輪郭のないアートの作成
イントロ
この記事では、線やインクを使用せずにイラストを作成する方法について説明します。
フラットなセパレーションの作成、テクスチャの追加とブラシの選択、シャドウとハイライトの追加について説明します。チュートリアルの最後に、手間をかけずに背景を追加するためのボーナス資料もあります。
分離の作成
完成したスケッチから作業します。
何よりもまず、新しいフォルダを作成し、適切な名前を付けます。フォルダーに整理しておくと、後で時間を節約できますが、内部のすべてのレイヤーの設定を同時に変更することもできます。
分離を作成するための私の好ましい方法は、「なげなわ塗りつぶし」ツールを使用することです。選択すると、内部が自動的に現在の色で塗りつぶされ、領域の選択が解除されます。
スケッチ内の形状を確認できるように、フォルダーの不透明度を削除します。レイヤーの不透明度を下げるだけでも機能しますが、複数のレイヤーが必要になるため、すぐにイライラする可能性があります。
もちろん、通常のなげなわツールを使用することもできます。自動的に行われるのではなく、選択を埋めるステップを追加する必要があります。
私は彼女の顔から始めます。最初は、目のような顔のディテールは気にせず、肌を塗りつぶしたいだけです。
既存の分離の背後で作業するには、新しいレイヤーを作成し、フォルダーの一番下にドラッグします。
ここにある彼女の手と腕のように、同じオブジェクトが2つある場合は、使用する適切な色のわずかなバリエーションを選択します。これにより、自動選択ツールを使用するときに各パーツを個別に操作できるようになります。
現在の作業の上にある領域の分離を作成するには、上位層にいる必要があります。
Clip Studio Paintの通常のブラシと同様に、選択範囲を透明度で塗りつぶすこともオプションです。これが、セパレーションのエッジをクリーンアップする方法です。希望する正確な形状になるまで、追加および削除できます。

単色で描く他の方法を見てみましょう。完全に不透明なペンツールは非常にうまく機能します。一部のアーティストは、選択ツールではなく、各部分を描画してペンで塗りつぶす方法を好むことを知っています。したがって、これがより自然な感覚である場合は、代わりにこの方法を使用する必要があります。
インクを塗る場合と同じように、アウトラインを描画してから、内部をバケットフィルで塗りつぶすオプションもあります。これは長い間私の行く方法でした。 「複数参照」のチェックを外して、バケットツールが現在のレイヤーのみを表示できることを確認してください。

髪を着色するときは、顔の前にある前髪や小片など、最上層の上部を塗りつぶします。ただし、キャラクターの頭の後ろにある部分については、フォルダーの下部にある3番目のレイヤーで作業します。
椅子などの無機物の塗りつぶしを行うときは、「ポリライン」選択ツールを使用するのが最適です。フリーハンドではなく、クリックしたときのポイントに基づいて選択範囲を定義します。ダブルクリックして選択を閉じます。元のポイントに戻ることもできます。

私はこれをあまり使用しないので、基本バージョンを使用して手動で入力するだけです。ポリラインを使用して広い領域で作業している場合は、選択モードが「追加」に設定されていることを確認してください。これにより、毎回停止して塗りつぶすことなく作業を続けることができます。
ポリライン選択ツールは、いくつかの素敵なエッジを作成できます。スタイルが非常にシャープな場合は、ほとんどの場合に使用する方がよい場合があります。
ただし、ソフトエッジが多いオブジェクトの場合は、自分のアートではうまく機能しないことがわかります。詳細な形状を得るには、多くの近接点が必要であり、私にとってはフリーハンドよりも時間がかかります。マウスを使用しているだけの場合は、追加のコントロールがおそらく非常に役立ちます。

では、同じエッジで出会う、または別の色の内側にあるセパレーションはどうでしょうか?
その色を選択してから、選択範囲内で新しいレイヤーを操作します。既存の選択範囲内でペンまたはなげなわ塗りつぶしツールを使用できます。
新しいレイヤーで作業するということは、透明度を消去またはペイントするだけで、シェイプをクリーンアップできることを意味します。それ以外の場合は、色を切り替える必要があります。
シルエットにはイラストが描かれているので、フラットカラーがはっきりと読めるようにします。スケッチから少し外れて、シェイプの重なりが少なくなり、目立つようになりました。
次のステップに進む前に、色に隙間がないことを再確認します。下のレイヤーのキャンバスを対照的な色で塗りつぶすことで、見逃した部分を簡単に見つけることができます。
テクスチャの追加
画像を面白く保つためにテクスチャを追加するいくつかの方法を見てみましょう。
デフォルトでは、Clip Studio Paintには、かなりまともなテクスチャブラシが付属しています。これらのチョークブラシは、テクスチャがブラシのサイズに比例するため、これに特に役立ちます。ノイズブラシは私のお気に入りの1つです。間近で見ると、このブラシは素敵なスプレーテクスチャのように見えます。このスタイルで絵を描くとき、私はこれをよく使います。
サイズを小さくすると、ブラシのテクスチャのサイズも小さくなることがわかります。 Clip Studioで実際の「スプレー」ブラシを使用する場合、ブラシの先端を粒子として使用します。これはいくつかの点で優れていますが、スプレーパーティクルブラシは繰り返しが発生して目に見えるパターンを作成するため、実際にはテクスチャの作成にはあまり適していません。
作業に適したテクスチャブラシを見つける最良の方法は、実験することです。
「1000」ブラシサイズに設定した場合の「ノイズ」ブラシの外観は次のとおりです。
以下は、「クレヨン」ブラシを使用してベーススキンカラーでペイントし直したときの外観の例です。
テクスチャが単調にならないようにする1つの方法は、色を選択してさまざまな色のバリエーションで混合することです。また、同じ領域で異なるブラシを使用して、より有機的な外観にします。多くの場合、ブラシの形状をより多く見ることができるように、ペイントしているセクションよりもブラシをはるかに大きくします。これはかなり厄介で、どこにでも流れるのではなく、特定の領域にテクスチャを含めたいと考えています。
そこで、もう一度自動選択ツールを使用して、作業したい場所の色を選択します。すでにテクスチャの追加を開始している場合は、セパレーションに移動して、代わりにそこから選択する必要があります。次に、戻ってマスクします。

テクスチャを作成するのが好きなブラシの2番目のセットがあります。これは別のアーティストによって作成されたカスタムセットであり、以下にリンクしています。
別のブラシでペイントされた領域を消去することで、よりユニークなテクスチャを取得できます。これらはこのように組み合わされており、他の方法ではペイントするのが難しい新しいパターンがあります。

テクスチャを作成するもう1つの方法は、ブラシをブレンドすることです。これらは既存のピクセルを取得し、ブラシチップの形状と個々のブラシ設定に基づいてそれらを移動します。一部のブラシにはブレンドも組み込まれていますが、組み込まれていない場合は追加できます。
多くのブラシは、筆圧に基づいて異なる動作をします。グラフィックタブレットをお持ちの場合は、いろいろ試してみる価値があります。
ここでは、ブレンドツールを使用して、ペイントしたソリッドストロークにテクスチャを追加しました。また、テクスチャブラシを使用して、透明にペイントしました。
テクスチャでペイントする以外に、イメージマテリアルを使用することもできます。これらをマテリアルライブラリから画像にドラッグするか、必要に応じて自分の写真に貼り付けることができます。画像テクスチャは簡単に拡大縮小でき、さまざまな外観のさまざまなブレンドモードに設定できます。それらをマスクしてから、透明度をペイントして画像の一部を消去することができます。
これをテクスチャブラシと組み合わせて、より多くのオプションを利用できます。私が個人的にやりたいことの1つは、テクスチャイメージをドロップし、マスクして、マスクをクリアして見えないようにしてから、パーツをペイントし直すことです。このように、特定の色ではなくイメージを使用してペイントします。これを機能させるには、マスクの白黒のサムネイル上にいる必要があります。この手法で問題が発生した場合は、レイヤーを確認してください。

これと同じ方法を使用して、衣服や背景で使用するパターンや画像を追加して、イラストに興味を持たせることができます。
使用する画像素材は、設定したレイヤーモードに応じて非常に異なる外観と感触を与えることができます。
テクスチャの追加は完了しましたが、その一部をご覧になりたい場合は、記事の冒頭のビデオにタイムラプス部分があります。指先、ポニーテールの底、カップの端など、オブジェクトの「端」にテクスチャを追加することに重点を置いています。
作業中は、さらに多くのブラシ、特にハッチングやコミック効果を試します。図面の各「部分」には、画像をきれいに保つためのレイヤーマスクを備えた独自のテクスチャレイヤーがあることに注意することが重要です。
内部の線と影
ここからは、基本的な基盤が整います。これで、アクセント用の影といくつかの内線を使用して画像を洗練することができます。
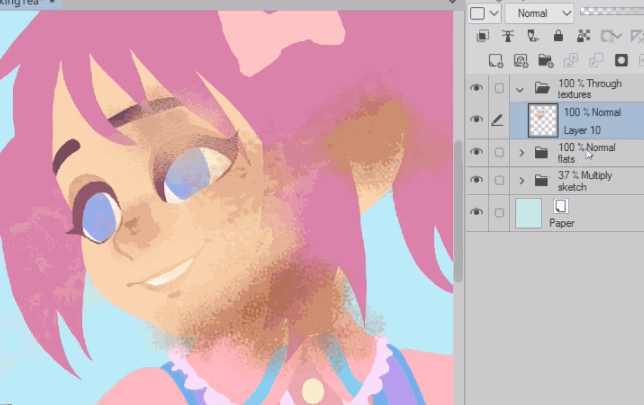
元のスケッチフォルダを一番上に移動し、レイヤーモードをカラーバーンに変更します。通常のままにすることも、不透明度を下げて乗算することもできますが、今回はカラーバーンが下のイラストをよく見るのに役立ったことがわかりました。
新しいフォルダを作成し、「through」に設定して、新しいレイヤーを作成します。シャドウを実行する場所があるため、レイヤーモードを乗算に設定しました。
以前と同じように、フラットカラーレイヤーを使用して彼女の髪を選択し、影でブロックし始めます。
これらでこれ以上テクスチャを追加したくないので、なげなわ塗りつぶしツールとソリッドペンを使用します。
私は物事に少し深みを加えようとしているだけです。これはセルシェーディングによく似ており、ソフトシェーディングや、物事を3Dに感じさせることは望んでいません。
アクセントラインには織り目加工のチョークブラシを使用しています。内線の作業をやりすぎないことが非常に重要です。 1つの場所が乱雑になりすぎると、イラストのバランスが崩れます。
また、これらのまばらな線を、アウトラインの外側のエッジラインに沿ってではなく、特定のオブジェクトの内側に集中させる必要があります。はっきりしないものがある場合は、アウトラインの代わりにシャドウまたはハイライトを追加してみてください。
その美しい切り絵のイラストと同じ感覚を呼び起こしたいスタイルです。図面の各部分は、シルエットと深さの影だけで物事が小さくなり、はっきりと見えにくくなり始めたときに読みやすくするために、明るい陰影と数本の線があるレイヤーです。
ハイライトと洗練された形状
それでは、キャラクターに最後の仕上げをします。
ハイライトを最後のステップとして保存するのが好きです。なぜなら、ハイライトを早く追加しすぎると、簡単にやりすぎて、過度に光沢やノイズが発生する可能性があるからです。
今回は、フォルダとレイヤーを「通常」のままにします。私の意図は、ハイライトをフラットに見せることです。
「ダーカーペンシル」は、風合いが少なく、不透明にするために筆圧をあまり必要としないので使用しています。私は通常、色を単色にするために1回のパスを作成するだけで済みます。

光源として左上を選択し、図面のいくつかの部分のその側を強調表示しています。キャラクターの後ろから周囲の光が差し込むこともあります。
使用する適切な色を取得するために、ベースカラーをカラーピックし、カラーホイールを使用して少し明るくします。私は通常、ハイライトのために色相を暖かい色合いに向かって少しスライドさせます。

ハイライトの色を変えて遊んでいます。明るいスポットが画像の「テクスチャ」の一部にならないように、十分なコントラストが必要です。
シェイプが明確に定義されていないことに気付いた場合は、シャドウに戻り、シャドウを追加してエッジします。
イラストに満足するまで続けます。
これは簡単に完了したと言えますが、コンセプトを販売するための簡単な背景を追加したいと思いました。
ボーナス
背景色を選択して、3Dマテリアルに移動します。選択範囲にドラッグアンドドロップすると、自動的にマスクされます。
アセットで利用できる便利な3D背景はたくさんあります。少し前にこのラウンジをダウンロードしましたが、おしゃれなカフェにぴったりです。
移動ツールを使用してレイヤーマスク内の何かをドラッグし、マスクを所定の位置に保持するには、最初にそれらのリンクを解除する必要があります。次に、マスクの位置を変更せずに、レイヤーコンテンツを自由に移動できます。
レイヤー間のチェックマークをクリックすると、レイヤーからマスクのリンクを解除できます。
私のキャラクターは比較的フラットですが、彼女はまだ3D空間に存在しているので、3D背景の水平線を私のキャラクターと揃えようとしています。マウスまたはスクロールホイールを使用している場合は、ズームインおよびズームアウトして背景の視野を調整できます。これは、モデルがアクティブに選択されていない場合にのみ機能します。
視点に満足したら、3Dプロップをアートに合わせて変更し始めます。
私は自分の作曲について考えていますが、現在のように物事を理解するのは難しいかもしれません。だから私は背景を単純化したい。
下部のツールバーにある小さなレンチをクリックすると、モデルのサブツールの詳細が表示されます。その3Dレイヤーに含まれているものはすべて、オブジェクトリストに含まれています。通常、シーンでパーツを選択してアイをクリックするか、パーツを閉じるか、オブジェクトリストでパーツを見つけることにより、パーツを非表示にしたり、移動したりできます。
別の言語であるために何かがわからない場合、またはリストが非常に長いためにそれを見つけるのに問題がある場合は、それがどのように構成されているかがわかり、何を削除できるかがわかるまで、物事を非表示にして遊んでいきます現場から欲しいです。
3Dオブジェクトをクリックすると、リスト内のオブジェクトにジャンプし、そこから非表示にできます。通常、これは機能しますが、完全に表示されていないため、手動で選択するのが難しいものもあります。

可能であれば、軸ハンドラーを使用してピースをビューの外に移動することもあります。
次に、背景をキャラクターと一致させましょう。 3Dレイヤーの不透明度を落とします。次に、オブジェクトの「ツールプロパティ」に移動し、下にスクロールして、[光源の適用]のチェックを外します。
これは背景を平らにするので、すでに大いに役立ちます。
次に、3Dモデルの上に補正レイヤーを作成して、色を変更できるようにします。やわらかいグラデーションを選びたいです。これの不透明度を少し落とします。
次に、3D背景のレイヤーモードを乗算に変更して、前にペイントしたテクスチャと色が透けて見えるようにします。
3Dレイヤーを複製し、元のレイヤーを非表示にします。次に、複製レイヤーを右クリックしてラスタライズします。
これは実際には平坦化されたレイヤーであり、変更することができます。さらに良いのは、選択するための分離レイヤーとして使用することです。
新しいレイヤーを作成し、それを画面に設定して、一番上にドラッグします。ガラスの色を選んで、少し光を当ててペイントします。私は背景に少しずつ取り組んでいます。
シャドウについても同じことを行い、乗算レイヤーと画面レイヤーを切り替えます。
テクスチャステップをバイパスしてこれをより速く行う方法として、シャドウとハイライトを実行しながらテクスチャブラシを使用します。私はノイズチョークブラシをほぼ独占的に使用しています。
これらのレイヤーにマスクを追加して、ラスタライズされたモデルレイヤーからすべてを選択しなくても、より広い領域で作業できるようにします。
最後のステップとして、すべての背景レイヤーをフォルダーに入れ、それを通過に設定し、不透明度を少し下げて、名前を付けます。
それでおしまい!このチュートリアルがお役に立てば幸いです。何か学んだことがあればコメントで教えてください。
著者について
私の名前はFalyneVargerです。私は人生のほとんどを描いてきました。私は約10年前に商業的に働き始め、本、ゲーム、漫画、および私が覚えているよりも多くの非商業委員会のためのアートワークを作成しました。
私はほとんどの場所で@falynevargerですが、以下のリンクのいずれかでオンラインで私を見つけることができます!























コメント