CLIP STUDIO PAINT에서 삽화를 생생하게 표현하세요
안녕하세요! 이 기사에서는 매우 간단한 예제를 통해 CLIP STUDIO PAINT에서 일러스트레이션을 애니메이션하는 방법을 쉽게 배울 수 있습니다.
이렇게하면 2D 애니메이션이있는 경우에 대한 두려움을 잃게됩니다. D
간단한 그림을 사용하여 간단한 애니메이션으로 변환하고 .gif로 내보내고 소셜 네트워크에서 공유 할 것입니다.
중요한 것은이 그림이 루프 또는 애니메이션 루프라는 것이므로 깜박임 애니메이션과 같은 간단한 작업에 집중할 것입니다.
우리의 작업을 향상시킬 추가 세부 사항을 추가하는 것 외에도.
우리가 할 것
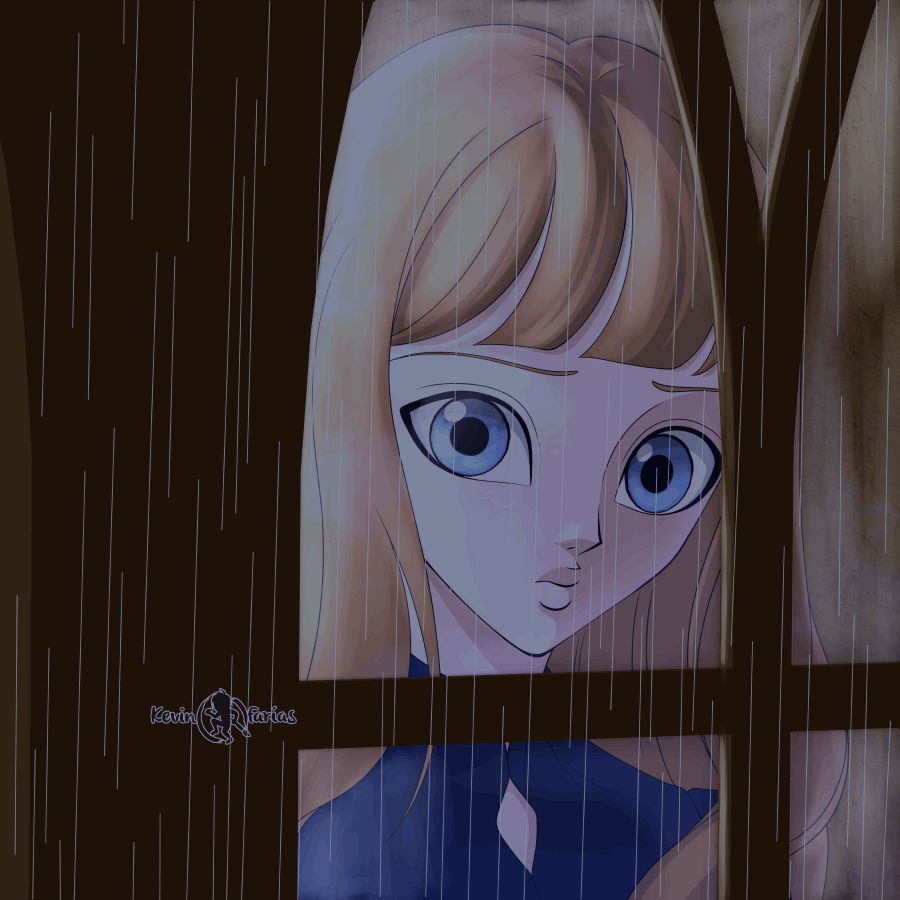
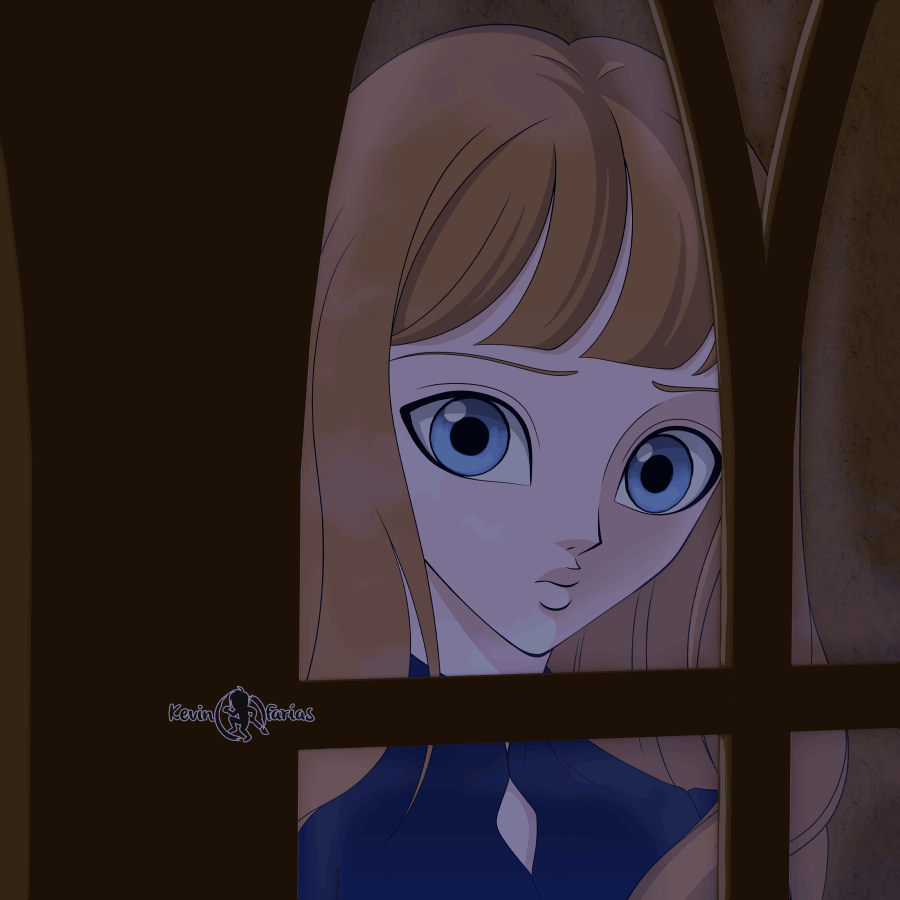
이 그림에서 넘어 갑시다
이 애니메이션에 :

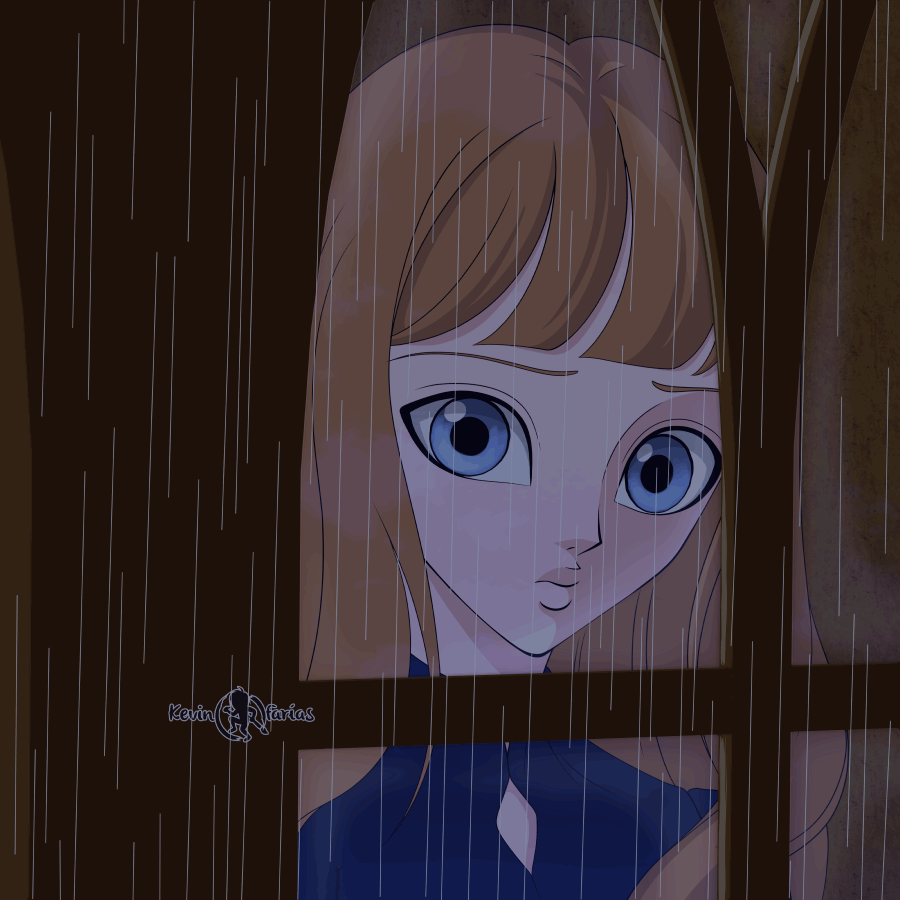
그러나 우리는 다음 그림에서 작업 할 것입니다. 이것이 내가 어떻게 비와 빛의 모든 세부 사항을 추가하는지 보여주는 방법입니다. 여러분이 확실히 알고 싶어 할 것입니다.
저는 모든 것이 단계별 비디오를 통해 훨씬 더 잘 이해된다는 것을 알고 있습니다. 같은 이유로 저는 스페인어로되어 있지만 여러 언어로 자막이있는 저의 슈퍼 튜토리얼을 여러분과 공유하고 싶습니다.
자막을 활성화하고 언어를 검색하면 반드시 찾을 수 있습니다.)
비디오 : CLIP STUDIO PAINT에서 일러스트 애니메이션 방법
비디오에 대해 어떻게 생각하세요?
일부 일러스트레이션으로 비슷한 작업을 수행하는 것은 단계별로 상당히 상세한 작업이었습니다.
이제 자습서의 주요 측면에 대한 단계별 요약을 살펴 보겠습니다.
튜토리얼 요약
01. 일러스트레이션의 .clip 사본 저장
일러스트레이션 프로젝트와 애니메이션 프로젝트를 다른 파일에 보관할 수 있도록 사본을 보관하는 것이 중요합니다.
02. 장면의 분리 된 레이어
애니메이션이 복잡해지지 않도록 그림의 주요 요소를 분리하는 것이 중요하며 각 요소는 다른 레이어가됩니다.
예 : 배경, 창, 캐릭터 등
03. 타임 라인 만들기
다음 설정을 사용하면 간단한 애니메이션을 만드는 것으로 충분합니다.
-지속 시간 24 프레임 (마지막으로 12 프레임이 될 것임)
-초당 8 프레임
따라서 모든 CLIP STUDIO 사용자는 PRO 및 EX 버전을 사용하는 사용자 모두 단계를 따를 수 있습니다.
04. 눈의 애니메이션
캐릭터에 생명을 불어 넣기 위해 간단히 깜박임 애니메이션을 만들면 매우 잘 작동합니다.
다른 레이어를 다시 활성화하면 다음과 같은 결과를 얻을 수 있습니다.

작동하지만 더 나아가고 싶기 때문에 다음 요소를 추가합니다.
05. 간단한 애니메이션 비
3 개의 다른 그림이있는 간단한 비 애니메이션을 추가합니다.

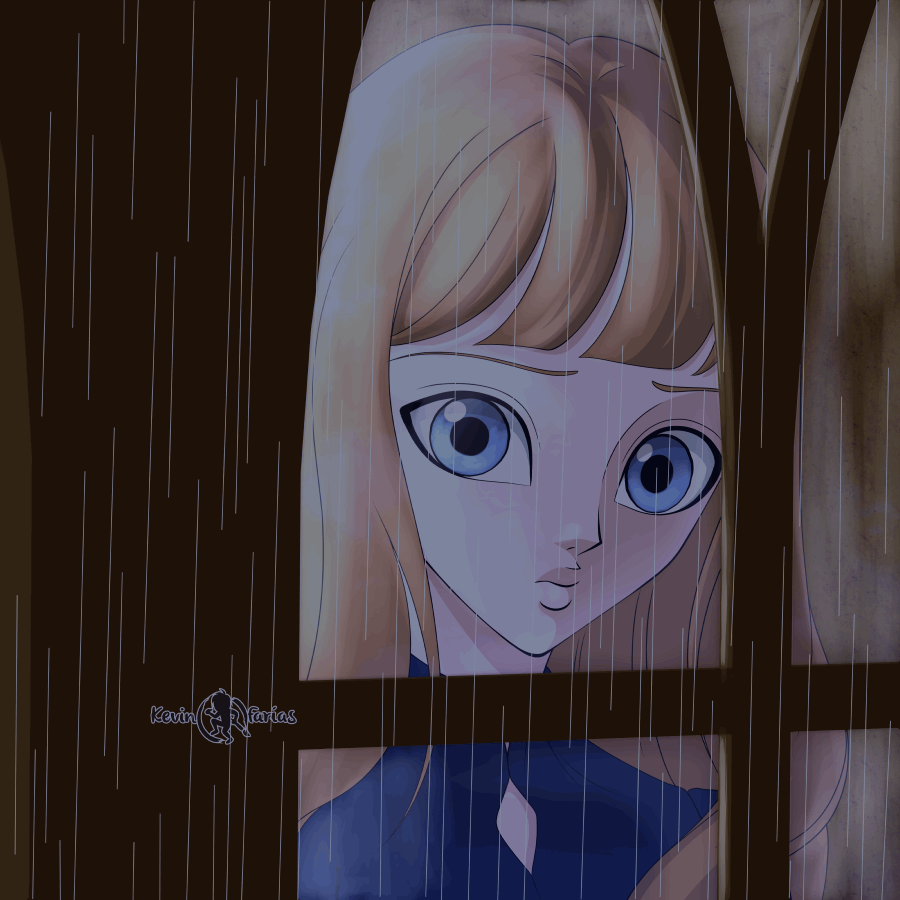
06. 장면에 밝기 추가
CLIP STUDIO에서 가장 좋아하는 효과 중 하나는 추가 (밝기) 혼합 모드가있는 레이어입니다. 다음을 결합하여 얻을 수있는 효과가 마음에 듭니다.
-혼합 모드에서 래스터 화 된 레이어 추가 (글로우) + 어두운 색상 + 수채화 브러시.

그리고 우리는 이것을 이렇게 만들 수 있습니다.
07. 애니메이션을 .gif로 내보내기
애니메이션이 끝나면 소셜 네트워크에서 공유 할 수 있도록 gif로만 내보낼 수 있습니다.
08. 결과 : 애니메이션 GIF

이 기사가 여러분에게 도움이되고 삽화에 생명을 불어 넣는 데 도움이되기를 바랍니다.
나는 당신이 아주 건강하고 다음 팁에서 뵙겠다는 인사를 남깁니다.)























댓글