반복되는 애니메이션 만들기 : 팁과 요령!
안녕하세요! 저는 학생 아티스트이자 애니메이터 인 MYE0N입니다. 저는 디지털 아트를 처음 시작한 이후로 CSP를 사용해 왔기 때문에 튜토리얼을 만들고 내 프로세스 중 일부를 공유하게되어 기쁩니다.
“자칭 전문가”일 뿐인 나는 여전히 스스로 배우고 있습니다.
그리고 내가 똑똑하기 때문에 애니메이션 과정의 실제 그림을 기록하는 것을 잊었습니다. 하지만 최선을 다해 모든 것을 재현하려고 노력했기 때문에 학교를 통해 고통을 후회하지 않고 읽는 법을 배우는 것을 후회하지 않을 것을 약속합니다. 비디오 대신 단어로 나의 경건한 튜토리얼을 이해할 수 있기를 바랍니다.
…
좋아하고 좋아하는 것을 잊지 마세요… ?! ?
즐기세요 ~!
시작하자!
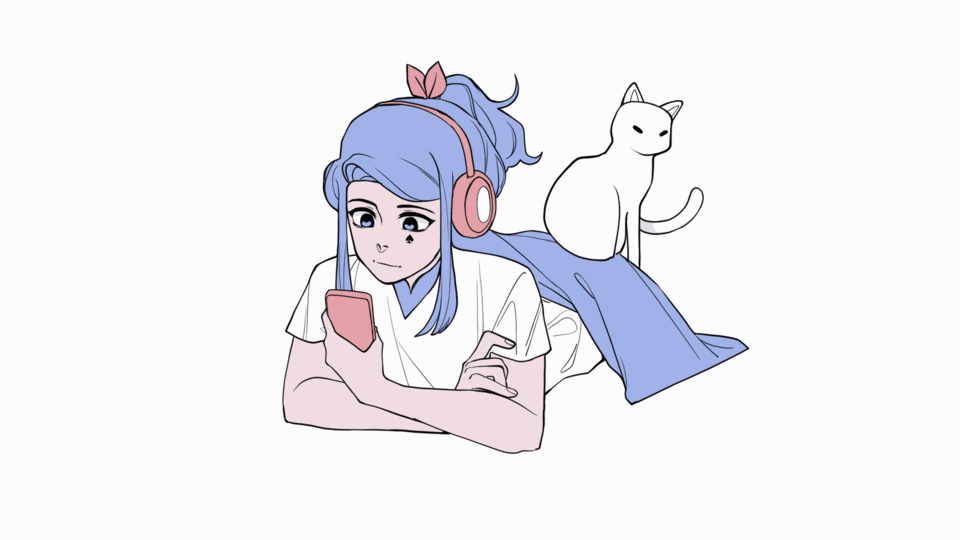
오늘은 제가 숙제를하고 실존 적 위기를 겪으면서 듣는 것을 좋아하는 lo-fi 뮤직 비디오에서 볼 수있는 것과 비슷한이 간단한 애니메이션 루프를 어떻게 만들 었는지 보여 드리겠습니다. 그럼 시작하겠습니다!
참고 : 이제 CSP EX를 사용하므로 FPS와 시간에 제한이 없습니다. Pro 버전은 이러한 제한으로 애니메이션을 적용하기가 매우 어렵습니다. 그러나 훨씬 더 제한적이지만 Pro 버전에서도 여전히 가능합니다. 명심해야 할 것! :)
먼저 캔버스를 만드십시오.
이를위한 두 가지 옵션이 있습니다. 첫 번째 방법은 일반 일러스트레이션 문서를 사용하고 "움직이는 일러스트레이션 만들기"확인란을 선택하는 것입니다.
약간 더 복잡한 것은 애니메이션 문서입니다.
이미지 노트 :
A- 여기에서 FPS 및 재생을 조정할 수 있습니다.
B- 캔버스에서 파란색 선을 넘어 확장되는 공간을 조정할 수 있으며 해당 공간 내에 그려진 것은 최종 렌더링에 표시되지 않습니다. 이것은 일반적으로 프레임을 약간 벗어나야하는 더 복잡한 애니메이션을위한 것입니다.
참고를위한 작업 공간 :
그림에서 단순한 루프를 애니메이션하는 것이므로 움직이는 그림 문서가이 시나리오에서 더 잘 작동합니다.
캔버스 크기도 선택에 달려 있습니다. 1980x1080 및 144dpi 설정을 사용했습니다 (다른 선택이 더 쉬웠다는 것을 깨닫기 전에 애니메이션 문서).
나중에 언제든지 크기를 변경할 수 있습니다. 애니메이션이나 프레임 추가를 시작하기 전에 원하는 크기로 설정하십시오 !! 모든 프레임을 삭제하지 않고이를 변경할 수없는 경우도 있습니다.
참고 : GIF로 내보낼 계획이라면 2000px x 2000px가 최대 크기입니다 !! (애니메이션 스티커 옵션도 마찬가지입니다. 캔버스의 크기를 결정할 때 명심해야 할 사항입니다 !!)
1) 아이디어, 디자인 및 일러스트레이션 :
첫 번째 단계는 썸네일과 스케치입니다! 특히 더 복잡 할 경우 애니메이션 할 대상을 계획하는 것이 좋습니다.
-애니메이션 요소 계획-
초기 아이디어를 스케치 한 후 애니메이션 / 이동할 장소를 다른 색상과 레이어로 표시했습니다. 개인적인 선택이지만 나중에 애니메이션을 적용하는 데 필요한 항목을 정확히 추적하는 데 도움이됩니다.
모든 개별 이동 부분 (파란색으로 강조 표시됨)에 대해 새 애니메이션 폴더를 만들어 각 개체가 자체 루프에서 실행되고 다른 루프를 방해하지 않도록합니다. 반복되기 때문에 스케치 위치를 시작점과 끝점으로 설정할 수 있습니다. 이에 대해서는 나중에 자세히 설명합니다.
애니메이션 할 개체를 구성한 후에는 움직이지 않는 나머지 그림을 그려야합니다.

-잉크-
나는 셔츠의 앞면과 같이 움직이는 움직임에 의해 노출 될 영역과 채색하기 쉽게하기 위해 뒤에 남겨진 틈새를 채 웁니다. 스케치 선을 정리하고 벡터 또는 래스터 레이어로 잉크를 칠합니다.
-색상-
이미 색상을 계획했기 때문에 여기도 색칠하기로 결정했습니다. 이 작업은 애니메이션 후에도 수행 할 수 있습니다 (실제로 수행 한 작업이라고 생각합니다. 어느 시점에서 수행하는 한 너무 중요하지 않습니다.)
2) 애니메이션 기본 및 분석 :
제 생각에는 이것은 아마도 더 어려운 단계 중 하나 일 것입니다. 애니메이션은 확실히 저의 강점이 아니기 때문에 기획에 매우 도움이되는 참고 자료를 발견했습니다.
-참고 문헌-
나는 보통 애니메이션이나 애니메이션 스타일의 GIF와 루프를 참고로 찾으려고합니다. 조금만 움직이는 것만 큼 실제 생활을 흉내 내려는 것이 아니기 때문입니다. 아마도 미학이 마음에 들지만 더 단순한 움직임에 매우 도움이된다고 생각합니다!
놀라운 실제 참조도 있지만 (Kevin Parry의 YT에서 애니메이션을 만드는 100 가지 방법을 시도해보세요!) 작은 것이라도 극도로 정확하거나 사실적 일 필요는 없습니다.
참고 : 애니메이션에 익숙하지 않거나 어려움을 겪고있는 경우 Youtube에서 도움을받는 것이 좋습니다. 애니메이션을 나보다 훨씬 더 잘 설명 할 수있는 훌륭한 동영상이 많이 있습니다! 애니메이션의 12 가지 원칙부터 시작하여 전문가의 작업 및 애니메이션 방식에 대한 프로세스 / 튜토리얼 비디오를 찾는 것이 좋습니다. 행운을 빕니다!
...
각각의 새 개체에 대한 애니메이션 폴더를 만든 후 모든 개체에 대한 애니메이션을 대략적으로 정리해야합니다.
타임 라인을 열고이 버튼을 클릭하여 새 애니메이션 폴더를 만듭니다. 최종 결과는 다음과 같습니다.
애니메이션 폴더가 비어있는 경우 폴더에 래스터 또는 벡터 레이어를 추가 할 수 있습니다. 그런 다음 타임 라인을 마우스 오른쪽 버튼으로 클릭하여 해당 셀을 선택하면 타임 라인에 나타납니다!
-2CEL 애니메이션-
이 일러스트레이션을 위해 제가 만든 대부분의 애니메이션은 2 개의 셀로만 구성된 매우 단순했습니다. 솔직히 그다지 달라 보이지도 않습니다!
움직임을 만드는 가장 쉬운 방법 중 하나는 물체를 앞뒤로 약간 움직이게하는 것입니다. 이것이 제가 잎사귀, 고양이 귀, 팔을 위해 한 일입니다. 프레임이 2 개 밖에 안되지만 꽤 괜찮아 보일 수 있습니다.

두 개의 프레임만으로 쉽게 일러스트를 움직일 수 있습니다! 움직임을 좀 더 흥미롭게 만드는 약간의 변형이 있지만 3 초 후에 다시 반복됩니다.
이 애니메이션 폴더에는 두 개의 프레임 만 포함되어 있으며 프레임의 빈도가 최종 애니메이션이 나타나는 속도 / 느린 속도에 어떤 영향을 미치는지 확인할 수 있습니다! (손으로 문자를 입력하고 훨씬 빠르게 진동하므로이 빠른 동작을 보여주기 위해 번갈아가는 프레임 사이의 공간이 적습니다.)
-눈-
눈에 애니메이션을 적용하는 가장 쉬운 방법은 열림, 닫힘 및 중간 지점의 세 가지 샷으로 그리는 것입니다.
이 프레임을 그린 후에는 원하는 효과를 얻기 위해 타이밍을 약간 엉망으로 만들 수 있습니다. 빠르게 깜박이면 프레임이 서로 가까워지고 눈을 천천히 감 으면 프레임이 더 멀어 질 수 있습니다.

-고양이 꼬리-
고양이 꼬리 애니메이션 방법을 아직 모르기 때문에 가장 고통스러운 부분이었습니다.
참조는 생명의 은인이었으며, 이것이 더 복잡한 애니메이션을 만드는 유일한 방법입니다. 저는 대부분 직선 애니메이션을 사용했습니다. 즉, 프레임 단위로 꼬리 움직임을 애니메이션했습니다.
일반적으로 24FPS의 경우 2-3 프레임마다 프레임을 원하지만 (이는 움직임 유형에 따라 다름) 중간에 있지 않기로 결정했습니다. 노력할만한 가치가 없었고, 꼬리가 약간 고르지 않은 것 같지만 충분히 좋아 보였기 때문에 그대로 두었습니다.

엉망이 된 프레임 번호를 무시하고 일반적으로 다른 프레임 사이에 프레임을 추가하고 CSP는 자동으로 문자를 추가합니다.
3) 애니메이션 선 및 색상 :
기본 러프 애니메이션을 내려 놓고 나면 이제 프레임에 잉크를 칠하고 정리할 수 있습니다!
별도의 선을 조정하거나 실수 할 경우 벡터 지우개로 지우는 것이 더 쉽기 때문에 벡터 레이어를 사용하는 것이 좋습니다. 새로운 애니메이션 폴더를 만들 때 폴더에 벡터 레이어를 추가하면 이후 모든 프레임이 자동으로 하나로 설정됩니다!
솔직히, 잉크 입력은 모든 것을 되 돌리는 지루한 단계 일뿐입니다.

잉크 입력 후 모든 요소에 대한 새 애니메이션 폴더를 만들고 프레임과 정렬했습니다. 이 폴더는 색상을 지정하기위한 것입니다.
벡터 폴더를 나타 내기 위해 "v"로 시작하고 컬러 폴더를 상징하기 위해 "c"로 시작하도록 모든 잉크 레이어에 레이블을 지정했습니다. (저는 거친 애니메이션에도 "r"을 사용합니다.)
그리고 붐! 루프가 좀 더 화려 해 보입니다.

이제 프레임이 좀 더 정리되고이 아래에 정지 이미지를 추가하면 애니메이션 루프를위한 정리 버전이됩니다!

4) 마무리 작업 :
타다! 기본적으로이 시점에서 완료되었습니다. 원하는 경우 더 멋지게 만들기 위해 더 많은 효과 / 마무리 터치를 추가 할 수 있지만 기본적으로 자습서에서는이게 다입니다.
기본적으로 어려운 부분은 끝났고 이제 목표는 결과를 더 예쁘게 만드는 것입니다! 일종의 합성과 같습니다. :)
-쉐이딩-
음영 처리를 위해 30 %의 곱하기 레이어를 사용했습니다 (불투명도는 사용 된 음영 색상에 따라 달라짐). 먼저 스틸 이미지의 음영을 채색했으며 음영 방법에 따라 움직이는 부분은 선택 사항 일 수 있습니다.
음영을위한 새 애니메이션 폴더를 만들거나 평면 위에 색상을 지정할 수 있습니다.

그런 다음 원하는 경우 전체 애니메이션에 일부 오버레이와 효과를 적용하기 위해 모든 레이어를 하나의 거대한 폴더로 이동할 수 있습니다.
그리고 이것이 제가 함께했던 최종 결과입니다 !!

(오버레이로 인해 모든 것이 10 배 더 좋아지지 않습니까 ??)
-수출-
최종 애니메이션을 내보내려면 "파일"> "애니메이션 내보내기"로 이동하십시오.
방금 내 보낸 애니메이션이 계속 반복되도록 "애니메이션 GIF"옵션을 사용했습니다.
프레임을 더 세밀하게 제어하려면 비디오 편집기로 시퀀스로 내보내는 것도 옵션입니다.
5) 마감 :
안녕! 와 주셔서 감사합니다. 끝까지 함께 해주세요.
이것은 저의 첫 번째 튜토리얼이므로 어떻게 든 도움이 되었기를 바랍니다! 분명히 조금 서두르고 확실히 더 잘할 수 있다고 생각합니다. Lol.
질문이나 제안 사항이 있으면 언제든지 알려주십시오! CSP에 댓글이나 메시지가있는 경우 Idk?
인스 타 그램은 있지만 1 년 정도 안 올렸기 때문에 @catmyeon을 팔로우하고 싶으 시다면 부담없이 보내주세요. 곧 여름이 다가 오니 조금 개선 할 계획이고, 새로운 더 나은 아트가 있습니다.
당신이 그것을 좋아한다면 기사를 마음에 들고 좋아하는 것을 잊지 마십시오!
-MYE0N ✌ ︎ ( 'ω'✌ ︎)























댓글