背景で便利なベクターレイヤーの使い方
動画に各言語の字幕をつけましたので、字幕をオンにしてご覧ください。
0.はじめに
これまでの講座の中で、ベクターレイヤーの基本と応用の操作に関しては何回か説明してきました。では、具体的にどのような時にベクターレイヤーをどのように使えば良いのでしょうか?
今回は僕が背景を描く時に使っているベクターレイヤーの操作について、背景を描く過程に沿って説明していきます。
このTIPSがベクターレイヤーを使ったことがない人にベクターレイヤーを使ってみる切っ掛けになれば幸いです。今までのTIPSで説明していない機能もあるので、ベクターレイヤーを普段から使っている人にも新しい発見があると思います。
1.全体のスケッチ
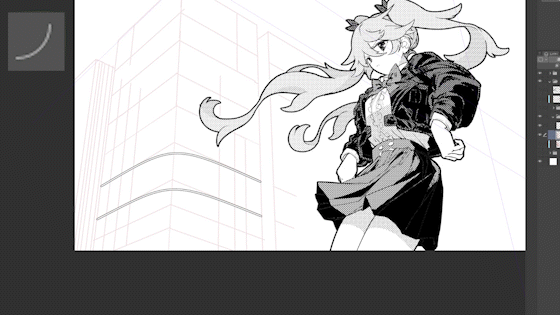
全体のスケッチを描きながら構想を練ります。このスケッチもベクターレイヤーに描いています。街の中で雪が降っていて、雪を避けるために高架下に逃げてきた女の子の絵です。女の子は柵にもたれかかっています。
完成時のライティングをスケッチの段階でやっておくと、完成した絵を想像しやすいです。
とりあえずキャラクターのスケッチだけ少し詳細に描きました。
2.キャラクター
キャラクターの線画を描きました。
今回は背景の描き方のTIPSですし、キャラクターを描く時のベクターレイヤーの使い方のTIPSはもう以前にやったので、今回は省略させて頂きます。
以前のTIPSは下記からご覧ください。
今回のTIPSでは説明が長くなりすぎるので、ベクターレイヤーの基本操作についての説明は省いています。基本操作を知りたい方は、まずこちらのTIPSを熟読される事をおススメします。
キャラクターの線画を修正して、スクリーントーンで仕上げました。
パース定規を設置して背景のスケッチを修正しました。
3.ベクターレイヤーの分割
ここから、ベクターレイヤーの背景での活用法を解説していきます。
まずはスケッチのレイヤー分けです。一枚のレイヤーに柵・橋・遠景のスケッチが入っているので、これをそれぞれのレイヤーに分割します。
分けたいところを投げ縄ツールなどで選択範囲で囲んで、メニューバーの[選択範囲]-[選択範囲にかかるベクターを選択]で、ベクターを複数選択して切り取ります。

レイヤーパレットで、元のレイヤーや他のベクターレイヤーを選択しない状態で「貼り付け」をすると、切り取ったベクターのみのベクターレイヤーが作成されます。
これによって、スケッチをパーツ毎に分割する事が出来ます。
これはキャラクターのスケッチで髪と顔のレイヤーを分けたい時にも便利です。

ベクターの複数選択に関する詳細は先ほども紹介した下記のTIPSで説明しています。この操作やショートカットに登録方法について解説しています。この操作はベクターレイヤーの必須知識で、この背景を描くTIPSでも多用しています。
4-0.ベクターレイヤーで網目や窓を描く。
ベクターレイヤーを使って、このような窓や網目の構造を描いていきます。
4-1.橋の下の網目の構造を描く
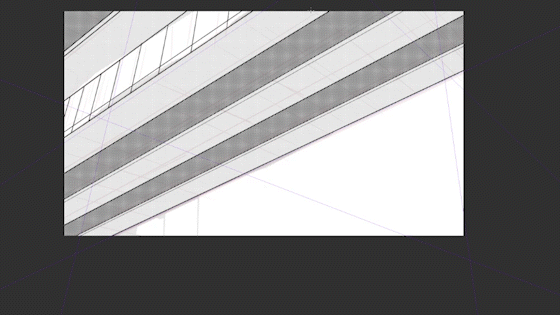
まず溝部分だけ描けるようにレイヤーマスクを作り、ベクターレイヤーのフチをオンにして、フチの色を黒に、描画色を白にした状態で直線ツールで描画するとこのようになります。

通常であればこのような構造を描く時は、線を2本描いて白で塗りつぶす必要がありますが、この描き方であれば線を一本描くだけで済みます。

ただ、このままだと手前の方が細く奥の方が太すぎて、遠近感が無いので少し修正します。
ベクターを複数選択してからツールプロパティでブラシサイズを変更したり、

線幅修正ツールで太さを変えたり、

制御点ツール[線幅]のツールで線の太さを微調整します。

制御点ツール[線幅]のツールについては下記のTIPSで説明しています。[3.大きな光芒を描く]のシーンです。
縦方向もレイヤーを分けて描いていきます。

一度線を引いてから、奥行に向かって細くなるように、制御点ツール[線幅]で細くしていきます。

次の網目の縦横それぞれのレイヤーをコピー&ペーストして、少しだけ位置をずらして、側面を描いた事にします。


このようになりました。
4-2.建物の窓を描く
橋の網目と同じようにフチ付きのベクターレイヤーに3次ベジェの曲線ツールで窓枠を描いていきます。一本描いたらあとはコピー&ペーストしてから微調整します。

透視図法に則った曲線を描くのは結構面倒くさいので、調整が利くベクターレイヤーの活躍どころです。3次ベジェの曲線ツールの使い方については下記のTIPSで説明したのでこちらをご覧ください。カップの持ち手を描く時に説明しています。
縦方向にも窓枠を描いてから、横の窓枠を線幅修正ツールで太くします。

先端が丸くはみ出してしまったので、ベクター複数選択してから、ツールプロパティでブラシ先端の厚さを小さくして、線を帯状に変更します。

先ほどと同じように、縦横の網目のレイヤーをコピー&ペーストして、少しだけ位置をずらして、側面を描いたことにします

次にまた先ほどと同じように、縦横の網目のレイヤーをコピー&ペーストしてベクター複数選択で、描画色を黒に変えます。
黒のレイヤーを窓枠の下にして、これを少しずらして影を描いたことにします。

ベクターレイヤーやベタ塗りレイヤー、グラデーションレイヤーなどは、オブジェクトツールで選択した状態でカラースライダーを動かすと、色を変更する事が出来ます。すみません、この画像では白の窓枠の下に色が変わっているレイヤーが隠れてしまっているので分かりにくいです。

この色を変更する機能については下記のTIPSで説明したのでそちらをご覧ください。[6.ベタ塗り・グラデーションレイヤーの色変更]で説明しています。
次にまた先ほどと同じように、縦横の網目のレイヤーをコピー&ペーストして上に重ねて、フチと線を細くして、窓枠に厚みがある感じにします。

窓枠の下に大雑把にグラデーションのトーンを貼ります。窓をひとつひとつ塗りつぶさなくて良いので楽をする事が出来ます。

別の建物も同じ要領で描きました。

中央の建物の窓が他の建物と比べて大きすぎるので、コピー&ペーストして微調整して、窓枠を増やして窓のひとつひとつを小さくして、建物が遠くに見えるようにました。
通常であれば嫌気がさすような修正作業が必要ですが、この描き方であればそんなに苦ではありません。

このようになりました。
4-3.建物の影を流線ブラシで描く。
次は流線ブラシ(Speed line brush)で建物に影を付けていきます。
このブラシはベクターレイヤーに複数の線を一度に描く事が出来るツールで、下記から無料でダウンロード出来ます。長さなどのパラメータをお好みで調整して使ってみてください。
ベクターレイヤーに流線ブラシで線をたくさん引きます。

ベクター複数選択で建物に合わせて変形します。はみ出す部分は消しゴムで消したり、レイヤーマスクなどで隠しておきます。

簡単に影が描けるし、線幅修正で濃さを変えられるから便利です。

5.柵を描く。自動奥行圧縮フェンスブラシ。
次はこの柵を描いていくのですが、ここで一工夫してみます。
このような柵が奥行方向に圧縮される圧縮柵ブラシを自作しました。下記から無料でダウンロード出来ます。

柵というものはとにかく描くのが面倒くさいです。線画もマスキングも仕上げも全て大変です。なので、このブラシをベクターレイヤーで使って楽をしたいと思います。

少しずれてしまいました。しかしベクターレイヤーならオブジェクトツールで動かして位置を調整する事が出来ます。

オブジェクトツールでツールプロパティのブラシ先端素材の向きを変更すれば、このように角度を微調整する事も出来ます。

ただ、高さ方向が透視図法と嚙み合わないので一度ラスタライズして普通の画像に変えてから、自由変形で調節しようと思います。その為に、オブジェクトツールで柵を一度画面内に持ってきてラスタライズします。こうしないと画面外の部分が消去されてしまうからです。

自由変形で変形して透視図法に馴染むように調整します。

柵を仕上げるために、柵の線とグレーと白を分割します。
色域選択で黒部分を選択して切り取り、線を別のレイヤーにします。

空白になった部分は白で塗りつぶします。

側面のグレー部分も同様に分割してレイヤープロパティでスクリーントーン化します。

柵の線をレイヤー変換で再度ベクターレイヤーにして、線幅修正で抑揚を付けます。


パターンブラシで描いたものは、堅苦しくなりがちですが、このような処理をする事で絵として馴染みやすくなります。
この線画の抽出とベクターレイヤー化については以前のTIPSでも紹介しているので、そちらも良かったらご覧ください。このTIPSではレイヤーのフチをベクター化する手法を紹介しています。
6.電線ブラシで電線を描く。
次はこんな感じの電線をベクターレイヤーに電線ブラシで描いていきます。
すみません、ここで使っているブラシは他の方が制作し販売しているブラシです。有料ですが、とても使い勝手の良いブラシなので、おススメです。
パース定規をONにして、ベクターレイヤーに電線ブラシで電線を描きます。

線つまみツールでたわんでる感じにします。

線幅修正で、奥の方を少し細く調整して、遠近感を強調します。

このように堅苦しい表現になりがちなパターンブラシと調整が可能なベクターレイヤーは互いに相性が良いです。積極的に活用しましょう。もしかしたら、イマイチ使い勝手が悪いと感じていたパターンブラシがお気に入りのブラシになるかもしれません。
7.流線ブラシを使った空気遠近法的表現。
次は流線ブラシで空気遠近法的な表現をやってみます。
奥の方だけ描けるようにレイヤーマスクをしたベクターレイヤーに、白の流線ブラシで線をたくさん描きます。

ベクター複数選択で建物に沿って変形します。

線幅修正で濃さを調整します。

今の白線のレイヤーを、コピー&ペーストして、電線のレイヤーにクリッピングします。

ベクター複数選択で、ブラシサイズを小さく変更して、奥のビルと白線の濃さを変えて奥行き感に差を付けます。

手前の電線にも白線をコピー&ペーストしてクリッピングして、橋の影になってる部分はマスクで隠してから濃さを変えます。

このようになりました。
8.吹雪ブラシで雪を降らせる。
最後に吹雪ブラシを使って雪を降らします。吹雪ブラシは下記から無料でダウンロード出来ます。

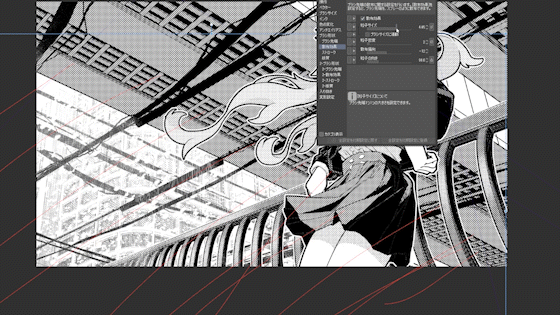
パターンブラシはベクターレイヤーで使うと、パラメータを後から細かく変更できます。粒子サイズや粒子密度を変更すれば、吹雪の勢いなどを調整する事が出来ます。


吹雪ブラシでサッと描いてから、ベクター複数選択して、サブツール詳細ウィンドウのパラメータを調整します。

遠景と近景で散布密度や粒子サイズに差をつけることで、遠近感を強調する事が出来ます。

9.完成
完成です。
ほとんどベクターレイヤーの機能だけで描きました。実はキャラクターと橋以外にほとんど自分で線を描いていません。普通の描き方と組み合わせたらもっと魅力的な絵になると思います。
説明用の絵なので、たくさん機能を紹介できるよう無理やりベクターレイヤーの機能だけで絵を描きましたが、本来は補助的に使うのが良いと思います。機能も全部覚える必要はないと思いますので、皆さんの絵で使えそうな機能だけかいつまんで使ってみたり、いつもの描き方と組み合わせてみたりして試してみて下さい。
見てくれてありがとう!
作画の全工程の動画です。























コメント