WEBTOON CANVAS入門
什麼是WEBTOON?
WEBTOON引入了一種新的方式來為有故事要講述的人創建故事。我們擁有數千種創作者擁有的內容,這些內容來自世界各地,具有獨特而多樣的願景。
由NAVER於2004年創立的WEBTOON成為一種文化現象,並開創了韓國基於網絡的漫畫的發行和消費。現在,WEBTOON已擴展為提供許多其他語言的內容,例如英語,西班牙語,法語,德語,日語,泰語,印度尼西亞語和中文。
WEBTOON擁有大量的漫畫,我們稱之為ORIGINALS。這些藝術品具有各種類型,包括浪漫,恐怖,喜劇,幻想等。
哦,我們是否提到我們為您創建故事提供了一種全新的方式?借助我們的自助發布平台CANVAS,任何創作者都可以與世界各地數百万讀者分享他們的故事!
什麼是CANVAS?
CANVAS是WEBTOON的自發布平台,創作者可以在其中管理與其係列相關的所有內容。在CANVAS上發帖意味著,作為創作者,您每天擁有故事的各個方面的全部控制權,並且由於每天都有成千上萬的讀者訪問該平台,因此可以使用該平台建立獨特的受眾群體。
世界各地的創作者都可以使用該平台發布他們的故事,創建和發展自己的社區,與讀者和創作者進行互動,是的,甚至借助我們的“廣告收入共享計劃”就可以賺錢。誰說當藝術家並不賺錢?
為CANVAS準備故事
格式:
與傳統漫畫以印刷格式閱讀不同,WEBTOON是基於移動的平台,這意味著內容已被格式化為可以垂直閱讀。
通過垂直格式,閱讀WEBTOON系列意味著像電影般的體驗,因為讀者一次只能看到一個面板,而不是像傳統的印刷漫畫那樣只能看到整個頁面。
這使創作者能夠以可能影響其故事節奏的方式來計劃閱讀體驗,從而為讀者提供最佳的閱讀體驗。
我們的大多數用戶都使用WEBTOON APP在移動設備上而不是在計算機等較大的屏幕上閱讀自己喜歡的電視劇。
這意味著您的故事很可能會在小屏幕上閱讀。創建漫畫時,請務必在移動設備上檢查可讀性,以確保字體大小足夠大,可以在智能手機上舒適地閱讀。如果您的讀者著眼睛,可能是您做錯了什麼。
字體的實際大小因畫布大小,分辨率和所使用的字體類型而異。通常,大多數創作者對標准文本使用12像素到30像素之間的字體大小。
垂直內容的基本格式設置規則:
(請記住,規則注定要被打破,但是,我們的編輯發現,這些間距準則在ORIGINALS上往往能很好地發揮作用)
通過在屏幕上最多同時包含兩個面板,為讀者提供欣賞藝術的空間
-易於閱讀,每個面板三個氣泡或更少氣泡是理想選擇
-改變面板的寬度,形狀和尺寸以暗示其重要性和影響力
-面板到面板的場景每個面板的最小距離應為200像素
-如果有位置或場景轉換,請留出600px至1000px的空間,以傳達時間的流逝感。
-這些指導原則適用於800px的畫布寬度
-本技巧文章還包含有關過渡技術的重要信息
預生產
創建一個系列不僅僅是想出一個好主意。計劃故事時,計劃計劃的創作方式至關重要。此過程稱為預生產或計劃。
在此過程中,關鍵點如下:
-故事結構
- 腳本
-藝術風格
-上傳時間表
毫無疑問,我們最成功的CANVAS產品在所有這些方面都是一致的。
故事結構和腳本:
好故事需要具備:
- 人物
-設置
- 劇情
-衝突
-當然還有一個解決方案
人物:
對於任何創作者而言,創造可信的角色都是最重要的任務之一。
在為故事開發角色時,請考慮其參數,以便更好地了解自己是誰,這將使角色紮根在您的故事中,並使觀看者更相信它們:
1.他們在故事中扮演什麼角色?
2.這個角色的意圖是什麼?角色弧通常是角色在故事過程中經歷的內部旅程。
3.他們的優點和缺點是什麼?
4.他們與故事中的其他角色有什麼關係?
5.他們的動機是什麼?
開發角色周轉過程以幫助您保持設計一致是很好的,這是一個很好的例子!
環境:
這是動作的位置,包括時間和地點(時間和地點)。通常在故事開始時將設置與角色一起引入,以便讀者了解角色所生活的世界以及該世界運作的規則。
陰謀:
劇情是真實的故事。情節應具有開始,中間和結尾,並具有明確的衝突和解決方案:
衝突通常是情節旨在解決的問題,沒有衝突就沒有故事可講。
解決是解決故事中主要矛盾的方法。重要的是要確保通過包裹主要故事衝突,角色弧線和場景來獲得分辨率。
生產
使您的故事成為現實
因此,您計劃了故事,現在就可以開始工作了。偉大的!但是,您如何開始?
最常見的生產階段是:
1.縮略圖:這是您根據故事計劃面板的時候。這些旨在是非常寬鬆,簡單的圖紙,可幫助您了解情節的結構。
2.草圖:創建了粗略的縮略圖後,就可以開始草圖繪製字符和背景了,這也是創建者計劃其泡泡圖放置的階段。
3.上墨:這是清理線條以創建更優美外觀的過程
4.著色:WEBTOON的大多數ORIGINAL標題都具有某種顏色,因為它們往往會提供更具吸引力的閱讀體驗。但是,不需要為標題加上顏色即可上傳到CANVAS。如果您確實選擇為系列著色,請考慮如何使用顏色來捕捉場景的氣氛。我們建議您研究色彩理論,以及色彩如何代表不同的情感,環境和情緒。
5.完成:這是創作者添加對話氣泡,特殊效果,刻字和標題卡的時候。標題卡包括系列標題和結束卡,我們建議在劇集結尾處包括社交媒體句柄,以便您的讀者可以在CANVAS之外找到您。這是在其他平台上推廣您的叢書並鼓勵更多人閱讀您的書名的好方法。
有用的Clip Studio繪畫功能
Clip Studio Paint具有許多驚人的功能,可幫助您為WEBTOON CANVAS創建系列!以下是我們認為確實有幫助的一些功能。
創建面板:
選擇[框架邊框]->在子工具中選擇[矩形框架]。該工具可讓您在框架區域內進行繪製,
或單擊[圖形]在[直接繪製]子工具中選擇[矩形]。在工具屬性的[行/填充]中,選擇[創建行]
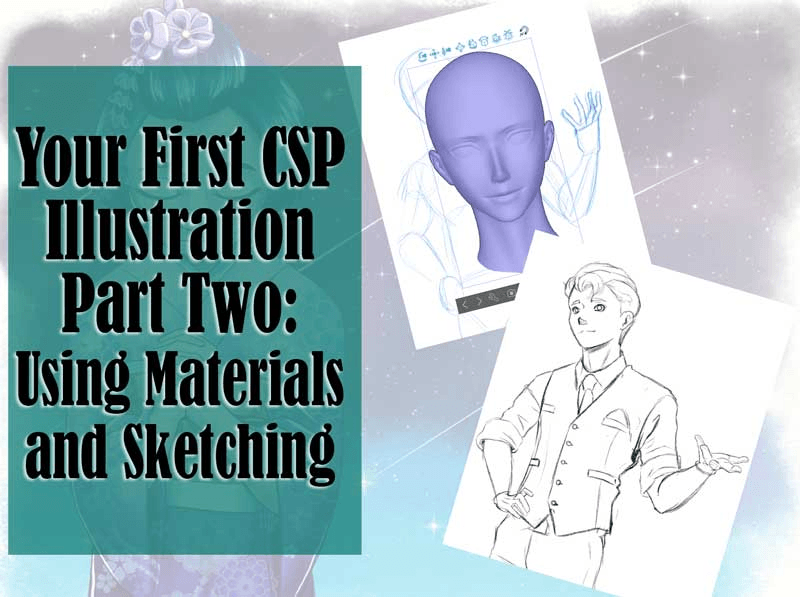
使用3D模型:
單擊[搜索材料和資產]-材料中包含3D繪圖圖形,以幫助解決困難的姿勢
您可以按照角色所需的形式設計模型
要下載模型,請單擊[材料]面板-> [3D]-> [車身形狀}。將其從[材料]面板拖放到CANVAS上以使用。
背景:
背景可能很困難而且很耗時! Clip Studio Paint具有一些有用的工具,可以快速輕鬆地創建背景!
透視尺:
在Clip Studio Paint中,您可以使用[透視標尺]徒手繪製準確的透視線。
要下載,請選擇[圖層]菜單-> [標尺-框架]-> [創建透視標尺],然後通過[創建透視標尺]對話框選擇要創建的透視圖。
LT轉換:
通過LT轉換從照片或3D材質創建背景-[圖層的LT轉換]功能只能在EX中使用。
在[圖層]面板上選擇要轉換的圖層,然後選擇[圖層]菜單-> [圖層的LT轉換],或從[圖層屬性]中單擊[提取線]-> [執行LT的圖層轉換]。 ]調色板。
有關Clip Studio Paint的更多信息,您可以查看我們關於CANVAS Corner的專門教程
在CANVAS上上傳您的故事
在CANVAS上進行上傳時,請確保根據我們的尺寸調整準則上載了漫畫,以確保您的劇集可以在平台上快速且一致地加載。
每張圖片的尺寸要求為800px x 1280px。但是,大多數情節都比這要長得多,但是請放心,我們的系統現在會自動優化您的圖像並將其切成多張圖像,以適合最大圖像尺寸
準備好上傳後,請點擊WEBTOON主頁右上角的“發布”按鈕。這將帶您進入系列創建儀表板,您將在其中選擇系列類型,鍵入系列標題,摘要並上傳縮略圖。
系列標題:
可以說,這是創建故事的最難的部分。標題是讀者會看到並記住的第一件事。確保標題最能代表您的故事並且易於記憶,以便您的讀者可以在CANVAS中找到您的標題。
概括:
摘要將顯示在您的系列主頁上。您有機會向潛在讀者簡要介紹他們將要閱讀的故事。確保它引起讀者的注意,以鼓勵他們開始閱讀,同時保持500字以內。
類型:
您必須為標題設置至少一種流派。如果您不確定標題可能屬於哪種類型,我們建議您閱讀其他可能與您的標題相似的標題。
每個標題最多可以添加2個流派,第二個流派是可選的,但強烈建議您使用它,因為它可以使可能會在該流派中尋找新故事的讀者更容易找到該流派。
您選擇的類型應與預期的故事相匹配,因為它將使讀者對故事的期望有所期待。
縮圖:
這是您的故事的封面。確保它是最好的表示方式,因為它可能是點擊和通過之間的決定因素。
創作者將故事的主角作為圖像主題,但是,這是一個很好的機會來展示您對故事的創造力和熱情。
此圖片的建議尺寸為1080x1080像素。確保文件大小不超過500kb,並以JPG,JPEG或PNG格式保存。
還有一個垂直縮略圖選項,建議圖像大小為1080x1920 px,最大文件大小為700kb。
上載:
上傳劇集時,您可以設置劇集標題和縮略圖。這也是您上傳切片圖像的地方。所有上傳的圖片都不能超過20MB的大小限制。
您也可以在PC和移動設備上預覽劇集,以確保沒有錯誤或格式問題。
要記住的尺寸
-每張圖片的尺寸要求為800px x 1280px
-大多數情節都比這更長,但是我們的系統現在會自動優化您的圖像並將其切成多張圖像,以適合最大圖像尺寸
-對於過渡,請允許600像素到1000像素之間傳遞時間感
-面板到面板的場景每個面板的最小距離應為200像素
-大多數創作者在標准文字中使用的字體大小在12像素到30像素之間
-平均WEBTOON原創劇集包含30至60個面板
資源鏈接
回顧情節之後,您就可以與世界各地數百萬的讀者分享您的故事了!
我們迫不及待想要閱讀您關於CANVAS的系列文章!感謝您成為我們平台上的讀者,並與世界分享您的精彩和獨特的故事!
創作者101
CANVAS轉角系列
CANVAS Corner時事通訊
WEBTOON CANVAS Twitter
https://twitter.com/webtooncanvas
WEBTOON CANVAS Instagram
創作者101 YouTube教程
Aericchi創作的插圖-WEBTOON CANVAS上的“我恨你,我愛你”和“痴迷”的創作者
























留言