자산 소재를 사용한 컨셉 아트 일러스트레이션
컨셉 아트는 생각해보면 꽤 두렵습니다.
개념화해야 합니다. 즉, 아이디어를 내야 합니다.
이 그림을 어떻게 만들었는지 보여드리겠습니다.
Clip Studio Assets Library의 도움으로!
30분 안에 끝낼 수 있습니다!
저는 Clip Studio Paint PRO를 사용했고, 여러분이 가지고 있는 버전을 사용하시면 됩니다.
시작해 봅시다!
콘셉트 아트에서 자산 사용에 관하여...
저는 그렇게 많은 경험이 없지만 애니메이션 및 VFX 스튜디오에서 잠깐 일한 적이 있습니다. 그리고 렌더링, 텍스처, UV 매핑을 담당했습니다. 텍스처는 제가 만들지만 패턴/소재의 TOS에 상업적 작업에 적합하다고 적절히 명시되어 있는 한 온라인에서 구매할 수도 있습니다.
⭐ 에셋을 구매/사용할 계획이라면 상업적 작업에 적합한지 확인하세요.
⭐ 낙담하지 마세요. 스튜디오에서 에셋을 사용합니다! 직접 만들 수 있다면 좋은 판매 포인트일 뿐입니다. 스튜디오에서도 에셋/소재를 구매하고 사용하니 낙담하지 마세요!
또한 Clip Studio의 FAQ에 따르면:
Clip Studio Assets TOS에 대해:
Clip Studio Assets에 소재를 게시할 때 상업적 사용을 허용한다고 말하는 것이 안전하다고 생각합니다.
좋죠~!
==============
여기부터는 미리 만들어진 자산이나 앞으로 만들 자산으로 무엇을 할 수 있는지에 대한 샘플일 뿐입니다. 아이디어를 얻을 수 있기를 바랍니다!
컨셉 아트
먼저, 콘셉트 아트란 무엇일까요?
- 콘셉트 아트는 아이디어를 디자인하는 시각 예술의 한 형태입니다. 우리는 우리가 목표로 하는 주제에 맞는 아이디어를 개념화하고 시각화합니다.
비디오 게임 테마에 대해 생각해 보겠습니다.
• 콜 오브 듀티 게임 = 군사 테마—따라서 군복을 입은 캐릭터를 만듭니다.
• 오버워치 = 미래 테마—캐릭터가 미래적인 옷을 입습니다.
• 앨리스 매드니스 리턴즈 = 판타지 호러—캐릭터가 무섭게 보입니다.
그 '무언가'를 정의해야 합니다.
이 그림에서 제 컨셉은 제가 산 이 상자 브라우니를 중심으로 돌아갑니다.
참고: 이 이미지는 제가 찍은 것입니다. 이 이미지는 제 것입니다 ;u; )//
이것은 스톡 사진이 아닙니다.
이 브라우니에 어울리는 캐릭터를 만들고 싶어요!
제가 생각한 키워드는 귀엽고 달콤해요.
그래서 귀엽고 달콤해 보이는 캐릭터를 만들어보려고 했어요

전체적으로 12개의 스케치가 완성되었습니다.
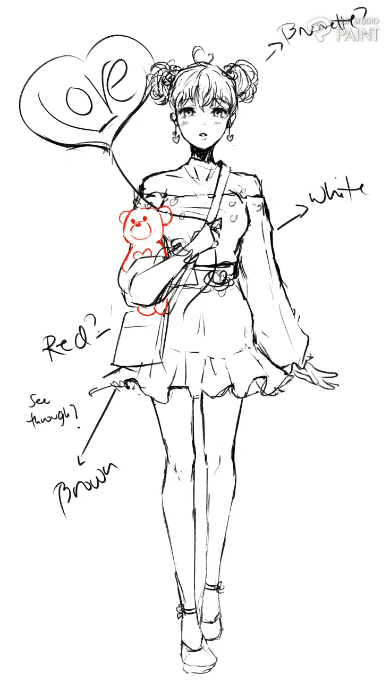
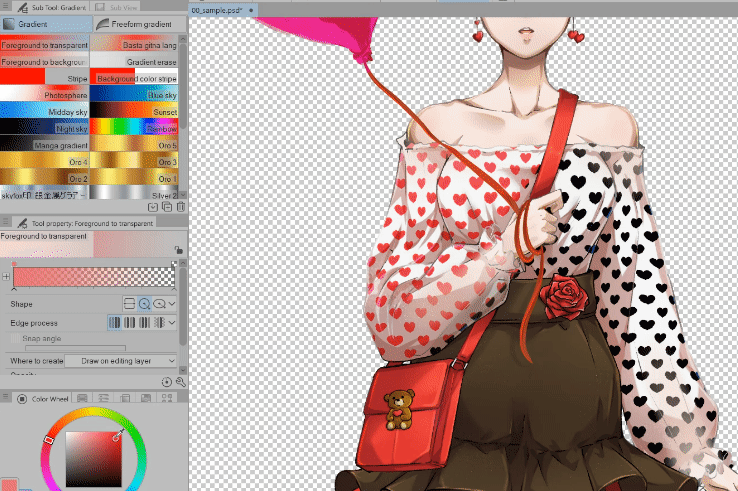
나는 내 마지막 디자인을 선택했다
• 머리카락 = 곰 사탕에서 나온 더블 헤어 번
• 장미 = 아이싱에서
• 귀걸이 = 아이싱에서
• 블라우스 패턴 = 아이싱에서
• 치마 = 래퍼/베이킹 페이퍼에서
• 가방 = 상자와 맞춰 정사각형으로 만들었습니다.
• 풍선 = LOVE 사탕을 풍선으로 만들었습니다.
> 색상 선택
색상 선택에 대한 작은 요령
이미지 참조를 열고 [필터] > [효과] > [모자이크]로 이동합니다.
그리고 슬라이더를 움직이기만 하면 됩니다.
모자이크 효과는 이미지를 사각형으로 나눕니다. 픽셀화된 효과를 만듭니다.
슬라이더 자체는 타일 크기라고 합니다. 따라서 값이 낮을수록 사각형이 작아집니다.
값이 높을수록 사각형이 커집니다
완료되면 OK를 클릭하세요!
이제 선택할 수 있는 색상 팔레트가 생겼습니다.
모든 색상을 사용할 필요는 없지만 참조 이미지에서 색상을 선택하는 것이 더 쉬워집니다.
> 자산 다운로드
브라우저에서 자산 라이브러리에 액세스할 수 있습니다.
또는 Clip Studio 앱을 열어서
Clip Studio PAINT 앱과 혼동하지 않도록 주의하세요.
왼쪽은 Clip Studio Paint입니다. 여기서 그림을 그리거나 애니메이션을 만듭니다.
오른쪽은 Clip Studio입니다. 여기서 계정, 자산, 팁, 질문에 액세스할 수 있습니다.
에셋을 다운로드하려면 브라우저에서 다운로드한다고 가정해 보겠습니다.
다운로드하려는 에셋을 선택합니다. > 다운로드를 클릭합니다. > 그러면 Clip Studio 앱을 열라는 메시지가 표시되고 > CLIP STUDIO 열기를 클릭합니다.
⭐CLIP STUDIO 열기를 클릭해야 에셋이 Clip Studio Paint에 다운로드되지 않습니다.
*여기서 다운로드하는 에셋은 예시일 뿐이며 여기의 일러스트레이션 예시에는 나타나지 않습니다.
그 후 Clip Studio 앱이 열립니다.
다운로드 상태를 보려면 설정 아이콘 > 데이터 전송을 클릭하세요.
다운로드가 완료되었습니다!
자료 관리에서 확인할 수 있습니다.
좋은 방법은 자산과 라이브러리를 정리하기 위해 특정 폴더에 넣는 것입니다.
원하는 경우 이름을 바꾸지만, 콘텐츠 ID 번호를 마지막에 유지하는 것이 훨씬 좋습니다.
> 텍스처/패턴 배치
그림에 패턴을 추가해 봅시다. 주로 블라우스에 패턴을 추가해 보겠습니다.
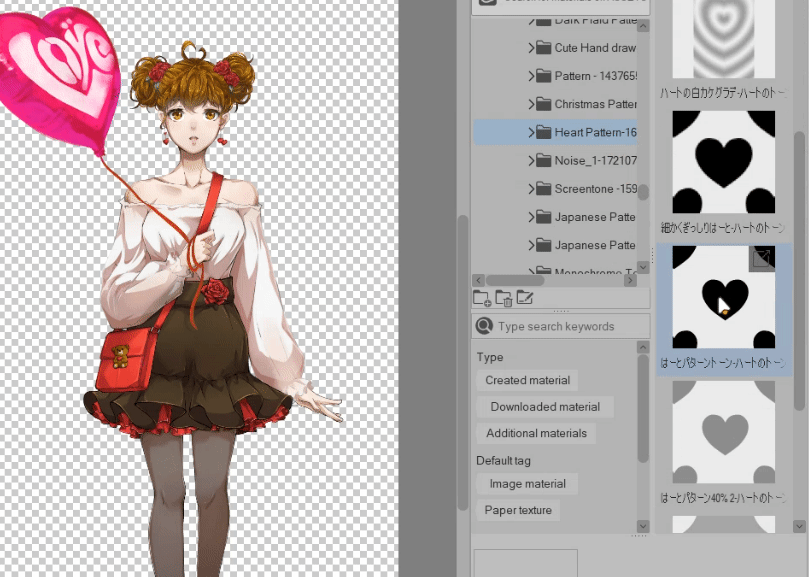
이미 그림이 열려 있는지 확인하세요 > 사이드 패널을 클릭하고 재료 탭을 확장합니다 > 다운로드로 이동합니다 > 재료를 찾습니다.
재료 패널을 찾을 수 없는 경우, [창] > [재료] > [재료: 다운로드]로 이동합니다.
이 예에서는 바로 여기 이 패턴을 사용하겠습니다.
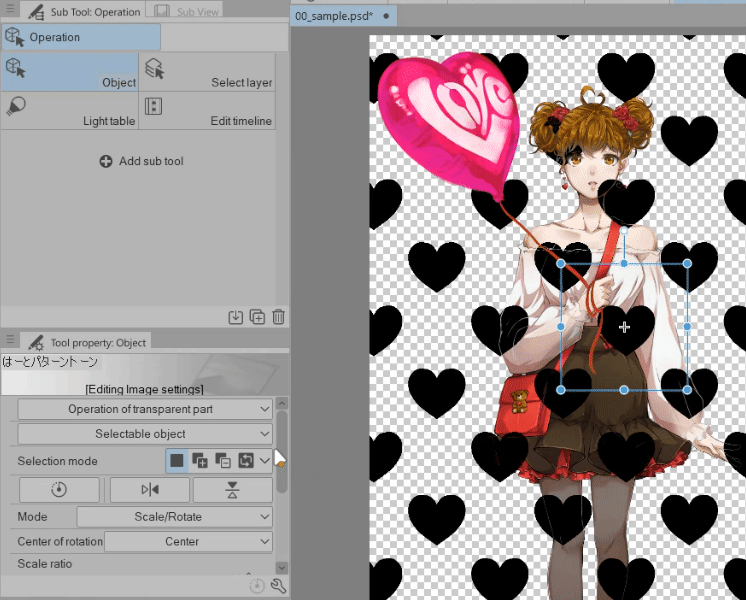
재료를 선택하세요 > 클릭하여 도면으로 드래그하세요.

도구 속성에서 크기를 조정할 수 있습니다.
[작업]에 있는지 확인하세요 > [도구 속성]으로 이동 > 스케일 비율 조정

또는 화면의 변환점을 사용하여 재료를 조정할 수 있습니다.

또한 텍스처/패턴을 올바른 레이어 순서에 배치하는 것을 기억하세요.
저는 패턴을 그림자와 하이라이트 아래에 배치하는 것을 선호합니다.
아래 레이어에 클립을 클릭하면 기본 색상 레이어에 클립됩니다.

완료되면 다음과 같이 표시됩니다.
우리는 도면에 자료를 배치했습니다. 다음으로 도면과 일치하도록 편집해 보겠습니다.
> 패턴 편집(Liquify)
이제 이 패턴을 편집해서 그냥 떠다니는 것처럼 보이지 않게 합시다.
1. 패턴 레이어를 마우스 오른쪽 버튼으로 클릭 > 래스터화
이렇게 하면 작동하게 되어 패턴을 편집할 수 있습니다.
2. 패턴 레이어를 다시 마우스 오른쪽 버튼으로 클릭 > 레이어 변환 > 표현식 색상을 색상**으로 변경
이렇게 하면 패턴에 색상을 지정할 수 있습니다.
원하는 경우 이름을 변경합니다.
완료되면 확인을 클릭합니다.
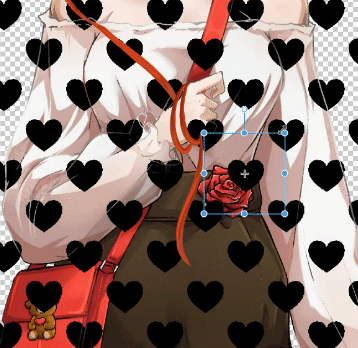
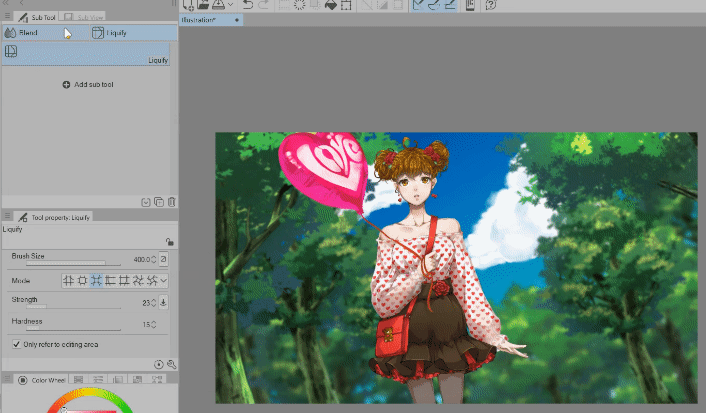
이제 패턴을 편집해 보겠습니다.
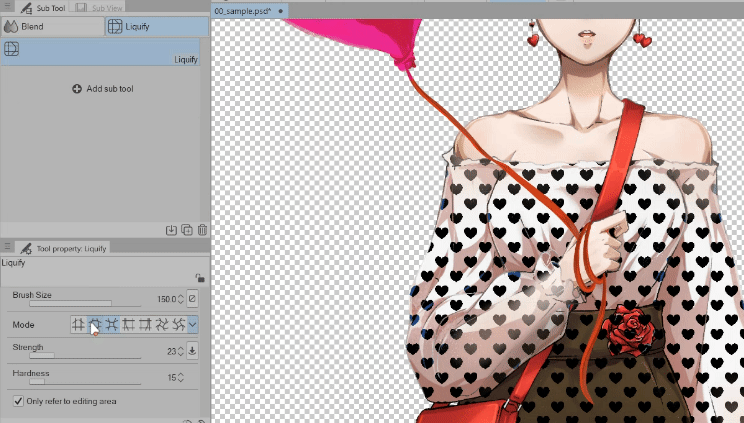
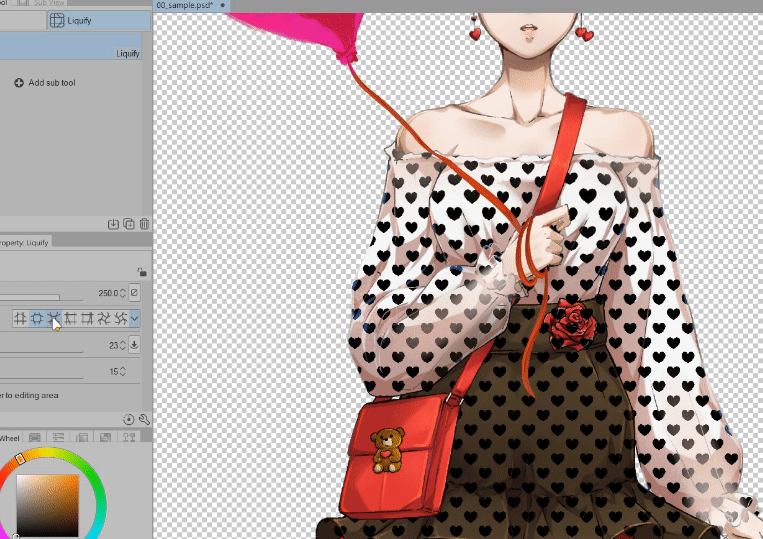
LIQUIFY 도구를 잡고 > 모드를 원하는 대로 변경하고 > 패턴을 조정하기만 하면 됩니다.

이것은 옷에 대한 패턴이며, 몸통은 평평하지 않다는 것을 기억하세요!
부피가 큰 부분도 있고, 늘어진 부분도 있고, 눌린 부분도 있습니다.
그 효과를 얻기 위해 패턴을 편집하고, 액화 기능을 사용하면 더 쉽습니다.
보통 부풀어 오른 소매와 가슴 부위에는 EXPAND를 사용합니다.
가슴 사이와 안으로 접힌 부위에는 PINCH를 사용합니다.
상완부에는 PUSH LEFT와 PUSH RIGHT를 사용하여 앞뒤로 움직입니다.
그런 다음 귀여운 효과를 위해 패턴이 매우 직선이기 때문에 TWIRL을 사용하여 무작위로 보이게 합니다.

다음!
이 패턴을 아주 빨리 마스크해서 블라우스에만 패턴이 적용되도록 합시다.
이것이 우리의 FLAT COLOR 레이어가 보이는 모습입니다.
모든 옷 색상은 하나의 레이어에 있으므로 아래 레이어에 클립을 사용하면 다른 색상에 영향을 미칩니다.
패턴의 영향을 블라우스만 받아야 하므로 해당 영역을 마스크합니다.
[자동 선택] > [레이어만 편집 참조]
FLAT COLOR 레이어에 있는지 확인하세요!
자동 선택의 영역 스케일링이 0(제로)인지 확인하세요
그리고 FLAT COLOR 레이어에 있는지 확인하세요. 블라우스를 선택한 다음 HEART 패턴 레이어를 클릭하고 레이어 마스크 만들기를 클릭합니다.
이렇게 하면 패턴이 다른 모든 영역에서 분리되어 선택한 영역에만 영향을 미칩니다.
> 패턴 색칠하기
이것은 선택 사항입니다.
패턴에 사용자 지정 모양을 제공하려는 경우.
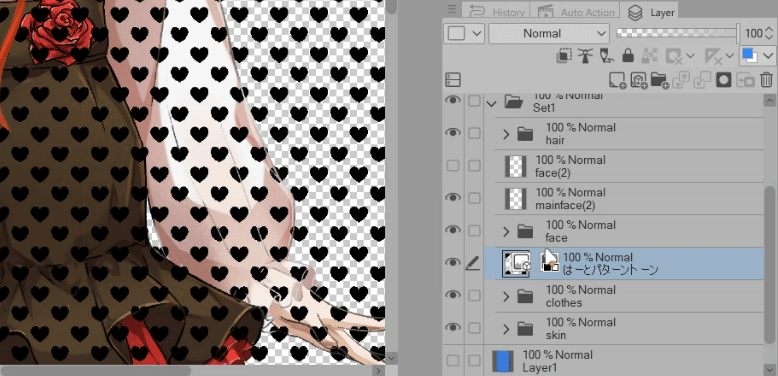
패턴 레이어를 선택합니다. > 투명 픽셀 잠금을 클릭합니다.
이와 같은 아이콘이 표시되어야 합니다(오른쪽 이미지). 그러면 레이어에 투명 픽셀이 잠겼다는 것을 알게 됩니다.
이제 브러시나 그래디언트 도구를 사용해서 패턴에 색을 칠해보세요.

그래디언트 도구를 사용하고 싶다면 다음과 같이 할 수도 있습니다.

완료되면 다음과 같습니다.
> 더 많은 요소 추가(브러시)
대략적인 스케치에는 풍선이 있다는 것을 기억하세요.
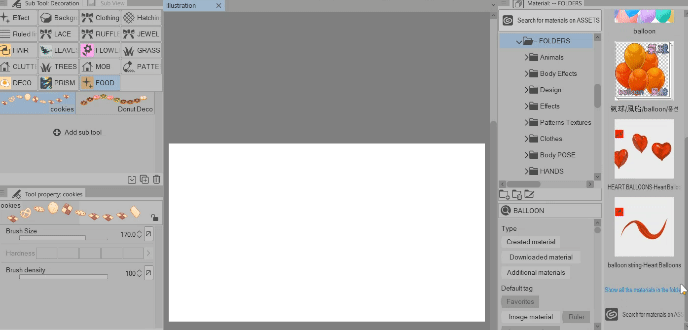
운이 좋게도 자산 라이브러리에서 브러시를 찾았습니다.
제가 목표로 하는 테마에 맞고 무료이기도 합니다!
먼저, 이 브러시를 하위 도구로 추가해 보겠습니다.
재료 사이드 패널을 엽니다. > 브러시를 수동으로 찾고 싶지 않다면 검색창에서 '풍선'을 검색하세요.
브러시를 클릭하고 소재 패널에서 브러시 패널로 드래그
브러시는 사용할 수 있도록 하위 도구로 배치해야 합니다.

이제 이 브러시를 사용할 수 있습니다!
[풍선 끈] 브러시로 같은 작업을 수행하세요. 나중에 사용하겠습니다.
* >브러쉬 정리하기
이건 짧은 주제일 뿐이지만, 브러시를 정리하고 싶다면.
아래를 보세요:
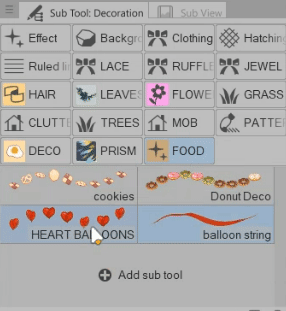
BALLOON 브러시는 FOOD 폴더 안에 있습니다. 음식이 아닙니다!!
별도의 폴더를 만들어 보겠습니다.
브러시를 패널 막대의 빈 공간으로 클릭하여 드래그하면 자동으로 폴더가 만들어집니다.

폴더 이름을 변경하려면 오른쪽 클릭 > 하위 도구 그룹 설정
원하는 이름으로 변경합니다.
좋아요!
브러시를 사용해서 돌아가자!
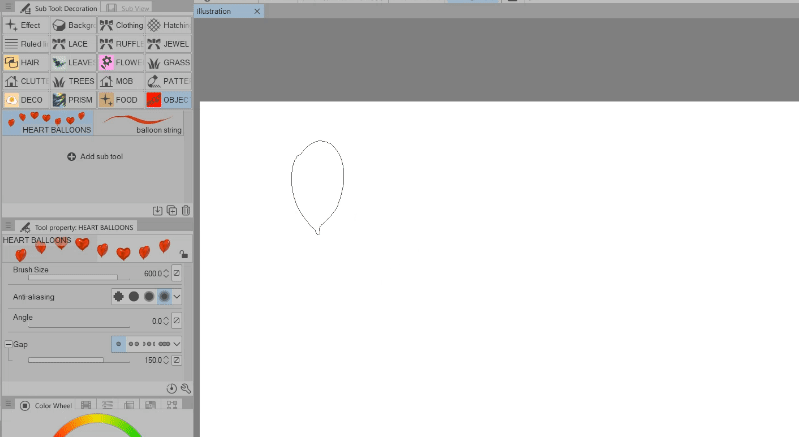
이제 브러시를 사용해 보겠습니다.
풍선 브러시는 매우 간단합니다.
원한다면 클릭해서 드래그하면 됩니다.

또는 키보드의 [ 및 ] 버튼을 사용하여 브러시 크기를 조정/변경할 수 있습니다.

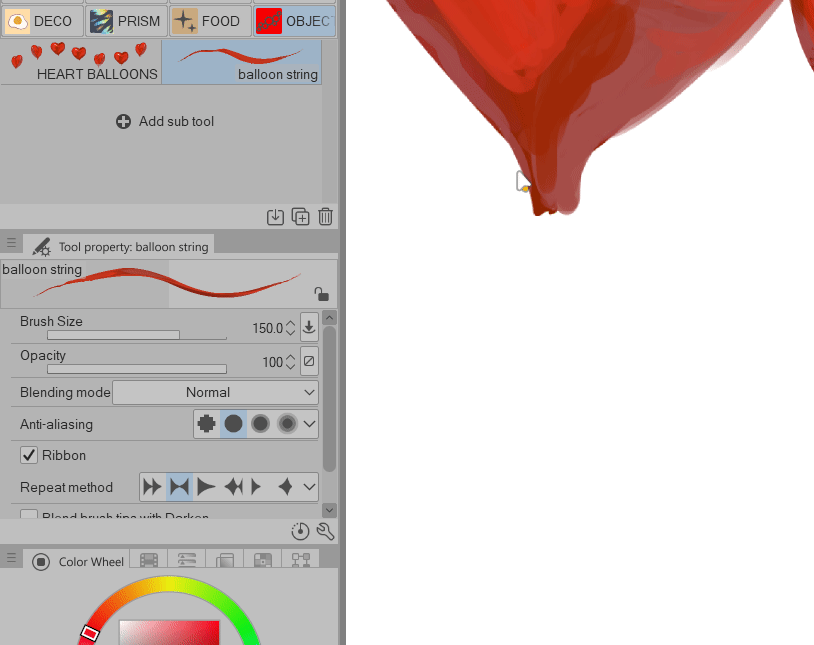
끈 브러시도 편리합니다.
우리는 스스로 만드는 것에 대해 걱정할 필요가 없습니다.

풍선의 끈을 만드는 데 작은 요령이 있습니다.
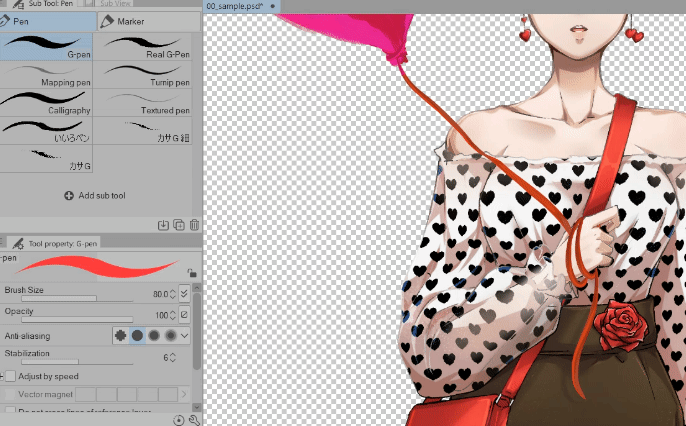
끈 브러시를 사용하여 X처럼 만들고
그리고 매달린 끈의 경우 > 브러시의 혼합 모드를 BACKGROUND로 변경
브러시의 혼합 모드를 BACKGROUND로 변경하면 우리가 만들 매달린 끈이 풍선 뒤에 있게 됩니다.
*같은 / 단일 레이어에서 작업하는 경우에만 이렇게 하세요.

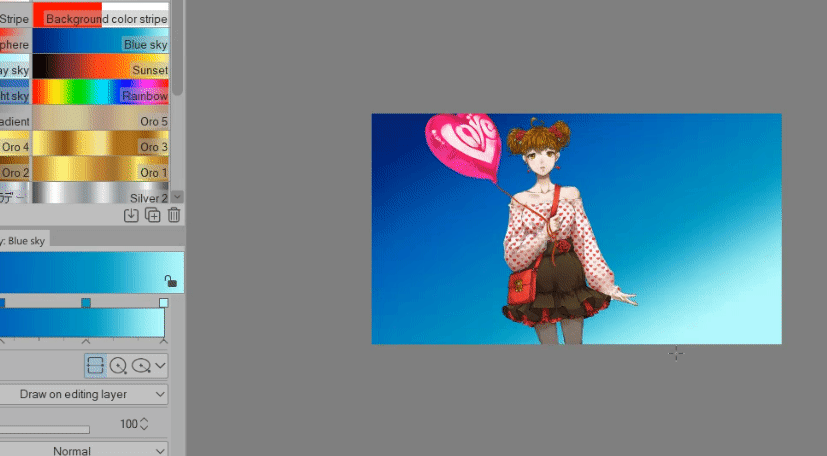
그리고 이제 캐릭터는 끝났습니다
풍선을 분홍색으로 만들고 LOVE 로고를 추가했습니다.
다음은 배경 작업을 해보겠습니다!
컨셉 아트 - 일러스트레이션
이 이미지에 대한 제 아이디어는 모바일 게임의 일러스트처럼 보이게 만들고 싶다는 것입니다. 사이드 스토리나 퀘스트를 받을 때처럼 갑자기 장면의 정말 자세한 일러스트를 받게 되는 거죠.
머릿속에 있는 장면의 초안을 몇 개 만들어 보세요.
제 아이디어는 그 남자가 떠났거나 그녀가 일어섰다는 것입니다.
이 예에서는 왼쪽 위의 초안을 사용하려고 합니다.
> 설정하기
시작해 봅시다.
Clip Studio Paint>를 엽니다. [파일] > [새로 만들기…] 또는 CTRL N을 클릭합니다.
저는 이것을 설정으로 사용하고 있습니다. 사전 설정이며, 이것은 단지 예시이고 웹 전용이므로 괜찮습니다.
인쇄용으로 작업하는 경우 해상도를 150-300으로 설정합니다.
완료되면 확인을 클릭하세요.
> 캐릭터 가져오기
이제 캐릭터를 임포트해 봅시다.
[파일] > [가져오기] > [파일 객체 만들기]로 이동
이제 파일을 선택하세요.
JPG나 PNG 파일은 사용하지 않을 겁니다. .CLIP 파일을 사용할 겁니다.
.Clip 파일을 파일 객체로 사용하면 나중에 편집하기가 더 쉬워집니다.
파일을 선택했으면 열기를 클릭합니다.
파일을 가져오면 이 텍스트 상자가 나타납니다. 기본적으로 파일 객체를 가져왔다는 것을 알려줍니다.
파일 객체로 가져온 이유:
⭐ 캐릭터 .Clip 파일을 편집하면 저장하면 일러스트레이션 파일에 자동으로 등록됩니다.
나중에 예를 들어보겠습니다.
다음으로는 [Operation] 도구 > [Object] 아래를 사용하여 캐릭터를 조정합니다.
스케일을 약간 늘리고 -7로 회전했습니다.
다음으로 하늘을 만들어 보겠습니다.
> 하늘
캐릭터 레이어 아래에 새 래스터 레이어를 만듭니다. [CTRL Shift N] > 이름을 SKY로 바꿉니다.
그라디언트 도구로 이동 > Clip Studio의 사전 설정인 Blue Sky를 사용합니다.
그리고 클릭하고 드래그하기만 하면 됩니다

이제 우리는 하늘을 갖게 되었어요!
> 나무
나무를 몇 개 더 추가해 봅시다!
저는 나무에 이 브러시를 사용할 겁니다:
새 래스터 레이어 만들기 [CTRL Shift N] > Sky와 Character 사이에 있는지 확인 > 이름을 TREE1로 변경
많이 만들게 될 테니까요.
나무 브러시를 그대로 사용하면 다음과 같이 보입니다.
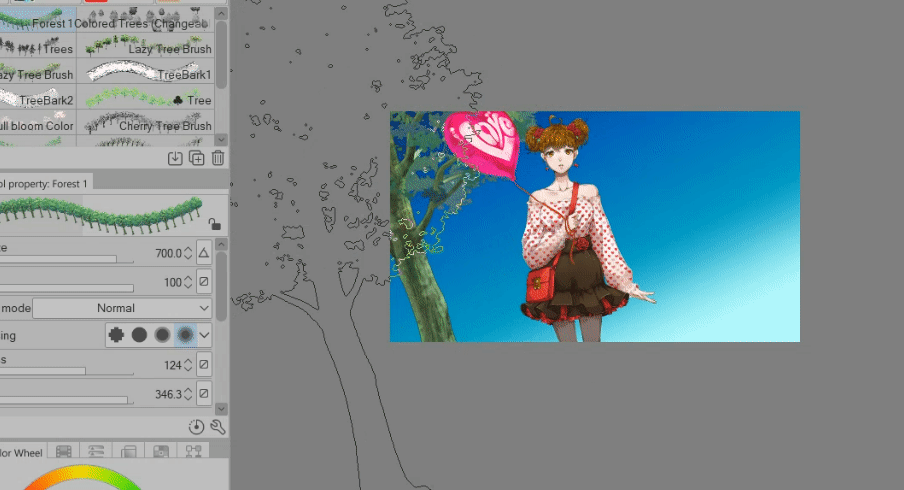
캐릭터가 각도에 있기 때문에 좀 이상해 보이네요. 그러니 이 브러시의 각도도 바꿔보죠.
[도구 속성]에서 각도를 약 346으로 변경합니다.
이제 나무를 사용할 때, 나무도 기울어집니다.
TREE1 레이어의 경우 — (거의) 전경 나무, 캐릭터에 가장 가까운 나무를 만들 것입니다 = 브러시를 더 크게 만듭니다.

좋아요! 다음 나무 배치.
새 래스터 레이어 만들기 [CTRL Shift N] > TREE1 아래에 있는지 확인
새 레이어 이름을 TREE2로 변경
이제 중간 크기의 나무를 만들어 보세요.
많을 필요는 없습니다.

마지막 나무 배치!
새 래스터 레이어 만들기 [CTRL Shift N] > TREE2 아래에 있는지 확인
새 레이어 이름을 TREE3으로 변경
이제 하늘 아랫부분을 덮기 위해 많은 것이 필요하므로 여기에 나무 획을 그릴 수 있습니다.
⭐브러시의 혼합 모드를 BACKGROUND로 변경합니다.
대머리/빈 영역을 남겨두면 작업이 더 쉬워집니다.

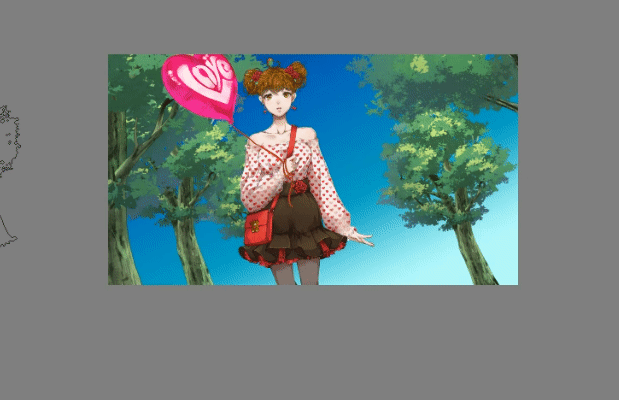
최종 이미지는 다음과 같습니다.
좋아 보이네요!
캐릭터에 초점을 맞추도록 약간 흐리게 처리해 보겠습니다.
TREE3가 선택된 상태에서 > [필터] > [흐리기] > [가우시안 흐림]으로 이동
강도를 45로 높입니다.
완료되면 확인을 클릭합니다.
이제 TREE2에서도 같은 작업을 해봅시다.
TREE2가 선택되었는지 확인합니다. > [필터] > [흐림] > [가우시안 흐림]으로 이동합니다.
강도를 25로 높입니다.
완료되면 확인을 클릭합니다.
마지막은 TREE1입니다.
TREE1이 선택되었는지 확인합니다. > [필터] > [흐림] > [가우시안 흐림]으로 이동합니다.
강도를 15로 높입니다.
완료되면 확인을 클릭합니다.
색상도 편집할 수 있습니다.
이 나무 브러시는 컬러로 제공되었지만 불행히도 제가 원하던 녹색 음영이 아니므로 변경하겠습니다.
TREE3 선택 > [편집] > [음색 보정] > [톤 곡선]으로 이동

저는 필요에 따라 색상을 조정합니다.
더 어두운 그림자와 중간 톤, 더 밝은 하이라이트.
TREE2와 TREE1의 톤도 편집합니다.
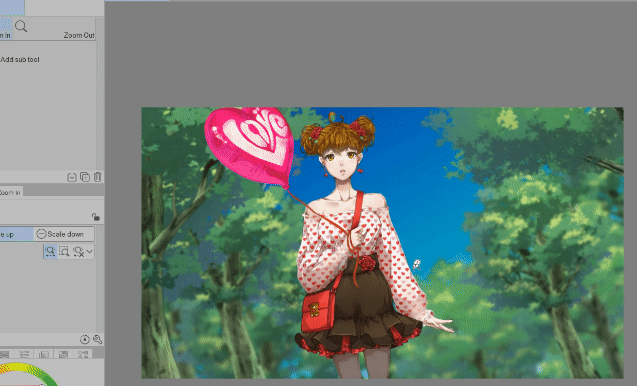
그리고 이것이 나무의 톤을 편집한 후의 결과입니다.
> 구름
구름을 만들어 봅시다
새로운 래스터 레이어를 만듭니다. [CTRL Shift N] > TREE3 아래에 있는지 확인합니다. 또는 SKY 레이어 위에 있는지 확인합니다.
이름을 CLOUD로 바꿉니다.
저는 이 브러시를 사용할 것입니다:
매우 간단합니다. 해당 영역을 가리키고 클릭하기만 하면 구름이 생깁니다.
원하는 크기가 나오지 않는 경우, CTRL T를 눌러 수동으로 구름을 변형**하면 됩니다. 변형점을 사용합니다.
원하는 경우 크기를 조정하고 회전합니다.
구름 위의 파란색 음영이 너무 강해서 수정해 보겠습니다.
[편집] > [음색 보정] > 색조/채도/광도 또는 CTRL U로 이동하세요.
저는 채도를 낮추고 광도를 높였습니다.
그런 다음 구름을 흐리게 처리합니다.
원하는 블러 브러시를 사용하거나 가우시안 블러를 사용할 수 있습니다.

이제 구름에 대한 설명은 끝났습니다!
> 몹 / 배경 캐릭터
몹 캐릭터를 추가해 봅시다. 배경 캐릭터입니다.
새 래스터 레이어 만들기 [CTRL Shift N] > 캐릭터 레이어 바로 아래에 있는지 확인
이름을 MOB BG로 변경
저는 이 몹 브러시를 사용할 것입니다:
나무에서 한 것과 같은 각도 회전을 합니다.
이렇게 하면 몹이 기울어집니다.
원하는 만큼 배경 문자를 추가하세요. 제가 얻은 결과는 다음과 같습니다.
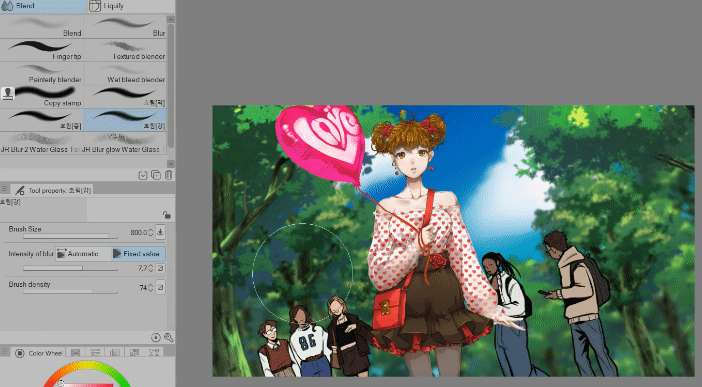
다음으로 몹을 흐리게 처리합니다.
여기서 브러시를 사용하여 제어하고 수동으로 흐리게 처리할 수 있습니다.
이 브러시를 사용합니다.
그리고 배경 문자를 흐리게 처리합니다.

이것이 우리의 이전과 이후입니다:
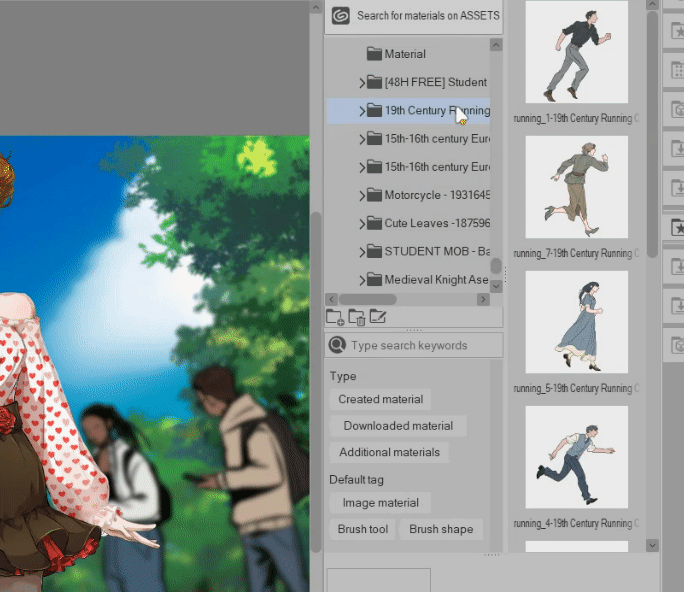
다음으로, 내가 만든 초안에 기반하여 '달리는 녀석'을 추가해 보겠습니다.
이것이 우리의 전경 몹이 될 것입니다.
이 몹을 여기서 사용할 것입니다:
소재 패널을 열고 > 소재를 찾습니다.
캔버스로 클릭하고 드래그합니다.
브러시 세트에 포함된 이미지 소재를 사용합니다.

달리는 남자 레이어가 캐릭터 레이어 위에 있는지 확인하세요
그는 전경 몹입니다! 그를 위에 두세요!!
이미지 소재(달리는 남자)를 선택한 상태에서 > CTRL T를 눌러 이미지를 변형합니다.
크기를 키우고 크게 만듭니다.
그는 전경 캐릭터입니다! 그를 크게 만듭니다!
또한 캔버스 바깥에 거의 두세요. 왜냐하면 우리 장면은 그가 도망치는 장면이기 때문입니다.
이미지 소재의 크기를 늘린 후 지연되는 느낌이 드는 경우.
⭐ CTRL A(모두 선택) > 그런 다음 CTRL C(복사) > 그런 다음 CTRL V(새 레이어에 붙여넣기)
—- 기본적으로 현재 화면에 있는 것(남자의 팔과 엉덩이)을 복사하여 붙여넣었습니다(남자의 팔과 엉덩이만). 따라서 해당 이미지 소재의 다른 모든 요소를 제거했습니다.
—- 캔버스 밖에 있는 과도한 이미지로 인해 파일이 무거워지고 지연될 수 있습니다.
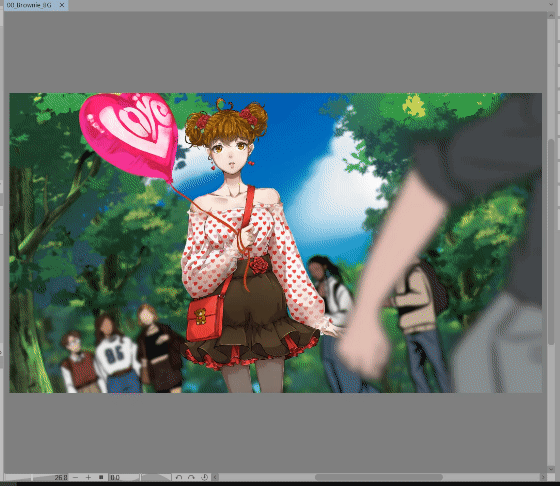
이제 이미지는 다음과 같습니다.
그를 흐리게 처리해서 주요 초점이 캐릭터가 되도록 합시다.
달리는 남자 레이어를 선택한 상태에서 > [필터] > [흐리기] > [가우시안 흐림]으로 이동
강도를 100으로 설정
완료되면 확인을 클릭하세요.
> 파일 객체(문자 파일) 업데이트
중간쯤에 캐릭터를 업데이트해야 한다고 합시다.
그럼 그렇게 합시다.
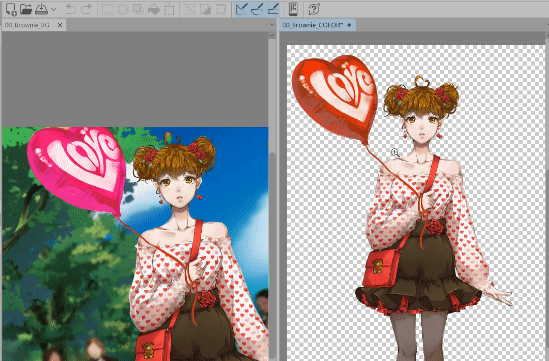
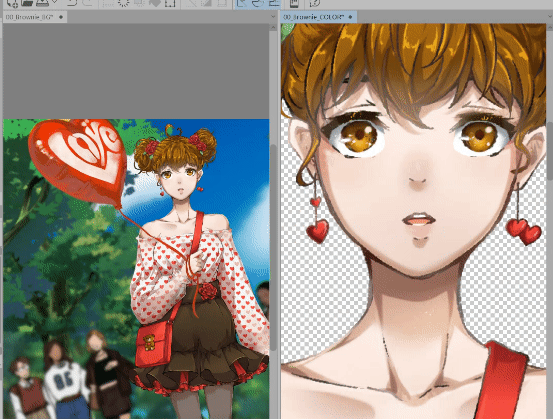
캐릭터 레이어를 마우스 오른쪽 버튼으로 클릭 > 파일 객체 > 파일 객체의 파일 열기
그러면 캐릭터 .clip 파일이 열립니다.
나란히 놓아서 업데이트가 진행되는 것을 볼 수 있습니다.

예를 들어, 풍선을 빨간색으로 만들어 봅시다.
캐릭터 .clip 파일에서 빨간색으로 만들면 > 해당 파일(캐릭터 파일)을 저장한 후 > 모든 업데이트가 일러스트레이션 파일에 자동으로 반영됩니다.

얼굴도 편집했어요

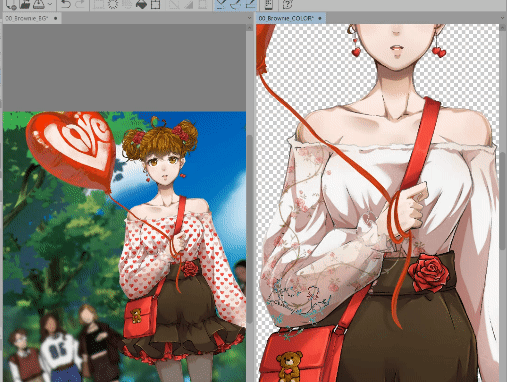
또한 이 브러시를 사용하여 블라우스의 패턴을 업데이트했습니다.

색상/채도/광도 또는 CTRL U를 사용하여 꽃 패턴의 색상을 편집했습니다.
광도를 낮추고 채도를 높입니다.
그리고 이것이 우리의 BEFORE와 AFTER입니다.
> 색상 교정 + 톤 편집
그 후에 색상 보정을 좀 했습니다.
또한, 달리는 남자 레이어로 돌아가서 그 레이어를 선택합니다. > [편집] > [음색 보정] > [톤 커브]로 이동합니다.
그를 더 어둡게 만듭니다.
그림에 맞는 색상을 수정하세요.
⭐작은 팁: 전경은 더 어두운 값입니다. | 중간 지대는 중간/정상 값입니다. | 배경은 더 밝은 값입니다.
몇 가지 색상 조정 후, 저는 다음과 같은 결과를 얻었습니다.
뒤쪽 건물은 여기에서 본 것입니다:
햇빛/프리즘은 여기에서 옵니다:
타임랩스를 보고 싶으시다면 여기를 클릭하세요:
전체적으로 이 작업을 하는 데 30분이 걸렸습니다.
그게 다예요!
우리는 에셋만 사용해서 전체 배경 일러스트레이션을 만들었어요!
그리고 30분 만에요! 덕분에 일이 더 쉬워졌어요.
에셋 라이브러리에서 얻을 수 있는 자료를 사용하는 방법에 대한 아이디어를 얻을 수 있기를 바랍니다.
일부 에셋은 유료입니다.
하지만 정말 좋은 투자입니다!
직접 시도해보시길 바랍니다!
























댓글