✨ CSP 애니메이션의 기초 ✨
소개
안녕, 안녕, 여기 칸 텔라!
이 튜토리얼에서는 OC Celeste의 반짝이는 초상화를 어떻게 애니메이션으로 만들 었는지 보여 드리겠습니다. 이 가이드의 예로 실제로 용인 귀여운 작은 천사.

타임 라인 설정부터 레이어 준비, 키 프레임 추가, 트위닝까지!
(읽고 싶은 섹션으로 바로 건너 뛰려면 색인을 클릭하십시오.)
배우고 그림에 생명을 불어 넣으십시오!
타임 라인
타임 라인을 활성화하는 방법에는 두 가지가 있습니다.
첫 번째 방법은 새 캔버스를 만들 때 수행됩니다.
파일 (CSP 왼쪽 상단)-> 새로 만들기 선택
'작업 사용'섹션에서 빨간색 화살표가 가리키는 동영상 미리보기 이미지를 선택하세요.
원하는대로 설정을 조정하십시오. 비디오 용 애니메이션을 만드는 경우 HD에서 4K 비디오 크기에 대한 설정을 선택할 수 있습니다.
이 가이드의 내 그림 설정은 다음과 같습니다.
크기 : 4000px x 4000px
해상도 : 350
프레임 속도 : 초당 12 프레임
인물 사진을위한 간단한 애니메이션을하기위한 일반적인 프리셋입니다.
확인을 클릭하면 작업 공간 하단에 타임 라인이 표시됩니다.
보이지 않는 경우 타임 라인을 여는 것은 매우 간단합니다.
화면 왼쪽 하단에서 작은 화살표를 클릭하면 확장됩니다.
(보기가 너무 어려울 경우 이미지를 클릭하여 확장 할 수 있습니다.)
타임 라인을 확장 한 후에는 작업 공간의 맨 아래에 있어야합니다. ↓
이제 우리는 타임 라인을 여는 한 가지 방법을 배웠고, 다른 하나는 이미 드로잉을 마친 후 드로잉을 애니메이션화하기로 결정한 사람들을위한 것입니다.
캐릭터 그리기를 마치고 신체 부위가 분리 된 레이어가있는 작업 공간이 이와 비슷하게 보일 수 있습니다.
하단의 화살표를 사용하여 확장하지 않고 타임 라인을 여는 다른 방법이 있습니다.
상단 메뉴 표시 줄의 "창"으로 이동하십시오. -> "타임 라인"선택
또는 "X"를 눌러 타임 라인을 여는 바로 가기 키이기도합니다 (단축키를 변경하지 않은 경우).
타임 라인이 확장되면 이전에 보여 드린 것과 약간 다르게 보일 수 있지만 걱정하지 마세요.
빨간색 화살표가 가리키는 "새 타임 라인"을 클릭하면됩니다.
이 창은 새 타임 라인을 만든 후 나타납니다.
원하는 설정을 선택하고 확인을 클릭하십시오.
이 가이드에서 인물 사진에 사용한 설정입니다. ↓
이제 작업 공간이 다음과 유사하게 보일 수 있습니다 ↓
드로잉, 레이어 및 빈 타임 라인이 모두 표시되면 왼쪽의 레이어를 마우스 오른쪽 버튼으로 클릭하여 타임 라인에서 축소판을 숨길 수 있습니다.
이제 타임 라인을 설정 했으므로 다음 단계로 넘어갑니다. ↓
깜박이는 눈 애니메이션
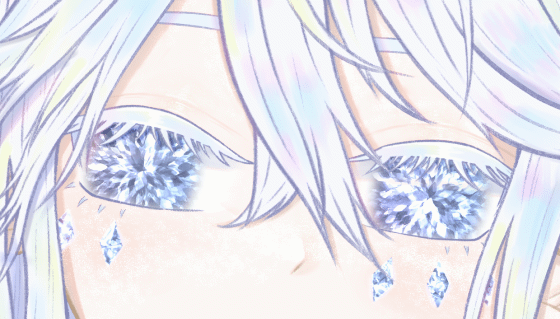
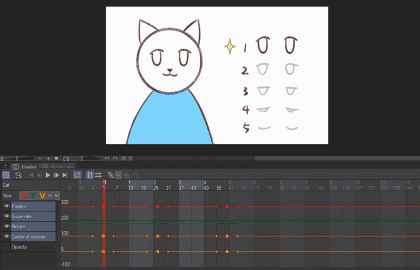
캐릭터의 눈을 애니메이션하기 전에 캐릭터의 눈이 깜박이는 동작을위한 프레임을 준비해야합니다. 그러면 이와 같은 애니메이션을 만들 수 있습니다. ↓

이 애니메이션을 위해 준비한 세 개의 프레임 (또한 세 개의 개별 레이어)이 있습니다. 세 개 이상을 사용하여 더 느린 깜박임 동작을 사용할 수 있습니다.
이 모든 눈은 여러 레이어를 사용하여 그려 졌기 때문에 먼저 해당 이름 인 Closed, Half Open 및 Open이라는 세 개의 별도 폴더에 두었습니다.
다음으로 폴더를 마우스 오른쪽 버튼으로 클릭하고 "선택한 레이어 병합"을 선택합니다.
이제 세 개의 프레임이 모두 세 개의 레이어로 바뀌 었으므로 애니메이션을 추가하는 타임 라인에 대한 논의로 넘어갑니다.
먼저 타임 라인 상단에있는 더하기 아이콘을 클릭하여 새 애니메이션 폴더를 추가합니다.
나중에 찾기 쉽도록 폴더 이름을 바꾸는 것을 잊지 마십시오. 저는 "Eyes Motion"이라고 명명했습니다.
다음으로 눈 애니메이션의 세 프레임 (또는 더 만든 경우 그 이상)을이 새 애니메이션 폴더에 넣습니다. 캐릭터의 머리카락이 눈 위에 있기를 원했기 때문에 눈용 애니메이션 폴더가 머리카락 레이어 아래에 배치됩니다.
애니메이션 폴더에는 이름 뒤에있는 프레임 수가 표시됩니다. 여기에서 내 프레임이 3 개 있음을 알 수 있습니다.
이제 타임 라인에 프레임을 추가하려면 내부 레이어가 아니라 실제 폴더 자체가 아닌 애니메이션 폴더를 선택합니다.
프레임 1을 클릭하여 애니메이션 시작에 사용할 눈 버전을 삽입합니다. 이제 마우스 오른쪽 버튼을 클릭하면 삽입 할 프레임을 선택하라는 창이 나타납니다. 여기서 "Eyes open"을 선택했습니다.
그런 다음 캐릭터가 눈을 깜빡이기 시작하도록 애니메이션에 약 2 초를 설정했습니다. 마우스 오른쪽 버튼을 클릭하고 "Eyes Half Open"을 선택합니다. 그런 다음 다음 프레임으로 이동하여 마우스 오른쪽 버튼을 클릭하여 "Eyes Closed"를 선택합니다.
이제 재생을 누르고 깜박이는 애니메이션으로 캐릭터가 어떻게 보이는지 확인하십시오.
깜박이는주기는 다음과 같습니다.
눈을 뜨고-> 눈을 반쯤 뜨고-> 눈을 감고-> 눈을 반쯤 뜨고-> 눈을 뜨고
눈을 감을 때 캐릭터가 눈을 감고 웃지 않는 한, 속눈썹 곡선은 일반적으로 눈을 뜨고있을 때와 반대 방향입니다.
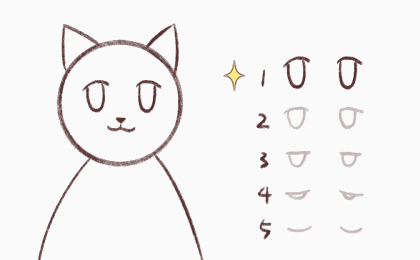
여기에서는 눈의 버전 옆에있는 작은 반짝임을 따라 어떤 프레임이 재생 중인지 확인할 수 있도록 단순화 된 버전을 만들었습니다.

때로는 캐릭터가 더 자연스럽게 보이도록 이중 깜박임을 할 수도 있습니다.
더 빠르게 작업하려면 왼쪽 클릭을 누른 상태로 드래그하여 여러 프레임을 선택-> 놓기-> Alt 키를 누른 상태로-> 클릭 한 상태에서 드래그하여 타임 라인의 새 위치에 프레임을 복사합니다.

이제 타임 라인에 프레임을 추가하는 방법을 배웠으므로 방금 배운 내용을 사용하여 더 많은 재미있는 애니메이션에 적용하고 눈을 깜박이는 것 이상의 작업을 수행 할 수 있습니다!
예를 들어, 전통적인 플립 북과 같은 것에 접근 할 수 있지만 디지털 방식으로 수행 할 수 있습니다!
이 방법을 사용하면 입의 움직임을 가져온 오디오에 동기화 할 수도 있습니다. (´ ▽`) ノ
키 프레임 및 트위닝 사용
Tweening은 "Inbetweening"의 줄임말입니다. 부드러운 전환의 시작과 끝 부분에있는 두 키 프레임 사이에서 일어나는 과정입니다.
-불투명도-
간단한 트위닝으로 시작하여 애니메이션 레이어의 불투명도를 변경합니다.

이 그림에서 내 캐릭터는 목도리를 착용하고 애니메이션을 적용하여 색상을 변경했습니다.
숄 레이어의 이름을 "Cloth"-> 복사 한 다음 바로 위의 다른 색상 (금색) 버전을 사용하고 원래 레이어에 클리핑했습니다 ↓
옷의 새 색상 버전 레이어를 선택한 후 빨간색 화살표가 가리키는이 버튼을 클릭하여 키 프레임을 활성화합니다. ↓
키 프레임을 활성화 한 후 키 프레임을 추가 할 프레임을 선택하고 빨간색 화살표가 가리키는 다이아몬드 모양 아이콘을 클릭하여 추가합니다.
간단한 전환을 만들려면-첫 번째 프레임에 하나 추가-타임 라인 중간-마지막 프레임
이제 타임 라인에 세 개의 키 프레임이 있으므로 첫 번째 키 프레임을 클릭하고 레이어의 불투명도를 0 %로 변경했습니다.
그런 다음 중간 불투명도를 다시 100 %로 변경합니다.
다음으로 마지막 키 프레임의 불투명도를 다시 0 %로 변경합니다.
이제 재생을 누르고 애니메이션을 확인하십시오. 항상 다시 확인하십시오.
당신의 캐릭터는 지금 색깔이 변하는 마법의 숄 / 옷을 가지고있을 것입니다.
이것은 또한 내 그림의 반짝임을 애니메이션으로 만드는 방법입니다. 애니메이션에서 번갈아 가며 빛나는 다양한 레이어가 있습니다.
내 타임 라인의 모습입니다 ↓
이것은 또한 캐릭터 뒤에 빛나는 효과를 추가하여 배경의 어두운 부분과 입 애니메이션까지 변경하는 방법입니다. ↓

-규모 + 움직임-
이제 키 프레임 사용 방법을 이해 했으니 더 재미있는 작업을 해보겠습니다!
키 프레임이 활성화되면 다음과 같은 몇 가지 작업을 수행 할 수 있습니다.
불투명도 변경, 배율 조정, 위치 이동 및 회전.
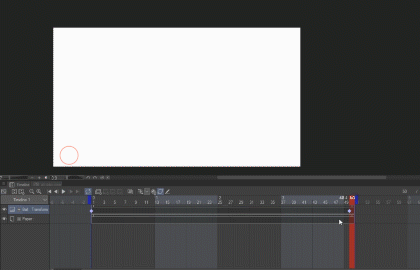
여기에서는 작은 공이 더 멀리 움직이고 커지는 과정을 보여줍니다. ↓
(키 프레임이 활성화 된 경우 표시하려면 변환 모드에 대해 CTRL 키를 누릅니다.)

내부에서 일어나는 애니메이션으로 폴더 트위닝
캐릭터를 떠 다니게 만들고 싶을 수도 있지만 이미 애니메이션 된 캐릭터의 폴더를 선택한 후에도 어떻게 든 캐릭터를 이동하려고하면 프로그램이 가서 폴더 내의 레이어 중 하나를 선택합니다. Σ (゚ д ゚ lll)
여기에서는 "Cat"이라는 폴더 (애니메이션 폴더가 아닌 일반 폴더)에 모든 레이어가 있지만 키 프레임을 활성화 한 상태에서 폴더를 이동하려고하면 실수로 폴더 내의 레이어를 선택하기가 매우 쉽습니다.

이 문제를 어떻게 해결합니까?
캐릭터에 트위닝 애니메이션을 안전하게 추가하기 위해 폴더를 선택한 후 "그래프 편집기"를 클릭하면이 사고를 피할 수 있습니다 ↓
그래프 편집기를 열면 다음과 같은 내용이 표시됩니다. ↓
(작은 다이아몬드는 다른 색상의 키 프레임입니다.)
"보기"옆에있는 화살표를 클릭하고 트위닝에 집중할 전환을 선택할 수 있습니다.
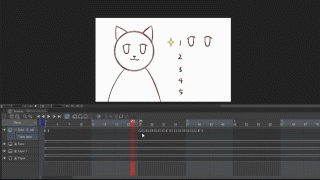
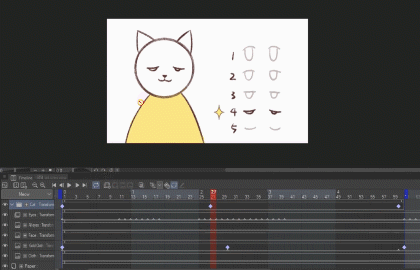
다음은 그래프 편집기를 사용하여이 고양이에 애니메이션을 적용하여 캔버스 주위를 이동하는 예입니다. ↓

수출
이제 애니메이션 만들기를 마쳤으므로 마지막 단계는 원하는 형식으로 내보내는 것입니다.
CSP의 왼쪽 상단에있는 "파일"로 이동-> 애니메이션 내보내기
여기에는 다양한 선택이 있습니다. 저는 종종 GIF 또는 동영상으로 내보내기를 좋아합니다.
대부분의 소셜 미디어 플랫폼은 실제로 비디오를 자동으로 반복하므로 더 높은 해상도를 갖기 위해 애니메이션 그림을 GIF 대신 비디오로 업로드하는 것을 좋아합니다.
애니메이션 GIF로 내보내기를 선택하면 프로그램에서 GIF를 내보낼 위치를 묻습니다. 그러면이 창이 나타납니다. ↓
원하는 설정으로 Tweek를 설정하고 OK를 누르십시오!
이제 애니메이션 GIF가 완성되었습니다.
동영상 파일로 내보낼 때도 프로세스가 비슷합니다. 프로그램이 동영상 파일을 저장할 위치를 묻고이 창이 나타납니다. ↓
이 가이드가 도움이 되었기를 바라며, 제 작업 과정을보고 싶으 시다면 저의 드로잉 과정에 대한 타임 랩스 동영상을 YouTube 채널, Facebook 및 Instagram에 업로드합니다 (프로필 링크).
이제 그림을 애니메이션으로 재미있게 보내십시오! ☆ : .。. o (≧ ▽ ≦) o .。. : ☆
매일 매일 훌륭하고 행복한 하루를 보내십시오! ♡ ´ ・ ᴗ ・`♡

























댓글