How to draw any building in Isometric view
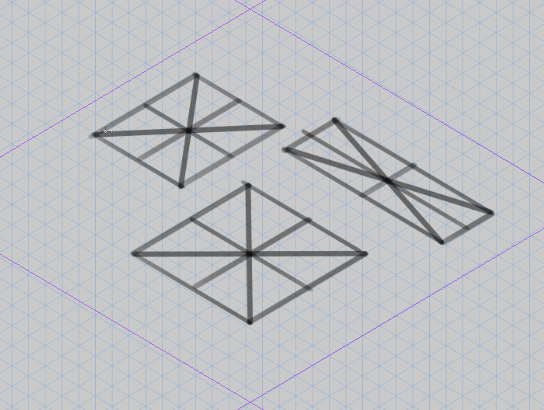
Introduction
Hello everyone, I'm Steele.
When we think about how to draw an object in 3D, We gonna think about perspective drawing right?
But there is another method out there that called ''Isometric drawing'' which is an excellent method to draw something in 3D, and later we are gonna talk about what is Isometric drawing and what benefit about this method.
and in this tutorial, I'm gonna share you guys several tips in how to use some ruler and other features in Clip Studio Paint that can benefit your workflow even more!
What is Isometric drawing?
The term "isometric" comes from the Greek ίσο μέτρο “íso métro” meaning "equal measure", reflecting that the scale along each axis of the projection is the same.
An Isometric drawing is a 3D representation of an object such as building, room or design that often used by artists and designers to represent 3D forms on a 2D picture plane. In this method, the object appears as if it is being viewed from the top, with the axes being set out from this corner point. Isometric drawings begin with one vertical line along which two points are defined. An angle of 30 degrees is taken in all its sides in order to give a 3D look.
Because all edges of an isometric object are inclined at the same angle, they are equally foreshortened. That allows you to take measurements of each side of an object using the same scale.
People tend to confuse by the drawing between Isometric drawing and Perspective drawing. Isometric and Perspective both are different things.
Both isometric drawings and 1-point perspective drawings use geometry and mathematics to present 3D representations on 2D surfaces. and now I gonna tell you about what is the difference between these two.
Normally our eyes see objects in perspective. There are three types of perspective projections: 1, 2 and 3-point perspective.
1-point perspective drawings mimic what the human eye perceives, so objects appear smaller the further away they are from the viewer. This effect is usually achieved by using Vanish Points. You draw your first vertical line where ever you want, and then just extend the diagonal lines to the vanishing points. The rectangular prism below is in this perspective/projection. It is a parallelogram but appears to slowly get smaller.
An Isometric view is a view in which the image has no vanishing point. This is in contrast to a perspective image drawing, which can have multiple vanishing points. A vanishing point is where parallel lines converge. No matter how far the object is the scale will remain the same. This makes an Isometric drawing be more useful for portraying accuracy but doesn’t make for a very artistic image or how we humans perceive the world around us normally.
The advantage of drawing in this manner is that an object can be freely rotated, re-positioned and reoriented without redrawing it. There is also no change in the sense of scale when an object is moved forward or backward. With other drawing techniques such as perspective. it is not possible to reused already drawn items. They will need to be re-drawn from scratch.
An Isometric drawing doesn’t use perspective in its rendering. Isometric drawings are more useful for functional drawings that are used to explain how something works, while perspective drawings are typically used to give a more sensory idea of an object or space.
Isometric drawings are very useful for artists and designers - particularly architects, industrial and interior designers and engineers, as they are ideal for visualising rooms, products, and infrastructure. They're a great way to quickly test out different design ideas.
an Isometric view allows artists to create a 3D object without calculating complex calculations, foreshortening, and different camera view angles. Maybe this is why Isometric drawing is also used widely in video games and in modern illustration.
Tools Preparation
Before we go to the main topics. we need to have tools that can let you draw in Isometric view more easily. so we gonna prepare important tools that we gonna use in our Isometric drawing first.
The main tools that we gonna use in the Isometric drawing have 2 of them which is Isometric snap-ruler and Isometric grid.
with these tools and other Clip Studio Paint features, this gonna help our work in Isometric drawing much easier.
and I gonna share you guys how to make an isometric snap-ruler with a perspective ruler and tips that how I use an isometric grid in my workflow.

1. First, I've created a square with [Figure] > [Direct Draw] > [Rectangle] hold the shift key to make their scale equal to each other.
2. Then press [Ctrl+T] to [Free transform] the object that I've made.
3. Hold the shift key and click outside the square if you can notice that the cursor had changed, then I continue to rotate the object until one side of corner facing the ground. and press [Enter] key or Click [OK] to confirm the change
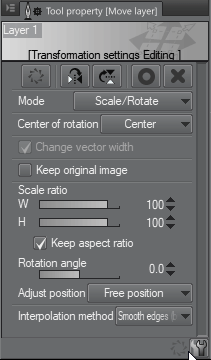
4. After that, I press [Ctrl+T] to [Free transfrom] the object again. Then go to [Tool property] menu, uncheck Keep aspect ratio and change Scale ratio of Height 100 to 60 and press [OK] to confirm.

you can see all angles of the object will be 30-degrees, which is the angles that used in Isometric drawing.
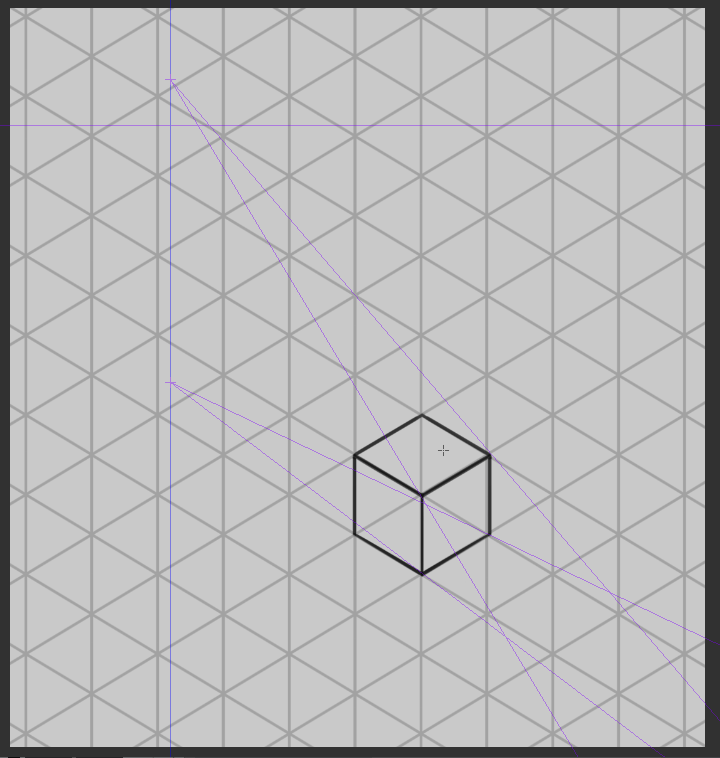
5. I will use [Figure] > [Create Ruler] > [Perspective Ruler] with a default setting, create 2 lines according to the object that I've created between the two sides like the picture below.
in order to make those lines perfect parallel to each other, Just in case I use [Perspective ruler] then change to Process to Infinitize. After that, click on one line of those two to make them perfect parallel to each other.
6. I've repeated the same step with the other side.
7. Next, I've created a ruler for a vertical line. Hold shift to make those line vertical and place them where ever you want them to be.
Now the Isometric snap-ruler is now completed!
Before we gonna go to test the ruler that I've created, make sure you already snap the ruler. In order to make the ruler take effect on the line, you need to active those Snap Ruler first.
The fastest way is to look at the top of the command bar on the right.
1. On the left is [Snap to Ruler] The shortcut key is [Ctrl+1] this snap with work with [Linear ruler], [Curve ruler], [Figure ruler] and [Ruler pen].
2. In the middle [Snap to Special Ruler] The shortcut key is [Ctrl+2] this snap with work with [Special ruler], [Perspective ruler], and [Symmetrical ruler].
3. On the right is [Snap to Grid] The shortcut key is [Ctrl+3] for the Grid that we create
Throughout my workflow, I disable and enable the snap a lot that sometimes can slow down my workflow. So instead of click at them on the command bar, I tend to use a shortcut key instead, It makes a lot easier for me to switch between free drawing and snap drawing.
After active the Snap, I've tested the lines on the ruler to see is it working properly or not.
You can also change the color of your ruler depends on your preference such as ruler, grid etc. In the Preferences setting.
For who thinks making Isometric ruler is too hard to make, Don't worry I already make one for you!
you can download an Isometric ruler and Isometric grid in Clip Studio Assets that I've made from the link down below.
Inside of this Material catalog also have Isometric grid too. so you guys gonna think why we still need Isometric grid when we already Isometric snap-ruler right? But when I disable the snap ruler I need to draw freehand without anything to guide my line. So you can say this Isometric grid will come in handy when I need to work in freehand like sketching.
So I gonna share you guys how I use this Isometric grid in my workflow.
After you drag an Isometric grid from the Material Folder to the canvas. The layer of an Isometric ruler will appear.
you can reduce the opacity of the layer to make it less outstanding, I often reduce the opacity around 20%-40% depending on what I'm working on that process.
and I don't like my Isometric grid to be black color because I'm using black color to sketch and line art on my works and I'm not want to get myself confuse by the same color between line art and the gird.
In order to change the color of the layer you need to go to [Layer Property] > [Effect] > [Layer color] in Clip Studio Paint default setting will be a blue color. you can change the color depends on your preference, click on the arrow next to the blue color box to change the color or chose your color and click on the blue color box.
Sometimes the grid is too big or too small. you can use [Operation] > [Object] click on the Isometric Grid and rotate or rescale depends on your preference.

That's all for the Tools Preparation. After we learn how to use these tools the Isometric drawing will be much easier than before.
How to draw an Isometric house
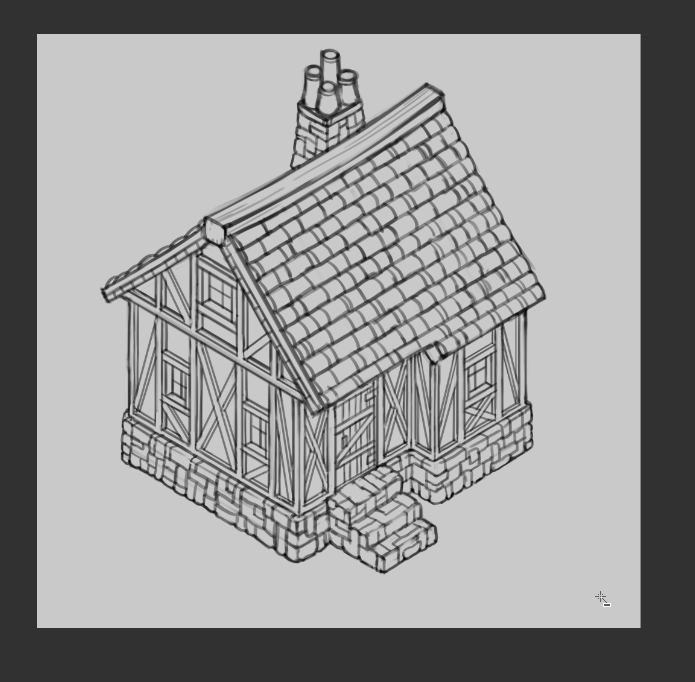
In this topic, I'm about to draw a simple house in Medieval style with help of Isometric ruler and grid that I've created. I also gonna share some tips on how to use Clip Studio Paint that helps my workflow much easier.
First, I draw a simple structure to see what my building gonna look like in the simplest way as possible. So instead of jump in and drawing my building in isometric view, I just draw the front view and the left view of the building. this technique gives me enough information from the different side of building in 2D (because drawing object in 2D is much easier than drawing in 3D) before we assemble them together.
(Remember this technique is optional, you can just jump right way and draw or sketch in Isometric view. this technique that I'm about to perform just to let you know a different way to create Isometric drawing.)
Next, I sketch my house very loose to see how my building gonna looks like from the different side.
the building is very simple since the main form of the building is a rectangle. After the sketches, you can tell how is this building gonna look like because we already give a lot of information to the different sides.
don't let them stay on the same layer, just keep them on a different layer because when I use [Ctrl+T] to [Free Transform] the layer so I can free transform them one by one.
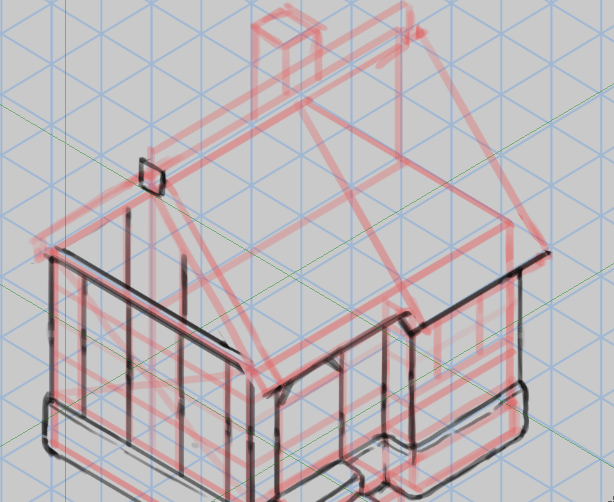
After making sure everything is ready to go, I set up my Isometric grid in to place. ready to assemble my house from 2D to the 3D Isometric view.
and I also set a scale on my house from every side of the building. this let me figure out where to assemble my hose to an Isometric grid that I just created.
so my building size is (4+1x5x5) 1 box will equal to 1 box in the Isometric grid.
Then, I draw a red line according to my building size. this lines will help me see how my building gonna looks like in Isometric grid.
Next, I'm preparing my house ready to assemble I will be starting with the front view.
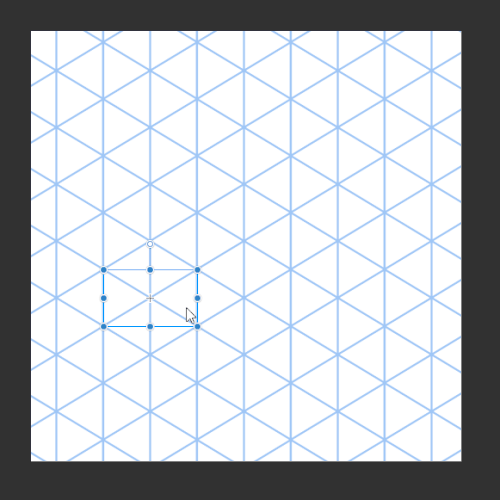
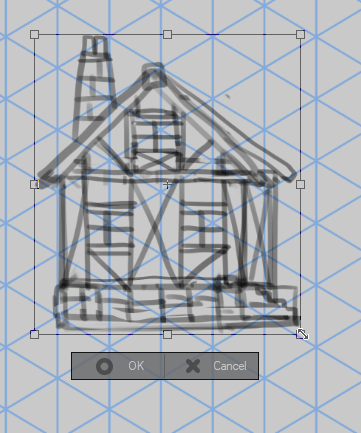
1. Click the layer of the house front view and use the shortcut [Ctrl+Shift+T] to [Free Transform] the object.
2. After that, I click on the box in the corner. Then I drag every corner of the object to a place where I want to be, Like the GIF picture down below.

3. drag every corner of the object to line up with the red line of the building that I created. Like the picture on the top
4. Repeat the same step to the side view.
Done!
the results come out very bad for me because I don't get to this technique, so I kinda perform out so poorly LOL (I'm sorry about that). But still, I think this technique is very effective and easy to perform. it also helps you know how to create an isometric drawing in a different way, that turn simple 2D drawing to 3D drawing.
So, let's head to the next process.
Next, I continue to place an Isometric ruler on my canvas ready to draw in Isometric view.
I draw a structure and adding depth on of my house with Geometric shapes such as cube and pyramid on the top of my Assemble house, to see how building gonna looks like overall in Isometric view. and I draw the line where are the door and windows will be placed on the building according to our sketch.
In this process, the snap-ruler is very useful since most of the drawing is a straight line that parallels with the Isometric ruler.
I think this is the most important part of the whole process, where we need to find the structure of the object that we represent in 3D or Isometric view. So take your time when you drawing the structure of your building.
After finished drawing the structure of the house, I start to draw the actual line on my house and hide the assembled house since I don't need it anymore but I still use it as a reference of my building. I've added some depth and give it a clear look at the stair of the building.
When it comes to the rooftop I need to use the tool that can draw a line that parallels to each other, since the Isometric snap-ruler that I've created can't draw the line that is against the ruler (this is something that Isometric ruler can't do. so sometimes I need to use other rulers to fulfil this role)
So, I'm gonna create another ruler that can do this job for me.
1. Go to {Figure] > [Create ruler] > [Special ruler] > [Toot Property] change to special ruler to [Parallel line]
2. Place it and adjust on the angles of the line that you want to draw on. all the line that you draw on when this special ruler is present will parallel to each other.

You can see the Special ruler working perfectly well. You can change to angles of the ruler with [Object] tool.

But when special ruler's layer is present somehow it gonna automatic disable my Isometric snap ruler. In order to make it active or able to snap again, you can go to [Operation] > [Object] click on the ruler that you want to be active again. after that, go to [Tool Property] > and make sure to check on the ''Snap ruler''.
And now your ruler is active and ready to use again.
Next, I draw chimney on the top of the roof and adding some guideline on the bottom of the building and the chimney on the roof preparing for a stone panel in the next process.
I continue drawing a stone panel from the guideline that I draw from before with my freehand without Isometric ruler. Try to make them small and big. since a stone panel being mixed by the different size and shape of stones.
after I've finished drawing that part, I fixed to line around a stone panel to match the rock on the edge. Intending to adding depth into my house.
Come to the main building part, I draw a timber frame around the building. and I've added the windows frame and wooden door base on the structure/sketch building that I've created. After that, I've added some depth to each timber frames to give it a more 3D look.
Most of this part, I've used Isometric to draw these timber frames and windows.
After added timber frames and windows, I hide the structure layer since now my house already have a clear shape. I start to adding timber braces that connect each timber frames (often see in medieval building styles). with this timber frames and braces gives a medieval look on my building.
In this process, I've used [Linear ruler] to guide my line and use my free hand to draw these braces.
After I've finished with the main building part, roof tile is the only thing left that I need to draw in the process.
I need to make sure that my roof tiles parallel to each other, then I draw some guideline with Isometric ruler helps to prepare in the next process.
I've continued to add to detail to the rooftop, drawing them one by one. In this process is kinda the same as the stone panel. Try to draw with my free hand it very slow, using the lines that I've created and Isometric to guide my eyes. I also tend to draw the independent shape of each roof tiles, avoiding the boring look.
After I've finished everypart of building, I try to fix and add some small details into my building.
I've deleted the layer or hide the layer that I don't anymore. then, I want to fill my building with color that will help me in paint shadow in the next process. so I choose this technique to be fill my house.
1. First, I select the house layer or my line art layer
2. I set this layer as a [Reference layer] (After that, you can see the same logo appear in the front of the layer)
3. I select [Auto slect] > [Refer to editing layer only] > [Tool property] I check '' Multiple referring'' > and choose ''Reference Layer'' (This setting wherever you use this tool, everything will base on the reference layer)
4. After the setting has set in place, I've created a [New layer] to be my color layer.

5. I've used [Refer to editing layer only] > click on the outside of the building and the selection area will appear on the canvas
6. You can see the mini-menu that appears on the bottom of the selection. I click [Invert selected area] and you can see the selected area Invert to the space inside the building.
7. After that, I choose the color that I want to be my base color. > Then I click [Fill] on the mini menu to fill the area with my chosen color.
Done!
This technique is very fast and very effective to fill the area or an object, which I used a lot in my workflow.
Next, I will add a Shade on the building, and also I'm gonna share you the tip on how I create a cast shadow In 3D drawing.
How to draw cast shadow
In this topic, I gonna talk about core and cast a shadow and share you guys how I use the Perspective ruler in Clip Studio Paint to find the cast shadow of my object in 3D view.
which this technique works very well with both Perspective view and Isometric view.
So, I'm gonna talk about what is the difference between core shadow and cast shadow.
Cast shadow is the darkness that results because an object blocks light from hitting another object.
Light from other sources will change how the shadow appears.
Often shadow farther from the object will be less dark and less crisp. In this image, notice that the light reflecting from the pitcher brightens a part of the shadow from the block in front of it.
The shape of the cast shadow is important, as it can give your viewer clues as to the shape of the object.
Core shadow is the dark part of an object that doesn’t receive light. The front of a pitcher, for example, reflects light toward the viewer and the backside is in shade. The pitcher casts a shadow on the ground and wall. Core shadows can tell the viewer about the form of the object in the scene, while cast shadows imply the shape of the object and the direction of the light.
This method was used by a 2-point perspective. Then, we'll talk about this method in a 2D view for better understanding on how is this method works.
1. [Light source] is the first vanishing point in this perspective. every light line will produce by this vanishing point
2. [Light direction / Shadow vanishing point] is the second vanishing point in this perspective. this light will tell us where is the light direction is, and how the shadow gonna looks like.
3. [Light angle] is the light or the line produced by the light source. the light angle will outward and over the top corners of the form to the ground. And where the line of the light angles and the light direction lines intersection it will create mark an actual form of cast shadow that cast on the ground.
After we learned how this method works, I will try it in an actual 3D Isometric view.
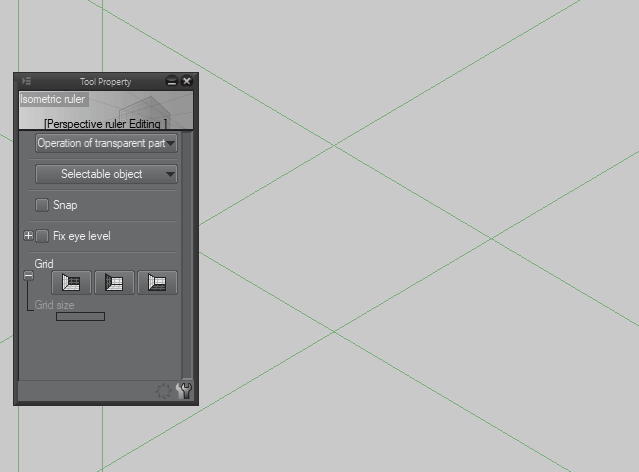
First, I go to [Layer] > [Ruler - Frame] > [Create Perspective Ruler]
After click on it, a mini menu will appear. Then, Choose [2-points perspective] > and click ''OK''.
It will create a new layer and 2-point perspective will show up on the canvas.
First, we need to know how perspective work beside create a line that following the vanishing point. I will use [Operation] > [Object] tool to show you how to change this 2-point perspective ruler to a 2-point perspective that we gonna use to predict the cast shadow.
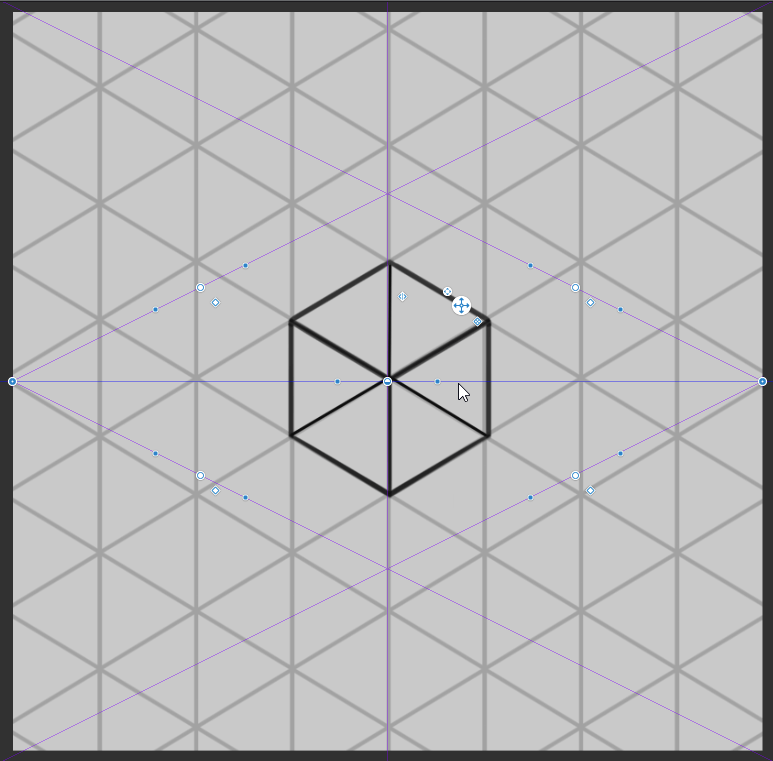
I will explain what these dots do to the Perspective ruler and how to use them to custom the ruler.
1. move the position of the vanishing point according to the horizon line.
2. move the guideline of the vanishing point.
3. move the horizon line of the ruler.
4. rotate the horizon line of the ruler.
5. rotate the guideline of the vanishing point.
A better way to understand how this ruler works, It's just trying to play with them and test in a various way.
I've created a square on the canvas and set my Isometric grid in place.
I continue to custom the ruler, I press [Shift] and rotate the horizon line to a vertical line.
and move it to the left side of my object.

After I set vanishing point and my Perspective ruler in place. I've added the color to the line to you know where are the light source and light direction will come from, ready to perform the next process.
Next, I continue to add the light angle line that produces by the light source outward and over the top of every corner of the object.
You can also add the guideline to the ruler though, instead of draw the line one by one.
You can go to [Perspective ruler] > change the process to [Add guide].
Place them on every corner of the object and adjust them depending on your reference.
this tool is indeed very useful since we don't need to draw a line from scratch, you can just place guideline on the corner and it will automatic following the vanishing point of the ruler.
But since I want to share the method to everyone who works in a paper and other software
that don't have the features like Clip Studio Paint. I will continue to do like the original of this method.

I continue to draw Light direction lines toward the object over every corner.
After I already have both Light angle lines and Light direction lines, I have to find where is the intersection point it. then continue to mark every intersection point on the ground to predict the shape of the cast shadow.
Next, when I'm already located where the cast shadow gonna be I've filled those areas with dark grey color on the ground. and I've added core shadow to my square.
Done! Everything looks so easy, right? Yeah is it, Because the object of the cast shadow is so simple is will be not too hard to predict since the object is a simple square. But in a complex object is a different story for me, the more complex the object the more the shadow will be. so be careful when you use this technique.
After, I already have a cast shadow of the first object. you can try to test on how other objects interact with the same light source and how it cast shadow gonna looks like.
I think is it the time to use this in my actual work. Then, I've created a 2-point perspective and rotate the horizon line and place is outside of my canvas on the right. and After that, I've adjusted 2 of my vanishing point of my ruler that will Light source and Light direction in the next process.
Make sure your ruler is set in place. then I'll continue to draw my structure building again since my old structure sketch is too messy.
In this process, I will use [Straight line] to draw my structure.
I'm holding [Shift] key and draw the house in simple shapes like the first sketch. I need the simple shape to see the actual structure of building because I'm gonna draw the line on every corner of the building to find a cast shadow. you should keep that in mind that, when it comes to this part if something goes wrong with this process, so you next and next process with wrong too.
when I already have the structure of my building., I draw the Light angles line that comes from Light source. I draw the line to every corner that I think those line with help me find a cast shadow on the ground.
After that, I draw the Light direction line trying to find the intersection point.
you can see a lot of those line on my building right now. even in this simple shapes house will still make me confuse. Try to make it very slow, correct the line that place in the wrong corner or not.
Next, I have both Light angle lines and Light direction lines. I begin to find the intersection points on the ground. and after I find where are those intersection points is, I start to connect the intersection points together creating a cast shadow shape on the ground.
But be careful though If your structure is wrong your line will be wrong like your structure too. When you something goes wrong in your workflow, try to look through what causes the problem and fix that Immediately.
I've filled that area with dark grey color, and hide structure layer and perspective ruler that I don't need it anymore. and I've adjusted some shapes on the cast shadow in order to make them match the look of the actual building.
Then, I create a new layer on the top of my base color. and set layer setting to [Clip to layer below]. I'm about to add core shadow to the building with this layer.
I've added the core shadow into the part that didn't contact with the light on my house.
and also added the detail to the timber frame and brace that hiding away from the line, give a building a lot of 3D looks.
After added shadow to the all hidden part of the building, I will use [Airbrush] > [Soft] to make some part on my building darker with this airbrush.
I've created 2 new layers on the top of both ''core shadow'' layer and ''cast shadow'' layer and set both layers setting to [Clip to layer below]
After done will layer setting, I start to paint on the darker part of the building or the part that hidden very deep from the light with a color that darker than the core shadow color.
Next, I've noticed that the edge of my cast shadow is too hard for the cast shadow. The cast shadow shape with getting sharper depend on how far the object and the cast shadow is.
but in my case, I think it's fine to add to the soft edge since the cast shadow didn't get too close to the building nor too far.
Then, I've selected the base cast shadow layer and go to [Filter] > [Blur] > [Gaussian blur] and click on it
The mini window menu will appear, this allows me to adjust how much I want my selected layer to be blur. and don't forget to check to [Preview] on the bottom right, to preview the layer that how much that blur change the shape of our selected layer. so trying to play with the setting so I find 30 to be my perfect choice so I click [OK] to confirm the change.
Done! I've completed added both core and cast shadow into my piece.
test
Draw a complex building
After we know how to what is Isometric drawing and how to draw a basic house in Isometric view and also how to predict cast shadow in 3D view. Now, I gonna show you how to draw a building that has more detail and more complex than the basic house.
Actually process on how I create this building is the same as before, the only difference is I need to put more work on the building that I gonna create.
Instead of drawing front view or side view unlike the first one, I just jump into the sketch because I know that only front view and side view do not give me enough information to me
in order see how my building gonna looks like (you still can use that method but it's kinda confusing if there are a lot of different shapes in just one building.)
I set up my Isometric ruler and Isometric grid in place and start sketching on the canvas.
since this a sketch to see the actual looks of the building. I disable Isometric ruler and sketch with my freehand with the only help of the Isometric grid that helps me guide my line.
After I've satisfied with the result, I move on to find a clear structure of my building.
Then not only I've created a [New layer] for my structure line and also create a [New Layer Folder] for this
since the structure of my building have their own independent shapes so they're deserved their own layer for that.
I've lowed the [Opacity] of my house to around 25%, prepare for the next process.
The tools that I'm gonna use in this process is [Direct draw] > [Straight line].
I've used [Straight line] and with the help of Isometric ruler, created the structure of the main building with the red line.
some part on the building that my Isometric ruler can't perform such as a rooftop, I press [Shift] key and then drag the line to where destination that I want the line to be. With this technique and tool make my workflow much easier.
After I've Finished with the main building, I begin to continue to draw other parts of the building using a separate layer.
In this layer, I'm gonna use a blue color to draw the other part of the building.
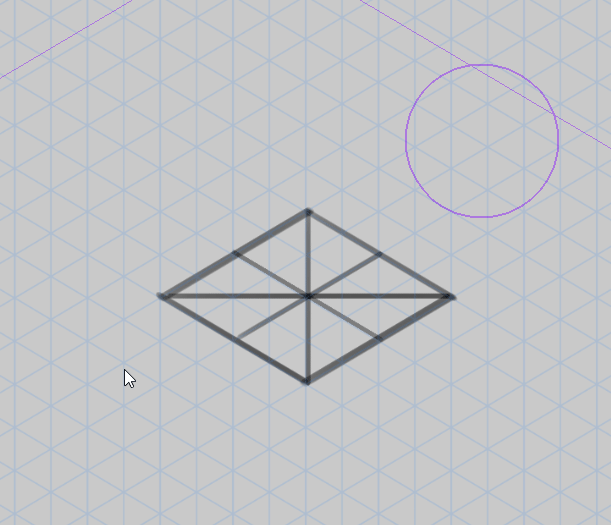
After finish, draw the structure on the building., I'll show you how to create a circle in Isometric view with the help of the Clip studio paint features. since some part of my building need to use a circle to draw the structure of that part.
The first method I'm about to show you are [Figure ruler] that create figure such as Rectangle, Ellipse, Polygon that your line will follow that figure.
so I'm gonna show you how I've used this tool in my workflow.
First, I've selected [Figure ruler] > [Tool property] > and choose ''Ellispe'' on the figure setting.
After that, I press [Shift] key to make the scale of my circle equal to each other and draw the [Figure ruler] to the canvas.
When you already have Circle on the canvas, I switch tool to [Object] > use object tool and click on the circle on the canvas > [Tool Property] > change the ''mode'' to [Free transform]
after you change the mode to free transform, you will allow adjusting like normally free transform do. I've clicked on the circle that I've created, and drag every corner of the circle to match to a grid that I've created with Isometric ruler.
Done! now, I have a circle in Isometric view! The advantage of figure ruler is it allows you to control the lines pressure within the figure, which suit to be use in Line art process.

Another method is just used [Ellipse] and draw on the grid.
This method is very fast and effective, but lack of the interesting since It creates the line without the pressure or size of the line, which this method suit in sketch or structure process.

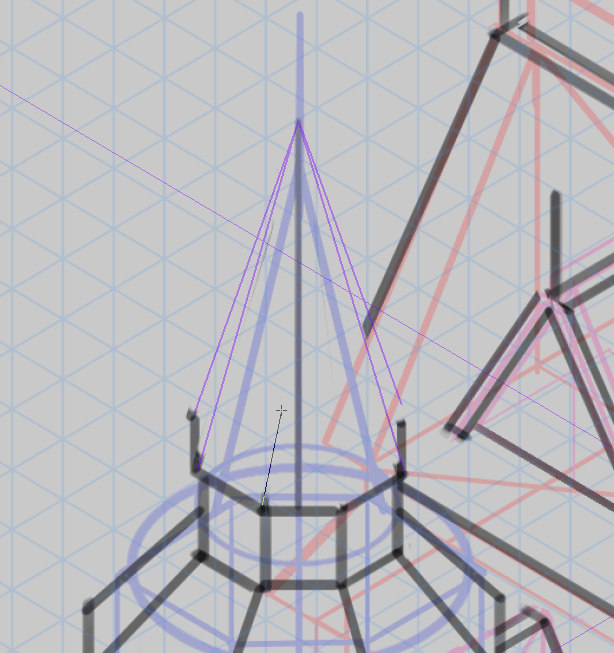
I continue the draw the rest structure of the building with geometric shapes with purple color.
you can see on the building that I've used [Ellipse] to draw the circle the be main structure of that part.
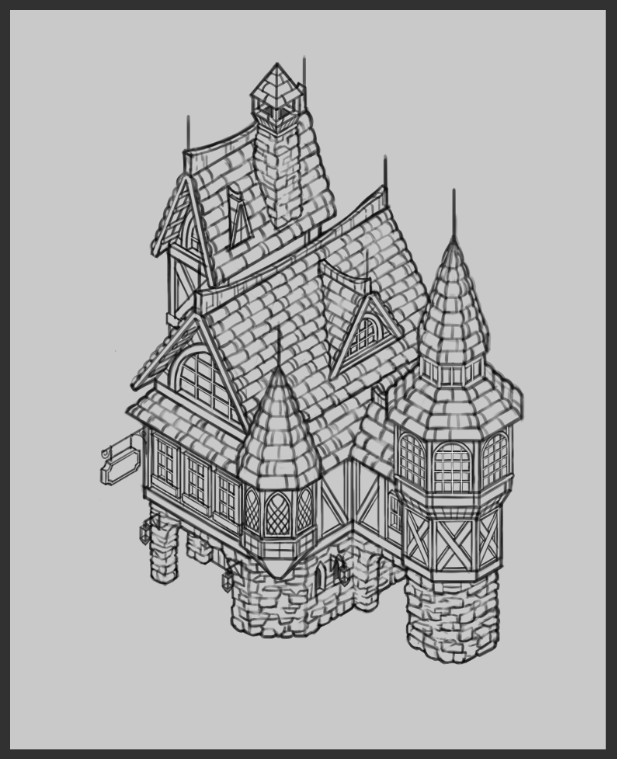
when I'm done with the structure part, I've created new layer a draw line art on the building base on the structure folder. start with the main building and small windows.
when it comes to line art part I can't use [Straight line] to create the line that Isometric ruler can't perform anymore, since I need to create a soft line or give some pressure into the line.
So I'll switch from using [Straight line] > [Linear ruler].
I've used multiple linear rulers to draw cone of my building, then I draw the line on the ruler control my line pressure. like this GIF picture below.
and I'll continue to use this tool with the rest of the part that Isometric ruler can't do.

After finish with the other part of the building. you notice the line that still visible behind the new building. and I will use [Layer mask] to hide these lines instead of delete these lines forever.
I've selected the main building's layer > click [Create layer mask] and you will see the box appear beside the main building's layer > make sure you selected that white box In order to edit the mask layer.
After making sure you've selected the mask layer > I've used [Eraser] to erase those part that I want to hide. you can notice on the layer's thumbnail will change.
I tend to use the method a lot when it comes to sketch or line art part. instead of deleting the line you don't want, you can just hide it away with a layer mask.
Next, I create a new layer and adding some sketch or guideline that will help me add detail on the future like windows. roof tile, stone panel. one with red color and one with purple color.
one of my favourite part of the whole process is drawing a stone panel! I draw those stone very slowly and make sure that they will have their own independent shapes give a more realistic look to the stone panel. and I tend to draw to line dark to the side that facing or ground and make side the facing the top brighter. during this part, I draw the stone with my freehand with the help of isometric and guideline make it much easier.
After I've finished with the stone panel I continue to draw roof tiles on top with a purple line that I've created guide my line one by one. I decided to draw roof tile on the main building first In order to see how my rooftop gonna looks like
after finished with the main building, I continue to draw roof tile on the rest of the building with my freehand.
After finished draw roof tile I've hidden the roof tile guideline and begin moving to the next part.
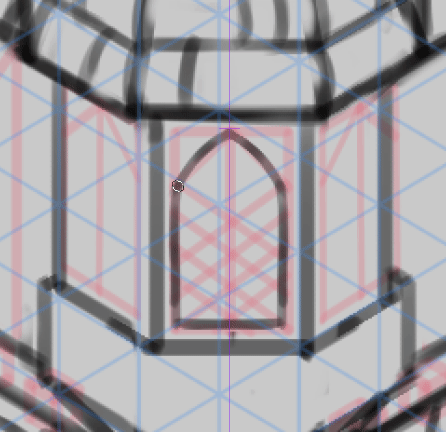
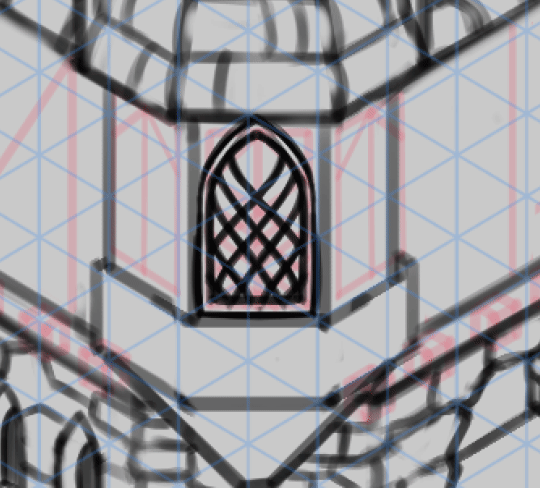
Next, I've drawn a sketch roof windows on the top of the building with a pink line.
after satisfying with the sketch, I continue to draw the actual line into to roof windows.
most of this part I've used Isometric ruler to drawn the sash of the windows and added some depth to it.
I continue to draw windows on the rest of the building. but this time I'm gonna use [Symmertrical ruler] to draw my windows on the tower and on the small building.
This Symmetrical ruler will mirror line from the different side of the ruler, suit for drawing something that like front view windows.
to set the ruler on the canvas I press [Shift] key in order to make it straight and vertical > and continue the window easily with the help of the Symmetrical ruler.

After that, I copy the window layer with [Ctrl+C] > and paste it [Ctrl+Y] create copy window on the top of the layer. Then, I've used a shortcut [Ctrl+Shift+T] to [Free transform] the object.
and use mouse drag the corner to the right side, like the GIF picture below.

I repeated the same step as the left side of the small building.
and I repeat this method to tower's windows too.
After finished added windows to the building, I've added a timber frame to the main building. also added wooden sign and other detail to the building.
I draw the first window with help of Isometric ruler on the left side of the plane.
After giving enough detail to the window, I copy and paste them into the blank space of the building.
I think I'm done with line art part, so I will continue to add only a core shadow into the build. since this building is more complicated than the first building so I've decided not to do so (It's too hard)
same like the first building,
1. First, I select the house layer or my line art layer
2. I set this layer as a [Reference layer] (After that, you can see the same logo appear in the front of the layer)
3. I select [Auto slect] > [Refer to editing layer only] > [Tool property] I check '' Multiple referring'' > and choose ''Reference Layer'' (This setting wherever you use this tool, everything will base on the reference layer)
4. After the setting has set in place, I've created a [New layer] to be my color layer.
5. I've used [Refer to editing layer only] > click on the outside of the building and the selection area will appear on the canvas
6. You can see the mini-menu that appears on the bottom of the selection. I click [Invert selected area] and you can see the selected area Invert to the space inside the building.
7. After that, I choose the color that I want to be my base color. > Then I click [Fill] on the mini menu to fill the area with my chosen color.

I've created a [New layer] and set the layer setting to [Clip to layer beow] on the top of the base color layer, preparing for the next process.
After that, I've painted the darker color on the building. In this adding shadow process, I try to imagine what is light direction gonna come from? and how core shadow gonna looks like.
Most I've painted the major part that I'm very sure those part will cover in shadow.
Next, I create a [New layer] In order to give detail to my building such as stone panel, timber frames.
I've continued to paint those part on the rest of the building. you can see the different before that, this process gives a significant look at my building.
Even I've hidden the Line art layer, you still can tell how the building shapes gonna looks like. Thanks to the core shadow.
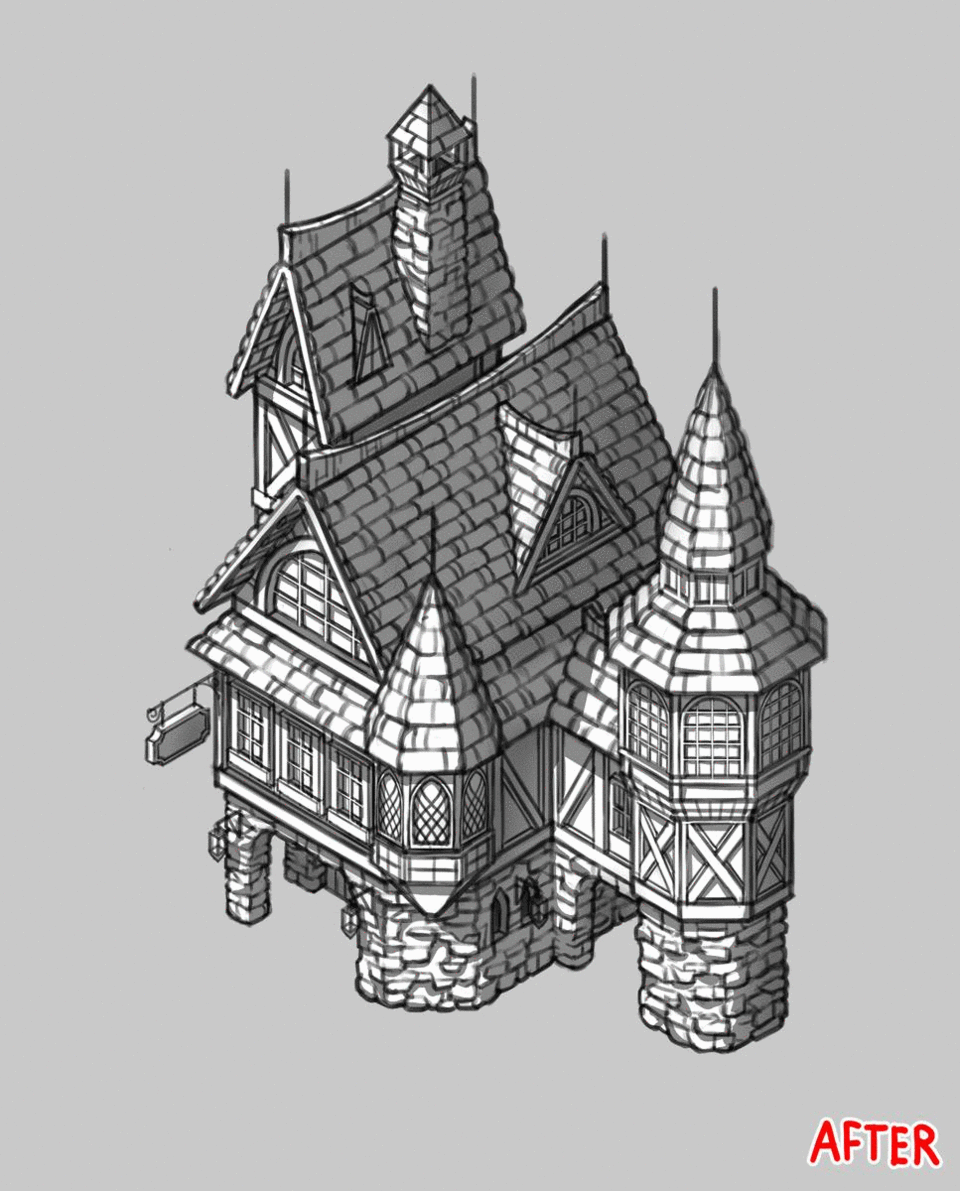
Finally, I've arrived at the final process. After added shadow to the all hidden part of the building, I will use [Airbrush] > [Soft] to make some part on my building darker with this airbrush.
I've created a new layer on the top of ''core shadow'' layer and set this layer setting to [Clip to layer below]
After done will layer setting, I start to paint on the darker part of the building or the part that hidden very deep from the light with a color that darker than the core shadow color.
You can see the change in this GIF picture below.

Author's word
Thank you so much for reading this tutorial! When I'm working on this tutorial I didn't expect that this tutorial gonna be this long lol, thank you for taking your time reading my tutorial!
I hope this tutorial helps you on how an isometric drawing works.
If you have any question please leave the comment below, see you later in the next tutorial!
























留言