。

気に入ったライティングモードが見つかったので、アニメーションフォルダ全体の不透明度を下げてみました。これが私の結果です。
✧ 初期画像。照明アニメーション フォルダーの不透明度は 0% (右)、最終画像。照明アニメーション マスクの不透明度は 18%。「覆い焼き (明るさ)」ブレンド モード (左)。
良い結果が得られましたが、光が背景に影響を与えないようにし、キャラクターだけに影響を与えたいのです。キャラクターの照明を手で描く必要はありません。キャラクターだけを照らすには、簡単でシンプルな方法で、[レイヤー ビューアー] に移動します。少年の体のアニメーション セットがすべて含まれたレイヤーが照明レイヤーの下にあることを確認します → 照明フォルダーを選択します → [下のレイヤーに合わせて調整] (下の画像)
[下のレイヤーにスナップ]の機能は何ですか? これは、下のレイヤーのピクセルにスナップすることです。たとえば、あるレイヤーにキャラクターのシルエットがあり、その上の別のレイヤーにブラシストロークを追加すると、次のようになります(下の画像)
✧ レイヤーとストロークの相関関係。青いレイヤー、背景。無色のレイヤー、キャラクターのシルエット。紫色のフォルダー、ピンクのストローク。
ストロークが配置されているレイヤーで [下のレイヤーにスナップ] を有効にすると、ストロークはキャラクターの形状に密着します。レイヤーで [下のレイヤーにスナップ] が有効になっていると、そのレイヤーに赤いストライプが表示されます。(下の画像)。
これは非常に便利な機能です。レイヤーやフォルダー全体、さらにはアニメーション フォルダーや 3D ドキュメントでも機能します。
アニメーション ドキュメントで [下のレイヤーにスナップ] 機能がどのように見えるかを追加しています。

キャラクターの手にディテールと照明を加えるために、キャラクターの腕専用のアニメーション レイヤーをいくつか作成しました。
最後のディテールとして、キャラクターの腕全体にわずかな動きを加えることにしました (下の画像)

✧ オリジナルの腕のアニメーション (上)。

✧ 自動補間によるアームアニメーション。
完全なアニメーションピース(アウトライン、カラーリング、修正、ライトなど、すべてのコンポーネントを含むアームなど)を動かすには、すべてのアニメーションフォルダーを、すべてのアニメーションを含む通常のフォルダーに配置する必要があります。
✧ ワークスペースの一部のスクリーンショット。黄色のアニメーション レイヤーはすべて、少年の腕を構成するパーツです。緑色のフォルダーは、キャラクターの腕のすべてのアニメーション フォルダーをまとめて保持するフォルダーです。
この記事の「4.4 自動補間」 セクションで説明したように、この手順を実行した後、-通常のフォルダーにマウスを合わせながら- [このレイヤーのキーを有効にする] に移動します。** タイムラインのフォルダーの下部に小さな三角形が表示され、タイムラインにアニメーション キーを挿入する準備ができていることを示します。レイヤー ビューで、アニメーション化するために選択したフォルダーに、鉛筆とロックのアイコンが表示されます。(下の画像)
タイムラインにポインターを置きます、通常のフォルダー セクション (緑) で、[右クリック]→[Insert キー]。 タイムラインに青いひし形が表示されます。(下の画像)
アニメーションの位置は[オブジェクトツール]で編集します。(下の画像)

私の場合、腕の初期位置が気に入っています。動きを加えるには、アニメーションの最後のフレームに別のキーフレームを追加します。次に、動きを終了したい場所に腕を配置します。(下の画像)

これで完了です。キャラクターの腕に、わずかな自動トゥイーン アニメーションが追加されました。

いくつかの調整、細かい部分、修正を加えることで、完成し、見栄えの良いアニメーションができたと言えます。
7.8 エクスポート
アニメーションを .mp4 形式でエクスポートするには、[ファイル] → [アニメーションのエクスポート] → [ムービー] (下の画像) に移動する必要があります。
ファイルに名前を付け、保存場所を指定します。[保存] をクリックします。
ポップアップ ウィンドウが表示されます。エクスポートされる FPS レートをカスタマイズできます (1)。
注意してください。12 FPS でアニメーションを作成して、より高速 (たとえば 24 FPS) でエクスポートすると、アニメーションが高速に見えます。意図していない場合は、作業に悪影響を与える可能性があります。アニメーションを作成したときと同じ速度でアニメーションをエクスポートすることをお勧めします。
設定の選択が完了したら、[OK] をクリックします。
これでアニメーションの準備ができました。

8. 完成した画像をアニメーション化する
アニメーションはどんなに小さくても、必ず違いを生み出します。アニメーションは作品に新たな生命の次元をもたらします。また、見ていてとても満足感があります。
この記事のこの部分では、完成した画像をアニメーション化する方法を紹介します。これは私のお気に入りの絵の 1 つです。古い絵です。私の絵にはアウトラインがなく、ペイントのブラシ ストロークをシミュレートする色付けがあります。興味深いチャレンジになるでしょう。
アニメーションで絵を飾るインスピレーションを皆さんに与えていただければ幸いです。
✧ 「ただあるだけ」 作者: Staviraa. 2021.
8.1 何をアニメーション化したいですか?
「ビーチで風に吹かれてキャラクターのトレンチコートが揺れるアニメーションを作りたいです。また、海に太陽のフレアを、背景にカモメを飛ばすアニメーションも追加したいです。アニメーションは初歩的なものにしたいと思っています。これらすべての要素を組み合わせると、描画スタイルにとても合うと思います。」

8.2 画像の準備
このアニメーションを実現するには、レイヤーをパーツに分割する必要があります。私の場合、キャラクターのトレンチ コートの下部をアニメーション化したいので、画像を背景、トレンチ コートの下部、手すりとコンクリートのあるキャラクターに分割する必要があります。
✧ 画像を複数のレイヤーに分割します。1. 背景、2. トレンチコート。3. キャラクター。
アニメーション化するには、背景とトレンチコートの未完成部分を埋める必要があります。キャンバス上でアニメーション化したり動きをつけたりすると、画像の空洞部分が見えてしまうからです。(下の画像)

✧ [liquify] ツールでトレンチ コート レイヤーを動かします。
画像の一部を塗りつぶすために、手動で色付けしました。
アニメーション化したい画像の元のドキュメント .clip がある場合は、ドキュメントのコピー を作成し、ドキュメントをレイヤーに簡単に分割してアニメーション化 できます。

✧ ドキュメントの未完成部分に対するワークフローの例。
レイヤーの未完成部分の入力が終わったので、ドキュメントは次のようになります。
✧ 画像は異なるレイヤーに分割されています。1. 背景、2. トレンチコート、3. キャラクター。
8.3 アニメーション
「4. タイムライン」のセクションで説明したように、ドキュメントでタイムラインをアクティブにします。
次に、トレンチコートをアニメーション化するためのアニメーション フォルダーを追加します。トレンチコートがあるレイヤー (黄色) を、対応するアニメーション フォルダー (オレンジ) 内に配置します。(下の画像)
アニメーション フォルダーとトレンチ コートのフレームは表示されているのに、トレンチ コートは表示されません。これは、トレンチ コートのフレームがタイムラインに追加されていないためです。
フレームをタイムラインに追加するには、アニメーションを追加する場所にポインターを置きます → [右クリック]。 フレームを追加するためのウィンドウが表示されます。左側のセクションに、レイヤーの名前が表示されます。それをクリックします。 (下の画像)
ポップアップ ウィンドウの左側のセクションには、フレーム名のリストが表示されます。すでに描画したフレームを追加する場合は、タイムラインを右クリックして、必要なフレーム名を選択します。これは、シーケンスが何度も繰り返されるアニメーションで非常に便利です。
レイヤーを複製するには、レイヤー ビューアーでレイヤーを選択し、→ コピーして貼り付けます ([Ctrl+C]、[Ctrl+V])。 同じ画像を複数回使用するため、トレンチ コートのベース レイヤーをさらに 7 回コピーして貼り付けました。次に、上記のようにフレームをタイムラインに追加します。(下の画像)
アニメーション化には、[メッシュ変換] モードを使用することにしました。 これにより、オブジェクトの変換時に、より細かい制御が可能になります。
メッシュ変換 にアクセスするには、編集するセクションを選択する必要があります。[自動選択] (俗に「マジック ワンド」と呼ばれます) を使用して要素を選択することも、[投げ縄] ツール を使用して手動で選択することもできます。または、単に四角い選択範囲を置くこともできます [笑]。
選択範囲がオブジェクトに近いほど、Maya での変換による編集がうまくいきます。
✧ [自動選択]でオブジェクトを選択します。
次に、[編集}→[変形]→[メッシュ変形]に進みます。
選択範囲の上にさまざまなハンドルが表示されます。これにより、選択範囲の変形をより細かく制御できます (下の画像)

この選択スタイルで、トレンチコートの動きをフレームごとにアニメーション化しました。また、エッジや折り目が見栄えが良いと思われる部分にブラシで修正を加えました。結果は次のようになります。

新しいアニメーションフォルダを追加し、海を手動でアニメーション化しました。*「7.7 特殊効果」のセクションで示したように、アニメーションフォルダの[レイヤー設定モード]を「照明」に変更しました。

最後に、新しいアニメーション レイヤーを追加して、カモメの簡単なアニメーションを作成しました。自動補間を行いました (「4.4 自動補間」 または 7.7 「特殊効果」 で説明したとおりです)。
新しいアニメーション レイヤーで、手すりとアイスクリームの輝きをアニメーション化しました。
これが最終結果です! 🌟

9. 謝辞と別れ
このチュートリアルを読んでくださり、本当にありがとうございます。書くのはとても楽しかったです。私のコンテンツをもっとご覧になりたい方は、私の Clip Studio Paint プロフィールにあるチュートリアルやソーシャル メディア リンクをご覧ください。
あなたの芸術の旅にこのトレーニングを何らかの形で役立てることができて、嬉しく光栄です。
私にとっては、それがすべてでした。ありがとうございます!
























コメント