Clip Studio Paint を使用した Animando エモート / ステッカー
導入
ステッカーは感情を伝えるときに非常に役立ちますが、ステッカーがアニメーション化されていれば、さらに役立ちます。

このチュートリアルでは、CLIP STUDIO PAINTを使用して、このようなエモート/ステッカーをアニメーションさせる基本を学びます。ただし、このチュートリアルで学んだことはエモートに限定されるものではなく、あらゆる種類のアニメーション プロジェクトでも使用できます。
CLIP STUDIO PAINTでアニメーションを作成するには、すべてのアニメーション機能が有効になっているEXバージョンの使用をお勧めします。Proバージョンも使用できますが、このバージョンのアニメーションは24フレームのみに制限されています。
このチュートリアルは、アニメーションを作成するために使用するプロセスを説明するものであり、このアニメーションを段階的に実現する方法を説明するチュートリアルではないことに注意してください。
この形式をご希望の場合は、ビデオバージョンもあります。
基本

アニメーション
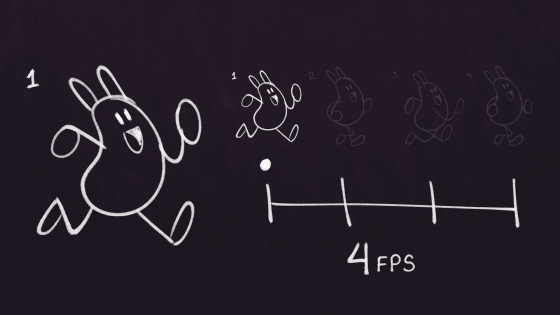
アニメーションは、適切な速度で表示されると動きの感覚を伝える一連の画像です。
FPs
FPS は、1 秒あたりのフレーム数の頭字語で、1 秒間に各画像が表示される時間を示します。 アニメーションが 4fps であると言う場合、これは 4 つの画像がそれぞれ 1/4 秒ずつ次々に表示されることを意味します。
タイムライン
タイムラインは、アニメーション内で各描画を表示する時間を制御するグラフィック表現です。
これらの基本的な概念を使用して、キャラクターのアニメーション化に進むことができます。
ステッカーをアニメーション化する
アニメーション化するステッカーの準備

このアニメーションは、カットアウト技術を使用して作成されました。カットアウト技術では、キャラクターの各部分を異なるレイヤーに分割してアニメーション化し、キーフレームを使用して回転、位置、スケールなどの変換特性を変更します。これにより、アニメーションが簡単になり、各フレームを複数回描画する必要がなくなります。キャラクターのまばたきを作成するために、少しのストップモーション アニメーションも使用されています。
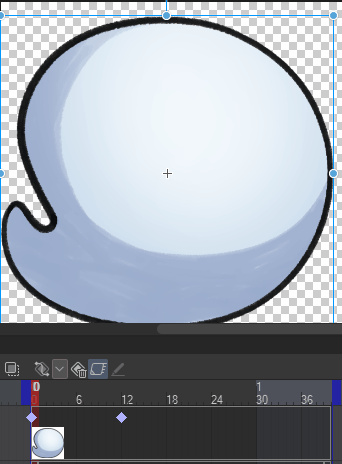
最初に行うことは、キャラクターの各部分を別々のレイヤーまたはフォルダーに描画することです。このステップでは、アニメーション化する各オブジェクトを考慮する必要があります。
個人的には、ボディの各部分を別々のフォルダーで作業するのが好きです。1 つのレイヤーは線専用、もう 1 つはカラー専用で、レイヤーの数は通常、必要なディテールの量に応じて変わります。
フォルダーを使用する場合、これらの各部分を個別にアニメーション化することは、各レイヤーを考慮する必要があるため、複雑になる可能性があります。幸いなことに、ファイル オブジェクトを使用してこの問題を修正できます。
フォルダーをファイルオブジェクトに変換する
ファイル オブジェクトは基本的に、別のドキュメント内の Clip Studio ペイント ドキュメントです。 これを使用することで、タイムライン内のレイヤーの数を減らし、必要に応じて編集するオプションを維持します。
ファイル オブジェクトを作成するには、そのファイル オブジェクトに含めるレイヤーまたはフォルダーを右クリックし、オプション [ファイル オブジェクト (X)] > [レイヤーをファイル オブジェクトに変換…] を選択します。
これにより、ファイル オブジェクトにどの領域が必要かを尋ねられます。これは描画されたピクセルが含まれる領域に調整されるため、描画領域を使用することをお勧めします。また、元のレイヤーを保持 オプションを無効にして削除することをお勧めします。レイヤーを削除し、最もきれいなドキュメントを作成します。 OKを押すと、ファイルオブジェクトをどこに保存するかを尋ねられます。このステップでは、元のドキュメントと新しいファイル オブジェクトを同じ場所に保存することをお勧めします。これは、後でファイルの場所を変更したい場合に備えて、フォルダーを移動するだけで済み、こうすることで、ファイルオブジェクトが誤って設定されるのを防ぎます。
レイヤーをファイル オブジェクトとしてインポートすると、レイヤー名の上にこのアイコンが表示され、それがファイル オブジェクトであることを示します。
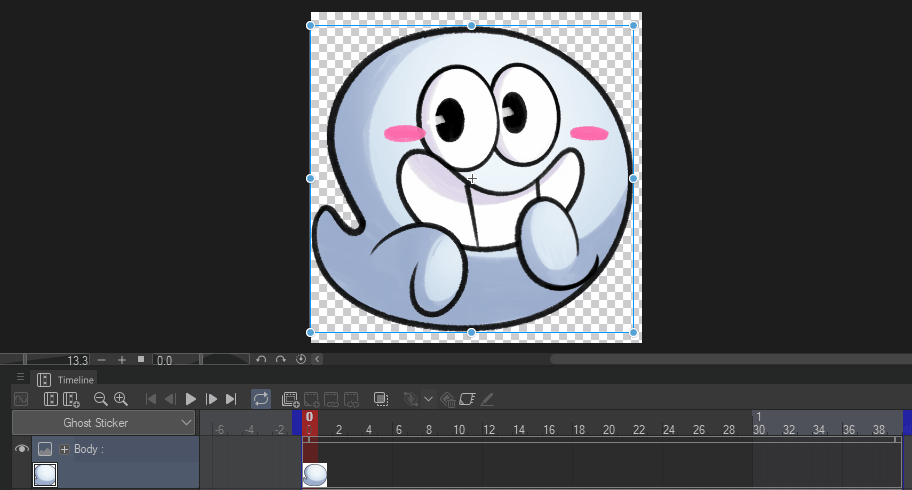
各フォルダーを変換すると、次のようなものが得られ、それぞれの個別の部分がアニメーション化できるようになります。
ただし、アニメーションを開始する前に、ファイル オブジェクト内にフレームごとのアニメーションが存在するため、目に追加の手順を実行する必要があります。これらをメイン ファイルのタイムラインに反映するには、再度インポートする必要があります。 「ムービー」ファイルとして。
ファイルオブジェクトをムービーとしてインポート
これは簡単なタスクで、数回クリックするだけで完了します。ファイルをムービーとしてインポートするには、[ファイル] > [インポート] > [ムービー] に移動し、ムービーとしてインポートするファイルを選択するだけです。この場合、それは各目のファイル オブジェクト ファイルとなり、ファイルオブジェクトとして、別のレイヤーとしてファイルにインポートできます。それぞれの目を希望の位置に配置すると、作業を続けることができます。
ファイル オブジェクトで区切られた各部分を使用して、タイムラインを使用してキャラクターのアニメーションを開始できます。
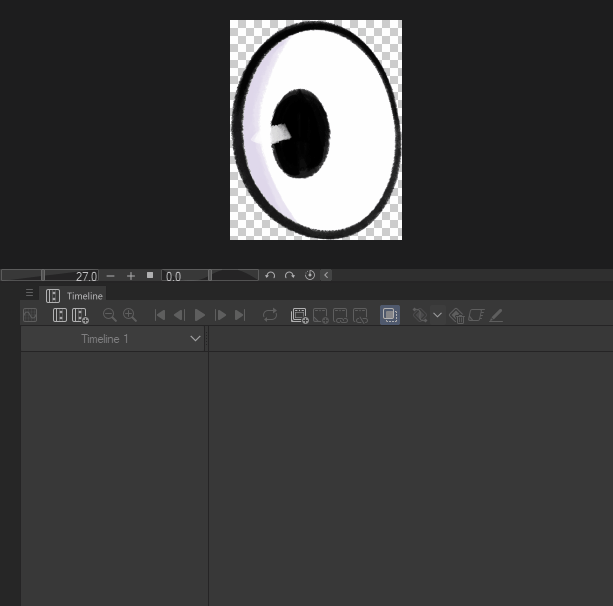
タイムライン
このウィンドウから、アニメーションにどのレイヤーを表示するか、および各レイヤーを表示する時間を制御します。
このウィンドウを開くには、[ウィンドウ] > [タイムライン] をクリックする必要があります。
ウィンドウが開き、アニメーションに必要なすべてのコントロールが表示されます。
次に、新しいタイムラインを作成する必要があります。これを行うには、[新しいタイムライン] アイコンをクリックします。ここで次のようなパラメーターを構成できます。
タイムライン名: 各タイムラインを識別するための名前です。
フレーム レート: ここでアニメーションのフレーム レートが定義されます (アニメーションが 1 秒あたりに再生されるフレーム数です)
再生時間: タイムラインで有効になっているフレームの数。これらは後で同じタイムラインから変更できます。
シーン番号: アニメーションのシーン番号。大規模な制作で作業するときに作業を整理するのに役立ちます。これはラベルとしてのみ使用され、タイムラインにはまったく影響しません。
ショット番号: シーン内で作業中のシーケンス番号。これはラベルとしてのみ使用され、タイムラインにはまったく影響しません。
分割線: 各グループの視覚化を向上させるために、線が表示されるフレーム数をフレームごとに指定するために使用されます。
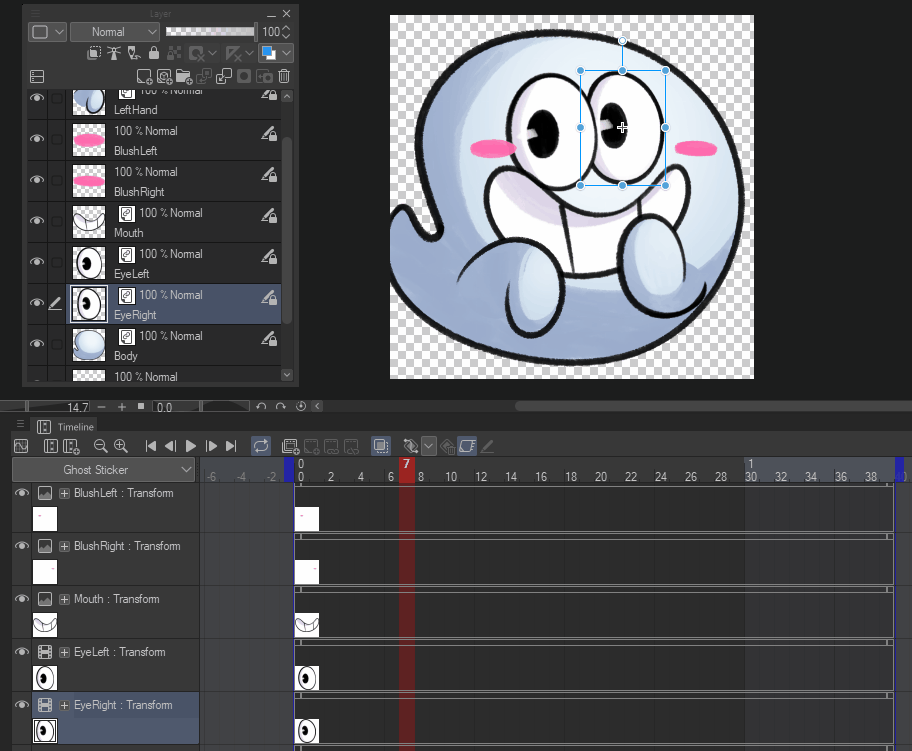
これにより、各レイヤーのタイムラインが自動的に作成され、キーフレームを使用したり、アニメーション フォルダーを使用してフレームごとのアニメーションを作成したりして、その変換プロパティを変更できます。
ご覧のとおり、目のレイヤーにはムービー アイコンが付いています。これは、目レイヤーをムービー ファイルとしてインポートしたためです。このファイル オブジェクトは、そのファイル オブジェクト内のアニメーションを表示するために使用されます。 このようにするのは、目のクリップ内でフレームごとのアニメーションを作成してキャラクターを瞬きさせるためです。
フレームごとのアニメーション
フレームごとのアニメーションは基本的に、異なる描画を連続して配置して、Clip Studio Paint での各描画をセルと呼びます。
目には 2 つの異なる描画 (開いた目の描画と閉じた目の描画) が必要であるため、このタイプのアニメーションを使用します。このアニメーションを各目のファイル オブジェクトで実行します。
ファイルオブジェクトの編集
ファイル オブジェクトを編集するには、レイヤーを 右クリックし、ファイル オブジェクト > ファイル オブジェクトのファイルを開く をクリックする必要があります。これにより、Clip Studio ペイント ファイルが別のウィンドウで開きます。
新しいタイムライン

このドキュメントでは、メインドキュメントで実行したのと同じ手順に従って新しいタイムラインを作成し、アニメーションを作成する準備をします。
アニメーションフォルダー
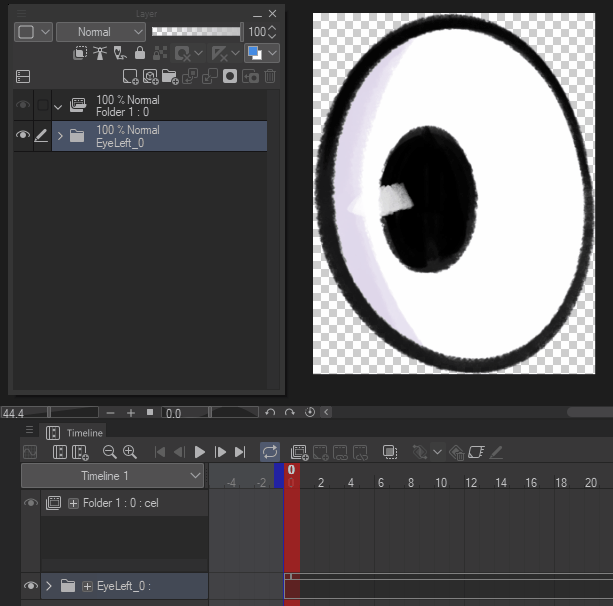
フレームごとのアニメーションを作成するには、アニメーション フォルダーを使用する必要があります。作成するには、タイムライン ウィンドウで 新しいアニメーション フォルダー アイコン (A) をクリックする必要があります。これにより、この アイコン (B) を持つ新しいフォルダーが取得され、このフォルダー内にアニメーションに必要な各描画を追加します。
この場合、すでに描画されている目のフォルダーをアニメーションフォルダーにドラッグします。アニメーション フォルダーはタイムラインに基づいて目を表示するタイミングを制御するため、目のフォルダーは非表示のままになります。
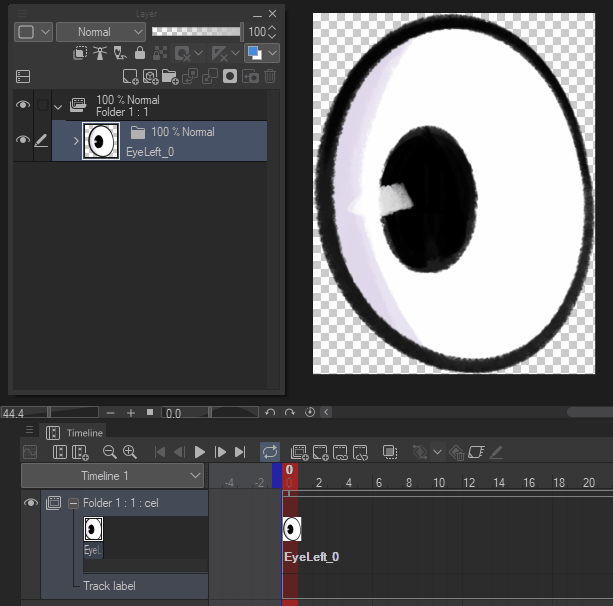
次に、目のフォルダーをタイムラインに割り当てます。これを行うには、目のフォルダーをリンクしたいフレームにカーソルを置き、セルをフレームに割り当て(A) アイコンをクリックします。これを行うと、アニメーションフォルダー内のどのレイヤーを割り当てるかを尋ねるウィンドウが表示されます。この場合は、目視でフォルダーを割り当てます。

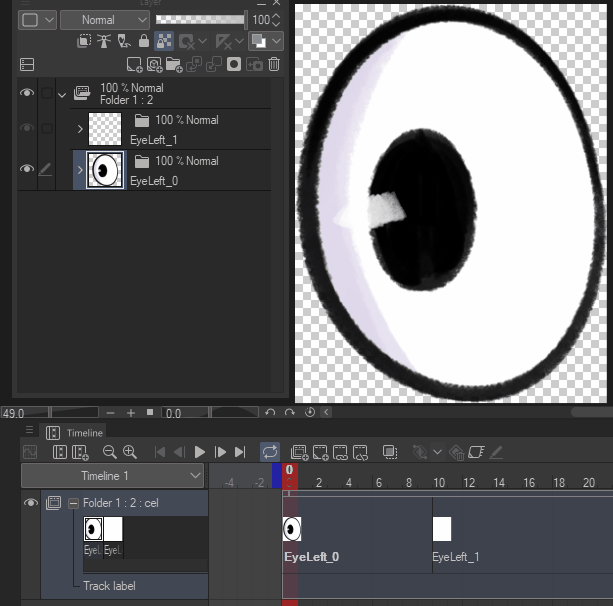
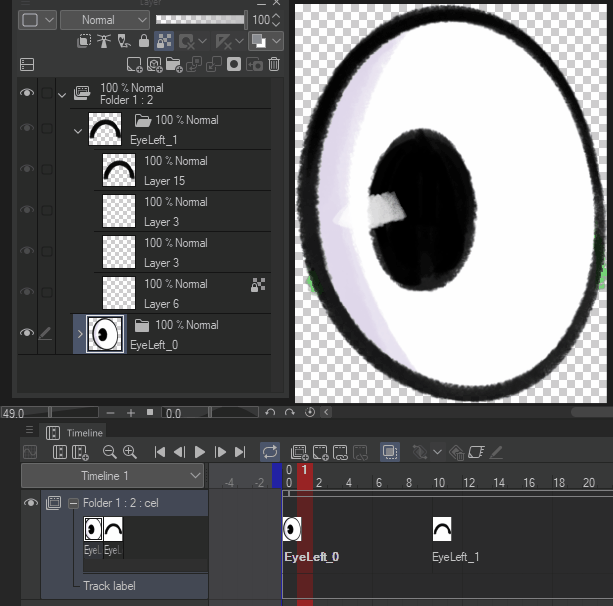
新しいセルの作成
ここで、カーソルを目的のフレームに移動し、新しいアニメーション セル (B) アイコンをクリックして、新しいセルを作成します。これにより、アニメーション フォルダー内に新しいレイヤーが作成されます。これの素晴らしい点は、作成時 新しいセルには既存のレイヤーが含まれます。たとえば、この目の場合、フォルダー内に 5 つのレイヤーが含まれるフォルダーがあり、新規セルを作成すると、その中に 5 つのレイヤーが含まれた新しいフォルダーが作成されます。

新規セル画描き下ろし

この新しいセルに閉じた目を描き、新しいセルの上にカーソルを置き、レイヤーウィンドウで空のレイヤーの 1 つを選択し、その中に新しいフレームを描画します。
ここでは、オニオン スキン (C) オプションを使用して前の描画を表示し、新しいフレームの描画を容易にすることができます。
これは、フレームごとのアニメーションを作成する基本的な方法です。より複雑なアニメーションが必要な場合は、新しいセルと描画を追加するだけです。

各セルの長さを変更するには、セルの最初のフレームにカーソルを置き、目的のフレームまでドラッグします。
ここでメイン ファイルに移動すると、キャラクターがどのようにウィンクするかを確認できます。

アニメーション化された目はすでに 1 つあります。あとは、もう一方の目でもこれらの手順を複製するだけです。
次に、キーフレーム アニメーションを使用して、キャラクターの体の残りの部分をアニメーション化します。
キーフレームを使用したアニメーション
キーフレーム アニメーションは、レイヤーの変換プロパティをフレームに保存することで構成され、異なるデータを持つ 2 つのフレームを用意することで、Clip Studio Paint が各中間フレーム間のトランジションを担当し、アニメーション プロセスを容易にします。
変換プロパティは次のとおりです: 位置、スケール、回転。キー フレームを使用してこのデータを保存できます。
キャラクターの体の回転を変更する例を見てみましょう。
新しいキーフレーム
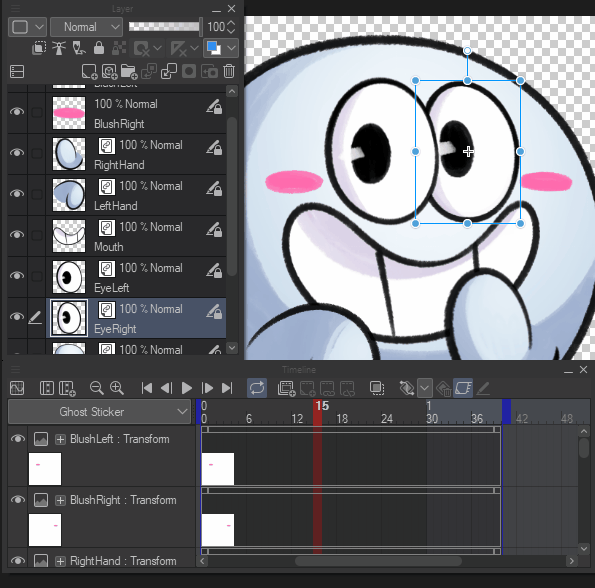
キーフレームを作成するには、まず [このレイヤーでキーフレームを有効にする (A)] をクリックしてレイヤーのキーフレームを有効にする必要があります。次に、キーフレームの追加 **(B) をクリックしてキーフレームを作成できます。 、このアイコンをクリックすると、カーソルの位置にキーフレームが作成されます。
トランジションを作成するには 2 番目のキーフレームだけが必要です。これを作成するには、新しいキーフレームを配置する位置にカーソルをドラッグし、オブジェクト ツールを使用してレイヤーのパラメータを変更します。


アニメーションの長さを変更したい場合は、最終キーフレームを目的のフレームにドラッグするだけです。
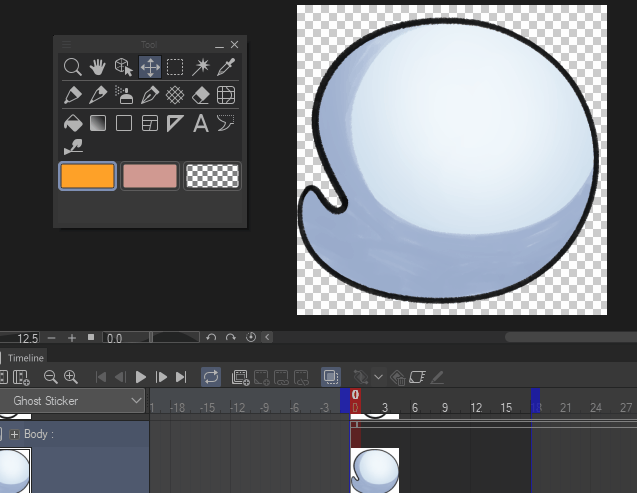
ループの作成

ループを作成するには、まずアニメーションの最初にキーフレームを作成し、最後に同じキーフレームをコピーする必要があります。次に、中央に残りのキー フレームを作成できます。任意のフレームにカーソルを置き、変換プロパティのいずれかを変更すると、新しいキーフレームが自動的に作成されます。これは、アニメーション作業の速度を上げるのに非常に役立ちます。
ご覧のとおり、ボディが回転すると中心から回転しますが、ピボットの位置を変更することでこれを修正できます。
回転用のピボット

ピボットを変更するには、オブジェクト ツールを選択し、オブジェクトのレイヤー上に配置して、オブジェクトを回転させたい位置までピボットをドラッグするだけです。
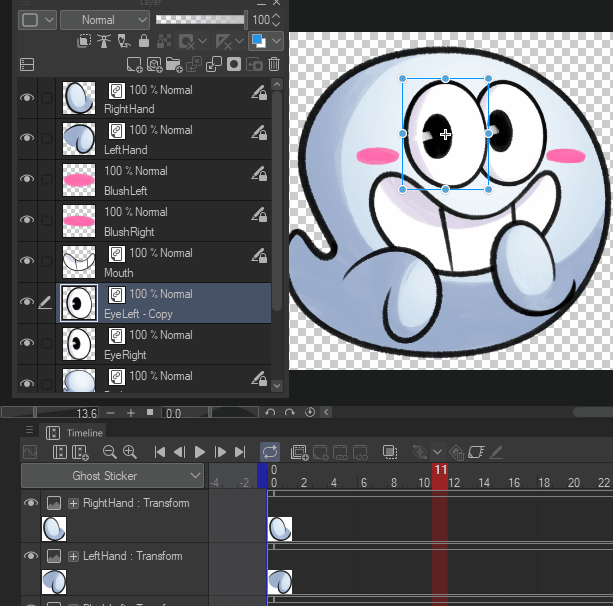
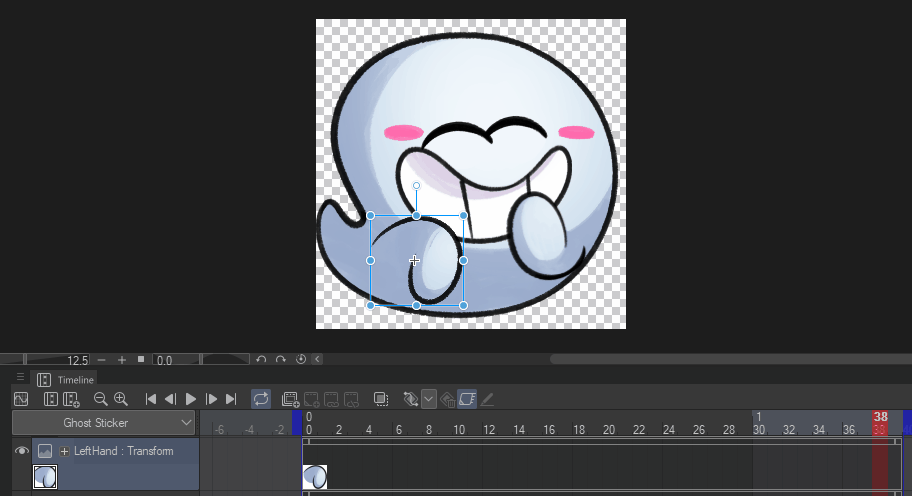
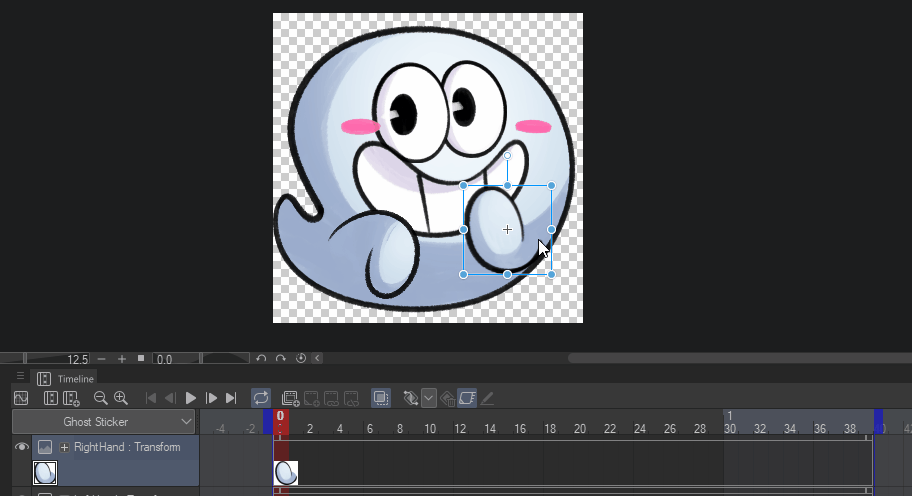
同じ手順に従って目、口、頬をアニメートしますが、回転を変更する代わりに、すべてのオブジェクトの位置を変更します。

同じ手順に従って、もう一方の手をアニメーション化することができます。
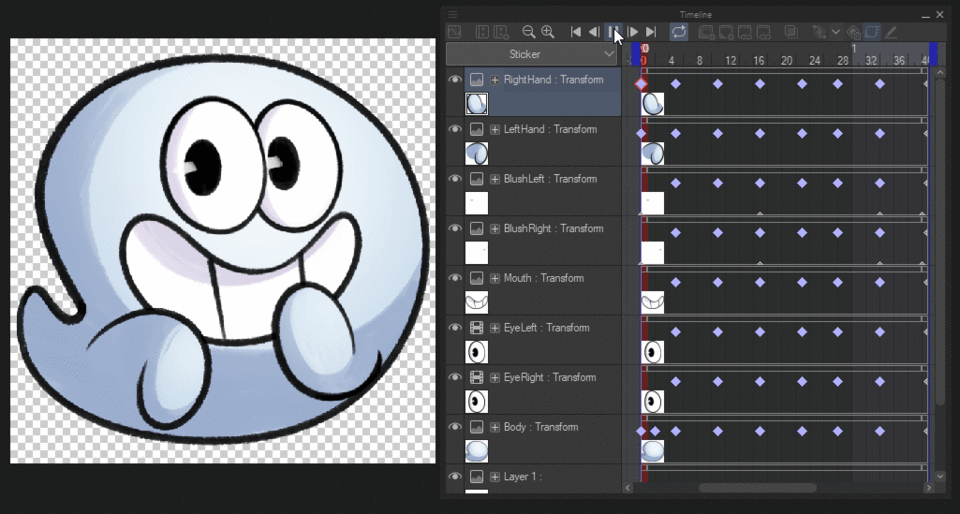
複数のレイヤーを同時に変更する
体の残りの部分と同様に、欠けている部分をアニメートしますが、回転を変更する代わりに位置を変更します。
今回のみ、すべてのレイヤーを選択し、レイヤーが選択された状態でキーフレームを作成することで、それらを同時に変更します。

これらの簡単な手順に従うことで、必要なアニメーションが得られるまでキャラクターの一部をいじることができます。
最後に、レイヤーの不透明度を変更して頬の赤面を表示または非表示にします。
キーフレームで不透明度を変更する
不透明度キーフレームは、レイヤー タイムラインの下部にある小さな三角形で表されます。これらのキーフレームは、変換キーフレームのように、適用後に位置を変更できないことを考慮する必要があります。

不透明度を変更するには、キーフレームがアクティブであることを確認する必要があります。同様の方法で、位置を変更するには、最初のキーフレームを配置する場所にカーソルを置く必要があります。この場合、頬に赤面を表示したいので、レイヤー ウィンドウのレイヤー プロパティからレイヤーの不透明度を 0% に下げます。これにより、キーフレームが自動的に作成されます。次に、赤面を表示したい場所にカーソルを置き、不透明度を 100% に設定します。
最終結果

これでアニメーションが終了しました。体の各部分が動きにどのように反応するかに注意を払うほど、アニメーションの見栄えが良くなるということを考慮する必要があります。
望ましい結果を得るために、必要なだけ時間をかけて各キーフレームを微調整してください。
このチュートリアルが役に立ったと思われた場合は、コメント欄でお知らせください。ご質問がございましたら、お気軽に質問してください。喜んでお答えいたします。
私の仕事についてもっと知るために、ソーシャルメディアで私をフォローしてみてください。
読んでいただきありがとうございます!























コメント