웹툰 만들기 초보자 가이드!
[가] 소개
안녕하세요 신발입니다! 이 튜토리얼에서는 웹툰을 만들기 위해 알아야 할 기본 사항이나 알아야 할 사항을 보여줍니다. 이 튜토리얼에서 사용한 모든 도구/자산은 무료이며 CLIP STUDIO ASSETS 스토어에서 찾을 수 있습니다.
웹툰을 재미있게 만드는 것은 각자의 개성과 창작자의 스타일이기 때문에 내 예술적 과정을 자세히 설명하지 않고 어떤 도구를 사용해야 하는지, 3D 모델과 2D 일러스트레이션을 혼합하는 방법 등의 기술적인 세부 사항만 설명합니다.
저는 전문가가 아니며 취미로 웹툰을 만들 뿐입니다. 이 튜토리얼에서 말하는 모든 내용은 제가 직접 학습한 내용을 기반으로 합니다. 이 튜토리얼에서 몇 가지 팁을 즐기고 배우기를 바랍니다! :NS
[B] 캔버스 만들기
[참고] 웹툰은 휴대폰으로 자주 보는 디지털 만화입니다. 특정 장면에서 작업할 때 혼동되거나 길을 잃지 않도록 더 긴 캔버스에서 작업하는 것이 좋습니다. 또한 이야기의 분위기나 분위기를 조성하는 데 도움이 됩니다.
1) 캔버스 만들기
먼저 왼쪽 상단 명령 모음에서 [새로 만들기]를 클릭하여 새 캔버스를 만듭니다.
[파일]로 이동하여 [새로 만들기]를 선택하거나 키보드에서 [CTRL + N]을 눌러 새 캔버스를 만들 수도 있습니다.
창이 열리면 [너비] 및 [높이]로 이동하여 캔버스 크기를 변경합니다. 웹툰의 표준 크기는 800x1280px이지만 더 긴 캔버스에서 작업하는 것을 선호합니다. 내가 사용하는 캔버스는 800x7680px로 800x1280px 캔버스의 6페이지입니다.
*[자르기]는 페이지가 완성되면 논의될 것입니다!
2) 프리셋 생성
휴지통 아이콘 옆에 있는 아이콘을 클릭합니다. 이렇게 하면 캔버스가 사전 설정에 저장되므로 다음에 캔버스 크기를 수동으로 입력할 필요가 없습니다. 웹툰을 만들려면 많은 페이지가 필요하므로 작업량을 줄일 수 있습니다.
창이 열리면 프리셋 이름을 [WEBTOON]으로 변경하고 [확인]을 클릭합니다.
이제 캔버스가 준비되었습니다!
[C] 패널링 / 패널 만들기
[참고] 대화나 장면에 대한 대본이 있어야 하는 것이 중요합니다. 그렇지 않으면 웹툰의 흐름이 이상하고 부자연스러워 보일 수 있습니다. 미리 종이에 장면을 스케치하는 것도 패널을 계획하는 데 도움이 됩니다.
1) 패널 제작 방법
먼저 [보기]로 이동하여 [격자]를 선택하거나 키보드에서 [CTRL + E]를 누르십시오.
[격자에 맞추기]가 켜져 있는지 확인하십시오. 명령 모음에서 찾을 수 있습니다.
이 기능을 사용하면 패널이 균형 있고 깔끔해 보이지만 자신의 예술적 스타일에 맞게 패널을 비대칭으로 만들고 싶다면 이 단계를 건너뛰어도 됩니다. 웹툰의 재미는 역시 웹툰만의 독특한 스타일!
패널을 만드는 방법에는 두 가지가 있습니다.
하나는 [테두리] 도구를 사용하는 것이고 다른 하나는 [도형] 도구를 사용하는 것입니다.
[테두리 테두리] 도구를 사용하면 패널의 마스크가 자동으로 만들어지기 때문에 더 자주 사용합니다. 이렇게 하면 선이 패널을 통과하지 않습니다.
경우에 따라 다른 분위기나 장면으로 전환되는 패널에도 [그림] 도구를 사용할 수 있습니다. 당신이 선호하는 것을 실험해보세요!
[테두리] 도구를 사용한 패널.
[그림] 도구를 사용한 패널.
2) 패널 기획
여기서 스크립트를 준비하는 것이 중요해집니다.
미리 준비한 스크립트를 사용하여 패널을 스케치합니다. 이 페이지는 내 스크립트의 한 문장일 뿐입니다. 대본은 [“주인공이 편지를 찾아서 읽고 운다.]
[참고] [내비게이터]를 열면 패널 배치에 도움이 됩니다. 웹툰은 모든 패널 뒤에 "여백"이나 공백이 필요합니다. 그렇지 않으면 어수선하고 지저분해집니다. 여백은 이야기의 분위기를 조성하고 분위기를 조성하며 읽기 흐름을 쉽게 만드는 데 도움이 됩니다.
패널이 서로 너무 가까우면 독자가 읽기 어려울 것입니다.
3) 패널 조정
[그리드]를 다시 엽니다. 패널이 너무 가깝고 그 사이에 공간이 충분하지 않기 때문에 장면을 두 페이지로 나누기로 결정했습니다.
*캔버스가 너무 길어서 한 페이지의 완성품만 대신 보여드리겠습니다. 어차피 이 웹툰의 전체 내용은 아니므로 다른 페이지는 보여주지 않아도 괜찮습니다!
[선택 영역] 도구를 사용하여 [사각형]을 선택합니다.
그리드를 기준으로 최소 3-4개의 상자 간격을 두고 패널을 조정합니다. 나는 또한 캐릭터가 편지를 읽으려고 생각하는 새로운 패널을 추가하여 이후 캐릭터의 분위기를 설정할 수 있습니다.
4) 패널 마무리
패널이 계획되고 스케치가 수정되었으므로 이제 패널을 정렬할 수 있습니다. [프레임 테두리] 설정에서 [프레임 내부 채우기]가 선택되어 있고 스케치 레이어의 불투명도가 낮아졌는지 확인합니다.
[참고] 패널의 균형을 유지하려면 명령 모음에서 [Snap to Grid]가 활성화되어야 함을 기억하십시오.
그리드를 따라 패널을 만듭니다. [프레임 테두리] 도구는 자동으로 마스크를 만들고 새 패널의 레이어를 설정합니다. 스케치를 볼 수 있도록 눈 아이콘을 클릭하여 [프레임 배경] 레이어를 숨깁니다.
*배경 생성에 필요한 [프레임 배경] 레이어는 삭제하지 마세요!
[테두리 테두리] 설정 레이어를 선택하면 패널이 흰색으로 변하므로 그 부분만 그릴 수 있습니다.
[D] 선화 및 3D 모델 추가
자주 등장하는 아이템에 3D 모델을 사용하면 시간을 절약하고 다양한 장면의 각도를 쉽게 수정할 수 있습니다!
테이블에는 CLIP STUDIO ASSETS의 무료 3D 모델을 사용했습니다. 작업 중인 패널의 세트 레이어로 3D 모델을 드래그하기만 하면 됩니다. 많은 웹툰 작가가 에셋 스토어에서 에셋을 다운로드하지만 3D 프로그램을 사용하여 자신의 3D 모델을 만드는 사람도 있습니다.
CLIP STUDIO PAINT에서 3D 모델의 사용을 최적화하는 방법에 대해 자세히 알고 싶다면 CLIP STUDIO TIPS에 많은 튜토리얼이 있습니다!
꽃병은 [자]도구의 [대칭자]를 사용했습니다. 행 수를 2로 설정합니다.
내가 사용한 3D 모델은 여기에서 다운로드할 수 있습니다.
채우기 양동이와 함께 사용할 수만 있다면 어떤 펜이든 편안하게 사용해도 됩니다. [용지] 레이어를 선택하면 마스크 없이 캔버스 전체를 빠르게 볼 수 있습니다.
이제 라인 작업이 완료되었습니다!
[E] 기본 색상 추가
1) 색상 세트 만들기
웹툰을 만들 때는 여러 캐릭터에 대해 같은 색을 반복해서 사용해야 하므로 [컬러 세트]를 만들어 두면 색이 일정하게 유지되는 것이 좋습니다. 스패너 아이콘을 클릭하여 새 색상 세트를 만듭니다.
[새 설정 추가]를 클릭하고 원하는 대로 새 색상 세트의 이름을 지정합니다. 이 경우 "WEBTOON COLOR SET"으로 이름을 지정한 다음 확인을 클릭합니다.
[색상환]으로 이동하여 색상을 선택한 다음 휴지통 옆에 있는 아이콘을 클릭하여 새 색상을 추가합니다.
*체크 상자를 클릭하면 색상이 투명해지기 때문에 [새 색상 추가]를 클릭하기 전에 원하는 색상이 하늘색으로 강조 표시되는지 확인하십시오.
2) 채우기 도구 사용 / 기본 색상 추가
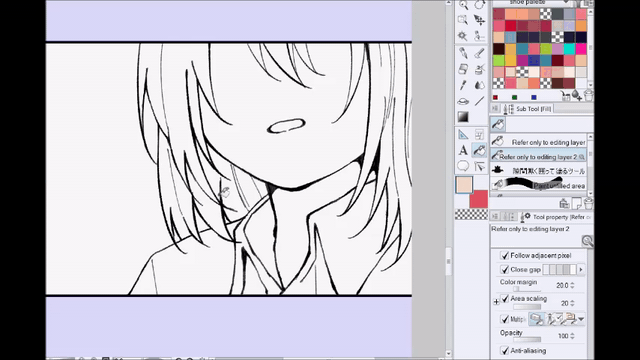
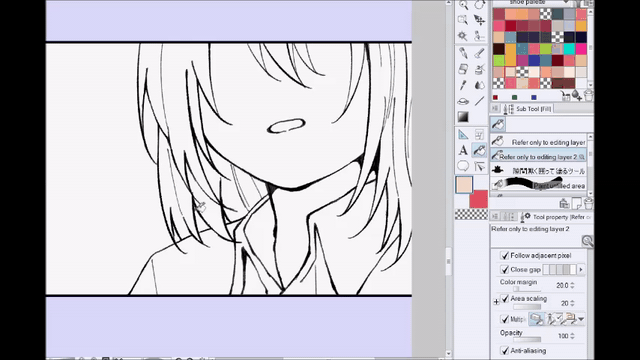
색상을 빠르게 채우는 방법에는 2가지가 있습니다. 이 버킷 도구는 선 작업에 따라 색상을 채울 수 있는 [편집 레이어만 참조] 도구를 사용할 수 있습니다.

올가미 스타일의 버킷 도구를 사용하는 다른 방법도 있습니다. 이 도구를 사용하면 색칠하려는 영역을 그릴 수 있습니다. 선을 너무 많이 사용하지 않거나 색칠할 영역이 큰 경우 사용하는 더 나은 버킷 도구입니다.
나는 채워진 머리카락의 일부를 지우기 위해 체크 무늬 색상 상자를 선택한 상태에서 [편집 레이어만 참조] 버킷 도구를 사용했습니다.

내가 사용한 Lasso-Bucket 도구는 여기에서 다운로드할 수 있습니다.
저는 이 두 가지 버킷 도구를 서로 바꿔서 사용하지만 가장 적합한 도구를 자유롭게 사용해 보세요!
이제 전체 페이지에 색상이 지정되었습니다. 드디어 웹툰같다!
[바] 배경 추가
기본 색상을 추가한 후 음영을 시작한다고 생각할 수 있지만 먼저 배경을 추가하는 것을 선호합니다. 이렇게 하면 장면에 사용할 조명에 따라 음영을 결정할 수 있습니다.
배경을 2가지 유형으로 구분합니다.
하나는 위치 배경 또는 실제 장소입니다. 방, 공원, 교실 등이 될 수 있습니다. 그리고 다른 하나는 분위기 배경입니다. 이러한 종류의 배경은 일반적으로 단색, 그라디언트 또는 패널에서 캐릭터의 현재 상태를 보여주는 것입니다!
1) 위치 배경
먼저 벽과 바닥을 구분하기 위해 일부 부품을 줄 지어주었습니다. 직선을 만들거나 단순히 눈금자를 만들려면 키보드에서 [Shift]를 누르고 있습니다. 그런 다음 기본 색상을 추가했습니다.
바닥에는 ASSETS 페이지의 다른 3D 모델을 사용했습니다. 모델을 [바닥] 기본 레이어 위로 드래그하기만 하면 됩니다.
그런 다음 [아래 레이어에 클리핑]을 선택합니다. 3D 모델은 동일한 세트 레이어에서 사용한 3D 모델의 관점을 자동으로 따릅니다. 그렇기 때문에 라인 작업을 수행하는 즉시 항목의 3D 모델을 추가해야 합니다.
이제 [테두리 배경] 레이어에 대해 동일한 과정을 반복합니다. 이번에는 버킷 도구를 사용하여 레이어를 채우고 밝은 복숭아 색으로 칠한 다음 [아래 레이어에 클리핑]을 선택했습니다. 이제 우리는 벽도 채색했습니다!
바닥에 대한 3D 모델은 여기에서 다운로드할 수 있습니다.
이 패널의 경우 [Figure] 도구를 사용했습니다. 패널이 열려 있고 버킷 도구를 사용할 수 없기 때문에 마지막 패널에서 벽의 색상이 페이드 인되도록 에어브러시를 대신 사용했습니다.
이 배경색은 종종 위치가 변경되었거나 캐릭터의 기분이나 감정이 변경되었거나 특정 장면을 강조하기 위한 전환으로 사용됩니다.
이런 종류의 배경색을 사용하는 방법은 많이 있습니다!
2) 분위기 배경
아직 대사가 없어서 무슨 내용인지 분간하기 힘들죠?
반짝임 효과가 있는 핑크 그라디언트를 사용하여 주인공이 러브레터를 기대하고 있는 것일 수도 있습니다.
또는 편지에 위협적인 내용이 포함되어 있어 주인공이 읽기를 주저하는 것일 수도 있습니다.
[참고] 스크립트로 돌아가서 캐릭터의 톤을 결정하십시오. 그들은 분노로 싸우고 있습니까? 그들은 좌절감에 소리를 지르고 있습니까? 대본(발생할 장면 및 대화)에 따라 사용할 색상과 조명을 일치시키는 것을 잊지 마십시오.
대사가 전혀 없는 '고요한 웹툰'도 있지만, 독자들은 여전히 색상을 통해 이야기가 전달하는 바를 알 수 있습니다.
밝고 어두운 색상을 사용하면 많은 감정을 전달할 수 있습니다. 단순히 색상을 사용하여 우리는 이야기를 할 수 있습니다!
[TIP] 색상 이론에 대해 읽으면 색상이 나타낼 수 있는 다양한 감정을 배우는 데 도움이 됩니다. 몇 가지 일반적인 색상 표현은 다음과 같습니다.
사랑을 위한 레드
행복을 위한 노란색
슬픔을 위한 파란색
감성적인 핑크
우울을 위한 바이올렛
내가 사용한 효과 브러시는 여기에서 다운로드할 수 있습니다.
배경을 흰색으로 두면 독자가 특정 동작이나 대상에 집중하기를 원할 수 있습니다. 이때 주인공은 편지를 집기로 결정!
[G] 음영 및 조명
회색빛이 도는 핑크색을 사용하여 [곱하기] 모드에서 새 레이어를 만들고 에어브러시를 사용하여 바닥과 3D 모델의 색상을 혼합했습니다.
원하는 스타일에 따라 음영을 추가하십시오.
[TIP] 쉐이딩은 위의 단계와 같은 과정을 사용합니다. 나는 회색을 선택하고 레이어를 [곱하기]로 설정하고 모든 개체에 그 색상을 지정합니다! 웹툰의 모든 개체에 대해 다른 음영 색상을 사용하는 것은 시간이 많이 걸립니다. 미인 장면이나 중요한 장면이 아니면 보통 [곱하기]에서 레이어를 설정하고 같은 색상을 음영 처리에 사용합니다.
이를 통해 3D 모델이 2D 일러스트레이션과 천천히 혼합됩니다!
조명도 마찬가지입니다. 하나의 조명 색상을 사용하여 [스크린] 또는 [소프트 라이트]로 설정합니다. 에어브러시를 사용하여 빛이 들어올 것 같은 부분을 음영 처리합니다.
이제 이 패널 세트 레이어의 모든 레이어 위에 다른 [곱하기] 레이어를 추가합니다.
[참고] 이 단계를 수행할 계획이라면 다른 모든 패널에서 동일한 색상을 사용하는 것이 중요합니다. 그렇지 않으면 색상이 일관되지 않게 보일 것입니다. 물론 다른 색상을 사용하는 데에 예술적, 상징적 의미가 있다면 괜찮지만 전체적인 일관성을 위해 같은 색상을 사용하세요!
위와 같은 방법으로 나머지 패널을 채색한 후 페이지는 다음과 같습니다.
[H] 최종 세부 사항 추가 / 대화
일부 패널에서 특정 세부 정보가 사라진 것을 보셨을 것입니다. 좋아요! 꽃병과 편지 자체가 없습니다. 모든 패널의 모든 작은 개체를 그리는 데 너무 많은 시간이 걸리기 때문에 나는 일반적으로 마지막과 같은 작은 세부 사항을 추가합니다.
물론 이것도 제 취향입니다. 초기에 세부 정보를 추가하려면 귀하에게 달려 있습니다!
1) 작은 개체 추가 + 선화 고정
3D 모델의 일부는 여전히 너무 "뻣뻣"하거나 부자연스러워 보이기 때문에 선화를 수정하고 다른 세부 사항을 추가하겠습니다.
[참고] 이 단계는 시간이 많이 걸리고 작업이 추가되므로 선택 사항이지만 선화의 색상도 변경합니다. 선화 레이어 위에 새 레이어를 만들고 [아래 레이어로 클리핑]을 선택하면 됩니다.
꽃병에 나뭇잎을 추가하고 선화의 색상을 변경하고 3D 모델에 선화를 추가했습니다. 이제 전후를 살펴보십시오.
2) 효과 추가
사용하는 일부 인기 있는 효과는 특정 개체에 강조 또는 초점을 주기 위해 [흐림] 또는 효과 선을 추가하는 것입니다.
글자를 강조하기 위해 [흐림]을 사용한 예.
글자를 강조하기 위해 효과선을 사용한 예.
또한 장면의 관심 지점을 보여줍니다. 이번에는 배경(표와 글자)이 흐려지는 반면 주인공은 선명하다.
3) 효과 브러시 사용
앞서 링크한 효과 브러시를 사용하여 더 많은 반짝임 효과를 추가하여 패널을 "몽환적이거나 우울하게" 보이게 했습니다.
4) 대화 추가
다시 말하지만, 나는 미리 작성된 스크립트를 가지고 있습니다. 스크립트에 따라 그에 따라 말풍선을 배치합니다.
[말풍선]도구에서 말풍선을 이용해 말풍선을 만들 수도 있고, 펜으로 그려서 채워넣을 수도 있어요!
[TIP] 다양한 말풍선의 일반적인 사용:
일반 말풍선: 대화/누군가가 말하는 것을 표시하는 데 사용됩니다.
[타원 풍선] 도구와 [말풍선 꼬리] 도구를 사용하여 만들었습니다.
내면의 독백 말풍선: 캐릭터의 내면의 목소리나 내레이션을 보여줄 때 사용합니다. [풍선] 도구 옆에 있는 [플래시] 도구 아이콘을 클릭하면 나타나는 [고밀도 플래시]를 사용하여 만들었습니다. [Fill center]가 선택되어 있고 [Toning]이 꺼져 있는지 확인하십시오.
생각/생각 말풍선: 생각이나 캐릭터가 무언가에 대해 생각할 때 사용합니다. 위의 말풍선과 거의 같지만 저는 이것을 더 자주 사용하고 다른 하나는 캐릭터가 장면 내레이션을 할 때 사용하는 경향이 있습니다.
[TIP] 글꼴을 사용하여 캐릭터의 목소리 톤을 전달합니다. 캐릭터가 단어를 통해 느끼는 것을 보여주는 데 도움이 되도록 다운로드할 수 있는 무료 글꼴이 많이 있습니다. 예를 들면 다음과 같습니다.
긴장으로 인해 캐릭터의 목소리가 떨리는 모습을 손글씨로 표현했습니다. 나는 또한 말풍선 외부에 텍스트를 추가하여 "사후 생각"을 추가했습니다.
[레이어 속성]에서 [테두리 효과]를 선택하여 생각한 텍스트에 흰색 테두리를 주었습니다.
5) 음향 효과 추가
웹툰은 만화와 마찬가지로 음향 효과를 사용하여 현재 장면에 대한 힌트를 제공합니다. 예를 들어, 캐릭터가 달리고 있을 때 'THUD, THUD, THUD' 사운드 효과가 있을 것입니다.
여기에 주인공의 심장이 빠르게 뛰는 것을 보여주기 위해 'THROB' 사운드 효과를 추가했습니다. 생각한 텍스트와 같은 효과를 사용했고 [레이어 속성]에서 볼 수 있는 [테두리 효과]를 사용했습니다.
이제 나머지 대화에 대해 동일한 과정을 반복하면 웹툰 페이지가 마침내 완성됩니다!
[나] 자르기
내가 웹툰을 올릴 때 사용하는 플랫폼의 최대 크기는 800x1080px이므로 웹툰 작성자는 게시하기 전에 페이지를 잘라야 합니다.
웹툰 제작자를 위한 "Croppy"라는 온라인 자르기 도구가 있습니다. 전문가도 사용합니다. 완전히 안전하고 사용하기 쉽습니다! 거기에 페이지를 업로드하기만 하면 Croppy가 자동으로 페이지를 자르고 .ZIP 파일로 다운로드합니다.
[참고] 이제 모든 작업이 완료되었으므로 작업을 교정하거나 맞춤법 오류 또는 추가하는 것을 잊은 세부 정보와 같은 최종 수정 사항을 확인하는 것이 중요합니다.
결론 / 최종 결과
웹툰을 만드는 데 많은 시간과 인내가 필요하다는 것을 기억하십시오! 인체 해부학에 대한 일반적인 지식, 풍경을 만드는 방법, 3D 모델을 사용하는 방법, 스토리텔링을 위한 몇 가지 연극이나 영화 연출 수업을 듣는 것도 좋은 것 같아요.
개인적으로 내가 다녔던 학교는 필수 드라마 수업이 있었다. 장면을 구성하는 방법과 대화와 액션이 일어나는 완전한 대본을 만드는 방법에 대해 배울 수 있었습니다.
제가 공유하는 TIPS는 제가 처음 웹툰을 만들 때 누군가 가르쳐 주었으면 하는 내용일 뿐이니, 웹툰 작가 지망생이 이것을 보고 무언가를 배운다면 정말 기쁠 것 같아요! :NS
모든 말과 함께 여기가 마지막 페이지입니다! (웹툰용 사이트가 아니기 때문에 자르기가 고르지 않게 보일 수 있습니다.)
끝까지 읽어주셔서 감사합니다! 튜토리얼을 만드는 것은 이번이 처음이며 영어가 모국어가 아닙니다. 문법적 오류가 있다면 사과드립니다!
제 웹툰이 궁금하시거나 제 작품을 더 보고 싶으시다면 트위터를 팔로우해주세요! :NS
*편집(08/24/21)
안녕하세요, 많이 물어봐서. 이건 내 웹툰이야! 당신의 궤도에서:
























댓글