3D에서 완성된 2D 애니메이션까지: 전체 단계별 튜토리얼

소개
다시 한번 안녕하세요! 😀 저는 지난 7년 동안 Clip Studio Paint를 주요 디지털 아트 도구로 사용해 온 컨셉 아티스트이자 만화 아티스트인 LibertyFreedom입니다.
저는 애니메이션 실력을 향상시키는 유일한 방법은 지속적으로 참고 자료를 찾고 그림을 그리는 것이라고 믿었습니다. 그러나 Clip Studio Paint에서 사용할 수 있는 놀라운 3D 기능을 통해 이제 초보자도 애니메이션 기술을 보다 효율적으로 향상시킬 수 있으며 이것이 바로 이 튜토리얼의 초점입니다.
—3D 그림을 견고한 참조로 사용하여 2D 애니메이션 그리기를 더 쉽게 만듭니다
이 단계별 애니메이션 가이드에서는 전체 애니메이션 작업흐름을 살펴볼 뿐만 아니라 초보자가 직면하는 일반적인 문제도 해결합니다.
튜토리얼에서는 태블릿 버전을 소개하지만 PC 버전에도 동일하게 적용 가능하니 안심하세요. 인터페이스는 약간 다르지만 기능과 아이콘은 태블릿과 PC 버전 모두 동일합니다.
따라서 이제 막 시작하는 분이든 기술 수준을 높이려는 분이든 이 튜토리얼에서는 처음부터 끝까지 다룹니다. 마음껏 뛰어들어 창의력을 발휘해 보세요! 😃
1단계: 캔버스 작업공간 설정
이제 애니메이션 캔버스 작업 공간을 더 잘 이해하기 위해 이 두 다이어그램을 동시에 살펴보세요.
전문 애니메이터는 매일 스튜디오에서 팀을 이루어 긴 애니메이션 프로젝트를 진행하기 때문에 B부터 E까지의 설정이 필요합니다. 작업 공간 설정을 원하는 대로 조정할 수 있습니다. 하지만 이번 튜토리얼에서는 초보자도 쉽게 보고 따라할 수 있도록 작업공간을 깔끔하고 단순하게 유지하고 싶습니다.
이것이 내 새 애니메이션 캔버스 작업 공간에 대한 설정입니다.
이 튜토리얼에서는 초보자도 쉽게 따라할 수 있도록 단순하게 만들고 싶습니다. 이 튜토리얼에서는 10프레임 속도로 약 1초 정도의 간단한 GIF 애니메이션을 만들어 보겠습니다.
설정을 마치고 확인을 클릭하면 [Timeline] 패널이 나타납니다. 패널이 없으면 메뉴 명령에서 [Windows]로 이동하여 패널을 불러옵니다.
[애니메이션 셀] 패널은 필요하지 않으므로 해당 패널을 닫습니다.
2단계: 애니메이션에 중요한 단축키를 설정합니다.
그 전에, 당신이 왼손잡이라면 도움이 될 만한 제안이 있습니다.
드로잉 애니메이션에서는 드로잉의 일관성을 유지하기 위해 프레임을 앞뒤로 확인하는 작업이 많이 필요합니다. 프로세스를 간소화하려면 이러한 기능에 대한 바로 가기 키를 설정하는 것이 좋습니다. (나중에 알게 될 것입니다)
태블릿(또는 PC)에서 키보드를 사용하는 경우 해당 키보드에 대한 단축키를 설정하세요.
태블릿만 사용한다면 엣지 키보드를 꺼내 특수키에 기능을 할당해보세요. 이 튜토리얼에서는 태블릿과 스타일러스만 사용합니다.
나중에 색칠할 때 이 기능을 많이 사용해야 하므로 단축키를 설정해 보겠습니다.
Edge 키보드는 바로가기 키를 그리고 탭할 때 양손을 사용해야 한다는 점을 기억하세요.
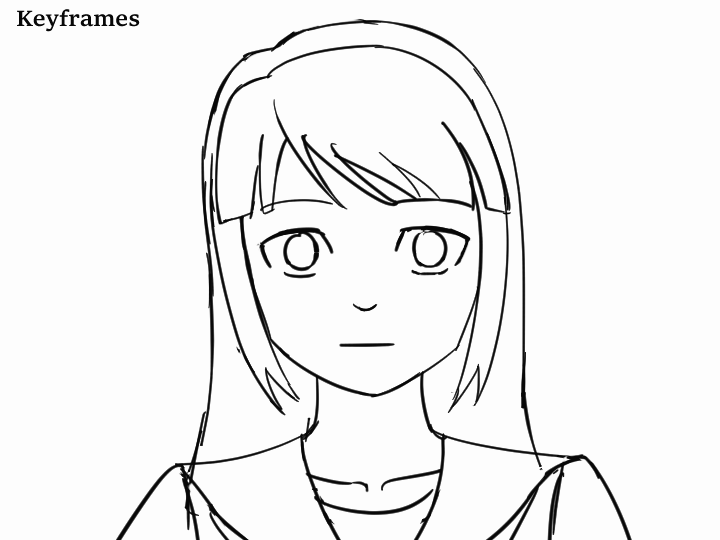
3단계: 3D 그림을 사용하여 키프레임 만들기
초보자는 키 프레임을 스케치하는 대신 3D 피규어를 활용하여 포즈를 취할 수 있습니다. 이는 특히 자연스러운 연속 포즈를 그리는 데 익숙하지 않은 사람들에게 강력한 참조 포인트를 제공합니다.
3D 작업 흐름은 초보자가 처음 조작하기에는 복잡해 보일 수 있지만, 요령을 알고 나면 실제로는 간단합니다. 😍
마지막 키 프레임에 대해 다운로드한 포즈를 사용하거나 필요에 따라 포즈를 수정할 수 있습니다. 이 경우에는 포즈를 수정합니다.
처음에는 3D 모델 포즈를 조정하는 것이 어려울 수 있지만, 연습을 통해 빠르게 그림 포즈에 익숙해질 수 있을 것입니다. 핵심은 3D 피규어를 한 각도만 고집하기보다는 다양한 각도에서 회전시켜 원하는 포즈를 취하는 것입니다.
저는 3D 포즈에 익숙해서 포즈 수정을 완료하는 데 1분 정도 밖에 걸리지 않았습니다. 😀 당신도 할 수 있어요! 😁

3D 피규어의 포즈를 먼저 잡고 카메라를 조정하여 키 프레임의 차이를 확인해보세요.(어니언 스킨 켜기)


이 기술은 "반쪽 방법"으로 알려져 있습니다.
먼저 액션 시퀀스의 첫 번째 프레임과 마지막 프레임부터 시작한 다음 프레임 사이를 계속해서 절반으로 줄입니다.
이 접근 방식은 먼저 올바른 지점에 도달할 수 있도록 보장하므로 초보자가 시작하는 데 적극 권장됩니다. 액션 시퀀스를 선형 방식(프레임별로 순차적으로)으로 그리면 결국 원하지 않는 결과가 나올 가능성이 더 높아집니다.
중간에 있는 모든 프레임은 마지막 프레임을 구성하기 위한 것이므로 종료 프레임 포즈가 원하는 것이 아닐 경우 다시 시작해야 합니다. 그렇기 때문에 첫 번째 프레임, 중간 프레임, 마지막 프레임이 가장 중요한 프레임이며 이를 키프레임이라고 합니다.
이 세 가지 키프레임은 건물의 기초와 마찬가지로 애니메이션의 초석이라는 점을 기억하세요. 처음부터 잘 처리되지 않으면 그 사이의 모든 프레임은 별로 중요하지 않습니다.
4단계: 3D 그림을 사용하여 보조 키프레임과 중간 프레임을 만듭니다.

보조 프레임 작업이 끝나면 중간 프레임에 대해 동일한 단계를 반복합니다.

5단계: 3D 피규어를 참조하여 스케치
이전에 애니메이션에서 3D 피규어를 사용했던 방식(Stage4)과 같습니다. 먼저 키프레임을 스케치하는 것부터 시작하세요.

재생을 실행하여 [keyframes] 시퀀스를 확인하세요. 문제가 있는 경우 돌아가서 키프레임을 수정하세요. [keyframe] 시퀀스에 만족하면 보조 키프레임 스케치를 진행합니다.

재생을 실행하여[ 키프레임+보조 프레임] 시퀀스를 확인하세요. [키프레임+보조 키프레임] 시퀀스에 만족하면 키프레임 사이에 스케치를 진행합니다.

재생을 실행하여 [키프레임+보조 프레임+사이] 프레임 시퀀스를 확인하세요. [키프레임+보조 키프레임+사이 프레임] 시퀀스에 만족하면 다음 단계로 진행하세요 😄
6단계: 스케치 정리(선화 정리)
앤티앨리어싱이 없음으로 설정되어 있는지 확인하세요. 이는 매우 중요합니다.
픽셀화된 선을 쉽게 색칠할 수 있도록 애니메이션의 라인 아트에 앨리어스 선(픽셀화된, 가장자리가 딱딱한 선)을 사용해야 합니다. 걱정하지 마십시오. 마지막 단계인 채색을 마친 후 이러한 앨리어스 선을 앤티 앨리어스 선(가장자리가 부드러운 선)으로 다시 되돌리는 방법을 보여 드리겠습니다.

첫 번째 프레임에 대해 완벽한 대칭을 그리려면 다음 단계를 따르십시오.
프레임 1, 2, 3에서 정면도를 그릴 때 대칭 눈금자를 켜고 끕니다.
위에서 언급한 모든 기술을 사용하여 프레임 1부터 프레임 10까지 모든 스케치를 잉크로 그립니다.

7단계: 색상 분리선
색분리선을 그리는 포인트는 무엇인가요?
캐릭터 움직임에 애니메이션을 적용하기 위해 포즈별로 그리는 것처럼 색상 움직임에 애니메이션을 적용하려면 색상 분리 선도 그려야 합니다.
제가 "색상"이라고 하면 섀도우톤과 라이트톤의 모양을 말하는 겁니다.
이 톤은 정적이지 않습니다. 캐릭터가 움직이거나 광원이 이동함에 따라 변경됩니다. 로컬/중간 톤은 항상 라인 아트에 달라붙기 때문에 애니메이션을 적용할 필요는 없습니다.
초보자의 경우 파란색과 빨간색 선을 사용하여 그림자 영역과 밝은 톤을 나타내는 것이 익숙하지 않을 수 있습니다. 이를 극복하려면 먼저 선화를 색칠하는 것부터 시작할 수 있습니다. 그런 다음 그림자 톤과 밝은 톤 위에 추적하여 색상 분리 선이 애니메이션에서 어떻게 작동하는지 이해합니다.
동일한 단계를 반복하여 모든 밝은 톤을 색칠/그립니다.
(5단계)에서 했던 것과 유사하게 색 분리선을 그릴 때 이전 프레임을 참조하는 두 가지 방법이 있습니다.
각 프레임의 색분리선을 다 그린 후 바로 색상을 채우지 마세요(초보자인 경우 1프레임 제외). 초보자가 애니메이션에서 색상 분리선이 어떻게 작동하는지 더 잘 이해할 수 있도록 첫 번째 프레임부터 색칠하기 시작합니다.
먼저 모든 프레임의 색상 분리선을 모두 완성하는 것이 가장 좋습니다. 이를 통해 채색 단계를 진행하기 전에 색상 분리선 애니메이션을 재생하고 검토하여 오류를 찾아낼 수 있습니다.

8단계: 색칠하기
이전 단계의 색 분리선을 이해하기 위해 프레임 1을 그렸습니다. 이제 프레임 2부터 시작하여 나머지 프레임의 색상을 지정해 보겠습니다.
위에서 시연한 모든 기술을 적용하여 모든 프레임의 색상을 완성합니다.
9단계: 애니메이션 다듬기
간격을 쉽게 색칠할 수 있도록 모든 선을 앨리어스 선(픽셀화된 선)을 사용하여 그렸습니다. 이제 채색이 완료되었으므로 에일리어스 선을 다시 앤티앨리어스 선(부드러운 가장자리 선)으로 되돌립니다.
10단계: 애니메이션 내보내기
때로는 다를 수 있으므로 내보내기 설정이 원래 설정한 것과 일치하는지 확인하십시오.
확인을 클릭하면 됩니다. 애니메이션을 마무리하겠습니다! 🥰🥰 😍

결론
이로써 3D 인물을 완성된 2D 애니메이션 GIF에 통합하기 위한 포괄적인 단계별 작업 흐름이 마무리되었습니다.
타임라인 패널에 모든 것을 넣었을 때의 이 튜토리얼의 최종 요약 그림은 다음과 같습니다.
이 튜토리얼에서 다루는 기본 사항을 숙지하고 나면 더 높은 프레임 속도와 더 긴 재생 시간을 실험하여 기술 수준을 높일 수 있습니다. 여러 캐릭터와 다양한 카메라 각도로 더욱 복잡한 장면을 탐색할 수도 있습니다. 계속 탐구하고, 계속 창조하고, 앞으로의 예술 여행을 즐겨보세요! 8 👍
공통 관심사 해결
실제로 매 프레임마다 3D 형상을 사용해야 합니까?
대답: 예, 아니오. 귀하의 기술 수준과 편안함에 따라 다릅니다. 초보자는 포즈 시퀀스를 그릴 때 각 프레임의 3D 그림을 참조로 사용하면 도움이 되는 경우가 많습니다. 그러나 경험이 쌓이면 의존도를 줄일 수 있습니다.
애니메이션에 익숙해지면 중간 프레임에 3D 그림을 사용하여 건너뛰어 볼 수 있고 언젠가는 보조 키 프레임과 중간 프레임을 모두 건너뛰어 볼 수도 있습니다. 점점 더 많이 연습하다 보면 어느 날 3D 그림이 전혀 필요하지 않게 될 수도 있습니다.
자신의 참조를 위해 온라인 이미지를 사용하는 것처럼 3D 그림을 유용한 참조로 취급하십시오. 인터넷 전체를 샅샅이 뒤질 필요도 없고 참고용으로 셀 수 없이 많은 이미지를 사용할 필요도 없습니다.
당신에게 "충분한" 것만 필요합니다.
시청해주셔서 감사합니다! 제가 공유한 팁이 여러분의 예술 여정에 도움이 되기를 바랍니다.
다음 팁에서 만나요! 😀























댓글