キャラクターアニメーションにキーフレームを適用する
注意: このチュートリアルは PC で作成されました。PC で Clip Studio を使用していない場合は、レイアウトが私のものと異なる場合があります。
アニメーションを作ったことがあるなら、それがいかに難しいかご存じでしょう。
Clip Studio Paint 内で最も一般的なアニメーションの方法は、フレーム単位です。
フレーム単位は、連続して再生する一連の描画を作成することで機能します。
これは唯一の方法ではありません
Clip Studio には別のオプションがあります。
キーフレームをご紹介します!
キーフレームは非常に用途の広いオプションです。フレーム単位よりも本質的に優れているわけではありませんが、次のような独自の利点があり、習得する価値があります。
- キーフレームは使いやすく、習得しやすい
- 作業を大幅に節約できる
- プロジェクトの途中で編集しやすい
最も便利なのは、キーフレームがフレーム単位とシームレスに組み合わせられることです。1 つだけを使用することも、両方を同時に使用することもできます。
これが興味深いと思われる場合は、このチュートリアルが役立ちます。
ここでは、キーフレームの開始方法と、キーフレームを自分の作品に適用する方法を説明します。
キーフレームの紹介
キーフレームの使い方を説明するために、キーフレームを使用してこの赤いボールを再現する方法についてステップバイステップで説明したガイドを作成しました。

ステップ1 - まず新しい空白のプロジェクトを作成し、新しいレイヤーを作成してキャンバスの左側に赤いボールを描きます。
ステップ2 - タイムラインを作成する
ステップ3 - 赤いボールのレイヤーでキーフレームを有効にする
ステップ 4 - キーフレームの作成 ボタンを見つけますが、まだ押さないでください。
代わりに、横にある矢印の付いたボックスをクリックします。
ドロップダウン メニューが開きます。このメニュー内で、スムーズ補間 に設定されていることを確認します。キーフレームの作成 アイコンが上の図のものと一致すると、正しく設定されていることがわかります。
ステップ 5 - タイムラインの先頭に最初のキーフレームを作成します。これにより、タイムライン上にダイヤモンド形が作成されます。これがキーフレームです。
ステップ 6 - タイムラインを中央あたりに移動します。
次に、オブジェクト ツールを見つけて、それを使用して赤いボールを右にドラッグします。
正しく実行すると、タイムラインに 2 番目のキーフレームが作成されます。
ステップ 7 - 最初のキーフレームをクリックします。これにより、キーフレームがハイライト表示されます。次に、同じキーフレームを右クリックしてメニューを開き、[コピー] を選択します。*
次に、タイムラインの最後に移動します。最後のフレームを右クリックしてメニューを再度開き、[貼り付け] を選択します。
正しく実行された場合、タイムラインに 3 つのキーフレームが作成されます。
これでアニメーションは完了です。これで「再生」ボタンを押すと、アニメーションは右に移動し、その後再び左に移動します。
キーフレームの仕組み
何が起こったかを説明するには、オブジェクト ツールの特別なメニューを確認する必要があります。
赤いボール レイヤーを選択し、オブジェクト ツールを選択します。オブジェクト ツールの ツール プロパティ の下を見ると、以下のスクリーンショットのようなメニューが表示されます。
オブジェクト ツールの下にメニューが表示されない場合は、ボール レイヤーが選択されていることを確認してください。このメニューは、オブジェクト ツールとキーフレームが有効になっているレイヤーが選択されていないと表示されません。
わかりやすくするために、キーフレームには 2 つの用語を用意しました。値 と パス です。
値 はレイヤーの特定のメトリックです。メニューの上から下まで、次のようになります。
X と Y の位置 (キャンバス上のレイヤーはどこにありますか?)

スケール比 (レイヤーが元のサイズと比べてどれくらい大きいか小さいか)

アスペクト比を維持 (幅と高さは独立して変更できますか?)

回転角度 (このレイヤーは回転または角度が付いていますか?)

回転の中心 (レイヤーはどの点を中心に回転しますか?)

レイヤーの不透明度 (レイヤーはどの程度見えるか?)

キーフレームが作成されると、Clip Studio はレイヤーの 値 をロックします。キーフレームは変更しない限り変更されず、Clip Studio の パス の参照ポイントとして使用されます。
パス は、2 つのキーフレーム間の Clip Studio の計算です。
Clip Studio は、最後に見たキーフレームと次のキーフレームの 値 を比較します。パス はキーフレームを参照として使用し、キーフレームに加えられた変更に応じて、生成する中間フレームをアクティブに変更します。
キーフレームの動作は次のとおりです。
キーフレームを変更すると、値 が変更されます。
値 を変更すると、パス が変更されます。
パス を変更すると、中間フレームが変更されます。
中間フレームを変更すると、アニメーションが変更されます。
例として、赤いボールを接続してみましょう。
ボールを変更すると、ボールは右に動きます。
右に動かすと、Clip Studio のパスも右に動くように変更します。
Clip Studio がパスを右に動かすように変更すると、中間の線も右に動きます。
キーフレームの種類
最後に、キーフレームの種類があります。
キーフレームの作成の横に、キーフレームの種類のメニューがあります。これらはアニメーションに大きな影響を与える可能性があります。
これらのキーフレーム タイプは、レイヤーの 値 とは関係ありません。
代わりに、Clip Studio が パス を計算する方法に影響します。

これら 3 つの図形には、コピーして貼り付けた同じキーフレームがあります。そのため、図形は左から右に移動します。実際の違いは (図形と色以外) キーフレームの タイプ のみです。
三角形は ホールド補間 を使用
四角形は 線形補間 を使用
円は スムーズ補間 を使用
おめでとうございます!これでキーフレームの使い方がわかりました。
次のステップは、この情報を 適用 する方法を学ぶことです。
次のセクションでは、自分のプロジェクトでキーフレームを適用する方法を紹介します。
背景のキーフレーム
すべてのキャラクターはどこかに存在します。そのため、背景が必要です。アートの背景に取り組むのは難しく、アニメーションではなおさらです。
自分のキャラクターをアニメートするだけでなく、背景も扱う必要があります。
背景にはキーフレームを検討してください。

この例では、キーフレームだけを使用して、電車で眠っている男性のシーンをアニメーション化しました。
これは 4 つの部分に分割されています:
男性と電車
レール
建物の影
空
空は動かないので、キーフレームはありません。
レールと建物は、電車が一定速度で動くため、線形キーフレームを使用します (ループも簡単になります)。レイヤーを追加するために、レールを建物よりも速くしました。レールは建物よりも窓にずっと近いためです。
男性と電車は、上下に跳ねるために線形キーフレームを使用します。線形はぎこちないので、電車に乗っているときの揺れにはぴったりだと思います。
コメディのキーフレーム
手間をかけずにコメディ短編を作りたいと思ったことがあるなら、キーフレームは素晴らしい選択肢です。
以下は、ほぼ完全にキーフレームでアニメーション化した YouTube 短編です。
男性には意図的にアニメーションを付けませんでした。実際に歩くアニメーションは難しいですし、個人的には紙の切り抜きのように滑っていくのが面白いと思ったからです。
また、キーフレームを使ってテキストもアニメーション化しました。ここでは、シリアル、箱、ボウルと一緒に画面上を滑らせています。奇妙な魅力の層を与えると同時に、奇妙なナレーションとしても機能します。
疑問符は、不透明度のキーフレームを使用してアニメーション化しました。ここでは、点滅するアウトラインと音楽のカットオフと一緒に使用して、雰囲気を変えています。ミルクがあると言う代わりに、ミルクはどこにあるかと尋ねています。こうして、ミルクを手に入れるための男性の旅が始まります。
計画のためのキーフレーム
これは、キーフレームとフレームバイフレームが連携して動作する例です。

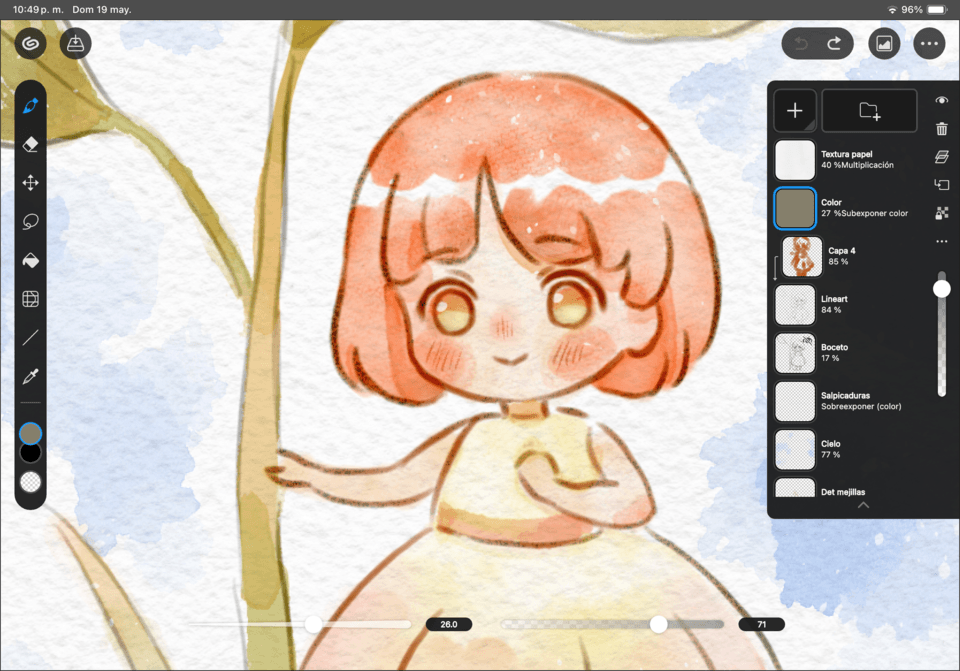
サムネイルから落ちてきたこの哀れなやつは、フレームごとにアニメーション化され、キーフレームを使用して計画されました。

私は、必要なすべての描画を作成して、ラフアニメーションから始めました。この場合、次のようになります。
- 画面の上から落下する女の子
- 彼女が地面に衝突するシーン
- 彼女が空中で跳ねるシーン
- 彼女が地面に 2 度目に衝突するシーン
これらの描画ができたら、キーフレームを使用してさらにアニメーション化し、微妙な動きを使って強調します。
次に、レイヤーの不透明度を下げて、その上にアニメーション化します。
キーフレームにはさまざまな用途があるため、ここですべてをリストアップしたわけではありません。
これを読んだ後、キーフレームを自分のプロジェクトに取り入れることができるかもしれません。
またはそうでないかもしれません。
お役に立てれば幸いです。
お読みいただきありがとうございます
























コメント